本期和大家聊下 UI设计中的一些排版的设计原则,作为 UI/UX 设计师,如何更加有方法的去掌握排版设计,这样能保证你在设计中,界面排版能力到达一个长期稳定的水准,而不是时好时坏。
UI排版4大黄金原则
1.视觉焦点
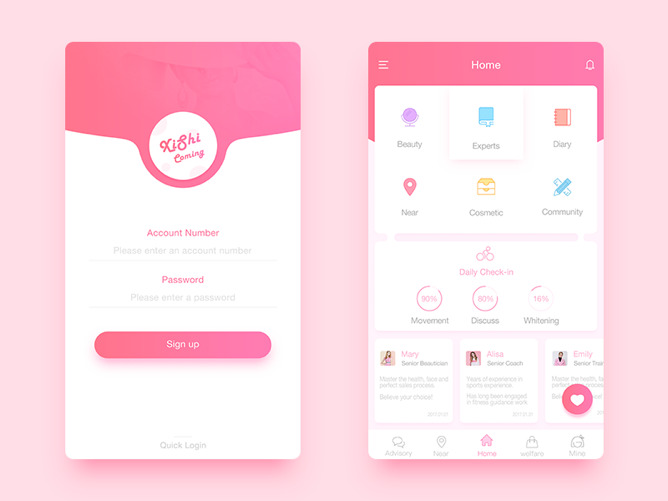
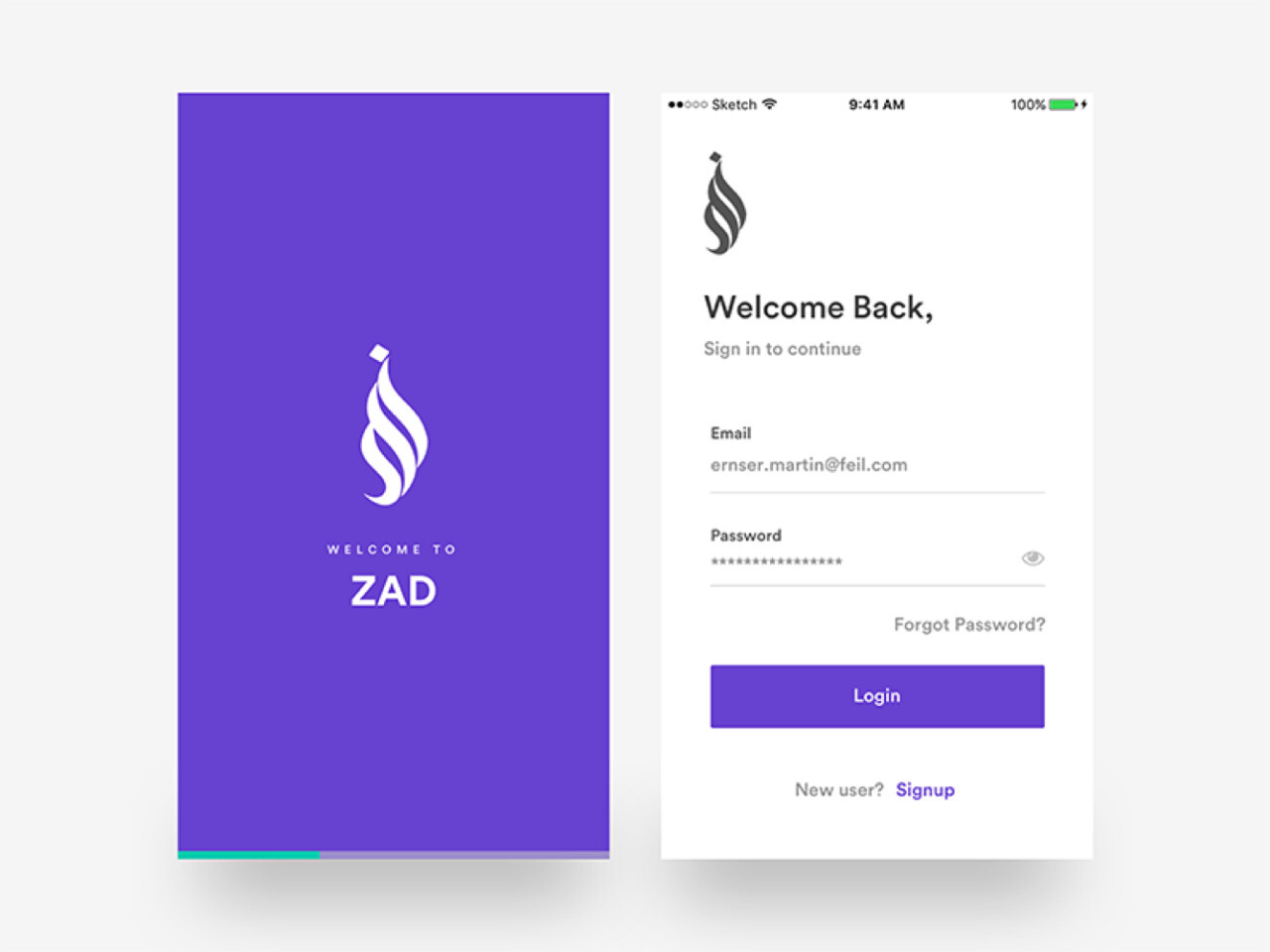
需要确保关键元素用户的操作目标是清晰的。


中间座位元素都是同一个,但是选中后的效果突出,形成视觉焦点,右边的空状态界面提示按钮形成焦点

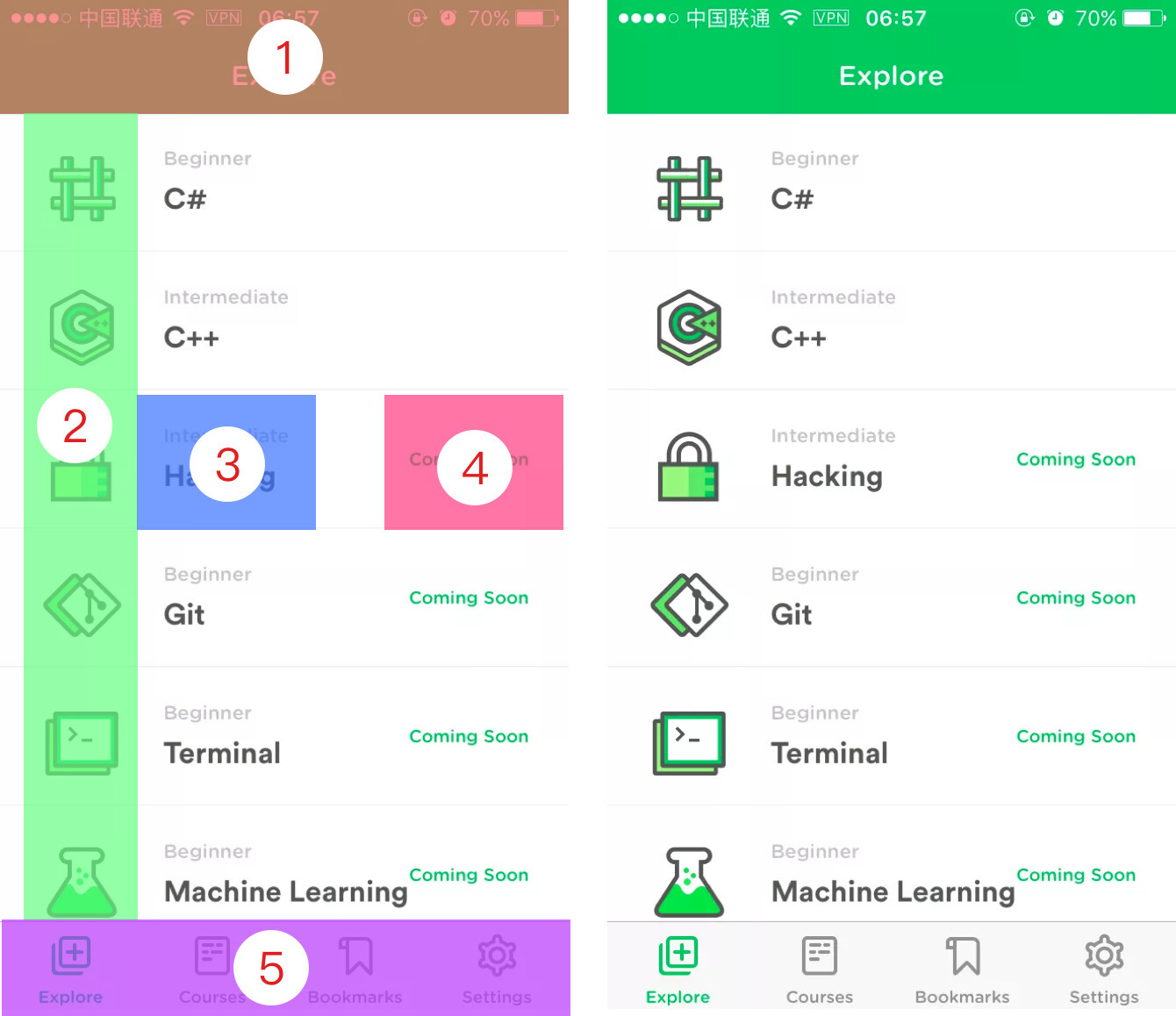
2.层次结构
大小,对比,颜色,肌理,留白,空间等可感知的视觉元素;好的设计它的视觉层次结构分明且符合用户阅读习惯

其实可以直观看出运用有颜色、大小,明暗对比(列表文字关系)。



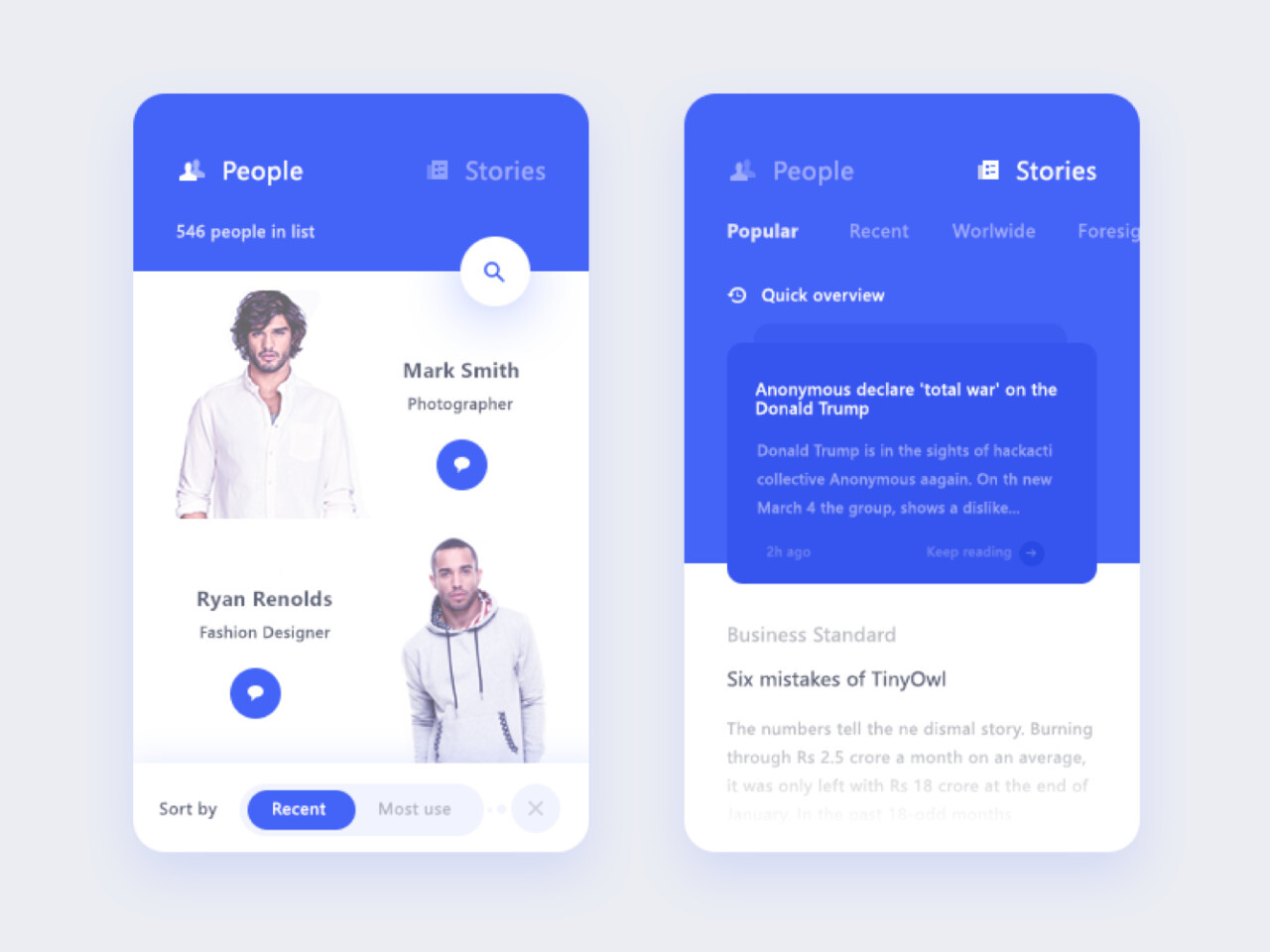
3.视觉重量
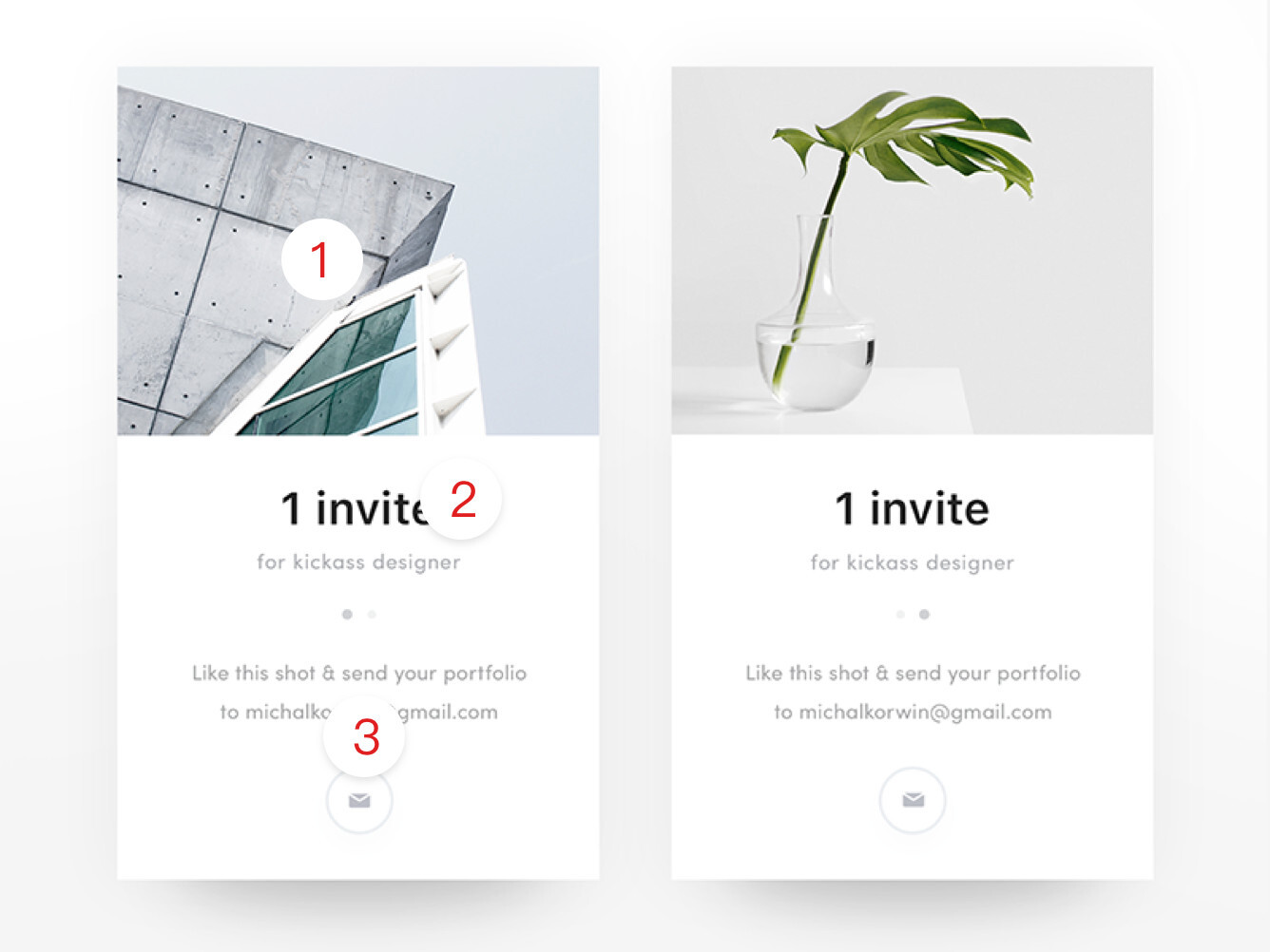
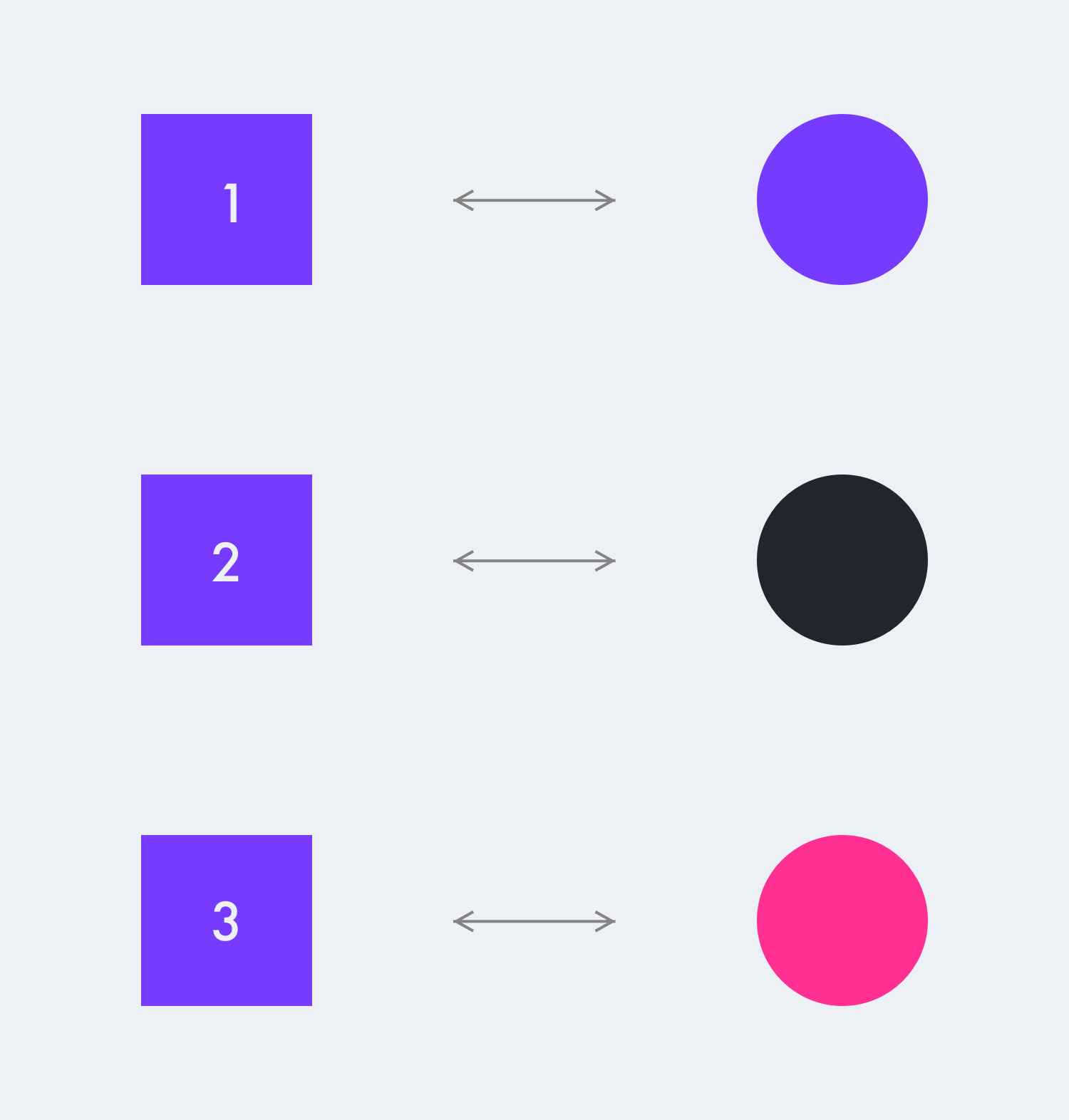
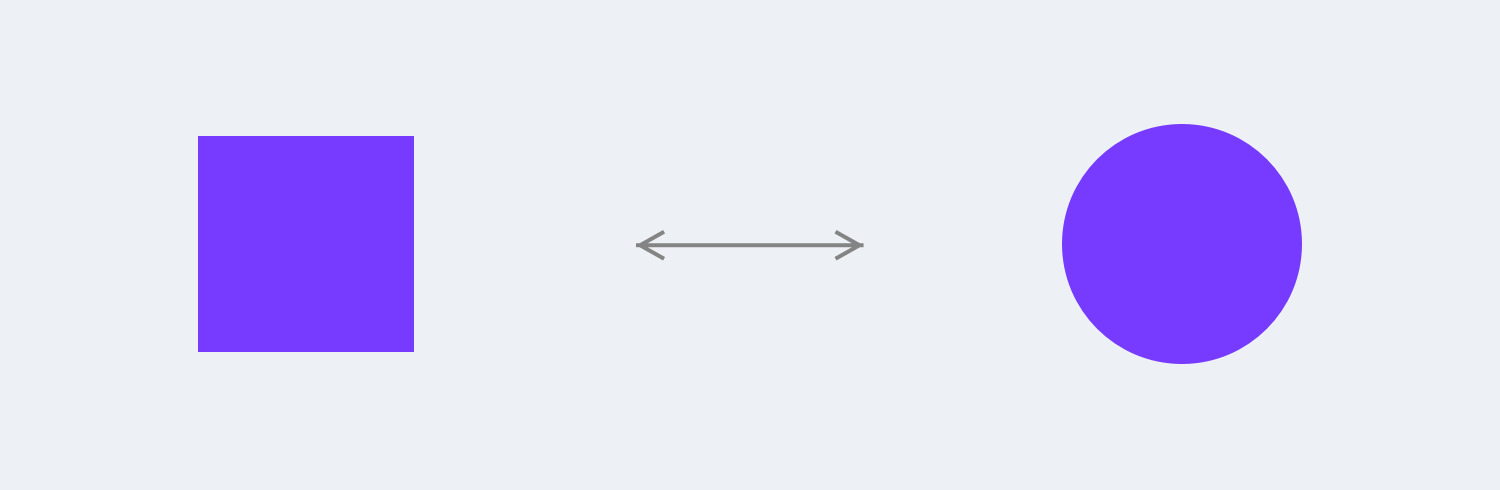
影响视觉重量的因素有大小、对比、颜色、留白、形状、位置等等,那么在一个界面中如何把握视觉重量的比例,下面看几个例子。

看完有什么感受吗?他们大小都是120px
第三个例子:为何红紫色比左边方块更吸引眼球

再来看个列子:

这就是通过颜色来吸引我的视觉焦点,需要关注的重点的地方。

图右边选座购票区域,都是圆形,通过颜色来区分他们之间的层级关系,重要的内容通过颜色强调,次要的通过明暗关系来表达
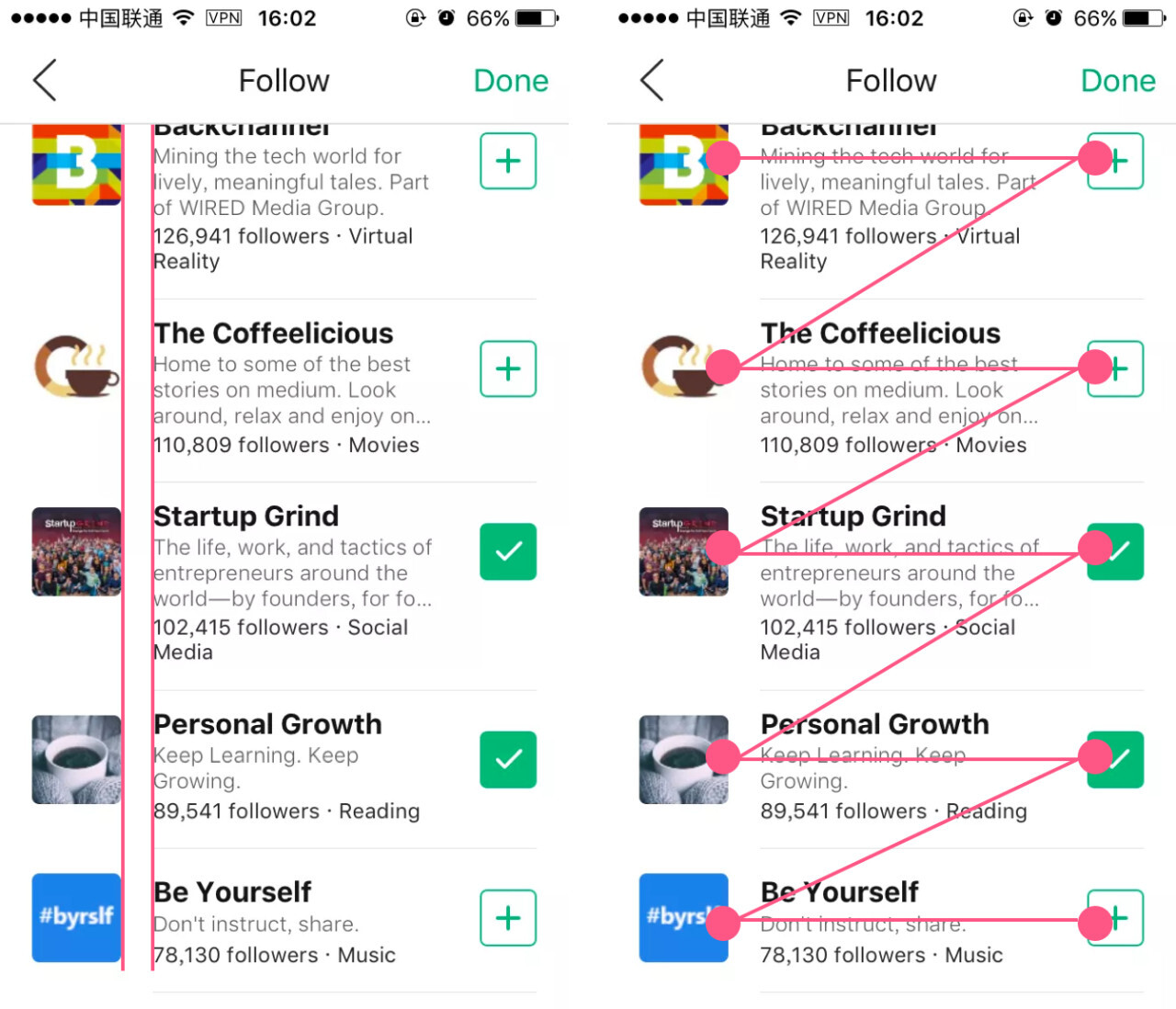
4.视觉方向


视觉焦点、层次结构、视觉重量,三者相互影响,最后视觉方向是前面三者影响的结构。用户能否顺利在你的产品完成任务,达到预期目标,全靠视觉方向指引,那么这些我们通过
大小、对比、颜色、留白、形状、位置等来协调使用他们
功夫UX(公众号)









评论0