好多次大家都在群里反应说希望出一些展架或者是单页之类的设计,因为别的公众号很少有更新,其实是因为这些东西的视觉效果远没有海报好而且也不适合在在手机端进行展示,但是大家一致要求就先出一篇这样的文章吧,希望大家能通过这篇文章找到各类设计之间的通性。

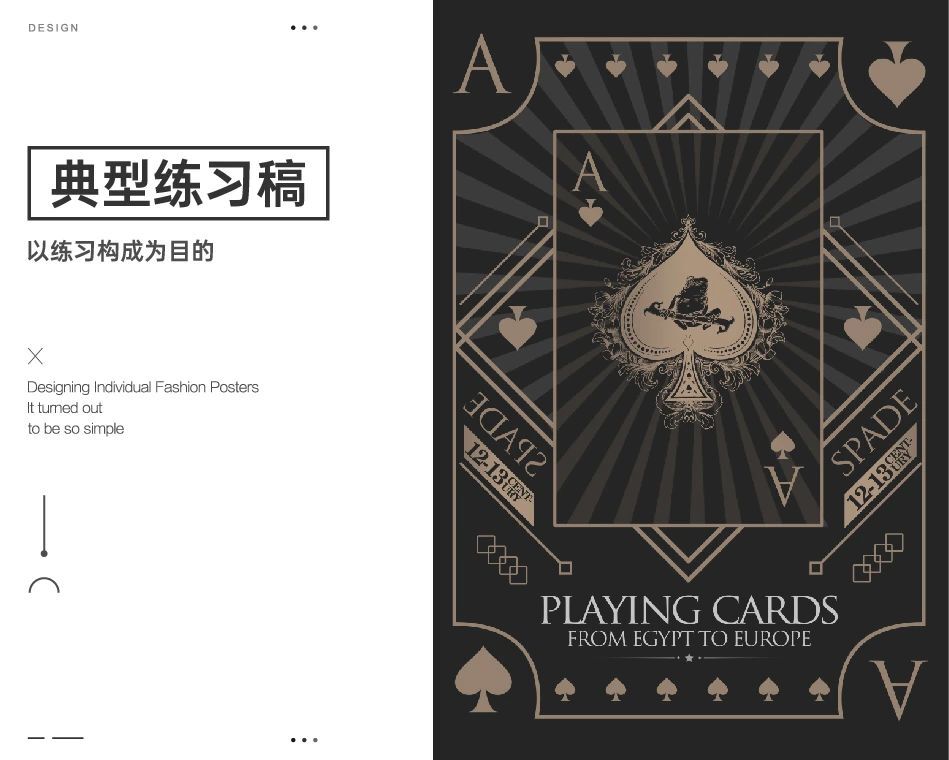
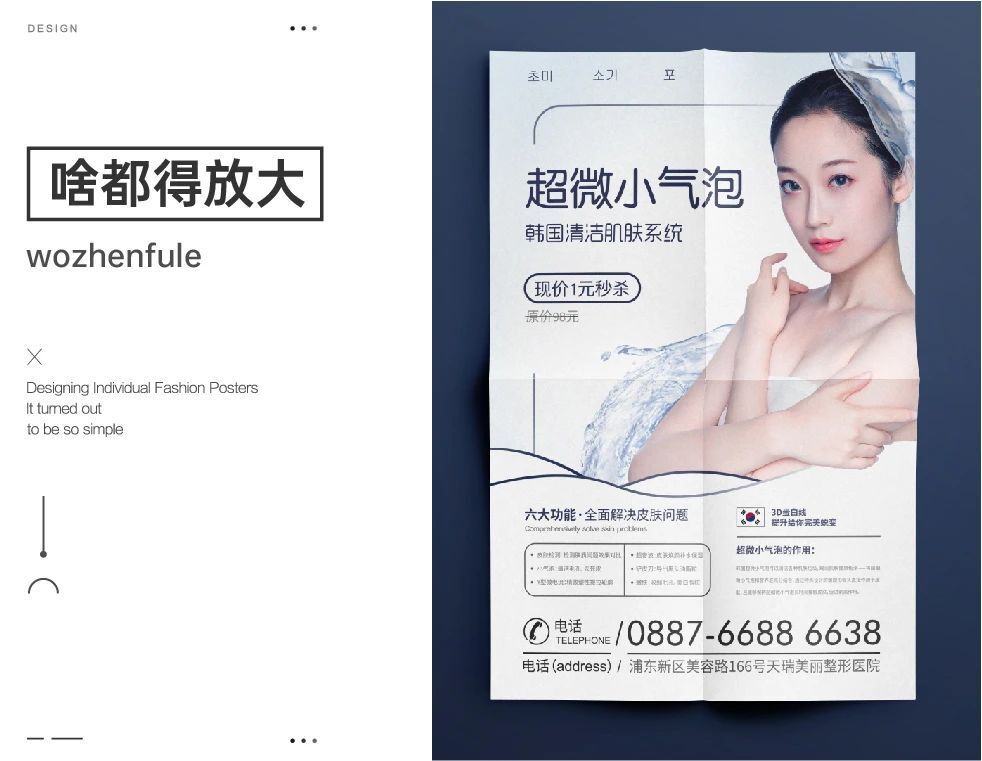
先来聊一聊什么是商业设计,首先最明显的肯定是文案结构,类似这份设计的文案结构就是典型的商业设计文案结构,平时如果我们要是做练习的话也要尽可能的找这样的文案结构进行练习。商业设计的文案一定是有实际意义的换句话说就是明显的营销目的,但有时是营销产品,有时是营销品牌需要设计师考量甲方的实际商业定位来权衡画面。

像这种设计稿就是典型的练习稿,通常以练习构成与版式为主,我个人是比较喜欢这样的设计的,我们可以在休息的时候做一些这样的东西娱乐和提升自己。

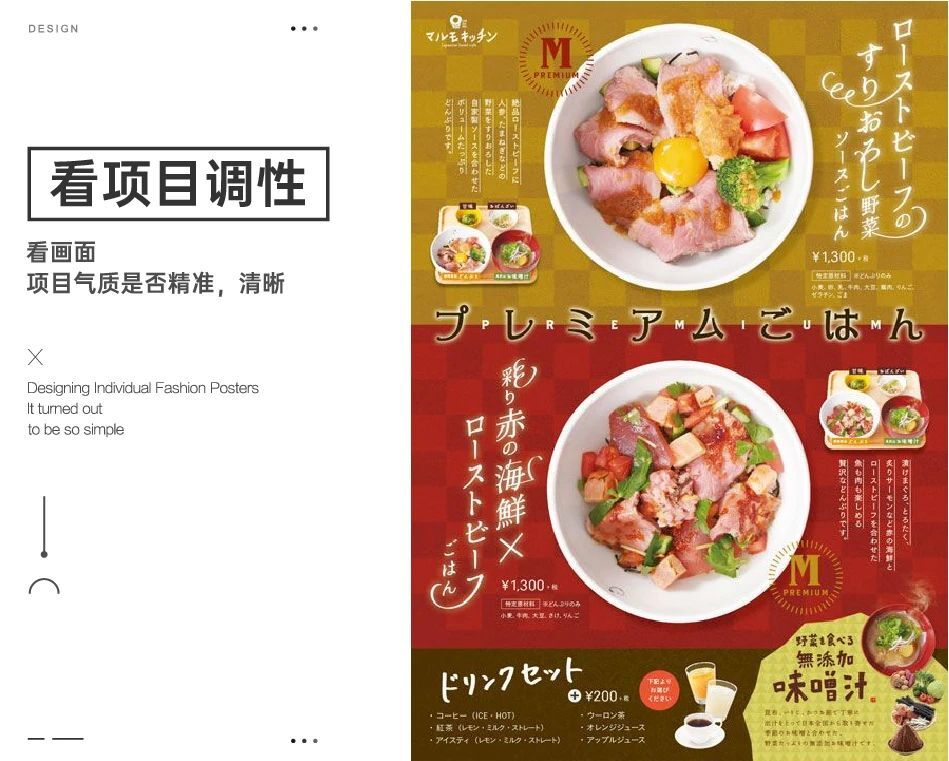
同时我们还可以看项目调性来确定一份设计是否具备商业性,商业设计的调性表现应该是清晰精准的。

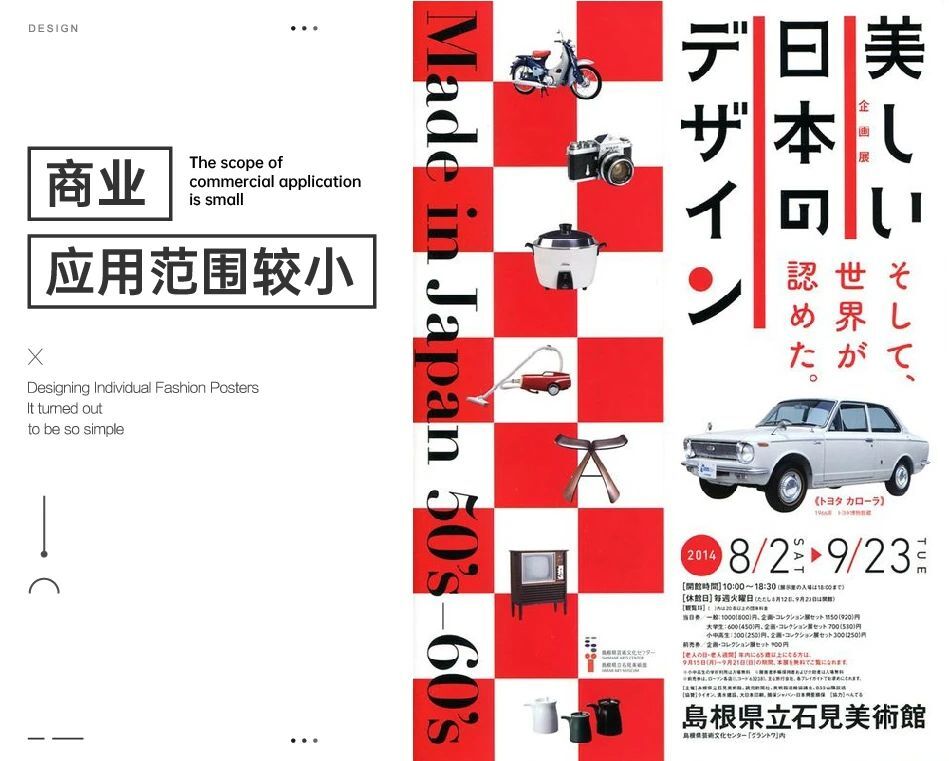
类似这种就是的没有调性的设计,但是不是说这种设计不好,只是站在国内市场的角度来说这种设计不够商业,但是我个人是比较喜欢这个设计的。

类似这种展会类型的,大家都知道,其实展会海报设计在实际做的时候也没有多少这样的单子给我们做,所以我个人的建议是先练好最常用的行业再去慢慢涉及这种展会/艺术题材的设计。

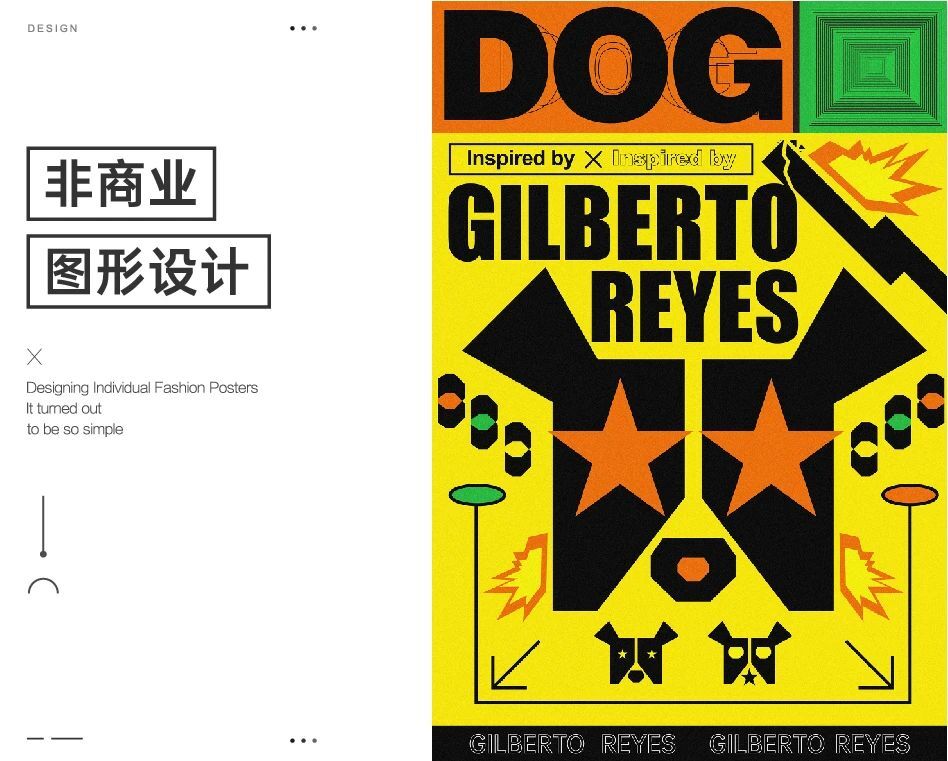
还有这种纯图形设计练习,在国内来说商业应用范围也是非常小的。

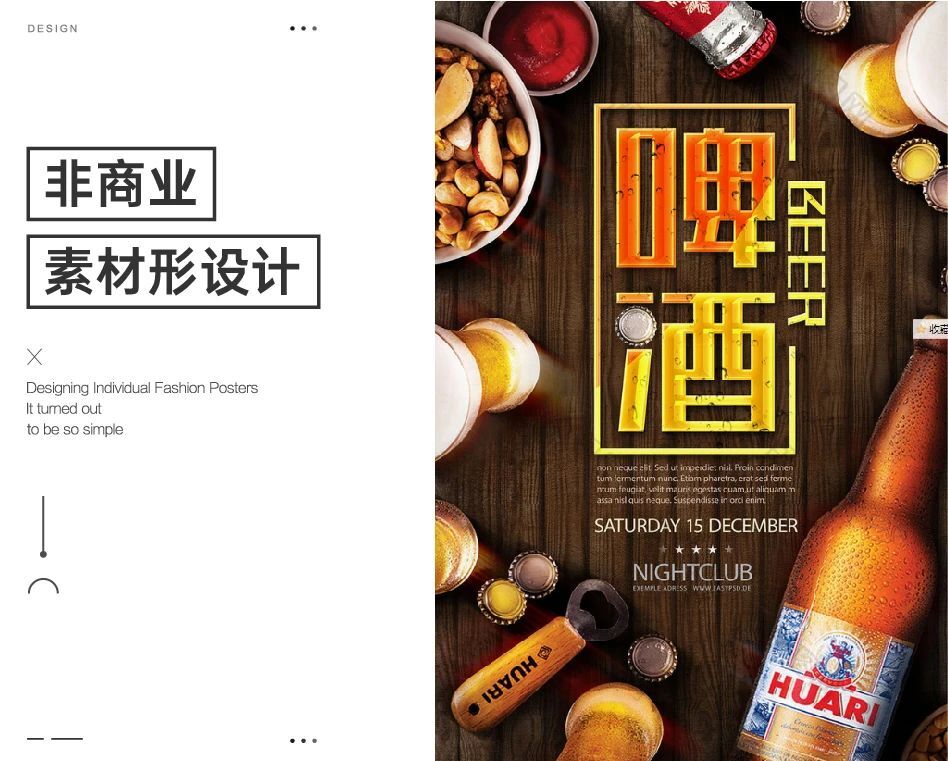
这种素材网的设计也是一大误区,好多设计师都被这种素材形设计给耽误了,大家平时找参考的时候一定要注意。


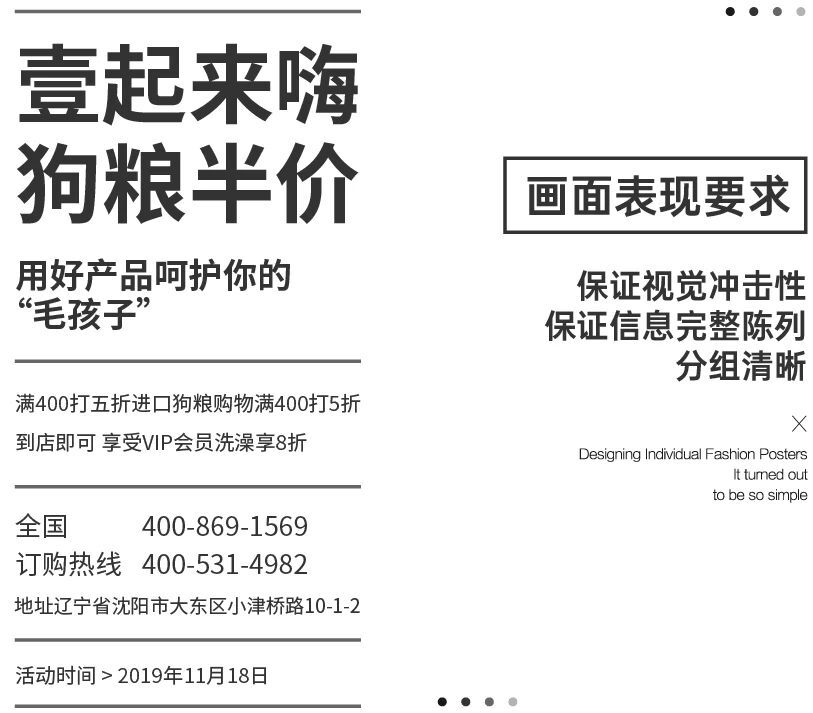
下面首先开始海报设计案例的实操,这个案例是拆分的比较细致的,也是接下来一系列延展的基础,大家可以多看几遍这部分,一定会有收获。本次是一个商业设计模拟我们自己拟定表现要求为两点1.保证视觉的冲击性 2.保证产品陈列的完整性。

首先信息基础陈列。

确定构图为上

下分割构图。
按照构图把信息陈列进去,并且改变字体为圆体。

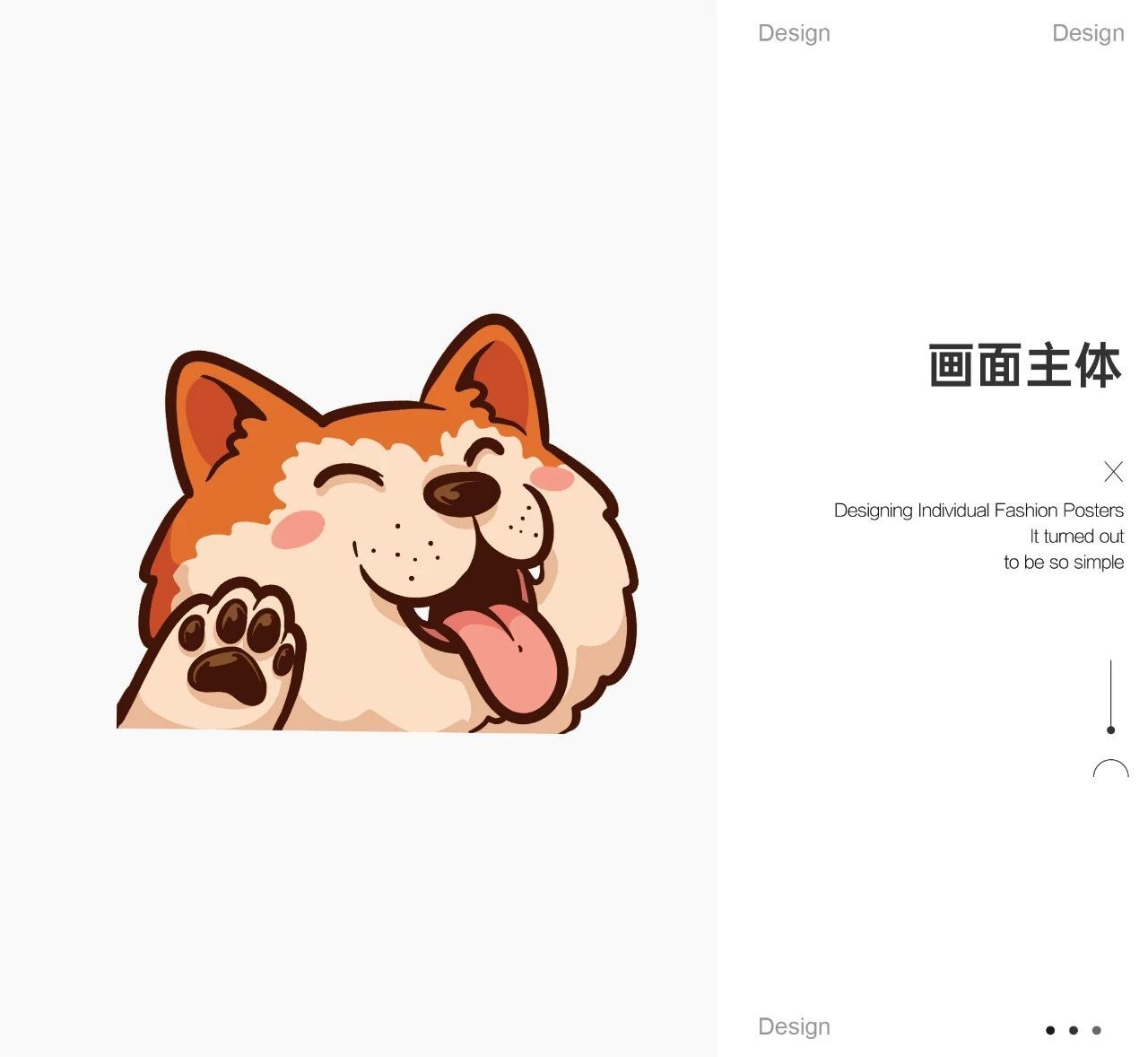
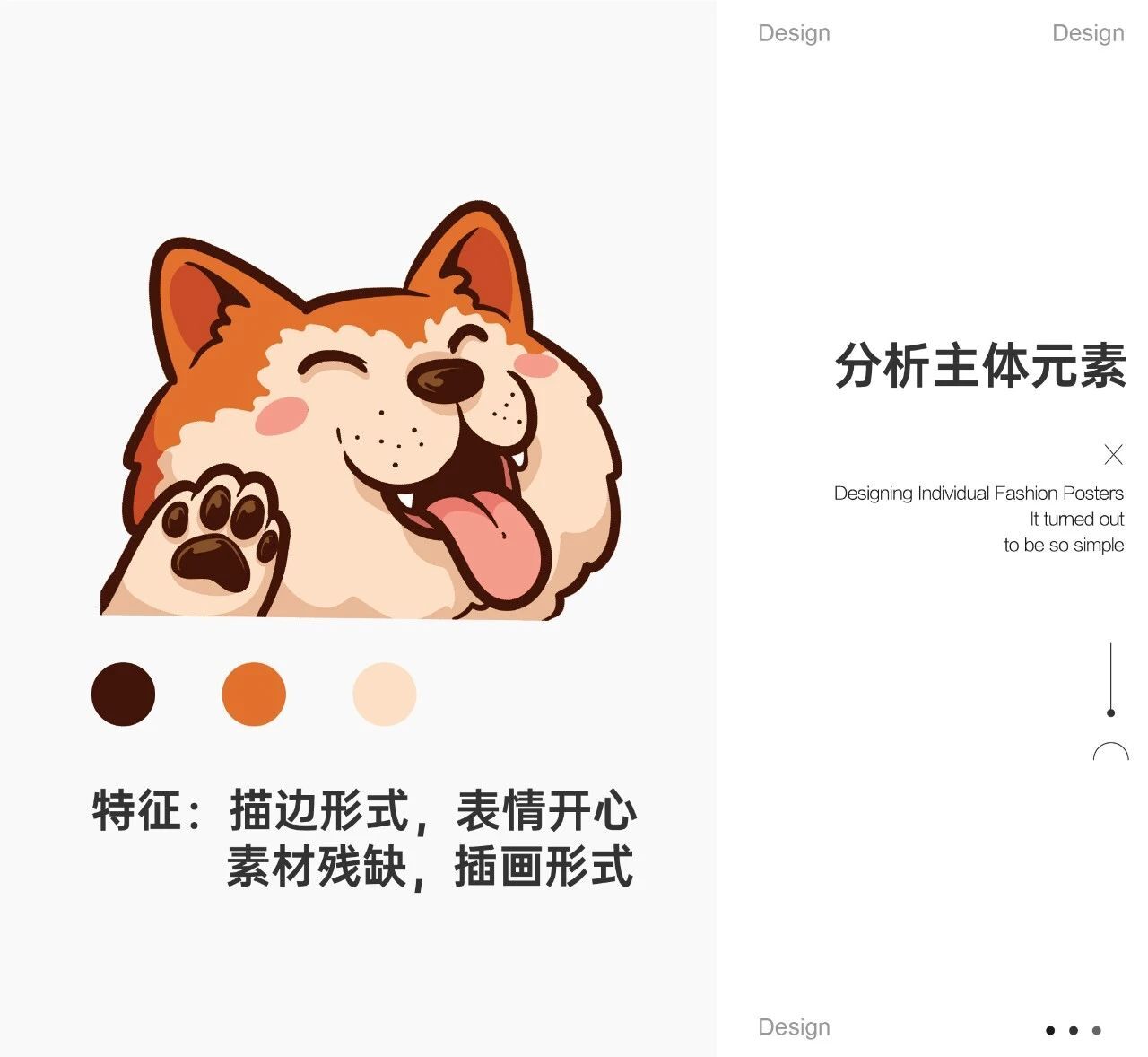
对信息做完基础处理后,我们就要来确定画面的主体。

开始设计前我们先分析好这个主体的优势与劣势,首先主体是个插画的形式,带有描边的属性,表情是比较适合我们做设计的唯一的缺陷就是这个素材残缺,那么我们后面的一系列处理都需要围绕着怎么补上这个缺陷来进行。

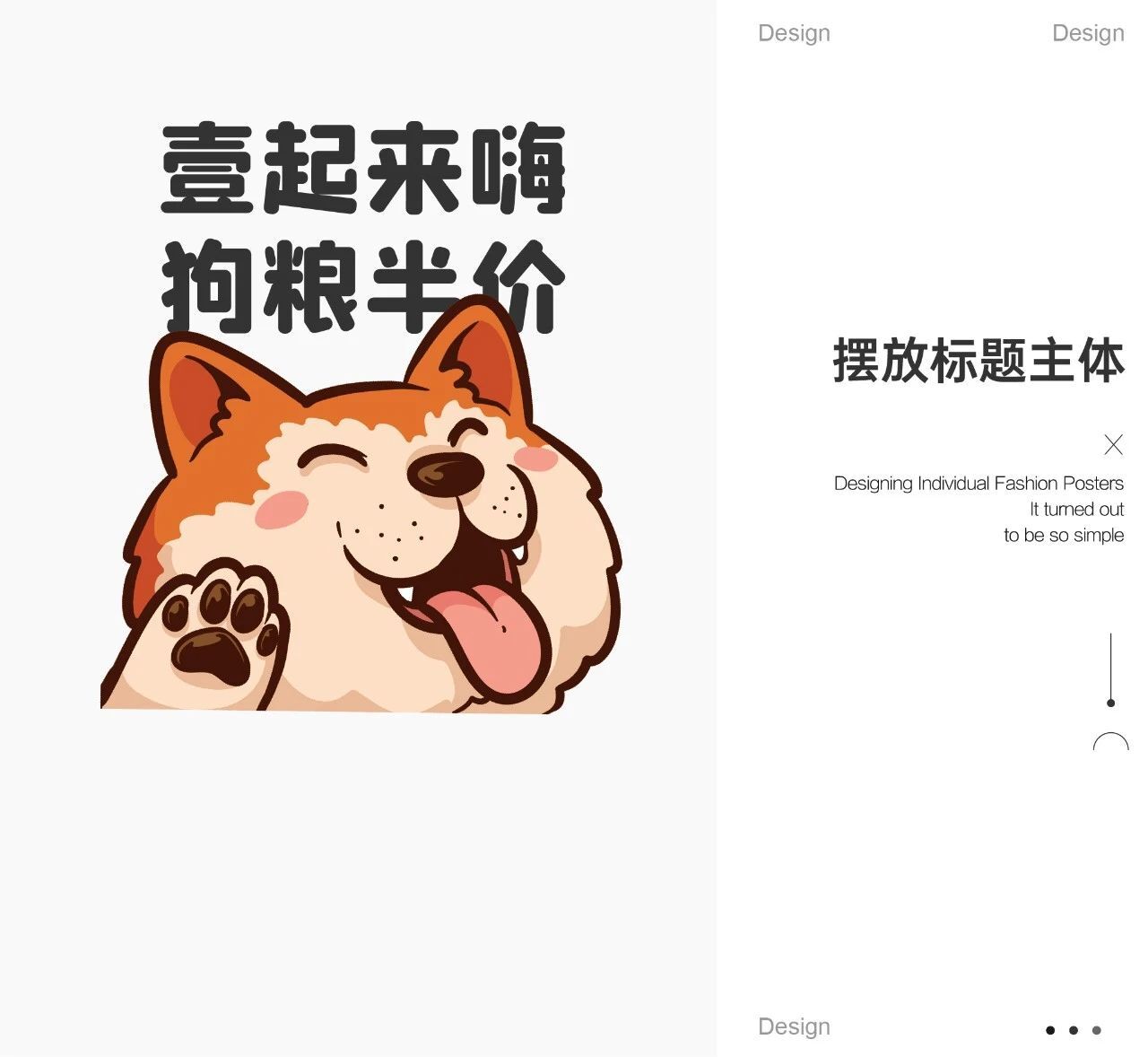
首先摆放好主标题与主体的位置,注意要和我们之前做的上下分割匹配,在主空间内进行摆放。

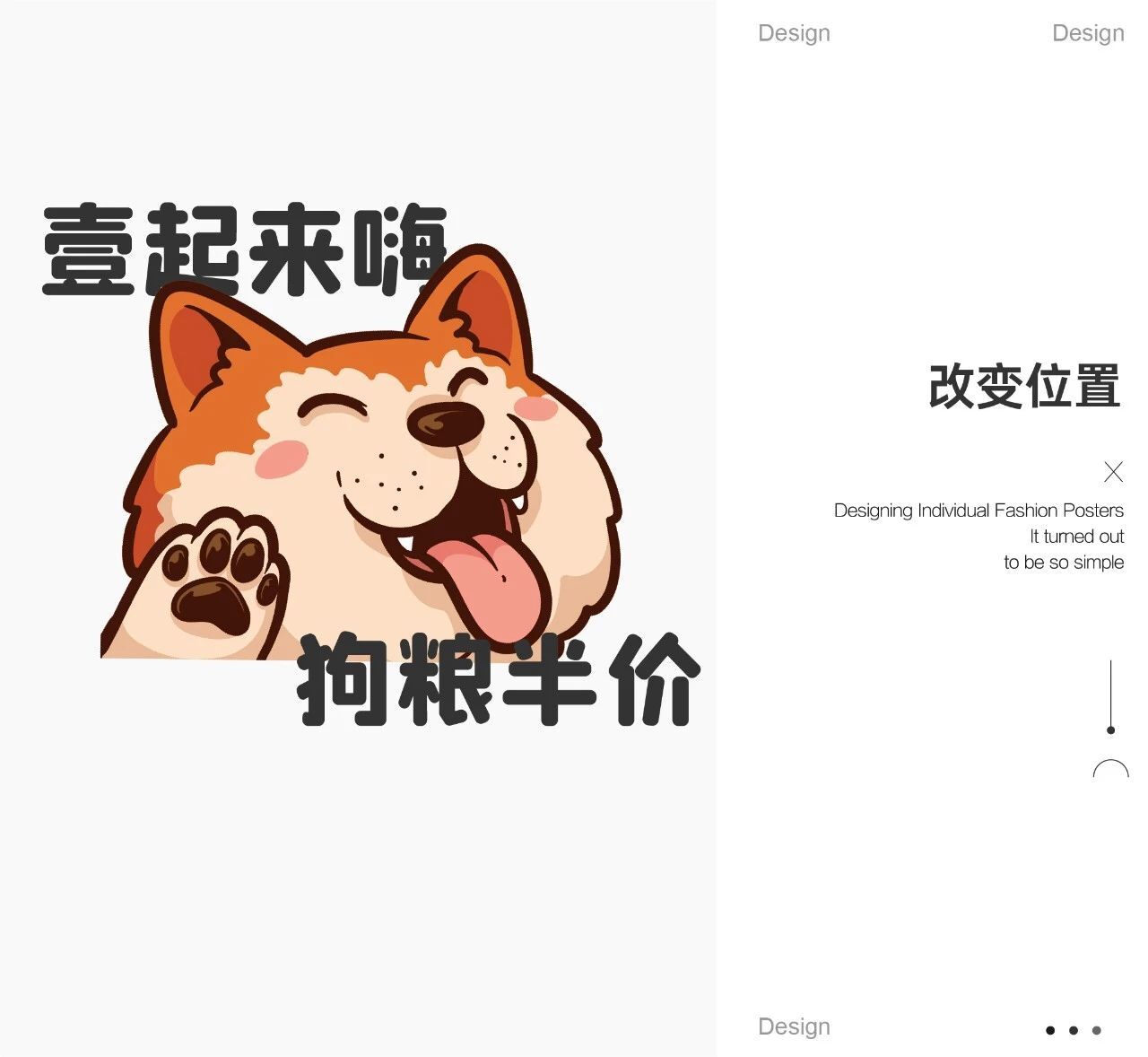
为了让画面更加灵活,改变主标题的位置。

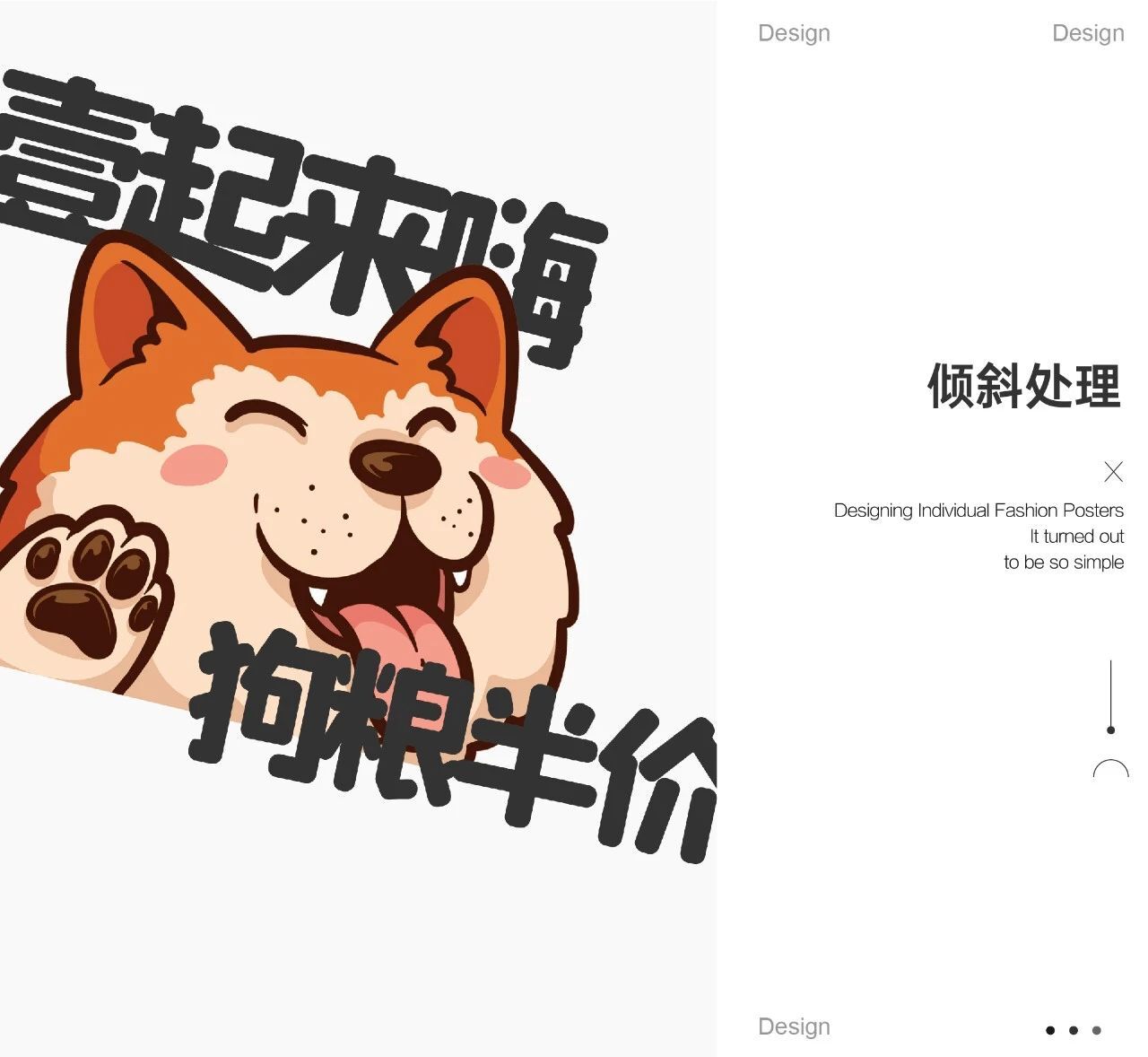
然后让主标题与主体同时进行倾斜处理,让画面具备一些视觉冲击力

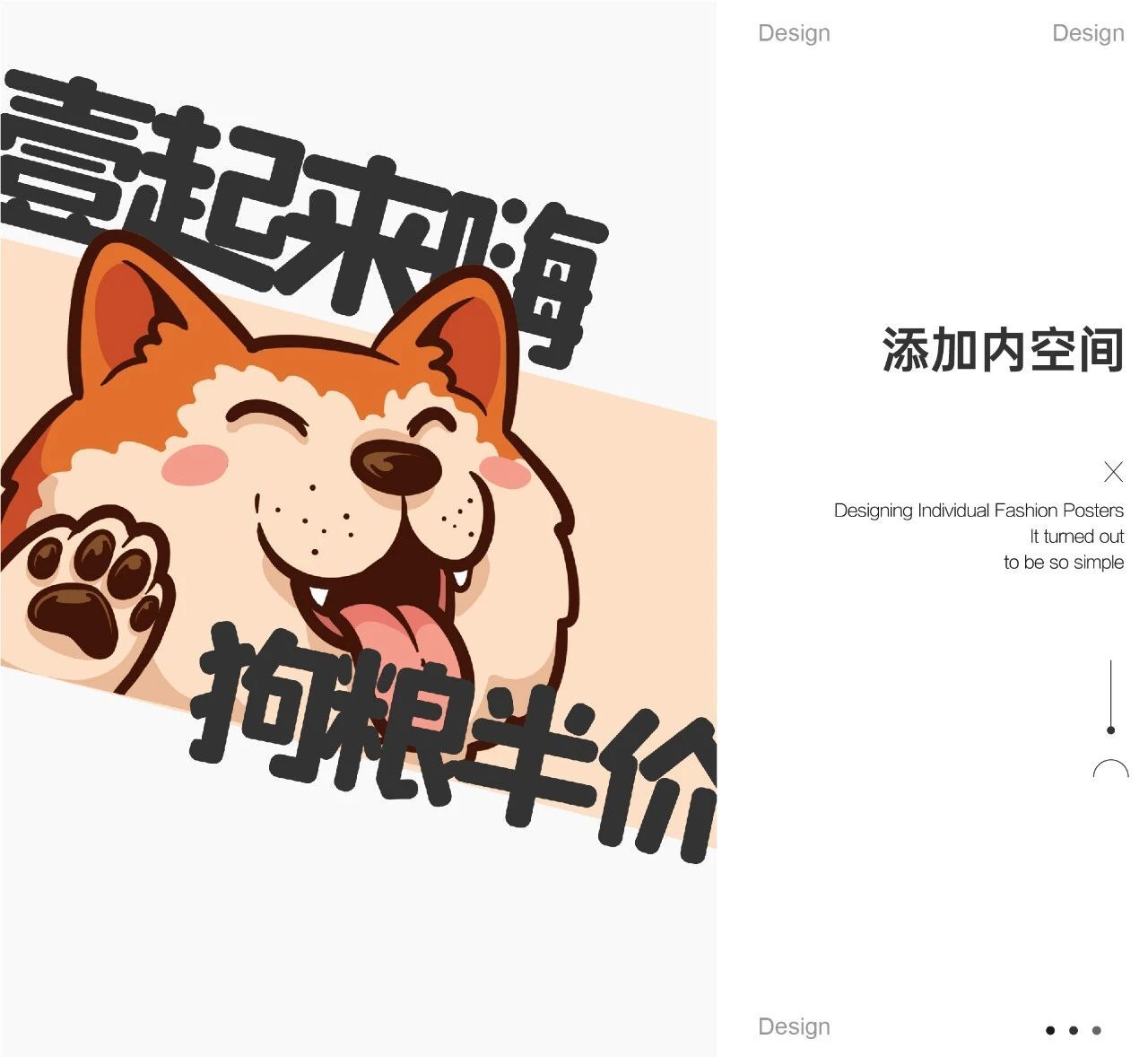
我们开始着手弥补主体的缺陷,添加一个内空间来解决主体下部残缺的问题。

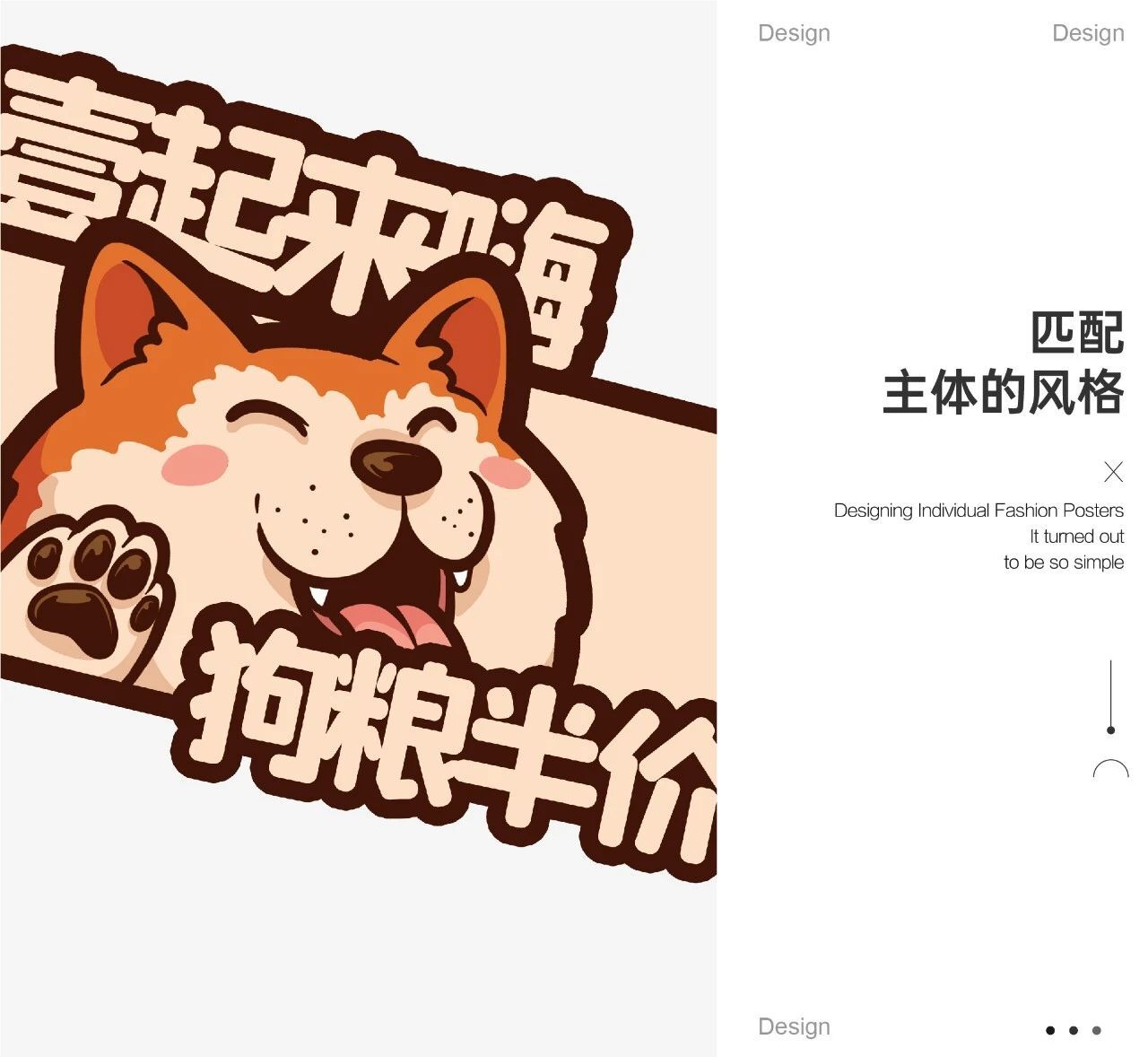
匹配上主体的风格,我们为内空间和主标题增加一个描边的形式。

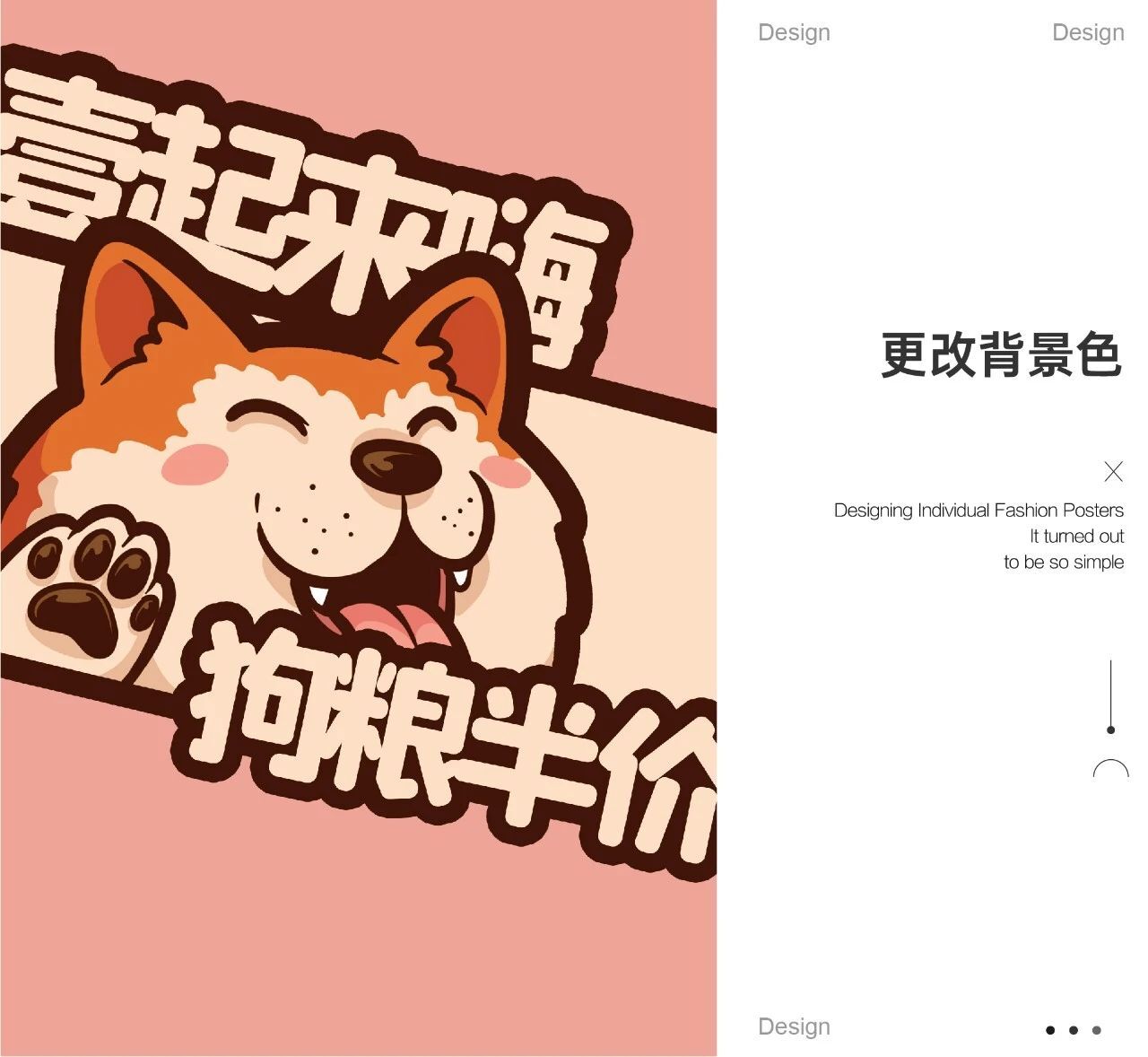
刚才白色的背景显然不符合促销的感觉,我们为画面添加一个背景色来解决画面缺少促销情绪的问题。

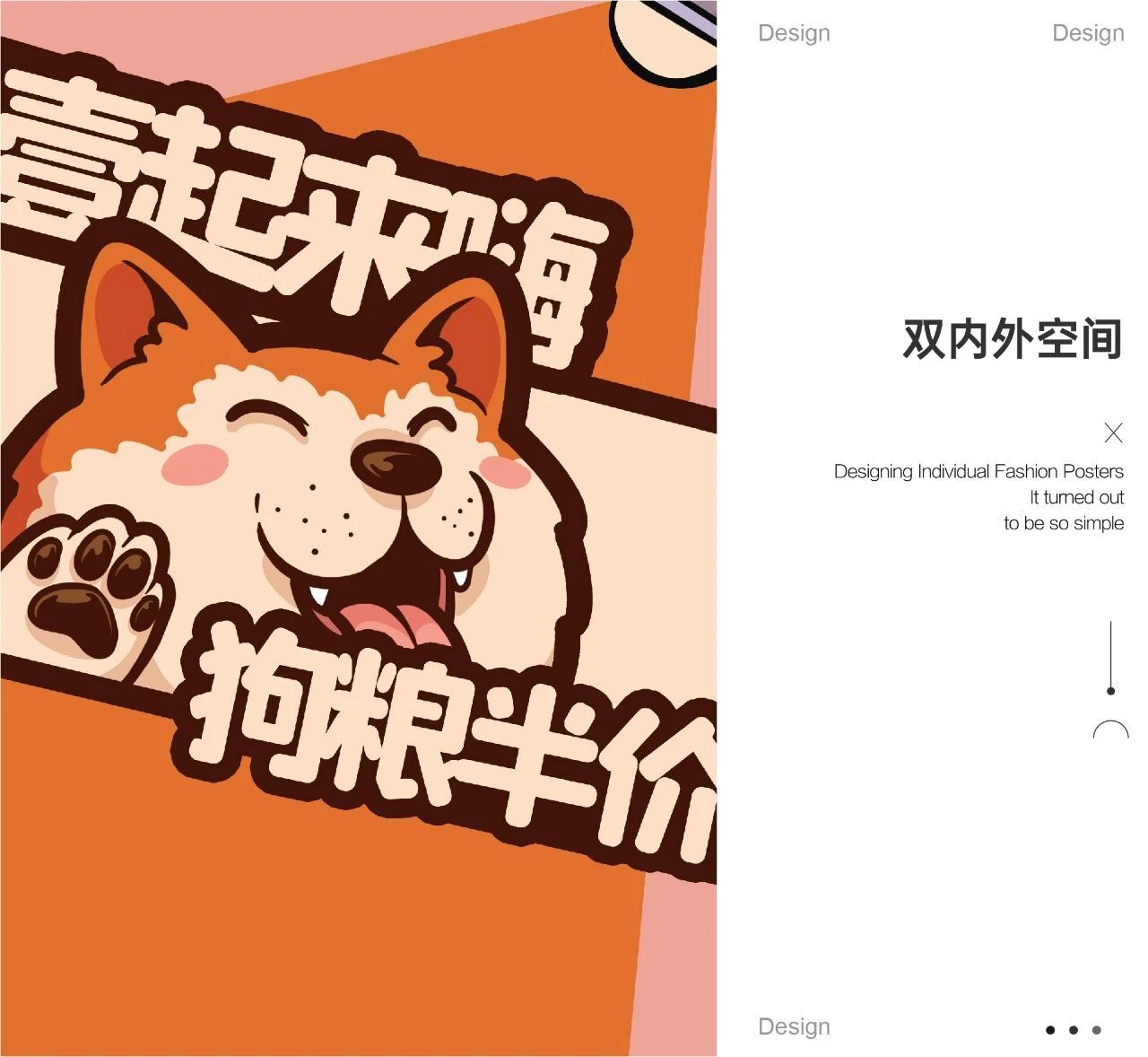
做出一个双内外空间,让空间层次变得丰富

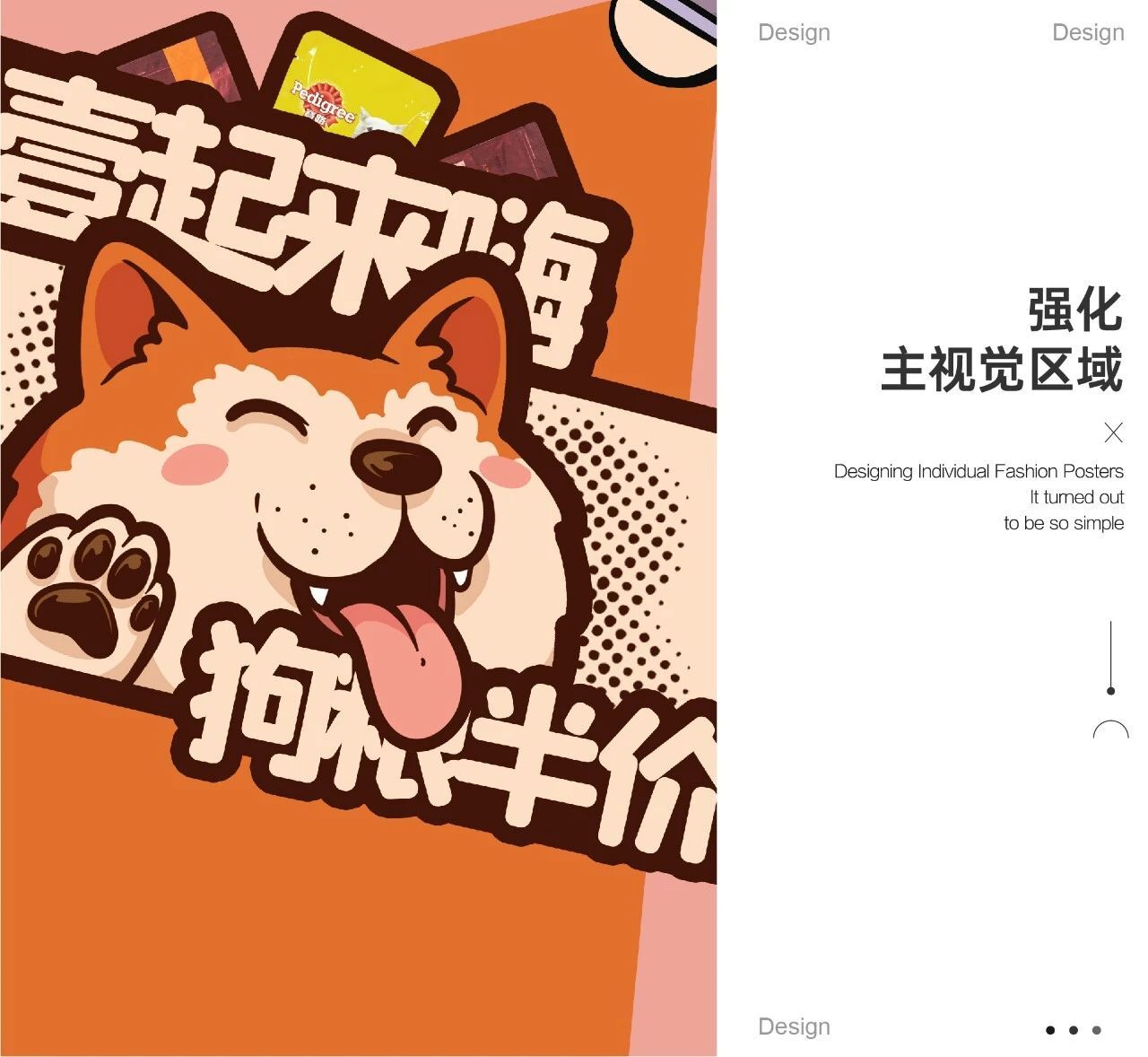
强化好主视觉区域,在主体后面加一些点作为强化,让狗的舌头到主标题上有个前后关系,在主标题的后面加上我们的产品当然这只是个简单的强化并不是正式的陈列。

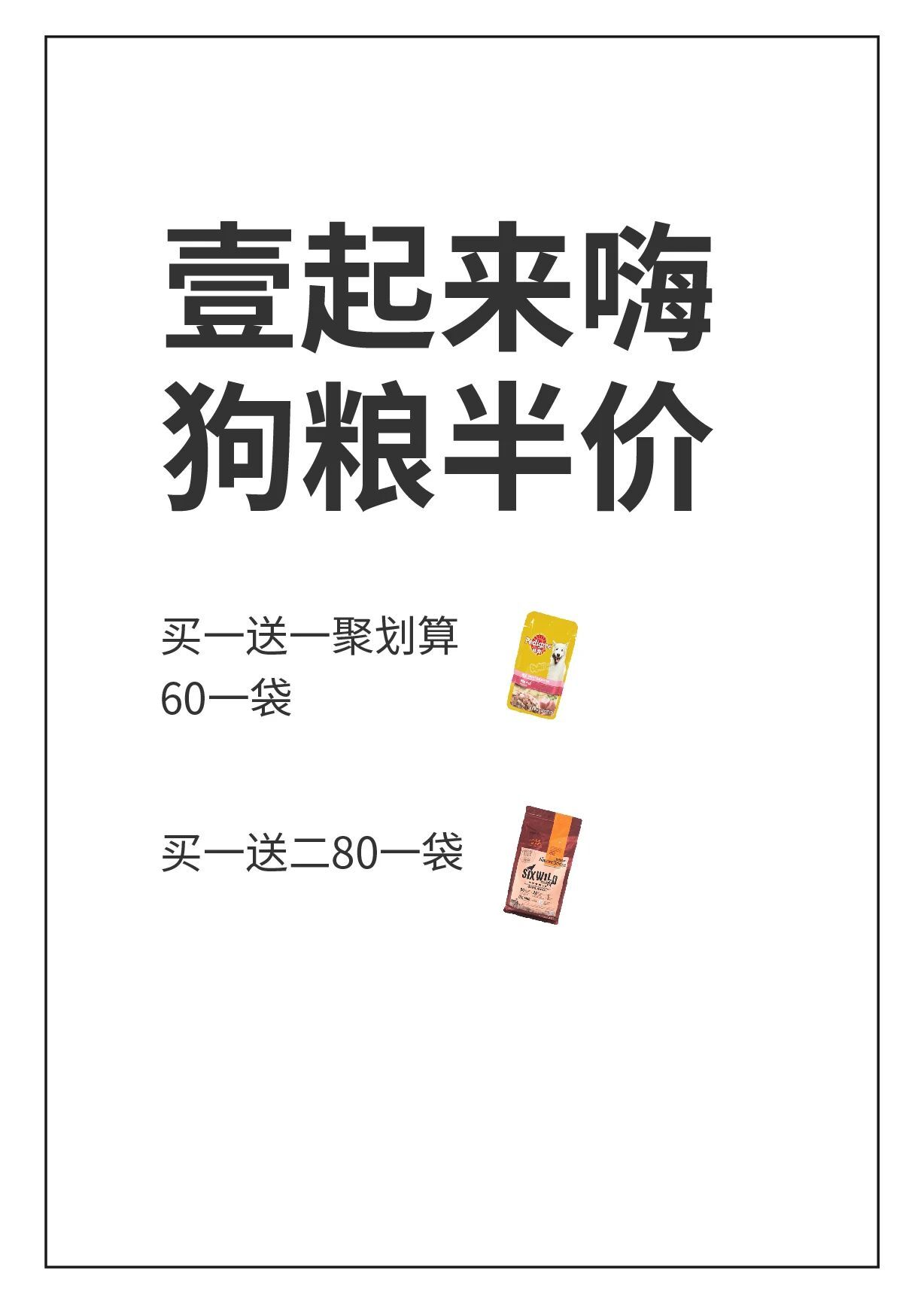
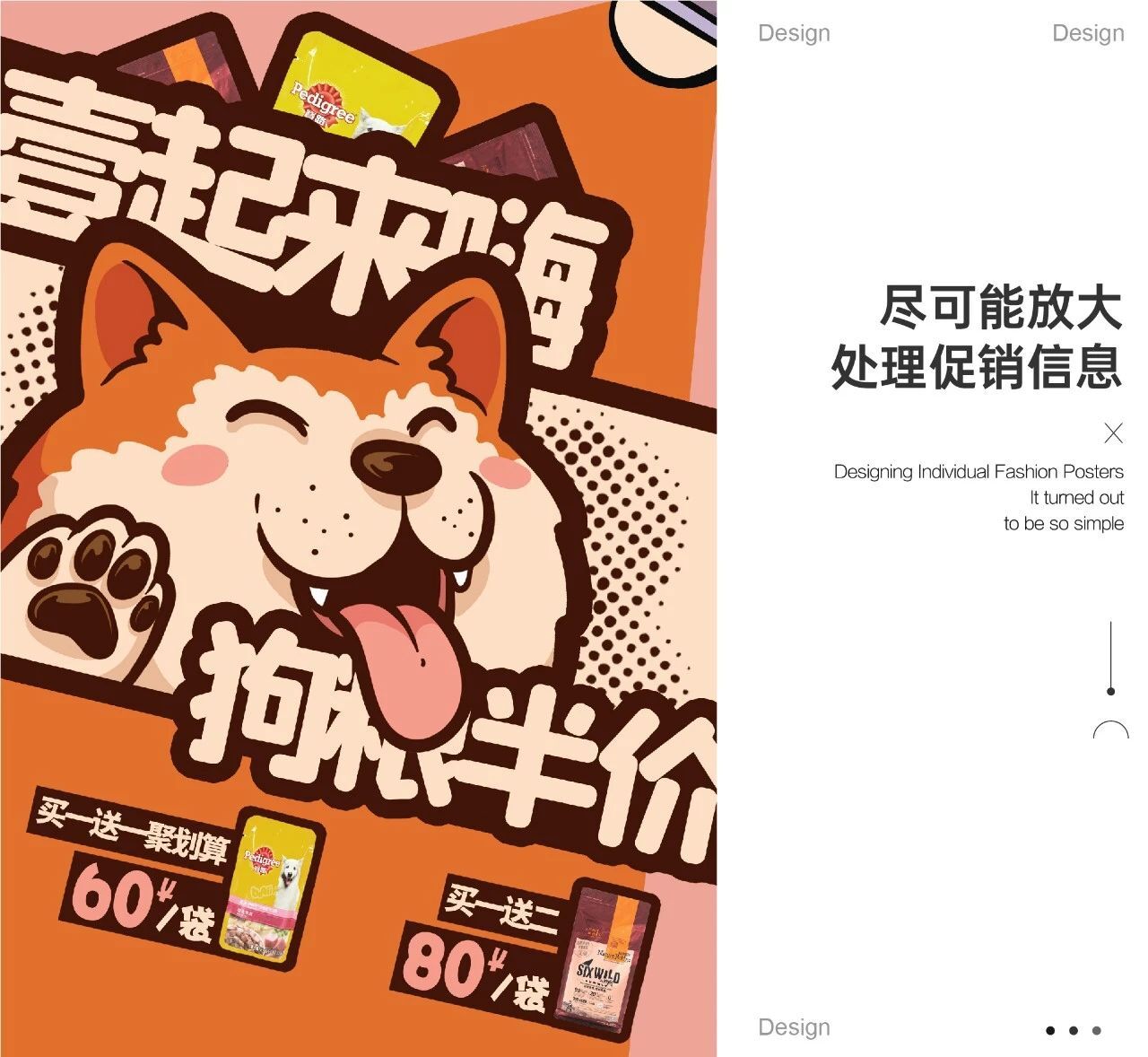
下面把促销性信息排放上去,注意信息层级也要在空间允许的情况下尽可能的放大促销信息。

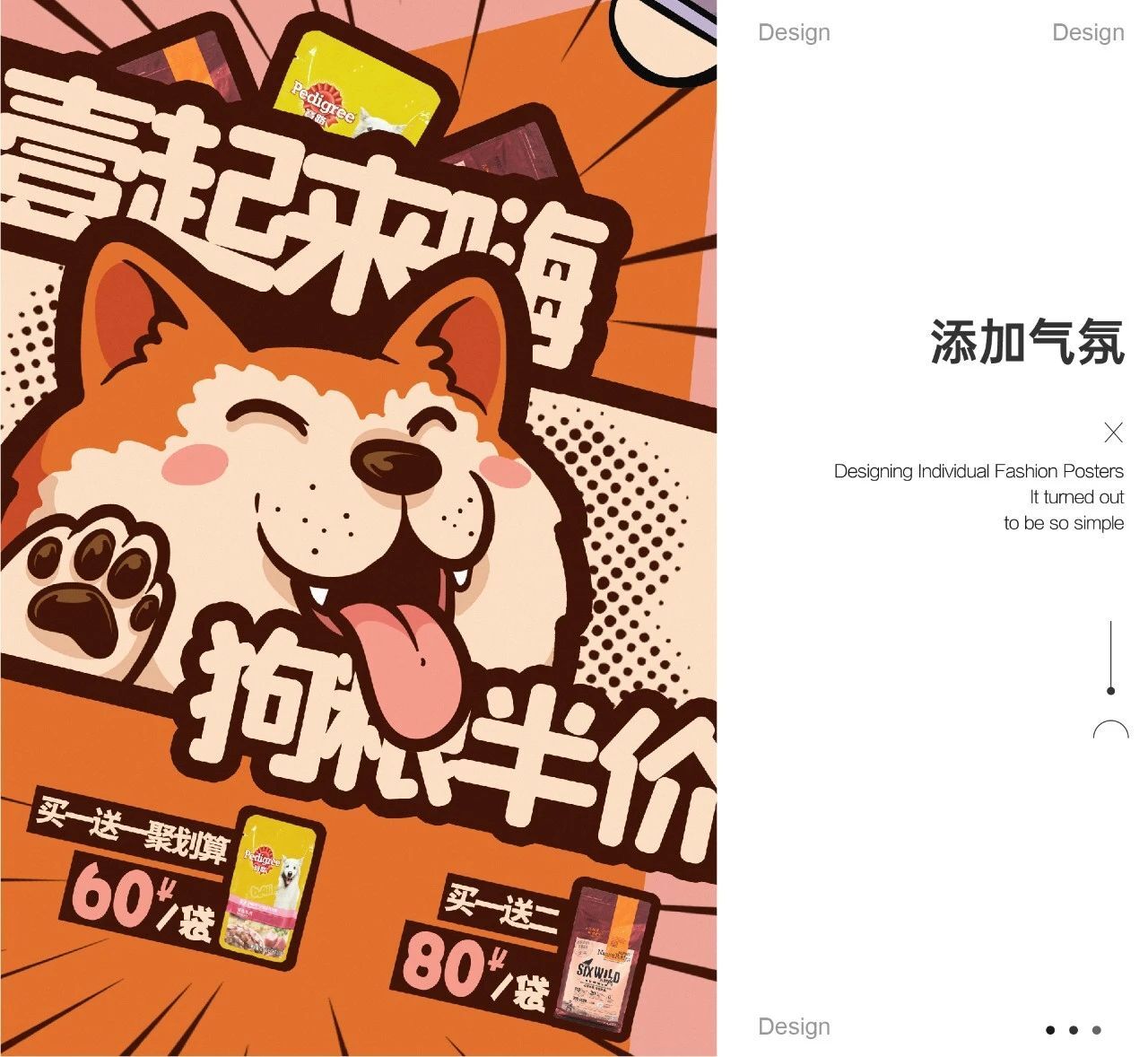
最后添加一些发射线来作为气氛元素。

最后做一个样机的效果,提升我们画面的质感。


单页的第一特征就是信息种类特别多,需要我们设计之前做好设计信息的功能归组。

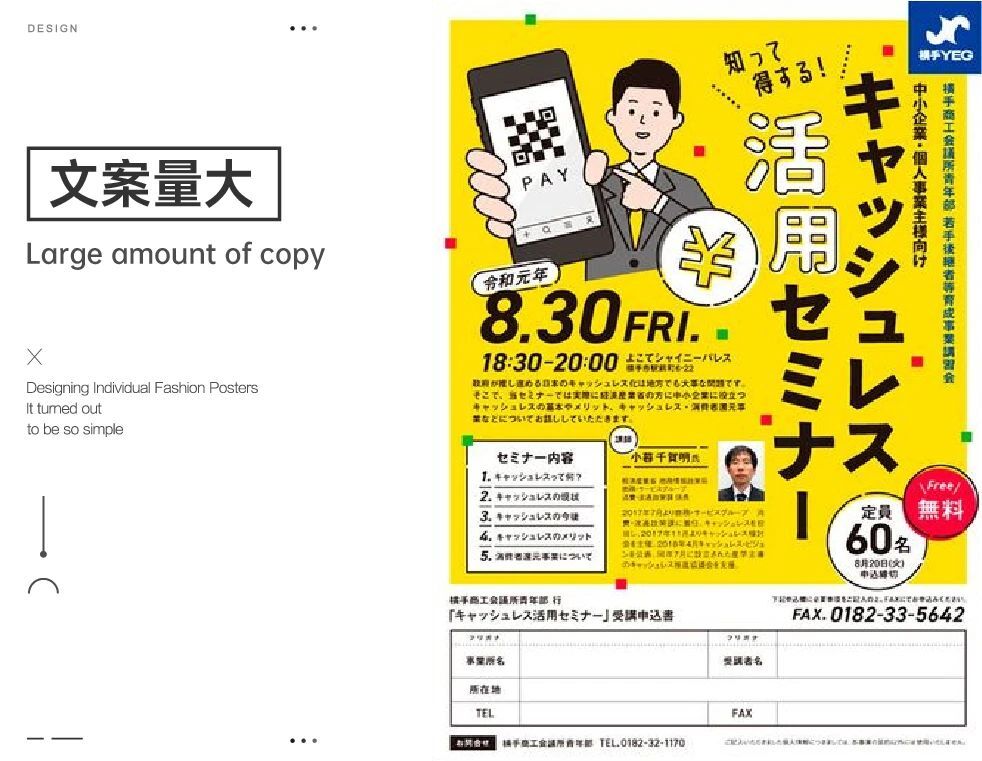
第二就是文案量特别大,相信有接触过单页的小伙伴都理解这个信息量大的问题,我们解决这个问题的方案有三个,第一就是信息归组,第二是信息符号化,第三是信息图表化。

最难的问题就是啥都得放大,但是我们作为设计师要有所取舍,毕竟大是有小体现出来的,而不是真正意义上的放大,比如电话和地址哪个更重要?一定是电话更重要一些,所以我们早就在电话与地址的信息组中着重突出电话就可以了。


下面开始单页的实操,我们在海报的基础上添加一些文案。

直接跳到这一步,前面的内容基本都差不多,比如空间分割,信息分组,摆放标题这一系列操作都类似就不重复演示了。

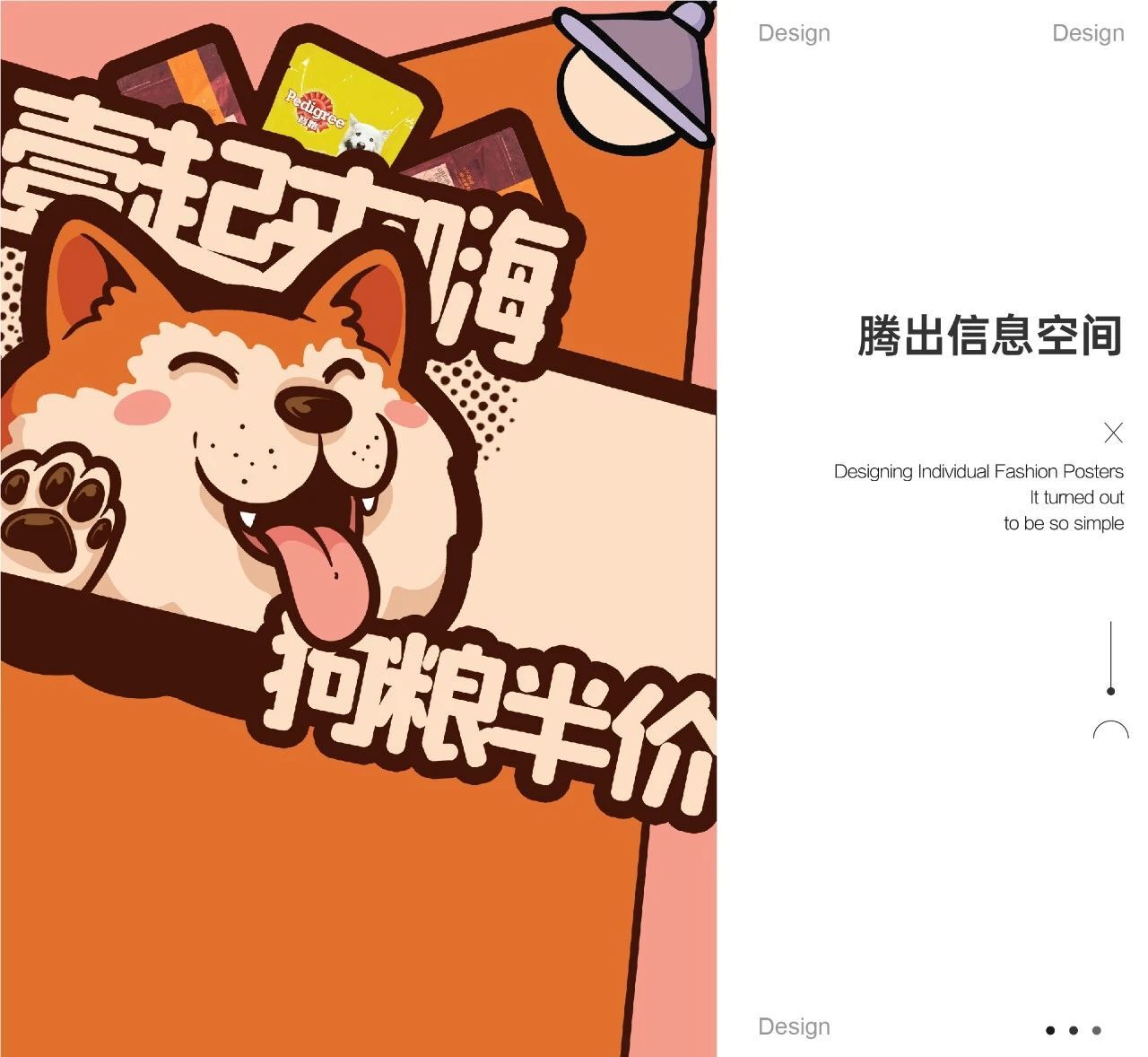
我们信息既然多就需要给他腾出一定的空间,要在主体的位置和上下分割的比例上进行调整。

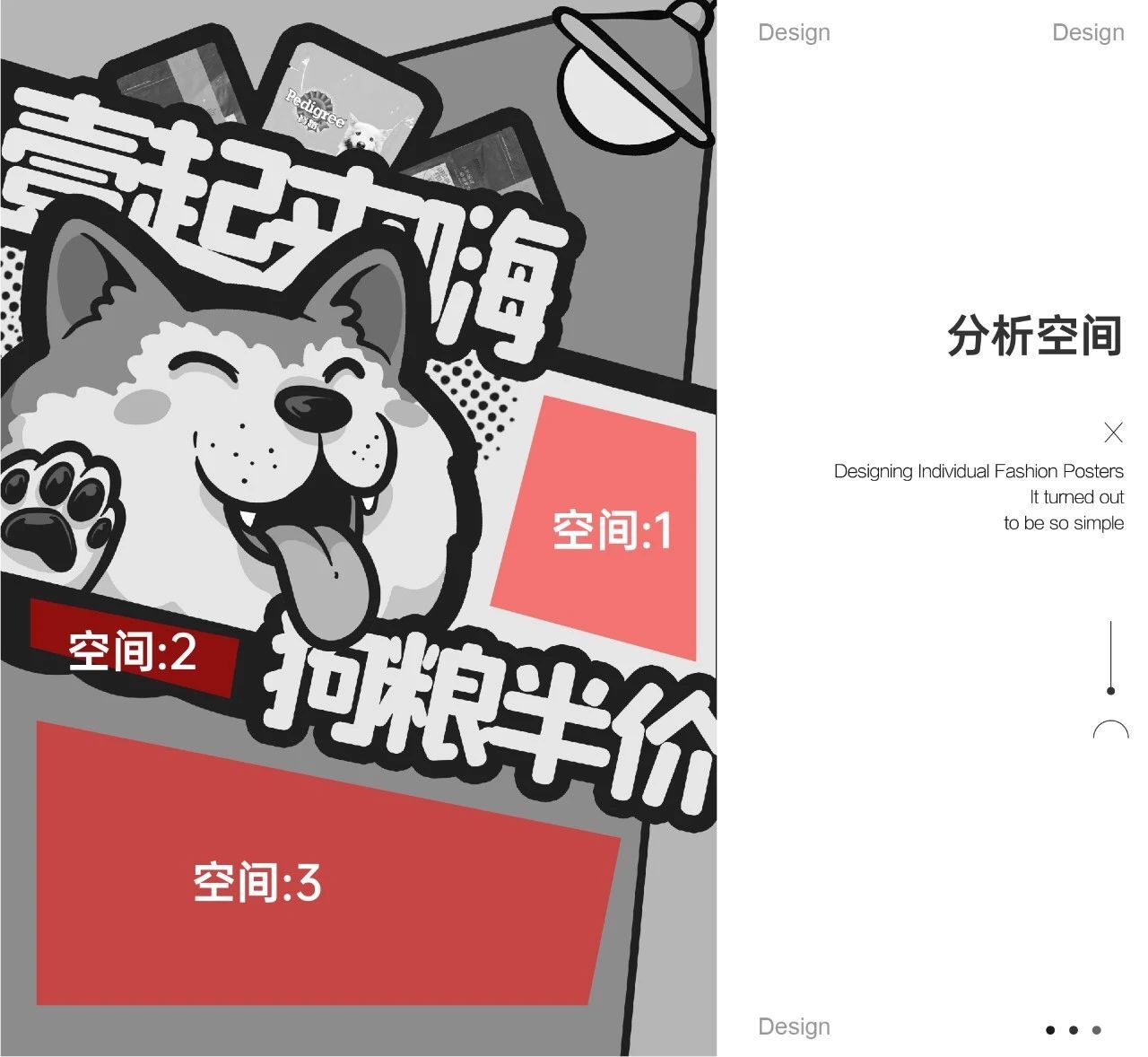
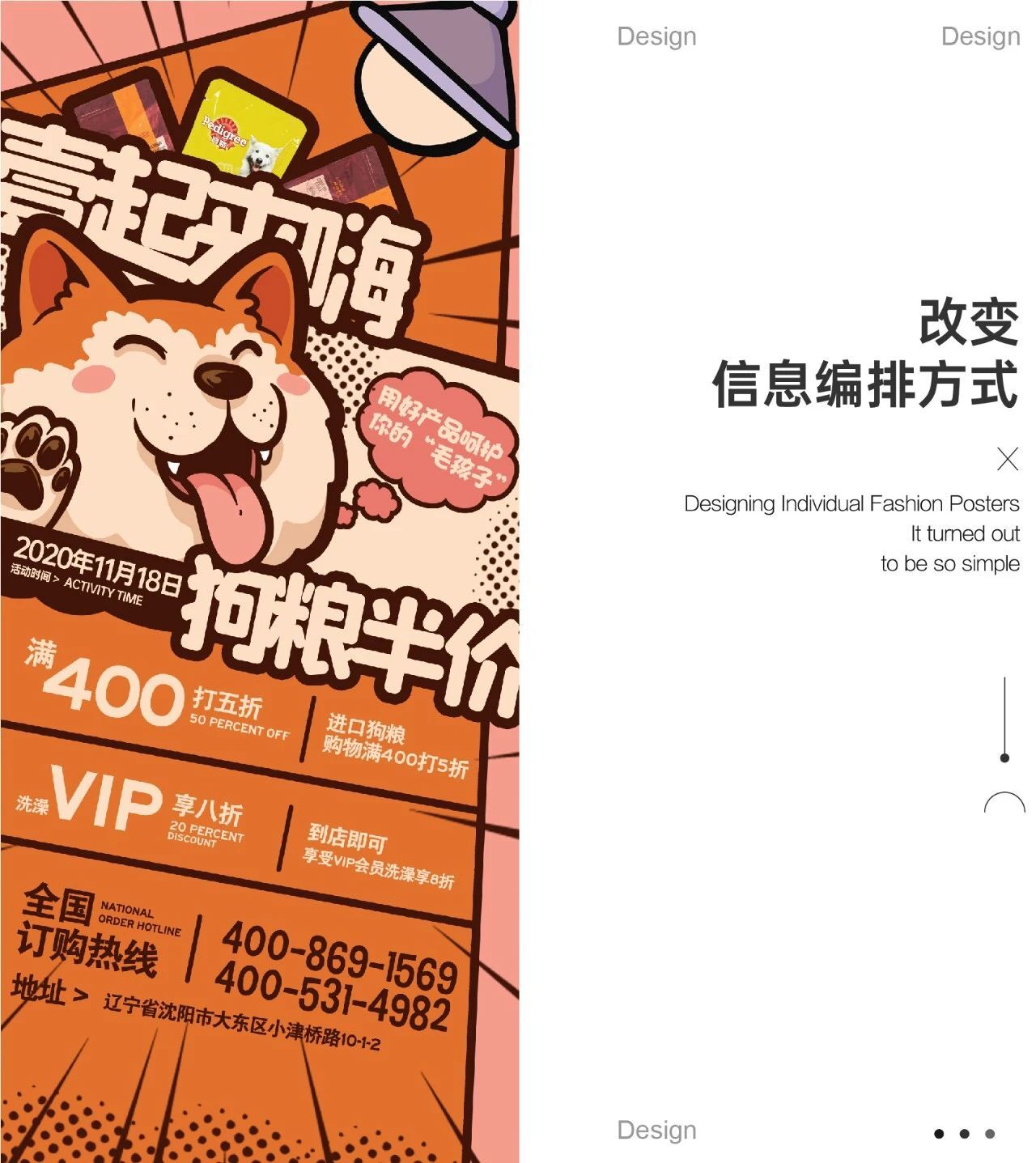
现在我们腾出了三块空间,我们需要根据信息的重要性和信息量做好分组,把信息排放在上面。

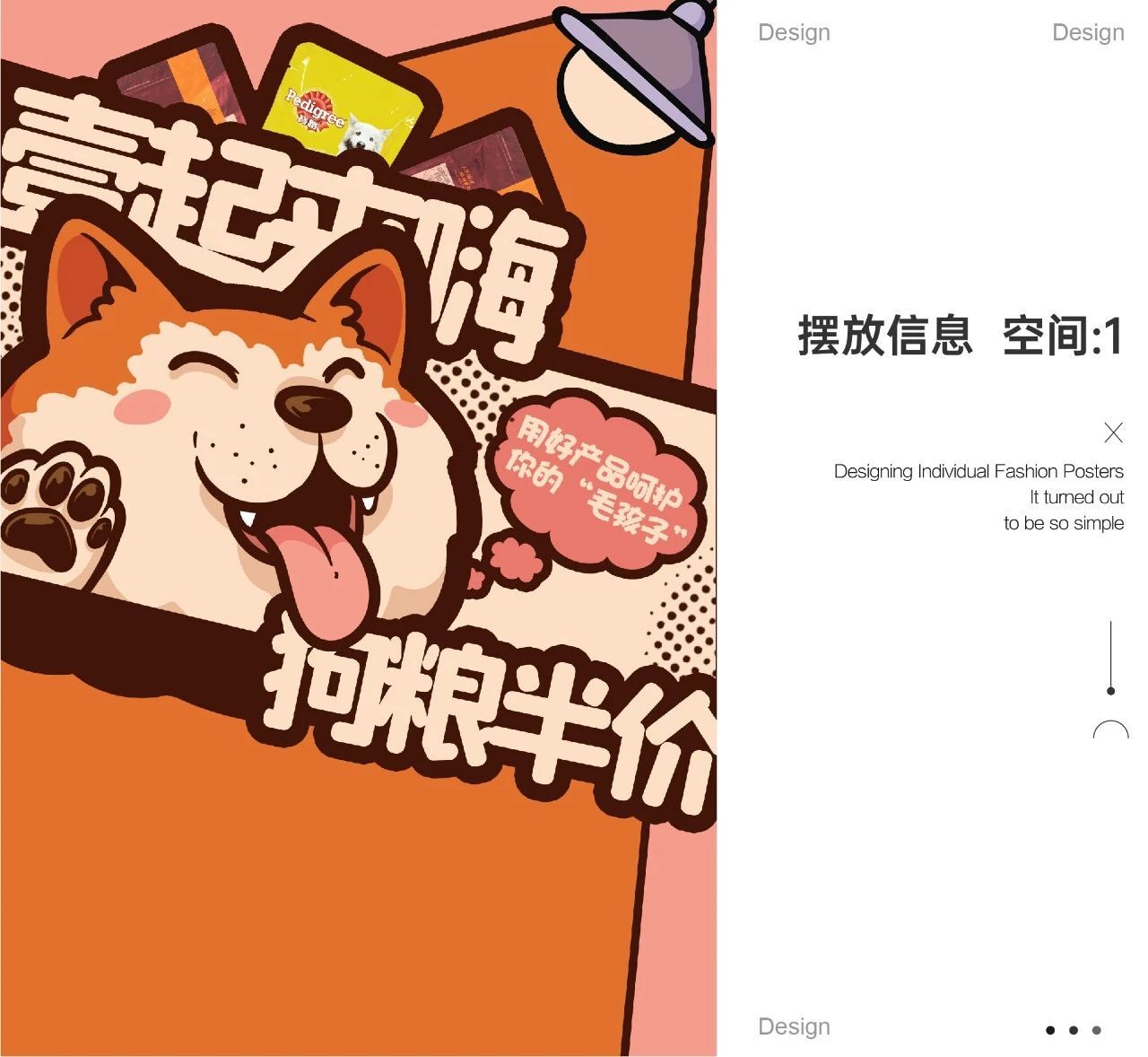
首先是宣传语,我们把它放在主视觉最核心的区域也就是空间1,并且利用一个对话框的形式承载起来。

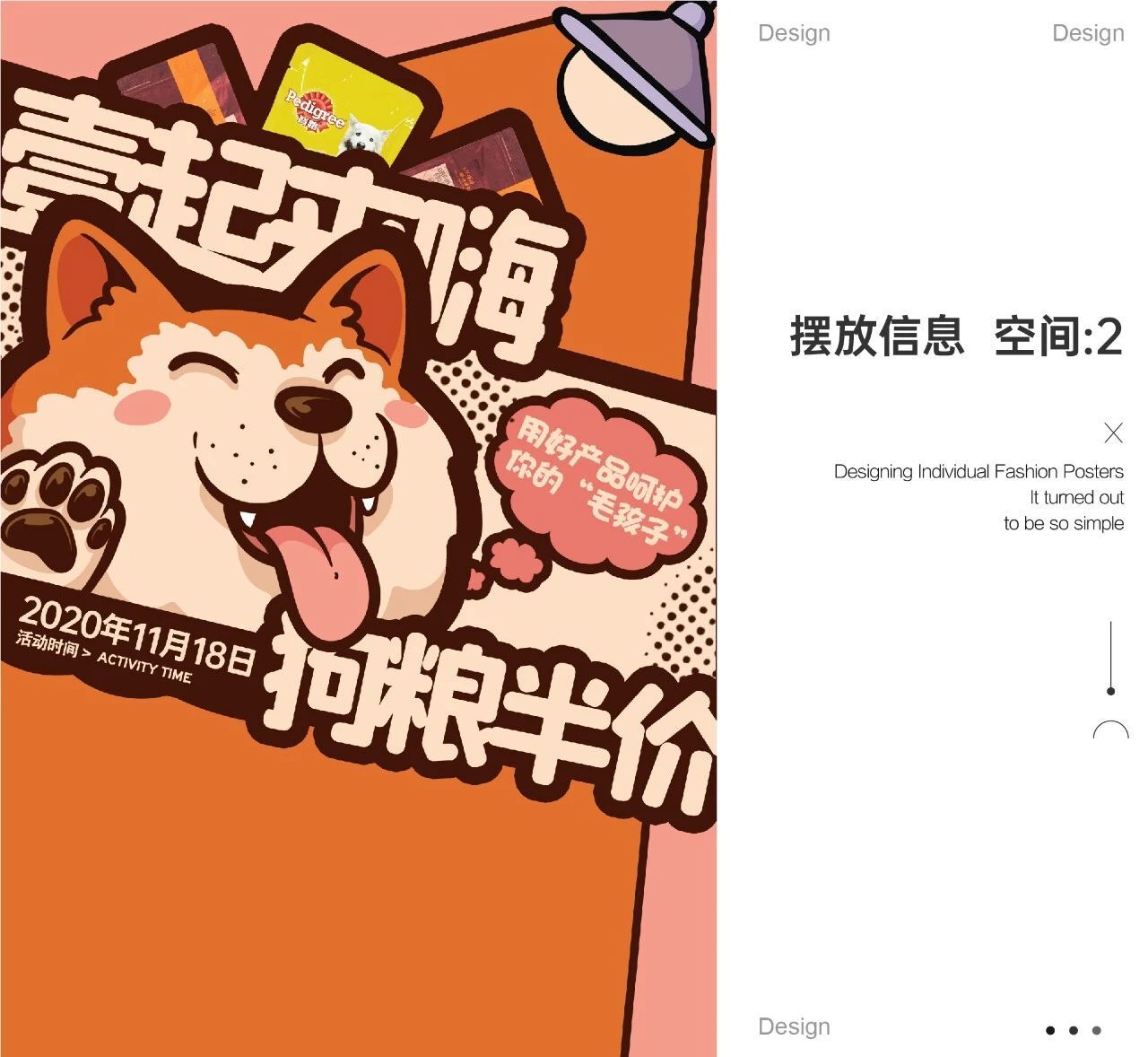
依次到下面我们摆放好活动时间信息在空间2。

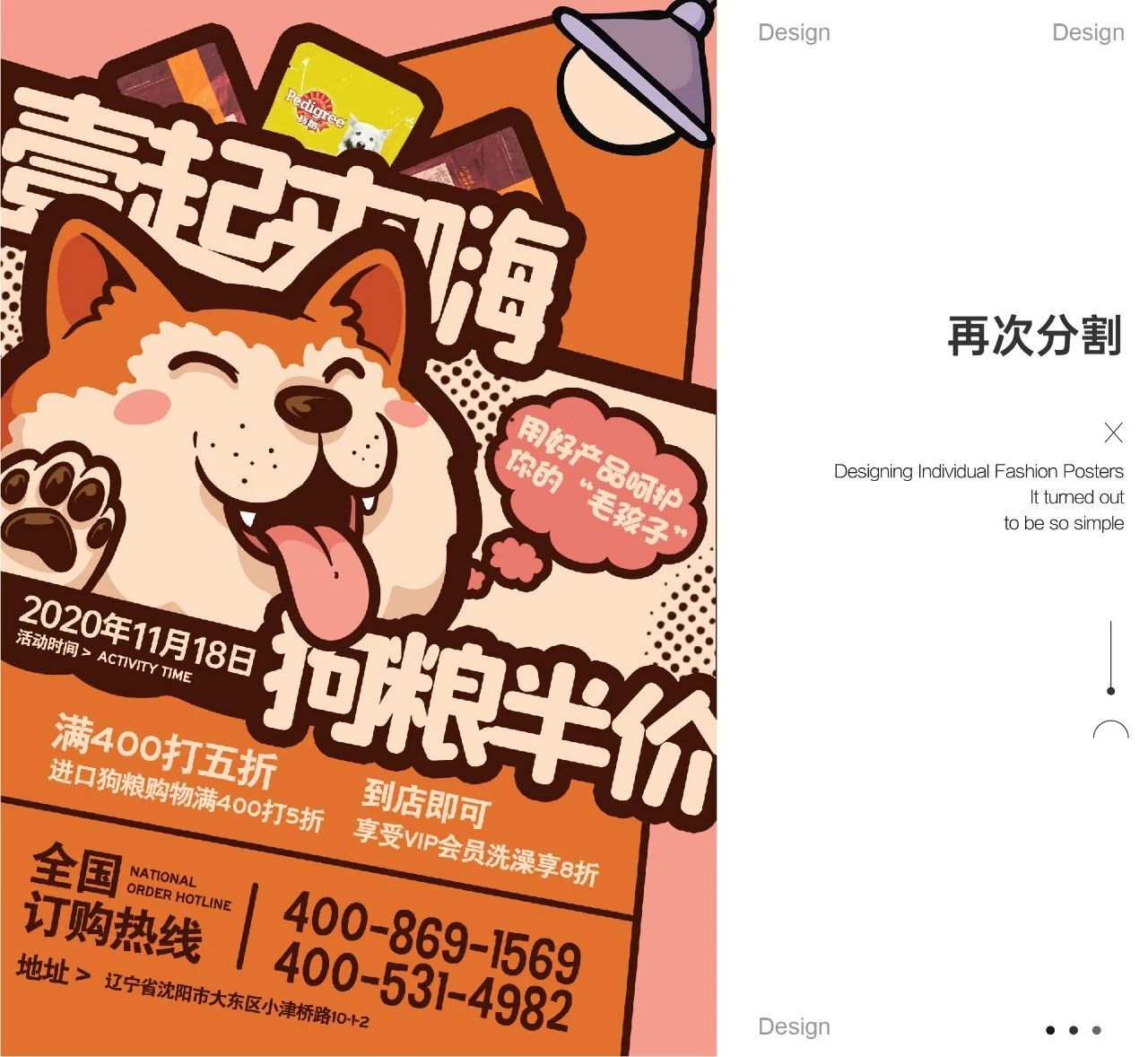
最大的空间3留给了剩余文案,值得说的就是平稳的陈列好信息,然后通过控制信息的大小让画面整体饱满起来就可以了,当然如果你的甲方不要把字放的那么大我们也一样可以进行缩小处理。

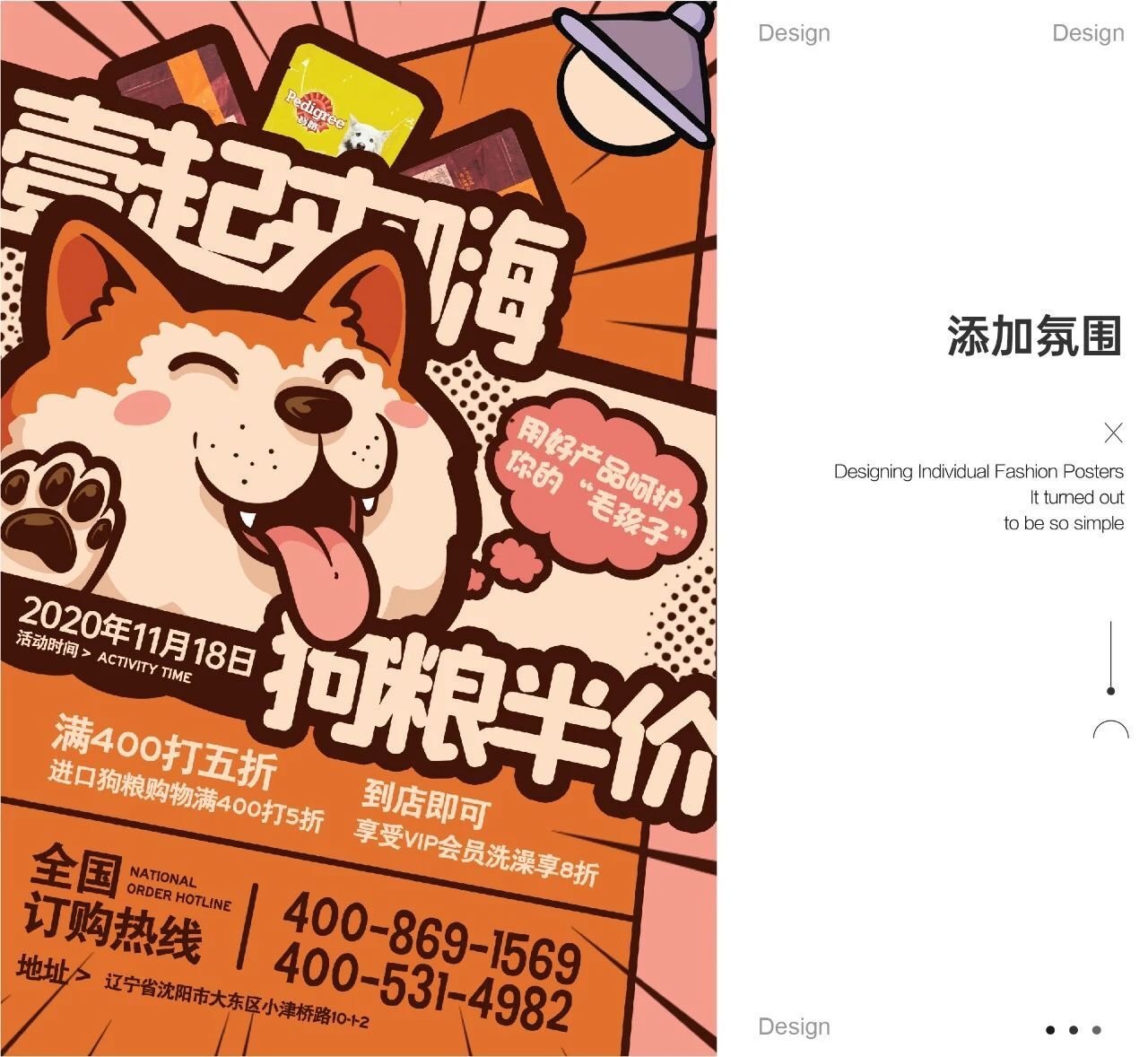
和海报一样,添加一个发射线作为氛围元素。

最后做个样机。



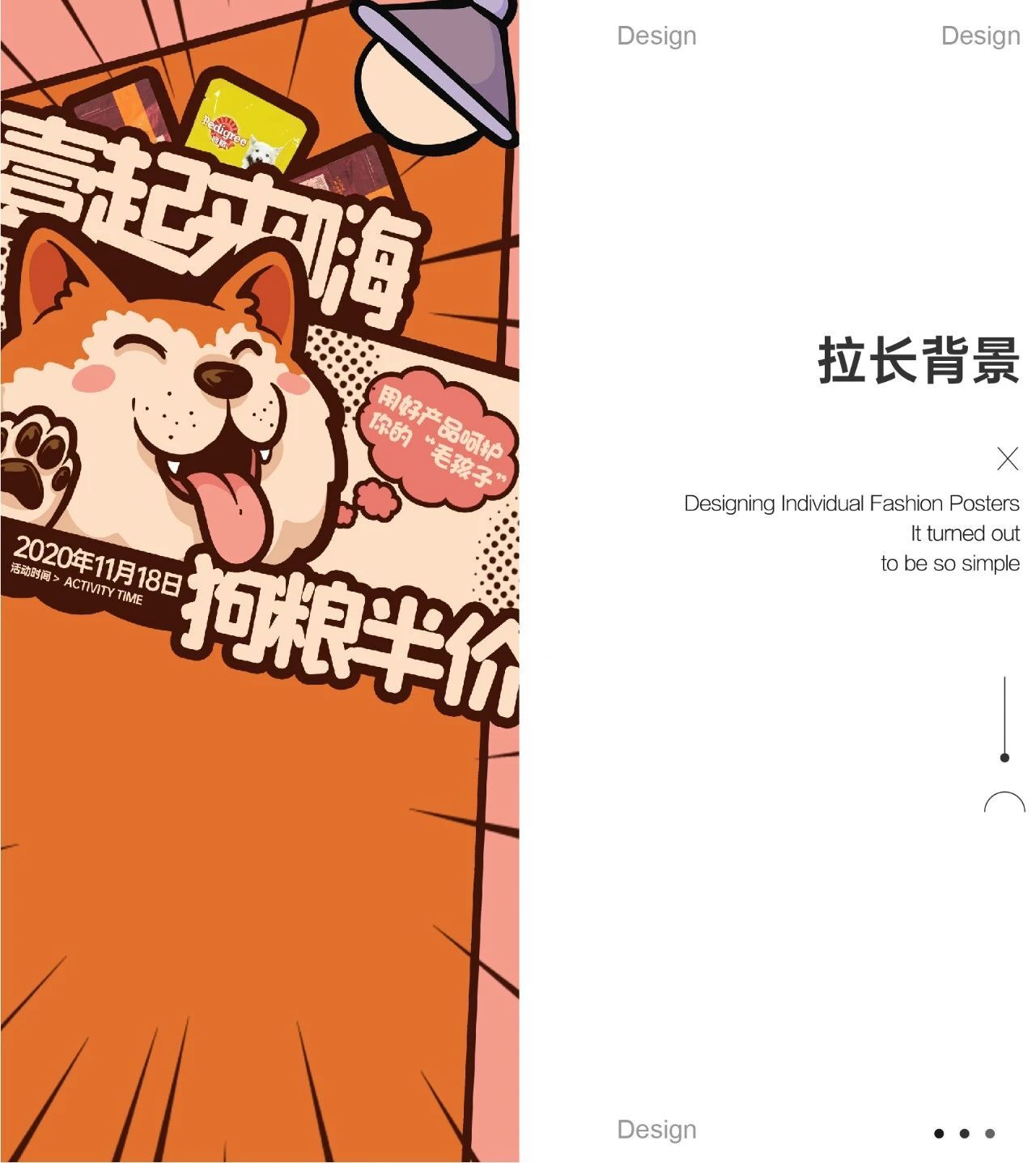
首先把背景拉长。

然后改变信息编排的朝向就可以了,其实就用了一个最基础的断行也就解决了。

最后做个样机。

通过这个案例我们可以看出,设计并不是单一的文字编排,更不是纯粹的炫技,我们只需要简单的做好元素的协调,构图的选择,我们的画面就可以有一个非常好的效果了。希望大家看了这篇文章有所收获。
原文地址:设猎派(公众号)
作者:奇掌门









评论0