设计是对各种元素进行有序排列以达到特定的目的。做设计的时候,首先得从某一个方面入手。而背景图正是我们设计的基础。

设计是对各种元素进行有序排列以达到特定的目的。做设计的时候,首先得从某一个方面入手。而背景图正是我们设计的基础。
纹理和颜色帮助我们塑造质感、层次感和对比度,让我们的设计在众多设计中脱颖而出。合适的图片拼接可以为我们创造出空间来添加文本,这样能利用视觉的表现传递信息。
使用背景图片可以丰富你的设计,也在视觉上与文本的内容相呼应。

使用不同的背景图会让你的设计相比之前有很大的改变,也让设计更加完整。
颜色可以用来吸引观众,同样图片也不单单是个摆设。在背景上正确的使用图片,也可以打造出很好的效果。
这次我们将向你展示如何正确的使用纹理、颜色、渐变等各种图像处理技巧, 来打造完美的背景图片。
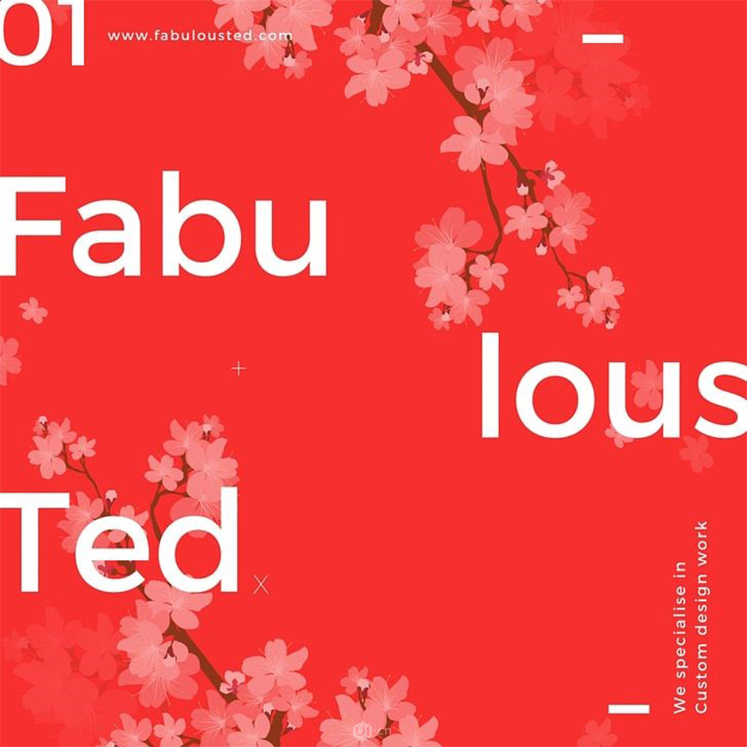
1、纯色背景
回归最基本纯色元素应用到背景图中。使用单色背景对打造朴素的背景图十分有效。使用这种方式时,要注意最重要的是:你要记住你想要表达的氛围。
深色和浅色的组合,或者对比色的运用可以令人印象深刻;浅色的结合则会营造出更平和的效果。

用更浅的颜色作为背景图并不意味着会牺牲文字的清晰度。为了能充分利用浅色背景的美感,字体上通常会选择比较深的颜色,如深灰色,这样来增强对比度。
提示:可以使用同一种色系中的两个不同颜色(这里我们使用了两个粉色调的颜色)以保证背景图视觉上的和谐感。这样既能对必要内容做区分(如葡萄酒的名称和产地),又能保持视觉上的统一。
2、纯色背景,强反差
使用一些反差较大的颜色会突出你想表达的信息。对比色的运用就可以使你的设计更加引人注目。这种技巧非常适合基于Web创建的内容(扁平化设计),比如广告的横图或社交媒体中的图形。

选择深色的背景底色,图标可以用亮色或霓虹色。这是吸引注意力的不错搭配。设计成亮色的按钮或行为召唤的选项,会刺激读者想去点击它们。

除此之外,你还可以使用两种抢眼的颜色打造出一种现代化风格的设计。可以选择一组相反色以形成强烈的对比。
提示:不要选择过多的颜色。试着使用两种以内的颜色或将这两种颜色互相叠加以获得最佳效果,避免破坏整体的视觉和谐感。
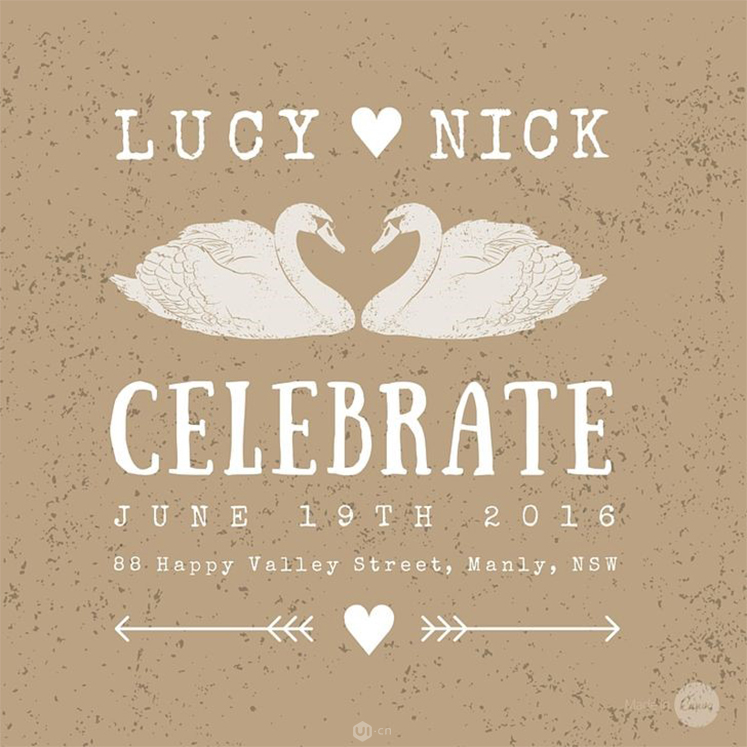
3、纹理
可以使用图片自有的纹理图,也可以利用小形状或小图案,制作一种纹理效果图。
使用纹理的关键是不宜用过多的颜色或复杂的组合。因为你肯定不希望让背景中的纹理“喧宾夺主”,所以选择纹理时,要用尽量小一些的图案,这样使受众注意力放在前背景内容中来。

纹理可以做出纸张或毛坯的效果,就像上图中的背景,就是再生纸的纹理效果。
这种特效非常适合制作电子邀请函(在邮件或社交媒体中使用),纹理可以增强图片的质感,就像真的一样,可以摸到的感觉。
提示:如果你使用的是侵蚀纹理或其他自然纹理,不妨尝试手写字体或像用刷子写出的字体。纹理的作用是形成一种立体维度,拉开背景与文字之间的层级,在页面中使文字处于第一层次。
4、渐变
渐变很适合应用在数字产品或是打印成品上。渐变的美妙之处在于,它可以结合中性的或是鲜艳的几乎所有的颜色。渐变永远都是一个很好的选择。
使用渐变是一种比纯色背景更微妙的方法。可以采用两种方式:放射性渐变和线性渐变,这两种会有不同的设计效果。渐变的方向将直接影响观众的关注点。

设计的主要目的之一,是利用色彩、文字和其他元素传递信息,产生交流。
上图中背景图应用的渐变效果,是非常绝妙的。在渐变的背景图上只使用一种颜色,可以牢牢地抓住观众的眼球,同时为设计留下了很多的空间。
5、使用图像
把设计内容的上下文联系起来的的最佳方式是,为其配上一个图像图。带有图像的背景图可以快速地吸引观众的注意力,并直观地将背景图中的图像与文字的信息联系起来。在放置文字和图像时,要时刻记得对图片进行细节处理。

图片上的空白位置可以用来放置文字。请记住,所有设计都是经过思考的,文字的摆放不是随意的。对图片进行适当地剪裁,直至留出合适的空间来放置文本。
提示:上图中的鞋子要与字母相协调,强调整体设计的效果。
6、使用形状
选用具象的、细节图越丰富的图片,你在图片上面放置的设计元素就要越简洁,不要有太多装饰性的元素。如果你把背景图和你的前景做得一样丰富、一样的细节化,那会导致视觉层次混乱,最终使设计作品不会有效地传达给浏览者。

为了避免文字在背景图上被细节图所淹没,可以使用形状,将形状放置在文字后面以确保易于阅读。对于那些不太有信心将文本直接应用于图像的人来说,这是最受青睐的技术。
提示:选择与背景图像的颜色或色调偏离或者相反的颜色,这样你的文字信息就会非常突显,并且这些形状会创建功能性和合成的效果。
7、透明度
在图形设计中,我们可以有很多方法可以使用,不过有的时候最好的解决办法恰恰是最简单的那一个。增加背景图的透明度,减少背景图的细节的展现,使前景中的文字更易于阅读。人们在使用透明度时最容易出现的错误,就是使用过度。

调整透明度使文字更便于阅读,但同时保证不能把背景图像做得太稀薄了。因为那样,只会导致背景图缺乏光彩、变成了不厚重的一个外观设计效果。
提示:通过应用蒙太奇效果,进一步提高你的设计。将你在背景图中使用的相同图像层叠起来,并增加透明度。
要实现蒙太奇效果,你需要在网格中裁剪和缩小顶部图像,以制作独特而有趣的编队。这项技术相当先进,所以一如既往,通过使用亮度和透明度来增加对比度,确保文本易于阅读。
8、虚化
在使用图片作为背景图时,经常会出现图片细节过于丰富致使无处放置文字的情况。有两种常见的方法你可以使用:一是在图片上再覆盖一个图层,二是应用滤镜为背景图做模糊效果。这要根据具体情况来使用这两种方法。

模糊处理图片,是强调文本信息的一个很好的方法。模糊处理的关键是保留原有的纹理和细节,所以尽量选择有趣的背景图片。如上图中的叶子,就是选择一个有趣的背景图片。将背景模糊处理后,还可能需要对图片进行裁剪处理,以便文字覆盖背景的是更多实心区域,以获得最佳对比度。
9、应用颜色图层
另一个降低背景细节图的方法,就是添加图层。你可以使用很多方法加入一个新图层——加入一个简单的黑色或是白色的图层或者透明度,使文本看起来有立体效果,像是脱离开背景图,同时可以创建对比度。或是加入一个彩色的图层,这个方法可以很好地融合品牌的颜色。当选择图像时,确保有足够的色调细微差异来给背景更多的力量感。

记得看看你的背景图像的组成,找到最佳的裁剪区域。确保文字在正确的图像位置(如海洋和陆地)上放置,如在较暗的区域,以较浅的文字放置图像,反之亦然,以便于阅读。
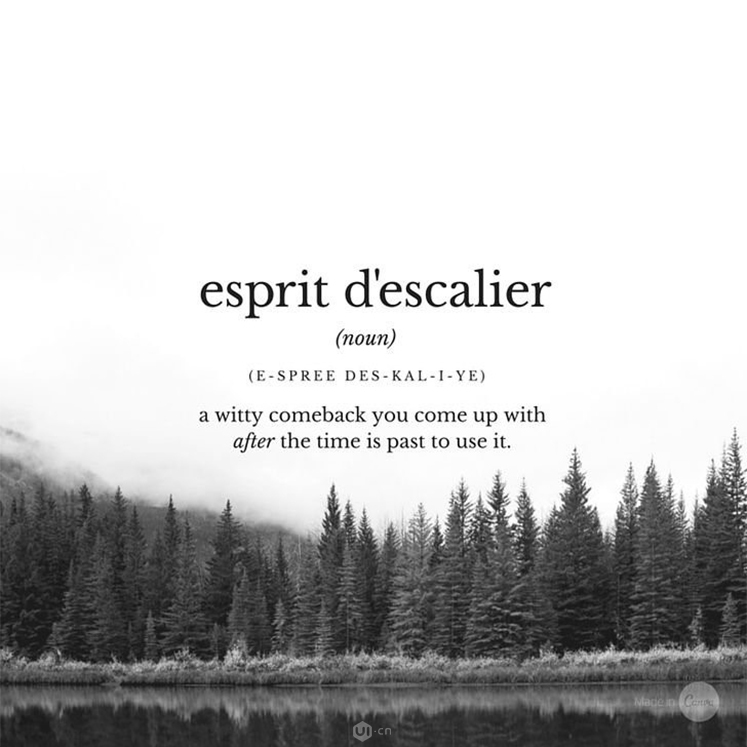
10、文本空间
构图是设计中经常被忽视和也是最基本的元素之一。设计中所有元素的放置方式,都会影响你的读者吸收到内容的方式。因此你可以使用背景图像作为工具,来利用此空间。

文本空间是指图像中的空白区域或是负空间。
平面或图像的表面具有如上所示的平面透视图,这是使用文本空间的一个很好的例子。空白空间周围的物体,使视觉焦点放在文字和炭灰色的对比色调上,增强了文本可读性。
11、图案
图案非常适合在背景图中使用。但就像很多技巧一样,你必须小心地选择,放置在合适的位置上。确保图案不会减损或淹没你的文字内容设计。
图案可以带着文字,也可以将文字和图案拼出形状。几何图案可以塑造线条,使文字的排版更加简单。
12、插图
插图为读者提供了交互式体验。插图的另一个优点是它可以更好地与文字匹配。对于更年轻的受众来说,插画的设计更具趣味性,与其他设计方法相比也更清晰。

使用插图时,很容易导致文本被淹没在插图中、不突显。为了避免这种情况的发生,在放置图形和其他元素时,可以利用三分法,但层次和平衡感也至关重要。
下图中的文字放置在了很协调的位置,使信息能够更好地传递,尽管图片中插画占了了更多的空间。

13、留白
永远不要破坏空白的简单性。如果你的设计元素太多,或者有点杂乱,你需要简化它。
通常为了填充表面区域,可以在此添加图像和设计元素。要注意:将白色背景看作是增强感官的工具,并让你专注于设计中的重要元素。
最小化的设计意味着,你需要为页面上的其他功能付出更多精力。

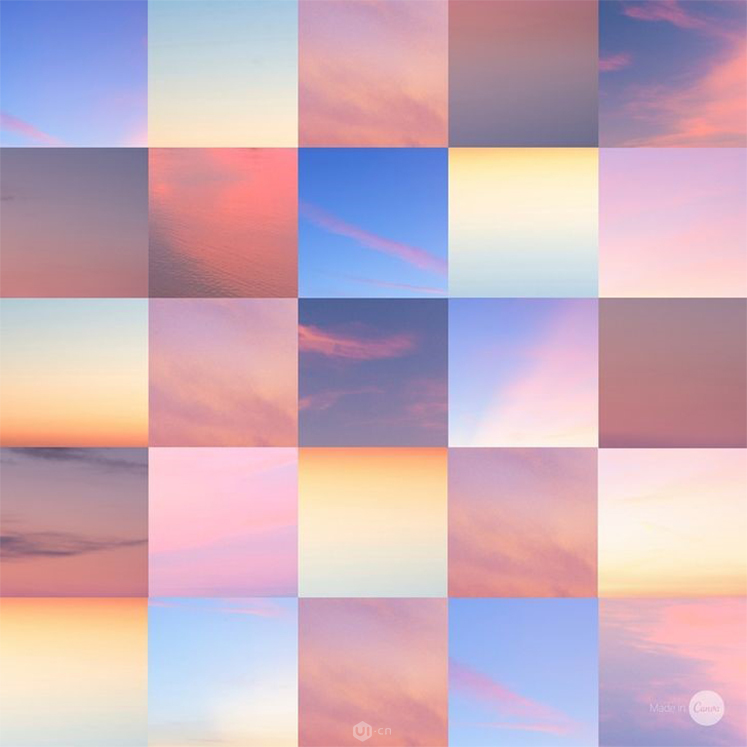
14、使用网格
使用网格可以形成一个良好的布局,将它们根据不同的内容分割成不同的展示部分。这是一个非常直观的应用程序,使图像得到了很好的应用。
利用图像中的颜色和用平坦色板,填充空白单元格,是创建色调和谐的网格一种方式。在彩色单元格上放置对比文本,或者使用相交线作为一种有趣的方式来形成独特的构图。

上图使用了柔和的配色,配上浅灰色填满空格子。通过这种方式,放置网格的文字就会更加突出。为了视觉和谐,权衡图像和文字之间的平衡,确保它们不会相互抵消。

网格设计时,可以先不用考虑文字,就可制作精美的图案。利用相似的图像的网格来打造一个创意设计,剪裁图像以形成有趣的构图效果,同时考虑小网格在大网格中的组合方式。
图像的美妙之处在于它可以帮助设置整个设计。你不只是在页面上放置图像,而是通过战略性地应用文字和图像,利用图像为你提供的空间、形式和构图。
总结
无论是应用纯色调、虚化、增加透明度还是其他的一些技巧,这些都只是一个概念。你还需在设计中实际应用它们,并针对不同的情况进行适当的调整。
我们希望这些背景图设计技巧,能激发你的创意提升到一个新的水平,祝君设计愉快!
原文地址:UI中国
作者:海空设计







评论0