最近,美国Complete Nutrition公司的一款蛋白型咖啡的销量非常差,希望我们能够重设计其在线电商网站,以提升页面转化和销量。所以,应其要求,我们也大致查看了对应的销售页面,发现确实存在很多影响用户使用和购买的问题。下面我们就一起来看看具体存在哪些问题吧。
存在的问题
为弄清旧版网站转化率低的真正原因,我们主要选用了两种方式收集用户反馈:
• 邮箱和Facebook群组用户回访。
• 弹窗式用户调查问卷,实时收集网站和用户相关数据,例如网站热力图(Heatmap)信息、用户记录以及个人信息等。
而以下是用户反映的主要网站问题:
1.网页加载响应太慢
用户点击CTA按钮购买时,页面加载响应时间太长(有时甚至长达5秒),且期间没有任何加载状态或反馈设计提示用户。用户体验极差。
2.界面未提供任何样品试用
3.产品价格昂贵
4.用户对产品质量存有疑虑。毕竟原料成分太多, 无法一一溯源。
5.部分用户认为页面可读性太差。
6.用户找不到产品营养成分表。
7.用户普遍不了解产品退货政策。
8.用户对公司的合法性和是否具有售卖资质存在疑虑。
当然,设计师并非神,解决不了所有问题。比如,以上反馈的8个问题,除却前两个与销售和开发部门密切相关的问题,剩下的才是设计师能力范围内能够处理的问题。所以,下面的讲解也将集中围绕剩下的6个网站问题进行。
此外,在收集用户反馈的同时,我们也针对各个小页面设计进行了更加深入的分析,并得到以下结论:
1.排版混乱:页面文字和图片设计都太过突出吸睛,反倒让用户无法把握页面重点。
2.用户无从了解产品详情。购买按钮也设置在页面顶部的右上角。用户操作起来十分困难。
3.产品营养成分介绍存在重复且分布不均衡的问题。
总之,网站整体给人一种老旧过时的感觉。
知道了问题所在之后,那我们就一起来看看如何逐一解决这些问题吧。
首先,让我们先学习一个非常实用的用户心理学概念:
审美可用性效应
审美可用性效应是指用户倾向于将更有吸引力的产品视为更有用。
换句话说,用户倾向于相信:视觉上更好看的产品会更有用。尽管事实上,它们可能仅仅只是外观漂亮而已。所以,针对这一用户心理效应,要让用户充分信赖某一产品或服务,最有效的方法就是使其更具高级感。所以,要让用户信赖此款蛋白型咖啡,最有效的方法就是打造更具美感和高级感的在线网页。
而为实现这一目标,我们主要从以下几个方面进行了重设计:
着陆页设计
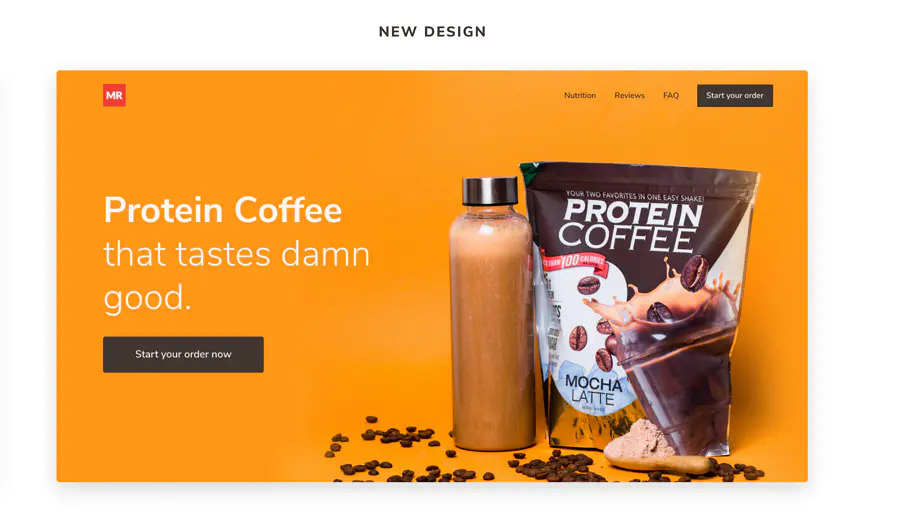
如下图,新旧版本的着陆页主图模块设计明显是不同的。

着陆页主图模块旧版

着陆页主图模块新版
着陆页的主要功能就是向用户清晰展示和介绍产品,让用户对产品有个大致印象和了解。
当然,也无需一次性呈现所有产品信息。而左边的旧版设计,展示内容太多、太拥挤。所有信息都一股脑塞在右上角。而且选用的文字尺寸也太小,用户阅读起来非常困难。然而,右边的新版设计则完全不同。简短的文案设计,搭配高清吸睛大图,既简单介绍了产品,又清晰展示了产品的外观,直观吸睛而不失美感,极具高级范儿。
此外,你是否也赞成将购买按钮放置在页面顶部?因为用户总是不太愿意滚动页面来购买,对吗?
但事实并非如此。用户其实是非常愿意滚动页面的!
如今,浏览网页时,滚动页面,已然成为人们的习惯性动作。不信?不妨立即打开一个网站试试。在限制不能滚动页面的情况下,你究竟又能坚持多长时间呢?
如果用户根本无法了解产品,即使将按钮放置在顶部,吸引其完成购买,又有什么意义呢?
所以,从这一方面来讲,将购买按钮设置在靠后一些的地方是非常有必要的。
但这并不意味着,购买按钮就应该放置在页面的最后,例如页面的底部。
以下是我们认为不能这样设计的主要原因:
页面信息构架设计
事实上,重设计过程中,一直困扰我们的是整个页面的信息构架。我们更希望页面的每一个内容模块都能恰到好处的呈现。如图:

1.棕色箭头部分:我们将旧版本中的顶部模块细分成了3个更小的模块,以方便用户分类查看。
2.黄色模块:然后,又添加了一个新的黄色模块, 以详细介绍产品信息。既解决旧版中用户无从了解产品详情的问题,又提供了充足的空间展示产品,提升页面质感和美感, 增强界面可信度。
3.深蓝色箭头部分:主要调换了视频和营养成分模块的顺序。由于它们各自相对独立,并不会对用户体验造成太大影响。
4.淡蓝色箭头部分:主要调换了用户评论和常见问题模块的位置。因为,相较于常见问题,用户常常对产品评论更感兴趣。 尽管这样的改动可能并不会对页面的整体结构造成太大的影响,但一般网页都习惯将常见问题放置在页面最后,符合网页设计惯例。

如此,为符合用户阅读习惯和页面设计惯例, 网页各部分信息放置都有一定的顺序和模式。
现在,你知道为什么购买按钮不能设置在页面底部了吗?
还是不知道?答案其实很简单。即使是经常购买产品的回头客,也不愿意一直滚动到底部进行购买。 相反,他们更愿意稍微滚动或者直接点击着陆页CTA按钮进行购买。
对于新客户而言, 他们则更愿意按钮展示在网页的顶部。 如此,在完成页面浏览和购买之后,就能够快速找到页面导航,完成其它操作。
购买设计
为提升产品销量,Complete Nutrition公司最后还是决定改变原有的商业模式。
为什么呢?
我们先看看新旧模式的具体情况吧:
旧模式 —— 用户可按需定制购买数量。一次性购买三袋以上蛋白型咖啡,即可获得免费咖啡搅拌杯一个。
新模式 —— 取消原有的定制设计。用户点击按钮,即可一次性购买三袋蛋白型咖啡,并免费获得一个咖啡搅拌杯。如此,结果看似一样,但用户购买的流程变得更加简单快速。

所以,哪个模式的用户体验会更好,结果显而易见不是吗?

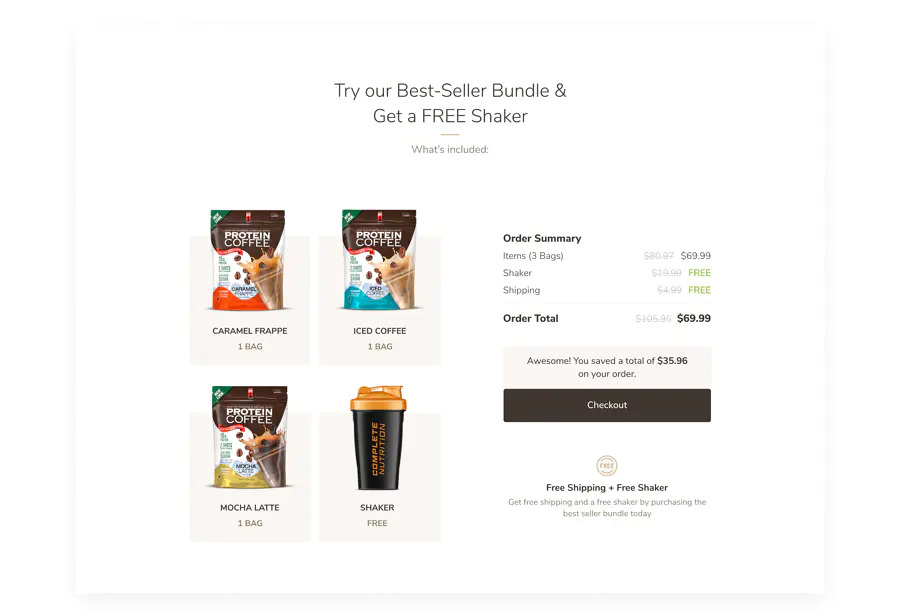
旧版购买设计

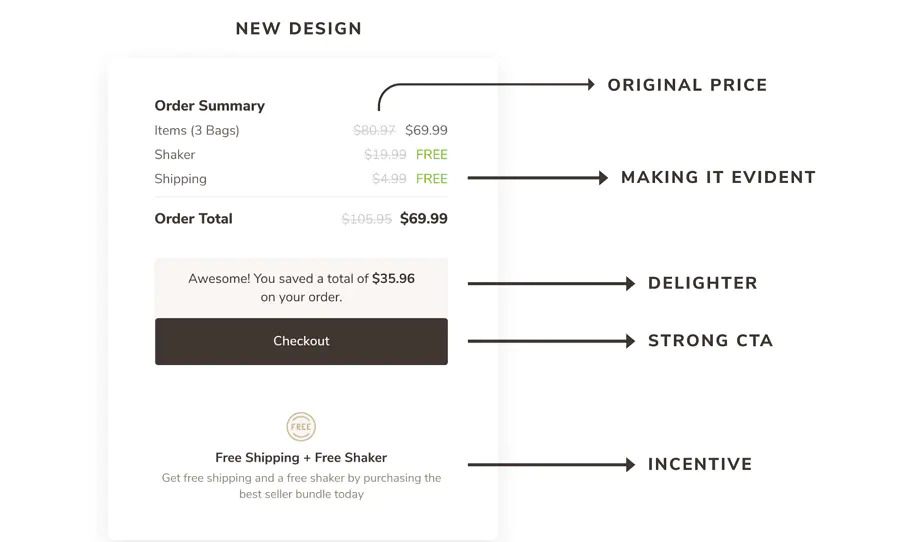
新旧版购买设计
而针对用户普遍反映产品价格太贵的问题,我们主要做了以下三方面的修改:
1.折扣价格和原始价格同行对比展示
尽管旧版设计也直接展示了每笔订单的优惠度,但其文案设计和摆放位置与原订单价格的关联性相对价差,用户很难注意到。而新版中单独与每个商品相关联的设计,让用户深信他们以更低的价格购买了更多的产品,且每件商品都享受到了优惠。
2. 突出“免费”
用户都喜欢免费商品。所以,在新版设计中,我们选用绿色突出“免费”字眼,以吸引用户购买。
3.利用图标突出免费服务
新版设计中,在免费送货和赠品服务介绍部分添加了图标设计,以吸引用户,激励他们购买。而旧版设计中,类似的设计则不够明显,用户很难注意到。
视频推荐设计

视频推荐部分, 直接展示推荐人年龄和职业的全新设计,很容易引起同龄或同职业潜在用户的共鸣,从而激励他们购买。
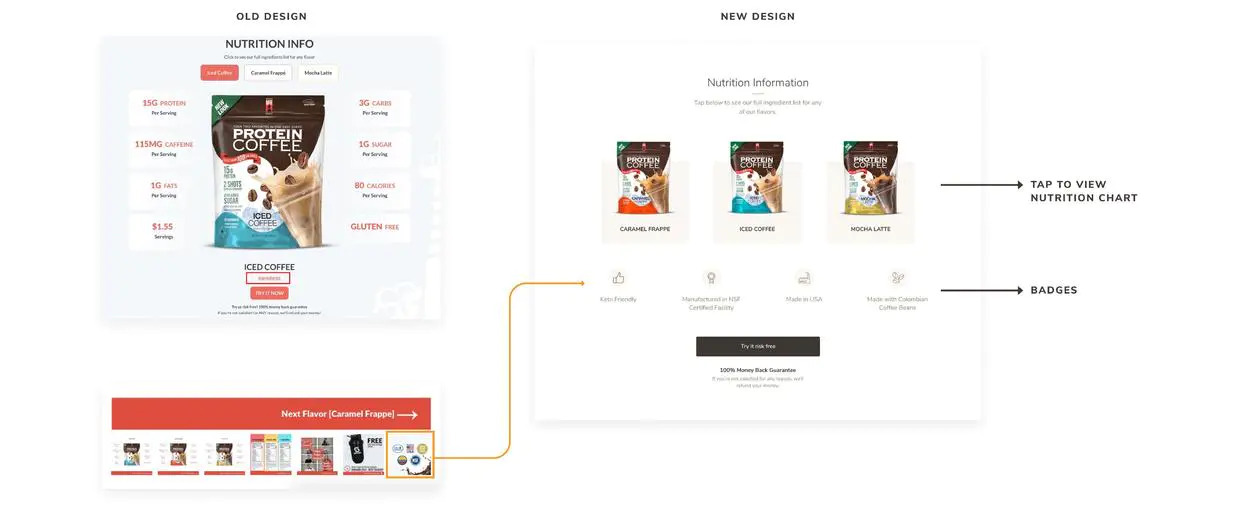
营养成分设计
对于产品营养成分模块,我们做了以下更改:

1.旧版设计最大的问题就是:三种口味的营养价值其实是完全相同的,根本没有必要分别展示。
2.根据用户习惯,简洁直观的营养成分表更符合他们的胃口。而旧版页面,点击红色“成分”字样,才能查看成分详情的设计, 则显得复杂而累赘。因此,综合各方面的考虑,我们最终选用了这样的解决方案:用户点击各个咖啡口味,即可快速查看对应的营养成分表。
3.徽章许可 —— 在页面设计中,添加产品相关徽章许可,体现产品的合法性和真实性,以获取用户信任, 也尤为重要。例如添加一些产品相关产地证书和官方认证等。尽管旧版设计中也添加了类似设计,但却放置在了底部轮播设计的最后一页,用户很难注意到。
事实证明,大部分用户都直接忽略了底部的轮播内容。即使看到,也不会查看轮播的所有的内容。总之,最后的结果就是:他们完全没有注意到相关的徽章许可。
所以, 新版设计中,我们将徽章许可设计提到了更靠前的位置,以吸引用户注意。
常见问题设计

这个部分的重设计就很简单了。所有问题直接分两栏进行展示就可以了。
另外,填写答案的位置也调整到了问题的正下方。这样,用户无需再从界面的一端阅读到另一端,更符合用户阅读习惯,阅读速度也会更快,体验当然也会更好。

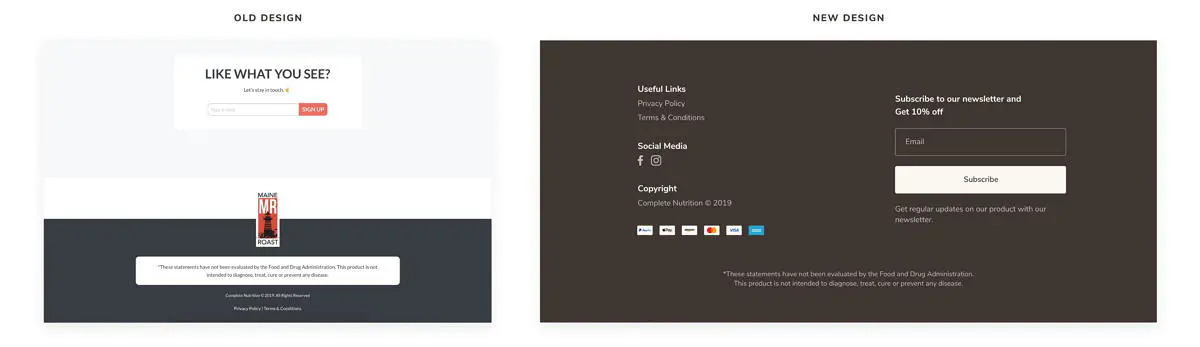
旧版设计中明显存在扩展链接和支付方式缺失的问题。所以新版设计中在这方面进行了优化。另外,为吸引用户订阅产品新闻资讯,也将对应模块的文案设计“Like what you see”直接优化成了“Get 10% off”。
以上就是我们针对Complete Nutrition的产品页面重设计的全过程。希望对大家有所帮助和启发。
原文地址:掘金
作者:Chethan KVS
翻译:摹客团队








评论0