知行合一,知道如何思考怎么获得实操性,如何去思考,很重要。
第一章 交互文档基础概念
一.、什么是「交互文档」?
- 交互文档也称DRD,是用来告诉别人「页面设计细节」的一个说明文档。
- 包括页面跳转逻辑、页面交互逻辑、页面显示状态等细节的说明。
二、为什么要写交互文档?
- 交互设计师的工作就是完善细节设计,那你设计的这些细节应该如何告诉开发呢?口述当然是不行的了,第一是记不住,第二是会理解错误,第三就是最重要的一点,没有历史记录。
- 现在办公用的聊天软件非常多,但是所有企业依然使用邮件的方式沟通,这正是因为邮件可以作为沟通证据保存下来,没有沟通记录就等于没说,交互文档也是一个道理,你要把你做的所有细节都写下来,给其他人发邮件,告诉对方要做什么、要怎么做。
三、交互文档给谁看?
- 给产品经理看:交互逻辑、交互方式,需要与产品经理确认。产品经理是把控整个产品的一个角色,任何事情他都需要做到心里有数,包括交互设计。
- 给UI设计师看:交互设计会包含很多状态、很多细节、很多页面,UI设计师要确保每一个状态、每一个页面都画出来,这样在开发的时候才不会漏掉东西。
- 给开发人员看:代码逻辑和我们普通说话的逻辑不同,说话的时候可以是点击这里跳转页面,而程序员需要知道点击什么位置,使用什么方式跳转到哪一个页面,中途需要判断哪些规则,如果中途失败怎么办…因此交互文档就更重要了。
- 给测试人员看:测试岗位也称QA,属于研发部门旗下的一个岗位(很多小公司没有这个岗位),你需要把你所有的设计细节都告诉他,然后他去测试一遍最终效果与你设计的是否完全一致(不包括UI)。
第二章 交互文档结构
一、交互文档的结构
一个完整的交互文档包含了:

1.项目背景:
- 现在看到的这个文档,是需要经过团队很多岗位一起讨论才能执行的(重点是讨论,也称为需求评审),很多公司的产品经理都是拍脑门儿想的需求,这会导致整个团队往错误的方向走,因此介绍需求背景十分重要,让大家统一目标,之后在讨论中大家才能提出更好的意见;
- 同时,产品经理也应该告诉大家,这次是做完整的优化,还是快速迭代的方式,接下来的计划是怎么样的,周期是多长..(这是产品经理需要做的事情);
- 除此之外,项目背景还为将来翻看历史留下记录,半年后你再看这个需求,当时做了什么、为什么做、都有谁参与,一下就很清晰了。

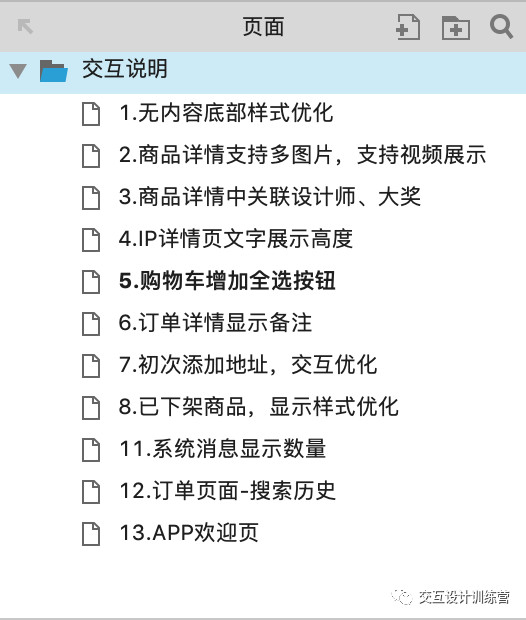
2.需求列表
- 需求列表指的是你接下来要做哪些「功能点」,用简单的文字描述,在哪个环节要做什么事情,包含哪些页面、哪些系统。

3.更新记录
- 刚才说过,这个文档是拿来给大家讨论的,只要讨论就会有修改,因此每一次修改的记录都应该写在这里面,不仅仅是会议记录,更重要的是你为什么要做成现在这样,当你的领导问你为什么不用另一种更好的方案时,你可以拿出更新记录说:我们当时也用过这个方案,但是技术提出这个方案开发周期太长,所以我们选择了一个临时方案。

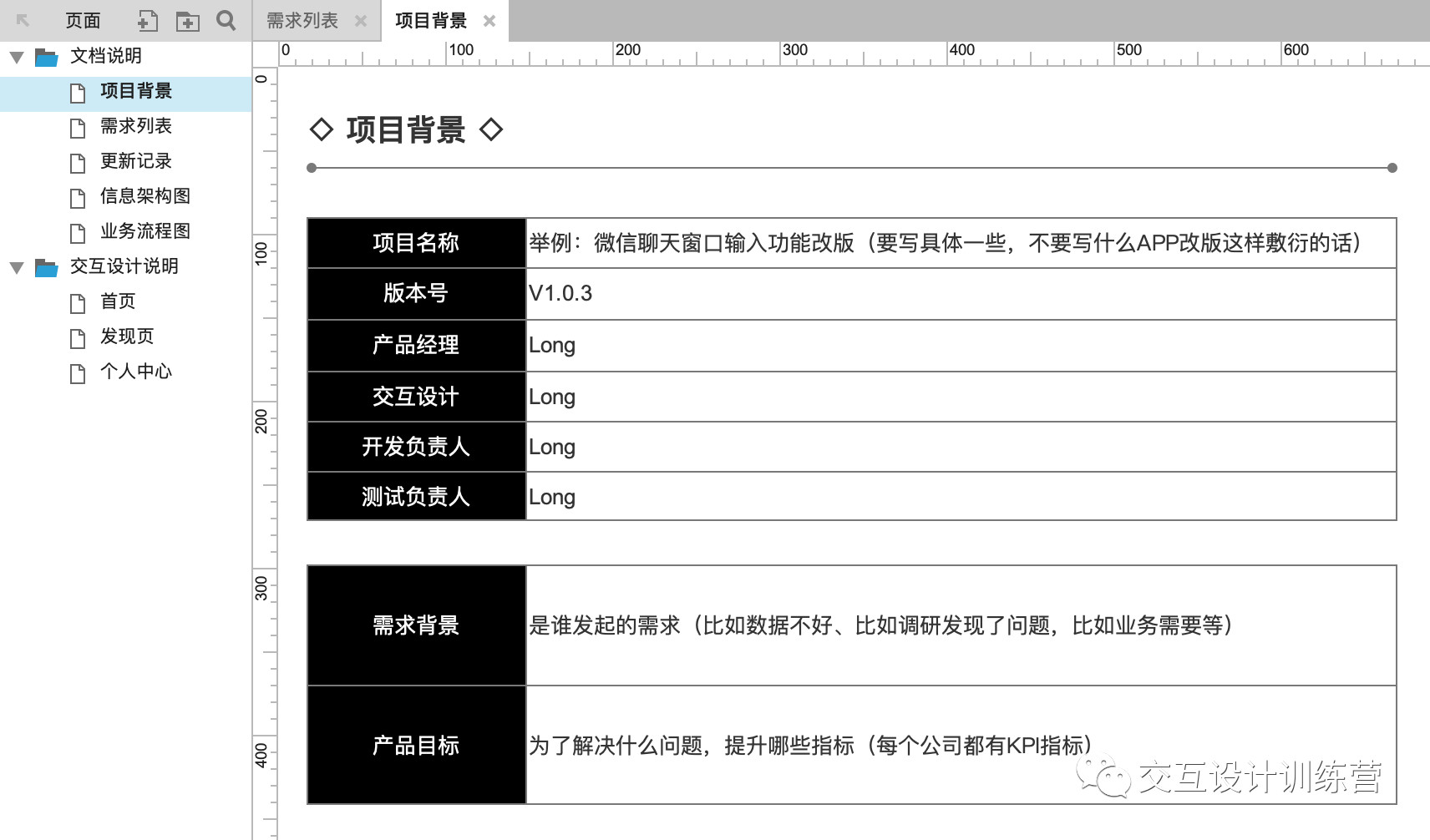
4.信息架构图 / 业务流程图
- 这两个是产品经理在设计初期要画好的,不需要我们做什么。

以上「大多是」产品经理要做的事情,下面才是交互设计师要做的重点内容:
5.设计方案
- 这里写的就是交互细节,页面如何跳转、页面包含哪些元素,有哪些规则、哪些状态等,全都要在这里写清楚;
- 通常都会在每个页面左上角写上页面名称,或者写这是哪个页面的什么状态;
- 页面中每一个按钮的点击效果以及点击后出现的页面、样式,都要展示出来;
- 要把规则写在下面,什么时候能点、点了以后显示什么等..

第三章 交互文档的格式
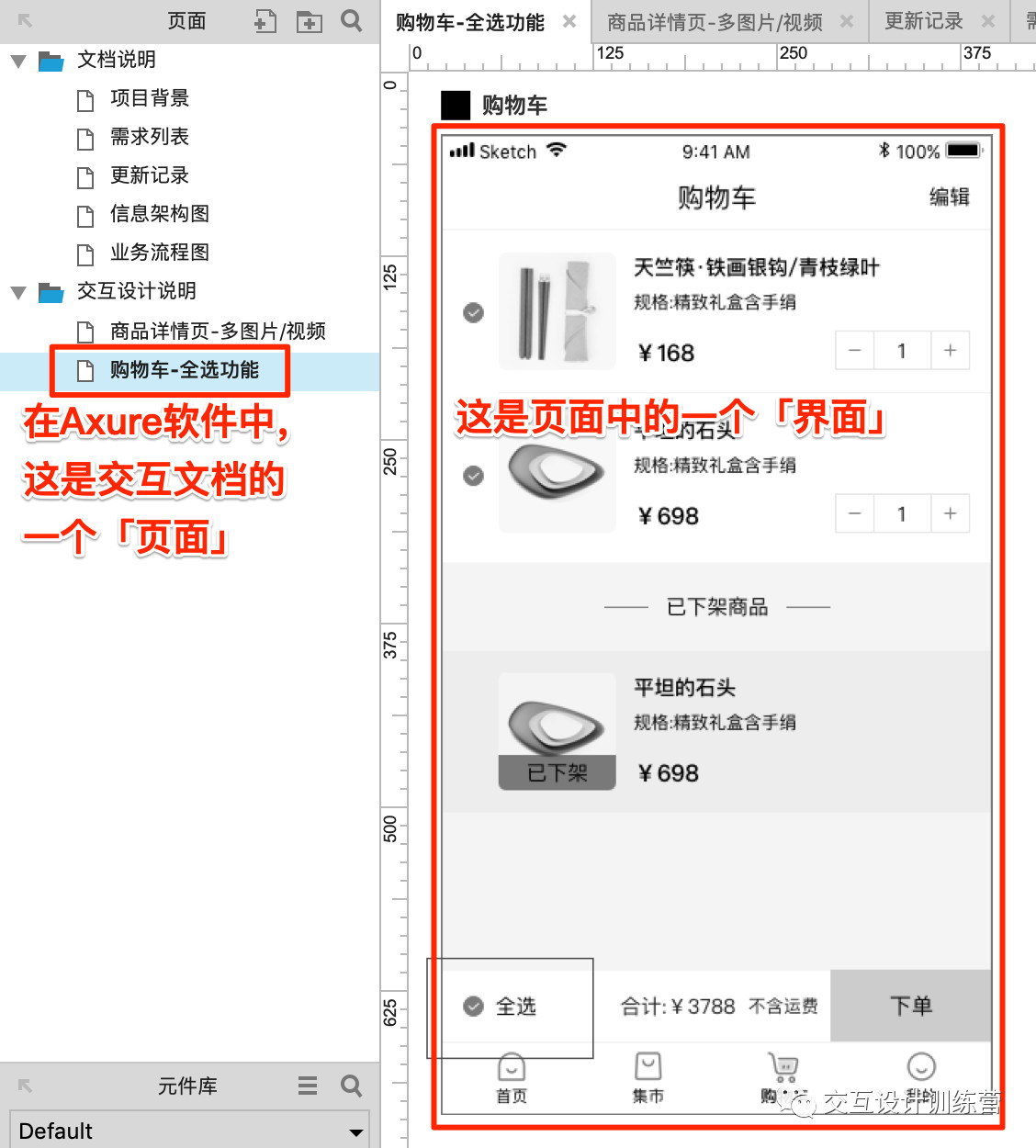
一、在写交互文档之前,我们先来统一一下文档的内部叫法:

二、不要把所有交互放在一个页面
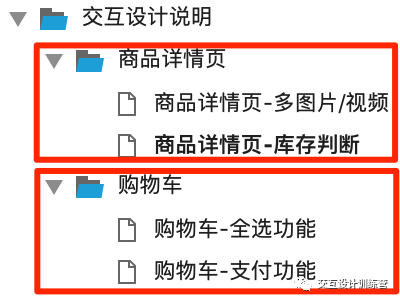
- 写交互之前,根据「功能点」把所有要画的页面分好页面,一个页面只讲一个需求。

- 如果一个页面中有2个功能点,把他们分开来讲,除非这两个功能有交集,分开很难说清楚。
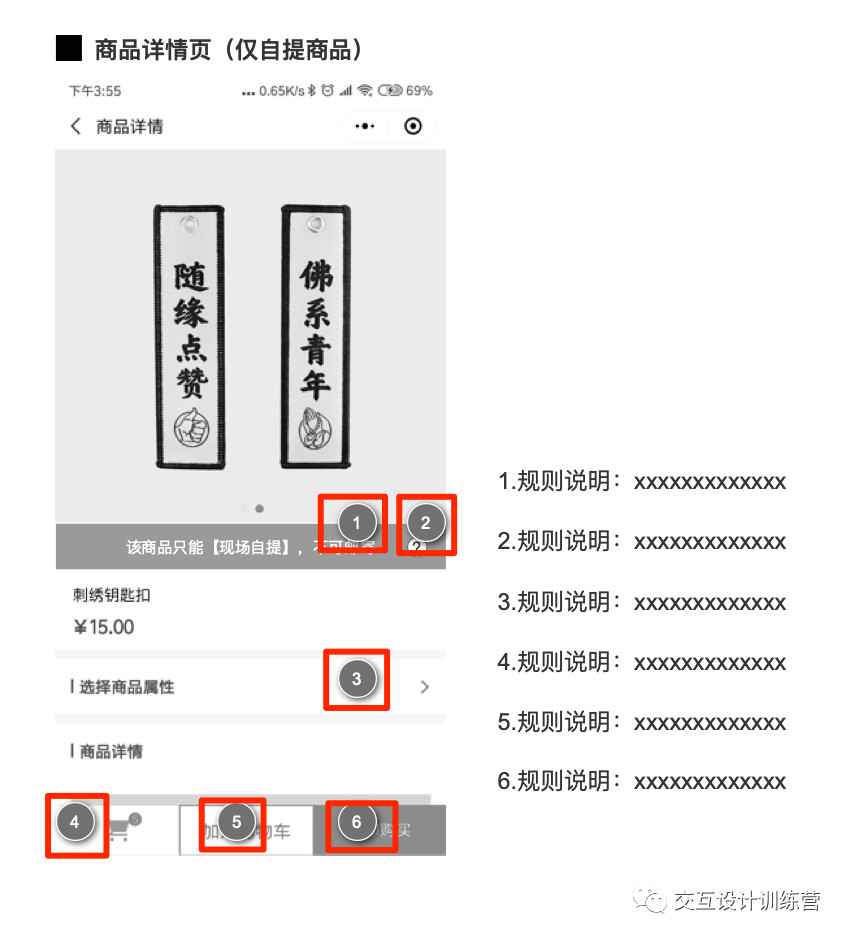
- 比如下图中,在「商品详情」页需要做2个功能,一个是增加商品轮播图,一个是商品库存的判断逻辑,这两个完全不相关的功能就要拆开2个页面单独讲。

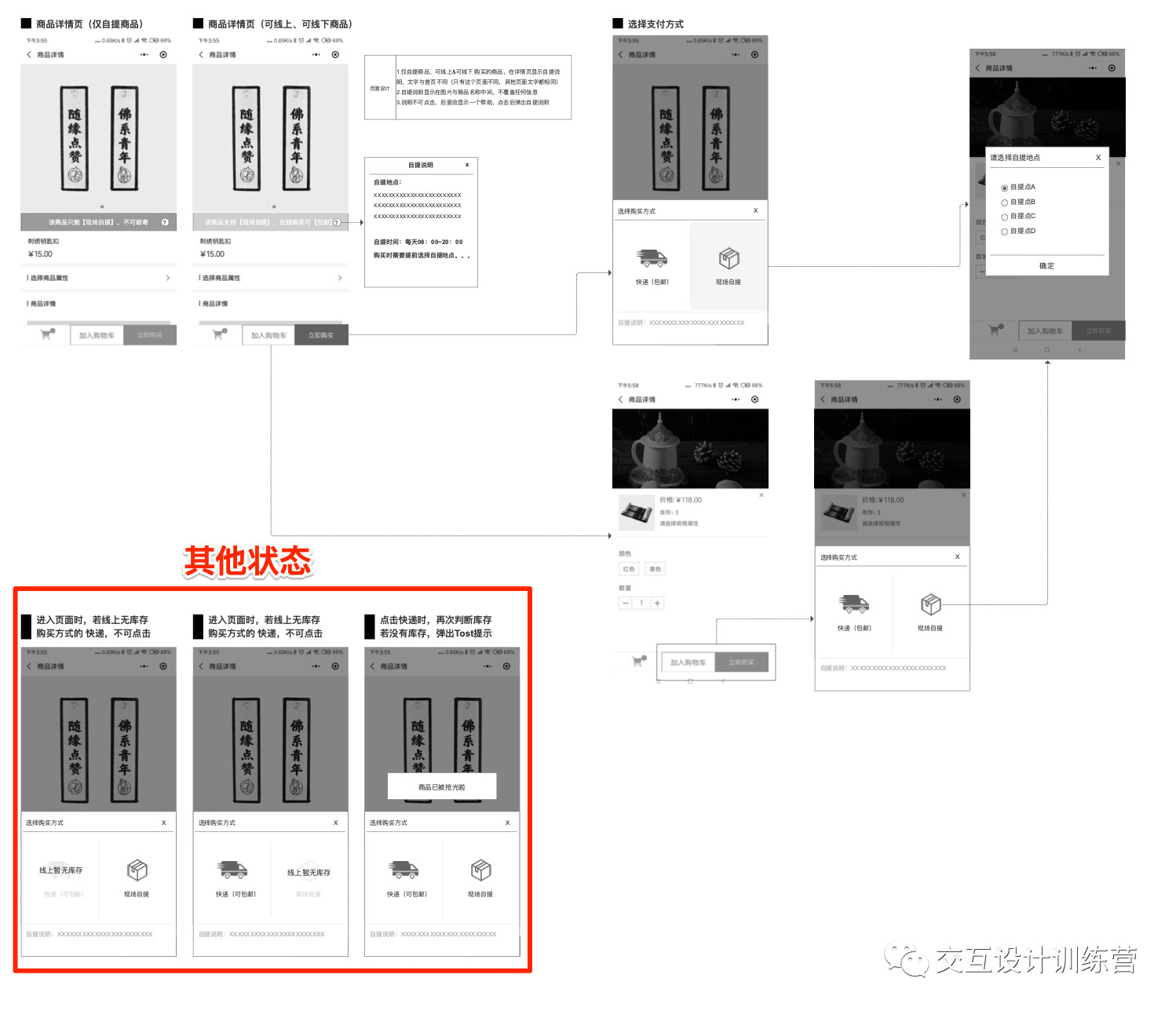
三、同一个页面的不同状态,尽量在一个页面中展示
- 界面除了跳转、弹窗逻辑,各种极端情况的界面也「要」放在同一个页面中展示,不要再新建一个「页面」
- 图中的「其他状态」,包含了无库存时如何显示、商品已下架时如何显示,当然像其他页面无网络、错误提示等,都放在同一个页面中展示。

四、界面交互说明
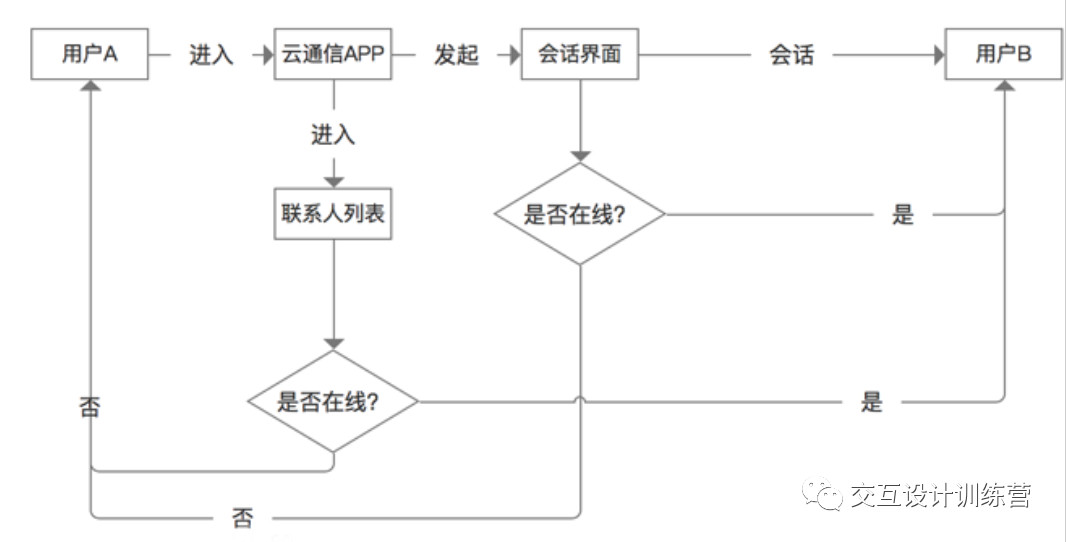
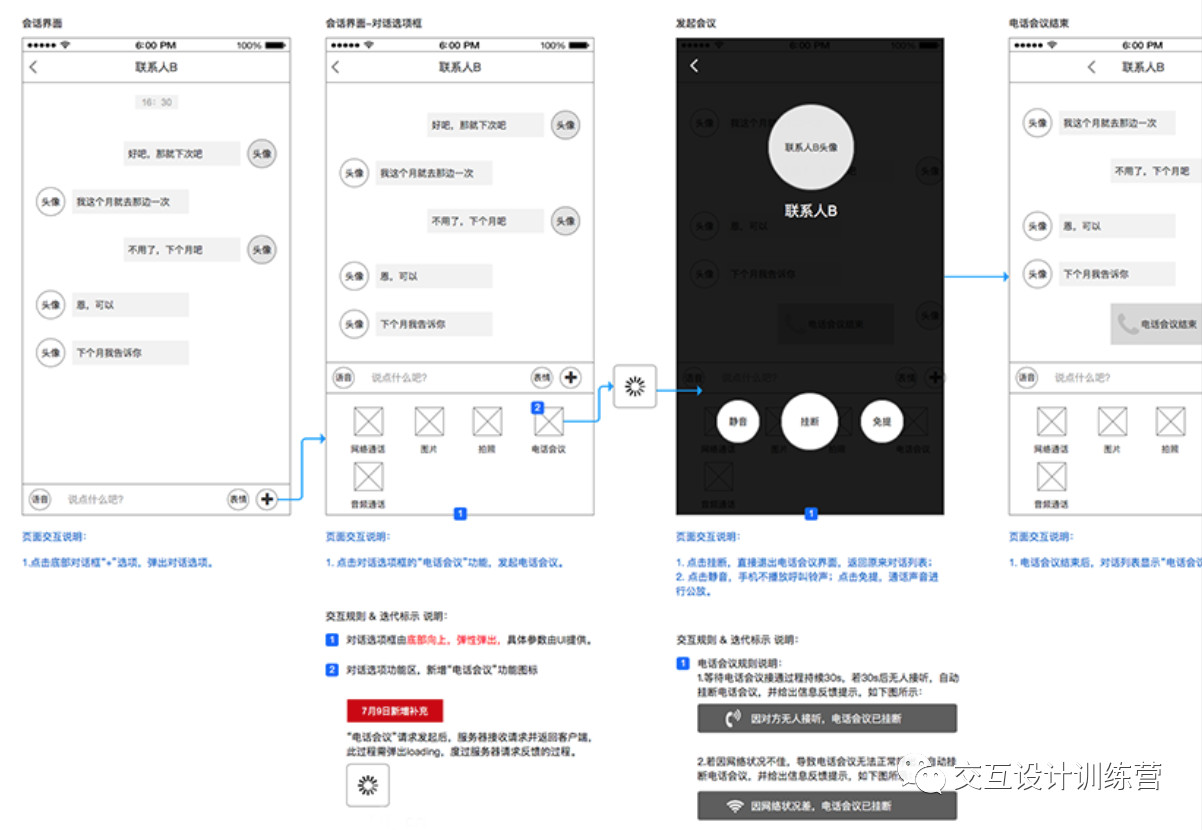
4.1:上面都是结构,而从这开始就是交互文档的核心内容了,页面中通常都会用数字标注哪些地方需要做交互说明(如图),然后在旁边写上相对应的交互说明(有些是在下面,有些是在右边,一般都会根据界面空间摆放位置)

我不是很推荐标数字的方式,因为数字会盖住部分页面,而且点击范围比较模糊,我常用画方块 + 线条标注(如下图),这样既能明确点击范围,也能很快的找到相对应的内容。

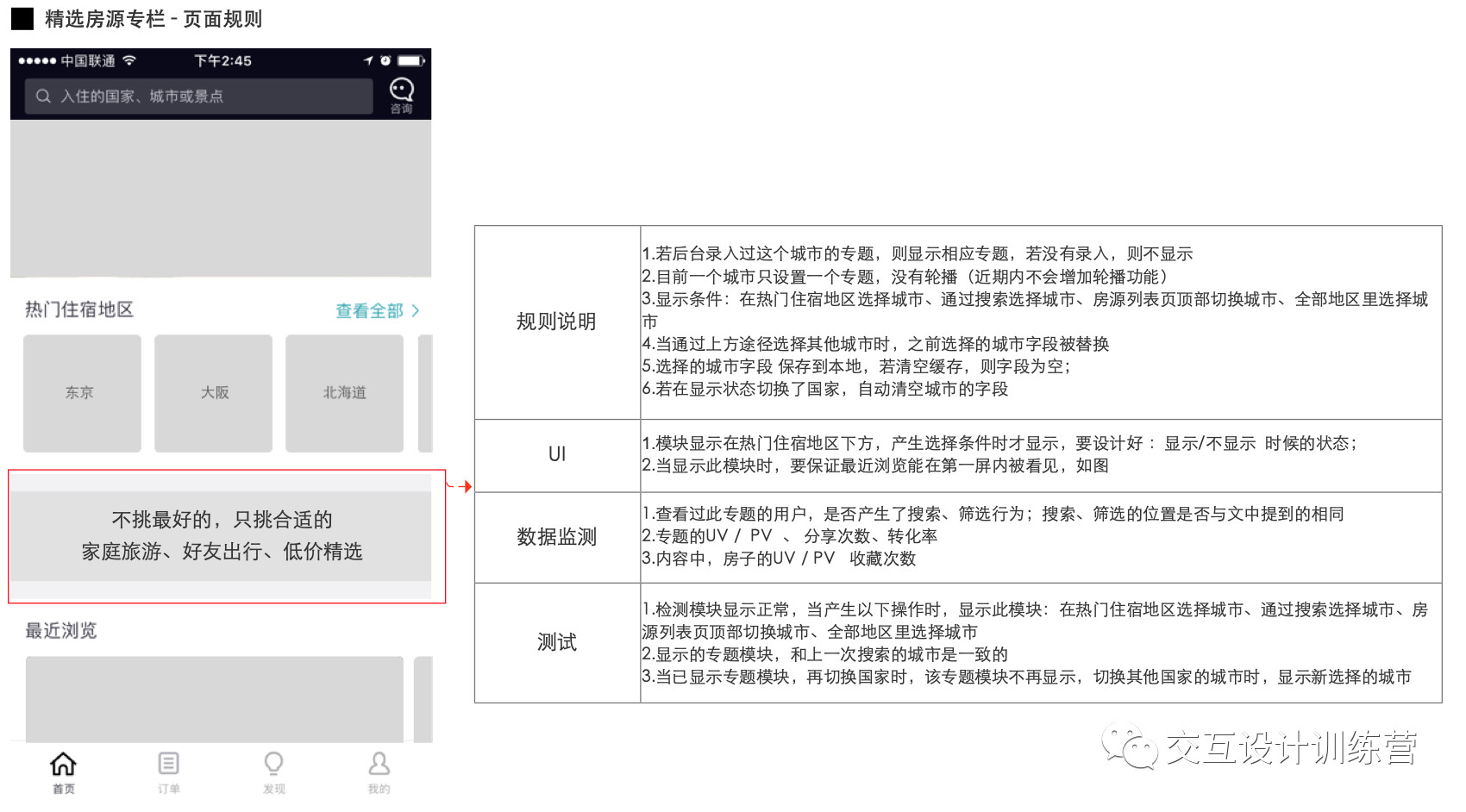
4.2:在做界面说明的时候,还可以做到一件事情,就是给说明加分类(如下图)

有时候UI会对你的设计进行改造,比如图中红色框中的广告位,如果你只是画了这么一个方块,UI没办法理解你的意图,可能会画出一个比这个大很多的广告位(真的会这样)。
所以你要在规则说明下方单独列出一行跟UI讲,这个广告位的高度建议不超过100PX,要展示在第一屏,同时还要能看到「最近浏览」。
同理,如果你有什么需要开发注意的、需要测试注意的,最好都单独列一行写出来,这样的交互文档逻辑清晰、范围全面。
4.3:规则要写哪些方面?
操作方面:
- 点击区域:哪些区域可点击,标注出来,并说明点击范围是多少(这时候使用方块区域就比数字好很多)
- 点击效果:点击以后会发生什么事情?是跳转页面,还是弹出窗口?
- 操作变化:比如购物车里的商品,当商品取消勾选时,立即购买按钮是不可点击的
- 动效变化:不管是简单的切换页面、弹窗方式,还是复杂的动态效果,都需要描述出来
- 操作手势:比如长按、左划、右划、两个手指缩放,三个手指滑动…
页面状态:
- 默认状态:比如很常见的《我已阅读规章制度》需要先勾选才能继续操作,那在默认状态下,他是自动勾上的吗?
- 极限状态:比如一段文字,最多输入几个字、最少几个字,如果达到极限状态会出现什么交互效果?
- 操作错误:当用户出现操作错误时,应该如何提示?
- 加载失败:比如淘宝首页的某一张图片显示失败了,这时应该如何显示呢?
- 空状态提示:当没有数据时应该如何显示?比如搜索无结果
- 第一次进入页面时:第一次打开网站,需要显示哪些内容?每个内容分别是什么状态?
- 第二次进入页面时:用户退出再进来,是否保留上一次的操作?是否受到上一次操作的影响?
其他:
- 按Home键退出再回来:比如正在看视频时,切换到微信跟别人说两句话再切回来,视频继续播放还是暂停?
- 无网络/网速慢:你要考虑在每一个环节中,如果出现了网络问题应该怎么处理,特别是在支付的过程中
- 使用4G网络时:当你的内容比较消耗流量时,一定要考虑用户使用4G网络的情况
- 清除缓存时:要考虑本地有哪些缓存,清除后又什么影响
- 删了软件重新安装:同上
其实交互文档的结构、格式都是次要的,只要有一套模板就足够了。
真正有值钱的,是你在写文档的时候能写出多少东西,能不能想到很多交互细节。
第四章 设计案例
接下来会按照实际工作中工作方法给带大家做一遍需求。
以下是一个电商产品,产品经理提出一个需求:
当用户查看「商品详情」时,除了能看到商品的图片,还要能看到视频,所以我们要做一个上传视频的功能。

在正式开始之前,我希望你先自己花「半分钟」想一下,如果你去写这个页面的交互规则,你会写什么呢?
【商品支持视频上传,在商品详情页可以查看视频】
这就是大部分人在交互文档里写的内容,所以觉得交互文档写不写都一样,然而接下来我会告诉你,真正的交互设计师应该如何思考。
一、设计成什么样子?
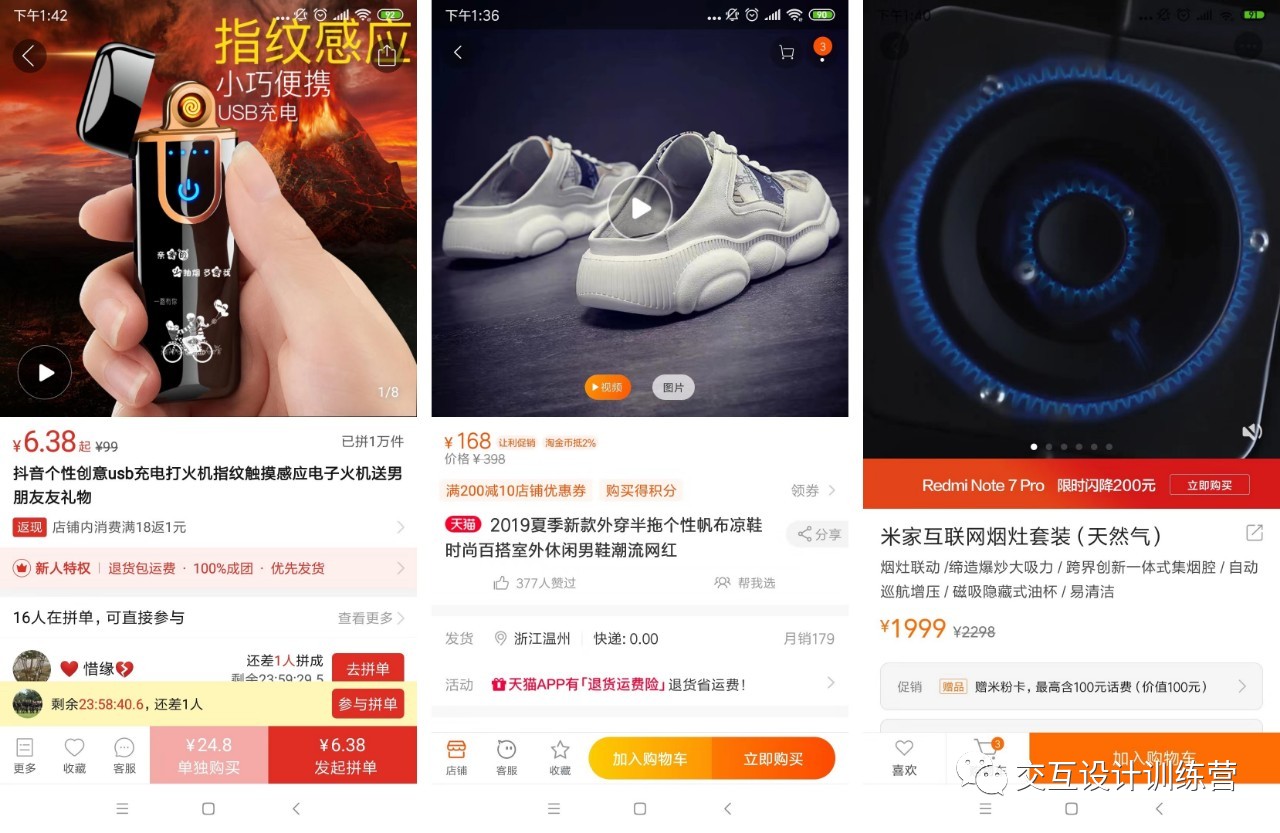
写交互文档之前,我们先确定页面要「画」成什么样子,我们先按照正常逻辑思考,现在没有视频,如果有了视频,应该怎么显示呢?这个时候你就可以去参考一些竞品了,比如淘宝、小米 等APP,他们是这样显示的:

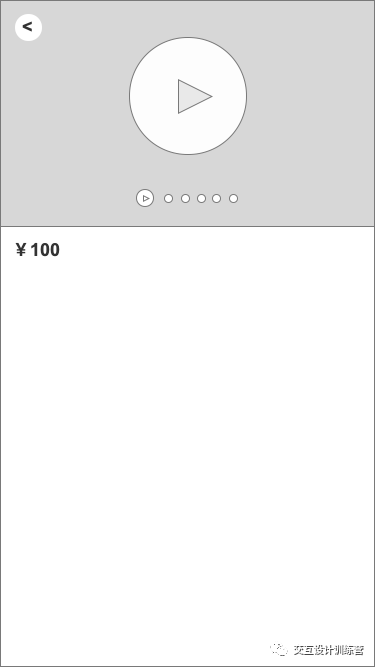
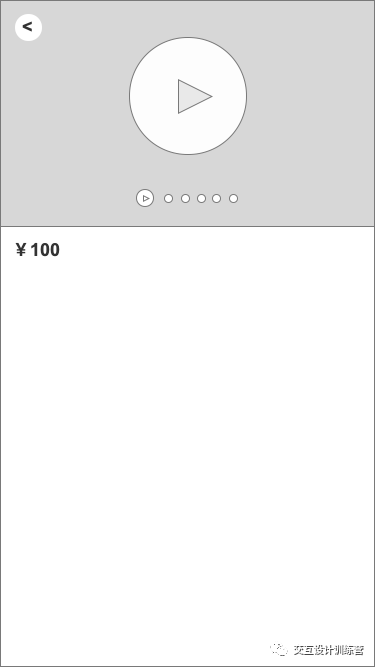
这个环节不需要太很纠结,抄也好、自己设计也好,只要合理就行,我选用的是下图这样的展现形式:

二、页面规则
1. 页面样式规则:
页面样式确定了,我们就开始设计规则,思路是这样的:假设你现在「第一次」进入页面,你能看到哪些与视频相关的元素?(一定要从第一次进入页面开始分析)
把你能看到的东西「详细」描述出来(你描述的越详细,接下来能发现的规则就越多):

现在写的这些都是对页面内容进行描述,要体现在交互文档里,然后对细节进行补充:
2. 对每一个问题逆向思考,或者发散思考:
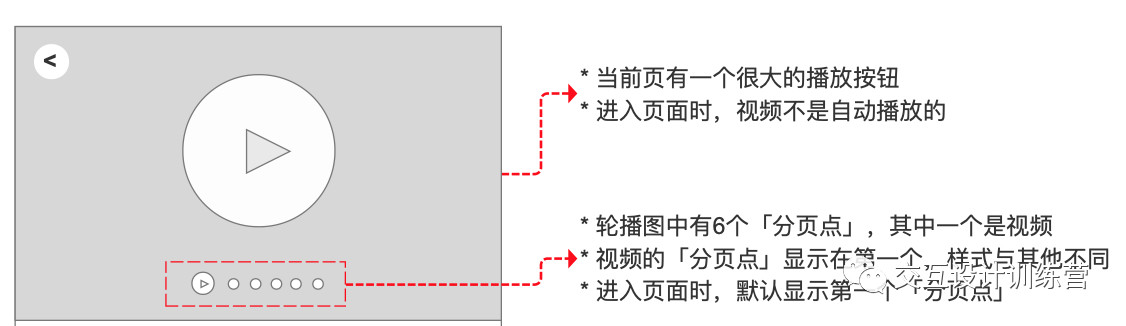
- 轮播图中有6个「分页点」,其中一个是视频,视频显示在第一个
- Tips:只要和数量相关,第一反应是最大值、最小值、无数据状态(这些也称为极限状态)
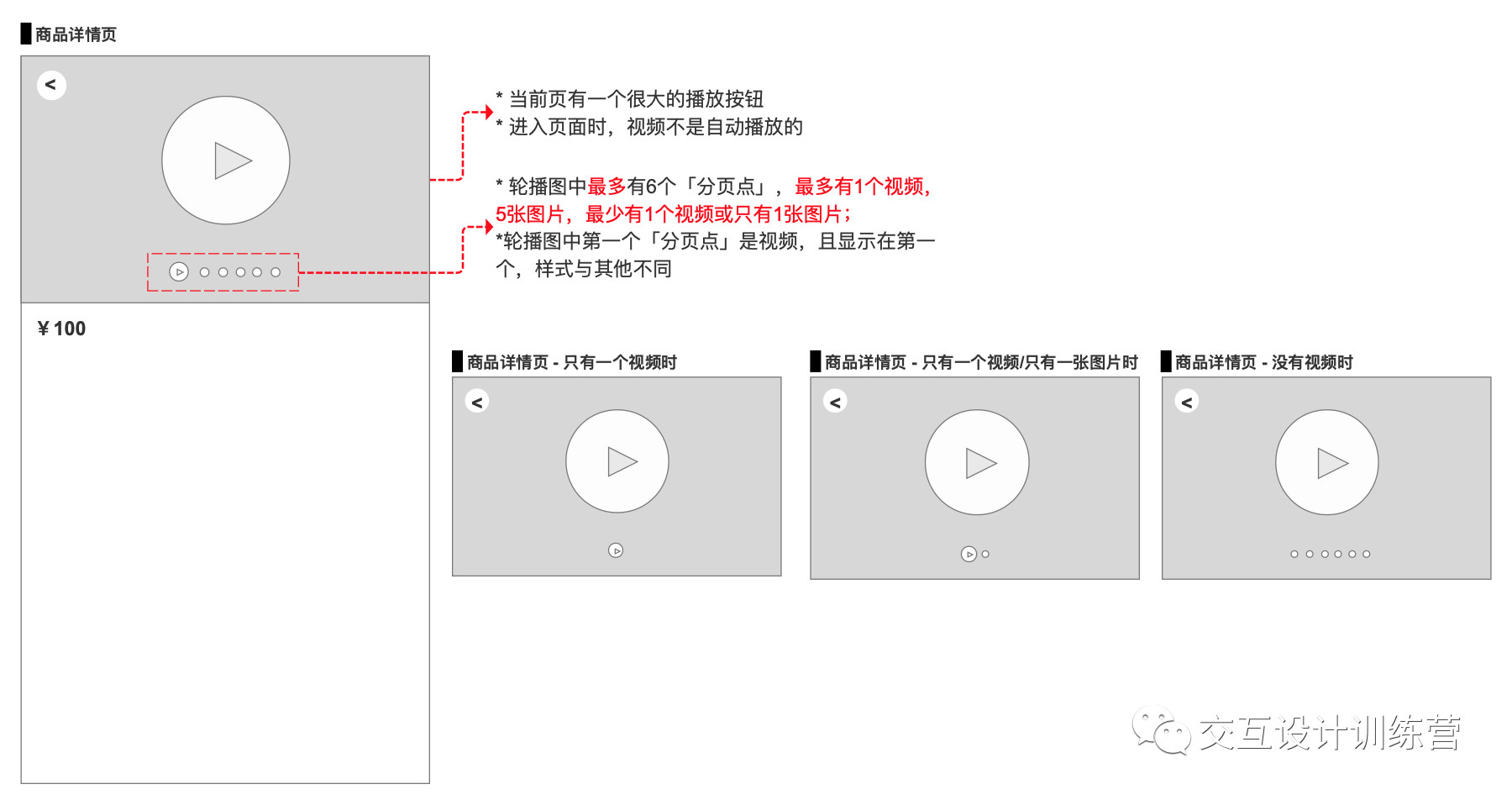
- ?:6个「分页点」?只能有6个吗?最多几个?最少几个?最大最小值时分别如何显示?(最大最小值)
- ?:所有商品都有视频吗?没有视频的商品应该如何显示?(考虑无数据状态)
- ?:所有商品都有图片吗?如果没有图片只有视频应该如何显示?(根据上一个问题发散思考,依然是考虑无数据状态)
- ?:商品「只能有」一个视频吗?如果有多个视频怎么显示?(考虑了无数据状态,就要反过来思考如果有多个数据怎么办)
- ?:视频只能显示在第一个吗?(之前在描述中说过 视频显示在第一个,那我们应该逆向思考,如果不在第一个怎么显示?这个关键思路是「如果不」)
通过这些思考,我们确定了页面「默认状态」的「样式」规则,把这些规则都写在交互文档中,页面的样式说明,最好直接把图画出来,这样更直观(如图)

3. 页面操作说明
把你能看到的操作全都列出来:
- 可以点返回按钮,返回到上一页
- 可以点播放按钮,播放视频
- 可以左右划动,切换下一张图

4. 好,接下来就是关键的了
- 点返回按钮,返回到上一页时:
- 点击返回按钮,页面返回到上一页。
- 这是大部分人能想到的交互规则,我们现在要学习交互设计师的思考方式,在写规则之前,把每一个功能的「状态」都列出来,然后交叉分析。
- 视频功能会有:视频播放状态、视频暂停状态、视频未播放状态、视频播放结束状态、视频全屏播放状态。我们把这些状态全都列出来,然后分析在不同状态下,点击返回按钮会出现什么情况。
- 视频正在播放时,返回上一页不会怎么样,但是如果再回到当前页会怎么样?视频还会继续播放吗?
- 视频暂停时、视频未播放时、视频播放结束时,返回上一页再回到当前页,分别会怎样?
- 视频全屏播放时,点击返回按钮会怎样?
- 你有没有发现,当你把「状态」拆解的越细致,你能发现的交互规则就越多,这个案例的返回按钮只有一个状态,因此比较简单,如果你正在做的设计有很多状态,就要把他们都列出来,然后进行交叉分析。
- 点播放按钮,播放视频时:
- 这又是另一种思考方式了,我们在思考设计规则的时候,要把每一步操作「接下来」发生的情况清晰描述出来,你会发现更多问题:
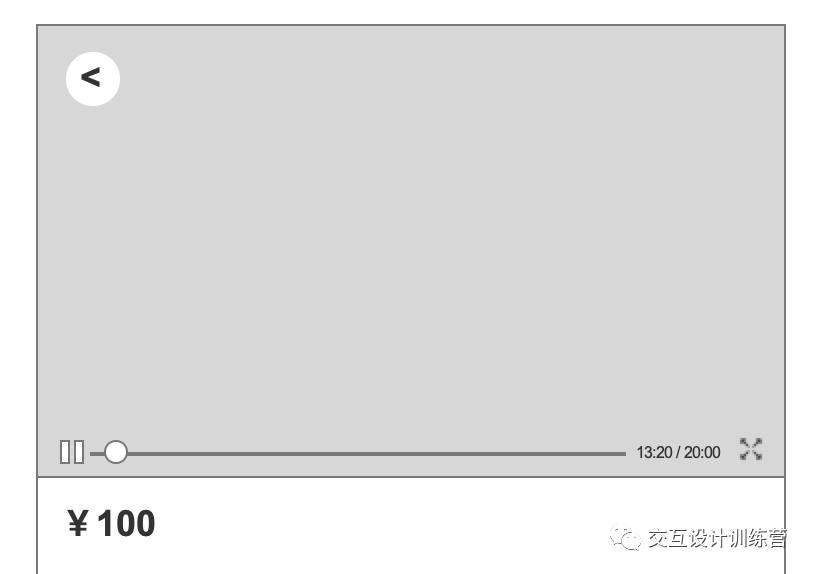
- 描述:点击播放按钮,视频会开始播放(大部分人只写到这里,我们要继续往下描述),播放时会需要用到「进度条」,有了进度条还需要有视频时间进度,播放的过程中还需要有暂停按钮,还有可能需要全屏播放。

- 这时你又发现了更多要写的东西,把这些都画出来放在交互文档里。
- 不仅要画出来,你还要给这些新出现的功能补充交互说明:点击全屏按会出现什么效果?点击进度条会出现什么效果?点击暂停按钮会出现什么效果?
- 写的方法也很讲究,比如进度条的交互,一般人会写:「拖动进度条可调整视频进度」。这种写法是非常不专业、不严谨的,写的时候你要考虑很多问题:
- 什么情况下可以进行拖动?(手指按下未松开时)
- 需要怎样操作才能进行拖动?(左右滑动才行,上下滑动则不行)
- 拖动时会产生什么效果?(视频会随着拖动产生变化,当然你也可以设计成松开手指后调整视频进度)
- 拖动时会对其他功能产生什么影响?(视频的时间会产生变化)
- 样式上有什么变化?(只要发生了交互,就一定要考虑交互样式,这里我就不描述样式细节了,按照你自己的想法来写就行)
- 交叉分析:视频暂停时、结束时,拖动进度条会有什么效果?
- 最后你在写「进度条」的交互说明时,就要写成:
- 点击进度条并且手指未松开时,左右滑动屏幕可调整视频进度,视频随着进度条实时产生变化;
- 拖动过程中,若未松开手指,视频保持「暂停」状态,松开手指后,视频跳转到相应的时间继续播放;
- 拖动过程中,视频的数字时间会在屏幕中心显示,显示总时间与当前时间,数字最小单位为「秒」(只要有样式上的交互,就必须把图画出来)
- 如果当前视频是暂停状态,拖动进度条并松开手指时,视频继续播放
- 你会看到我在写交互文档时,把「主语」和「动词」写的很清楚,如果不这么写,开发小哥哥做出来的结果将会与你的想法有天壤之别;
- 这是多年经验踩出来的坑,普通人谁会写这么详细?还不是因为中途遇到了太多问题,最后只能强迫自己必须这样做吗。。所以我建议你也养成这样的习惯,尽量写的细一点,按下就是手指未离开,页面滑动是从左到右还是从上到下,一定要写清楚。
- 点击播放时:
- 同样也是进行描述:点击播放时,视频会开始播放,只要播放视频就需要加载,加载就有可能很慢,加载慢就需要在交互状态里中显示Loading的页面,Loading的交互效果是什么样的呢?需要你自己去设计。
- 在这基础之上继续描述:加载慢是不是因为网络连接失败?如果连接失败,我是不是要给用户显示「无网络」的页面?
- 当你发现无法继续描述了,可以反向思考一下:刚才只考虑了网络不好的情况,如果网很好呢?比如用户使用的是4G,使用4G是要流量的,我是不是需要先提示用户「您正在使用4G」呢?
- (以上环节又多出好几个页面状态,你需要把每个状态都画出来,并在交互文档中分别写清楚什么情况下会出现这个状态)
- 最后想想交叉状态:如果视频播放结束了会怎么样呢?是循环播放还是暂停?
- 通过上面这些案例你会发现其中的规律,挖掘交互细节需要通过不断的描述细节、逆向思考、交叉分析(各种状态),希望各位同学把他培养成自己的惯性思维。
- 左右划动,切换下一张图时:
- 划动切换图片已经没有其他可描述的了,因此我们直接进行其他分析,先进行交叉分析,把所有状态都考虑进来:
- 如果视频正在播放,划动是否能切换图片?是否会与进度条产生冲突?
- 如果视频正在播放,划到下一张再划回来的时候,视频会是暂停状态还是停止状态?还是继续播放?
- 如果视频暂停时,划到下一张会怎么样?再划回来会怎么样?
- 如果视频播放结束,划到下一张会怎么样?再划回来会怎么样?
- 如果全屏状态下滑动,又会是怎样的交互效果呢?
- 如果只有一个视频,没有其他图片,划动会不会有效果?
- 相信到这里你应该已经学会思考方式了,我再总结一下:
- 先考虑默认状态,页面中都包含哪些元素,极限状态都会如何显示
- 页面中都有哪些可点击操作的地方,把他们都列出来
- 每一个区域都有哪些状态,把他们都列出来(通常都会画出来)
- 把每一个操作和状态进行交叉分析,分别在不同情况下进行不同操作,会出现什么效果(效果也要画出来)
- 尝试着描述细节,每一个操作都再多想一步,问问自己操作完以后会显示什么,分别有什么状态
- 当你描述完细节,再尝试着逆向思考一遍,思维方式是问自己一遍:「如果不这样」会有什么问题
- 最后你要把以上所有内容都写在交互文档里,写的时候要很讲究,主语、动词都要写出来
5. 这还没有完,我们继续补充
试想一下,除了正常的点击、滑动,在手机上还有哪些可操作的手势?
- 缩放
- 长按
- 上下滑动(目前我们只梳理了左右滑动)
- 三个手指滑动(分为上下/左右)
- …

6. 我们尝试着做一些延展:
- 缩放
- 如果在视频上执行缩放操作,视频会产生影响吗?
- 如果视频已经放大,返回上一页再回来会怎么样?(状态的交叉分析)
- 如果有影响,划动到下一张再返回来会怎么样?(状态的交叉分析)
- Tpis:你看,当你能想到的东西越多的时候,你要写的东西就越多,这里建议你把视频设计成不能缩放,当你发现这些问题以后,可以把「视频不能手动缩放」这个规则写在交互文档里。
- 长按
- 长按视频区域会有什么效果?
- 长按播放按钮会是什么效果?是一直切换播放/暂停的状态,还是不动呢?
- 长按进度条不松开手会是什么效果?
- Tips:以上同样是交叉分析,通常情况下,这些不是必须写的,因为程序员小哥哥不会特意去加这个操作。
- 上下滑动
- 视频正在播放时上下滑动,在视频播放区域上下滑动,是整个页面滑动还是调整声音大小?
- 如果整个页面向下滑动,屏幕上方会不会出现类似刷新的功能?(淘宝向下滑动会出现最近浏览)
- 整个页面向上滑动时,若视频超出了屏幕,是暂停播放,还是在屏幕中显示一个悬浮窗口继续播放?
- 这里再重复强调一下写文档的细节吧,比如我在交互文档中写到:「上下滑动页面时,会调整视频的音量」
- 这时候你要明白一件事情,程序员的思维就是执行命令的思维,他会给你做成这样:
- 当你进入页面时,不管视频有没有播放,只要上下滑动,页面就会调整音量,或者当你播放视频时,不在播放视频的区域上下滑动,也会调整音量
- 所以这时候你要在交互文档中很明确的写出来:「当视频正在播放时,在视频播放区域上下滑动,会调整视频的音量,其他区域不会」
7. 交互文档还没写完,接下来还要考虑一些特殊状态:
- 左右滑动图片时,如果滑动到一半不松手会怎么样?
- 如果视频正在播放,滑动到一半不松手,视频是否继续播放?
- 滑动视频进度条,如果一直滑动但是不松开手怎么办?
- Tips:重要的就是细节,把每一个步骤拆解成多个步骤,哪怕是一个点击,你都要拆解成 点击前、手指碰到屏幕时、手指离开屏幕时
8. 最后我们还要考虑「手机自带的按键」
- 如果视频正在播放时,按下了手机的Home键会怎么样呢?
- 如果视频正在播放时,按下了手机锁屏键,这时会怎么样呢?
- 按下Home键或者锁屏键,过一会再回来会怎么样呢?
- 如果按下音量键会怎么样呢?
- 如果音量太大,软件会不会给用户提示呢?
- 这里可以提一个案例,很多小游戏在玩的时候都会让你看一些30秒的广告,在播放广告的时候,如果你按下手机自带的Home键退出,这个广告是会自动暂停播放的,设计者已经想到了这种情况,强制你必须看完广告才行,这些特殊情况并不是可有可无,而是我们在正常工作中要考虑到的,这些都是要写在交互文档中的一部分内容。
其实写到这里已经足够了,等你遇到问题可以再补充,比如:
- 视频在未播放的状态下,封面应该显示什么内容?(像淘宝这样的电商,商家肯定希望视频的封面能自己控制)
- 进入页面时,视频是否需要自动播放?(小米商城的视频会自动播放,淘宝就不会)
- 播放视频时,声音是开启的还是关闭的?如果声音是开启的,默认音量是多大呢?
- 播放视频时,如果将手机横过来,视频会自动全屏吗?
在我的交互文档课里并没有教你如何画图,因为画图2天就能学会了,今天给大家讲的才是东西普通人1~2年都做不到,这也正是我教会你最值钱的地方。
新手一定要有这样的意识:交互文档不在于你画的多好,而在于你能提供什么样的内容,会「画」文档的人只值1千块钱,并且是可以随时被开除、随时被替代的,而能写出这样文档的人是无价的,是别人无法替代的,即使要开除人,也不会选择你,所以要把重心放在「思考能力」上。
作者:








评论0