各位打工人早上好,我是设计日记的服务官@叮当猫。今天给大家带来的是关于设计小技巧的分享。最近收到一个星球用户提问,说banner没有适配好背景,被运营说设计太不专业了,那么这个事情到底设计师问题,还是运营让我们背锅,今天分享几个小细节,帮你避开那些锅。
如何让背景和你图片融为一体


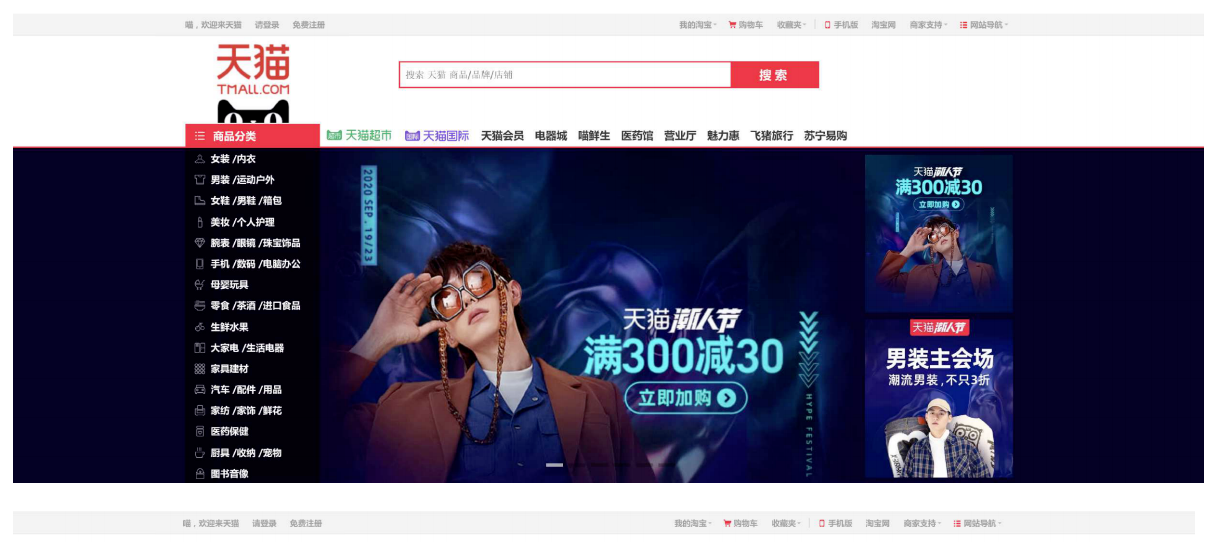
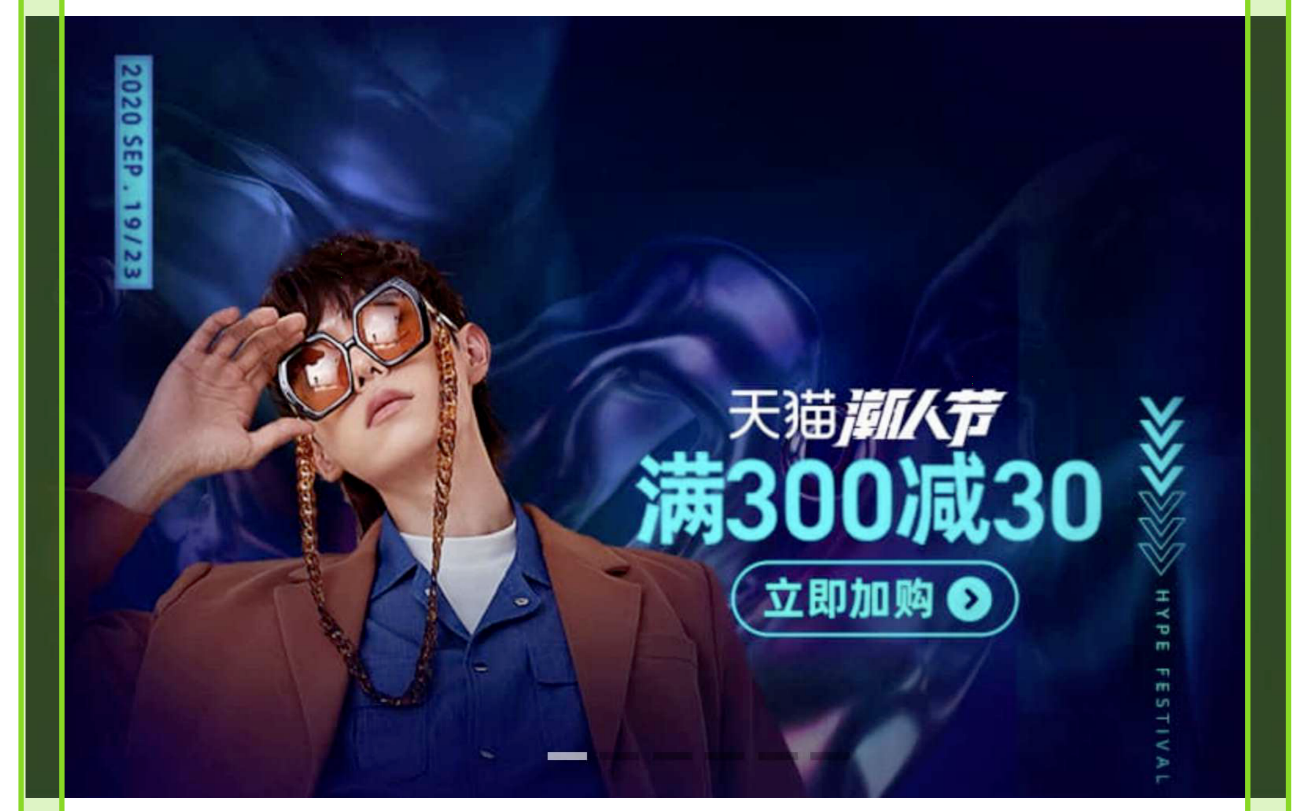
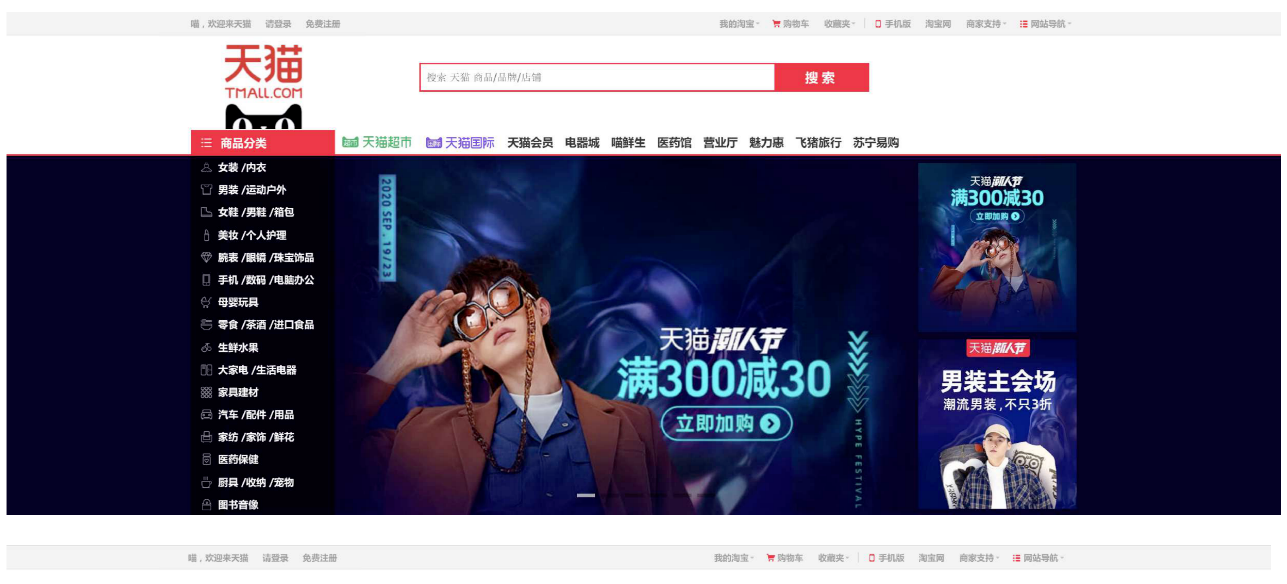
相信大家经常看见这类型效果图,无论是电商的还是一些APP的设计,他们的背景和banner都融为一体,很多同学也很好奇,这个效果是如何设计的如何实现的,那么今天就来告诉大家如何设计,如何快速让开发来实现。

什
么细节呢?

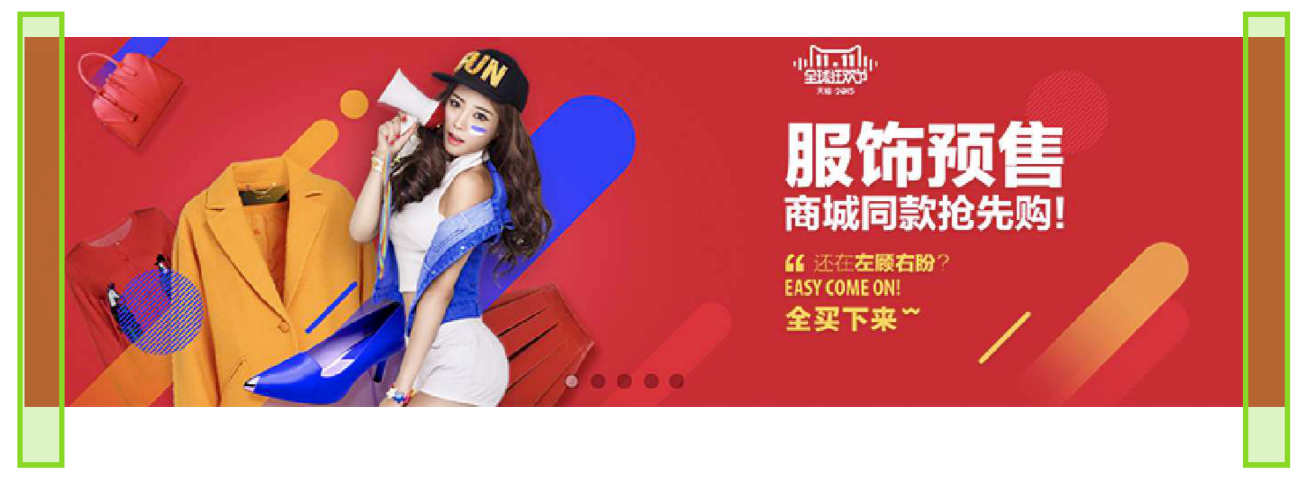
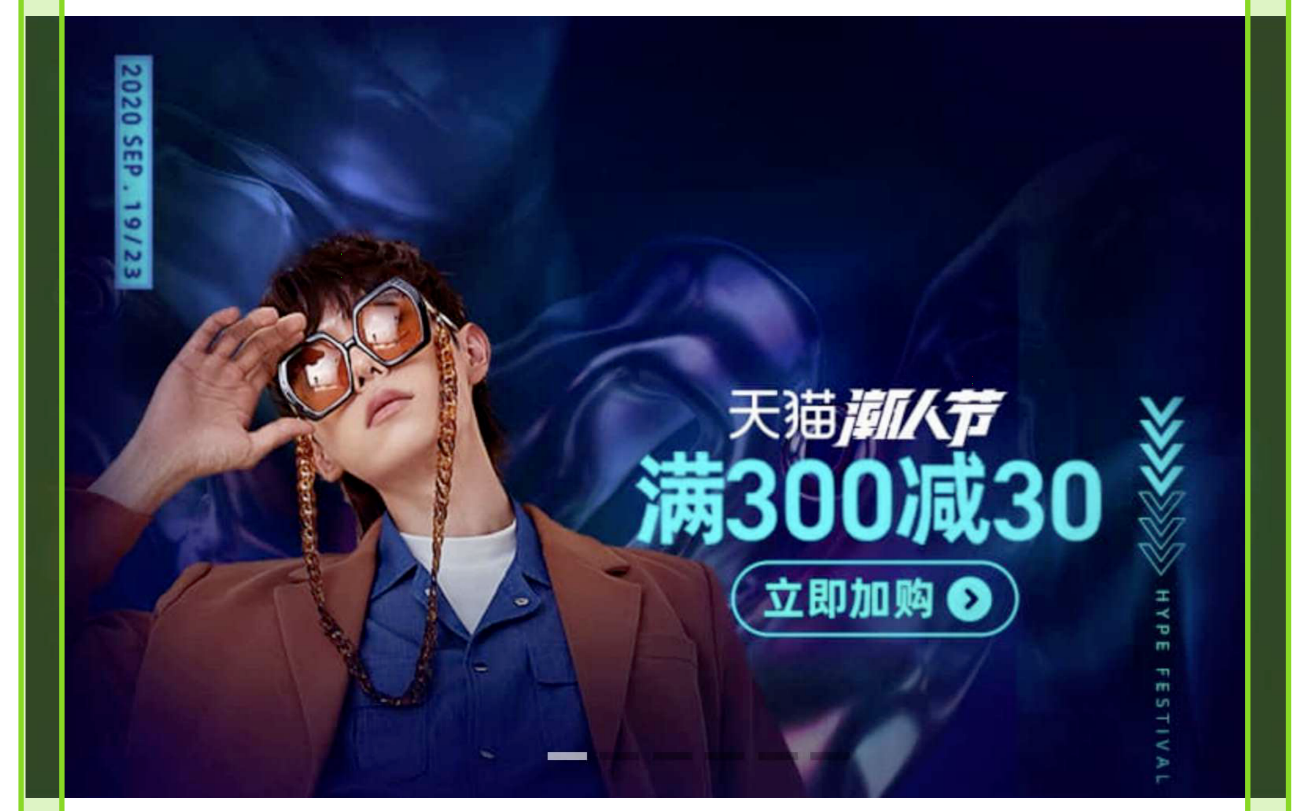
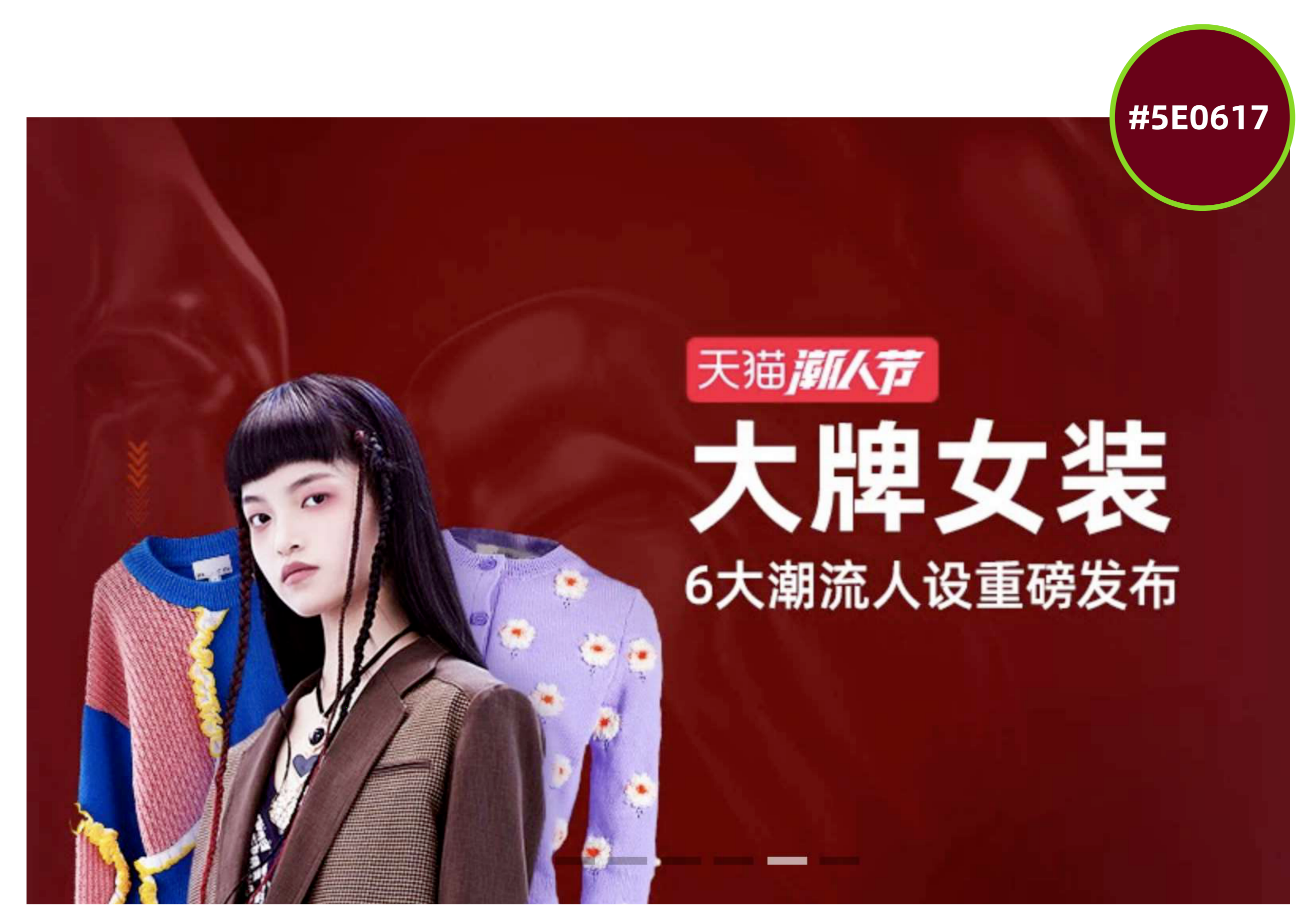
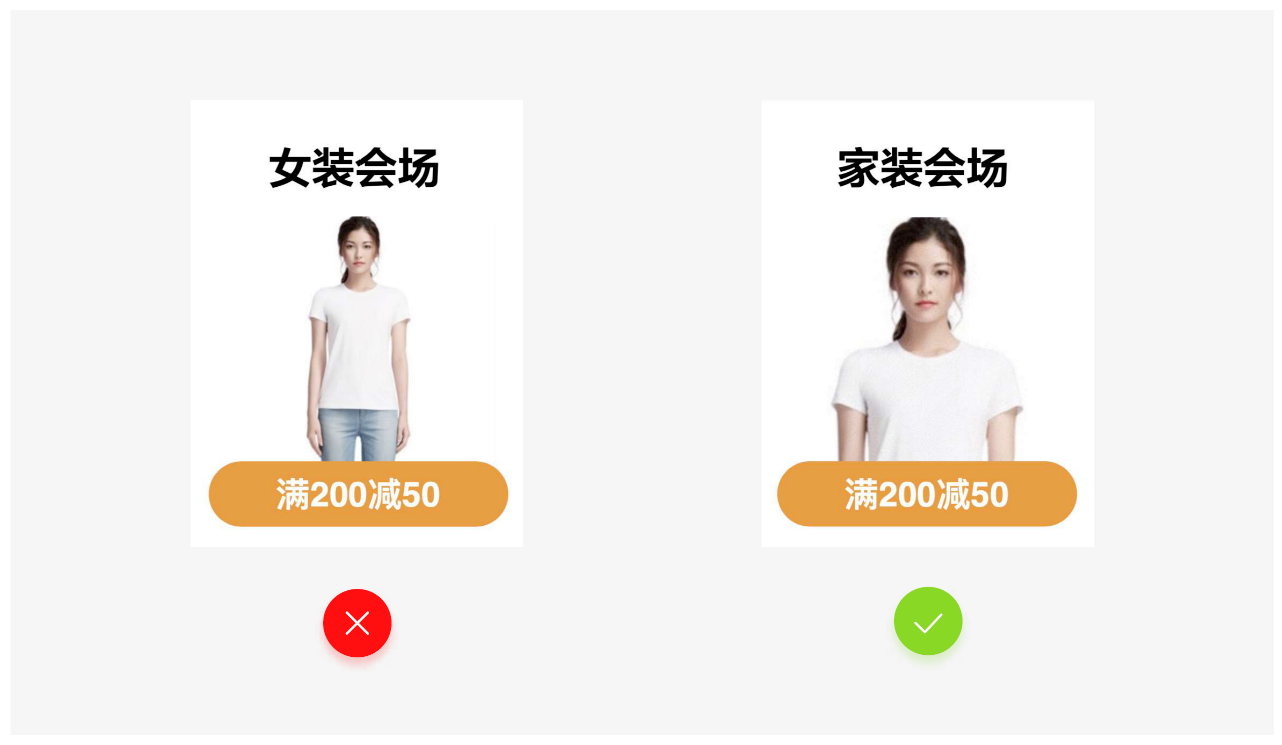
banner的设计你想怎么设计怎么设计,各种效果都可以做,但是在banner的两侧区域一定要处理成扁平纯色效果,为什么要这样,后面会说。

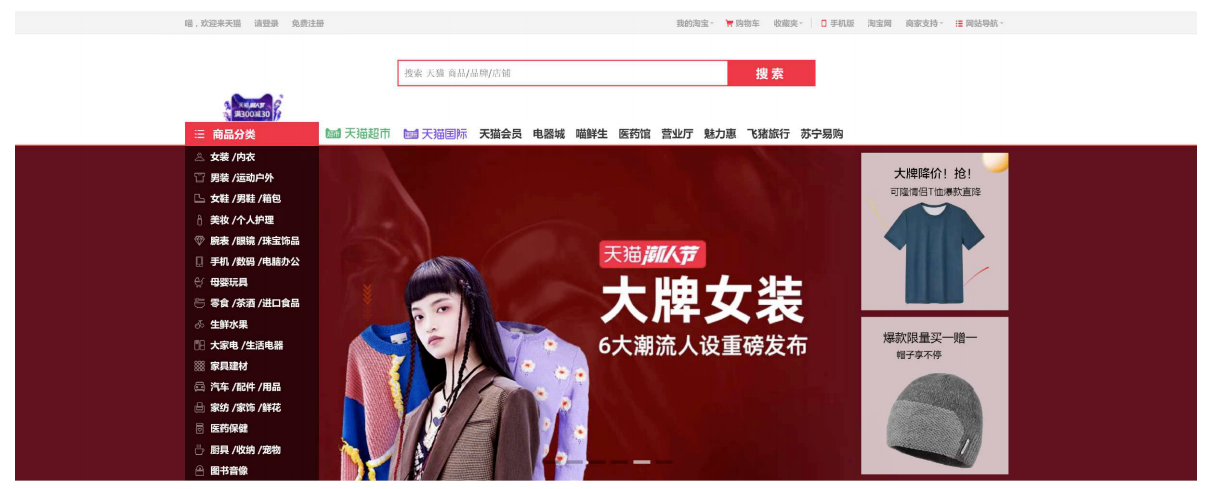
像这样的话就不太好,原因是两侧有设计元素,如果后面有彩色背景衔接会非常的不自然。
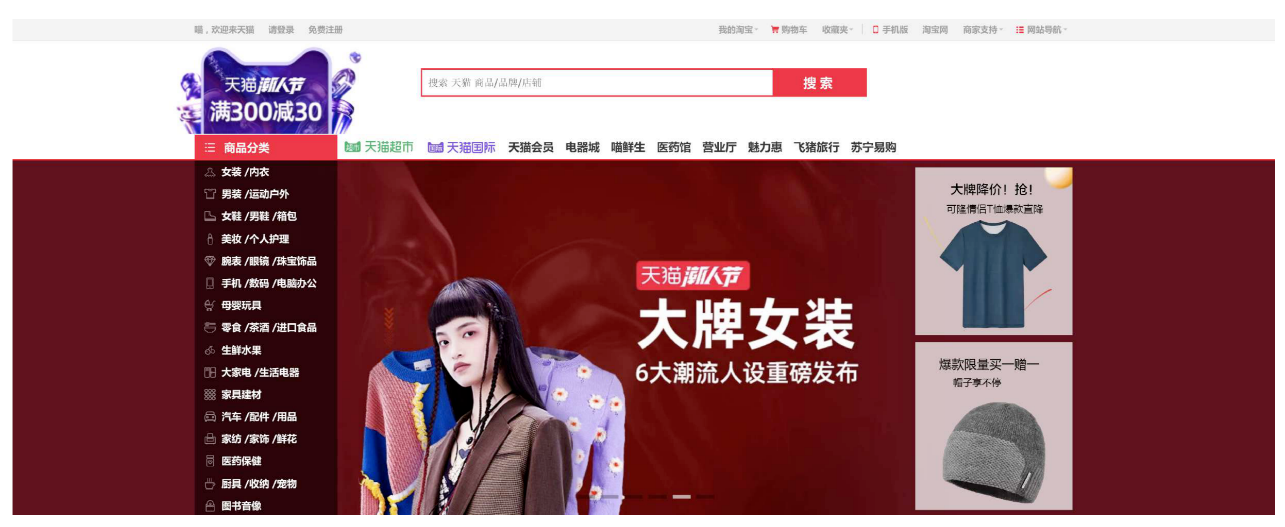
后面有背景元素也不太建议,建议最好的纯色效果。这样过度会更自然。



两边处理成纯色的目的是方便后面在实现背景时候能够取色,这个颜色能和图片融合的更自然。

设计完成后,怎么实现,很简单,取banner右上角(当然你也可以左上角等等)1像素的色值,然后把这个色值给到开发。开发在实现时候就默认为显示背景。



所以你们平时看见的那些app效果,特别韩国那些产品设计的设计原理都是如此。所以下次你在做类似设计时候,就可以去使用这个技巧哦。希望这个小方法可以帮助到你。
如何让图片比例最饱满
在页面落地时候,就会经常出现这种情况,商品展示不佳,商家图片质量你也很难控制,图片视觉大小体量感不均衡,影响整体视觉效果,那么该如何处理这种情况?

在电商产品设计中,我们经常会遇见这样的情况,商品图饱满度不一样,有的特别饱满占比合适,有的很细长,有的面积很小。

页面落地时候,就会经常出现这种情况,商品展示不佳,商家图片质量你也很难控制,图片视觉大小体量感不均衡,影响整体视觉效果,那么该如何处理这种情况?

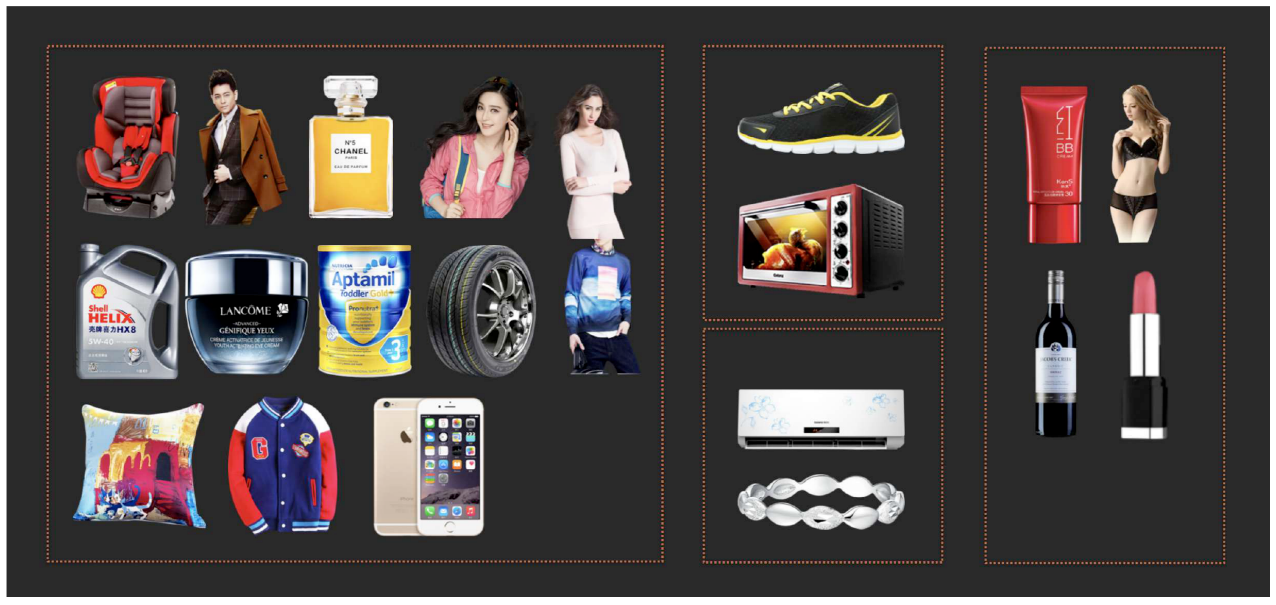
第一步肯定对于电商商品图片进行分类,归纳总结图片特别,归纳后你会发现一些规律。所有图片整体就大概分为三种体积大小。

这些图片差不多一共有三种类型:
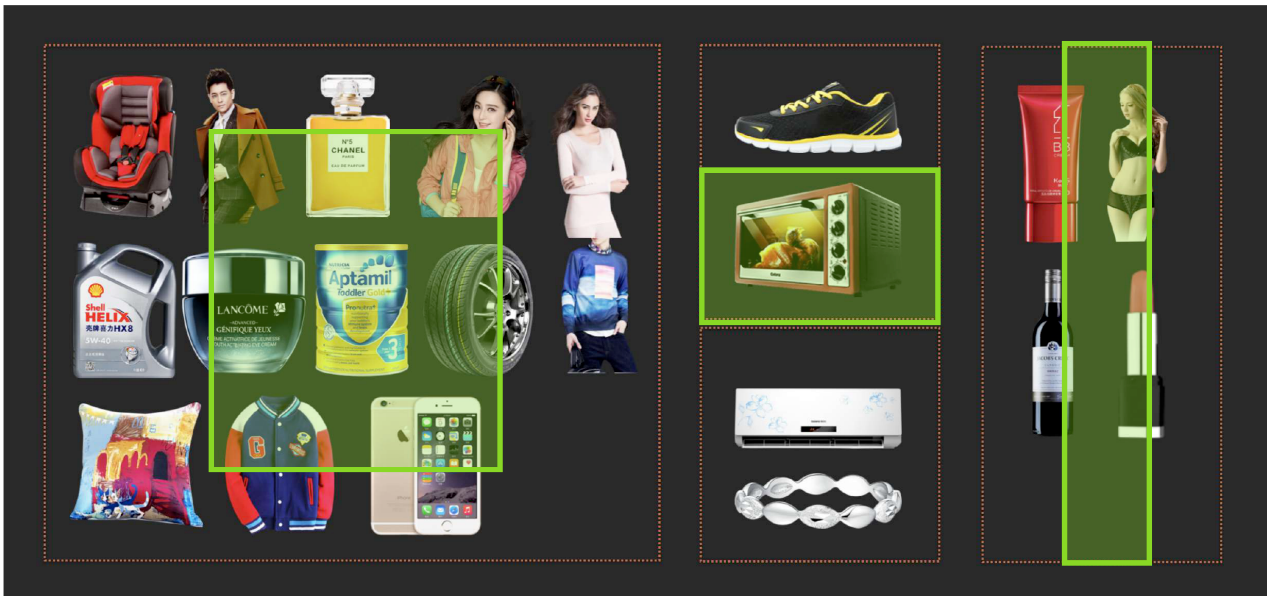
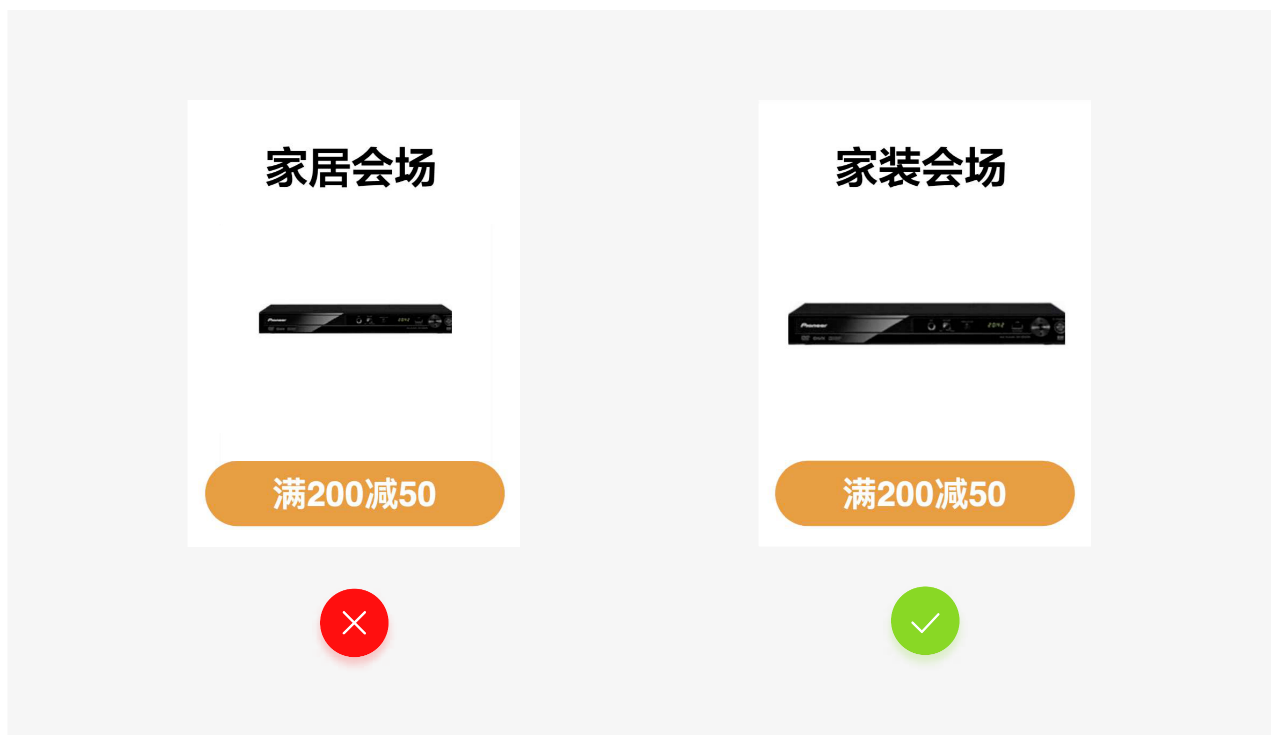
第一种:竖的长方形的,比较饱满类型,一般在衣服,化妆品,数码加点。
第二种:是横的长方形,一般在鞋子,首饰,家电等。
第三种:竖条窄的构图,这类型一般是美妆产品,口红等等。

那么有了这些分析后,我们就可以对图片在画面中展示效果进行定义,对于竖条,比较极端的图片,图片外框比例为0.35:1,对于正方形,竖行的图片我们外框高比例占比1:0.75,对于横条的图形我们比例为1:0.45。
大概意思就是对于所有图片,进行比例控制。根据正方形,竖条行,横向商品图进行不同图片展示规则进行规范。这样来形成商品图,整体视觉重量。

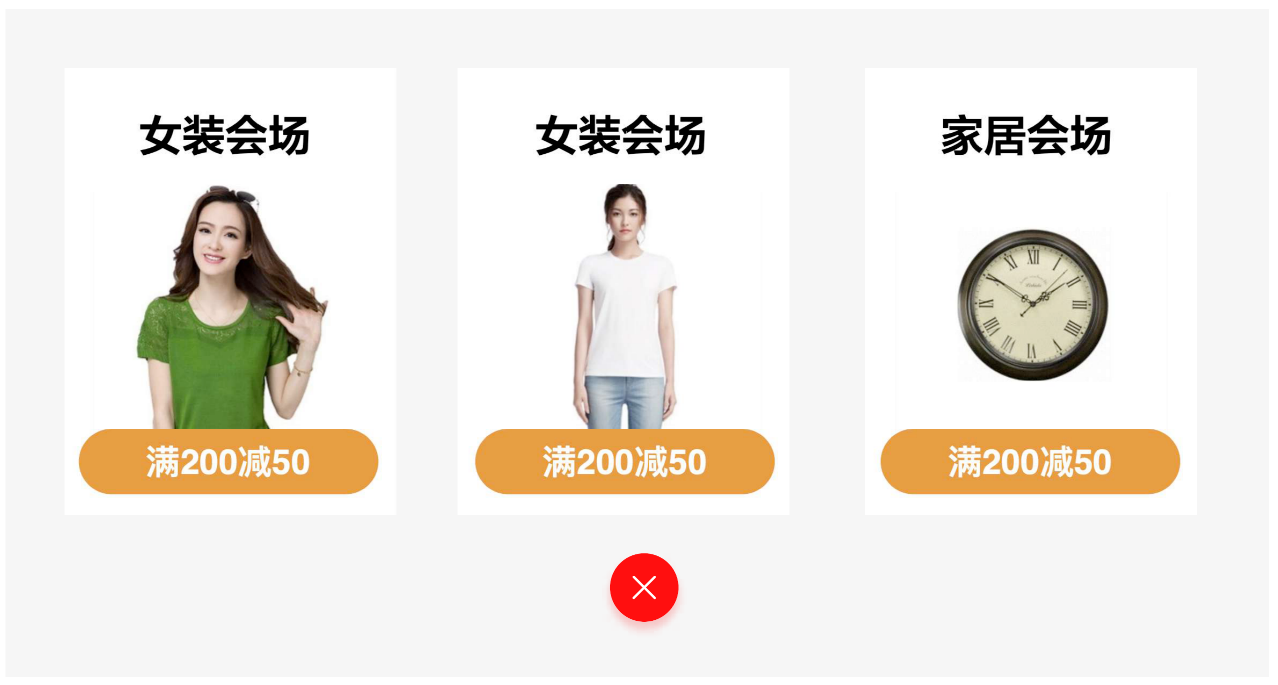
这样调整后,整体图片会饱满很多,会比之前看起来更加的合理。

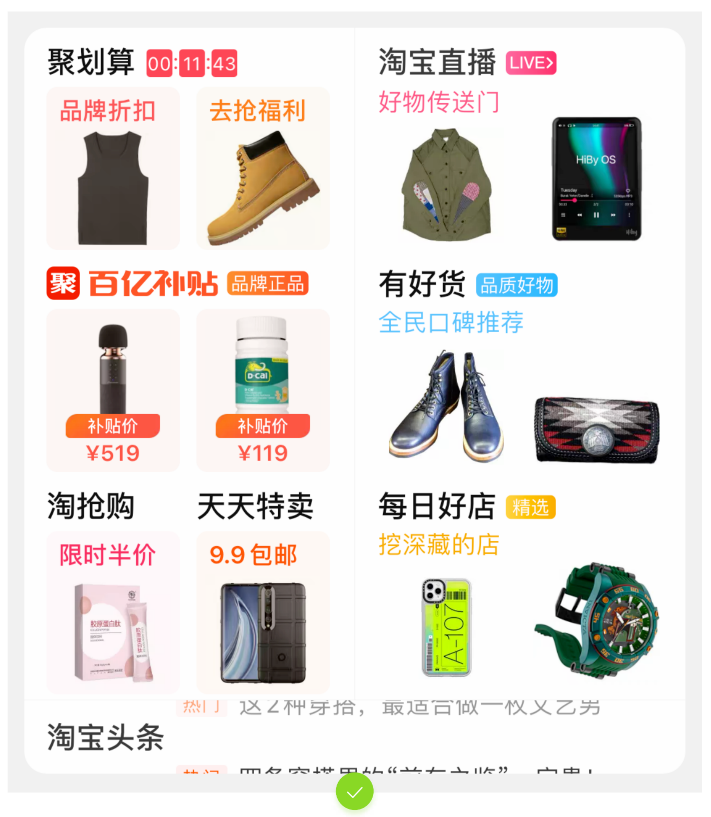
这样的处理方式,能够让图片更合理的比例呈现,同时也会让页面整体的设计细节更好。

所以大家现在看见的淘宝,或者电商产品中图片的处理规则基本是类似的处理方法,这个小案例告诉我们,今天我们设计师在做任何设计时候,只要你用心做,都能体现它的设计价值,哪怕是一个小小的设计细节也都能把它做好。
巧用元素让页面细节更丰富

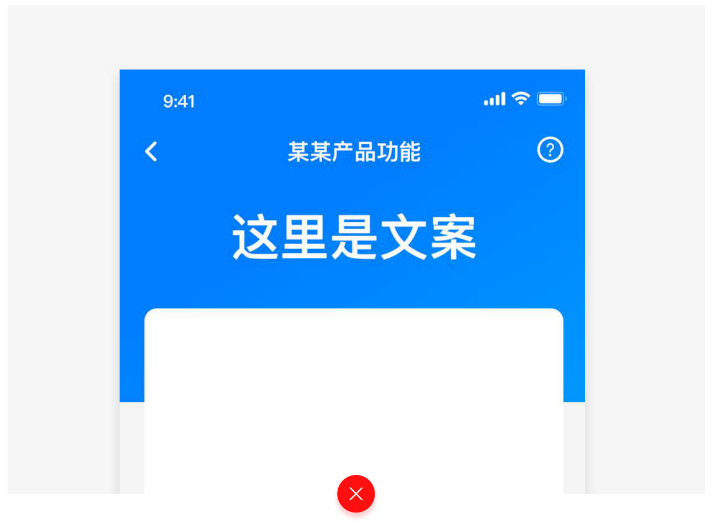
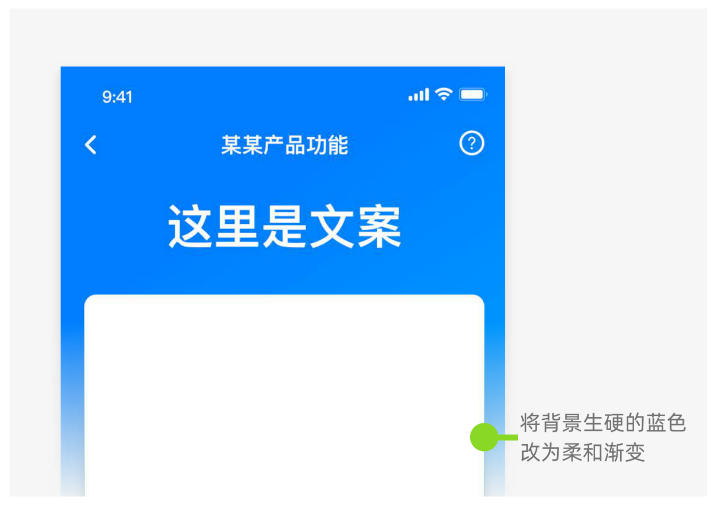
这是之前私塾班时候,一个同学设计产出,大概头部一个背景和一个卡片的结合设计,怎么看都觉得粗糙缺少细节,背景也不知道放什么,页面内容放上去显得非常粗糙,怎么去解决呢。

第一步,将很传统那种很生硬的背景蓝色和底色分割,改成柔和的这种很背景柔和的渐变。

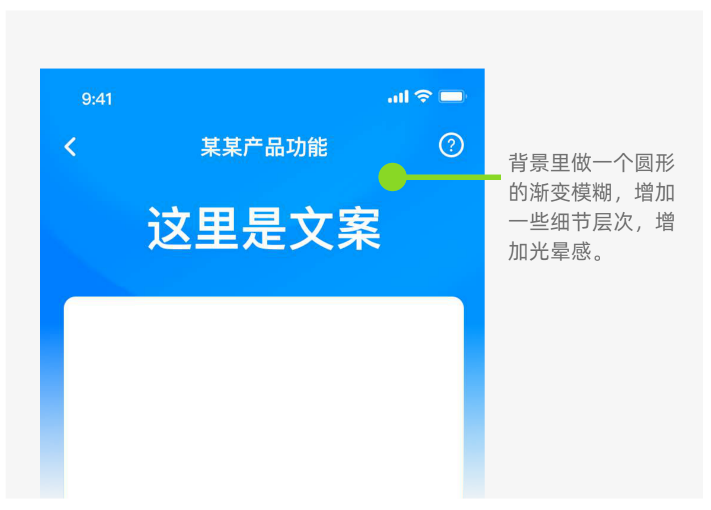
第二步,背景是设计重点,需要丰富层次,给予Z轴视觉空间感,所以增加了两层光感细节进去,让他更丰富。

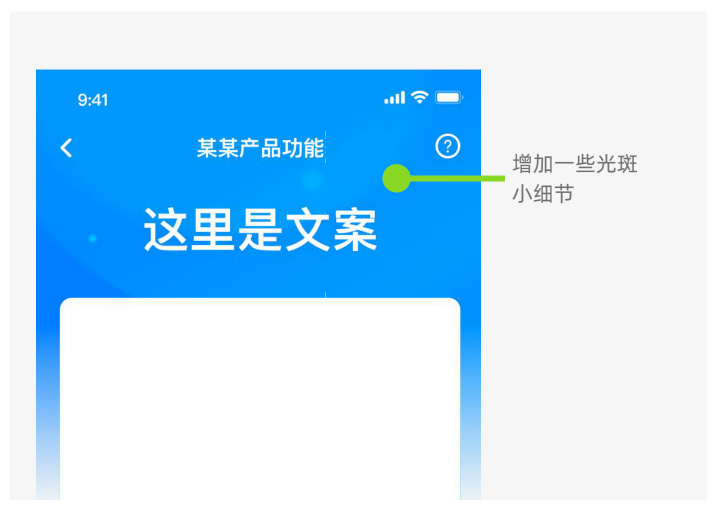
第三步,增加一些光斑小细节,让页面更加灵动,这样看起来细节就丰富很多。

当然还可以举一反三,可以去做更多效果。大家可以试试。
最后
很多同学说设计没有发挥空间,其实在我看来,是很多同学平时审美不到位,在做的时候,脑海中没有想法和思路。所以平时一
原文地址:我们的设计日记(公众号)









评论0