弹窗/弹出框是APP或者网站与用户交互常见的方式之一。不同的网页弹窗和App弹框适用于不用的场景,弹窗的设计直接影响用户体验。不知道如何提高弹出框的用户体验设计?
小编从优质网站精心挑选了20例弹窗/弹出框例子,供大家寻找设计灵感。
1. 邮件订阅弹窗/弹出框
在平时我们浏览网站时,通常会遇到附于页面底部的网页弹框设计。Weebly的弹出框设计与主题色相呼应,内容仅有文字、输入框及CTA按钮;简单大方。

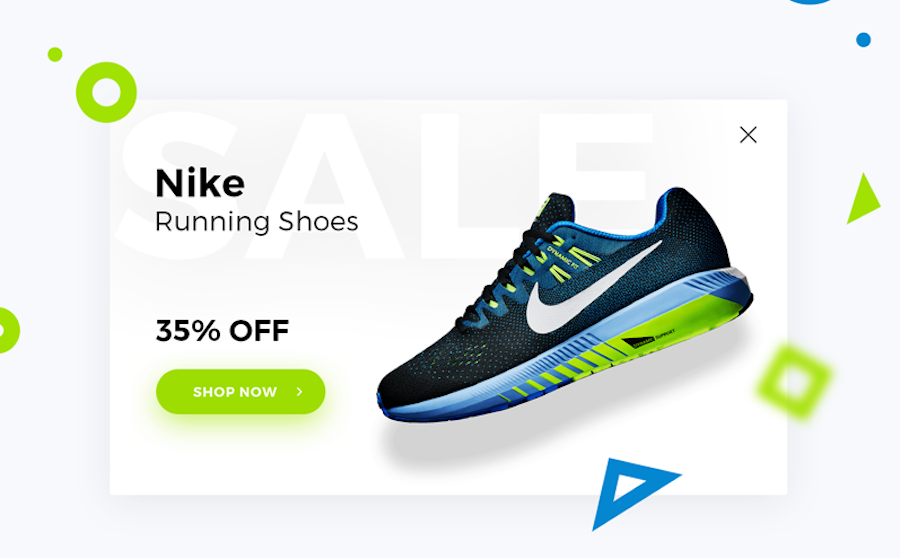
2. 耐克优惠折扣弹窗/弹出框

平时在移动端购物我们会看到App弹窗,在购物网站上也不例外。这些网站会通过网页弹框设计告知访客他们之前参观过的产品的折扣,以促成商品的购买。
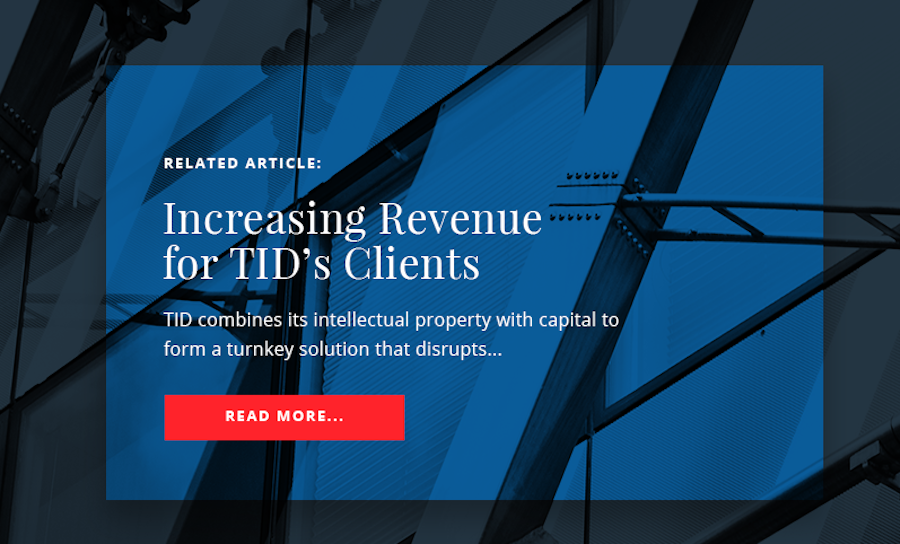
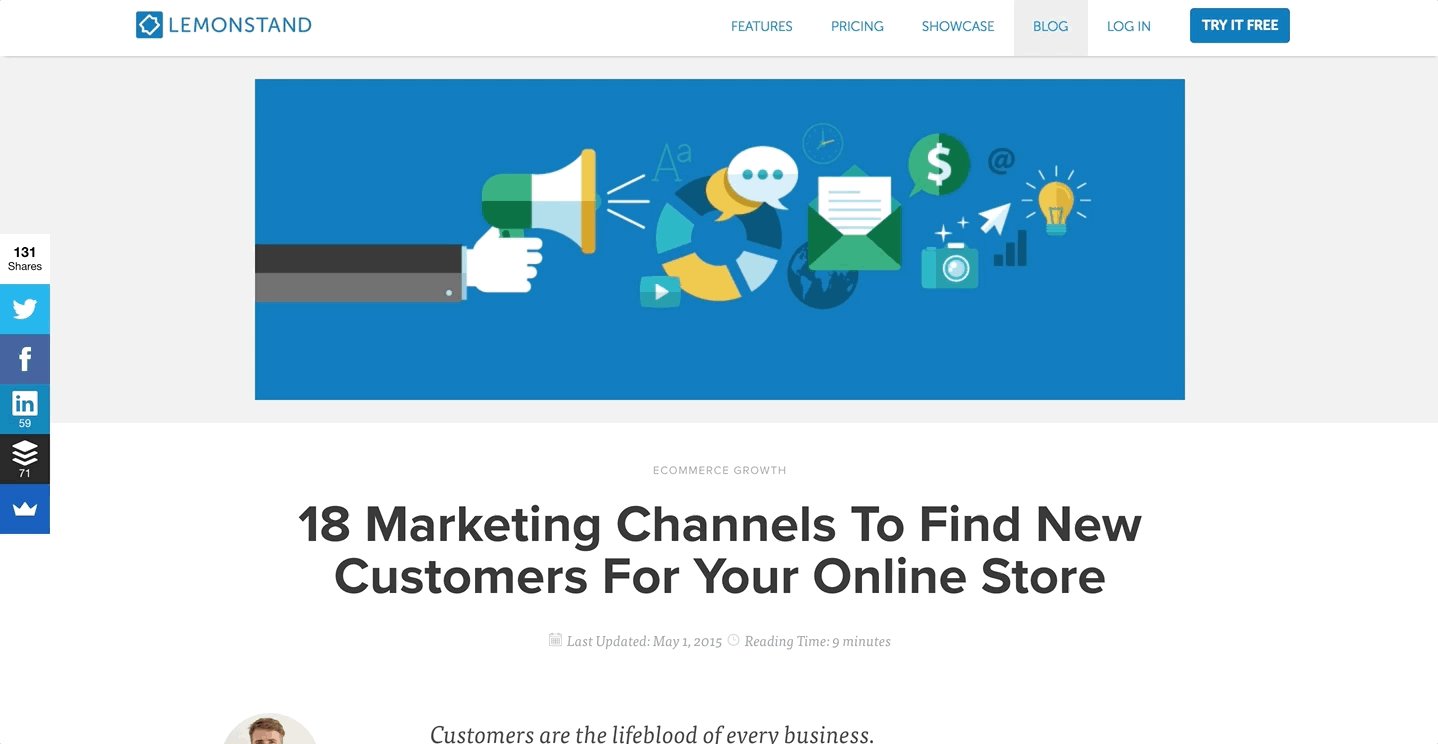
3. 阅读推荐弹窗/弹出框

一般博客及内容型平台适用,通过弹窗/弹出框推荐用户阅读相关的文章。可以在APP弹窗/网页弹框上提供文章标题及简介,吸引用户继续阅读,提高用户在网站的停留时间。
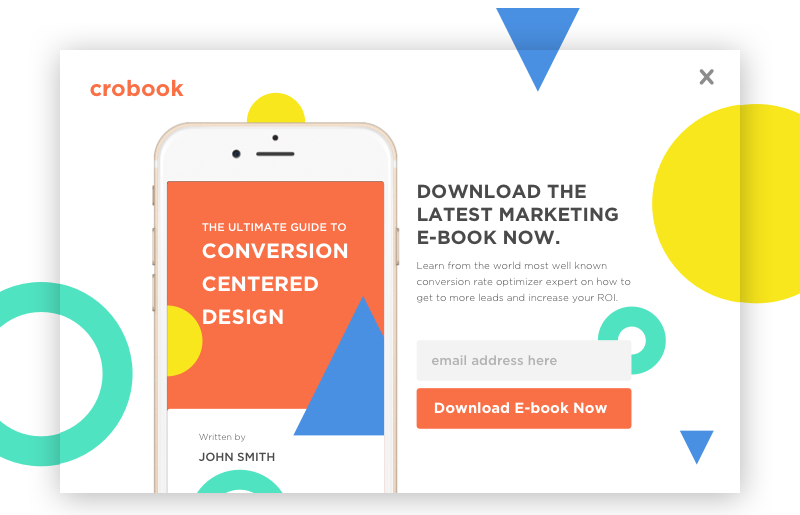
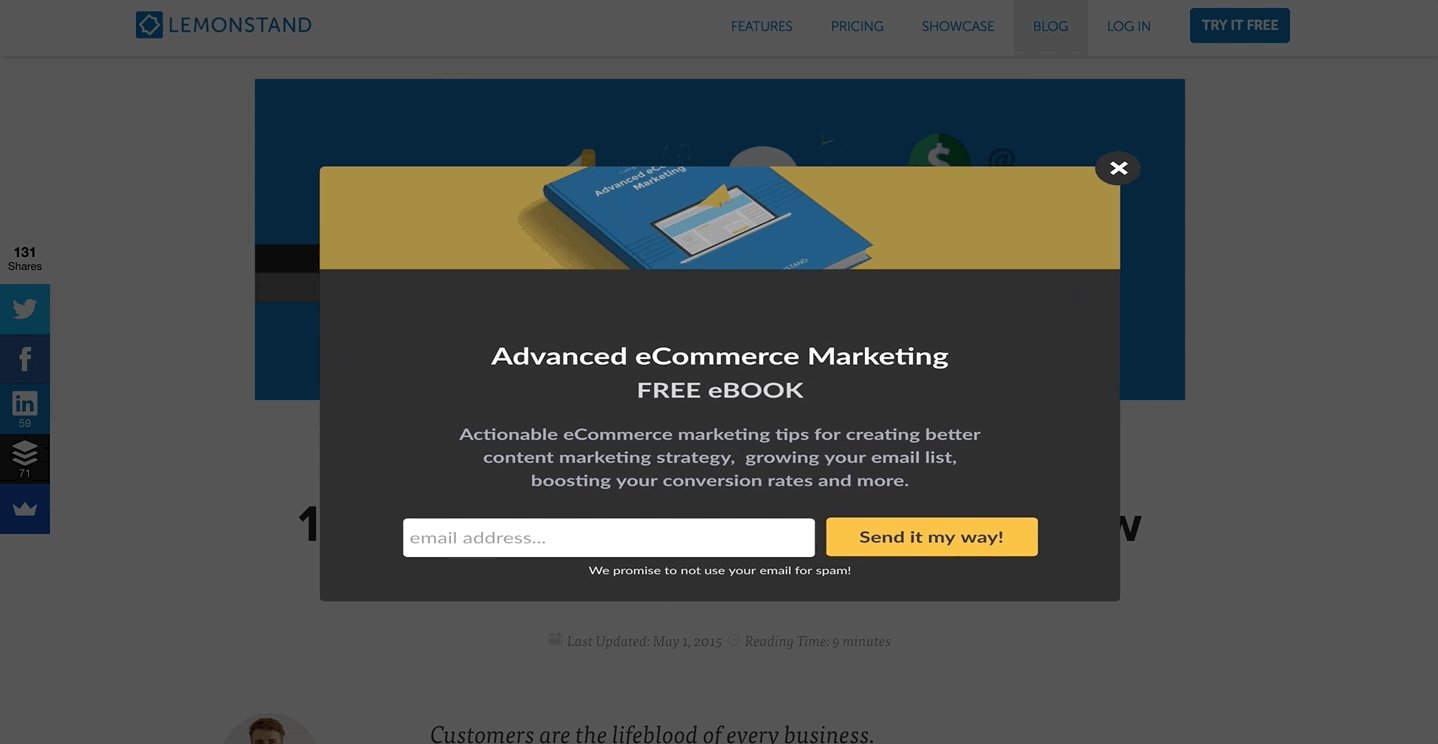
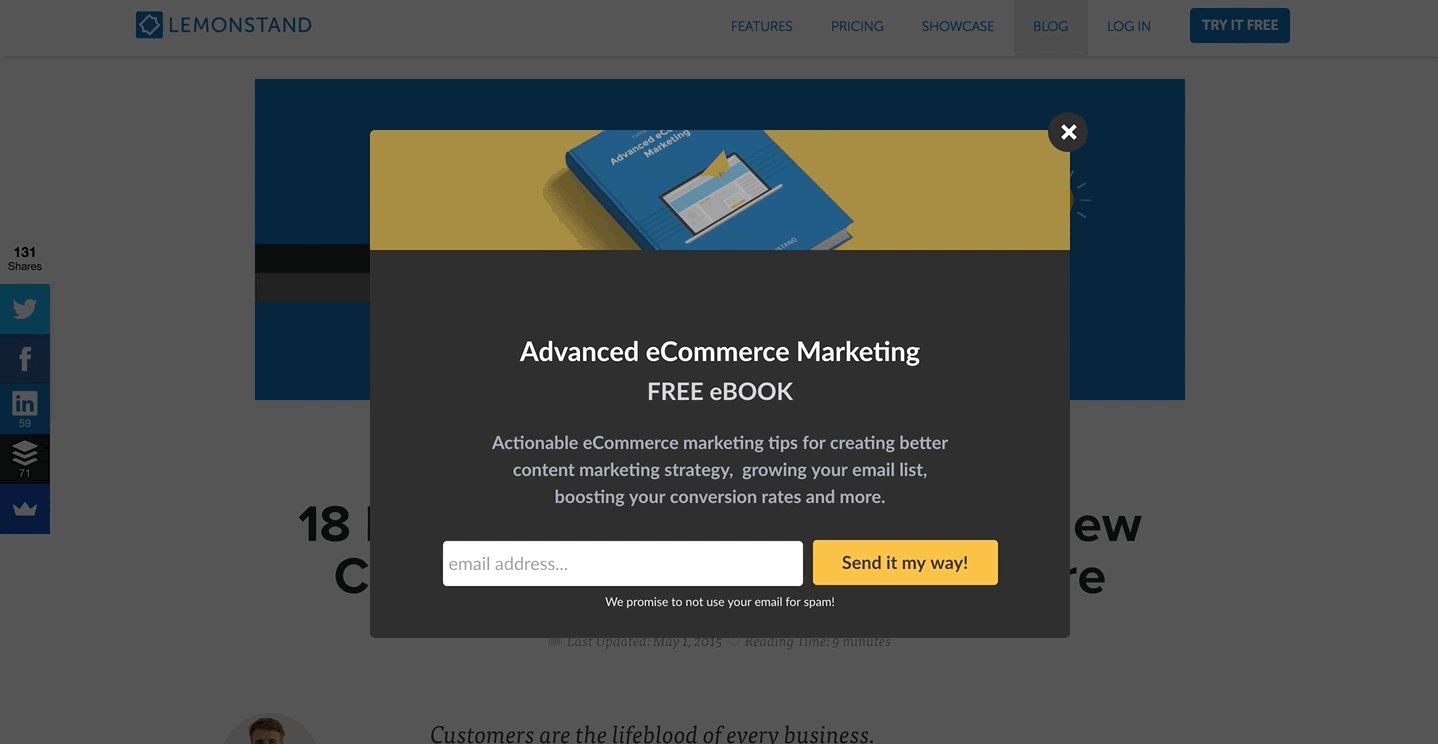
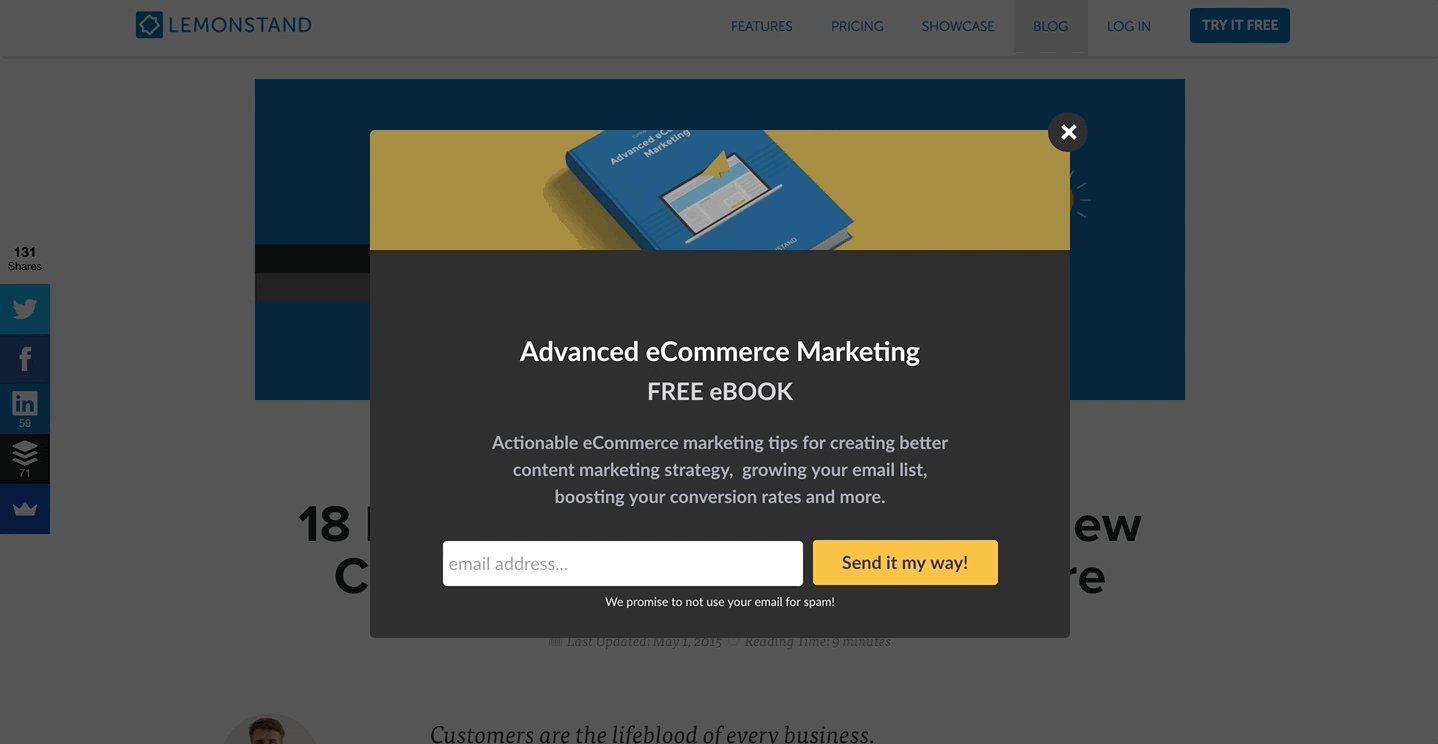
4. 电子书下载弹窗/弹出框

这是一个名叫Crobook的电子书下载弹窗/弹出框设计。界面左侧是简单的手机预览样式,右侧是下载引导及CTA按钮。字段较少的表单更容易完成,需要提高注册和下载转化率的设计师请记住这一点!
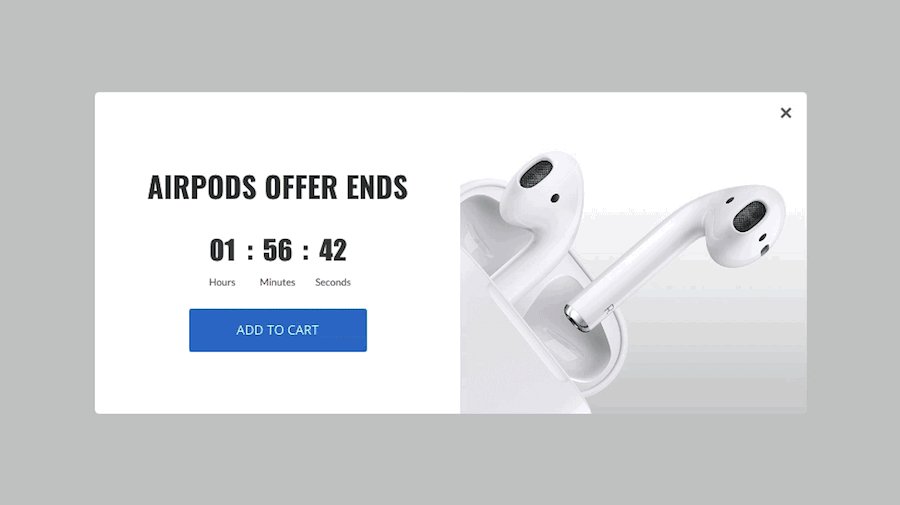
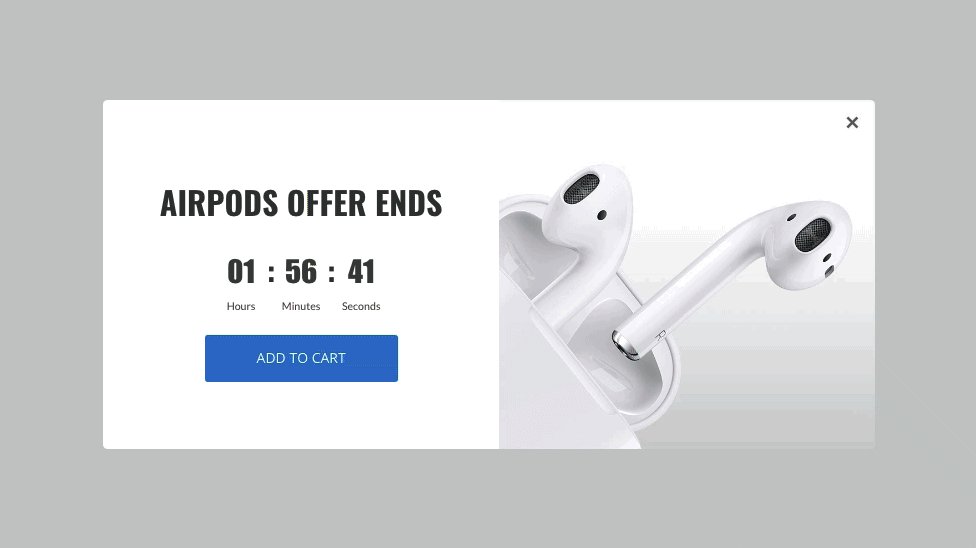
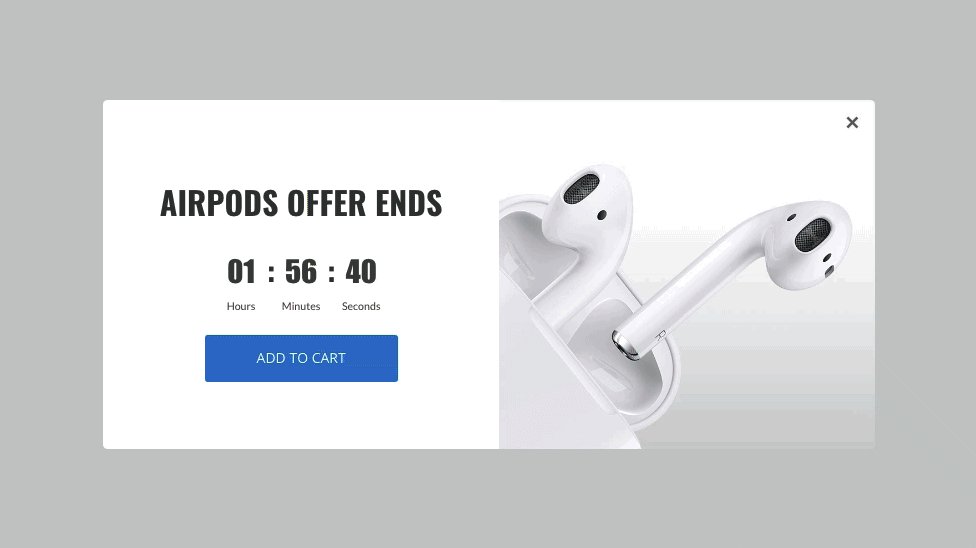
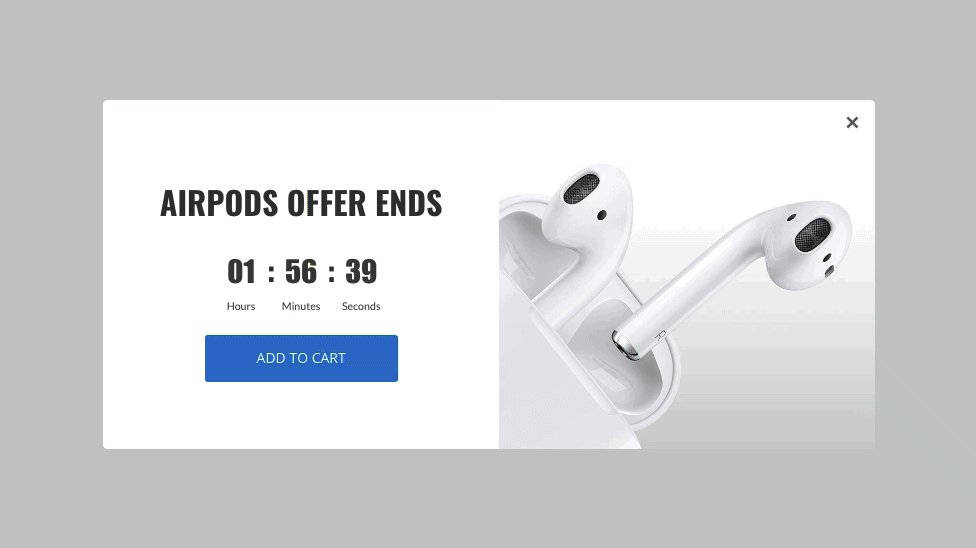
5. 购买倒计时弹窗/弹出框

这个是一个Airpods购买倒计时的弹窗/弹出框设计。左侧的动态时间倒计时设计,给购买者形成一种压迫心理以促成购买。右侧是产品的图片,CTA也是蓝色。这个网页弹框设计整体简洁大方。
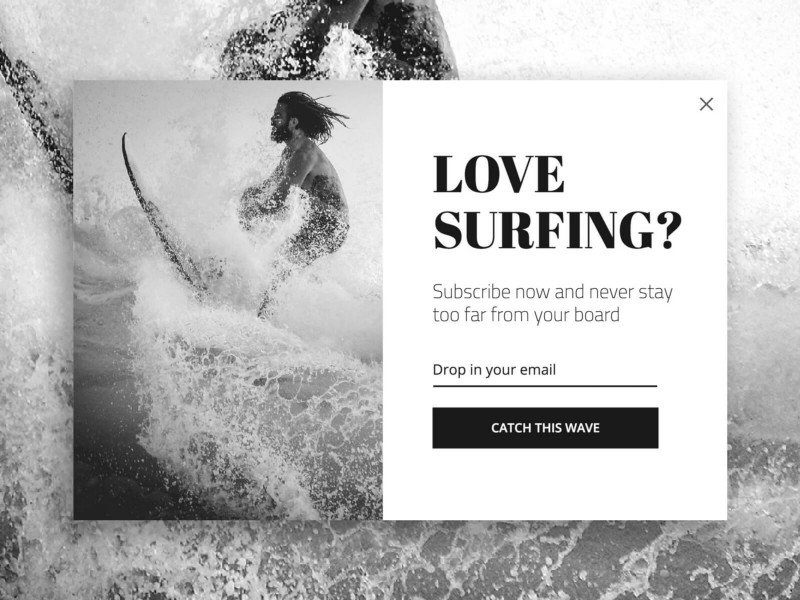
6. 冲浪报名弹窗/弹出框

冲浪者的形象与目标用户产生了强烈的共鸣,具有强烈的情感色彩。黑白照片在很多方面影响着用户,创造了一种永恒的戏剧感。冲浪者不喜欢错过海浪,所以CTA按钮是Catch the wave,用冲浪者的行话设计文案,更能促成用户的转化。
7. 旅行文章推送弹窗/弹出框

这个弹窗除了营造一种令人惊叹的氛围,鸟瞰图还能让事物看起来平易近人。在给读者植入这样的印象后,网页弹框设计提示读者有10个绝佳的旅行建议给他们。读者潜意识可能会将这些建议与一次完美的旅行联系起来,相关内容在暗示读者去旅行消费。
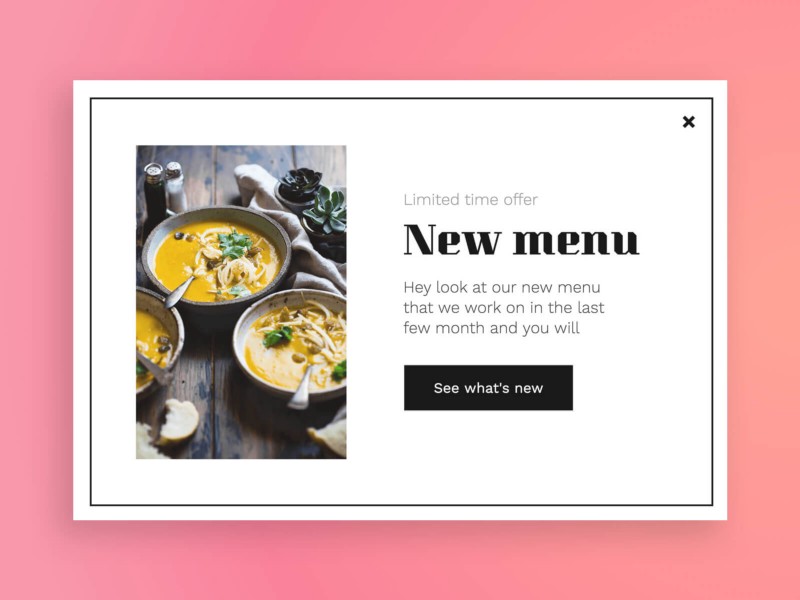
8. 新菜单弹窗/弹出框

弹窗左侧的图片是南瓜拉面,展示了良好的就餐环境,右侧的菜单字体和设计堪称经典。目标受众可以很好地与这个网页弹窗设计产生共鸣,因为它包含了一个好餐馆的所有元素。顺便说一下,外部矩形和有限的时间是为了增加新菜单的独特性。
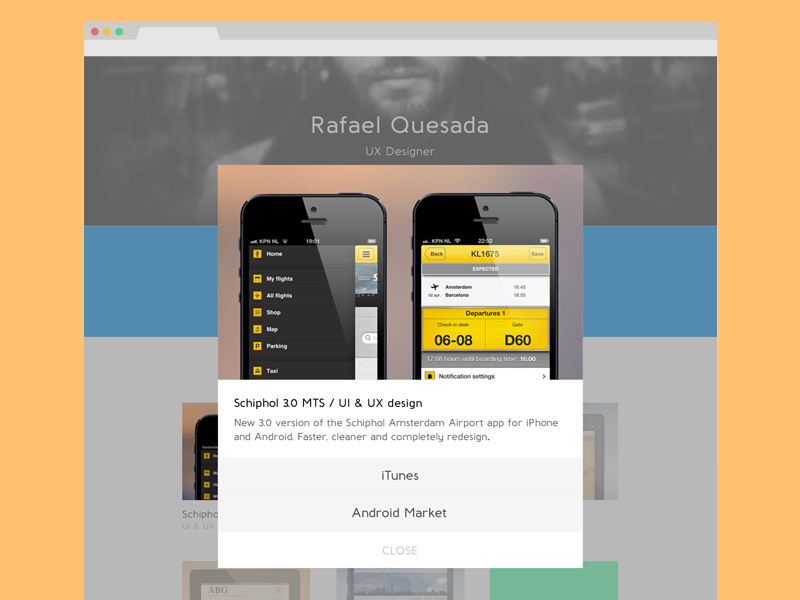
9. 作品重设计内容弹窗/弹出框

偏列表风的下载网页弹窗设计,提供用户最新APP下载版本。选择部分设为浅灰色,用户也能轻松看清选项。弹窗整体是白色,与浅灰色搭配显得界面干净。
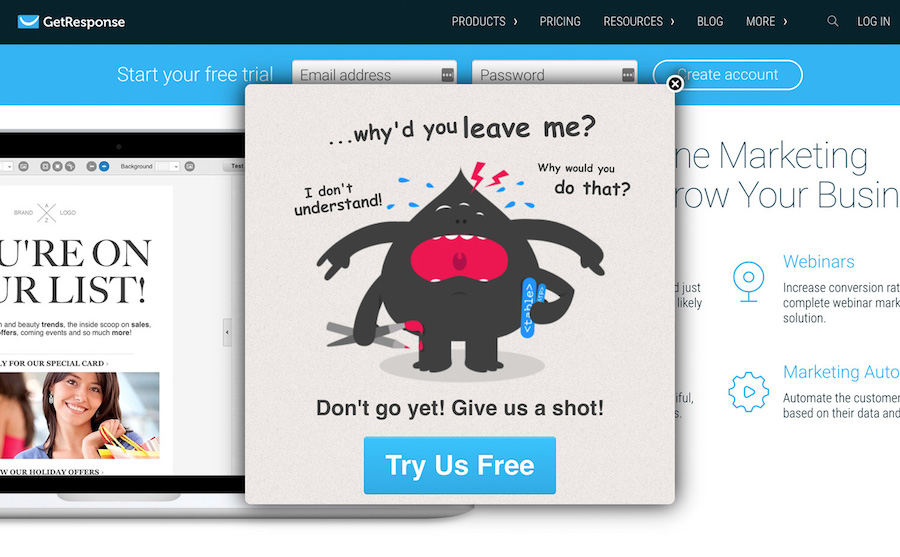
10. 使用邀请弹窗/弹出框

有点搞怪的卡通画,非但没有打破基本的弹窗/弹出框设计规则,还额外增加了一些趣味。如果增加一个小的摆动动画来配合那个外星人可爱的表情,用户一定不忍心拒绝使用。
11. 动态电商弹窗/弹出框设计

这个弹窗设计小编录了一个GIF动画,这样大家就可以看到动态效果了。外观看似简单的网页弹框设计,却巧妙地利用了动效吸引用户眼球。
12. 报价弹窗/弹出框

当然,这是所有弹窗/弹出框最简单的一个,我把它罗列进来是因为它非常简洁。有时候报价只是一种提供信息的陈述,这种网页弹框设计越简单效果越好。
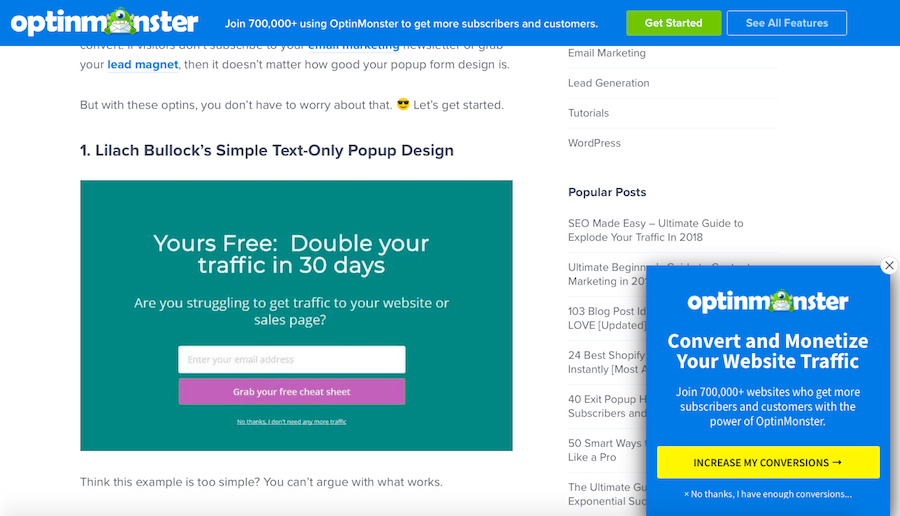
13. 右下角弹窗/弹出框

前面分享的弹窗/弹出框大多出现在屏幕正中间,这个弹窗位于网站右下角。这也是我们常见的弹窗样式,设计特色是与网站整体色调保持一致。
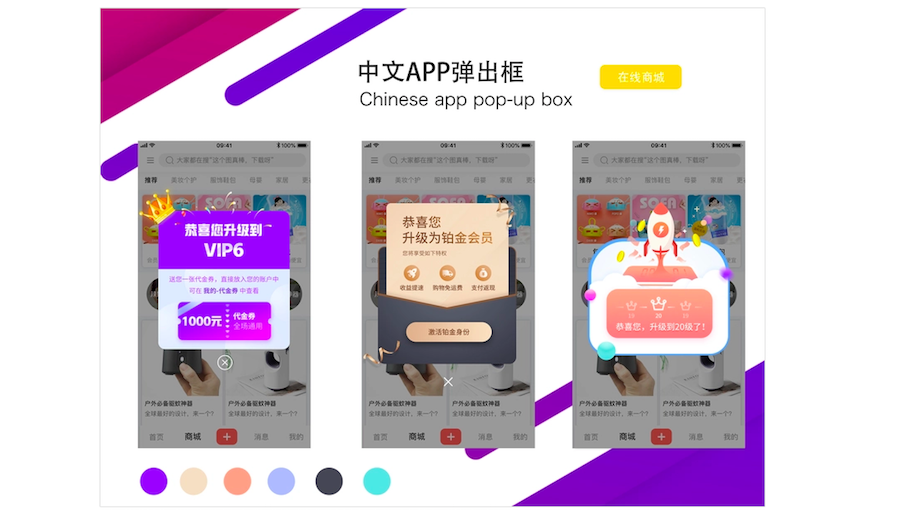
14. 中文在线商城App弹窗/弹出框

这里小编挑选了一组在线商城的会员/代金券/升级的APP弹窗设计。除了关闭按钮,上面只有与主题相关的图标及文字设计。
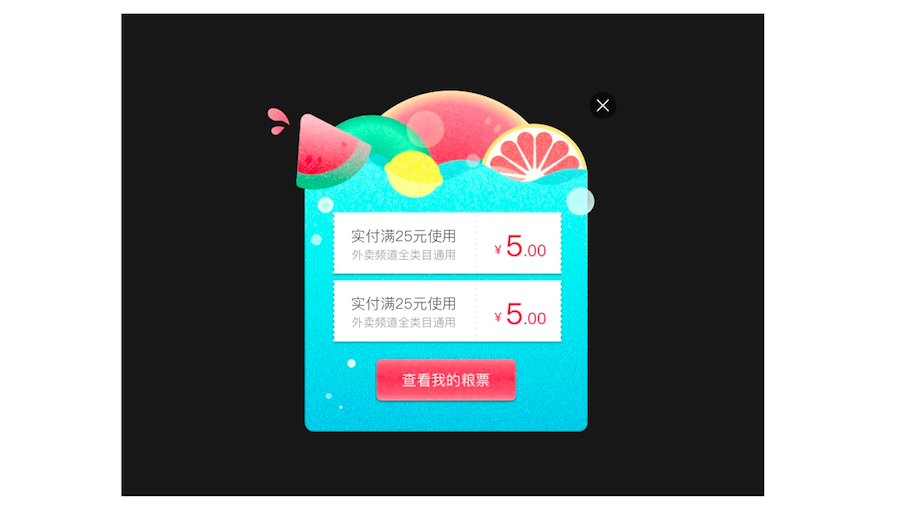
15. 优惠券弹窗/弹出框

这个App弹窗设计色彩丰富,界面非常干净。使用彩色背景和白底黑字作为优惠券详情;CTA按钮为西瓜红。配色大胆,却不跳跃。
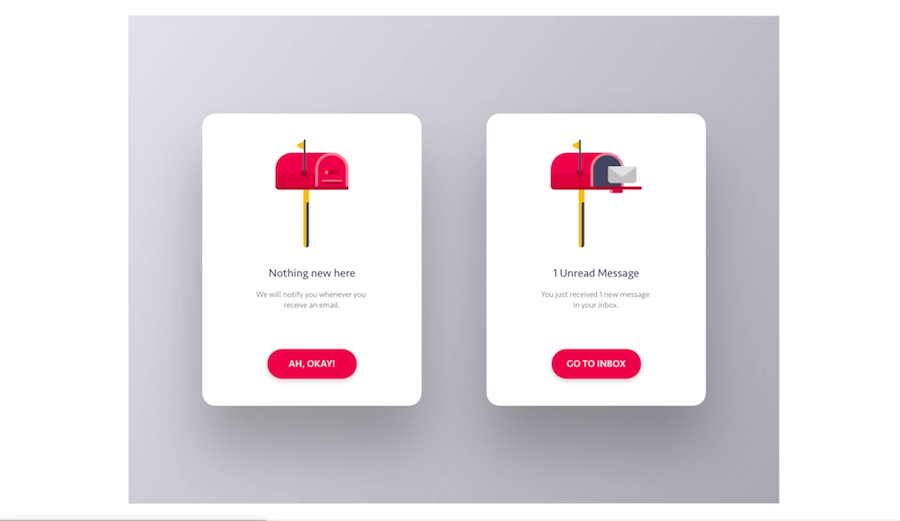
16. 邮件收发弹窗/弹出框

这是一个关于邮件收信和未读提示的弹窗/弹出框设计。整体以白色为主,邮箱的图标色彩以经典的红色为主,CTA也是红色。
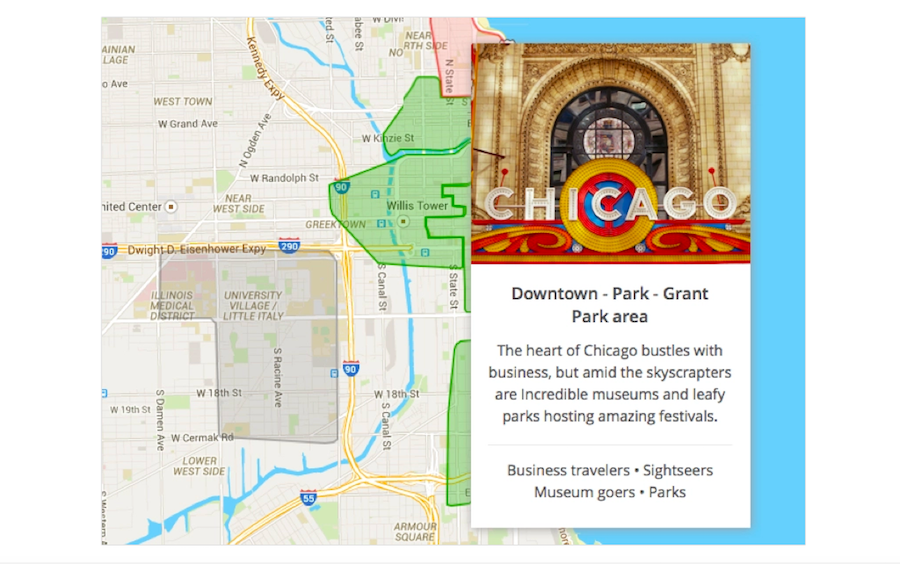
17. 酒店地图弹窗/弹出框

在酒店地图/列表结果页面上设计社区内容。当鼠标移到多边形上时,该框将弹出并显示周围描述和关键字。
18. 错误信息弹窗/弹出框

错误信息提示框一般使用比较抢眼的色彩,例如红色,橘红,西瓜红等。小编挑选的这个弹窗/弹出框就是橘红色的,CTA按钮也是橘红色,更能起到提醒作用!
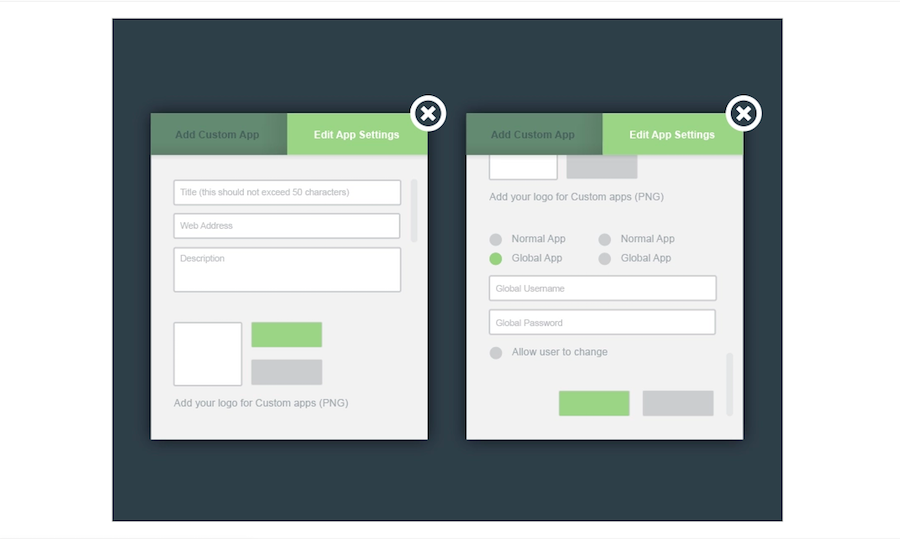
19. 信息编辑弹窗/弹出框

这是一个以编辑为主的APP弹窗示例,这种弹窗在很多网站/app注册或者信息设置中都会遇到。整体采用冷色调,不同层次的绿色既不单调,又显得稳重可靠。
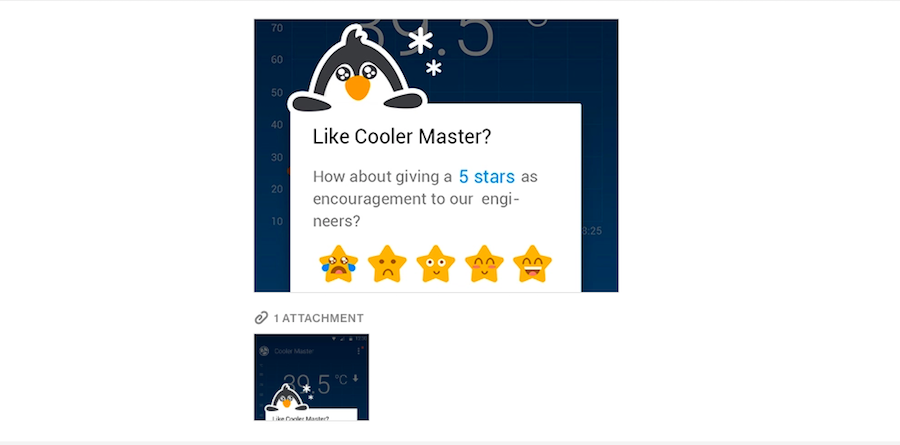
20. 产品好评弹窗/弹出框

这是唯一一个关于产品评论的app弹窗案例。在平时我们使用APP时,也会经常遇到好评弹窗。这个例子除了提供五星进行打分之外,还有可爱的企鹅设计,让用户不忍拒绝。
看完这么多精美的弹窗/弹出框设计,是不是跃跃欲试呢?如何设计一个APP/网页弹框?下面小编以常用的,为大家提供一个简单快速的设计教程。
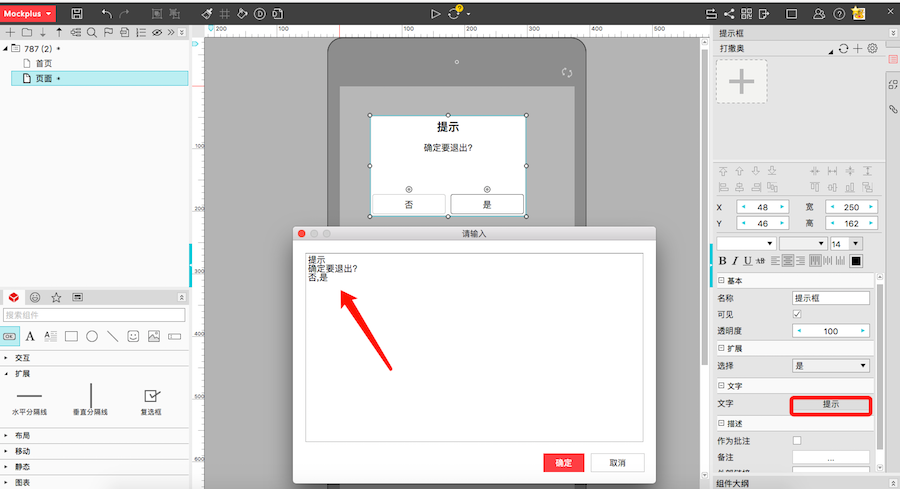
方案一:
直接打开Mockplus软件,在组件库中搜索“提示框”。提示框已有现成样式,只需编辑文字即可完成类似错误/推出提示框。

方案二:
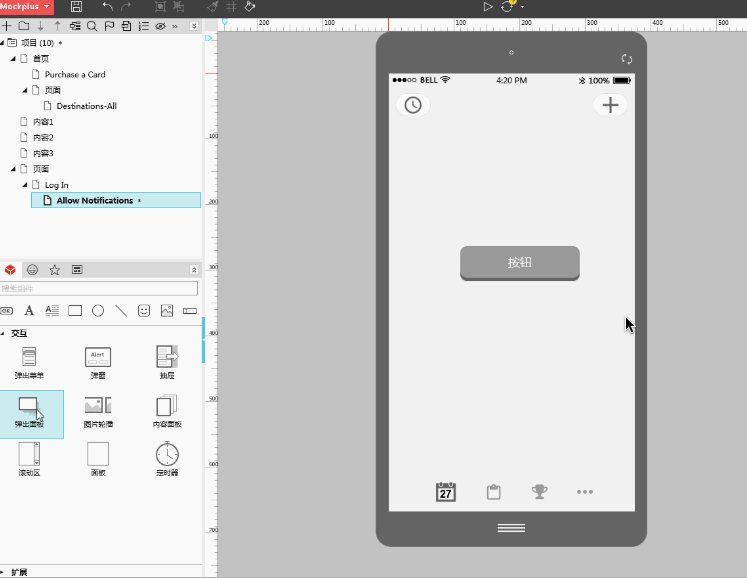
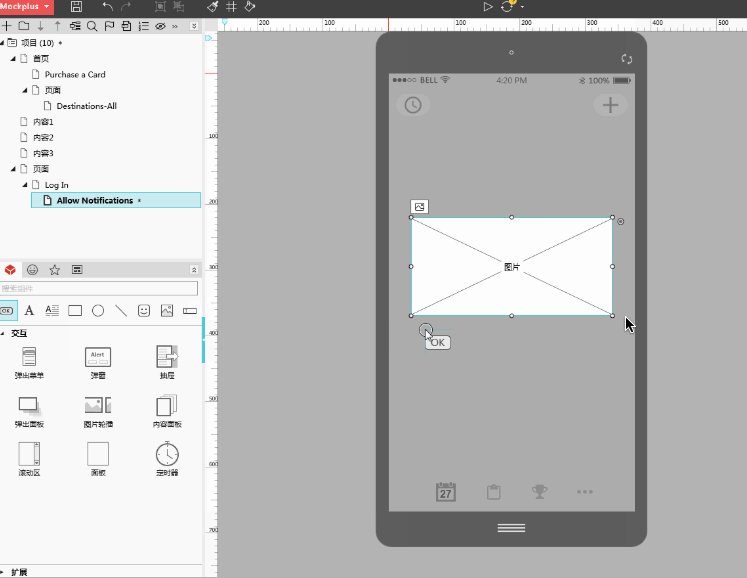
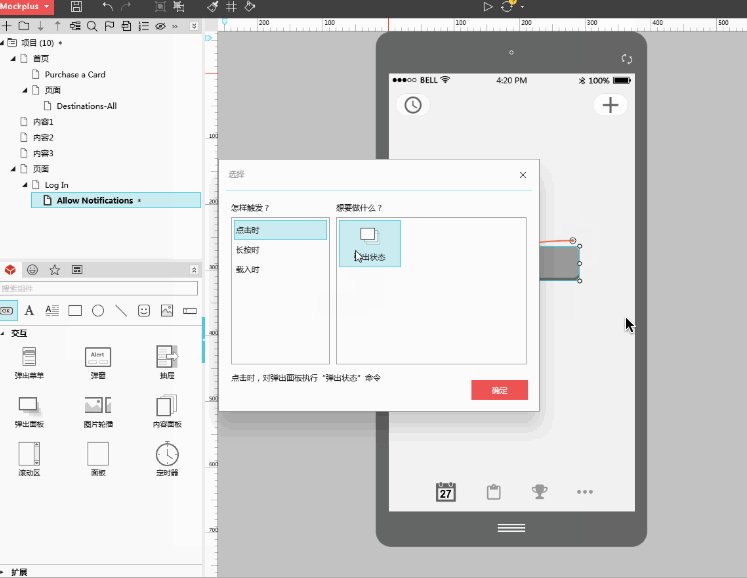
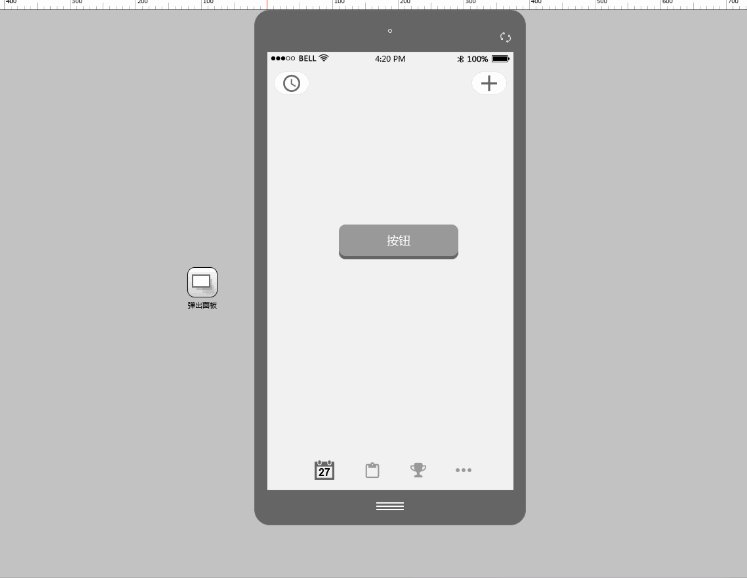
- Step 1:打开组件库,搜索“弹出面板”,并点击。
- Step 2:双击弹出面板进行内容编辑,例如放入图片和按钮。
- Step 3:样式编辑完成后,使用触发组件做交互即可。
PS:具体样式可以根据自己的需要去做,小编就不再一一制作了。

教程地址:https://help.mockplus.cn/p/172
怎么样,看完这20个弹窗/弹出框案例是不是已经有灵感了呢?结合小编提供的教程,赶快去设计一个适合自己产品的APP弹窗或者网页弹框吧!
原文地址:Mockplus
作者:摹客Mockplus








评论0