上次讲解了七大定律中的菲茨定律、米勒定律,这次主要是讲解七大定律中的库克定律、奥卡姆剃刀原理以及太思勒定律三大定律在交互设计中应用。先深入了解的小伙伴可以参考一下。
目录
1. 菲茨定律(Fitts’s law)
2. 米勒定律(Miller’s law)
3. 席克定律(Hick’s Law)
4. 奥卡姆剃刀原理(Occam’s Razor)
5. 泰思勒定律(Tesler’s law)
6. 接近法则(The Law Of Proximity )
7. 新乡重夫防错原则(POKA-YOKE)
本篇为中篇。
席克定律
介绍:
席克定律,Hick’s Law,也叫Hick–Hyman law,是以英国和美国心理学家 William Edmund Hick 和 Ray Hyman命名的。在1952年,两人通过实验证明了一个人可能做出的选择与做出决定所需的时间的关系:选择数量的增加会以对数方式增加决策的时间。
席克定律的数学公式如下:

T:反应时间
b:根据对选项认识的处理时间(常数)
n:具有可能性的答案总数
一句话来说:
用户面临的选择越多、越复杂,做决定的时间就越长。
注意,根据公式我们可以发现,席克定律不包含用户阅读、观察等的前期决策时间,因此更适用与简单选择的场景。
在人机交互领域中,我们通常是如何运用席克定律,节省用户认知和选择的时间成本呢?
1 减少选项,方便用户决策
这点和上篇讲过的7+-2法则有共通之处,选项越多,用户权衡的时间就越久。减少有关下一步行动的思考时间,就会提高某种行为发展为无意识习惯的可能性,比如常规的导航、菜单等设计,不再赘述。除此之外,我们还可以针对用户不同的使用场景,精简选项,方便决策且降低用户误操作。
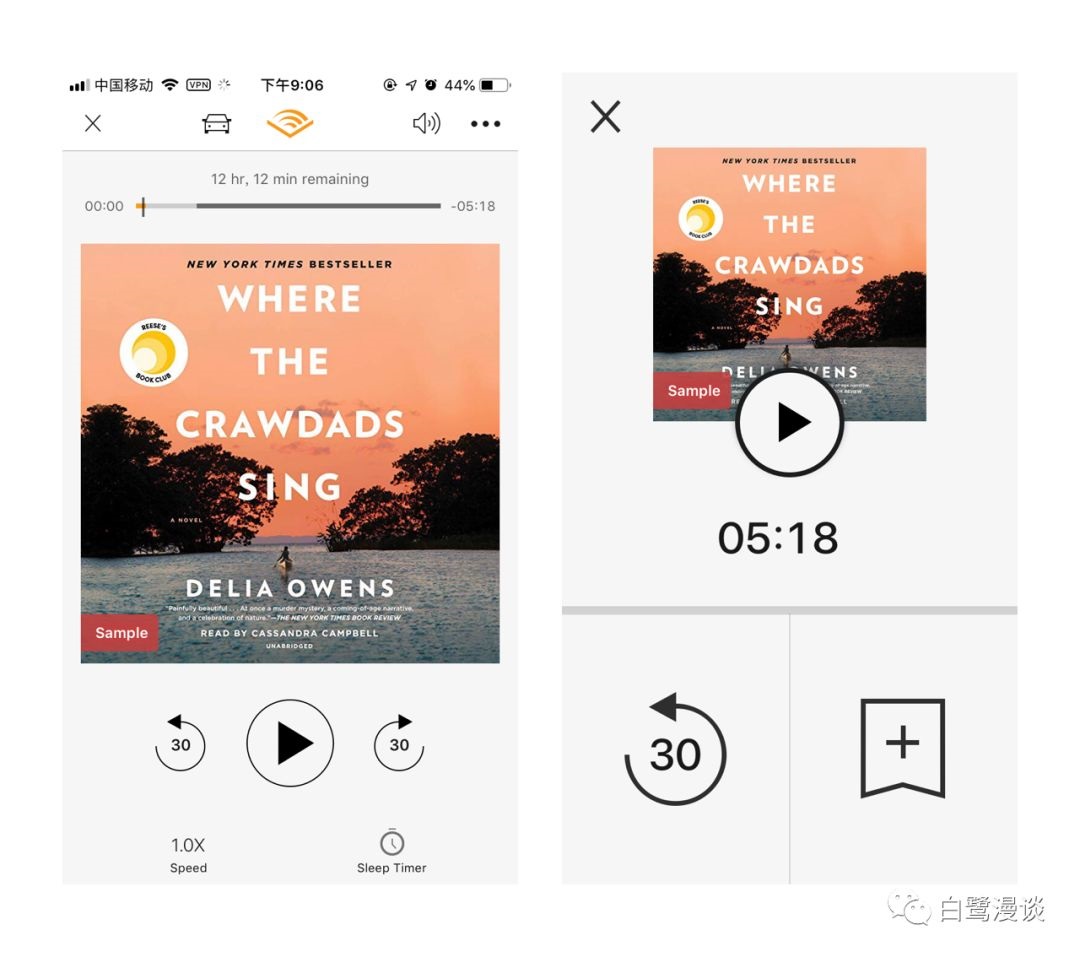
比如下图是audible的常规模式和驾驶模式对比,驾驶模式只提供了播放/暂停、回撤30秒、收藏这三个功能,而且尺寸非常显眼,去除了低频功能,方便用户驾驶时无障碍操作。

边界:选项不能太少,要让用户有选择
要保障用户的自主选择权,才会更容易被用户接纳;用户需要掌控感,是自己选择,而不是被迫只能这样选择。
2 区分层级,突出重点信息
如果无法删减选项,我们可以通过位置、留白、色彩、尺寸、字号、层级关系等方式,突出显示推荐信息、重点内容、以及用户高频使用的选项。通过这样给用户预先区分好主次关系,可以方便用户快速选择。
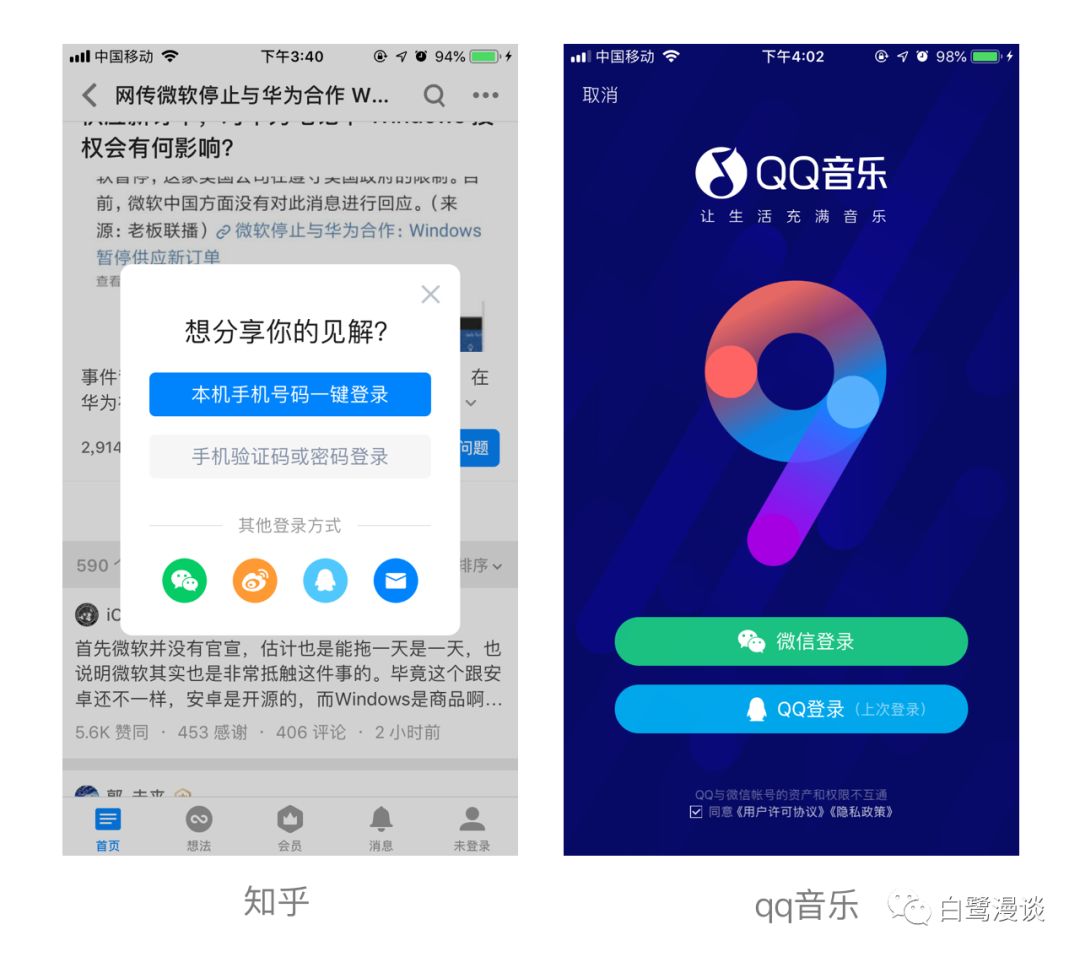
比如各个app的登录页通常会突出显示手机登录,这是基于业务需求的选择,因为对于企业来说,得到用户的手机号等个人信息,就能够方便收集用户的数据和后续的运营推送,而不受第三方的限制,所以把手机登录作为重点突出显示。而对于腾讯系产品来说,就没有这个顾忌了,通常是只展示qq和微信两种登录方式。

3 提供默认选项
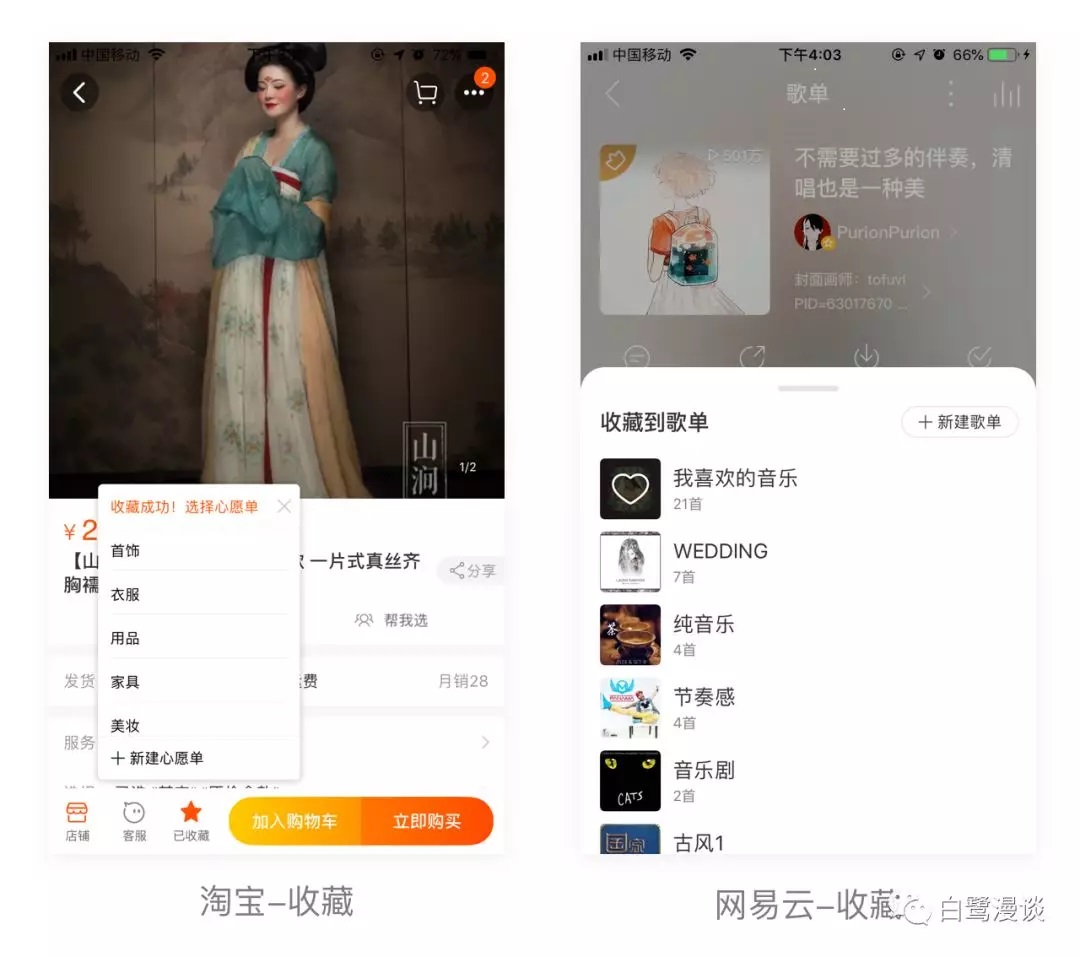
通过提供默认选项,降低用户的选择成本。比如各类app常用的收藏功能,用户使用收藏功能是为了后续能够快速找到该内容,不同的标签、收藏夹是为了方便信息的整理。
淘宝点击后即可收藏成功,可以再选择心愿单进行分类;而知乎、网易云的收藏功能,点击收藏后需要再选择收藏夹/歌单才能收藏成功。

4 分解复杂流程
通过分解复杂的流程,让用户一步步进行操作,降低多个步骤多个选项的干扰。这一条米勒定律(7+-2)里同样介绍过了,不再重复。
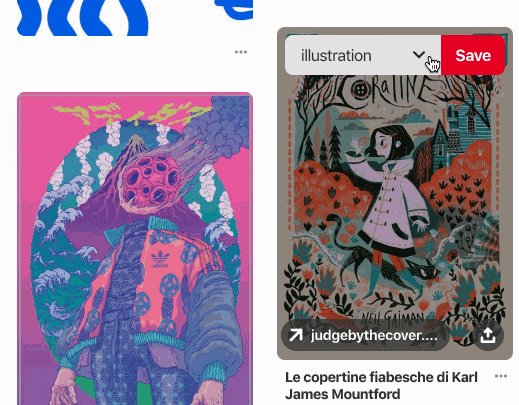
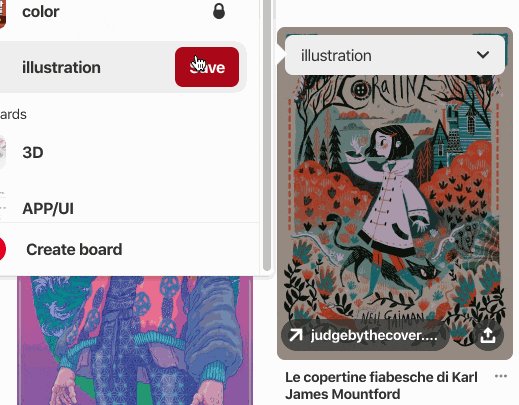
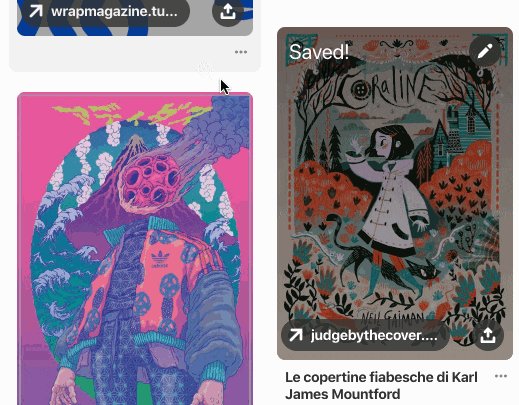
大家来品品pinterest和花瓣的采集功能。Pinterest:鼠标hover即可选择画板并采集,且默认显示最近保存的画板,而且画板列表是在当前控件旁显示。

而花瓣的采集功能需要:hover显示采集按钮-点击按钮-弹出弹窗-在列表里选择画板-点击按钮采集成功。
就说花瓣采集张图,这么多步骤费不费劲

5 个性化推荐
很多资讯类、电商类产品正在使用推荐算法,通过对用户历史数据的获取,推荐用户偏好的内容,减少用户的选择成本,节省用户筛选信息的时间,体验感更顺畅。
例如淘宝的千人千面、头条和抖音的推荐算法。比如我的抖音现在的内容基本是这个组合:Papi+汉服相关+访谈演讲相关+摄影设计相关+其他

边界:数据的滞后性、个性化推荐的反面
数据的滞后性在于,它是根据用户之前+当前的行为进行内容推荐。买完了硬盘再推荐给我硬盘;我之前看这些,并不代表我不渴望其他内容。个性化推荐的弊端就是用户获取到的信息会越来越集中,用户的阅读模式趋于标签化,缺乏多样性。
奥卡姆剃刀定律
介绍:
奥卡姆剃刀Occam’s Razor,也称为law of parsimony,是由英国中世纪神学家、哲学家William of Ockham提出的,他对当时关于“共相”、“本质”之类的无休止的争论非常厌恶,于是提出了:当其他条件相同时,我们以最简单的假设作为依据。后来逐渐衍生为:如无必要,勿增实体。(Do not multiply entities beyond necessity)。
它不像菲兹定律和席克定律是一种经过验证的定理,而是一种启发式的、用来解决问题的方式。
目前奥卡姆剃刀不仅仅被用在交互设计领域,同样也被广泛应用于哲学、管理学、经济学等领域。比如企业的精简部门、组织扁平化;专注战略,剔除不必要的功能等等……
一句话:
避繁就简。
即不要浪费较多东西去做用较少的东西同样可以做到的事情。
1 要会做减法,删除不必要的功能和信息
产品并不是设计的功能越多、越花哨就越受欢迎。一个易读、易用的页面,能更好的传达内容,带来更好的用户体验。这其实是很多app为什么不再使用头部品牌色的原因——聚焦于内容,且设计趋向轻量化。
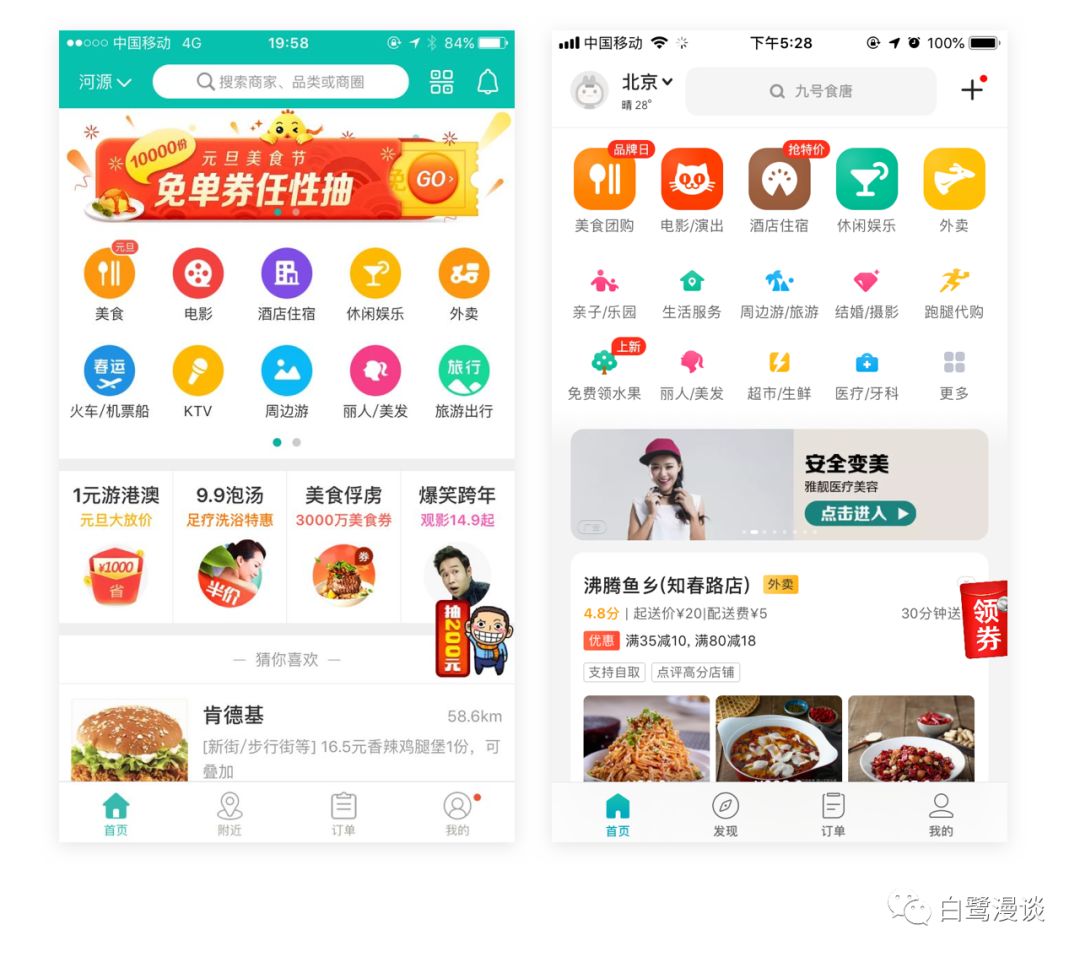
比如下图的美团

2 KISS原则
KISS原则就是在奥卡姆剃刀定律、少即是多等设计原则上衍生出来的,Keep It Simple、Stupid,让系统简单到连白痴都能明白。
应用于软件设计和开发中,即清晰、简洁、明确、易操作。这其实都是IOS和安卓系统级的原则。

边界:要根据产品的体量衡量
产品功能是否必要是不能主观决定的,如果是体量比较大的产品,比如支付宝微信等,因为庞大的用户基数,带有流量分发性质,哪怕是一个频次低的功能,使用量的数据也是很可观的。此时需要思考的是如何给这些功能安排合适的层级关系,保持整体设计的平衡性。
泰斯勒定律
泰斯勒定律Tesler’s Law,也叫复杂性守恒定律(Law of conservation of complexity,是Larry Tesler在20世纪80年代提出的,并在《 Designing for Interaction》一书中被正式介绍。
泰斯勒指出,每个应用程序都具有固有的不可简化的复杂性,唯一的问题是谁去处理它。
无论在产品开发环节还是在用户的交互环节,这一固有的复杂性都不能去除,只能设法调整、平衡。
这就是为什么我们常说,如果要用户侧简单,开发侧就会复杂。

至于是否值得团队花时间去去除用户的复杂性?
——根据Tesler的说法,“除非你拥有可持续的垄断地位,否则客户的时间必须比你自己更重要。”
1 估算用户价值
这里有一个计算用户价值的公式:
=用户遇到该复杂性的每周频率*每周活跃用户*耗费用户的时间
当然这里的时间可以根据产品本身的高频低频,调整为日、月、甚至年。
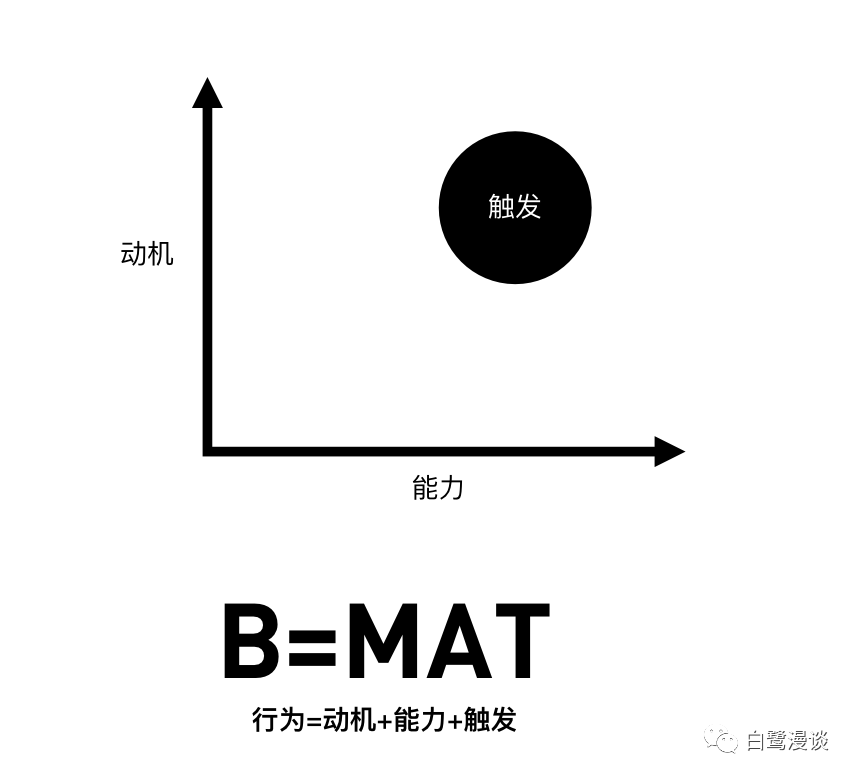
从福格行为模型(B=MAT)的角度来说,当你使用某个产品时所花的步骤能被缩减或是优化时,用户使用它的频率就会增加。
降低用户使用的复杂性=减少阻碍=行为能力提升,更利于让用户上瘾。

2 删除低价值功能
删除功能是一种消除系统复杂程度的方式。低价值功能可能会增加界面混乱,增加用户的认知负担;它让人们思考得比他们应该做的更多。
这个上面奥卡姆剃刀里已经介绍过,不再赘述。
3 生活中的复杂性守恒
泰斯勒定律洞察了一个真相:不是平衡,是权衡。
不仅仅是软件开发,对于人类行为来说也是如此。随着互联网的飞速普及,大量APP出现了,他们提高用户的购物效率、沟通效率、获取资讯的效率、支付效率、工作效率……
但是人们的生活真的简单下来了吗?
……
没有
我们降低了人们在特定任务中遇到的复杂性,人们将承担更具挑战性的任务。从这个角度来说,人们行为的复杂性也是守恒的。
本文为交互设计七大原则中,介绍了席克定律、奥卡姆剃刀、泰斯勒定律。最后来简单复习一下吧:
席克定律:面临的选择越多,做决定的时间就越长。
奥卡姆剃刀:避繁就简。
泰斯勒定律:复杂性守恒。
原文地址:白鹭漫谈(公众号)
作者:白鹭漫谈









评论0