前言
之前@橙子的橙子妹妹已经给大家讲了设计验收大家常见的一些错误做法,并详细讲解了设计验收的正确做法,相信很多人已经有了基本的了解。如果还不了解的话,可移步阅读@海边来的设计师编写的《最好的UI设计师》一书,其中关于验收和适配介绍的非常详细了,我这里就不细说了。
目录
一. 让人头疼的安卓验收
二. 安卓实现效果差背后的问题
三. 安卓验收的杀手锏
四. 总结
让人头疼的安卓验收
那么关于安卓和IOS的验收,最让多数设计师头疼的其实是安卓验收。本身因为安卓的实现效果就比IOS会逊色一些,且国内设计师大多都是基于IOS的规范和操作习惯来进行设计的。这也是安卓开发门比较苦恼的事,总是按照IOS那一套来,我们不一样…不一样…
所以在验收方面,只要是较有经验的IOS开发基本能达到百分之80的还原度。而安卓的还原度只能达到百分之50左右,那么问题到底出在哪呢?
安卓实现效果差背后的问题
1、适配问题,一稿尺寸决定了安卓的还原度高低
市面上大多数公司都是采用一稿适配2端,一般都是IOS的尺寸即750*1334进行设计的。我刚开始也是采用这种尺寸,然而在验收安卓的时候总是漏洞百出。由于出错率过多,我之前都会整理一个简要的word文档来指出落地页面与设计稿之前的不同。每次整理我都会相当的恼火,开发那边看到这么多要改的也是边改边骂。于是也就特别讨厌做安卓的验收工作,但又不得不去做。即便是标出来开发面对这么多的BUG也总是会漏掉需要修改的地方。
后来我采用了安卓的尺寸720*1280做为通用稿,来进行验收。那么很多人会有这样的疑惑,750跟720的尺寸看起来差不多嘛,改成720难道IOS验收就不会出问题吗?那么我们来看下720与750的差别,如下图所示:

我们可以看到750的尺寸与720的尺寸宽度只相差30px,相当于一个字节的宽度。所以这里对IOS的适配并不受影响,唯一影响的一点是有些宽度撑满或者仅仅相差了左右2侧边距的图如果需要切图的话,以750为基准进行切图更方便IOS适配。
很多设计师对数据换算是非常不敏感的,px转dp更是一脸蒙。记得有次我在公司加班偶然听到2个安卓开发在讨论px与dp的相关问题,一个在嘲笑另一个居然不清楚咋回事…看来不仅是设计,有不少开发也是稀里糊涂。一旦px转dp出问题这就造成了设计与开发之前的沟通成本大大提高。
那么如果是采用720的设计尺寸就会大大避免此类问题,因为本身720就是安卓机型的尺寸。安卓开发拿到这个尺寸的设计稿可直接跳过适配环节,设计师提供了准备无误的标注稿之后,再出现差异问题百分之90就是开发实现的问题了。
2、设计以为的距离与开发实现的差异
那么720在进行设计验收的时候明显更加事半功倍,开发是可以达到像IOS一样只存在个别像素级的差异的。然而如果设计不了解开发的实现框架的话,在基本验收过程中依然会存在纰漏。比如我全面采用720的设计稿验收之后,我会拿720的安卓机型截图,与设计稿进行对比,如下图所示:

我们可以看下我用红框框出来的部分,也就是数据那一块。我发现这里数字之间的距离不对,于是我只是标出了其中的间距应该调到多少。而开发确跟我说他们的实现框架不是这样的,不能直接调节间距。那为了进一步深入了解,我们来看下开发是如何实现的,如下图所示:

我们可以看到实际上我们忽视了逗号所占用的空间,如果只是那样标注出其中的间距差异开发是无法实现与设计稿百分百一致的。那么其实想要解决这个问题也并不难,我们可以将逗号出成图片,算出逗号的宽度,然后再标出逗号与左右2侧的数据值再给到开发即可。
另外我们来看下这种框架结构图各个部分都代表什么含义,如下图所示:

紫色区域是开发实现的间距区域,也就是开发在搭建结构的时候所设置的距离,类似我们做标注需要标示的间距。而每个框框就是开发所设定的物体框架。
安卓验收的杀手锏
那么话说回来像上图这种开发框架的呈现,我们如何才能看到呢?其实密码就在我们的安卓手机系统里,如下图所示:

首先打开安卓手机的设置模块后
第一步:点击更多设置
第二步:点击开发者选项
第三步:点击显示布局边界
做到以上三步,我们手机上所有的页面都会瞬间变成开发的框架结构模式,如下图所示:

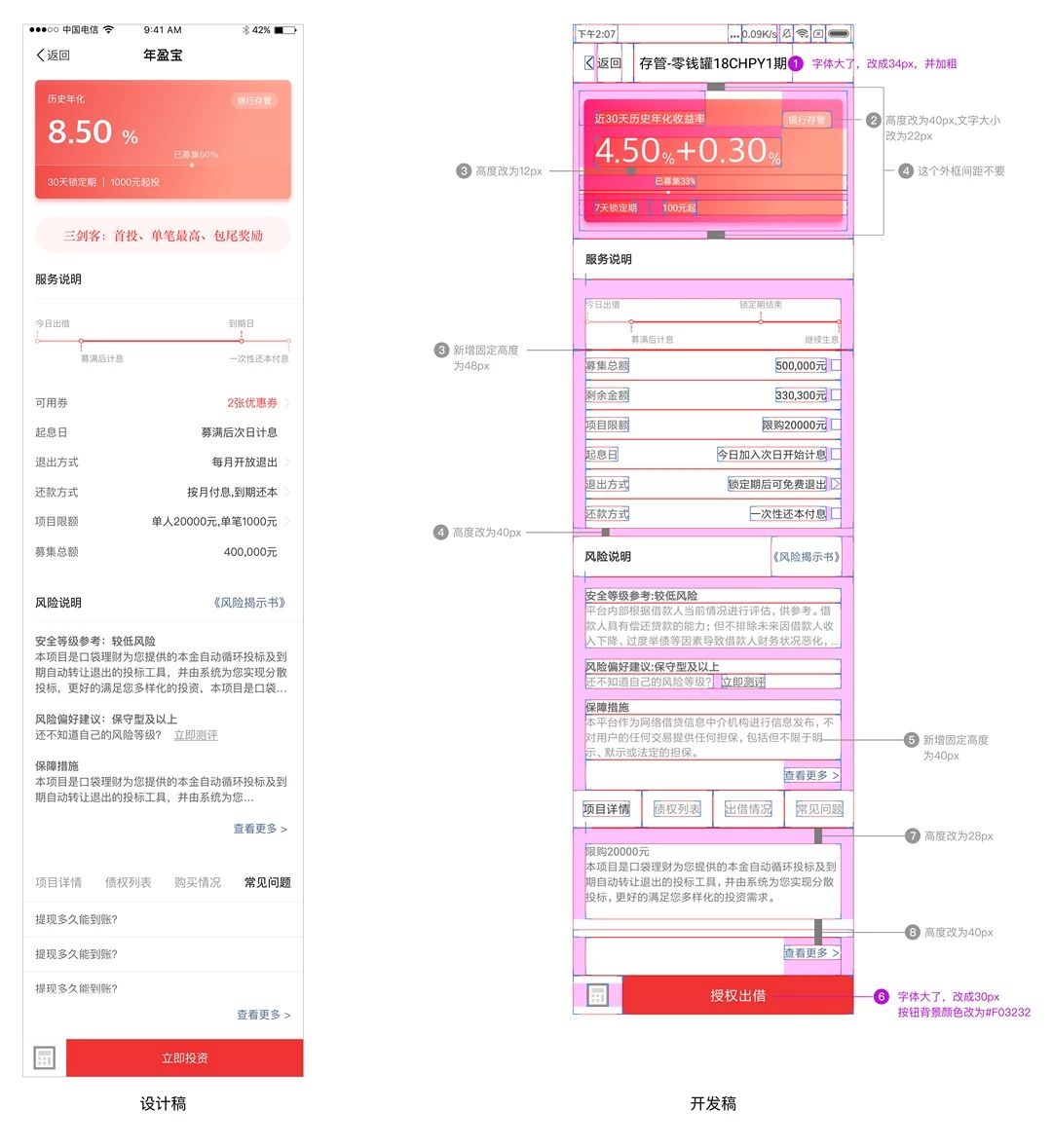
是不是很给力呢?以后我们再进行安卓验收就会方便很多,且能够精准无误的查找到差异之处。如下图所示:

我们就可以直接在开发稿上标出存在的差异,方便开发更直观的看的问题所在。那么除了对验收有很大帮助外,其实对初学者学习如何合理的标注让开发能够看的懂也有很大帮助。我们来举几个小例子,如下图所示:

我们可以看下红框框出来的区域,左图我们可以看的原来轮播的点通常都是会切成有空余空间的圆点,而非贴边切图,再设置边距。右图我们可以看到QQ的消息入口上显示的徽标,开发是如何设置边距的,这就对我们日常进行标注特别有帮助,知其然才能知其所以然。
总结
1、让人头疼的安卓验收:在设计验收过程中最容易出错最让大家烦恼的就是安卓验收了。
2、安卓实现效果差背后的问题:从适配以及设计忽视的细节来讲述其背后实现的差异问题
3、安卓验收的杀手锏:掌握这个小技巧让你在做安卓验收事半功倍!
原文地址:海盐社(公众号)
作者:角马









评论0