大家好,我是大猫,又跟大家见面了。本周给大家带来的是一个画册内页的评改视频教程。以此案例来讲一讲为什么用了网格排出来的版面还是不美观。
视频如下,时长24分钟哦…
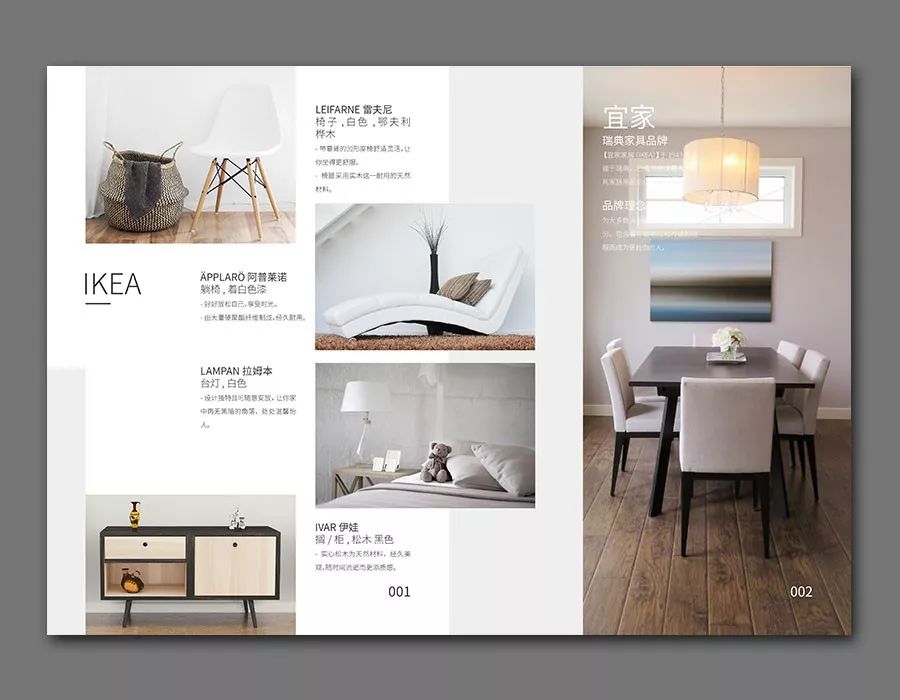
下面是图文教程,首先我们看一下同学原来的作品。

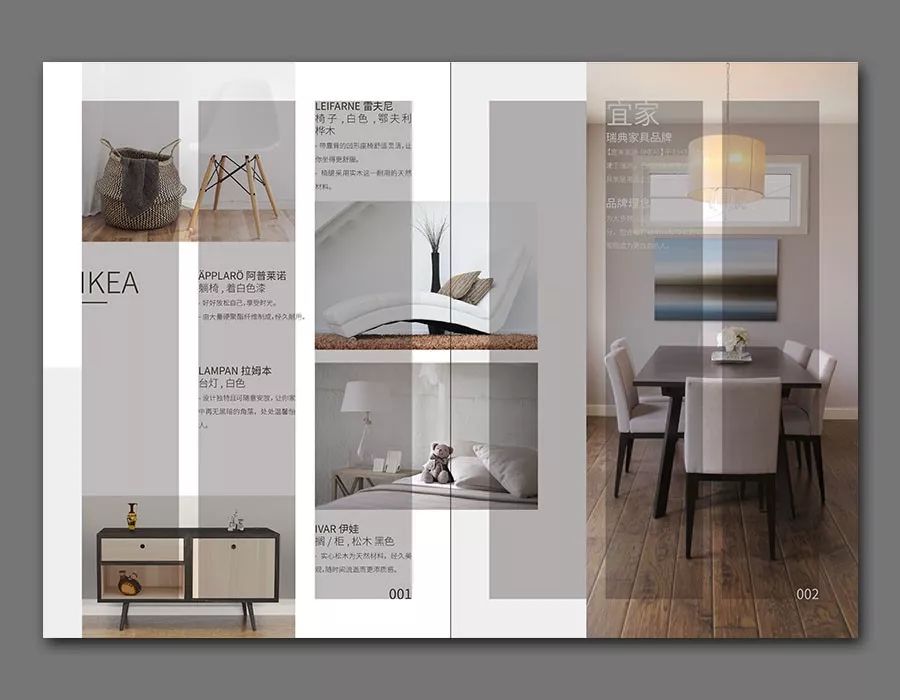
这个就是同学的原作品了,网格运用如下

可以看到他每一页都用了三栏网格,可做种做出来的效果为何不如意呢?因为其基本的元素、文字等信息没排好,所以导致画面比较乱。
实际上这些基础的东西比网格要重要多了,网格始终只是规范性的、辅助性的工具,而各种基础原理则是设计通用的规则。所以在学习网格之前建议大家先把基础的原则掌握好,这样再学网格是事半功倍的效果。
接下来我们看一下原作品有哪些问题。
1.布局问题,虽然采用了网格系统,但整体布局非常乱,导致阅读性不佳,也不美观。
2.主标题问题,一级主标题“宜家 瑞典家具品牌”不醒目,而且排列在比较浅色的文字上反白处理,使之更看不清。文字编排也没有韵律感。
3.留白不均匀,因为整体布局非常乱,所以导致留白也很乱,缺乏没关系,留白尽量均匀。
4.文字编排问题,小标题与正文之间缺乏呼吸感,非常堵。
5.图片问题,并列关系的图片应当处理成一样大小,色调也不能差别太大。
6.页码问题,页码太大,并且放置的地方比较奇怪,一般来说页码是左右对称式的,或者全部放到一页上。另外页码一般放置在版心之外。
知道问题之后我们一步一步修改解决就可以了,视频里都有详细的讲解与步骤。
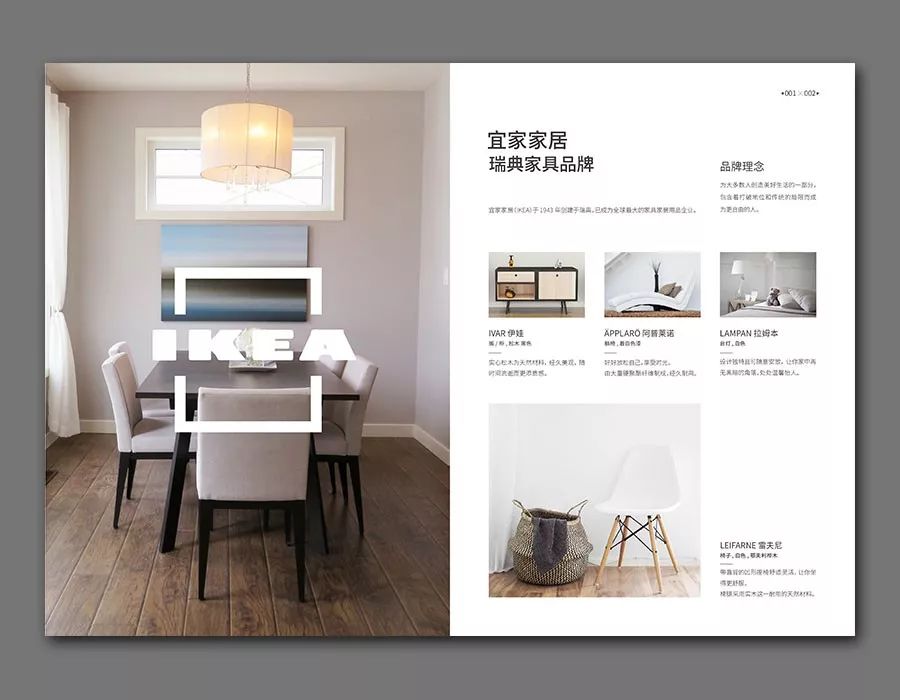
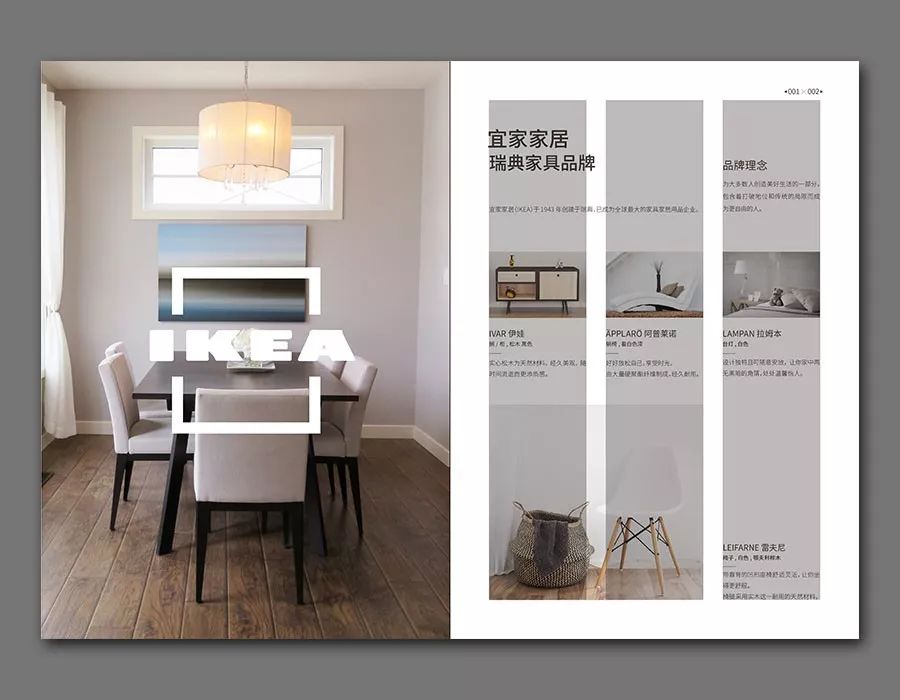
修改后的作品如下

可以看到留白均匀了,而文字的排列与布局也更有节奏感了。

同样是三栏的网格结构,图片及文字内容也基本没变,但编排的感觉要好很多,这就是基础的原则对我们设计的影响。

那么本期文章就到这里了,我们下期再见!
如果你们也有想要修改的作品可以发源文件到大猫的邮箱1175071537@qq.com
原文地址:大猫设计(公众号)
作者:大猫Addict








评论0