

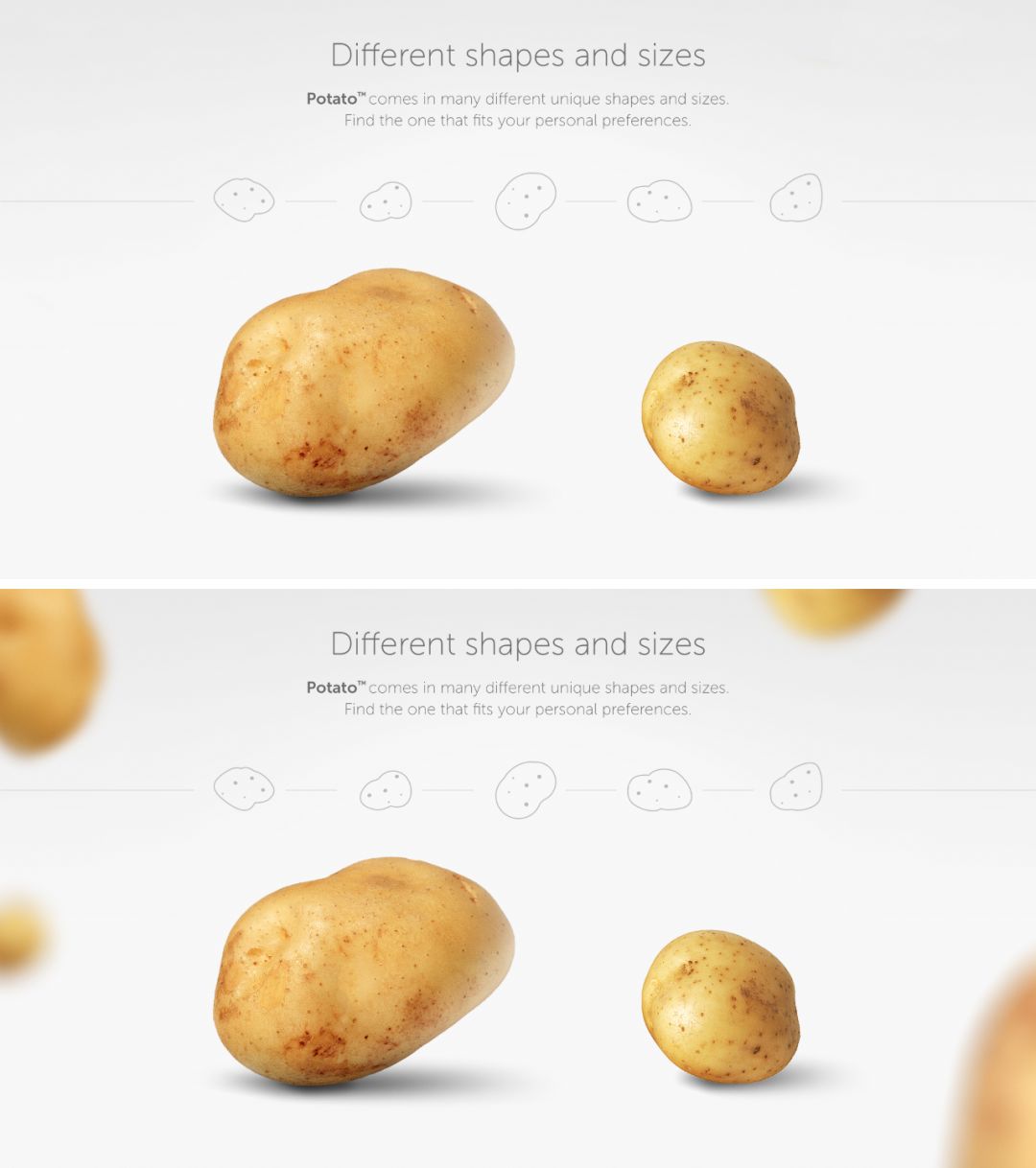
什么是环境感?即将元素置身于现实环境中考虑,并且将现实中很复杂的环境效果简化,从而体现出一种简约的环境感;这和所谓的光影合成还是有很大区别的;说到环境,我们就会联想到影子、光线,通过给元素添加投影效果,会在视觉上形成一种潜在的环境感,这样做就能适当的避免画面太平,比如:

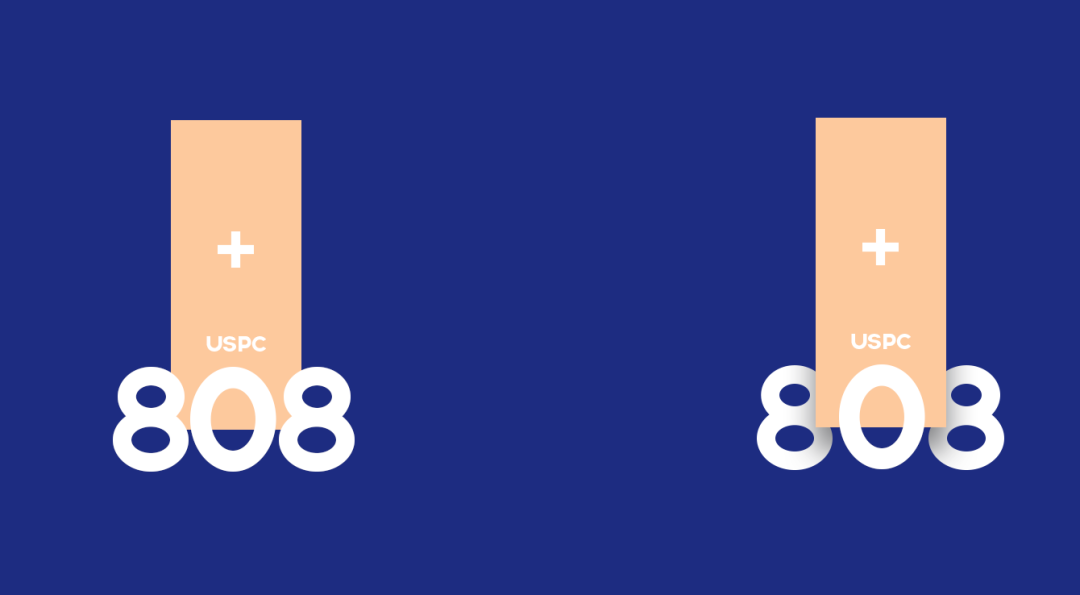
这就是增加环境感的一种表现形式,因为有了投影的存在,使得产品有种真正落在地面的感觉,而不是飘飘然什么都没有的感觉!其实投影的形式会根据环境的变化有存在着不同的表现形式,每一种形式给人的感觉都是不同的:

左侧投影形式给人一种产品悬浮的感觉,使得整体给人一种悬浮空中的潜在环境感;右侧则是一种贴在墙上的感觉;而投影的形式远远不止这几种,比如:长投影、离墙面有距离的投影等等,无论哪种形式,目的都是在给整体增加一定的环境感,不至于整体太过平面化!
除了投影能增加一定的环境感,倒影也可以,倒影能营造出一种光滑或者亚光的环境感,比如:

通过在投影的基础上添加倒影,能够营造出一种光滑地面或者亚光的环境感,同时也使得产品呈现出的整体感觉更丰富,视觉效果也更加立体化;很多人无法理解什么是细节感,这就是其中的一种体现形式,看似很简单的手法,但是在设计环节中用到的却是最多的,无论是投影还是倒影,目的都是为了避免画面太过平面化、不够生动,缺少细节感,同时影子也能体现出一种潜在的光感:

通过增强元素的环境感,画面还会给人一种很平的感受吗?不要一味的追求多么炫酷的技巧,看似简单的手法,反而更能体现出一个设计师对于细节把控的能力!

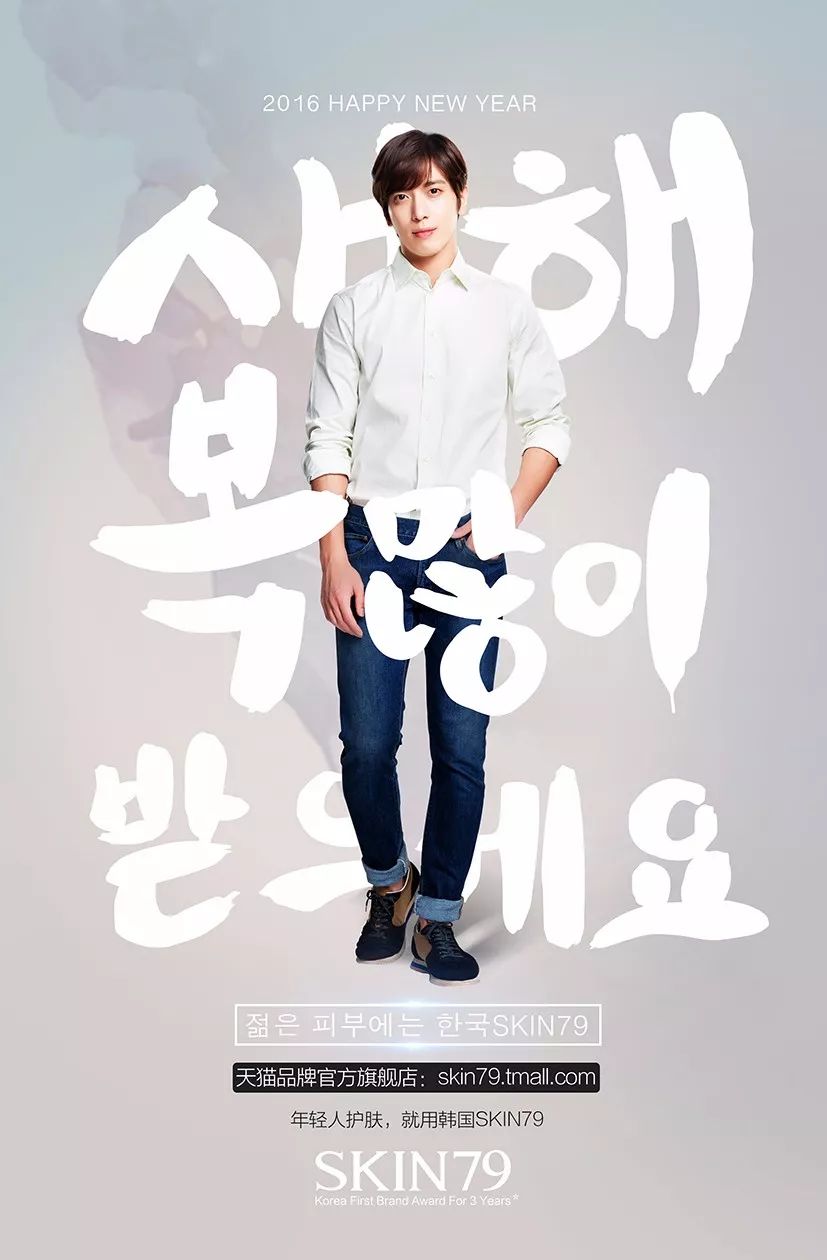
遮挡关系也是改变画面太平的一种手法,通过遮挡的处理手法,使得画面在视觉上呈现出一种空间上的变化,最常见的遮挡关系是这样的:

左侧是平面上的位置关系的一种体现,给人的感觉不够鲜明,只是在二维空间上的变化;而右侧是在此基础上将遮挡关系做的更加鲜明、立体化,营造出一种三维的视觉假象,给人的感觉更直观,这也是改变画面太平的一种手法,在很多设计作品中这种设计形式也很常见:




这种简单的遮挡关系会使得画面整体更生动、充满立体感,画面不会太平面化而显得误无趣,也不会因为用了这种手法而显得画面太乱或者过于复杂,在工作中通过文字与文字、图片与文字,图片与图片前后遮挡关系的变化能够打破其原本平面化的编排,使得整体更有趣,举个例子:

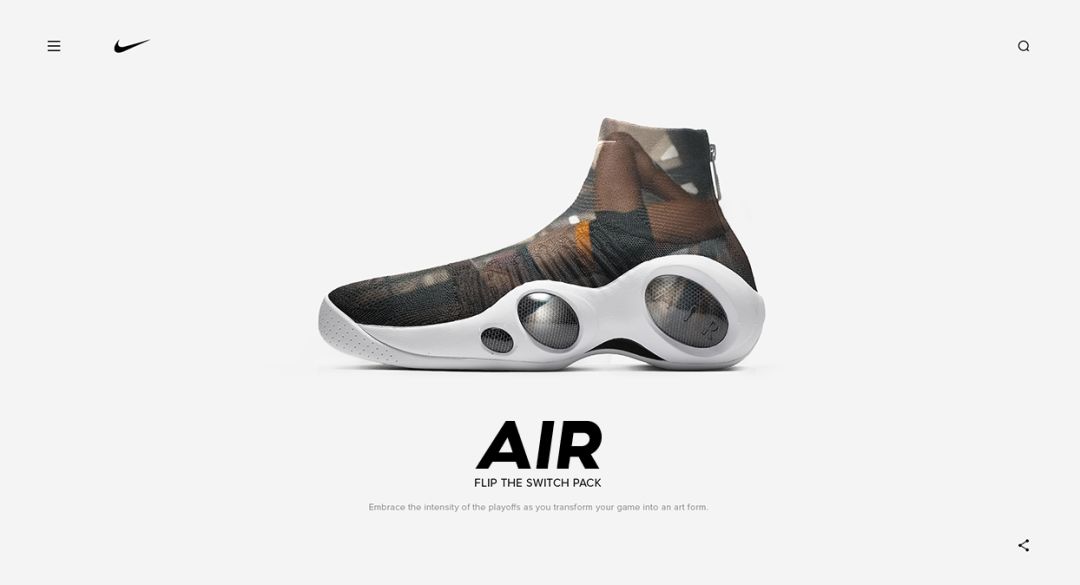
这张图的感觉已经足够优秀了,给人的感觉也是很有逼格,唯一不足之处就是构图的感觉稍显单薄;那么如果我们充分的利用遮挡关系的处理手法,也许会带来另一种视觉感受:

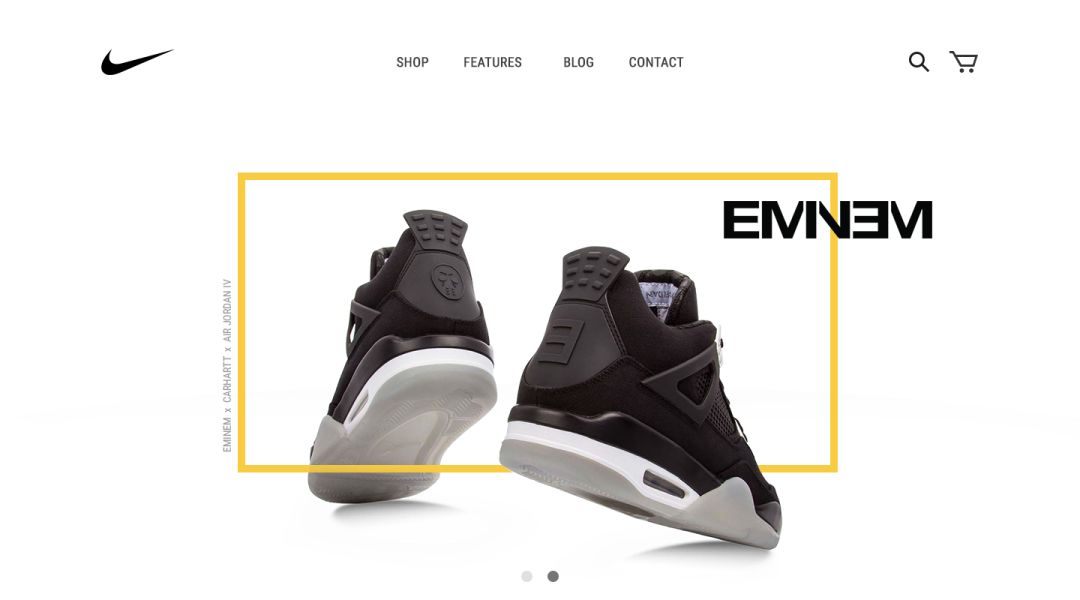
较上图而言,这里构图更加饱满,通过将“AIR”字样放大与鞋子形成了明显空间上的变化,使得鞋子主体更生动、立体化,且大英文用了与背景色一致的颜色,并不会抢主体,这就把将遮挡手法很好的运用到设计中,且同样保持着简约、高逼格的调性!
同样,线条也能营造一种遮挡关系,比如:


虽然线条相比色块单薄一些,但是同样也能起到一定的打破画面太平的作用。

说到透视,很多人都会感觉太难了,其实这里所说的透视关系是一些结合现实的一种透视感觉,并不是要像光影合成那样要求严格,比如:近大远小、近实远虚、近处的饱和度高远处的饱和度低等等,而在平面中用的最多的就是近大远小和近实远虚的手法,通过在原本很平面的画面中寻找简单的透视关系,也是避免画面太平的常用手法,比如:


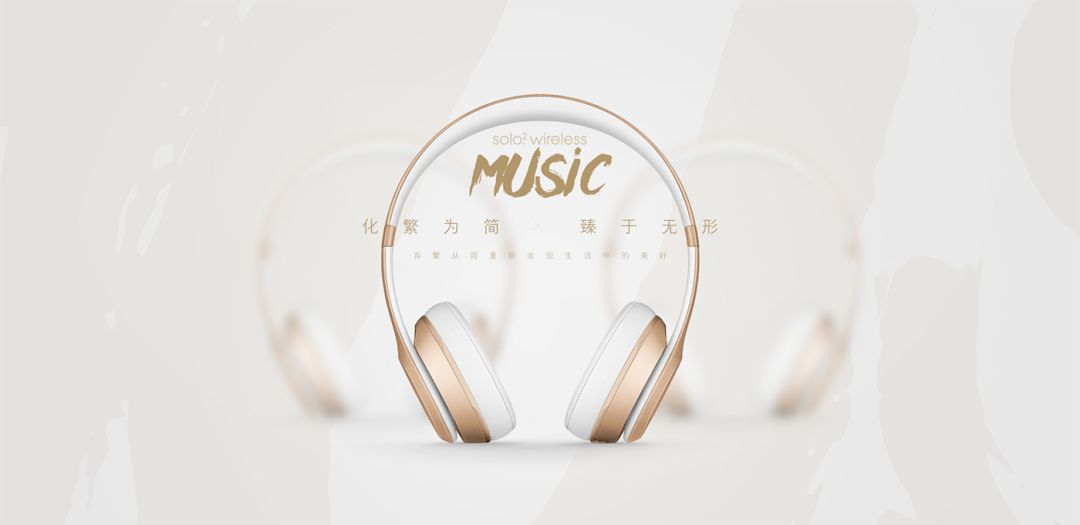
通过大小、虚实的变化,间接的在视觉上形成了一种很简约的空间感,这种手法在很多官网设计或者编排设计中也是很常用的,目的也是为了避免画面的太平面化,同时也能起到一定的活跃画面的作用,比如常见的:



这种处理形式非但不会使得整体显得杂乱,反而会再不改变原本调性的前提下让画面整体更生动形象,视觉感受更强烈。
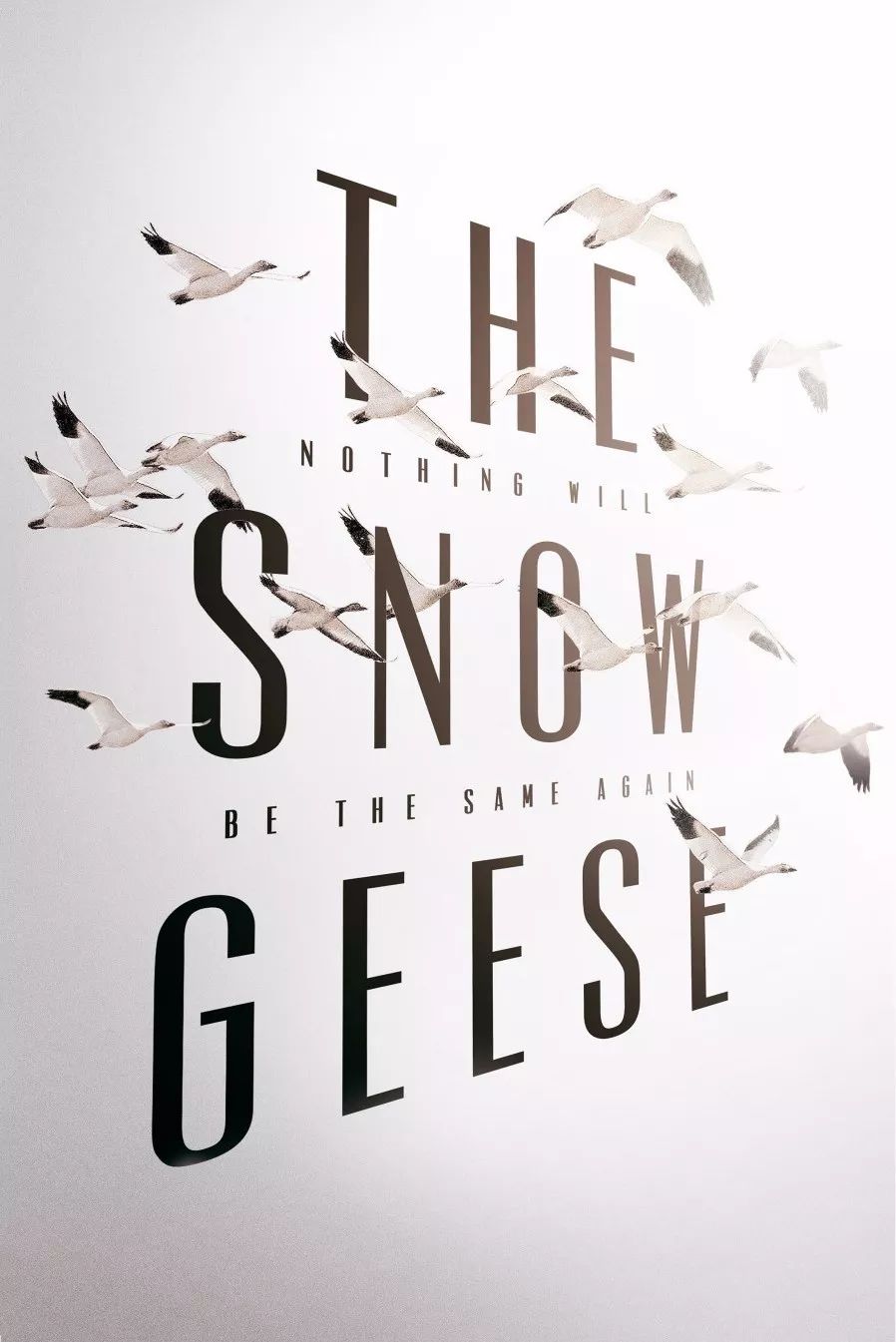
透视关系也可以是体现在纵向拉伸,比如一些常见的字体编排或者构图,通过纵向拉伸的手法营造一种空间感:



通过将画面元素纵向拉伸,在视觉上呈现纵向的空间感,这也是寻找透视关系的一种表现形式!

飘飞元素很多时候是以点状元素的形式使用,添加飘飞元素除了能起到烘托气氛的作用,还能有效的避免画面太平所导致的视觉疲劳,也能起到一定的增加画面细节感的作用,比如:


飘飞元素在视觉上也能起到很好的丰富拉开空间的作用,常用的是虚实结合的形式,目的是营造一种视觉上的前后关系,从而使得画面整体更跳跃,这种形式在前面文章中也都提出过!

通过给元素添加一定的厚度,同样也能很好的打破画面的太平现象,最常见的就是字体厚度或者添加效果,改变其原有的平面感:



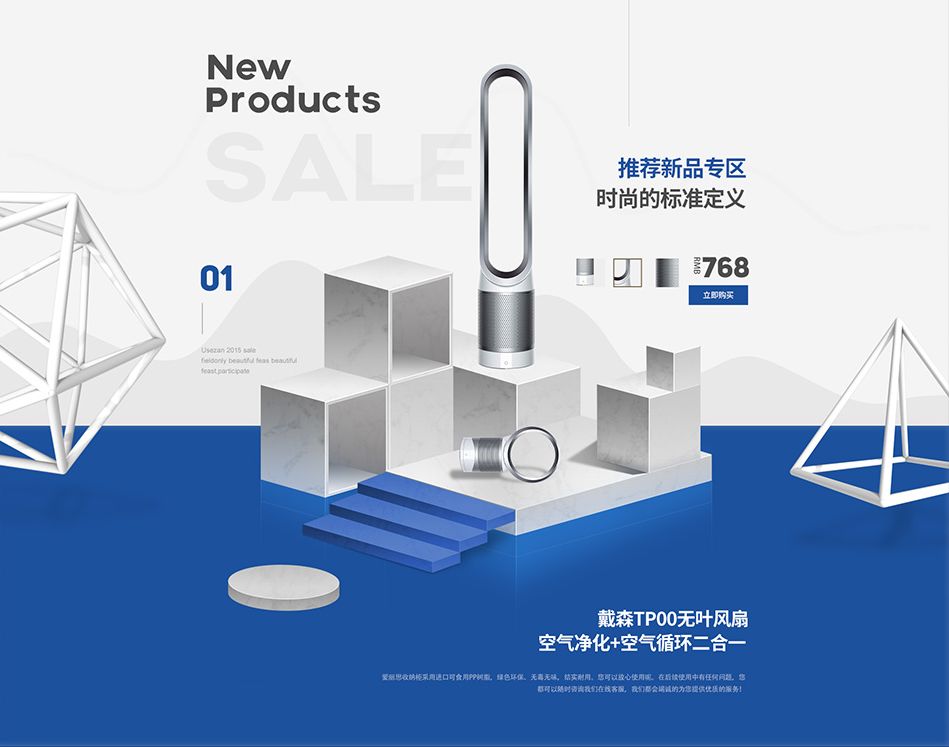
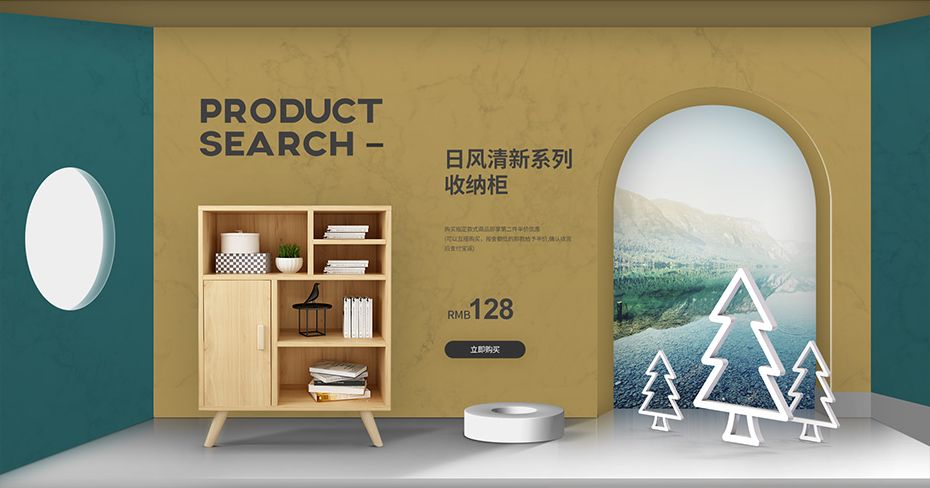
给字体加效果或者厚度的形式也是很常见的,如果画面感觉太平,这种形式也是一个方向,只不过这种形式在简约设计或者官网设计中较少出现,更多的是运用在专题或者促销海报中;还有一种常见的形式,就是页面整体都通过增加厚度营造空间场景的形式,打破原本平面设计的局限,比如:


偏三维感觉的页面也是在这两年流行起来的,给人的感觉很鲜明生动富有趣味性,常用于促销活动中!

这些手法都看似很简单,但是有和无的区别一目了然,很多时候并不是不懂,而是想不到,这就是思维被局限了,在设计中,很多完全一致手法、元素却起着截然不同的效果,发散思维考虑问题,会有意想不到的收获!这些手法很实用且又容易被用户接受的原因是既能体现出很好的目的性视觉效果,又不会因此给人一种太复杂、杂乱的感受,比如:相比光影合成里的透视,这里的形式更简洁、大方且视觉感受更舒服、富有目的性!
最后希望大家:多读书、多看报、少打游戏、多睡觉。
原文地址:美工美邦(公众号)
作者:张家彬









评论0