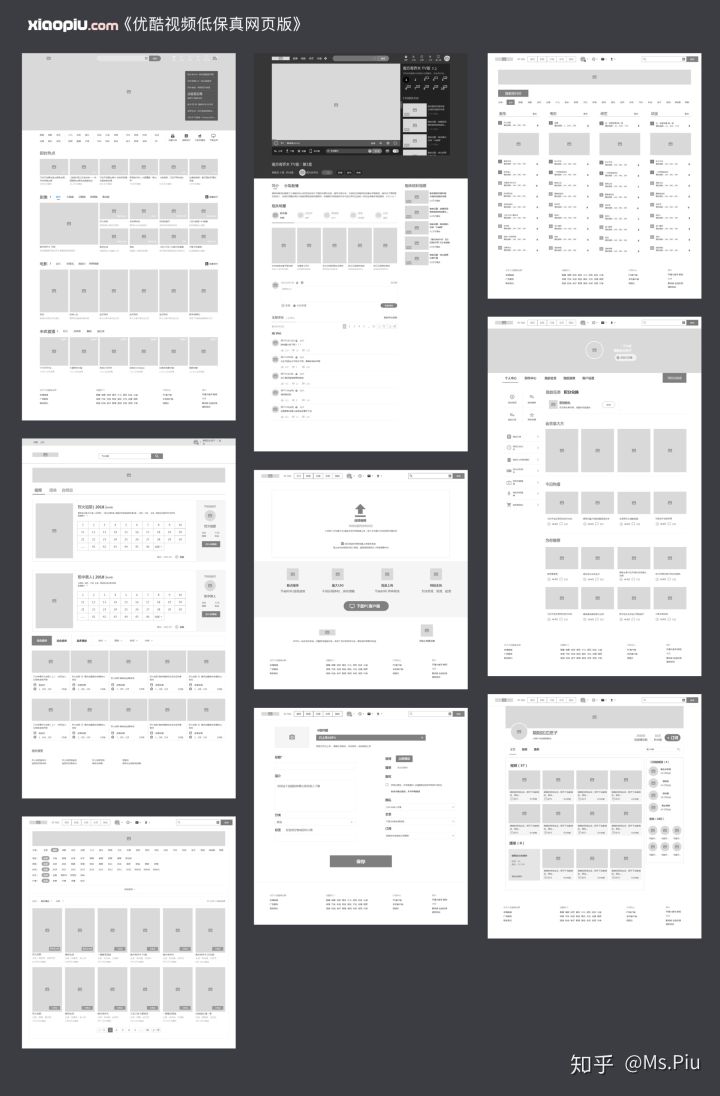
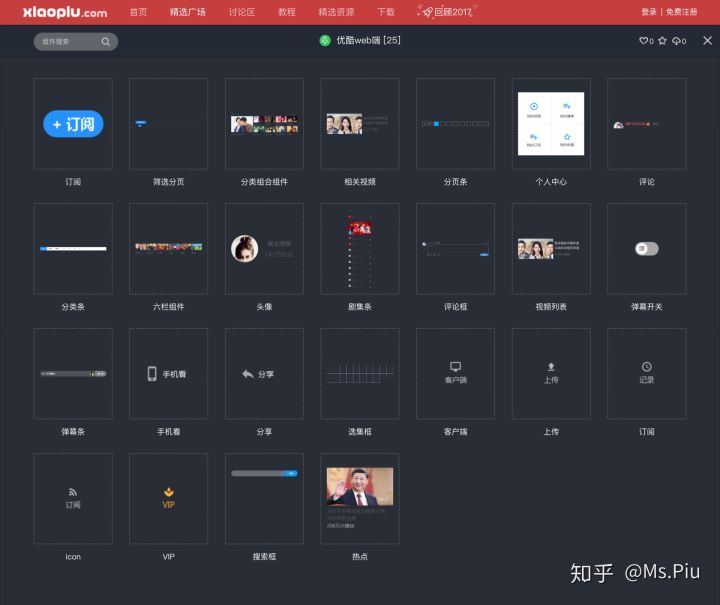
忙了一天下班回家之后,只想窝在自己的小窝里舒舒服服的追几集电视剧和综艺,给自己繁重的生活减减压,减压就是图个轻松,所以上网看视频也一定要轻松——最快最方便的看到我想要的视频才是王道!现在市场上主流的视频网站有三个:腾讯视频、爱奇艺和优酷。这三个网站各有优缺,而我选择了优酷web版视频网站作为原型分享,给大家带来了9张包含主要功能的页面原型,25个包含核心功能的原型组件。
这次我为什么选择用优酷视频的web版来进行原型制作呢?因为我横向对比了腾讯、爱奇艺、优酷三个流量较大的国内视频平台后,发现优酷web版的是这三个网站视觉体验最好的一个,视觉上优酷更有层次感的,分屏内容比较清晰。交互上简单直观,用户能够很直接的找到自己想要找到的东西。
无图无真相,我们看看这三个网站为什么会有这大的感官区别。

腾讯视频

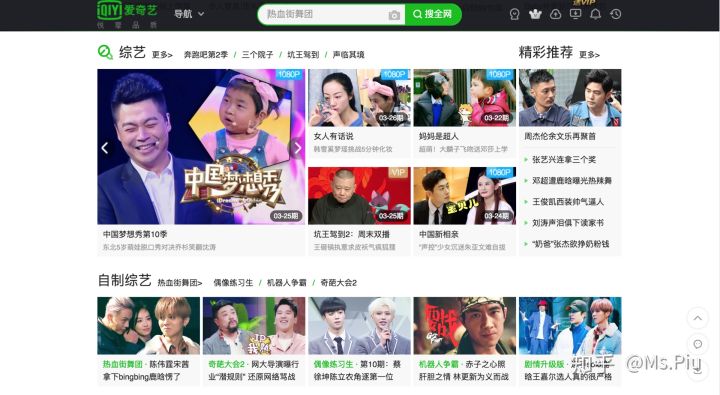
爱奇艺

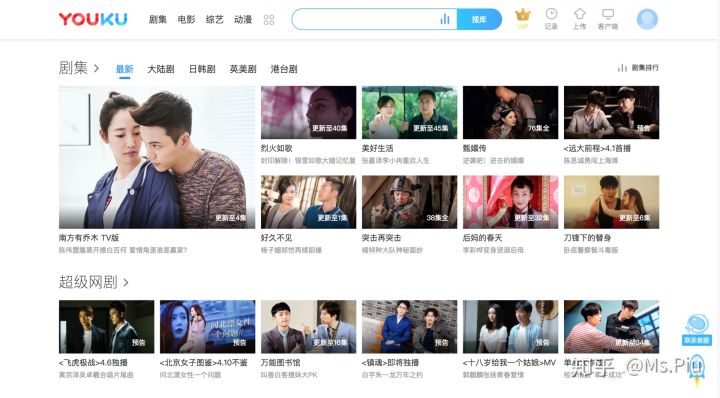
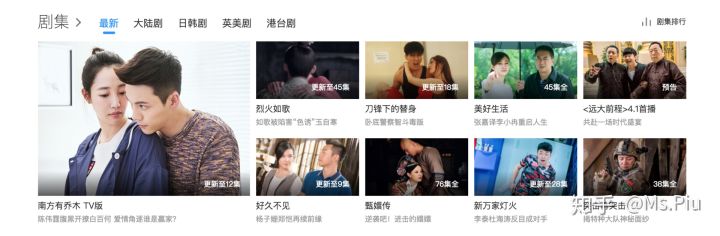
优酷视频
腾讯视频我点进去稍微有点蒙,东西实在太多了,没有什么秩序感,爱奇艺同样也有这个问题,但是它把不同的类别做了分区,比腾讯视频稍好一点。相比之下优酷视频真的很克制了,页面清晰有逻辑,图文干净清爽,可以说是三者看起来最舒服的了。
同样是视频网站,为什么三者给人的感官区别这么大呢?为什么优酷的看起来最舒服,因为它给人的视觉和交互体验的负担最小呢!那它是怎么做到这一点呢?下面我们就逐一分析一下。
分类区隔
图片区隔

腾讯视频

爱奇艺

优酷
优酷视频的图片栅格间距比其它两个网站宽出一倍,间距宽了,整个图片页面就相对舒展了很多,另外对比之下优酷的图片也是最干净的。
图文统一
很多人都知道图文统一后,视觉负担就会小很多,优酷的图文信息做的就很统一,图片上只保留了视频更新数量,没有再额外添加太多的贴纸元素所以减少了很多视觉负担。
相比之下爱奇艺在图片上加了太多的贴纸元素,虽然内容丰富,但给人的视觉体验有些许杂乱。

爱奇艺

优酷
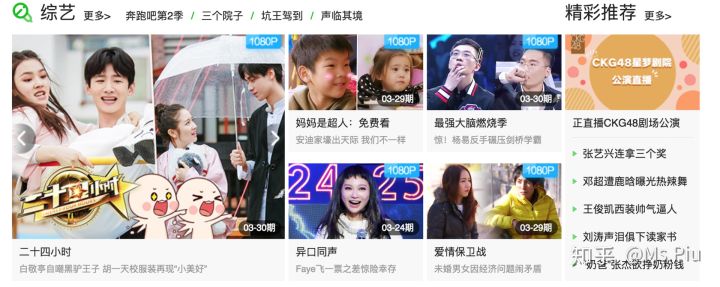
优酷在整个页面的视觉中,做了大量的强弱轻重的分类,图文的排布是很有层次的,主要推荐的部分用大图,同时也着重的单独排列强调,标题字体也进行了适当的放大,较小的图片排布在一起。而这样在视觉和交互上,用户就能最好地被引导,同时也能最快地排除干扰找到自己想要的东西。
![]()

上面列举了这么多图文,可以看出优酷的视觉效果,用户体验是优于其他两款的,而且做了很多很小但是很有用的细节在里面,来凸显出页面的质感。
那么如何在你有类似产品需求的时候,快速借鉴优酷 Web版的视频网站的这些优点呢?我们通过一键引用原型的方式,来赋能你的产品。
通过以下步骤能够让你快速使用这些原型资源和设计:
首先,准备好打开原型设计工具:http://www.xiaopiu.com
高保真/低保真原型


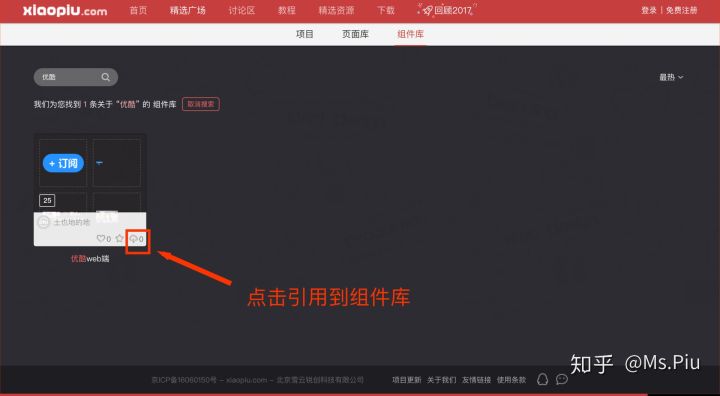
1、进入 xiaopiu 精选广场的组件库/页面库,搜索「优酷web端」,在搜索出的组件库右下角点击「引用为我的公用库」。(搜索页面库时,记得在右侧切换为web端)

2、或直接进入「优酷web端」组件库 ,然后点击右上角的引用按钮~

3、引用成功后,在您的项目编辑页左侧【组件库/页面库】就可以看到我们丰富的资源啦!如果你也想要做类似的页面的话,拖拽组件到自己的页面上改一改就是你的了哟!省时又省力。

今天这篇文章更多的代表的是主观的理解,也仅仅是从页面的角度来分析,也没有捧高踩低的意思,腾讯视频和爱奇艺能够在主流视频网站中占据一席之地,必定有他们的过人之处,一个优秀的视频网站页面布局只是它其中的一部分,更多的时候想要留住用户需要的是过硬的内容。同时也希望我们分享的原型资源能够帮助你做出更好的产品。
资源链接:
原文地址:xiaopu工坊
作者:Mr.Piu








评论0