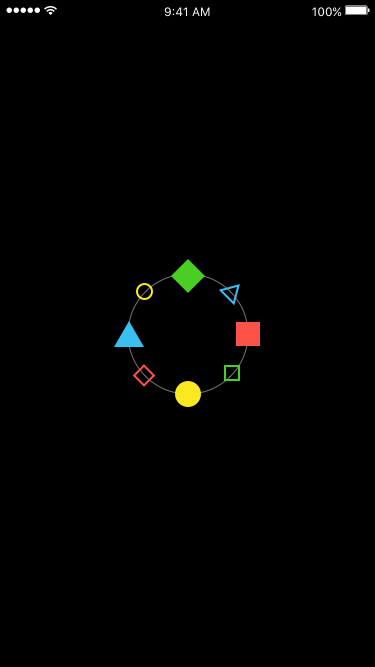
今天用Principle教大家来做个既简单,效果又好的loading动画。也巩固一下Principle的动画功能。不要慌,文末有福利。先看一眼最终效果,然后教程开始啦。

Step1
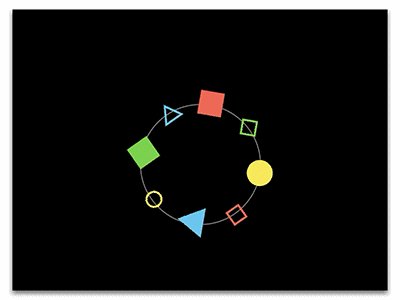
我们先在Sketch中完成这个loading动画所需要的文件:一个由多个简单几何形组成的图形。效果如图。

Step2
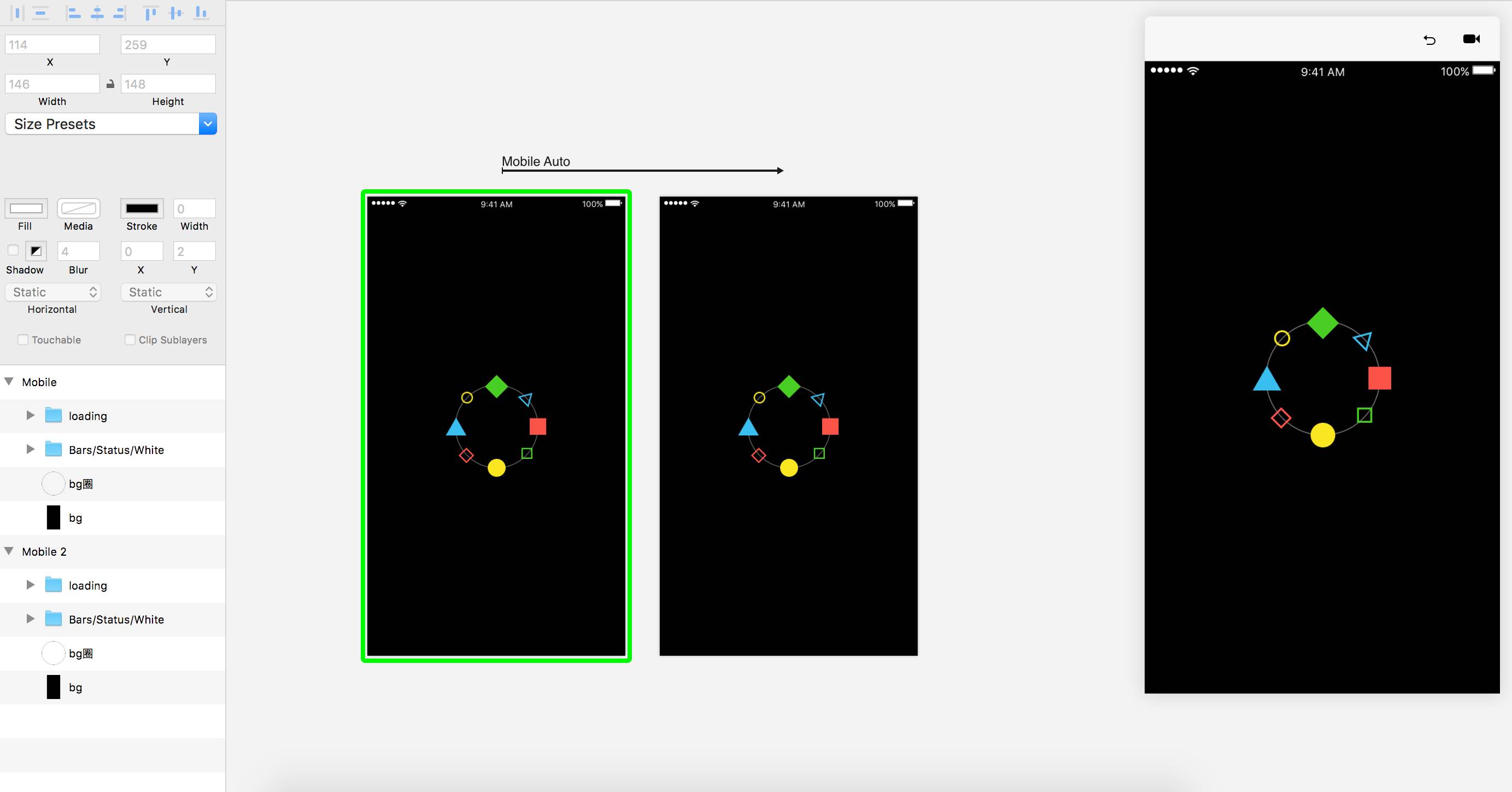
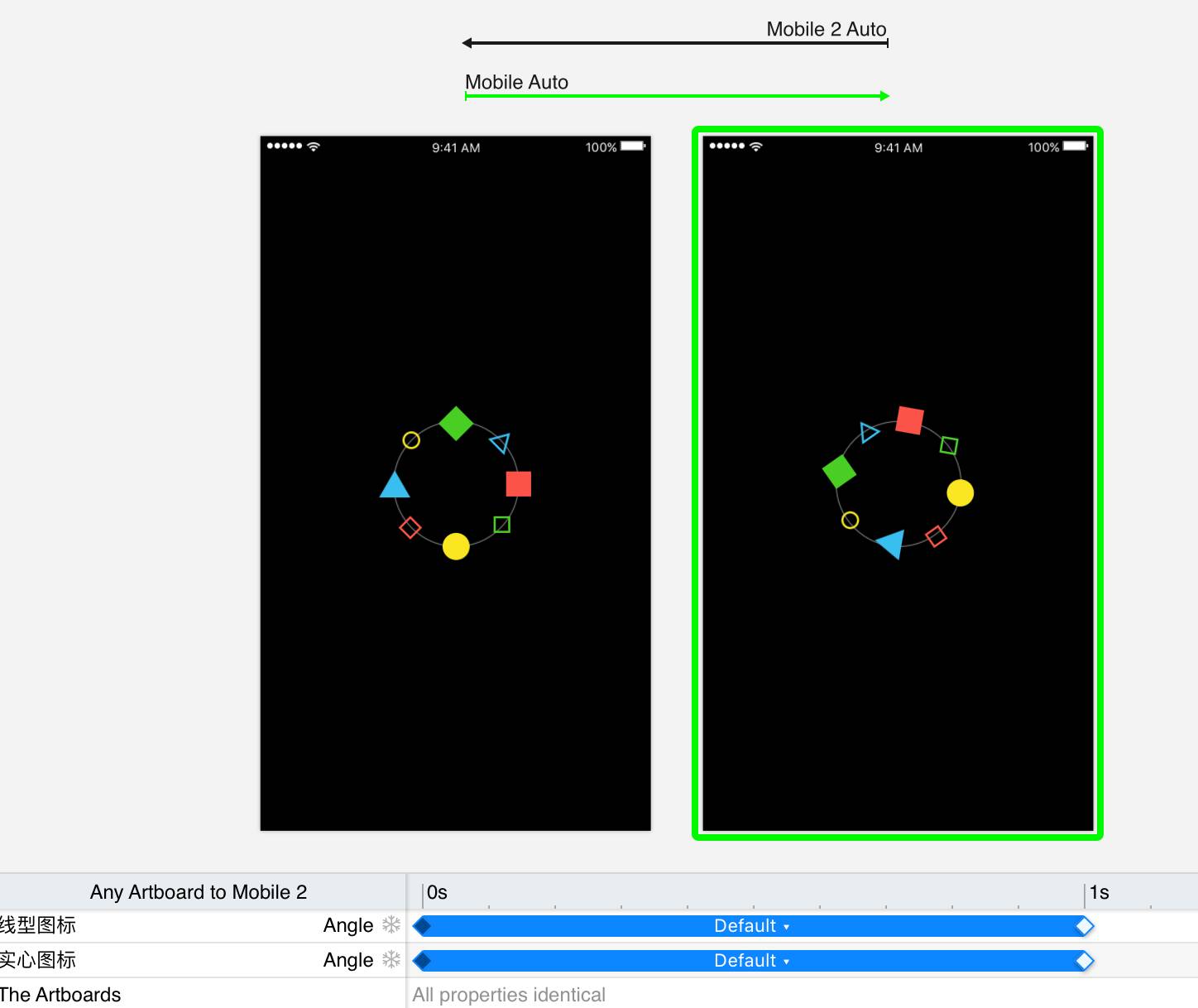
将sketch文件导入到Principle中。触发条件设为Auto,复制出一个画板。


Step3
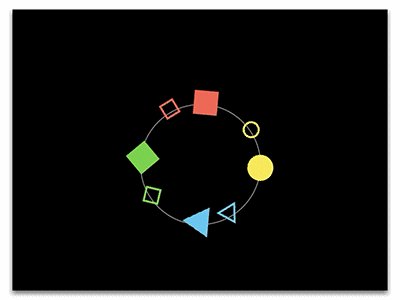
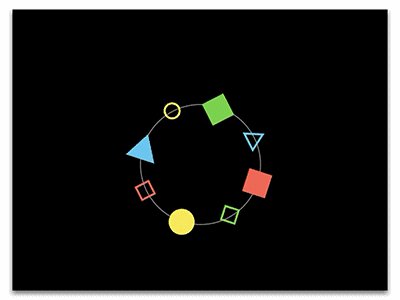
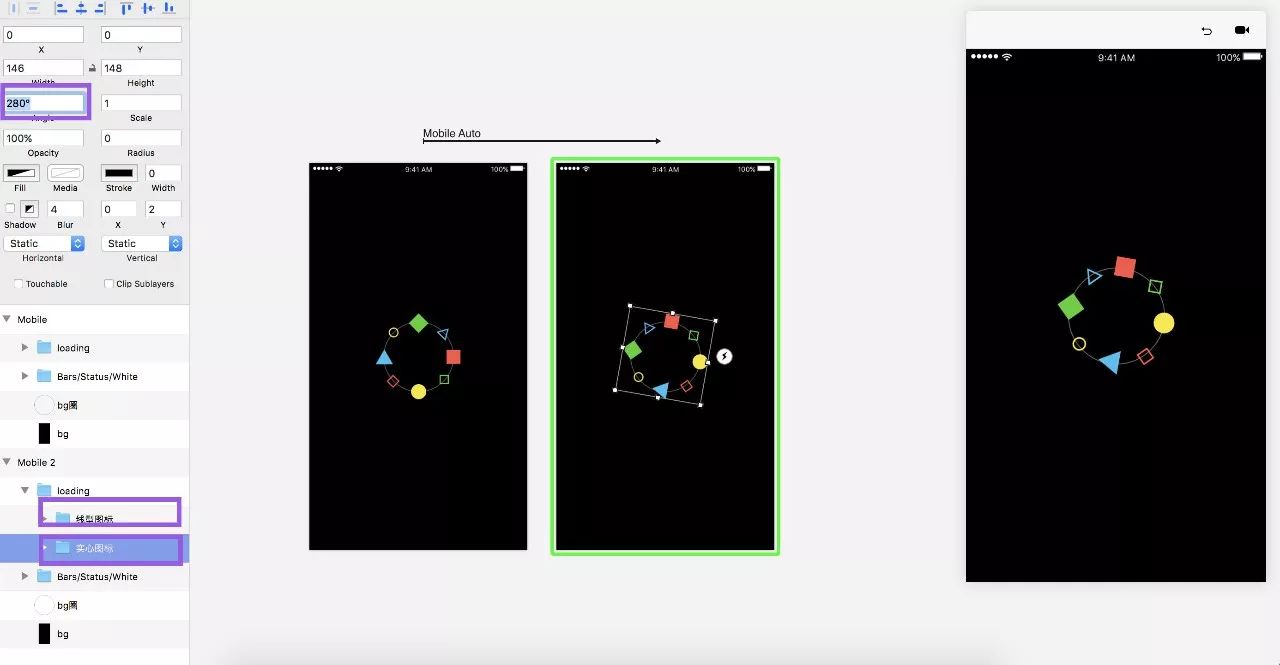
调节第2个画板中的loading图标的角度(将实心图标和线型图标两个组的角度Angle都设为280)。

接着,将第2个画板再次设置触发条件为Auto,重新指向回第一个画板。

这时,我们就已经得到了一个简单的loading动画。但是,这样的loading动画还不够精致而且速度太快了,我们需要调整细节。

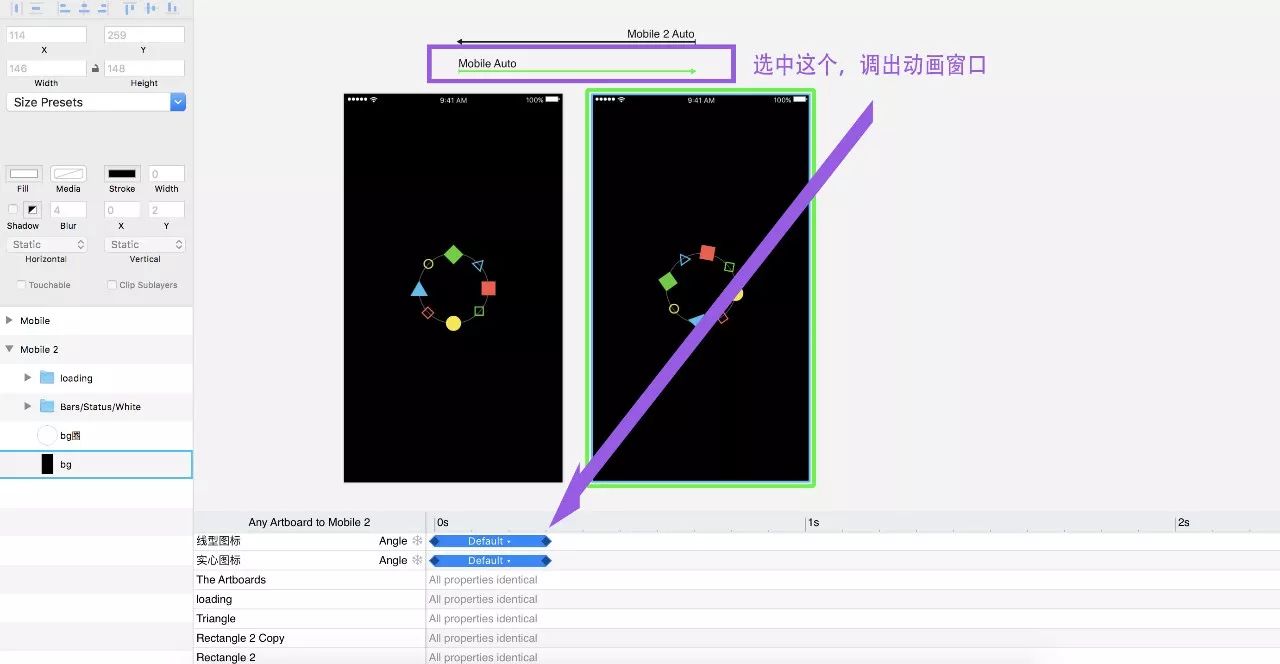
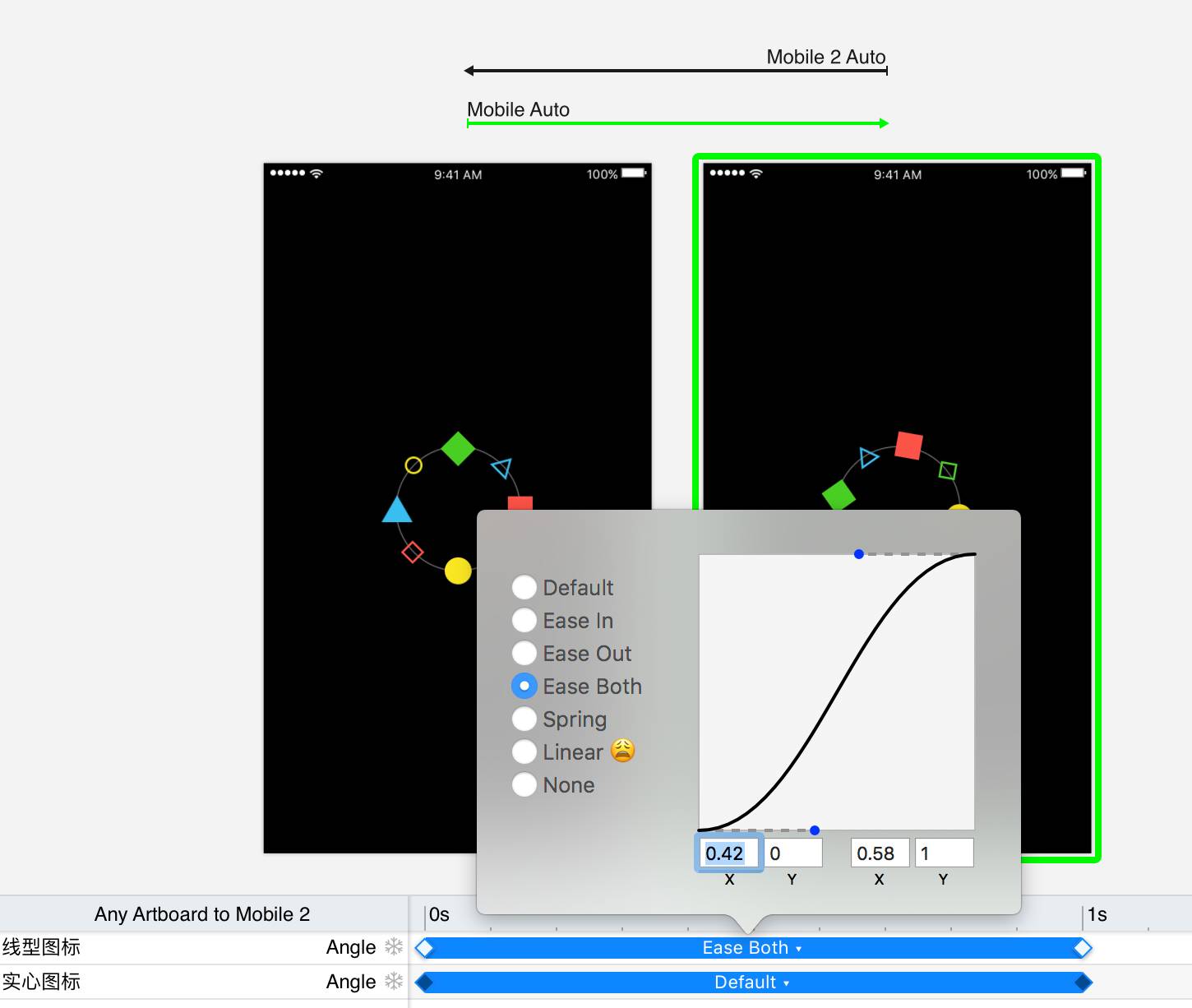
首先将选中画板1到画板2的动画箭头,调出动画调节窗口。

将动画持续的时间调整到1s。

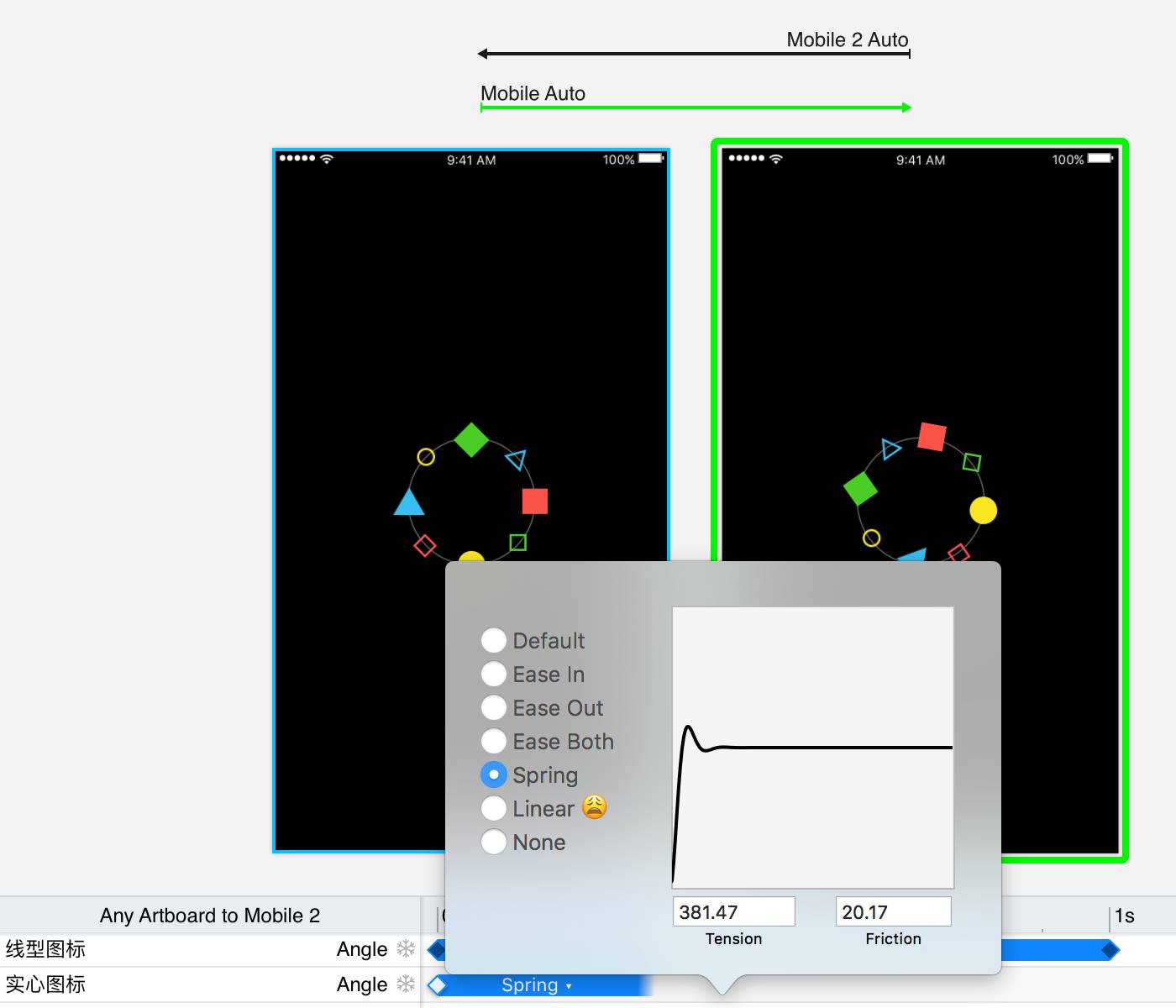
接着,选中我们把“线型图标”的动画效果调整为Ease Both,“实心图标”的动画效果调整为Spring。


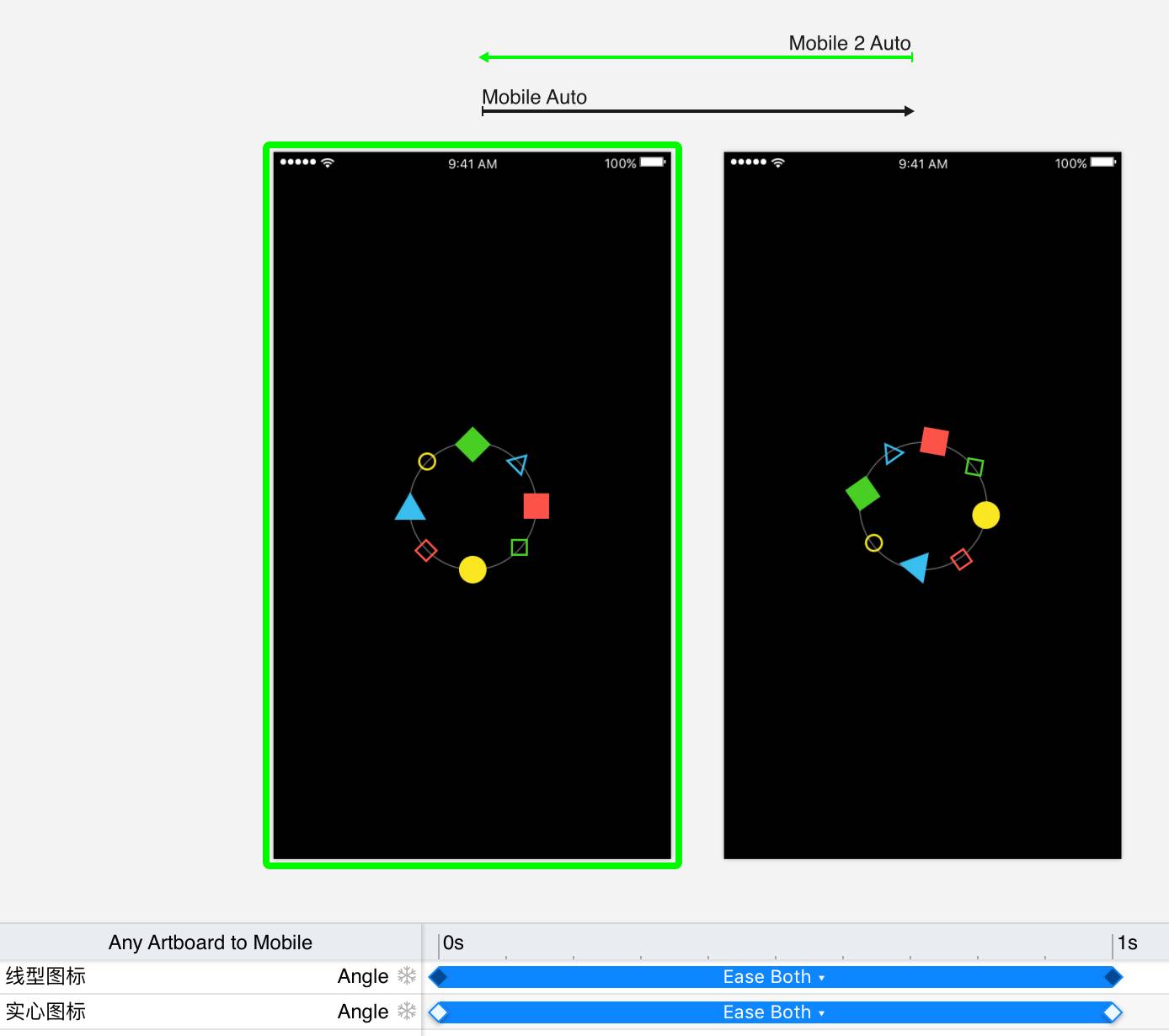
接下来,同样的,选中画板2到画板1的动画箭头,将持续时间调整为1s,“线型图标”和“实心图标”的动画效果都调整为Ease Both。

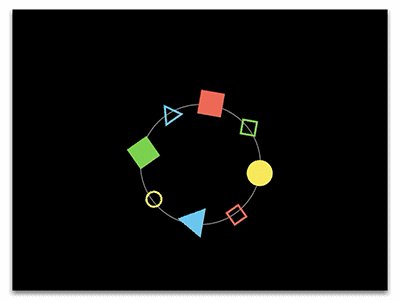
来看看效果,duang!完成了!

这个小教程到这里结束了。结合大家自己的设计风格、公司logo可以演化出更多有意思的loading结果。这就需要大家自己去探索啦。
向(公众号:紫豆子设计站)发送:loading,即可得到文中Skech和Principle源文件。
原文地址:紫豆子设计站(公众号)
作者: 紫豆子的开发








评论0