说到一个应用的搜索功能,大家是否立刻会想到一个放大镜的图标和一个矩形输入框?搜索功能在众多app里都占据一个或重或轻的位置,为了充分利用到产品中的资源,让用户能够快速准确地找到目标信息,搜索功能就显得很有必要。但是不同类别的APP,不同的使用场景下,搜索功能的设计以及搜索结果的呈现也有所不同。今天我们就从搜索前后分别来分析app的搜索功能~
搜索入口
输入搜索内容前,我们可以看到的是搜索入口的设计。从入口的设计来看,大体有如下几种:
- 独立的一级tab,将一级界面作为独立搜索页面的形式;
- 顶栏为搜索栏,搜索输入框直接呈现的形式;
- 呈现一个在顶栏的icon按钮点击展开的形式;
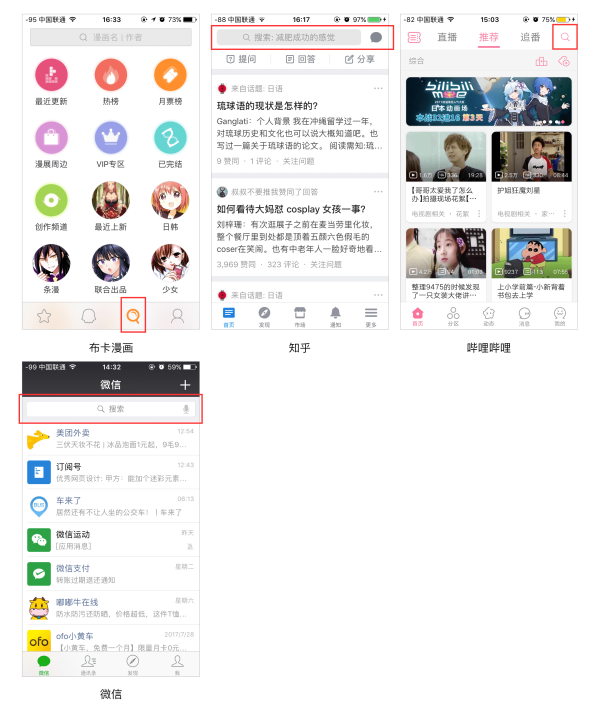
- 下拉后展现搜索栏,非固定展现形式。如下图↓
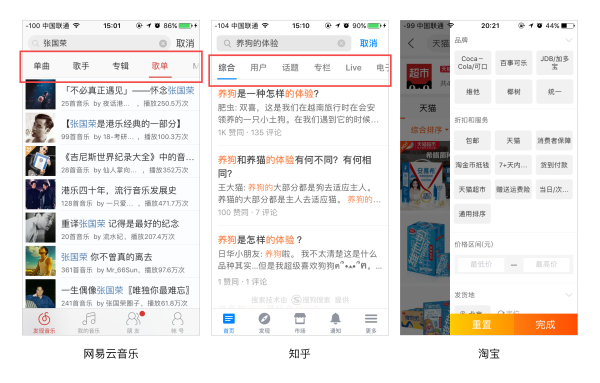
以上面的截图为例分析,独立的一级tab体现搜索功能在app中级别相对较高,搜索功能相对重要;
搜索栏置顶存在,相较于第一种来说搜索功能层级更低,但也能方便用户不论是在浏览过程或是切换tab时都随时进行搜索操作,用户在使用app的过程中,如果没有即时能够进行的操作,易降低用户依赖度;
对于入口仅为一个icon按钮的情况下,减少了导航栏占用,但相对地也弱化了搜索功能。哔哩哔哩的视频大多由用户自己上传,即使是上线了最新官方内容,对于用户来说想要浏览的新内容都是未知的,既然依赖于推送,自然搜索功能也就相对弱化;
通过下拉手势展示的搜索框,可能表示该app较为弱化了搜索功能,对于多数用户来说下拉手势属于习惯性手势之一,由于用户的习惯性下拉操作,搜索栏在不占用顶栏的状态下也能让用户立刻找到。
搜索方式
文字搜索
从搜索方式来看,搜索功能呈现出的形式越来越丰富。最基础最常见的就是文字搜索。但是丰富的其他形式也是作为一种搜索的辅助功能,引导用户在搜索上获得更便捷更高效的体验。
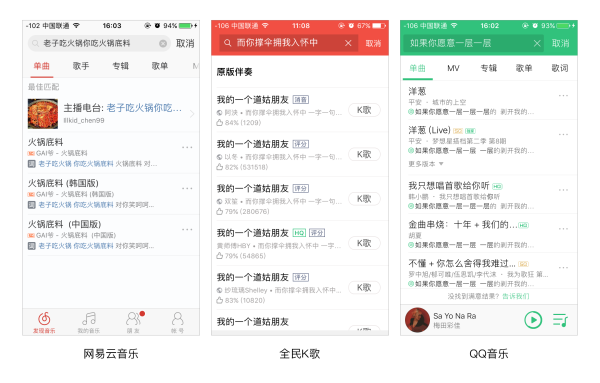
搜索时,直接输入文字,搜索到与输入文字相关的信息。大多app都有采用边输入边联想的输入模式,这样可以提高搜索效率,作为辅助搜索时获得信息更加快捷。
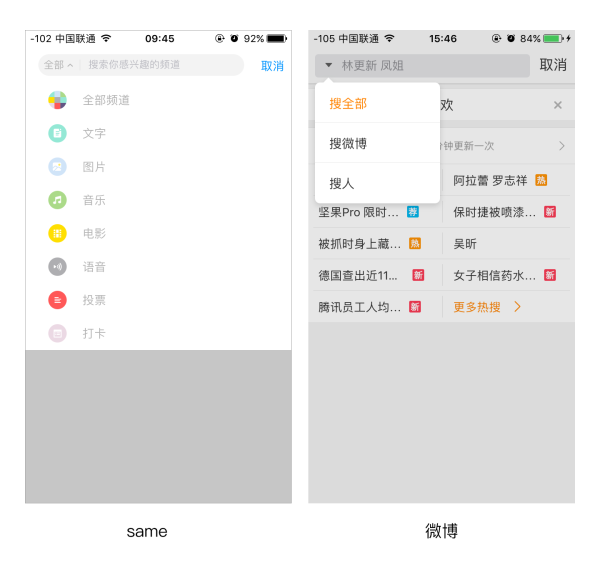
如下图↓
淘宝的辅助多重筛选搜索,输入时展现的一系列联想内容,点击右边的一个拓展icon,就可以采用联想出的内容,在此基础上继续缩小范围筛选,从而帮助用户获得最接近需求的内容。如下图↓
点击这里查看示例→ 淘宝多重筛选示例
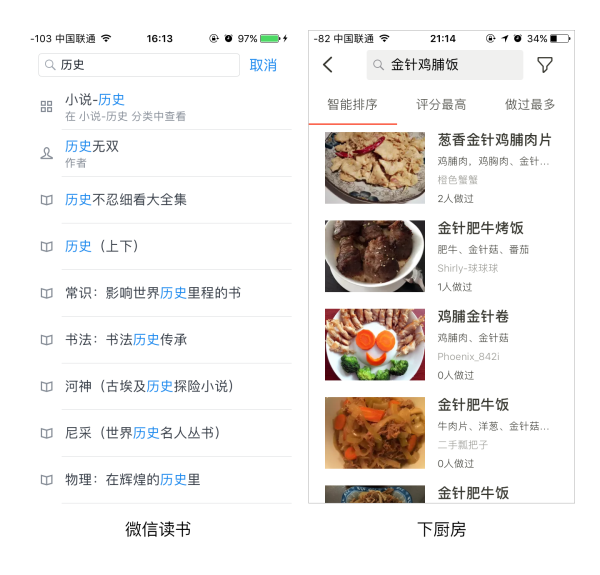
当应用里的内容涉及的类别较多、范围较为广泛,为了搜索出的内容更加准确,减少用户在众多相似的搜索结果中选择内容时的干扰,可采用分类标签的方式便于用户搜索。这种主要适用于用户已知需要搜索的内容的类别,缩小搜索范围。如下图↓
点击这里查看示例→ 按分类搜索示例
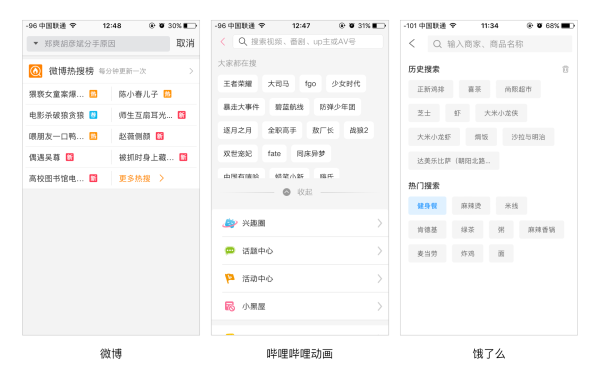
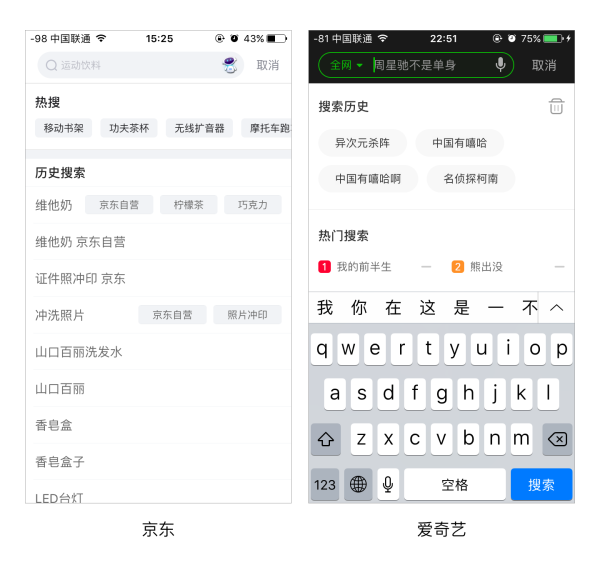
对于用来获得最新资讯、热门、新闻等的应用,针对无目的性浏览搜索和对要搜的内容并没有多少了解的用户,目的就是为了让他们了解到这些内容,所以热搜标签会是一个很常见且高效的选择。这种提供降低了用户搜索成本,提供了搜索建议,在一定程度上还可以进行运营推广。如下图↓
点击这里查看示例→ 热搜标签示例
按历史搜索的出现给在搜索后临时退出app或要再次搜索之前搜索过的内容的用户提高了搜索效率。
多数用户会在重新输入一次搜索过的内容的时候失去部分耐心,因而降低用户体验。
举一个例子,买完火车票以后查看发车时间,如果每次回去查看都要重新输入,就会产生厌烦情绪。
在影视类app中,历史搜索使得用户能快速进入上次观看的影视内容,在购物类App中,历史搜索则使得对上次的购物满意的用户更快找到之前的店铺,降低思考成本。如下图↓
点击这里查看示例→ 历史搜索示例
语音搜索
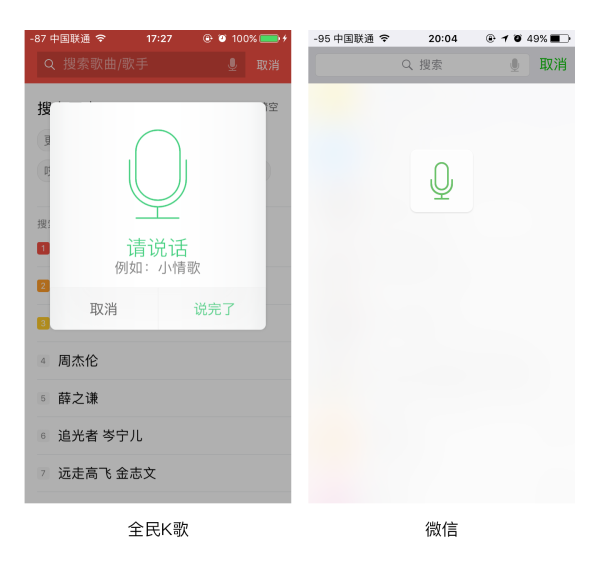
除了文字搜索,语音搜索的发展也逐渐在改变人们的使用方式。对于中老年人来说,语音搜索比文字搜索方便得多,他们使用智能机时不用再努力特意去学习打字,只要点击一个按钮就可以轻松输入他们想要的内容。而对于年轻人来说,虽然打字是件简单的事情,但是随着大多数的年轻人且越来越多在走路时也玩手机的趋势来看,语音搜索对于他们来说也是个十分便利的选择,如同语音聊天一样,人们会渐渐对语音输入产生依赖。如下图↓
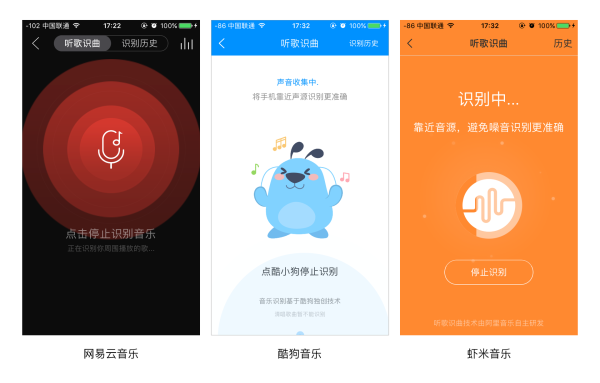
听歌识曲出现在多数音乐类app,年轻人喜欢听音乐,也喜欢在咖啡店或者走路时享受听音乐的乐趣,还有在即时听到音乐的时候想要立刻获得歌曲信息,这时候文字搜索就显得十分局限,让用户点开app就能直接根据歌曲片段搜索到该首歌曲,这便让用户体验达到绝佳效果,因此多数音乐类app会直接将听歌识曲放置在首页做成一个二级界面。如下图↓
点击这里查看示例→ 听歌识曲示例
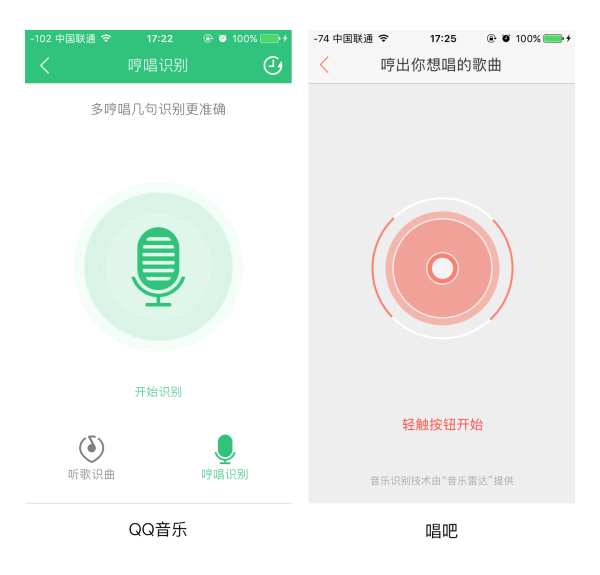
部分音乐类app还针对一些场合做了些语音搜索上的优化,比如哼歌识曲。对于没能及时听歌识曲,没有记住歌词,突然想要找回以前听过的已经不记得名字和歌词的歌之类的情况,哼歌识曲就提高了搜索到用户想要的内容的可能。如下图↓
点击这里查看示例→ 哼唱识别示例
图像搜索
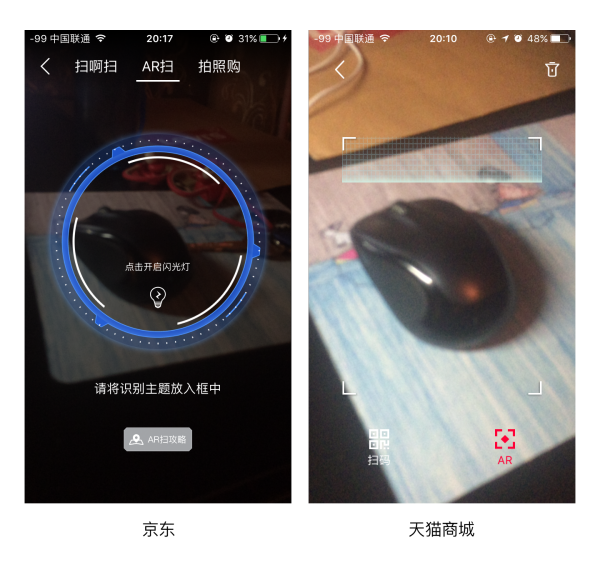
图像搜索也是一个便利的搜索方式。较为基础的是大家很熟悉的「以图搜图」,既可以当即拍照,也可以点击左下角上传图片进行识别。对于没有二维码和条形码的物品,如何快速搜索到并购买该物品呢?有时候在商场看到一件衣服,觉得价格太昂贵,或是看见其他人买了一个非常喜欢的东西,也想买一个同款,却又很难只根据颜色和表达不出的款式风格搜到最相近的物品。当场拍下物品的照片以后,用「以图搜图」模式搜索,识别出与拍摄物品相似的物品。如下图↓
点击这里查看示例→ 拍立淘示例
AR扫又是「以图搜图」的一个优化,直接扫描即可识别物品,减少了用户拍照又上传的操作成本,如下图↓
搜索结果
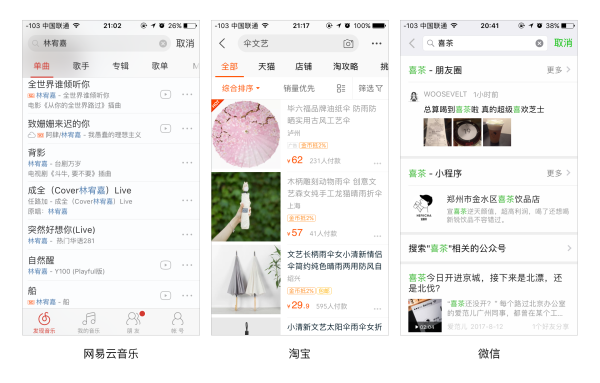
从搜索结果看,又有许多不同形式的功能展现。搜索结果可能有纯文字列表的展示、文字加图片的展示、以及按分类显示的展示。以网易云音乐为例,纯文字的展示对于搜索结果来说已经是较为主要且明显的内容,显示出图片没有其他明显的作用。而对于购物类app,物品的展示图片就显得相对重要,用户会根据物品的样图来决定想要查看的内容。对于微信来说,微信并不是专门为用户想看的资讯内容而生,用微信搜索的用户可能是因为近期在微信某处看到的某个内容相关,但是突然忘记来源究竟是小程序还是朋友圈,展现的内容就按分类罗列,搜索不局限在某个区域内。如下图↓
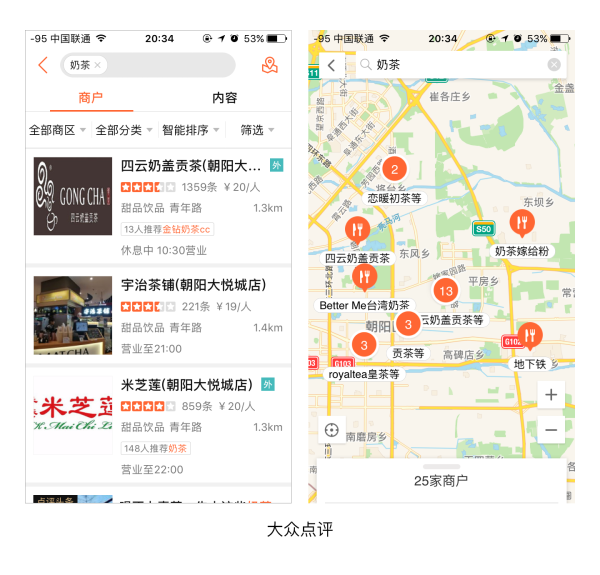
搜索结果还可以以其他形式展现。以大众点评为例,在给根据地图搜索附近商店可以给用户直观地展现,根据远近和路线决定目的地。如下图↓
点击这里查看示例→ 地图位置搜索示例
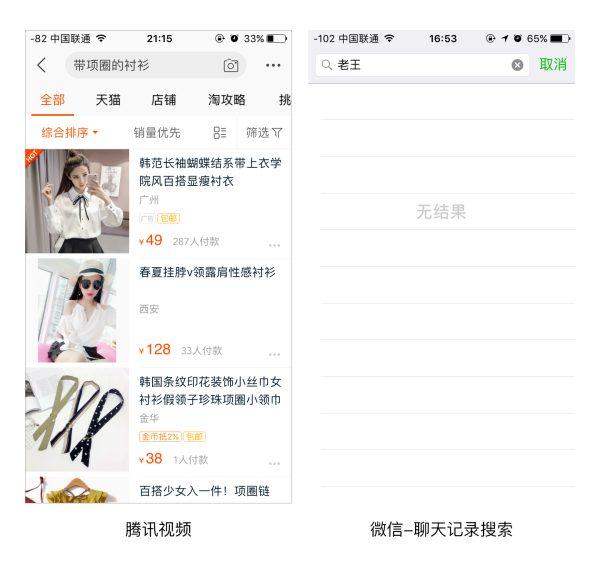
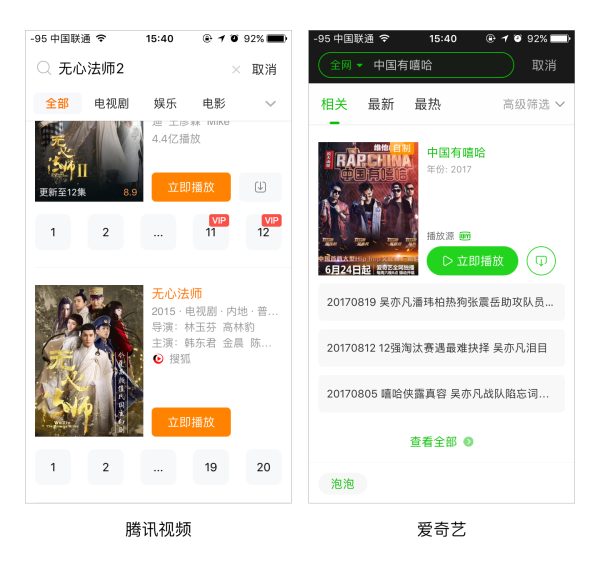
除了搜索结果的展现形式不同外,还有搜索结果提供的可操作功能的不同。搜索范围可以是精确搜索,也可以是模糊搜索。模糊搜索比精确搜索的范围更广,对比精确搜索的准确度偏低。精确搜索无法识别其中的关键字而给出相关结果,而是将搜索词条整个作为整体进行的搜索,相对模糊搜索而言较为局限。如下图↓
根据搜索的结果的范围度可进行分类筛选,为了让搜索结果缩小范围,搜索更精确,如下图↓
搜索功能中搜索的内容也可以不局限于搜索的标题和一级展示内容,可能根据搜索的结果中的部分内容而得出与之相关的结果搜索。在音乐类app中较为常见是根据歌词搜索歌名,很多歌曲可能忘记歌名只会哼唱一两句歌词,比起书或文章来说,歌曲的歌词内容较少,因此根据歌曲内容搜索也容易实现。如下图↓
在影视类app里比较常见还有一种功能,在搜索结果项中给出可进一步操作的按钮。由于搜索出的结果项较少,搜索到的内容较为专一,直接操作对用户来说减少了操作成本。不同于淘宝之类的购物类app,这类app因为需要查看更多商品详情再做购买决定,而类似影视类app则搜到的内容基本符合用户需求,所以搜索的结果项放置可操作按钮。如下图↓
点击这里查看示例→ 搜索结果点击播放示例
总结
根据app的特性和用户需求分析,考虑用户在搜索时需要的搜索方式,不同app采用不同的搜索功能设计,可以提升用户体验。
根据用户需求,一步步优化和改善,从最基础的文字搜索,考虑无法满足在文字搜索上的用户需求,在合适的时候辅助以声音和图像搜索。
在图像搜索和语音搜索上进一步改善做出新的搜索优化,正如淘宝这样的app,从文字搜索到扫一扫,再到拍立淘,甚至复制粘贴淘口令,已经渐渐把淘宝里的搜索体系完善了。
搜索并不是只局限在一个放大镜图标和一个输入框上,先仔细考虑本身产品的内容特性和不同使用场景,再来决定搜索功能对于该产品的重要性及分类以及搜索结果呈现等其它设计。
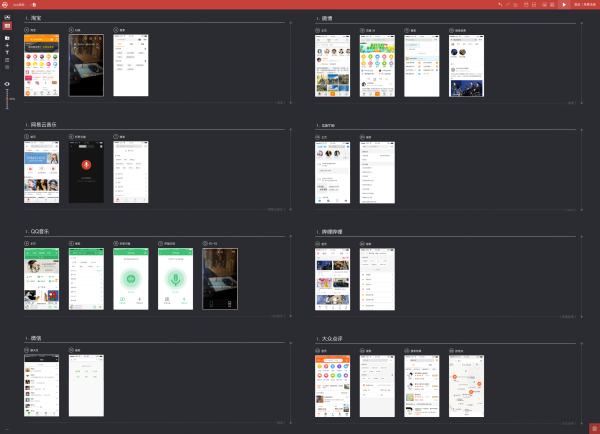
附上搜索功能的页面原型以供预览和下载:在线APP原型设计-app搜索功能示例
(下图为部分app搜索原型,所有搜索原型包含交互动画,需点击链接查看)
原文地址:知乎
作者:王二麻


























评论0