
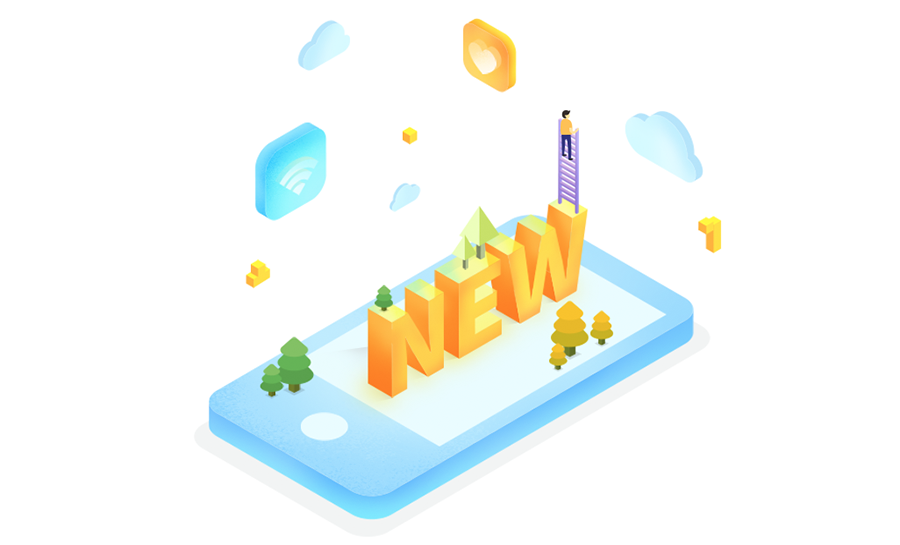
今天给大家带来一个2.5D小插画。AI打形,PS上色。先来看看效 果图吧:



步骤1:
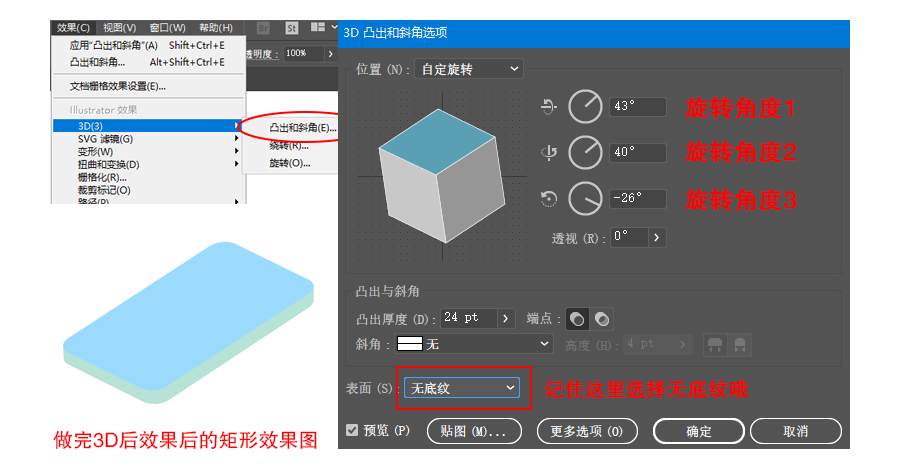
打开AI新建一个800*600的画布。建一个206*338的矩形,圆角大小为26。填充的颜色随意,反正都是要在PS里上色的。选中这个矩形后选择效果—3D—凸出和斜角。设置数值如下图:

步骤2:
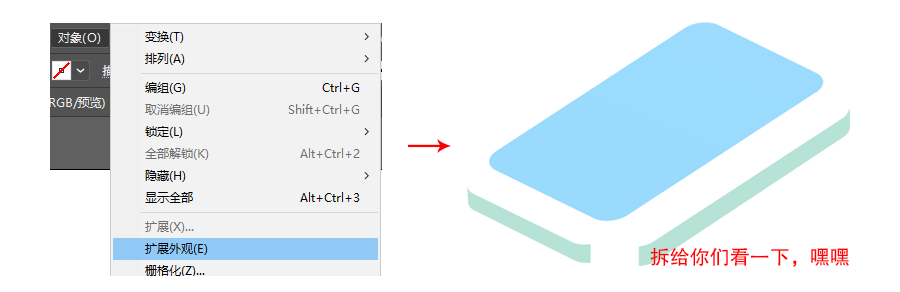
选中这个矩形后选择对象—扩展外观。这时这个矩形的每一个块面就独立了,不能更改3D设置数值了。每做完3D效果以后都要扩展外观哦,这样才方便拖到PS里上色。

步骤3:
在这个这个扩展了外观的矩形上绘制一个平行四边形,效果图如下颜色还是随意哦。

步骤4:
接着用文字工具打一个NEW,注意要大写。字体选择较粗一点的,字号为94。再给它添加3D效果:自定义旋转,旋转角度1为-46°旋转角度2为-37°,旋转角度3为33°,凸出厚度为23pt。记住表面选项选择无底纹哦,最后扩展外观。最终效果图如下:


步骤1:
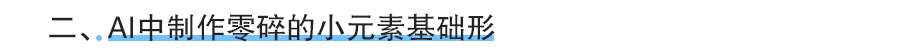
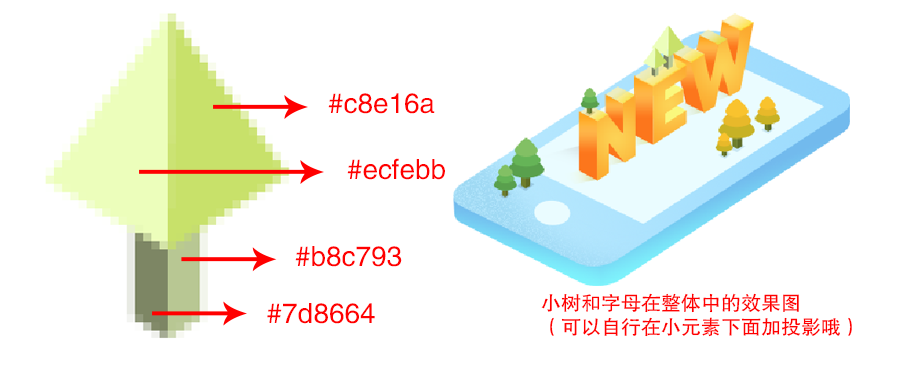
接下来是小装饰的制作啦。下面是楞形的小树分解图,每一小块的大小随意啦。Ctrl+G打包编组后复制一个调整大小放置合适的位置。

步骤2:
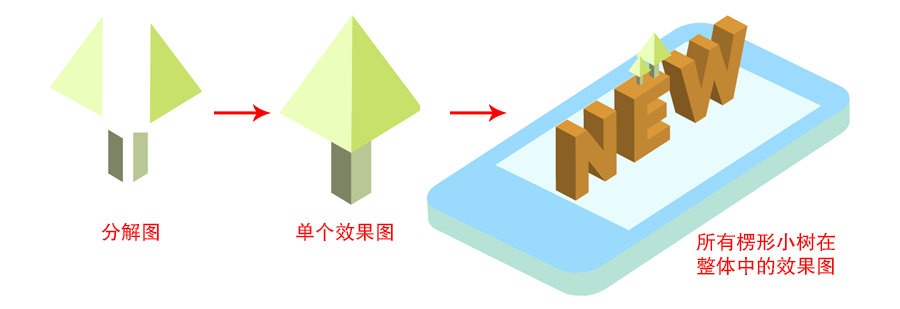
圆形小树的分解图如下,同样做好一个后复制几个调整大小后放置合适位置。

步骤3:
剩下的悬浮在空中的小元素也以分解图的方式展现啦,记得扩展外观。
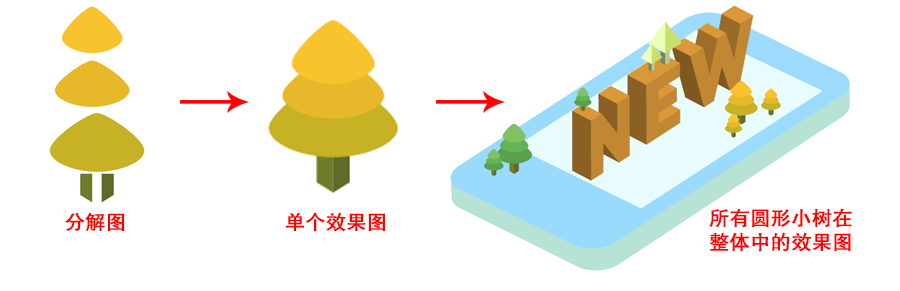
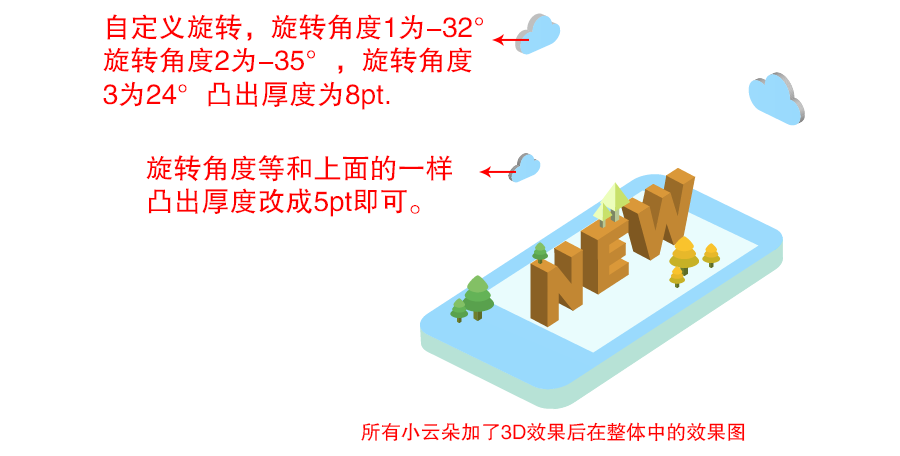
①小云朵分解图如下,拼接的小图形大小随意哦:

②其他小云朵的设置数值如下:

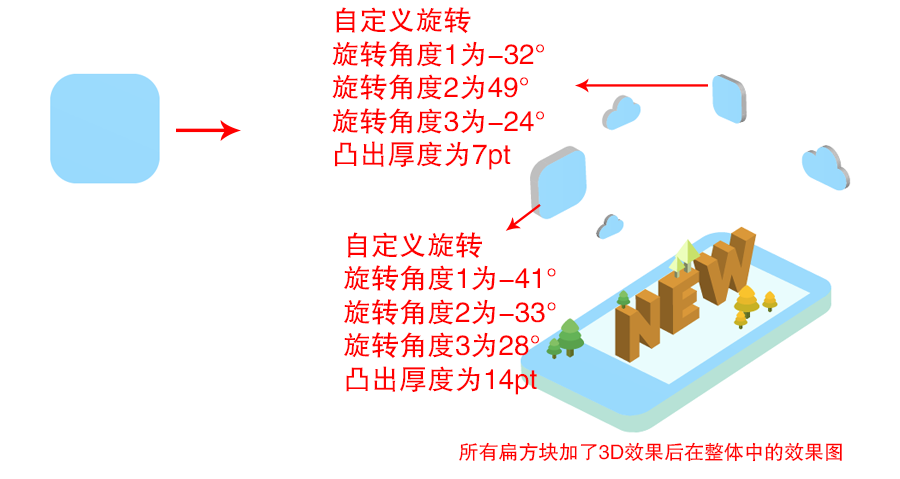
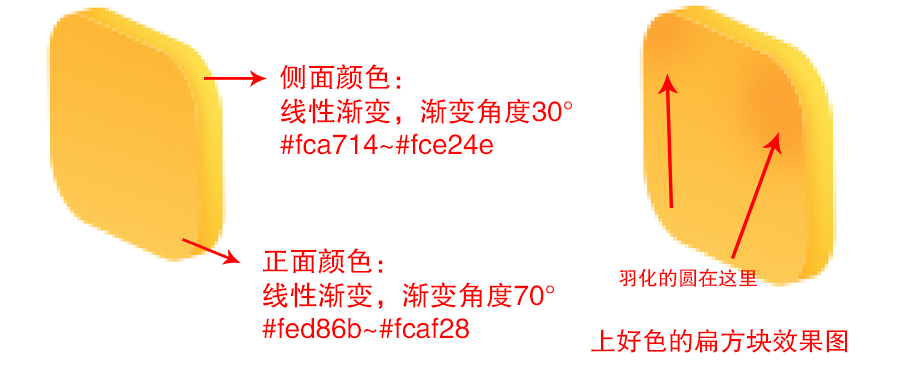
③扁方块的分解图如下,首先建一个74*74,圆角为18的圆角矩形再添加3D效果。

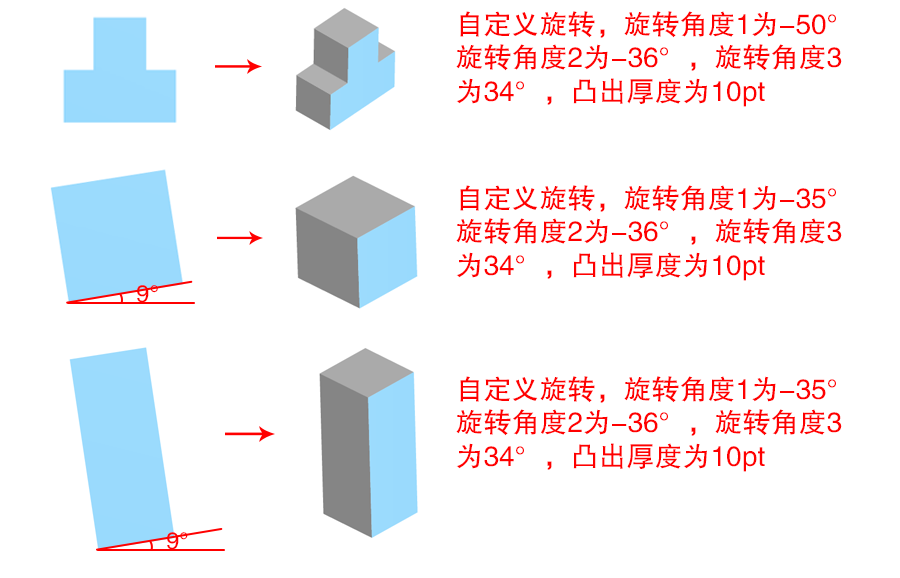
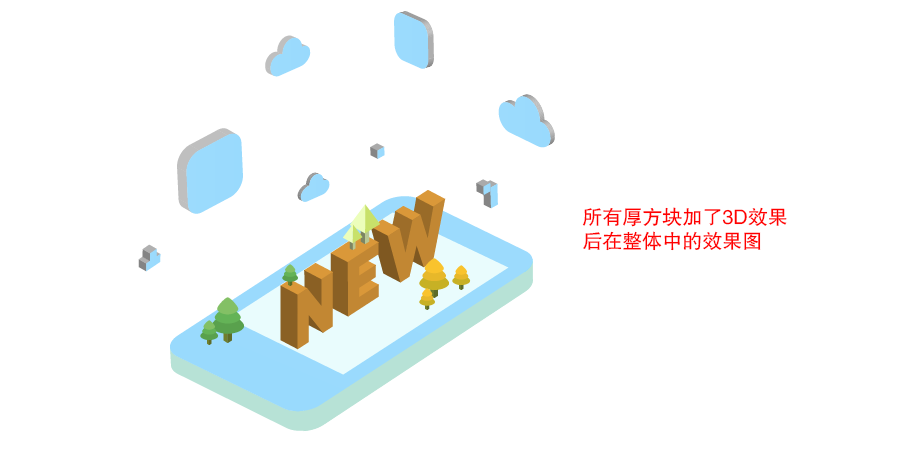
④厚方块的分解图如下,拼接小元素的大小还是随意啦。最后在整体效果中美观就好。


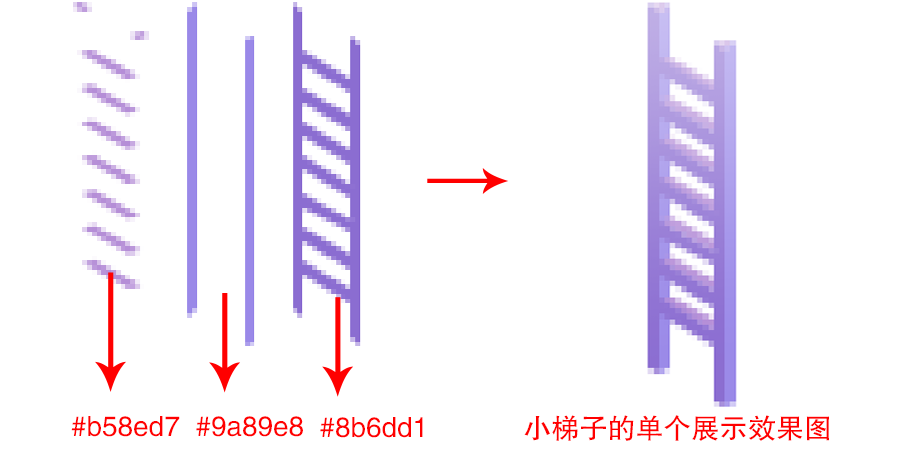
⑤接下来就是小梯子、爱心、小人的分解图啦。


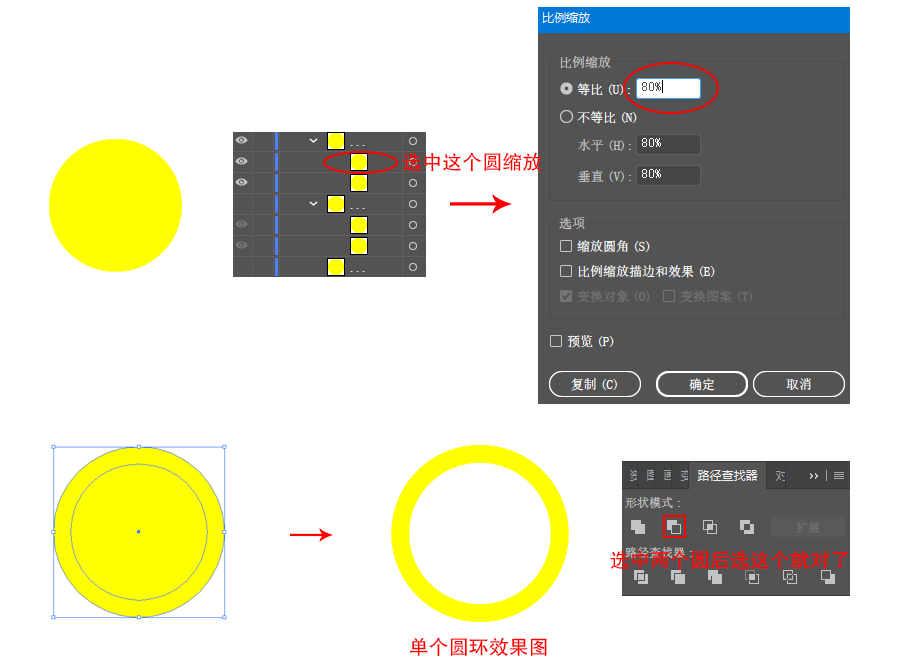
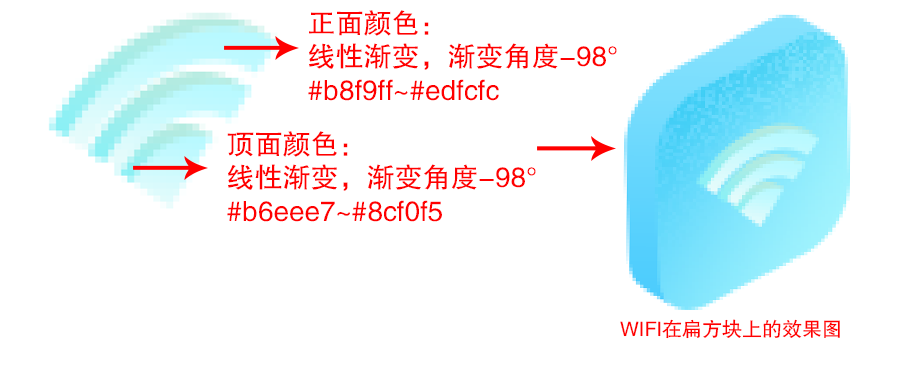
⑥再绘制WIFI图标,新建一个90*90的正圆,复制四层,每两层编一个组,将其只显示一个组。组里选中上面一个圆右键变换—缩放—等比缩放80%后再做布尔运算的减法运算得到一个圆环。

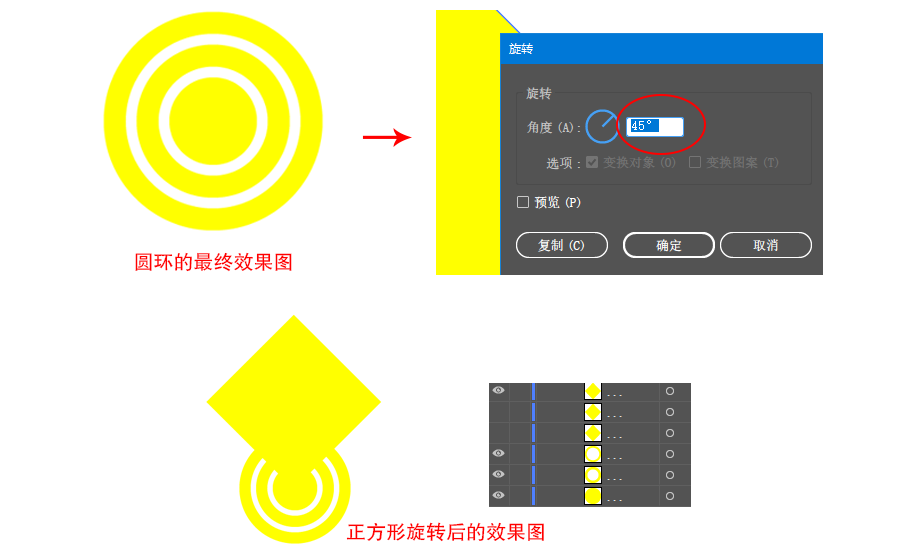
⑦显示另外一个组,再将这两个圆制作成一个圆环。底圆缩放70%顶圆缩放50%。最后显示中间的实心圆缩放比例40%,最终效果图如下。再绘制一个100*100的正方形,底端点和圆环中心点对齐;将这个正方形旋转45°后复制两层,同样只显示一个正方形。

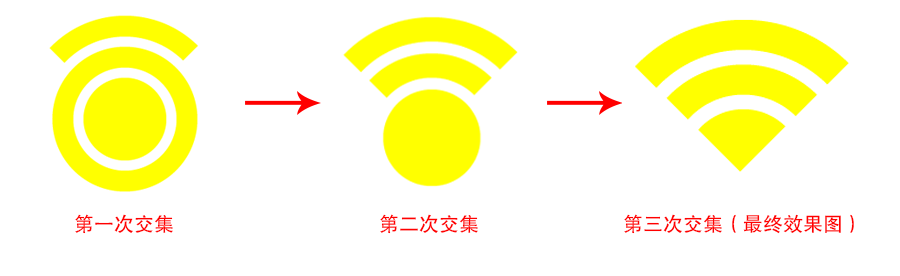
⑧选中一个正方形和一个单圆环,再选路径查找器—交集。然后每个剩下的一个圆环和一个实心圆都配一个正方形做交集运算。效果图如下:

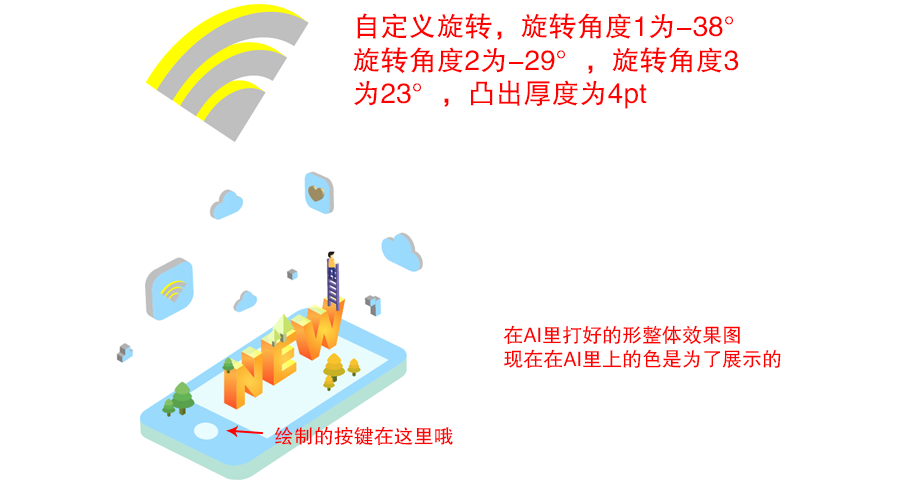
⑨给这个WIFI图标加3D效果,再绘制一个圆调整一下当手机按键。


步骤1:
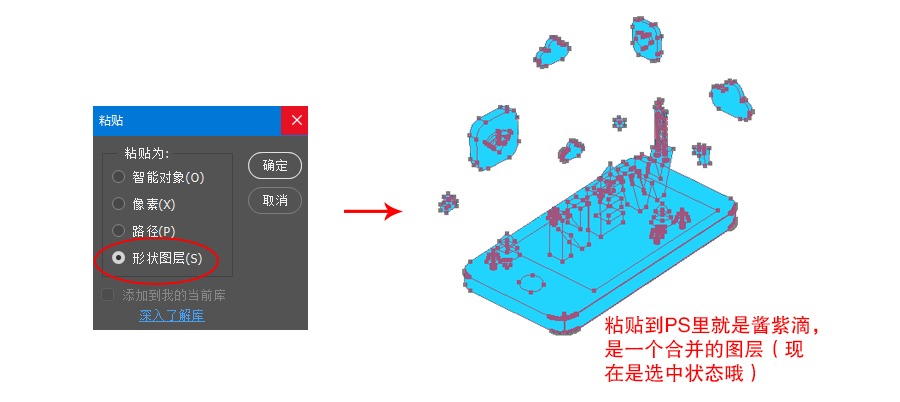
确保AI里做了3D效果的图形全部都扩展外观了后。直接选择工具选中所有图形后按Ctrl+C,跳转到PS中后按Ctrl+V,这时会有个对话框,选择形状图层即可。然后开始进行最考验耐心的一步啦路径选择工具选中每一个小块后按Shift+Ctrl+J即可将每一小块作为一个单独的图层提取出来。

步骤2:
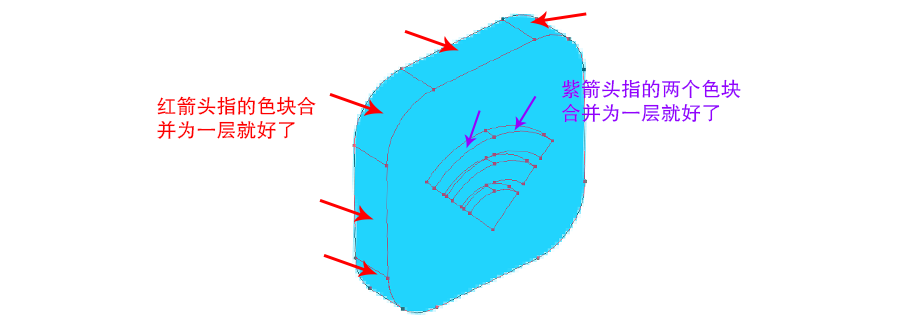
接下来就可以给每一个小块上色了。那些圆滑的曲面有的会被分成几块,这时合并就好了。(具体见图)

步骤3:
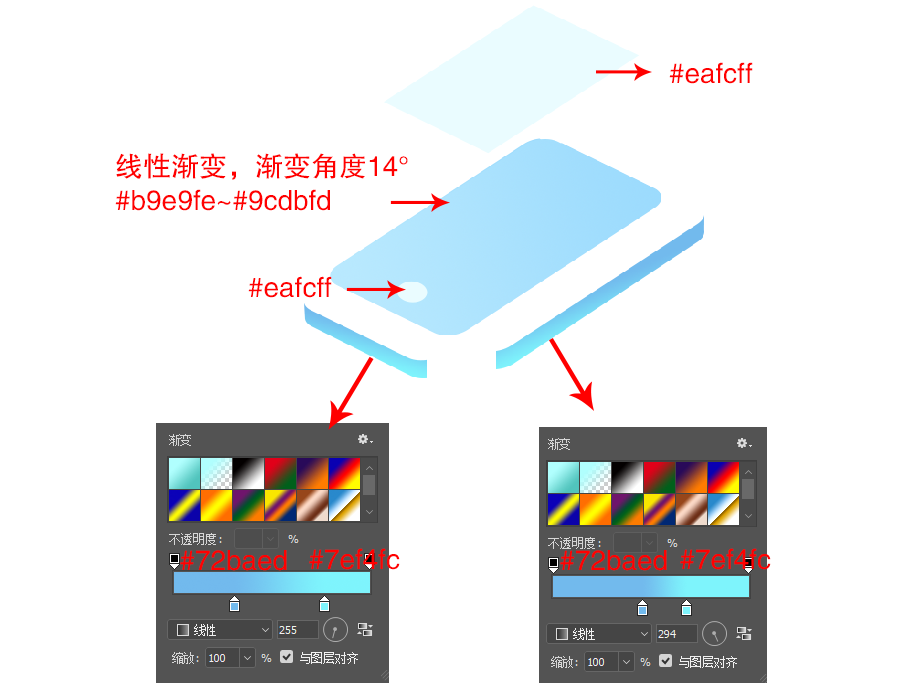
下面是手机的上色分解图:
①先整体上色。

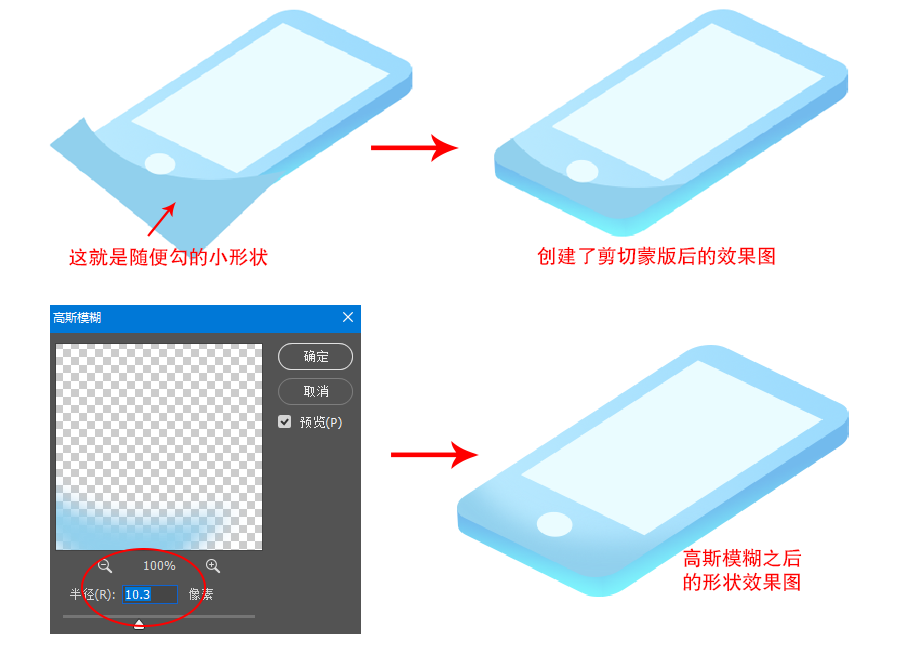
②再添加杂色。随便勾一个形状放在渐变角度为14°的矩形上面, 填充颜色#91d0ed后添加剪切蒙版,转换成智能对象之后滤镜— 模糊—高斯模糊。

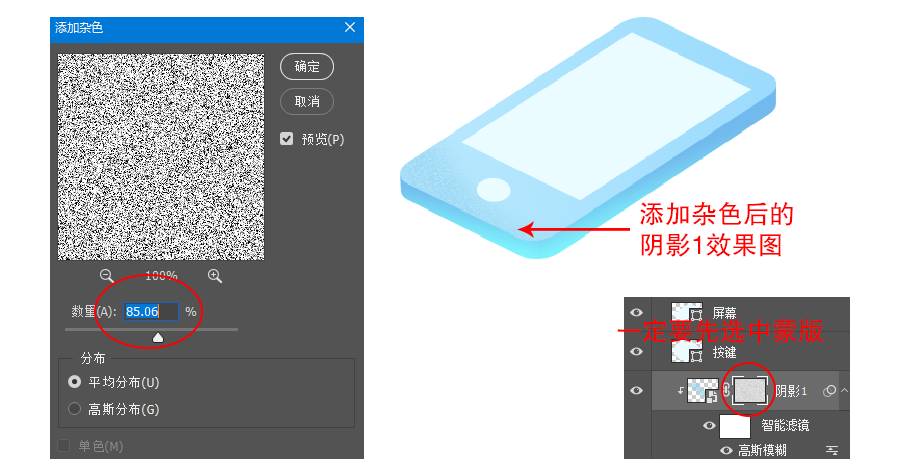
③给这个形状图层命名为阴影1,然后再给这个图层加个蒙版,选中蒙版后选择滤镜—杂色—添加杂色,设置参数如下。再将阴影1的不透明度降低至80%。

步骤4:
再给NEW字母上色,每一个操左的侧面颜色都是一样的,朝右的侧面颜色也是一样的,最后正面的颜色也是一样的。现在上色的方式是通过加图层样式的渐变叠加实现的。三个面的颜色分解图如下:
①朝左侧面上色:

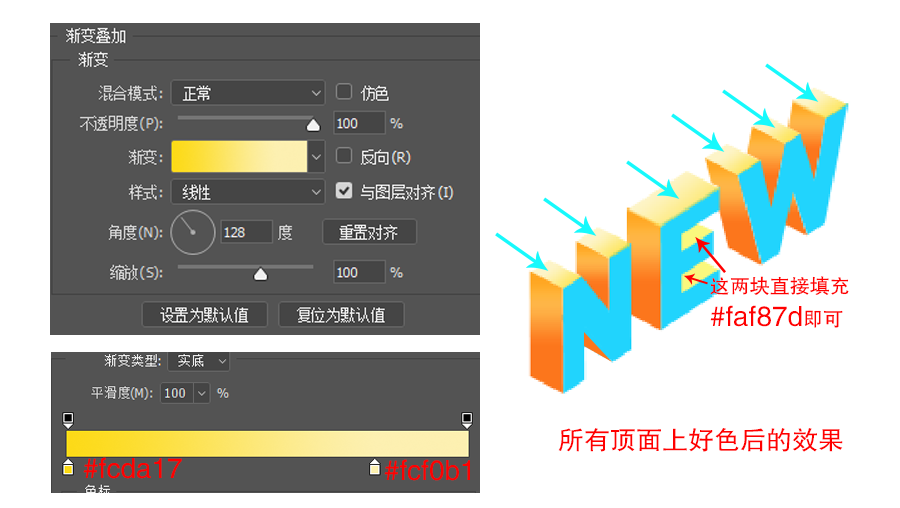
②顶面上色,蓝色箭头指的色块需添加渐变色并整体降低不透明度 至80%。

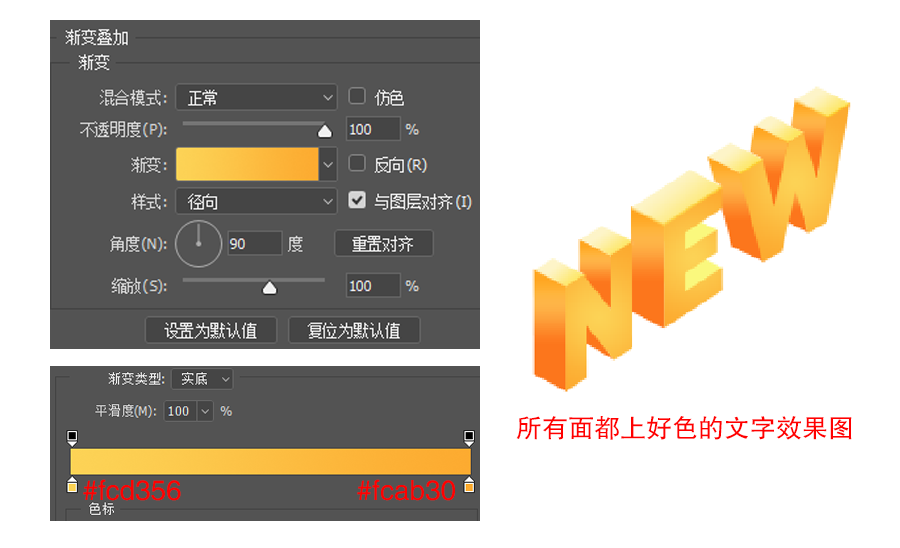
③再给所有正面色块上色。

步骤5:
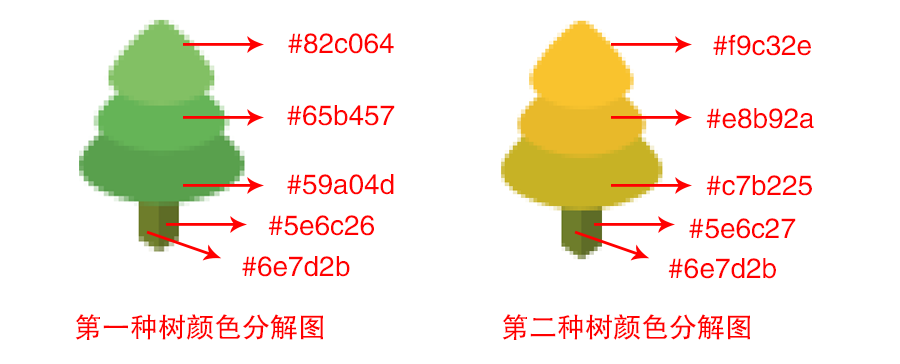
接下来就是3种树的上色了,见下面分解图:


步骤6:
给小梯子和小人儿上色啦~
①先给梯子上色。把梯子图层所有色块编个组,在组后面加一个 蒙版,选中蒙版后选择渐变工具,将不透明度降低至20%后在梯子 处从上往下拉一下。这样子梯子的头部就变得浅浅。

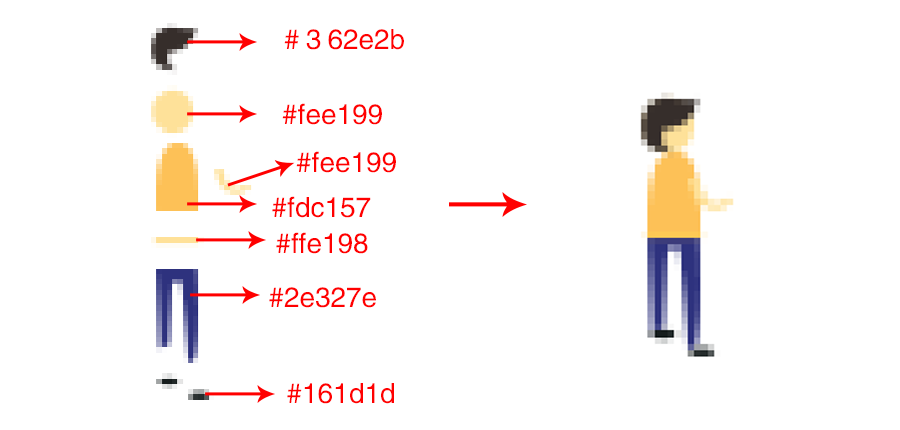
②再给小人上色啦~


步骤7:
接下来给小云朵和小方块上色啦~
①现在只分解一个小方块,别的小方块每个方向的面颜色是一样的

②再给小云朵上色啦~

步骤8:
再给扁方块和WIFI图标上色。
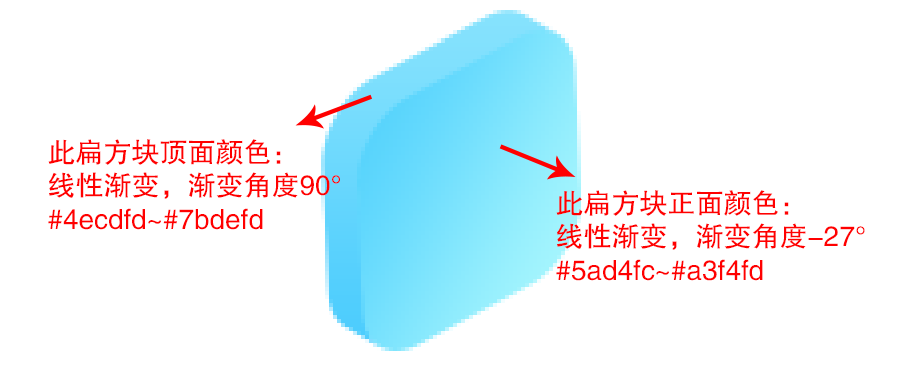
①先给扁方块上色。

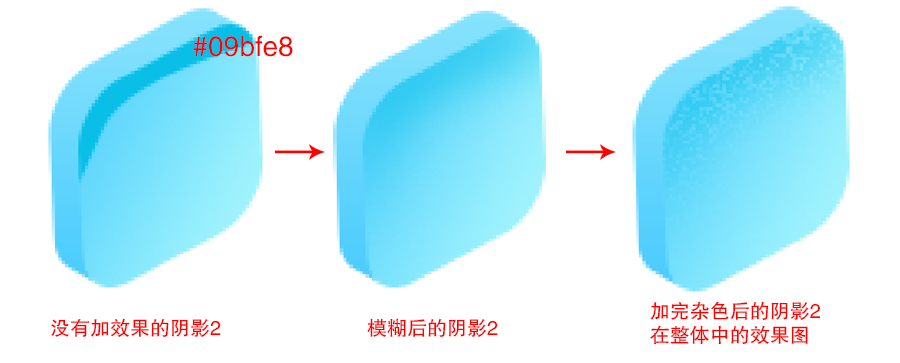
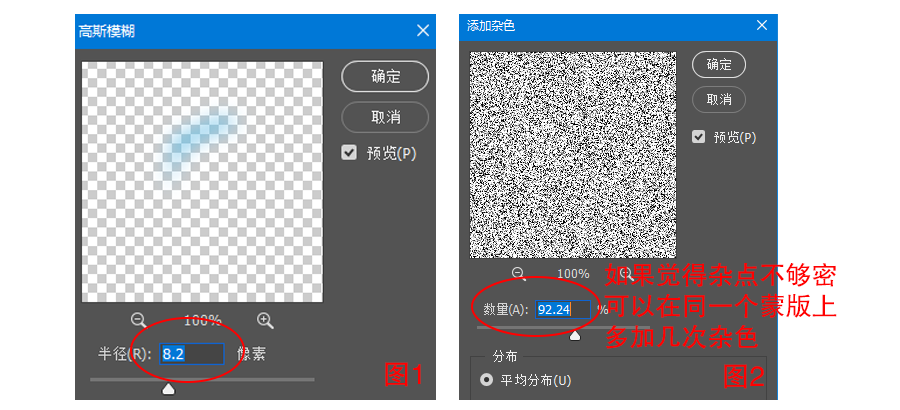
②再给它的局部添加杂色,随便勾一个形状,给它命名为阴影2,然后放在扁方块正面色块顶部,添加剪切蒙版后,高斯模糊处理一下,数值见图1。模糊处理后再在阴影1图层后面添加一个蒙版选中蒙版后添加杂色,数值见图2。加完效果后将阴影2图层降低不透明度至70%。


③再给WIFI图标上色。


步骤9:
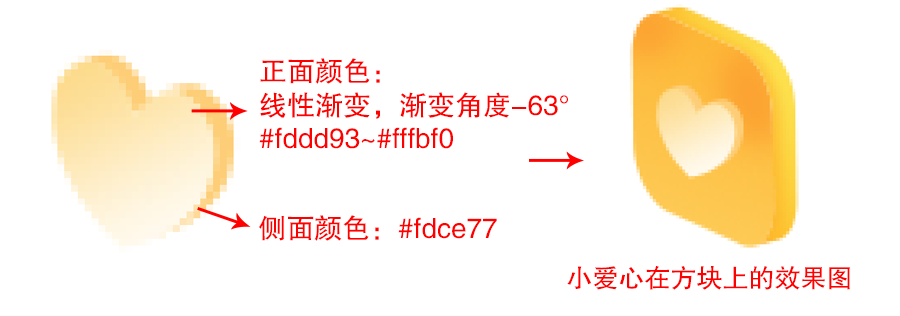
再给小爱心和它的底座上色啦~
①先给方形底座上色。上完色后画两个圆,大小随意,填充#fca2 32,然后再羽化一下,羽化值是根据圆的大小来的哦。

②再给小爱心上色。


步骤10:
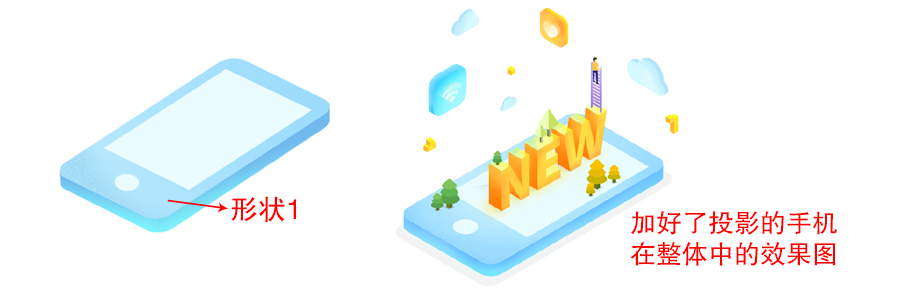
最后再给手机加个投影,将形状1(见图中红箭头指的形状)复制一层放后调整一下大小放在在手机底下,颜色改成#f2f4f4。

一个生动的2.5D小插画就诞生了。最后可以自由发挥加些小效果 哦。记得交作业哦

作品地址:https://dribbble.com/shots/3841320-2-5D
作品作者:Nicolesloves
教程作者:不露











评论0