这部分知识是为了帮助一些理论基础不好太好的设计新人和跨行业来学设计的小伙伴们,,基础不错的设计师一定都会掌握这些,这部分内容主要包括字距行距段间距,基础层次对比、这两块,目的是为了帮助大家规范好信息处理基础,下面通过这个简单的案例来为大家演示我们 如何快速处理好画面中的信息.。大家在平时的设计过程遇到了什么难以解决的问题可以直接在文章尾部添加我的个人微信我都会尽量帮大家解决。 如果大家都为一个问题感到困惑我也会专门出一篇文章或者视频帮助大家解决问题,下面就开始今天的学习吧。

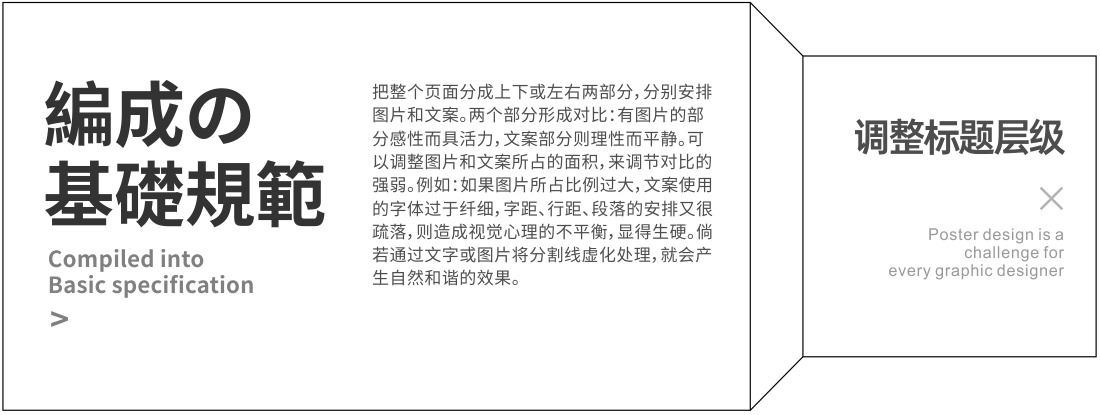
既然是讲信息基础规范,就直接开门见山了,这里通过一个小案例,一边操作一边把这些规范融入进案例里进行讲解。


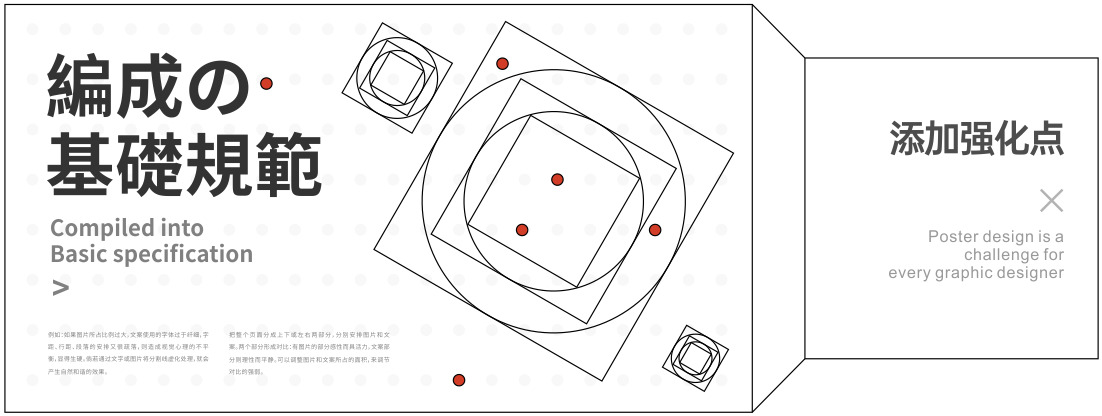
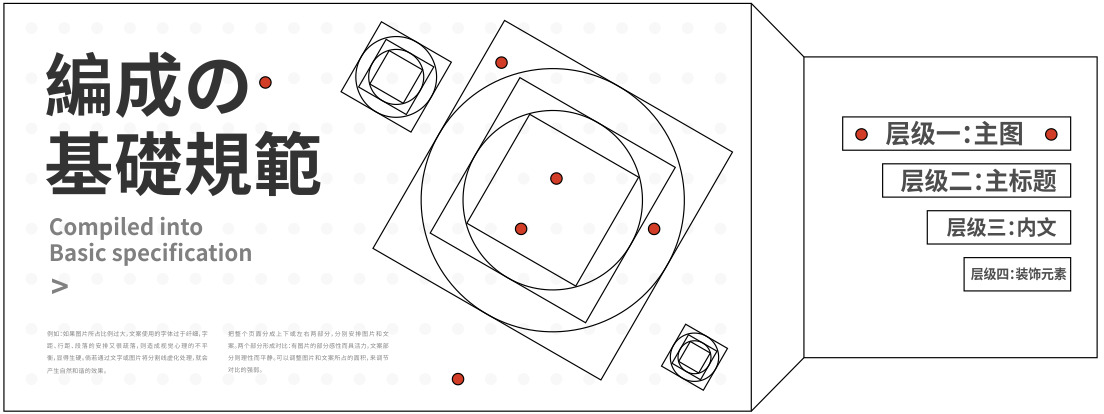
标题编排时要确定自身的层级要大于或等于三层也就是说要在标题上至少做出三种对比才能保证视觉性足够,例如这个案例,我们把标题进行了断行这是第一个长短对比,下面加一个辅助英文这个是大小对比,最下面加一个引导点同样是大小的对比,整体看还有明度上的变化,这就是从编排角度最简单丰富标题的手法.



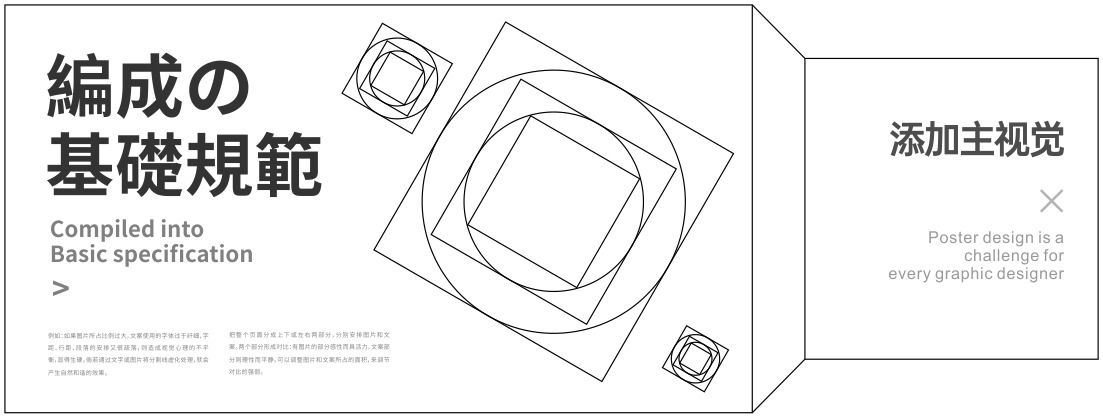
主标题与主体的比例可以约为1:2,因为有很多形状不像方形那么规整容易测量,所以这个比例控制主要是依靠目测。



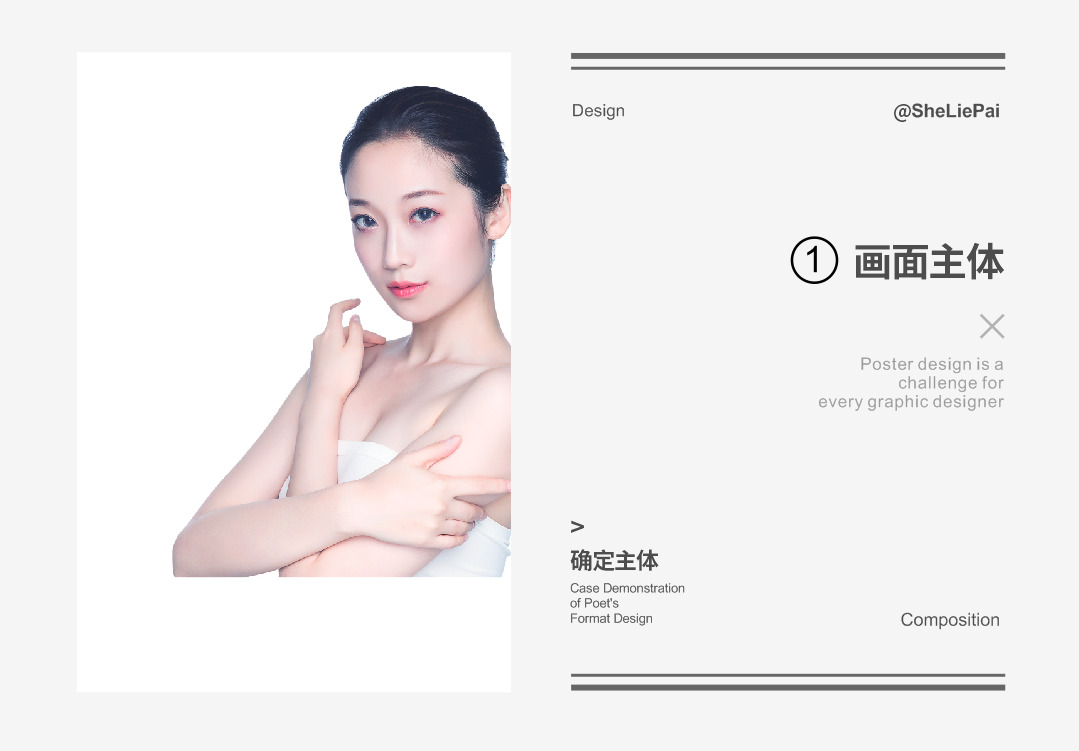
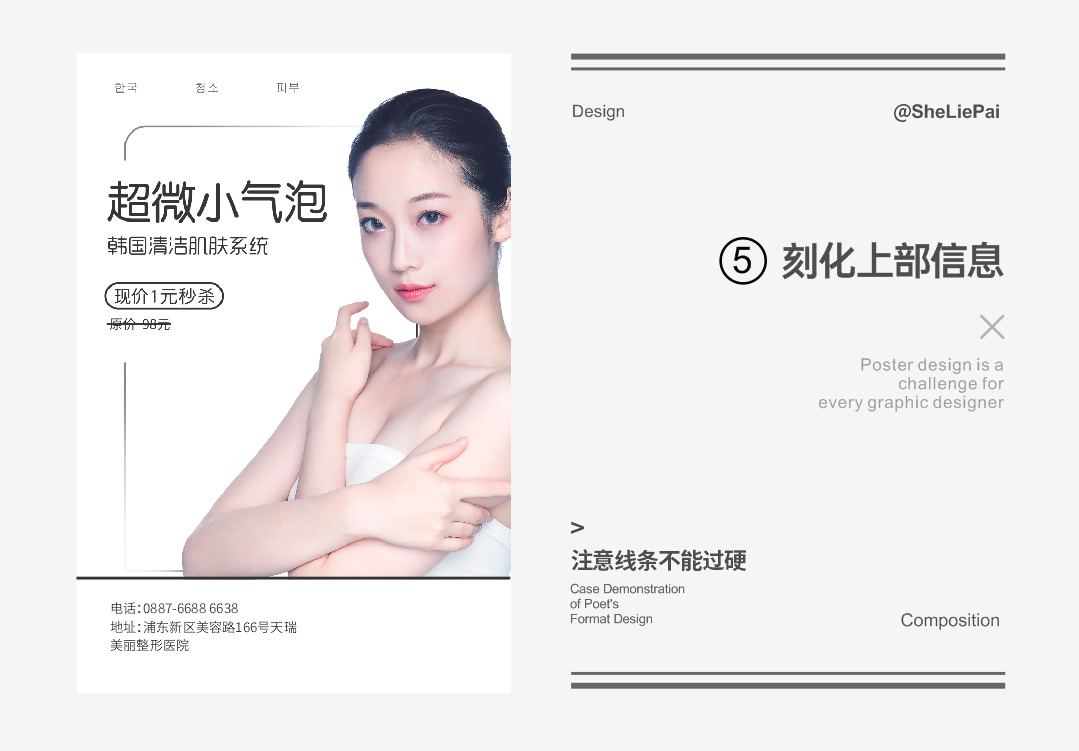
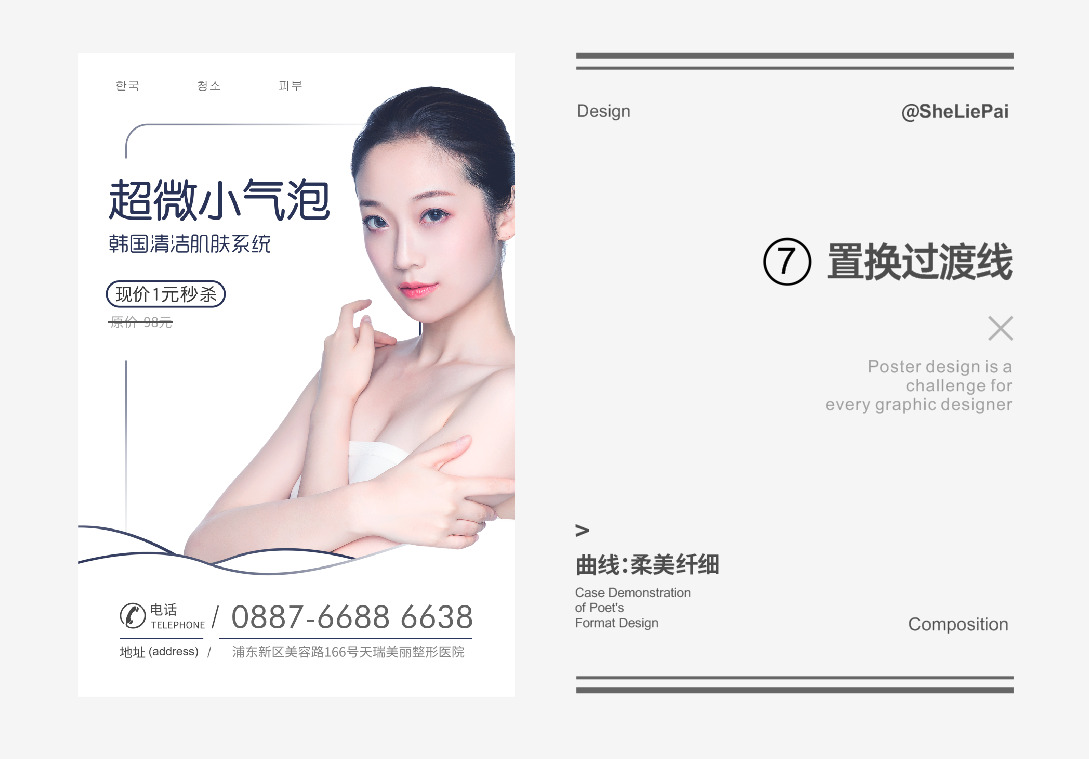
下面通过几个网上的优秀案例来为大家更加直观的展示各元素层级的顺序规律。



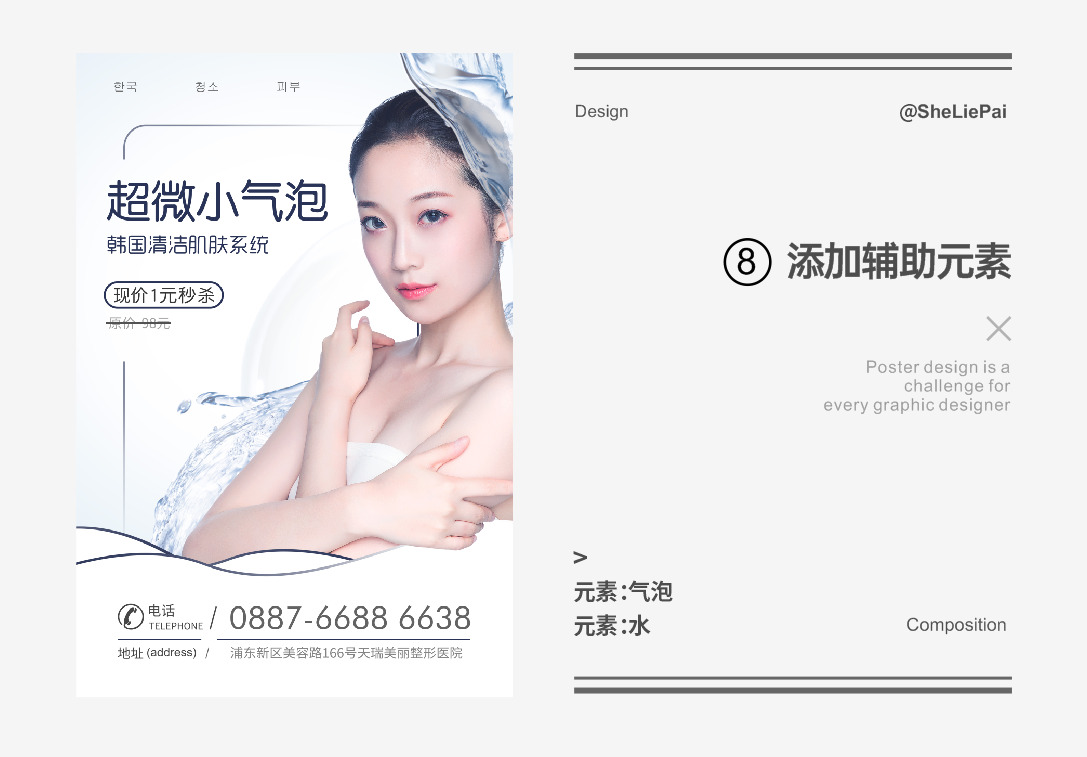
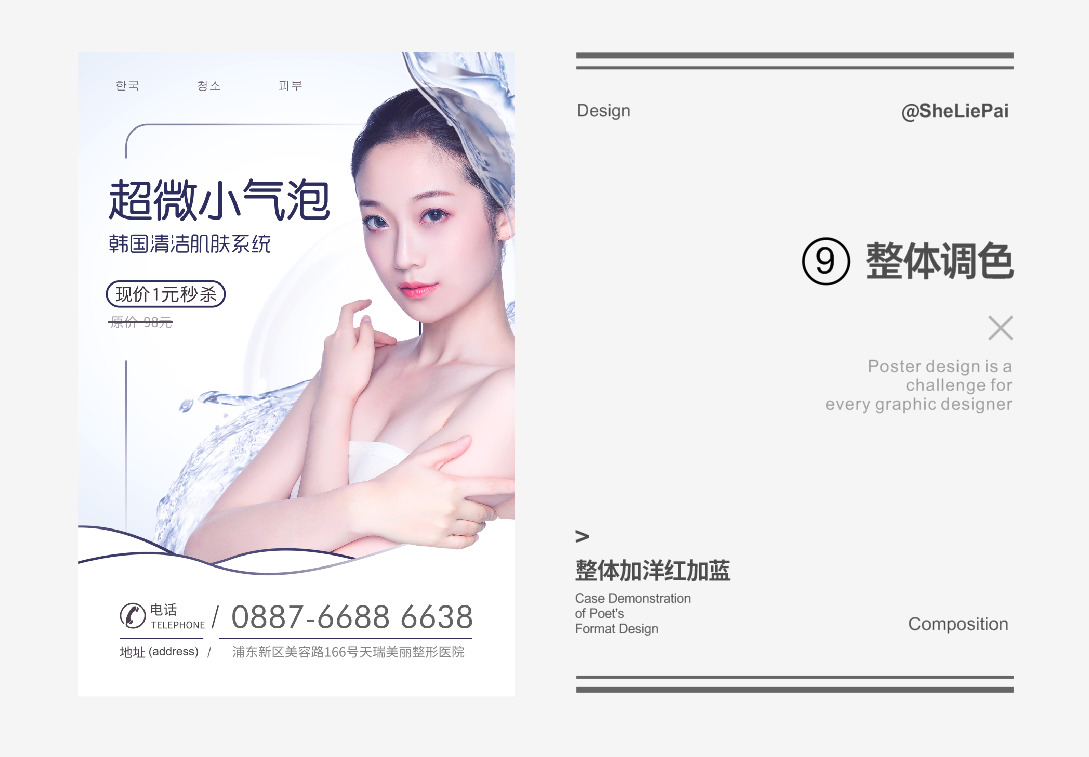
案例实操










本期教程到这里就结束了,今天主要了解了信息基础编排的规范以及对于画面层级的简单认识。今天的内容吸收起来不算难,但还是要尽可能的尝试一下,再配合上大量版式的练习就可以很快的掌握本文内容了。
非常感谢各位的阅读。最后祝大家每天进步我们下期再见
原文地址:设猎派(公众号)
作者:奇掌门









评论0