Framer 前前后后进行了100 次更新,但在国内持续遇冷,因为绝大部分国内设计师并不会 JS,无法真正掌握这款工具的精髓。也许官方意识到了这个问题,于是在 Framer 基础上推出了 Framer X,意在打造为所有人准备的交互设计工具。
阅读准备
- 工具官网:https://framer.com/x
- 产品口号:Interactive design for everyone.
宣传视频
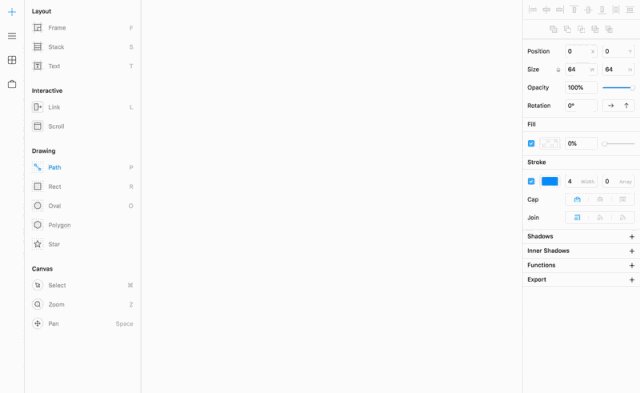
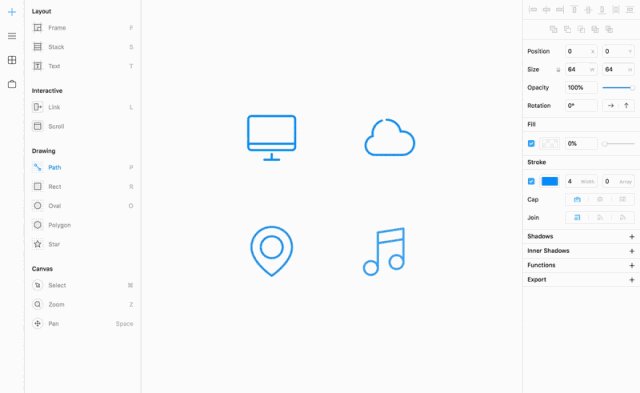
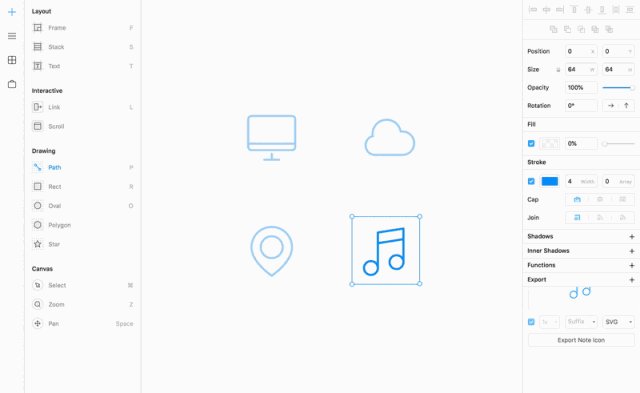
Drawing | 绘图

Your new favorite design tool
Framer X 拥有所有你需要的功能进行图标或复杂插画的绘制。使用 Framer X 提供的高级路径编辑功能来微调设计。当然,所有图形均可导出。
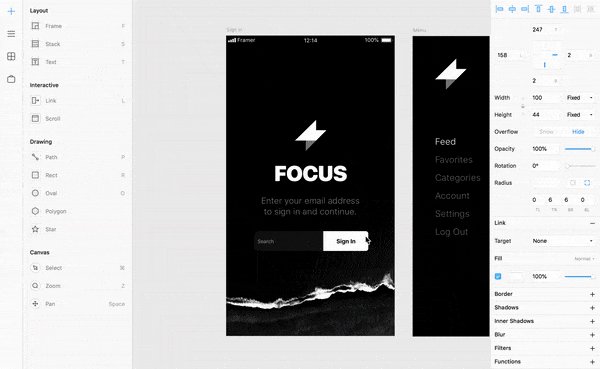
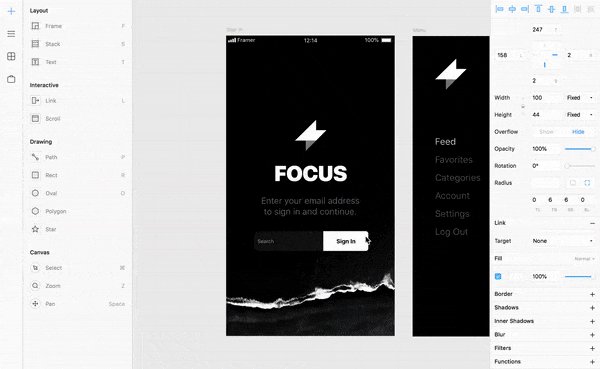
Layout | 排版

绝佳排版工具
前所未有的排版设计体验。当你拉伸画布时,Framer X 支持自动布局。
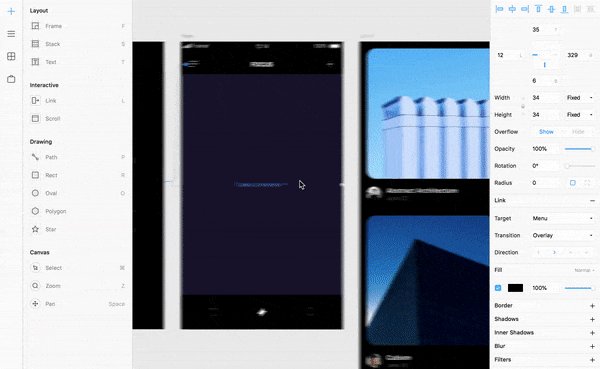
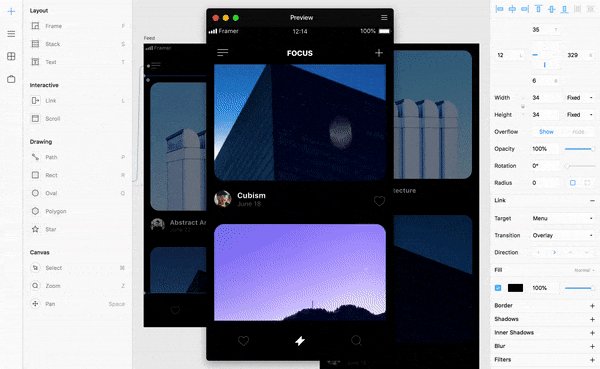
Interaction | 原型设计

快速完成日常原型设计
使用 Framer X 提供的强力交互工具创建高保真的滑动、翻页以及页面切换,你所要做的就是移动鼠标和点击。
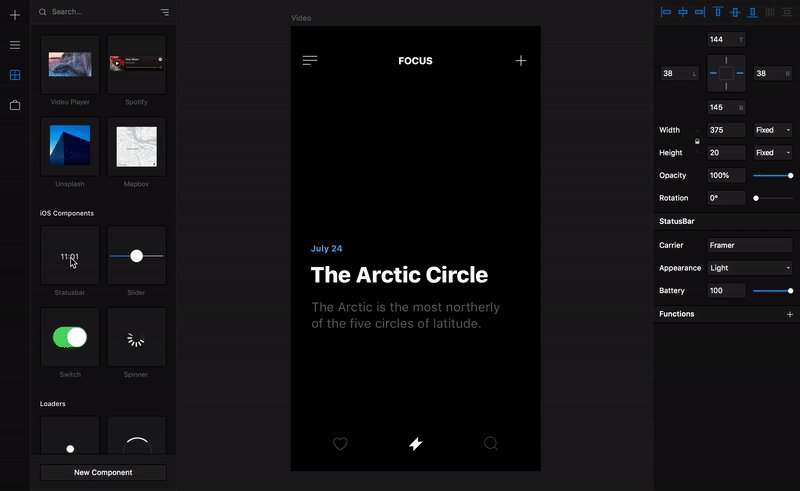
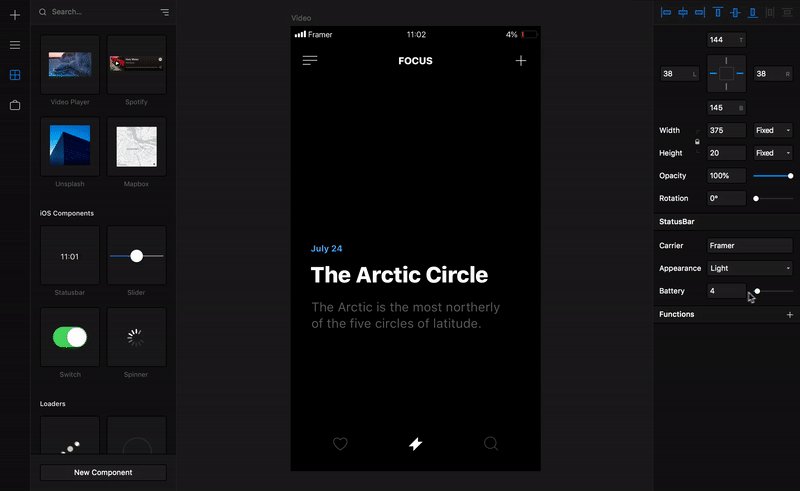
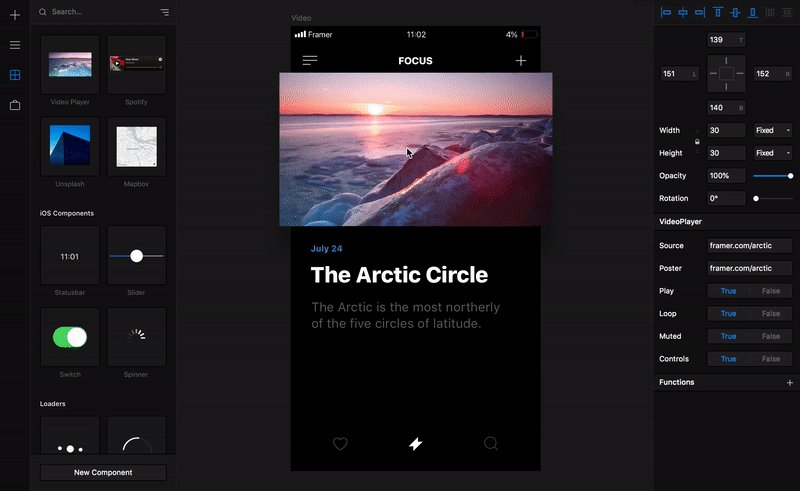
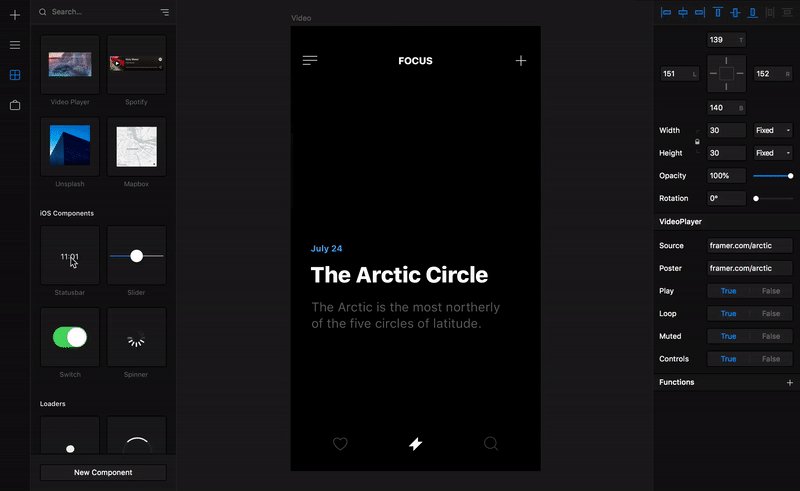
Components | 控件

可交互控件
Framer X 中的控件不再只是静态控件,他们可交互可复用,从地图到视频播放器,都可以实现。
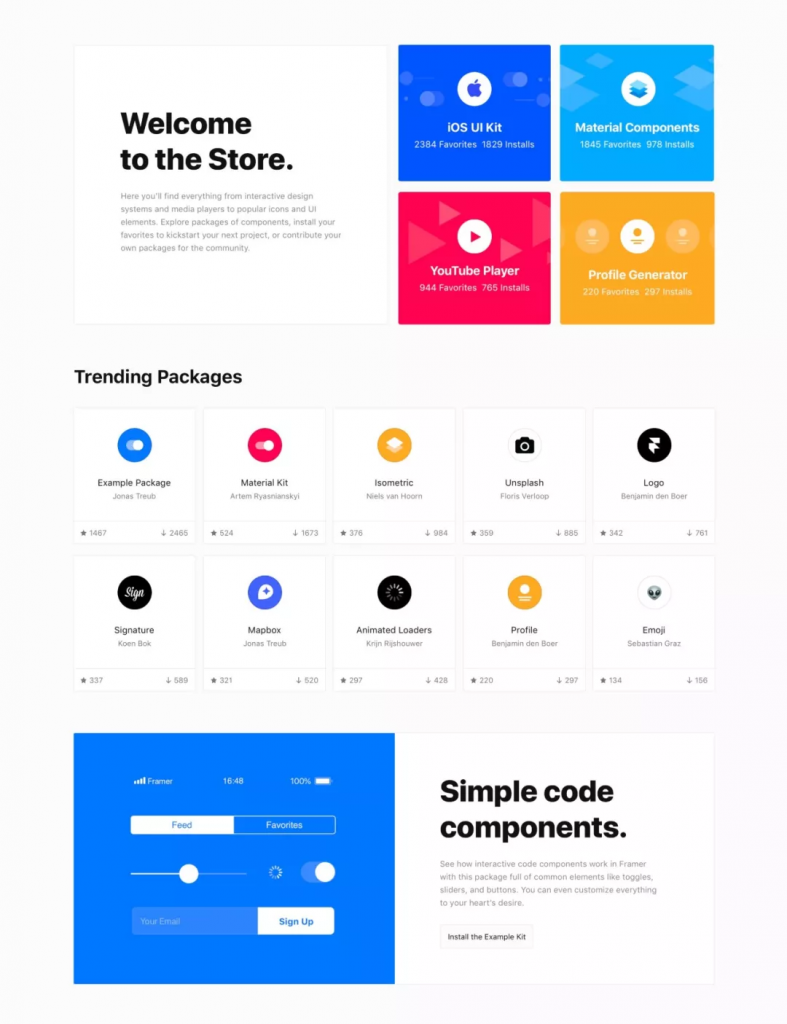
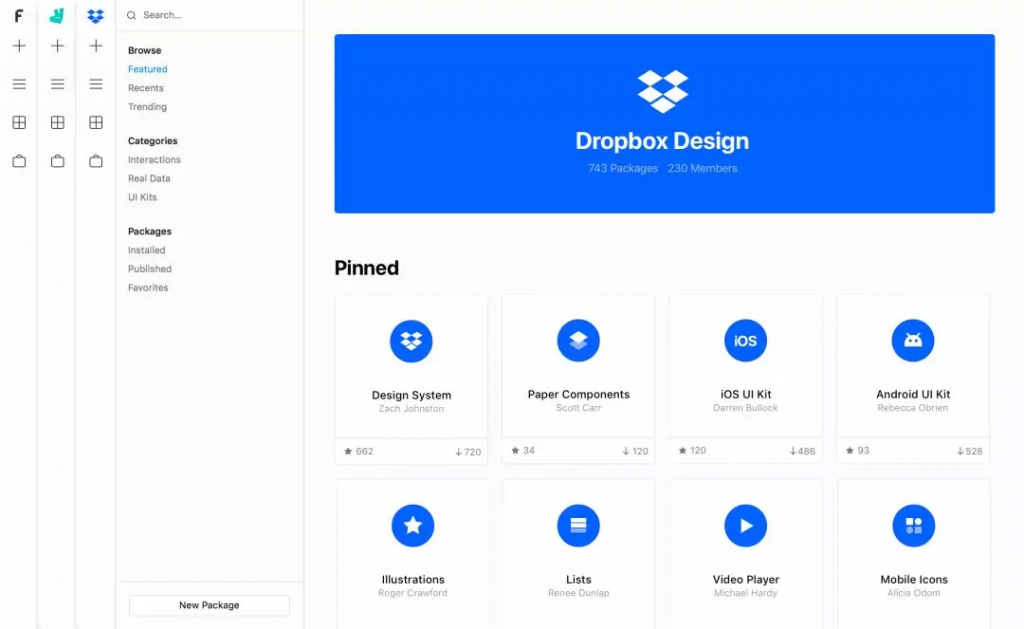
Store | 商店

市面上第一个应用内置设计商店。在商店里你可以找到丰富的设计资源,从交互设计系统到图标。也可以把你自己的设计沉淀分享出来。
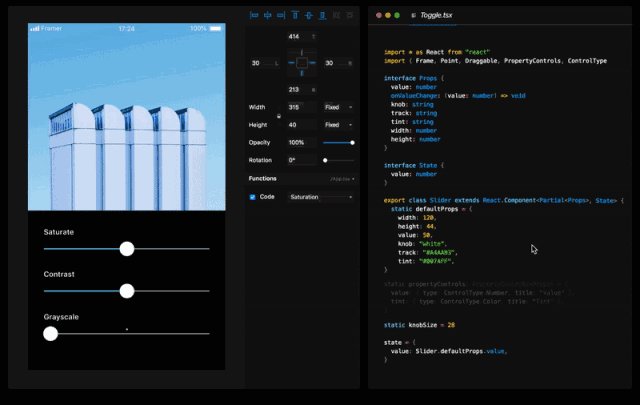
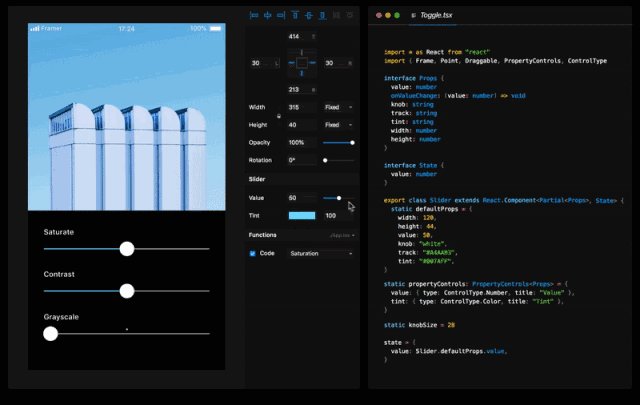
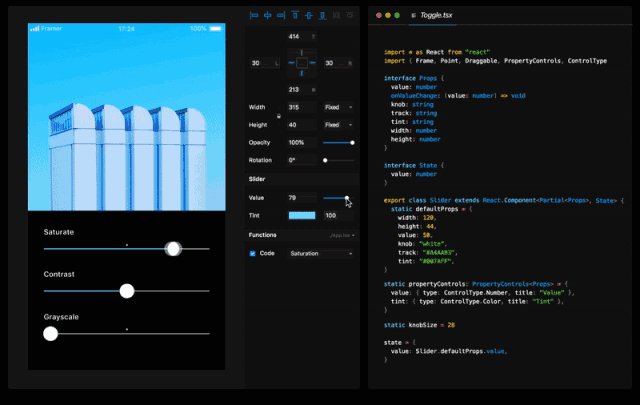
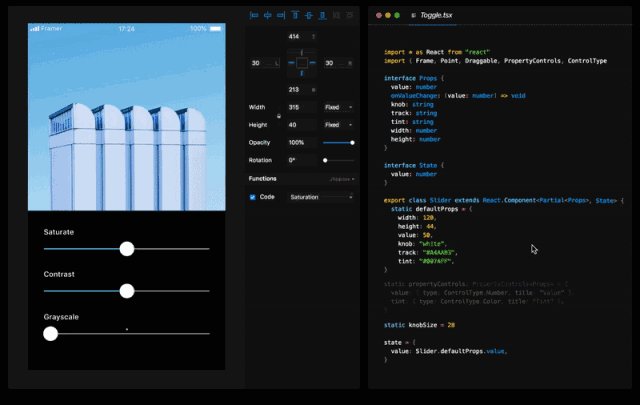
React

当设计遇见 React
在项目中使用真实的 React,从零到一打造可交互的组件。如果要管理对象的更多属性,可以用 React 在属性面板里打造自定义界面。

设计师们可以通过 Framer X 提供的私有组件库,随时同步设计资源。
原文地址:BorderDesign(公众号)
作者:鹿园









评论0