前言
版式设计千变万化,我们如何以不变应万变呢?今天我们就分享一下版式设计中我们需要注意的6个关键要点,通过学习这6个要点能有效的帮助我们处理日常的版式设计,避免低级错误。
目录
一. 版式设计的定义
二. 版式设计的作用
三. 六项基本原则
四. 总结
一. 版式设计的定义
版式设计是指设计人员根据设计主题和视觉需求,在限定条件的版面内,运用造型要素和形式原则,根据特定主题与内容的需要,将文字、图片(图形)及色彩等视觉传达信息要素,进行有组织、有目的的组合排列的设计行为与过程。

二. 版式的作用
版式设计的意义就是通过合理的空间视觉元素来最大限度的发挥表现力,以增强版面的主题表达,并以版面特有的艺术感染力来吸引观者的注意力。

三. 六项基本原则
对于千变万化的版式设计,我们想要达到以不变应万变的能力,我们只需要理解这 “六个”版式设计的关键词即可-“聚焦、平衡、对比、比例、留白、打破常规”。

1. 聚焦
聚焦是我们在做版式设计的基本原则之一,我们想要更好的传达主题,必要的前提条件就是能够吸引用户的目光焦点,即用户的注意力。

聚焦比较典型的表达就是居中式构图或放射式构图,居中式构图简单易懂,将主体物放在画面的中心位置来吸引用户的目光。例如:

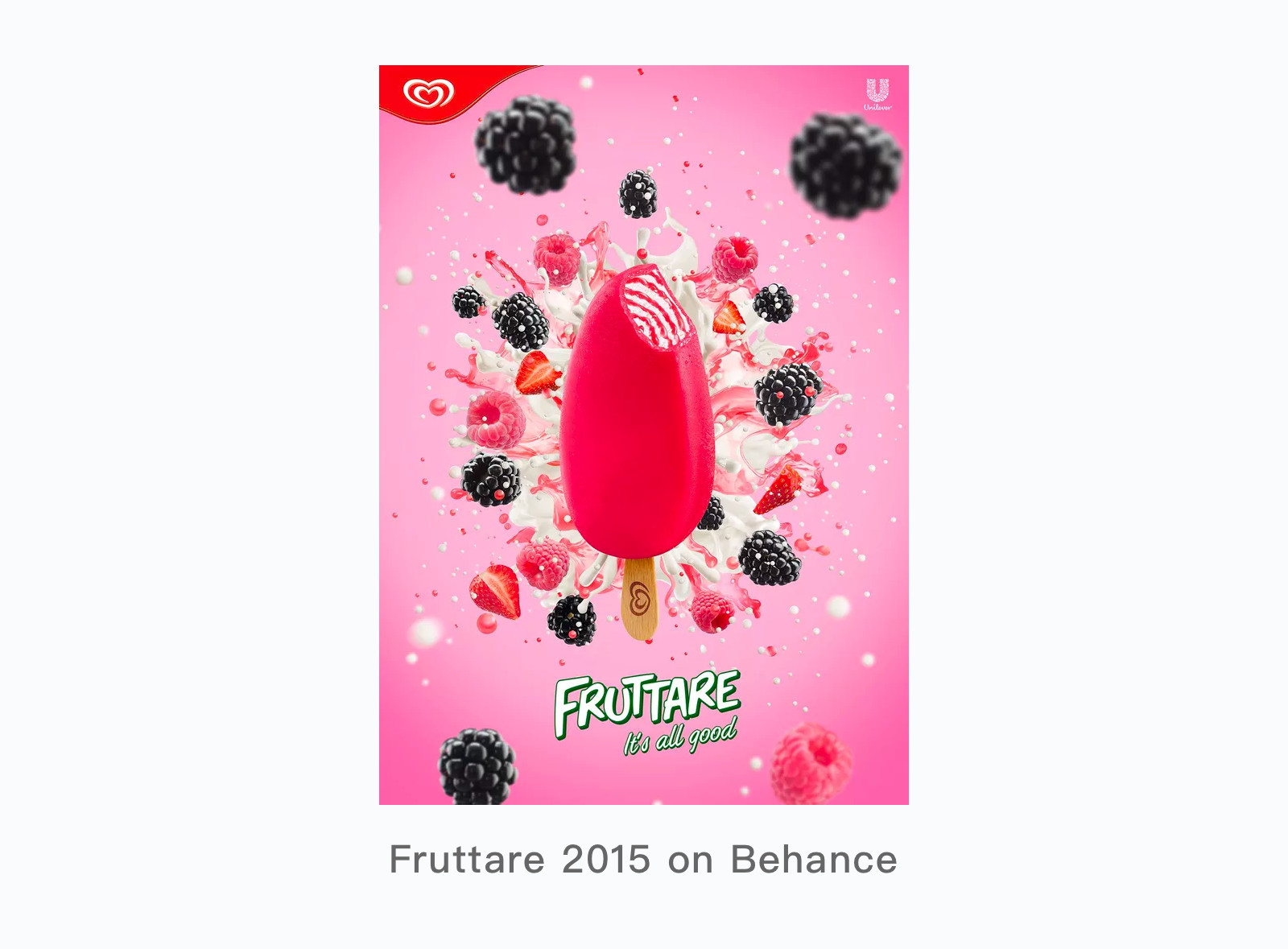
放射式构图则通过放射式的骨骼线来引导用户聚焦主题,效果更加突出。

聚焦能够最大化的吸引用户的注意力,如果聚焦不足则会让画面缺少视觉冲击力,不足以吸引用户的注意力,错失用户。
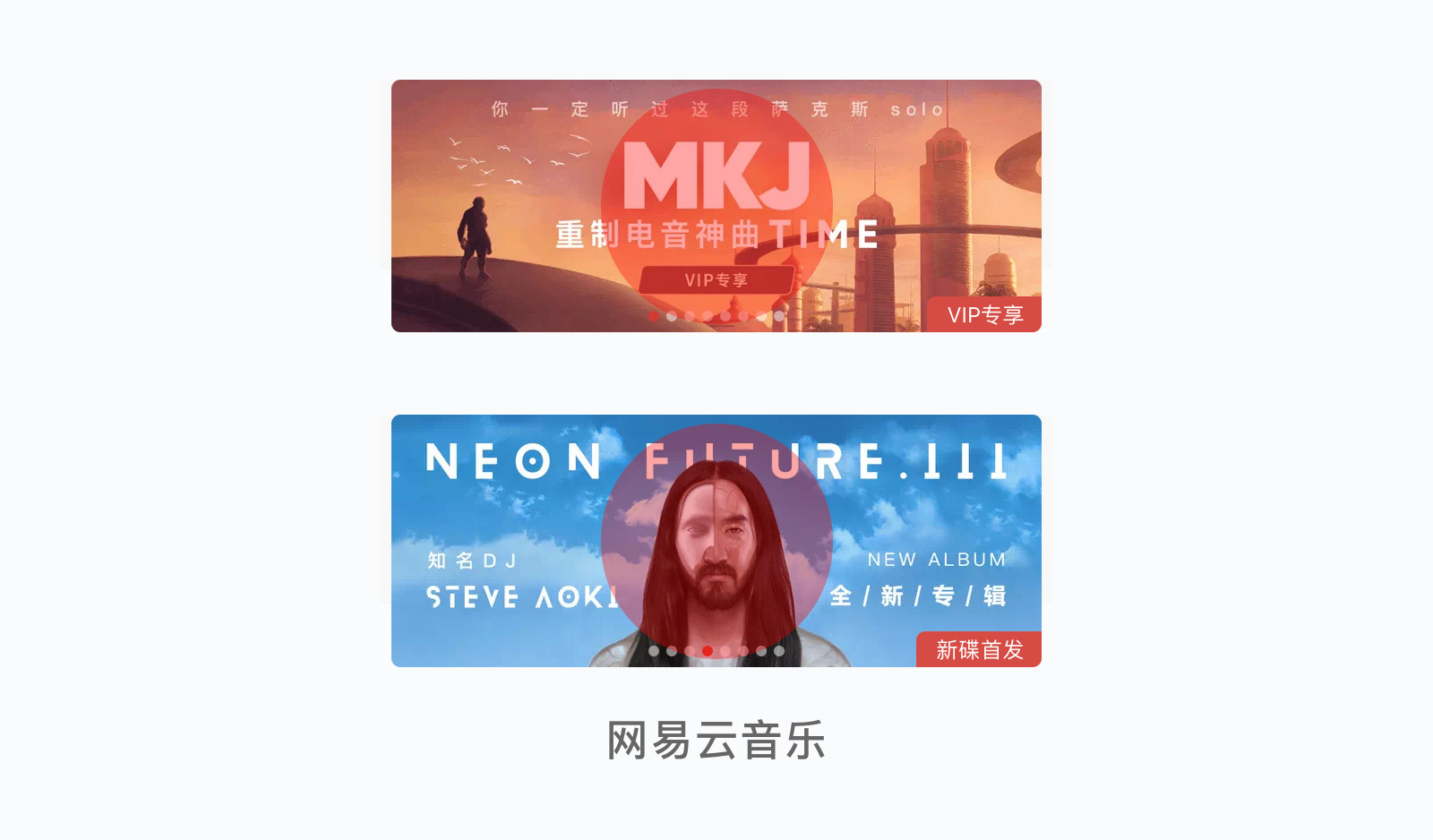
2. 画面平衡
画面平衡能给人在视觉上一种均衡感,能够促使画面内部元素的稳定。

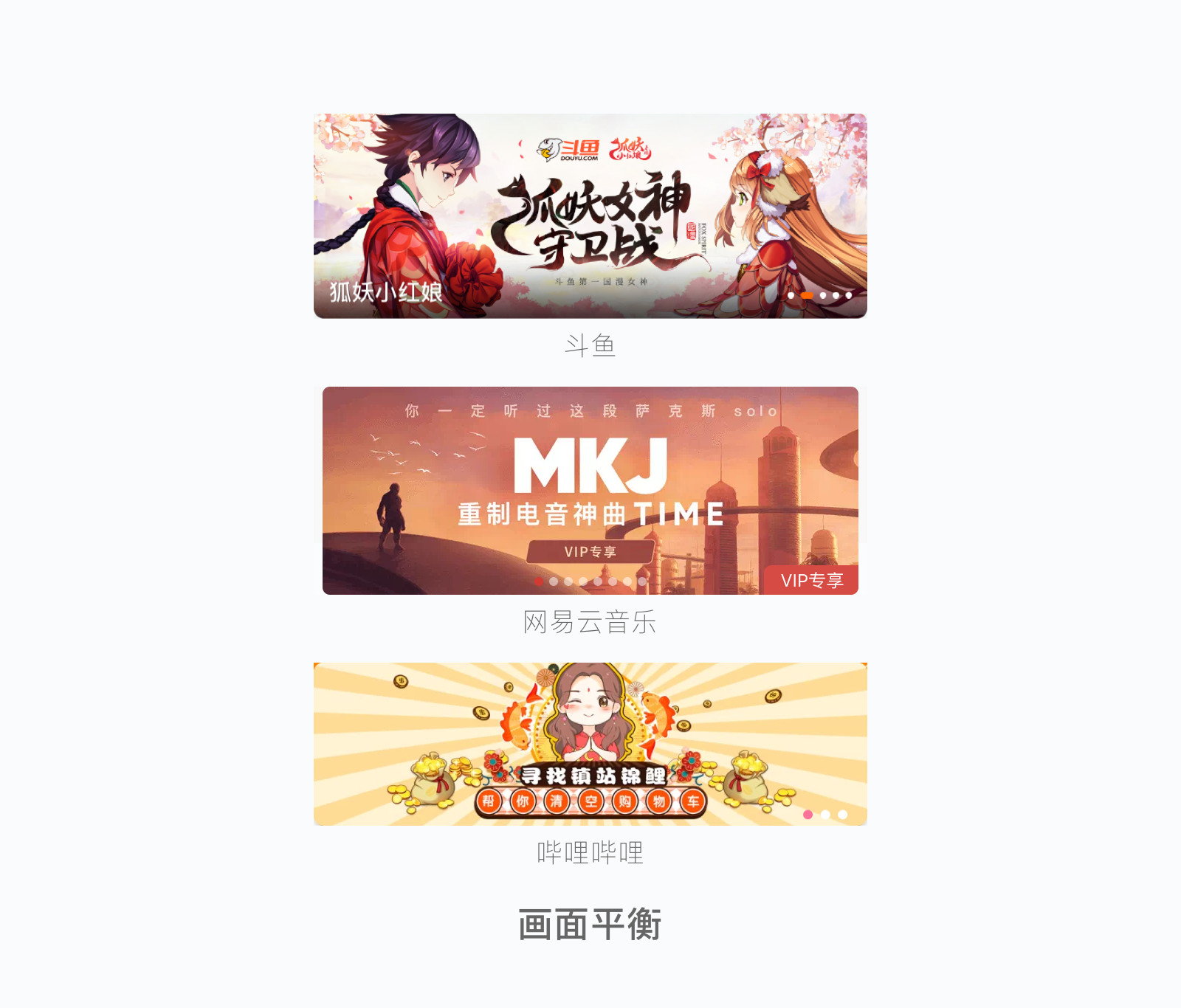
在构图上比较具有代表性的有:对称式构图、居中式构图等。其特点是稳定、庄严、整齐、秩序、安宁、沉静。例如斗鱼、网易云音乐、哔哩哔哩:

例如上图中我们可以看出画面具有很强的平衡感,我们在设计时候需要注意的是:“视觉重量的对等,版面呼吸感的平衡。”
3. 对比

对比是差异性的强调,对比的因素存在于相同或相异的性质之间。根据冯· 莱斯托夫效应指的是相对于普通事物,记住独特或特殊事物的可能性更大,所以对比能够帮助我们加强主要信息与次要信息的区分,在设计上能够加强视觉的冲击力以及画面的节奏感。我们以标题信息的对比为例:

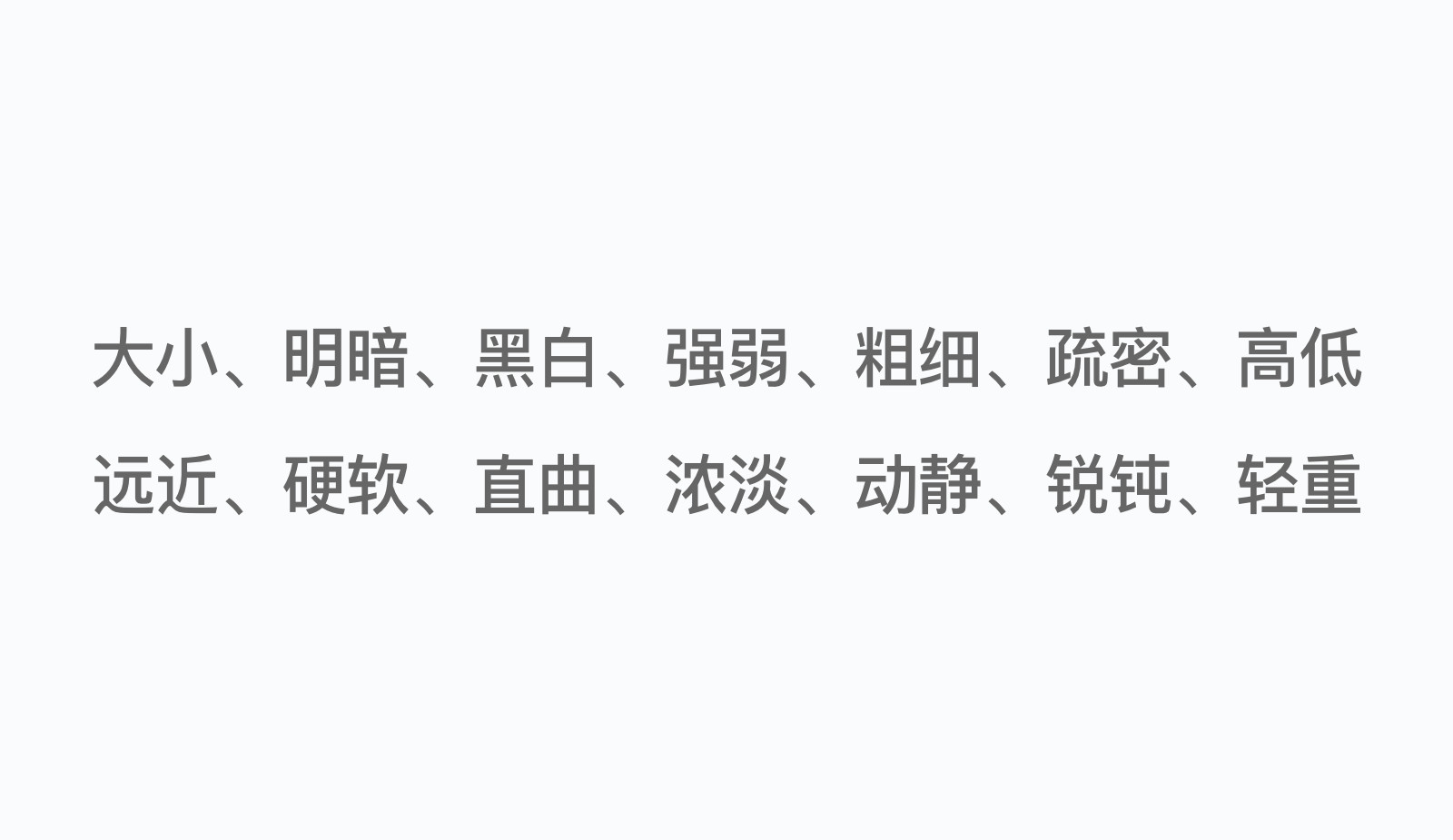
图例中的标题通过字体的“粗细、字体种类、设计形式、色彩等”的对比来区别主要信息和辅助信息的差异,体现主从关系。加强对的主要方法:把相对的两要素互相比较之下,产生 “大小、明暗、黑白、强弱、粗细、疏密、高低、远近、硬软、直曲、浓淡、动静、锐钝、轻重” 的对比。

4. 比例适度
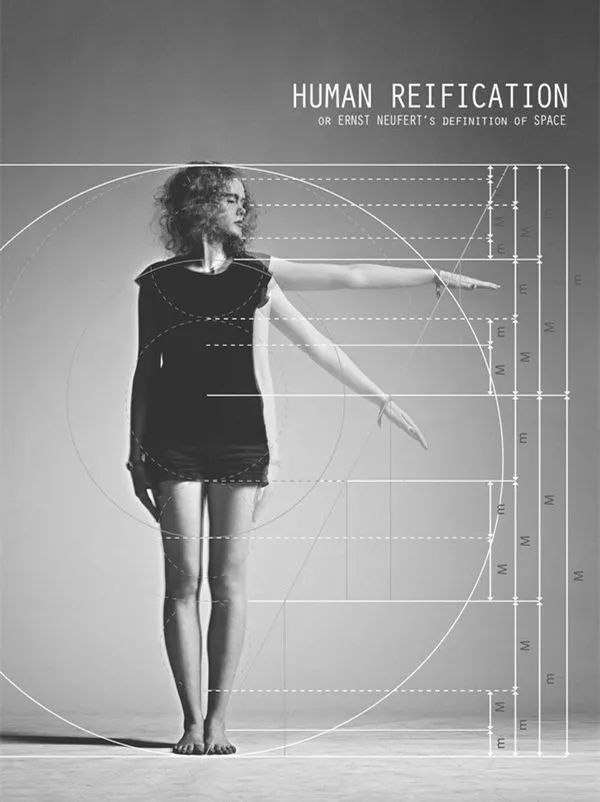
优秀的比例关系能在视觉上符合用户的视觉心理,比例适度,通常具有秩序、明朗的特性 ,予人一种清新、自然的新感觉。例如具有黄金比例的模特:

当然大家要避免绝对遵从黄金比例的误区!因为 UI 设计在实际的应用中是动态的,我们无法采用绝对固定的比例来限制设计,所以再设计的时候我们要灵活的选用不同的比例来组合信息设计。例如UC头条:

比例又是一种用几何语言和数比词汇表现现代生活和现代科学技术的抽象艺术形式。成功的排版设计,首先取决于良好的比例,例如:等差数列、等比数列、黄金比等。
5. 留白
留白是画面中“虚”的处理手法,而内容则是“实”的表现,通过“虚、实”的结合来构造画面中的韵律、节奏和空间感;假如画面被填得太满就会显得压抑、拥挤、缺乏品质感。优秀的作品都会注意留白的使用,好的留白能够创造极强的品质感。例如无印良品的海报:

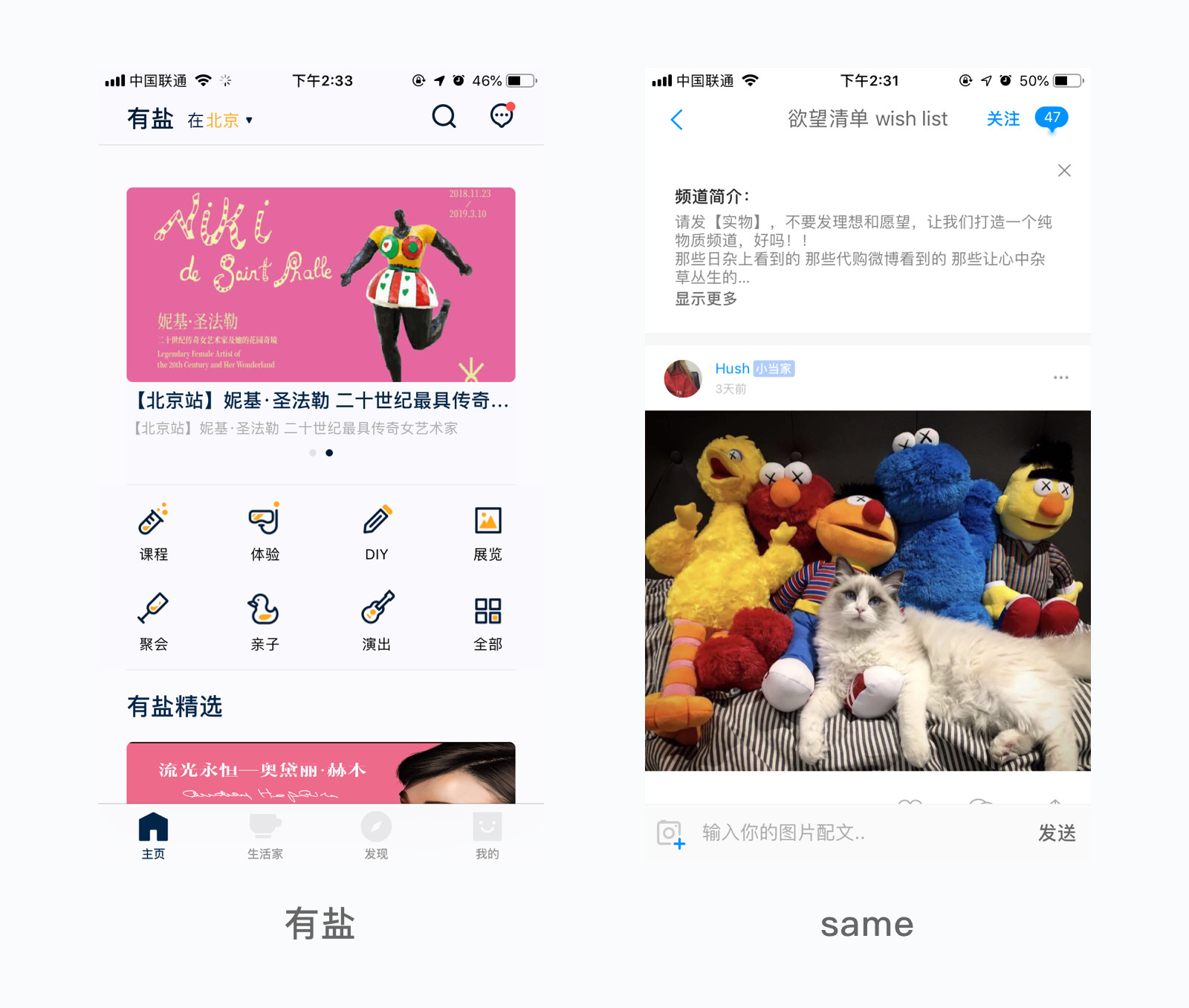
在排版设计中,巧妙地留白,画面显得干净整洁,凸显主题。例如有盐、same:

有盐和 same 的设计利用了大量的留白设计,通过留白设计可以更好凸显页面中的内容,并能够使页面看起来干净整洁,富有空间感。
6. 打破常规
长时间的工作我么会形成自己的方法论,虽然能提高效率,但往往也会限制住自己,例如我们在Banner 中常用的三大构图形式(详细可了解之前的写的文章),时间久了也会消磨自己的创新性,同时用户也会对此厌倦。

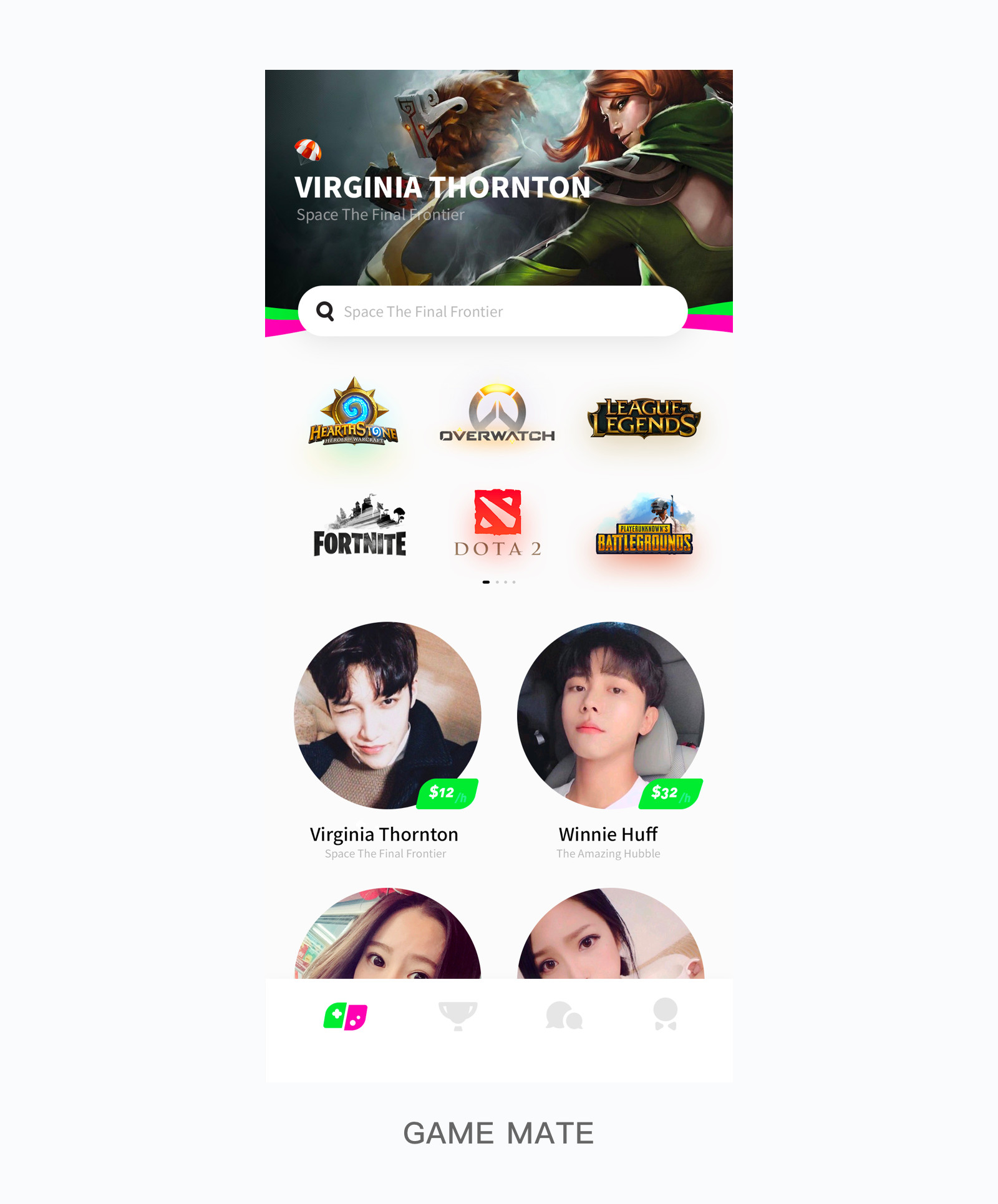
打破常规最简单的方法就是:“选择一个点做微创新”。这里并不鼓励大家进行大刀阔斧的改变(天才除外),首先是不符合实际,其次是付出的成本太高。在视觉上我们可以选择最容易改变的“点”,例如在版式布局做微调,例如 GAME MATE 将搜索框移至banner 下方 ,简单的改变了布局结构就能让界面耳目一线。

GAME MATE通过简单布局改变的就能达到耳目一新的感觉,而且成本较低,易实现。
我们再来复习一下以上所讲的内容:
- 1. 聚焦的核心意义是将视觉重心聚焦并吸引用户的注意力。
- 2. 画面的平衡能给人在视觉上一种均衡感。
- 3. 对比是差异性的强调,对比的因素存在于相同或相异的性质之间。是我们强调差异性的最佳手段,我们可以通过对比来加强主要信息与次要信息的区分,在设计上能够加强视觉的冲击力以及画面的节奏感。
- 4. 优秀的比例关系能在视觉上符合用户的视觉心理,比例适度,通常具有秩序、明朗的特性 ,予人一种清新、自然的新感觉。
- 5. 留白是版面中未放置任何图文的空间,它是“虚”的特殊表现手法。合理的留白使画面看起来更透气、更轻松、更具有空间感。
- 6. 打破常规有助于我们避免被固化思维所困,打破常规我们可以从“点”进行突破,避免大刀阔斧的改变,缩小成本且见效快。
- 7. 以上方法混合搭配,效果更佳。
原文地址:海盐社(公众号)
作者: 姜正









评论0