Material design自Google于2014年创建并发布以来,已经逐渐形成了其鲜明的设计风格,并渐渐成为统一 Android Mobile、Android Tablet、Desktop Chrome 等全平台设计语言规范。几乎Google的所有移动应用程序,包括Gmail,Inbox,YouTube 等,甚至在桌面网站也都可以看到Material Design的身影,简洁而美观。显然,Material Design对当前的网页和移动设计趋势产生了巨大的影响。
正因为Material design能给用户带来最贴近真实场景的使用体验,实现简洁直观的效果,因而很多设计师都非常青睐其设计风格。今天和大家分享11个优秀的material design UI kits资源,它们绝大部分是免费的,希望对您的设计有所帮助。
1. FREE MATERIAL DESIGN UI KIT
格式:PSD
价格:免费
特点:
- 适用于Photoshop CS6
- 免费字体使用
- 分组图层
- 自定义的矢量图标
- Google Material Design UI风格

此工具包专门为启动阶段进行快速简单的网页设计项目而创建,保留Google Material设计指南的结构性和简单性,将为您节省大量的时间,可用于个人作品设计以及商业产品设计。
点击下载:http://www.designtory.net/free-psd/free-material-d…
2. Material Design Kit
格式:PSD,Sketch
价格:99$
特点:
- 适用于iOS系统和Android系统
- 适用于Sketch 40 和Photoshop CC 15
- 包含250多个App模板
- Material design设计指南

此工具包包含最全面的material design UI元素,你可以使用Mockplus等原型工具导入Sketch文件,利用已有的UI元素,只需解决交互问题,就可以快速进行动态原型设计,大大节省时间。
点击下载:https://materialdesignkit.com/
3. Android Material Design UI Kit Sketch Resource
格式:Sketch
价格:免费
特点:
- 适用于Android系统
- 移动端App界面元素

此工具包为设计师Ivan Bjelajac制作,包含了丰富的移动端App界面设计元素。下载次数以已经超过30000次,Ivan Bjelajac还有很多其他的优秀作品,也值得学习。
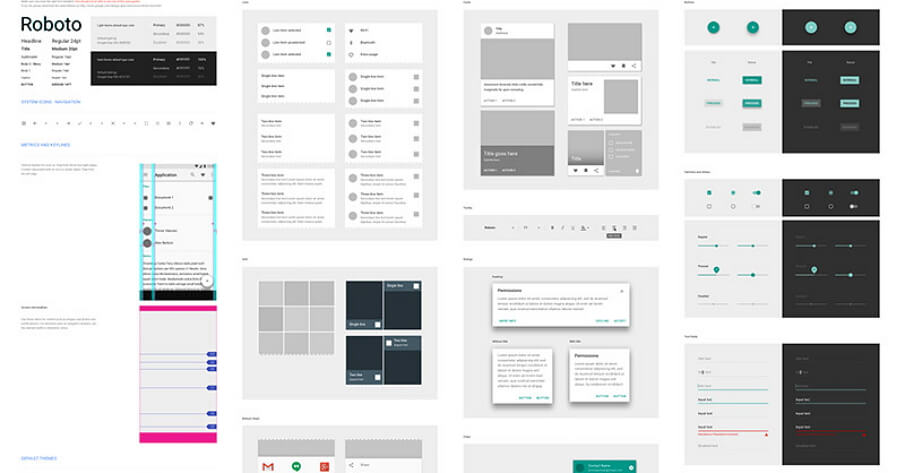
4. Google Material Design UI Sketch Resource
格式:Sketch
价格:免费
特点:
- Google Material Design布局模式

该工具包体现了Google Material Design布局特色,包含状态栏,应用栏,底部工具栏,卡片,下拉菜单,搜索栏,分隔线,侧导航栏,对话框,悬浮操作按钮和其他组件的明暗符号。
点击下载:https://www.sketchappsources.com/free-source/597-g…
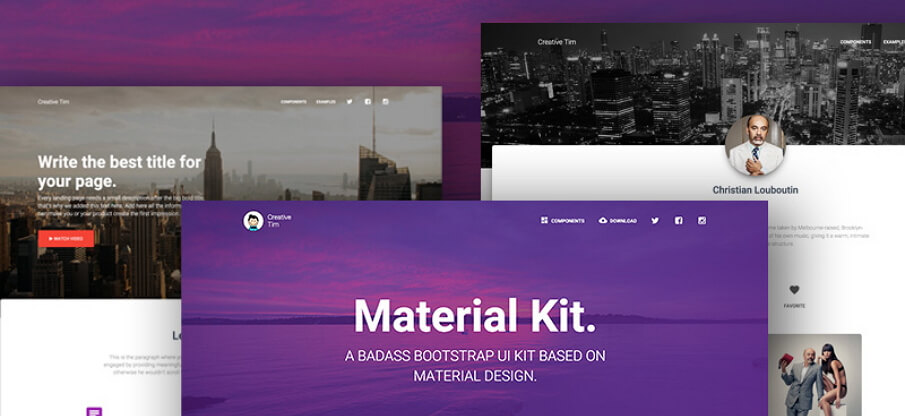
5. Material Kit
格式:PSD element, HTML/CSS/JS implementation
价格:免费
特点:
- 终身更新,定期支持
- 60个定制组件
- 2个自定义插件
- 3个示例页面

该工具包是一个免费的Bootstrap UI套件,基于Fez的Github Repo创建,可以为您的Android应用程序快速创建Web页面,且保持一致风格。
点击下载:https://www.creative-tim.com/product/material-kit
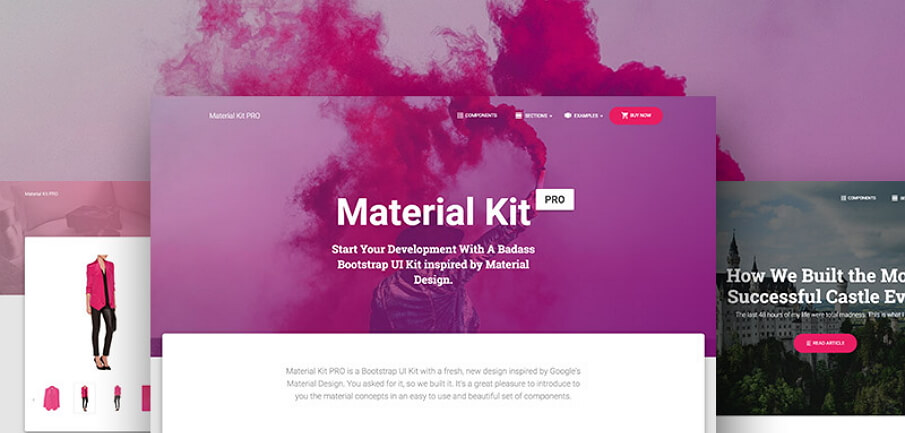
6. Material Kit Pro
格式:PSD, HTML/CSS/JS implementation
价格:79$
特点:
- Material Kit付费版
- 1000个组件
- 7个自定义插件
- 11个示例页面:文档,SASS文件,Photoshop文件

此工具包为Material Kit的升级版,包含更多的插件,组件,文件和页面。
点击下载:https://www.creative-tim.com/product/material-kit-pro
7. Lora Material Design UI Kit
格式:PSD,Sketch
价格:30$
特点:
- 适用于Sketch App $ Photoshop
- 适用于80多个不同的屏幕
- Material design设计规范
- 免费Google字体,图片,例子
- 12个热门分类

此工具包是一个巨大的用户界面工具包,可快速进行原型设计。适用于设计社交网络应用程序,仪表板, 统计应用程序,媒体和新闻应用程序(博客,视频,画廊…),电子商务应用程序(商店,商店),预订应用程序,音乐App等等。
点击下载:https://ui8.net/products/lora-material-design-ui-k…
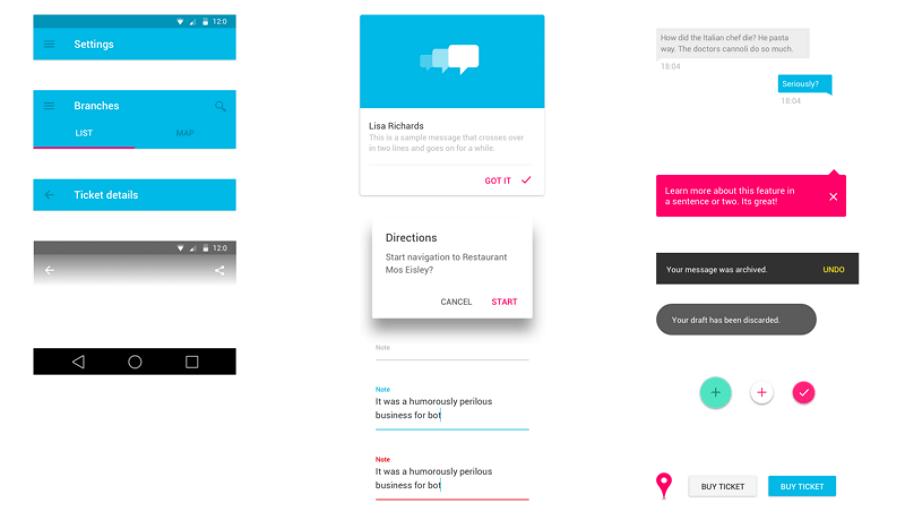
8. Material Design UI Kit freebie
格式:PSD
价格:免费
特点:
- 适用于Photoshop
- Material design设计指南
- 6个文件类型

这个工具包是JakubKośla设计制作的,他花费了大量精力研究Google的Material Design,因而制作了这个界面干净的UI工具包。
点击下载:https://dribbble.com/shots/2064912-Material-Design…
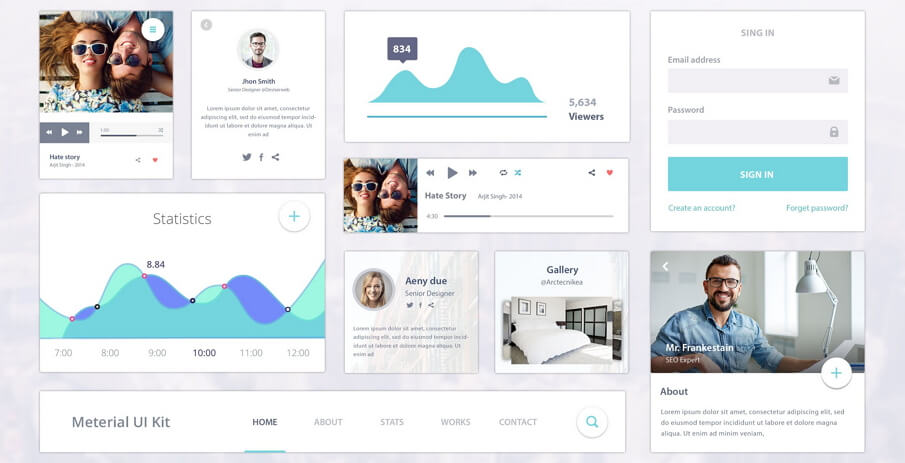
9. FREE Material UI Kit PSD
格式:PSD
价格:免费
特点:
- Google material design设计风格
- 全面可编辑PSD文件
- 结构严谨的图层
- 现代设计

此工具包包含许多可用的元素,例如:配置文件,音乐播放器,统计信息,图形,按钮,导航菜单等等。适用于网站和移动应用程序的设计。
点击下载:http://psdboom.com/downloads/free-material-ui-kit-…
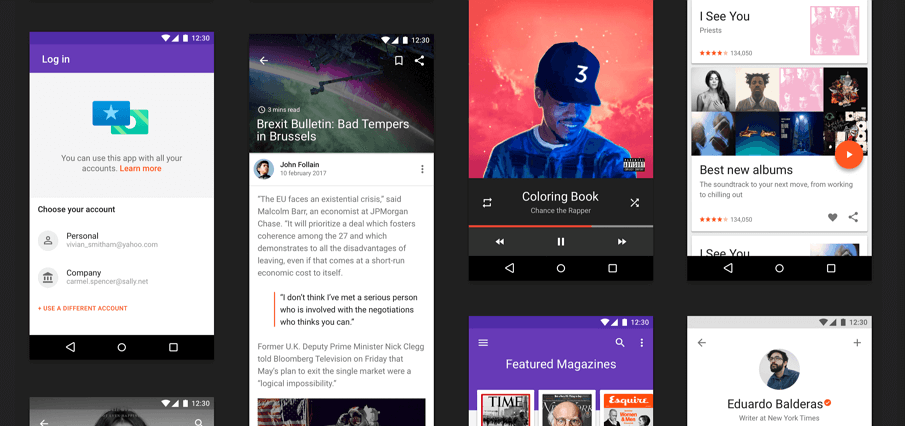
10. Android UI Design Kit 4.4
格式:PSD
价格:免费
特点:
- 常更新
- 4.4新版增加:Action Bar – PullToRefresh & NotBoring;HoloGraphLibrary;Scroll Bar;Search Action Bar;Contextual Action Bar

此工具包还包括以前版本的每个构建模块,使其成为迄今为止最完整的UI设计工具包。需要注意的是,在使用Design Kit之前,您必须先安装Roboto和Roboto Slab字体。设计时可以快速启动文件,然后从Building Block文件中拖拽选择所需的UI元素。
点击下载:https://androiduiux.com/2014/01/10/android-ui-design-kit-for-photoshop-4-4-free-download/
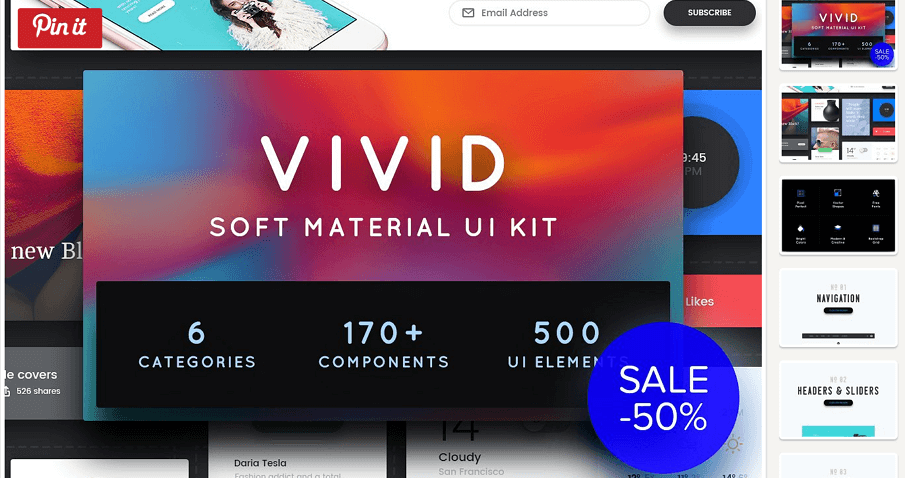
11. Vivid – Soft Material UI Kit
格式:PSD,Sketch,JPG
价格:$48 (50% off now)
特点:
- 包含了6个类别的170多个矢量组件
- 导航 – 43个组件
- 小工具 – 55个组件
- 表格 – 26个组件
- 风格指南 – 包括调色板,排版指南, 图标和UI元素等

Vivid是一个软件材料用户界面工具包,它结合了干净的版式和像素完美的图形,为您创建任何类型的网站或Web应用程序提供了丰富的资源和素材。每个工具都进行了命名和分组,以帮助您快速找到所需的元素,并在几分钟内创建项目。
点击下载: https://creativemarket.com/TheUIShop/414366-Vivid-…
以上的11款Material design UI工具包皆是由各位优秀设计师用心制作的,其中的元素都是设计的优秀素材,这些免费UI模板都采用了Material Design的可视化语言,仔细查看这些素材,就不难发现一些明显的规律:
1. 设计理念
抛却多余的杂质和无序性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。
2. 配色
颜色选取不求多而杂乱,一般选取一种主色搭配衬托色。更多的是在背景主色上进行色彩的明暗变化,演变出更加丰富的配色。
3. 图标
一般来讲,桌面图标尺寸是48dp X 48dp,小图标尺寸是24dp X 24dp。图形限制在中央20dp X 20dp区域内。
4. 字体
英文字体使用Roboto,中文字体使用Noto。
基于以上的优秀的设计素材,那么如何进行有效运用呢?一款快速简洁的原型工具必不可少。建议您使用国内最好的原型设计工具Mockplus通过可视化的鼠标拖拽进行快速原型制作。Mockplus包含三种可视化交互设置:页面交互,组件交互,属性交互。此外,Mockplus支持Sketch文件导入,你大可以在Sketch中使用以上模板编辑好UI元素,一键导入Mockplus,通过可视化交互快速完成原型制作,大大提升设计效率。

更多免费material design UI 工具包:
1. Material UI Kit
适用于:Sketch App & Photoshop
https://psdrepo.com/free-psd/material-ui-kit-freeb…
2. Music App ui kit – Material
https://dribbble.com/shots/3374439-Music-App-ui-ki…
3. Material Design UI Kit PSD Free Download
适用于:Photoshop
https://dribbble.com/shots/1803843-Material-Design…
4. Material UI Kit
适用于:Photoshop, Sketch and Adobe XD.
https://dribbble.com/shots/3363887-Material-UI-Kit…
5. Material Design Widgets Ui Kit – PSD
适用于:Phototshop
https://dribbble.com/shots/2128765-Material-Design…
6. Material Design
适用于:Sketch
https://dribbble.com/shots/1629860-Material-Design-sketch
适用于:web, Android, and iOS projects.
原文地址:Mockplus
作者:jongde








评论0