最近的顺风车事件让滴滴这个一直独占中国网约车市场的企业处于舆论的漩涡,但今天这篇文章对于产品之外的内容我们不作评判,主要的探讨范围集中在滴滴这款产品本身。
还是老规矩,产品的原型资源已经放在了文末,记得下载哦~
在制作滴滴的原型图时,我以为会像使用它时那么简单,因为乍一看页面并不多,主要功能也只有几个。但在真正在制作过程中发现竟然有些复杂,每个分类下会有很多的子页面,子页面也会往下延伸不同的功能。
页面数量多,但我们在打车的时候并不会觉得步骤复杂,这是为什么呢?
1、快速直接
在打开滴滴之后第一屏页面就是打车页面,用户不需要进行额外跳转,点击屏幕上方选择出行方式,然后在下屏选择目的地,这个过程最多不会超过4步就可以快速地打到车。
滴滴的产品种类划分的很细致,它在屏幕上方根据用户不同的用车需求进行了划分,快车、出租车、专车、顺风车、单车、公交、代驾、豪华车、自驾租车、甚至连买卖二手车这个需求都给囊括进去了。但是在众多的产品种类下,用户点击进去第一眼看到的还是它的核心功能——打车!
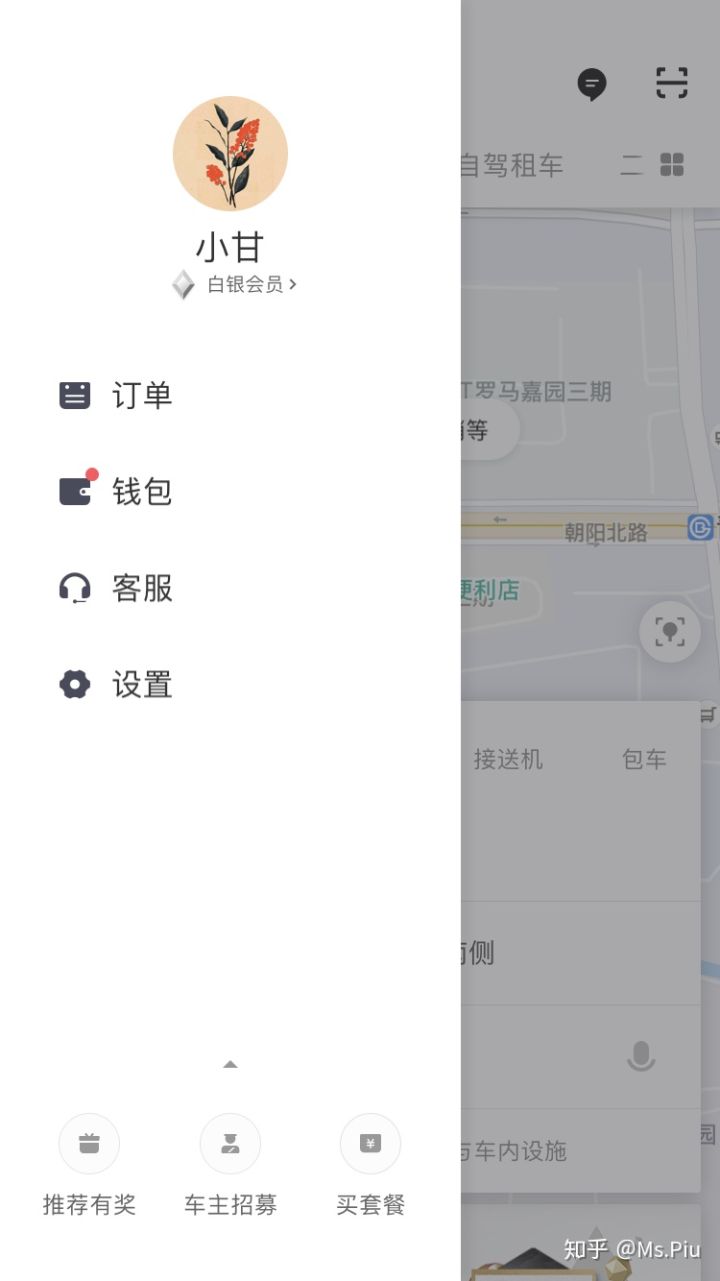
为了突出核心功能,滴滴把订单、钱包、客服、设置等一些辅助功能放在了非常隐蔽的侧边栏,不留意的话不易找到,它这样设计的目的就是不干扰用户使用核心功能,让用户在最短的时间内解决需求,并且下次还会使用。


2、实时反馈
上面那点是让用户快速的叫到车,而实时反馈这一点是想法设法让用户留下来。不知道你在使用滴滴的时候有没有注意到这样的一个细节,打开软件后从地图上会显示你周围的车辆、车辆和你的距离、到达时间的预估、车费的预估、在线同步最短的行驶路线、以及在车辆行驶过程中每分每秒是如何扣费,这些在用户使用时从开始到结束都会非常实时地给出反馈,从头到尾满足用户在使用时的心理预期,打消用户在使用过程中产生的陌生感和不信任感。
滴滴出行总结来说就是让用户快速的进入页面打到车,不同的产品种类也可以满足用户的不同需求,然后利用实时反馈这些细节来满足用户的心理预期达到留住用户的目的。
今天的浅析就到这里,有兴趣的读者可以下载下面的产品原型来仔细的研究一下。
滴滴能够在众多的打车软件中独占鳌头,必然有它的独特之处,希望这次滴滴能够反思和改变,重新出发!为用户提供更加安全和优质的服务。
原型预览:

资源分享:
xiaopiu工坊








评论0