现今,不仅传统的手机端聊天,社交以及通讯软件提供聊天界面(方便用户相互交流和了解),一些新起的手机端在线购物和商务类应用,为提升用户体验,了解实时变化的用户需求,并及时收集用户反馈,也专门添加了聊天板块,易于用户了解和询问产品,公司相关信息。
然而,不管哪类软件,聊天界面或板块的设置,终究都是为了方便用户信息输入,发送以及阅读。但这并不意味着,所有聊天界面都应该只包含这些枯燥或一层不变的布局或功能,而应该结合具体的使用场景,产品公司特色,以及设计师创意,设计出体验极佳,美观且流畅的聊天界面/板块。
那么,具体怎样才能设计出美观,炫酷又实用的聊天界面或板块呢?以下,小编将为大家展示并解析12款最新且极具创意的手机端聊天界面设计,希望能够对广大设计师朋友们有所帮助:
1.In-chat Broadcasting
设计师:Dmitry Seryukov
亮点:独特的视屏添加和展开方式以及经典时尚的黑白配色的应用
该款设计采用从手机一角逐渐扩展到全屏的方式来添加和展开分享视频的方式,独特新颖。而且,其经典的黑白配色,也使整个设计更加地优质时尚。此外,其导航栏动画以及底部简洁易用的文本和媒体输入设计,也极大地简化和提升了用户体验。
学习点:
- *为你的聊天界面/软件设计一种独特新颖的视频/音频添加和展开方式
- *为你的界面选择最佳的配色方案
经典的黑白搭配,一般给人以大方时尚之感。蓝白搭配给人以安静祥和之感。而粉白搭配,则更适合针对女性群体的购物或聊天软件使用。总之,根据你的聊天界面或软件的特色或使用场景,选择最佳的配色方案。当然,在设计某个聊天页面时,也要注意与整个软件主色调相协调。

2.LiveChat
设计师:Albert Zikmund
亮点:结合产品或软件特点进行设计
作为一款专为星巴克咖啡而设计的手机应用聊天界面,设计师结合用户所熟知的星巴克的绿色商标,而设计了整体以绿色为主题色的界面。同时,结合其在线服务特点,特意添加了客户信息收集页面,便于收集用户反馈的同时,也利于为用户提供更加贴心优质的在线服务。
学习点:
- *结合软件,产品或公司特色,适当添加相关内容
所以,在你的聊天界面或软件设计中,也可将软件,产品或公司特色作为切入点和闪光点,拉近与用户距离的同时,引起共鸣。
例如,设计一些游戏的聊天界面或板块时,可以添加一些经典游戏人物头像,具有游戏特色的图标或按钮,增强界面趣味性和可用性。
又或者,在设计一些在线购物软件的聊天界面时,也可添加一些动态的产品展示板块,以增加产品曝光率,减缓偶尔因客服不及时回复,而给用户带来的负面情绪等等。

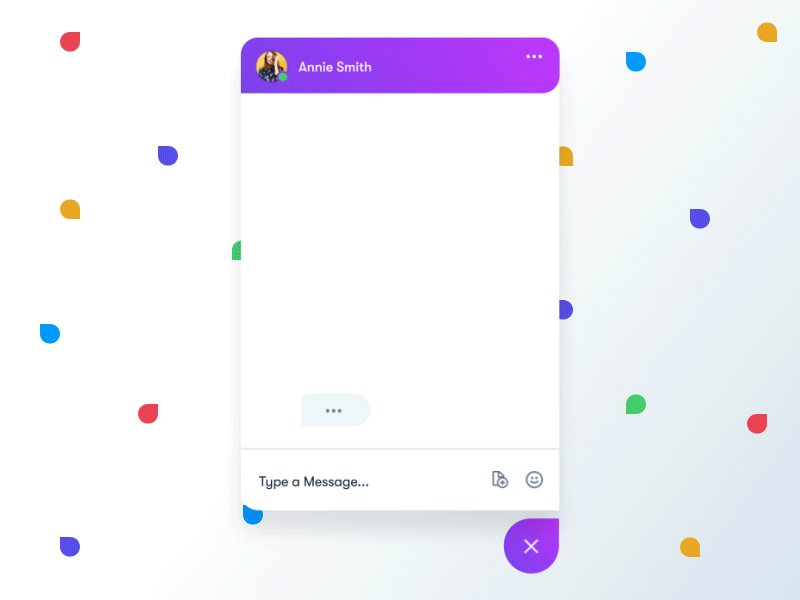
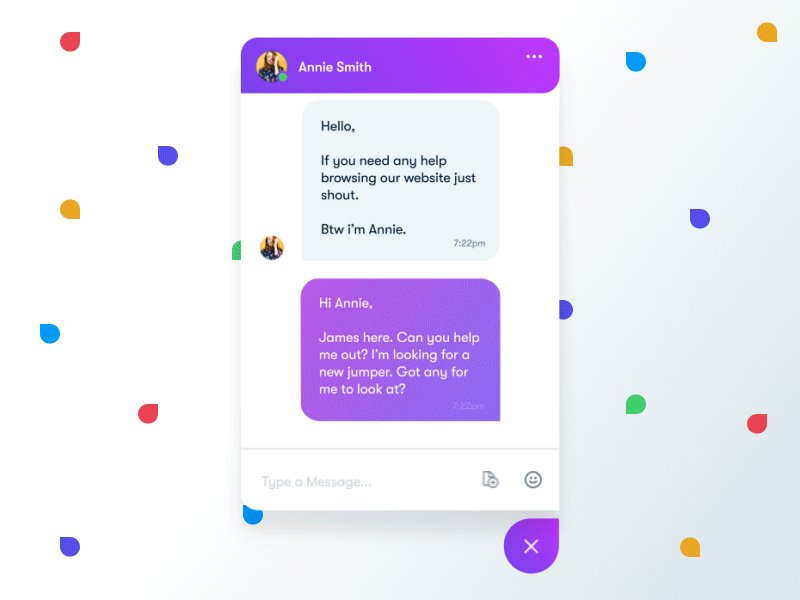
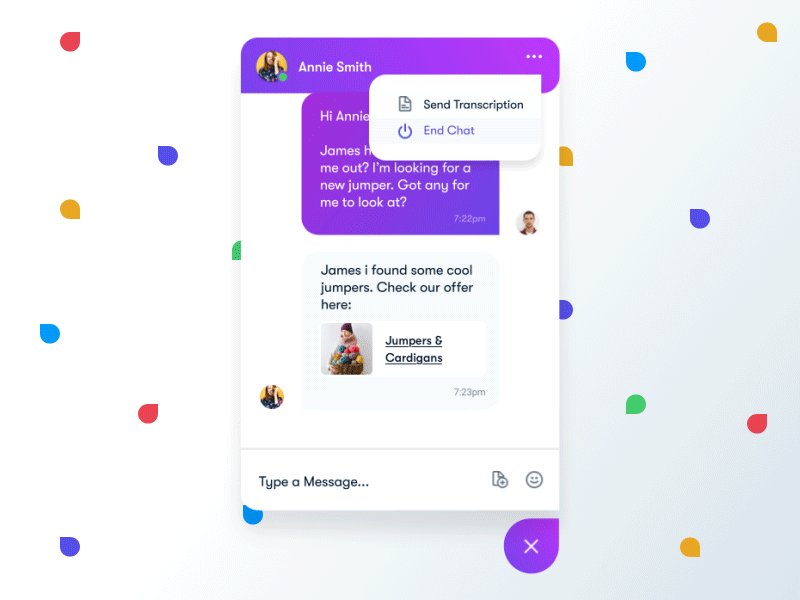
3.Chatlio
设计师:Balkan Brothers
亮点:柔和的绘画气泡设计和舒适的色彩应用
该页面设计采用了统一的紫色系列配色,使整个页面美观而舒适。其柔和的圆角会话气泡设计,也让整个页面不至于因为简洁干净的排版设计而显得太过呆板枯燥。而且,其简洁干净的界面,用户体验也是极好的。
学习点:
- *为你的聊天界面设计不同的配色系列,方便用户根据需要和喜好进行选择
在你的聊天界面设计之中,也可采用该款界面的配色方式,为你的界面设计多种配色或皮肤,方便用户根据不同需要,心情,性别以及喜好进行个性化的选择,让你的聊天界面具有更高定制化功能。

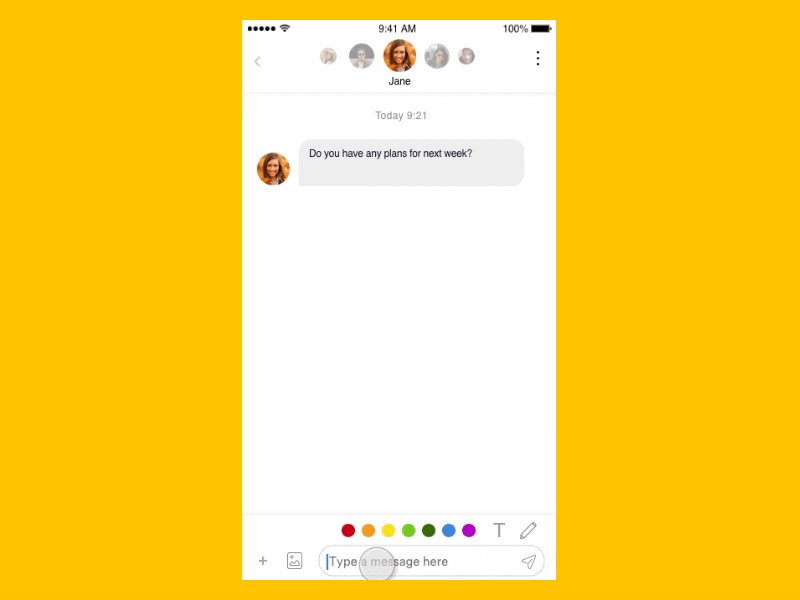
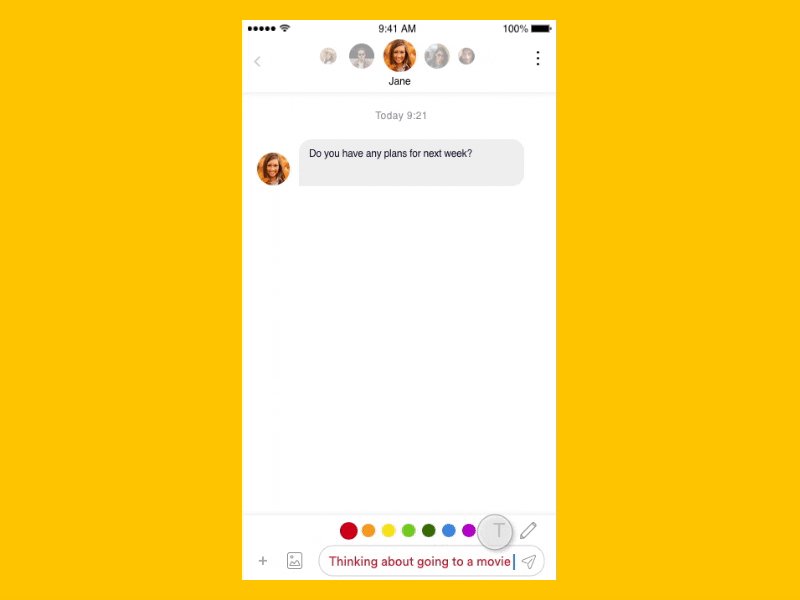
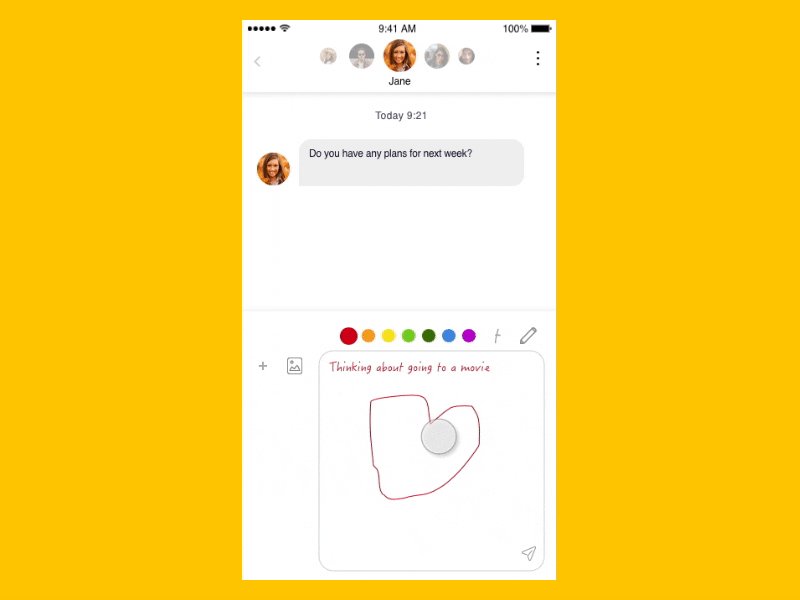
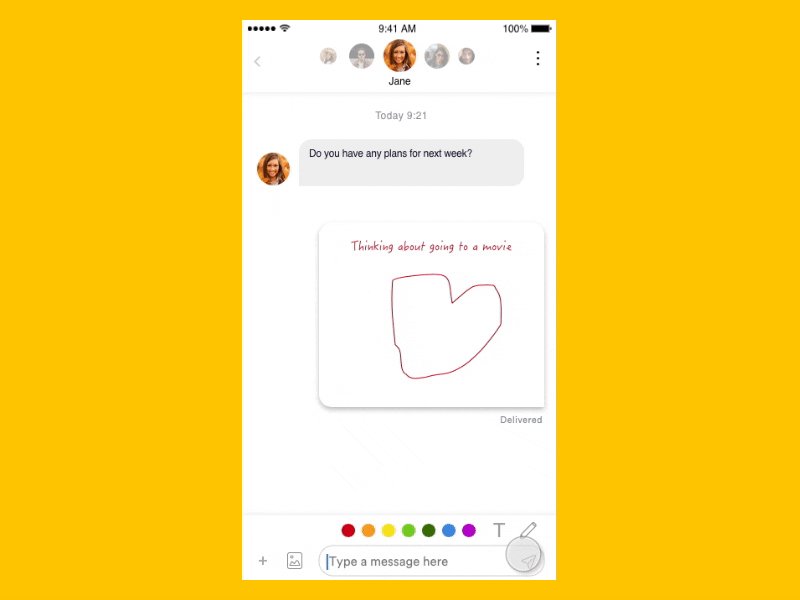
4.Direct Message
设计师:Hummingbirdsday
亮点:极具特色的涂鸦板设计
该款聊天界面设计的最大的亮点,就是其类似涂鸦板的文输入设计,不仅允许手机软件用户,简单方便的添加文本,修改字体颜色和风格,而且还可根据需要直接绘制和添加相关涂鸦,直观有趣,极具特色。
学习点:
- *设计和添加直观有趣的涂鸦板,点亮你的聊天界面/软件设计

5.Switchboard Connect
设计师:Daniel Boros
亮点:采用声音,而非传统文字,为主的交流方式
作为一款专为远程团队协作而设计的群聊软件,该款软件的聊天界面,有别于一般界面以文字输入为主的交流方式,而是采用了全新以声音交流为主的方式,从而使团队协作更加快速高效。用户长按录音图标,即可开始记录,松开即可结束,操作起来简单方便。
而且其界面导航栏添加的丰富图标和按钮,也极大地拓展页面功能,易于用户简单快捷地实现页面转换。
建议:
- *添加一些声音交流按钮或图标,方便用户自由的选择文字或声音交流方式

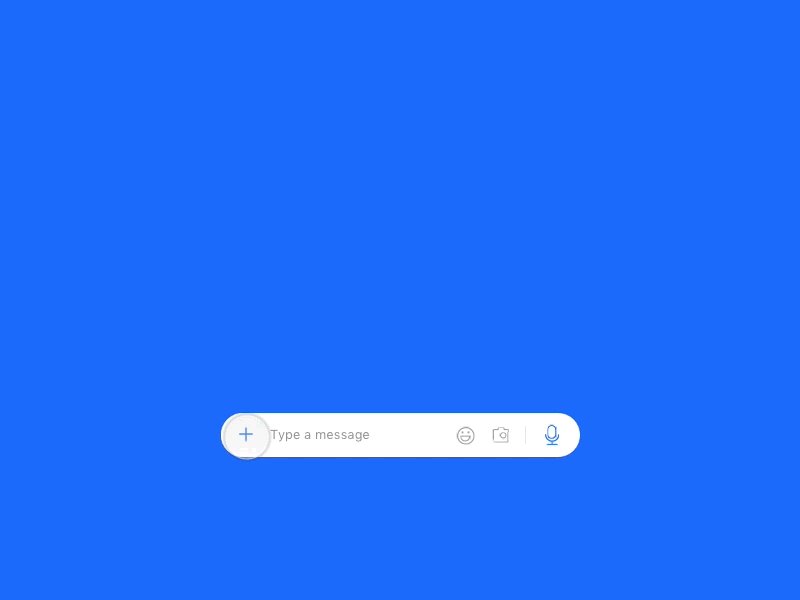
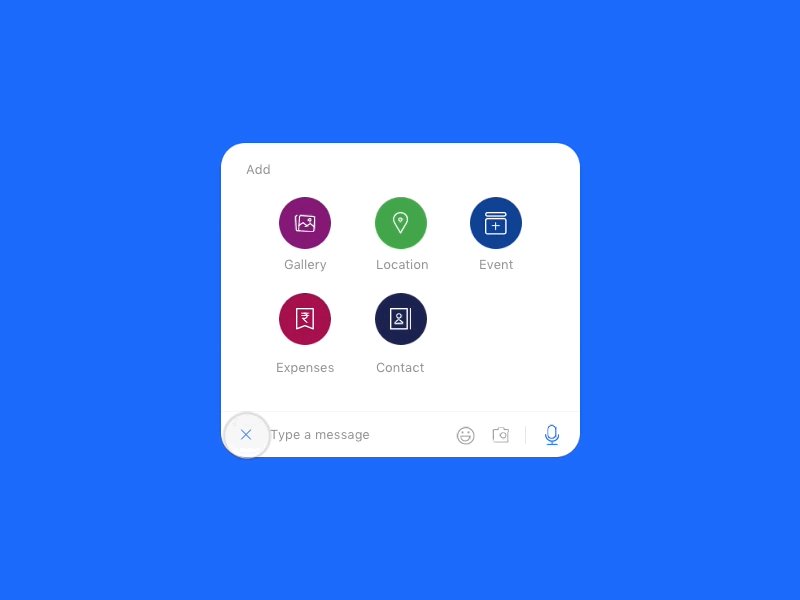
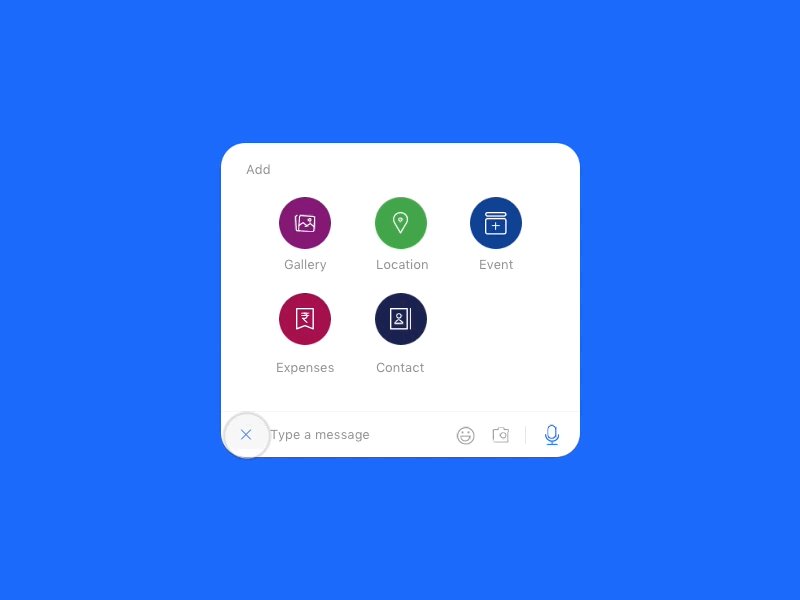
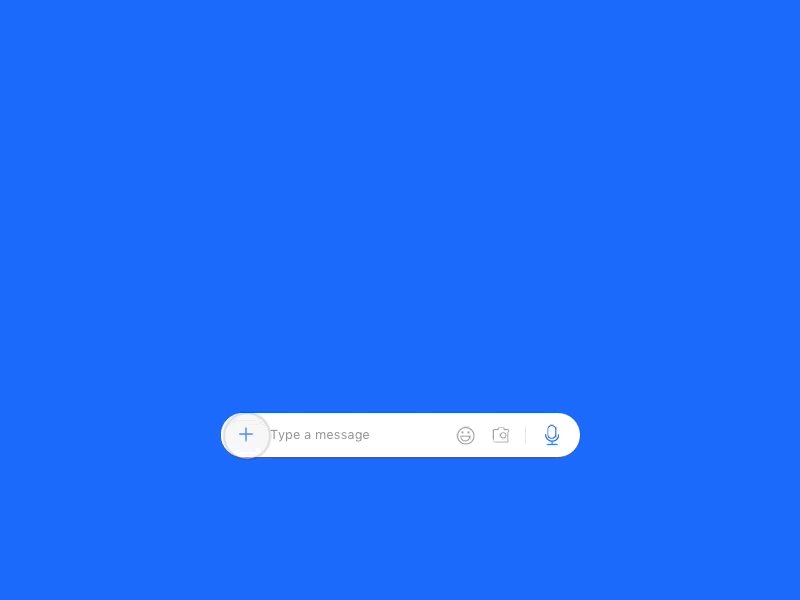
6.Panel Expansion
设计师:K.Mohit
亮点:底部功能区隐藏和展开方式
虽然这款设计并不是完整的聊天界面设计,但其极具特色的底部功能区拓展设计也是非常值得效仿的。除去一般的文字编辑和表情图标添加按钮,设计师采用了点击按钮即可展开附加功能区的独特设计,不影响界面简单整洁的同时,也有有效的拓展了界面功能,对于提升用户愉悦体验也是极好的。
学习点:
- *采用点击按钮展开或隐藏功能区的设计拓展聊天界面功能
- *预留多个底部功能区设计方案,根据具体的原型测试结果,选择用户体验最佳的一款
当然,不是所有的用户聊天界面都适合该款界面所使用的功能拓展方式,而且具体用于拓展的按钮位于底部哪个位置更易于带来愉悦的用户体验等等, 都是值得再深入考虑的问题。所以,在实际的设计中,最好预留多个底部功能区设计方案,在选择好一款优秀的原型工具(例如方便快捷的原型工具Mockplus), 制作成可视原型之后,通过反复测试和分析用户反馈,选择最佳的设计方案,而不是毫无基础的主观臆测。

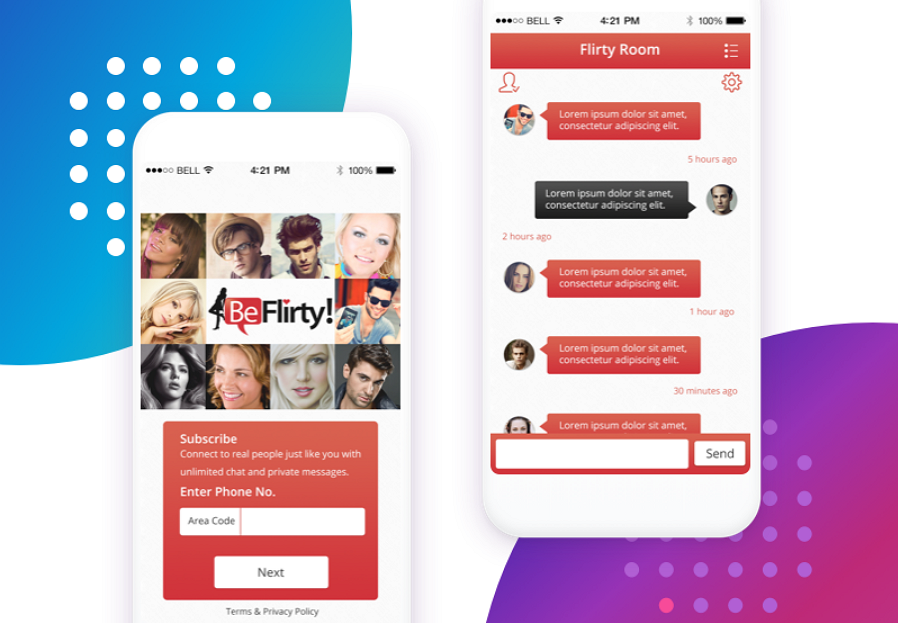
7.Beflirty app
设计师:irfanfaiz
亮点:极简化设计风格
该款聊天界面采用可当下相当热门的极简化设计风格。虽然界面直观可视的功能和按键并不多,但却更易于用户集中于聊天信息的输入,发送以及阅读。这类尽可能减少低频噪音的极简化设计,对于加速页面加载,提升用户体验方面的作用也是极大的。而且,其采用渐进式设计方式添加的隐藏菜单栏,对于界面本身的功能拓展也是非常有效的。
学习点:
- *采用极简化设计风格
极简化设计风格,作为最近几年日益流行的设计趋势,并不是一味的减少界面功能或部件,而是使用有限的部件打造出更简单更易用设计,以提升用户体验。所以,在你的聊天界面的设计中,也可使用这种设计方式,灵活的应用各种留白,线框,简单直观的按钮或图标以及趣图,优化聊天界面设计。

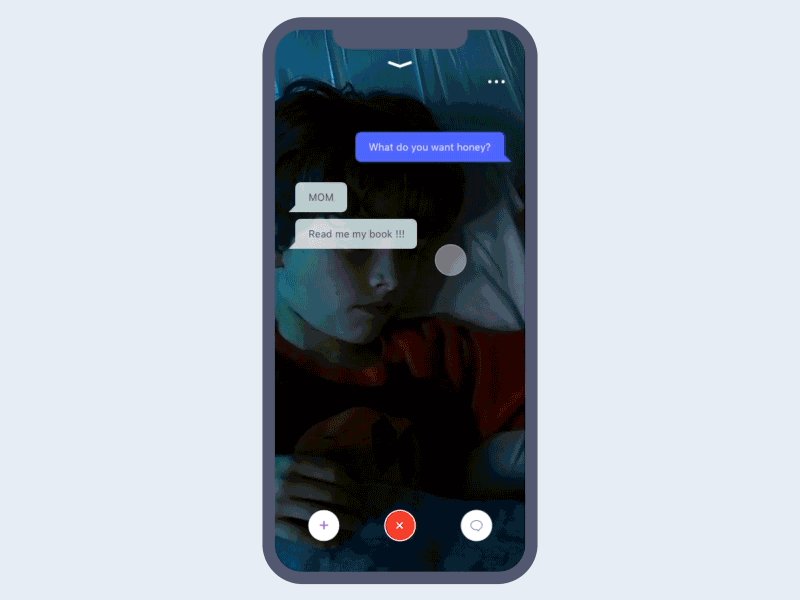
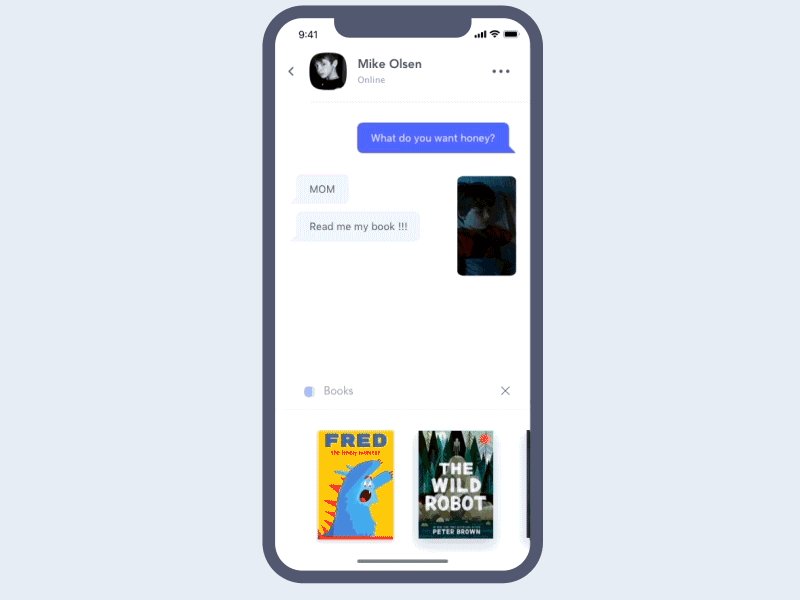
8.Multitasking messager UI
设计师:Cuberto
亮点:有趣的动态背景图
该款设计最突出的特点,就是采用了动态的背景图片,以增强聊天界面的趣味性。而且其主菜单可展开的拓展功能区,优化了软件功能的同时,也极大地提升软件吸引力。
学习点:
- *添加动态的图片,不仅仅是背景图片,以增强聊天界面的趣味性和独特性

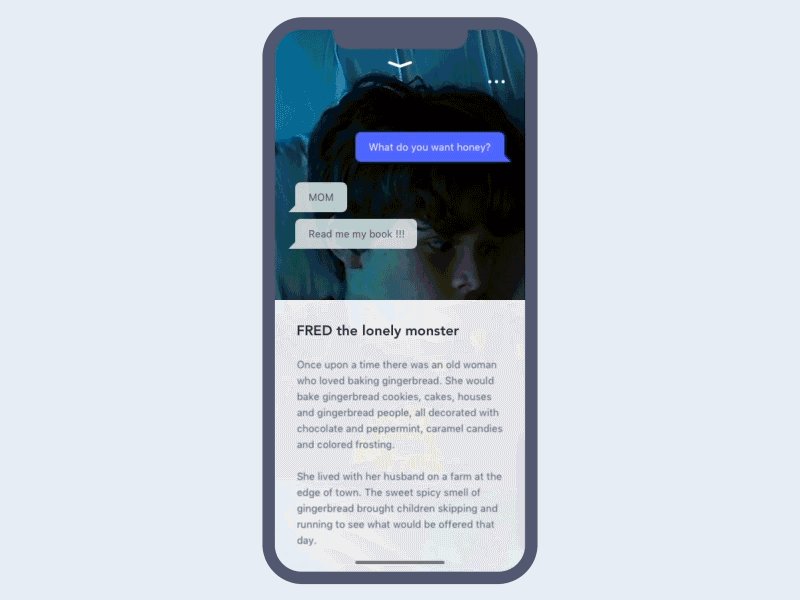
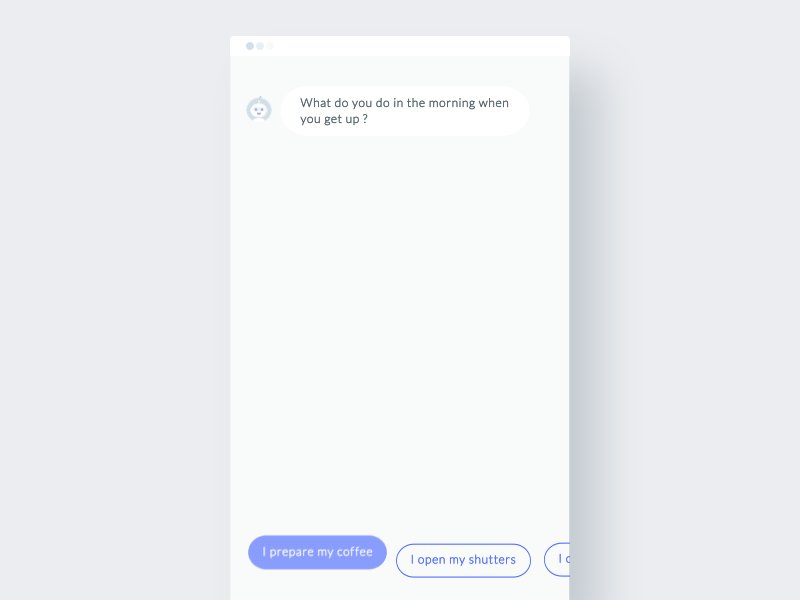
9.Chatbot animation
设计师: noterrain
亮点:贴心的常用句子选择
为优化用户体验,该款聊天页面设计提供了聊天中一些常用句子选择。用户无需一一输入,即可根据各种情境选择需要的相关语句进行交流。这一点上是相当贴心的。而且,其多样的会话泡泡设计,对于用户简单直观的区分和阅读自己和他人的信息也是非常有效的。
学习点:
- *添加常用句子,表情包,图片或图标选择,提升聊天页面的用户体验
- *设计多种形状,颜色和字体的会话泡泡,以方便用户区分和阅读聊天信息

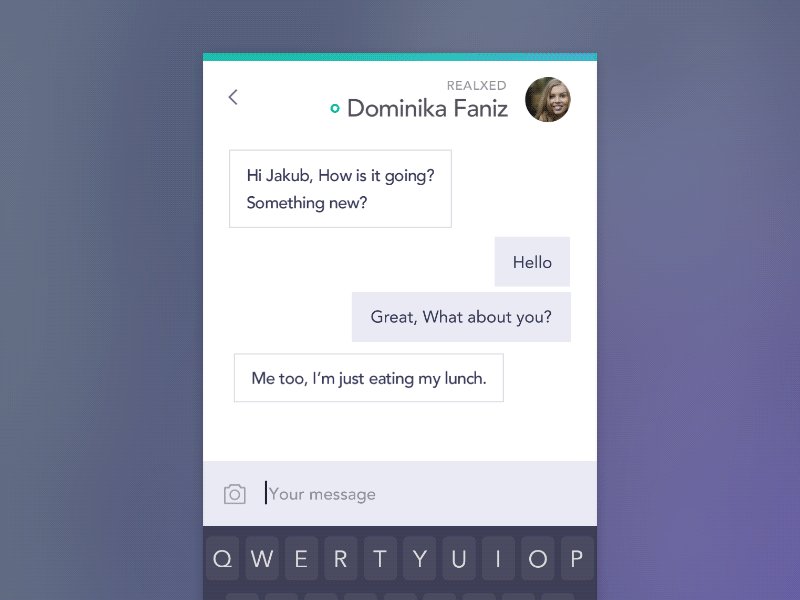
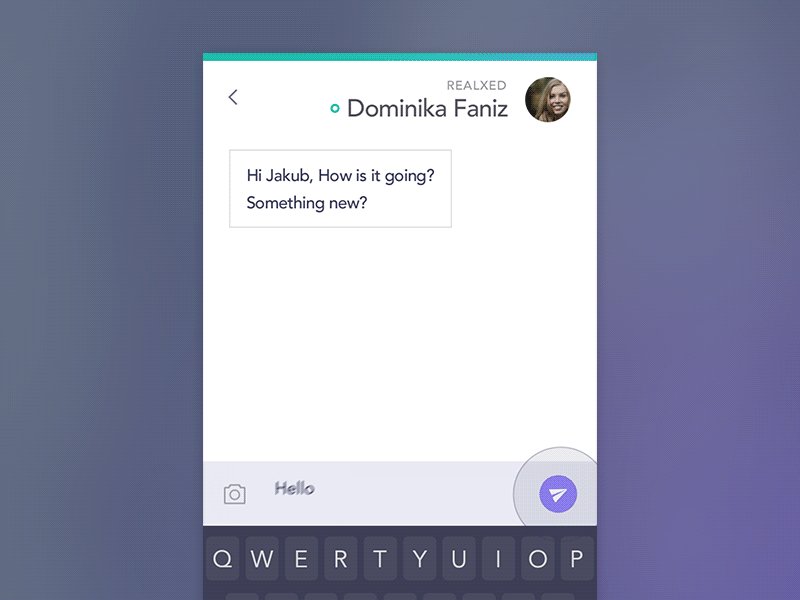
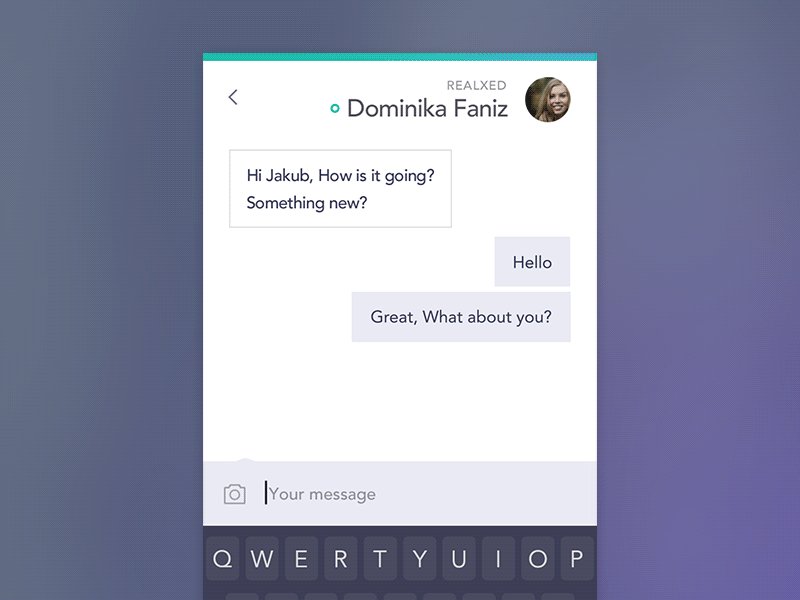
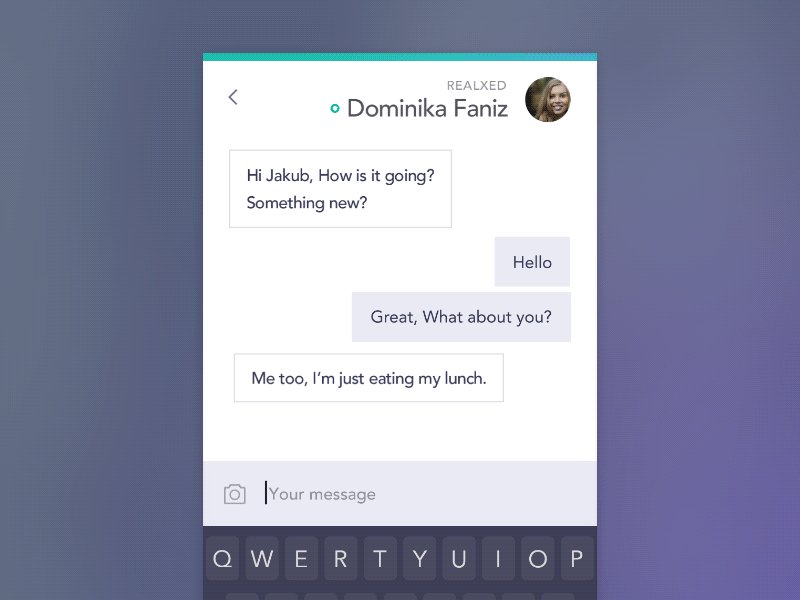
10. Chat animation Jakub
设计师: Jakub Antalik
亮点:特色的文本流体特效
该款设计最具特色的是其如鱼破水而出般的文本流体效果,让整个界面更加的灵动有趣。
学习点:
- *设计和添加特色的文本,按钮或气泡特效,增强页面吸引力

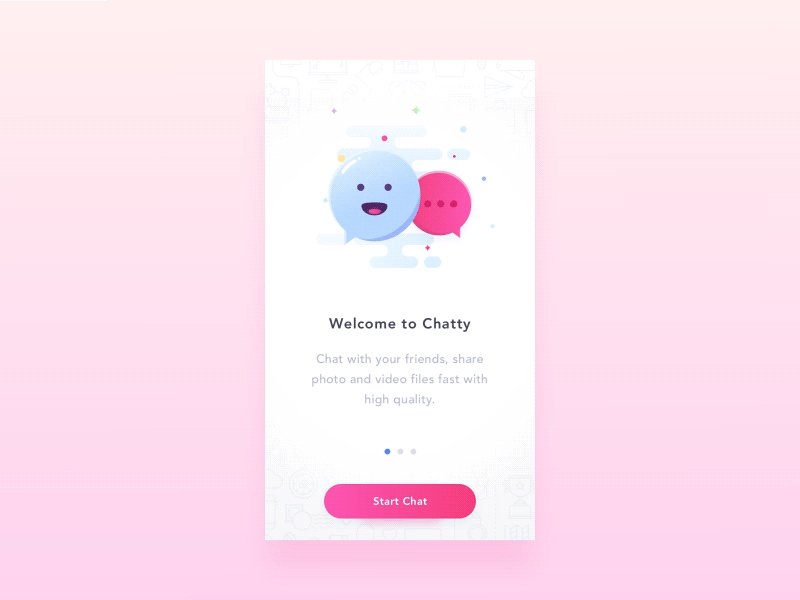
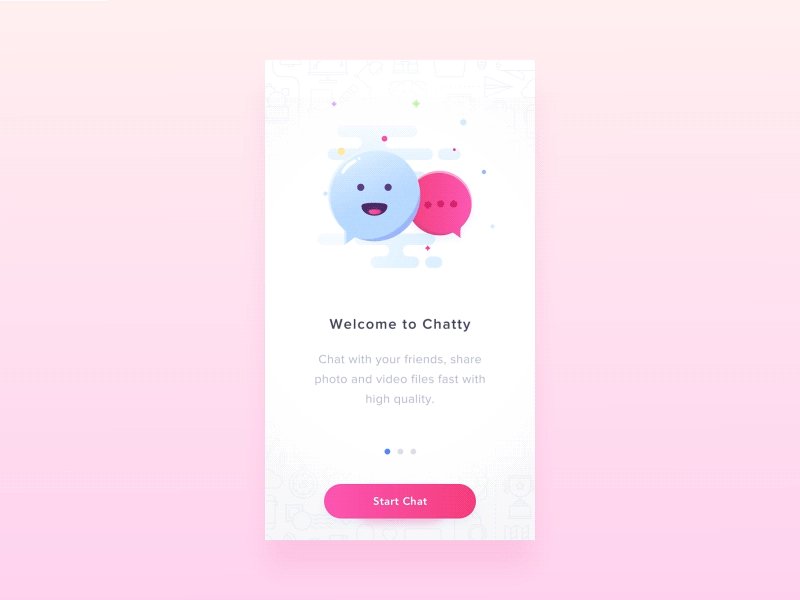
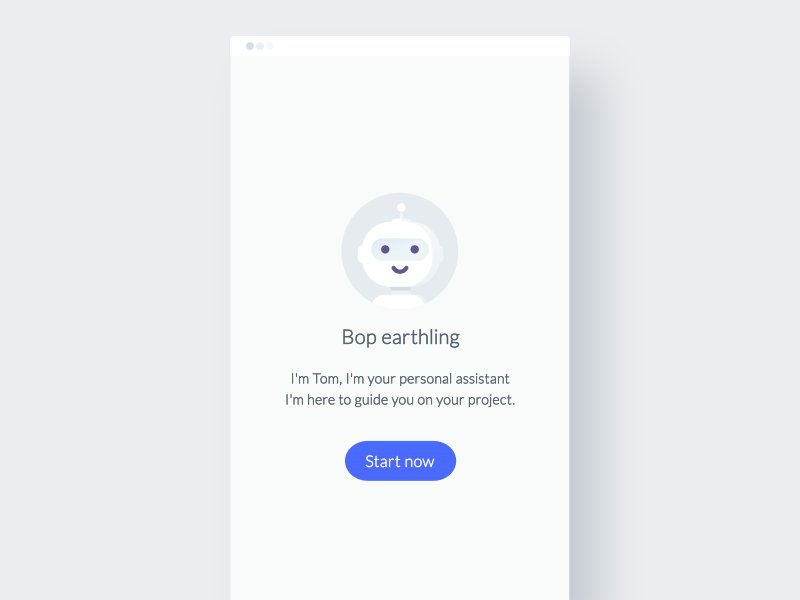
11.Chat UI Welcome screen
设计师: Vlad Tyzum
亮点:可爱有趣的动画表情
尽管该款设计仅仅只是聊天软件的欢迎页面,但其可爱有趣的动画表情,对于获取用户好感,实现与用户的情感交流,效果也是显而易见的。
学习点:
- *添加动态的表情图标,动画或交互,实现与用户的情感交流

12.Chat Bot
设计师: Valentin Salmon
亮点:先进的聊天机器人设计
该款聊天软件集中展示了其先进的聊天机器人设计,可爱调皮的小机器人外观,有效地拉近了与用户的距离。贴心及时的回复,对于提升用户体验也是非常有效的。
学习点:
- *添加聊天机器人或类似先进技术丰富你的聊天界面

这些就是小编收集的极富创意的聊天界面或板块设计,希望能对你有所帮助。
Mockplus助你轻松快捷地制作,测试,演示和分享各类聊天界面/软件设计
听完小编对于以上12款最新创意软件界面或软件设计的解析,是否灵感满满?且急需一款满意的原型工具,简单快捷地制作和迭代这些聊天界面/软件,从而更加直观生动的展示这些设计理念,让用户和投资人眼前一亮?不用担心。Mockplus无疑是你的最佳选择。作为一款更快更简单的原型工具,Mockplus不仅提供了丰富而强大的功能助你快速且最大化的将界面设计理念转化成可视的优质原型,而且Mockplus在原型的测试,演示和分享,动效添加,界面转换特效等方方方面面的功能也是极佳的:
1.Mockplus提供了强大而丰富的功能助你制作美观优质的聊天界面/软件原型
1). 利用多样的气泡和表情图标,丰富你的聊天界面/软件设计
会话气泡和表情图标,作为聊天界面/软件设计中必不可少的两个元素,时常被UX/UI设计师用以增强界面趣味性和独特性。 而Mockplus封装的强大图标库(包含3000多个矢量图标),提供了丰富的气泡和表情图标, 方便设计师根据各自需要添加并编辑,以丰富其界面设计。

2).利用GIF组件添加动态表情包,图标或图片,增强界面趣味性
聊天界面/软件设计中,添加动态的表情,图标或图片,对于增强界面趣味性,效果也是非常明显的。而Mockplus提供了专门的GIF组件,方便设计师根据各自需求,添加动态背景图片,表情包或图标,增强界面吸引力,提升用户体验。
3).利用“标签”和“多行文本组件”添加各类聊天文本
聊天文本作为聊天界面中帮助用户相互交流和了解的重要载体,是聊天界面或软件设计中最核心的部件之一。而Mockplus提供了简单拖拽即可添加使用的“标签”和“多行文本组件”组件,方便设计师根据设计需要添加各种颜色,风格和特效的交流文本。
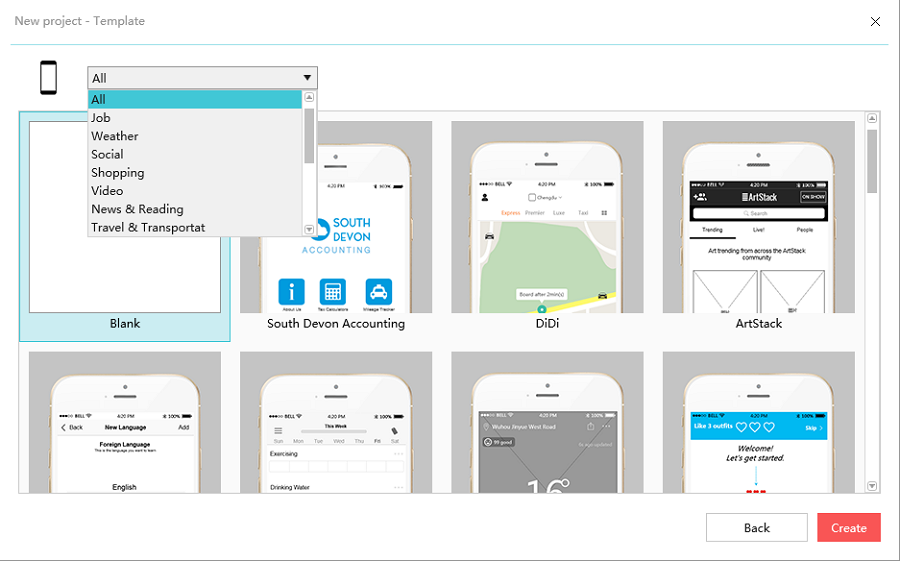
4).利用其聊天和社交软件示例,快速制作和转化你的界面设计理念
对于聊天界面的某一部件或模块创意满满,但却不想一步一步的从头制作整个界面或软件,实现灵感的原型化?Mockplus提供大量常用软件和界面示例,方便设计师简单下载导入,即可根据想法,修改和提升需要的部件或模块,快速制作和完成聊天界面/软件界设计,无需从头开始。

2.Mockplus助你更加直观生动的测试,演示和分享各类聊天界面/软件设计
1).简单拖拽即可为你的聊天界面/或软件添加丰富灵敏的交互和动画
聊天界面文本,图片,图标以及按钮的交互和动效,对于优化界面用户体验也是极其有效的。而Mockplus拥有多种交互命令,方便设计师简单拖拽链接点,即可实现各类交互和动画的添加。而且,其提供的各类页面转换特效,对于制作更加流畅多变的聊天软件原型,也是非常值得尝试的。

2).8种预览和分享方式,方便测试,演示和分享原型,轻松抓住用户和投资人的心
Mockplus提供了8种预览和分享方式,方便设计师通过各种常用设备,更加直观和生动的测试,演示和分享其聊天界面/软件原型。而这对于设计师及时获取用户反馈,获得投资人的青睐,是非常实用的。
总之,无论你是需要原型工具简单快捷的原型化你的聊天界面/软件设计理念,还是希望能够更加直观生动的测试和展示你的聊天设计,Mockplus都能满足你各方面的需求。
聊天界面,板块或软件设计,对于设计师来说,不仅仅是设计和创建一个可供用户简单输入文字进行交流的平台,更应该是一个能够让用户自如的表达和流露情感,展现个性,又不受界面所累的贴心载体。而软件或界面中展示的各种元素,排版,媒体的添加,主题的选择,交互的设计,文本风格颜色,甚至小到图标或按钮的选择和排列,都将影响到软件或界面本身的外观,以及用户的体验。这也是为什设计师们需要选择和使用一款优质的原型工具(例如以上介绍的Mockplus),最大化的现实化设计理念的同时,更加简单快捷的测试和展示其可用性以及独特性。
总之,希望这里介绍的12款最新创意聊天界面设计和原型工具能对你有所帮助。
原文地址:Mockplus
作者:jongde








评论0