从早几年前移动互联网大行其道,到如今VR/AR逐渐进入大家的视野,回过头看,PC端的网页设计和体验作为一个“旧课题”似乎不再是企业和设计的核心问题。但是,我们真如想象中那样远离电脑了么?
项目背景
@森碟碟 随着互联网保险日新月异的业务发展和产品需求的迭代,同时基于保险方面的设计经验积累,我们发起了对众安PC官网的新一轮设计迭代与体验优化,这一轮优化主要集中在以下三个方面:
1. 调整网站信息结构
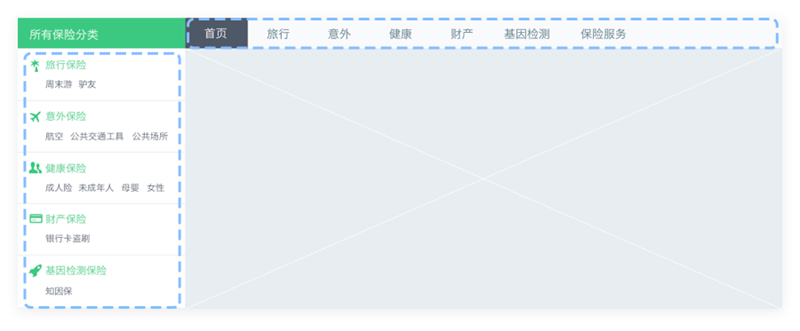
网站起初定位是互联网保险电商网站,所以选择了适用于繁杂内容展示的“双重导航”设计,这也是电商平台常用的导航方式。但由于保险类商品数量不像京东、淘宝平台这样巨大,我们发现导航系统需要根据现状进行梳理优化,作出相应的调整,使得导航更明确、更简洁。

原官网导航流程
2. 购买体验的迭代优化
随着产品类型的丰富,不同类型的保险在浏览、购买过程中会差异化地产生许多新的信息展示和交互方式,我们需要对现有的购买体验进行迭代,力求体验统一性的同时,保证业务的差异化实现。我们也在移动端的商详页及投保流程的设计中积累了更多经验,是时候将它们在PC网站端付诸实践了。

原产品缩略图
3. 感官体验的“耳目一新”
产品业务与服务一直在马不停蹄地前进,在设计与体验方面也要及时传递相应的“感观信息”。结合逐渐明确的客群特征,以及对当前流行的设计风格的调研,我们对PC官网视觉风格的新一轮探索也拉开了帷幕。

原产品缩略图
开始前的思考
在着手设计具体的优化方案前,团队进行了多次讨论,回答了几个问题:
Q: 官网为谁服务?
A: 电脑端的用户并未缩水,使用量依然庞大。而主动访问还靠百度。
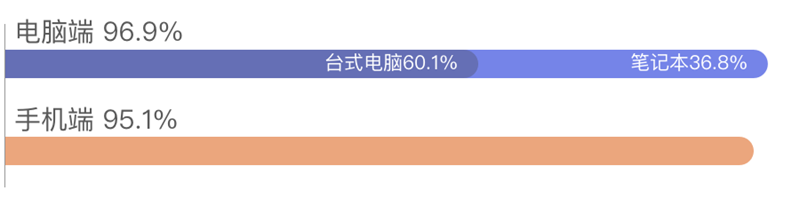
查阅CNNIC的数据报告,我们发现近年手机超过9成的使用率的确拥有绝对的优势。但承载PC网站的电脑端使用量其实与手机相差无几。我们也从后台数据了解到,除了外部跳转理赔操作的访问外,绝大多数主动访问的用户都是通过搜索引擎来到官网,官网依然是人们了解企业的首选途径之一。

数据来源:CNNIC2016年度报告
Q: 用户为什么来访问官网?
A: 官网有用户想要了解的企业信息,也是服务的获取途径。那么,使用体验的流畅也很重要。
用户来到官网一般做两件事:选购产品、申请理赔。其中选购产品时,如何通过图文信息介绍虚拟产品的特色、传统投保流程在电脑上该如何优化是值得我们从体验角度好好探索的。
Q: 我们又该展示什么?
A: 官网是最好的形象宣传媒介。用户主动搜索看到的结果是对商家及产品建立信任感的第一步。
“内事不决问百度”是大家很熟悉的一句话,而搜索结果中那个带着“官网”小标签的选项更是许多人的首选。给访问者留下一个好印象是必须的。
最终,我们明确了官网“基于产品 建立品牌形象”的目标。以“舒适、设计感、面向用户”这三个关键词为基础展开设计优化。而这也是PC官网需要向用户传递的信息。

众安官网优化设计关键词
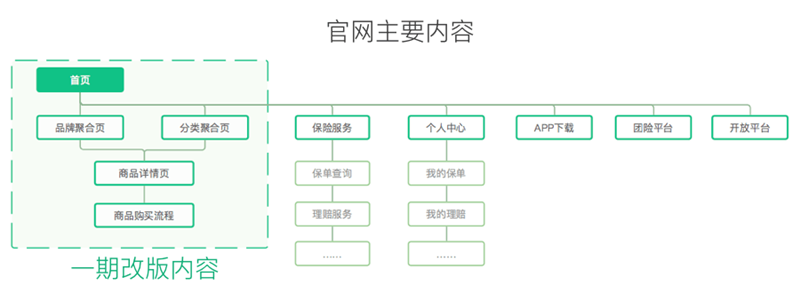
经过对官网内容的全面梳理,我们将首页、专题聚合页、商品详情及购买流程作为一期改版的主要内容。

官网内容梳理
由内而外 一步步优化
明确了方向,大家便着手开始设计!
1. 梳理结构
改版后官网更注重对产品的展示,结合官网与其他相关业务平台网站的互通关系,我们将导航分为全局与一级导航两个层级。全局导航适用于个人账户及公司各平台间的跳转,一级导航更专注于本站的产品和服务信息。鼠标悬浮各类别标签可以预览分类下的产品。

将全局导航与本站导航分层
2. 首页Banner:给足料,说好用户故事
金融产品的视觉表达难是一个行业共识,但蚂蚁金服这两年的系列广告给了我们一个很好的思考方向。服务于日常生活的金融产品故事该怎么说?——当然是从生活本身的点滴说起。
首页Banner作为网站首屏宣传位,在方案探索过程中获得了公关小伙伴的协作支持,得以从多个角度优化我们的方案。

梳理产品与各种角色的匹配性

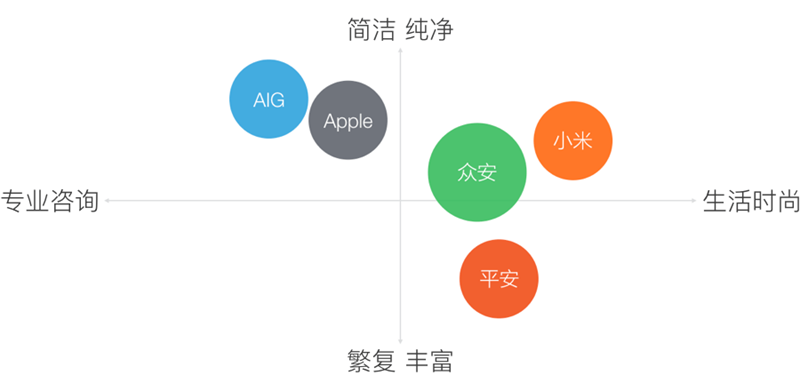
确定官网的视觉风格倾向
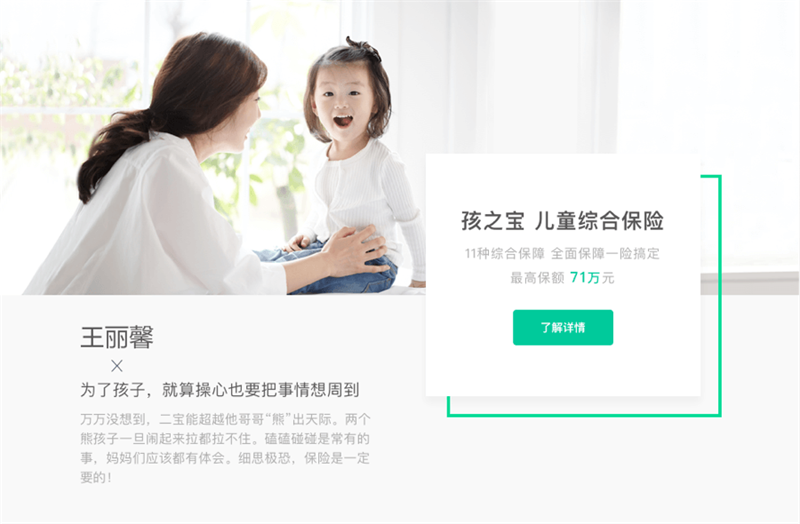
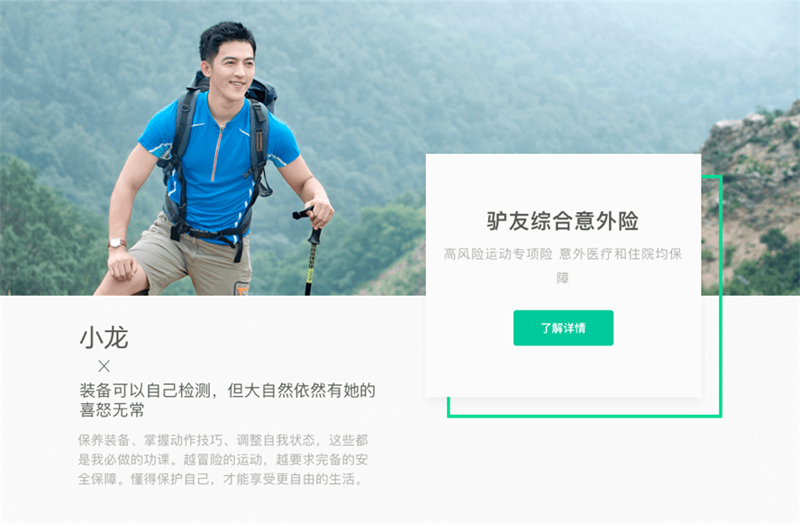
结合特色产品与过往几次用户调研的结果,我们针对4大产品分类描绘了几个典型的产品场景。而这4个场景所导向的是对应的专题产品和它们的用户故事。


首页Banner的故事展示
对于专题中的保险产品,我们尝试通过更情感化的表达来让用户感知它们。无论是角色还是场景,通过他们说出了用户的顾虑与考量。无论是人名、还是文案,我们都花费大量的精力进行构思,力求令用户获得代入感,更容易产生共鸣。



而“与时俱进”也不能只是说说而已。开发语言的不断升级已经支持网页承载更多样的展示方式。既然如此,为什么不趁机炫一把大家都爱的视频背景呢?


版块背景播放用户故事视频
总得来说,改版后的网页正试图通过产品故事与访问者建立更深入的情感共鸣,运用更多样的表现手法向人们展示更丰富的感官体验。

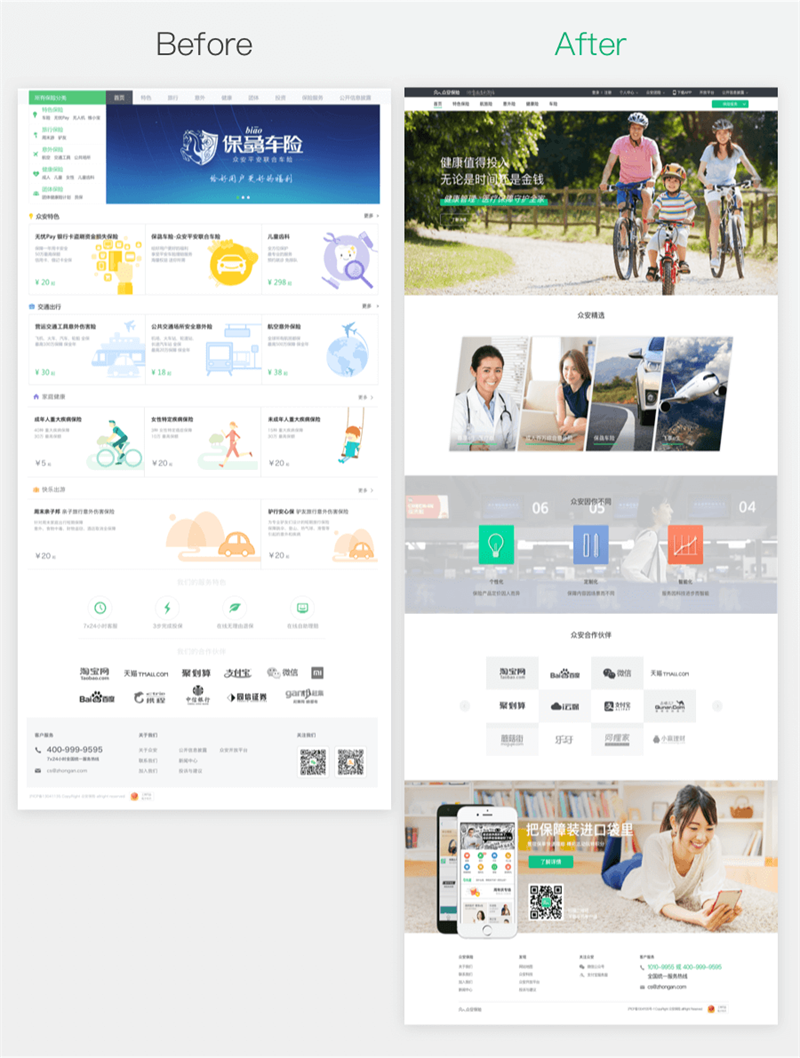
首页改版前后对比
3. 商详介绍:理性与感性结合,让用户好好看清我们的产品
由于保险产品没有实体对象,产品特点及保障明细又关联诸多细节条款,导致无论是我们作为设计传达方,还是用户作为信息接收方都对产品说明头痛不已。而让用户高效获取他们想了解的产品信息,是推动他们实行购买操作的重要因素。
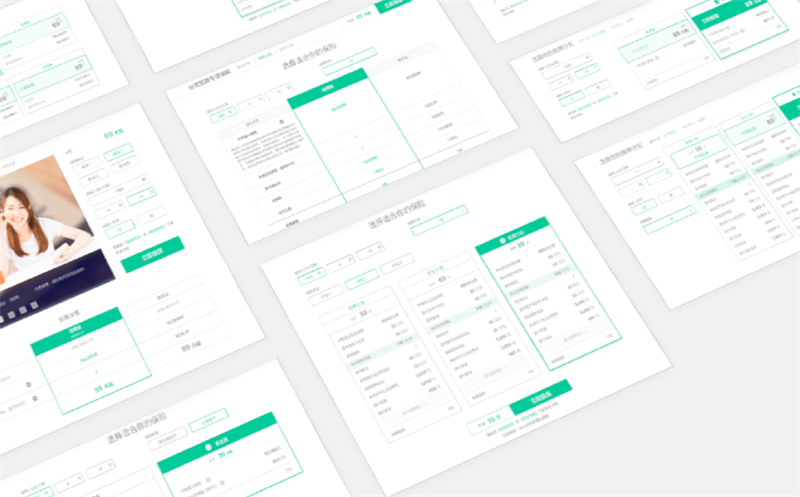
经过长期的业务跟进及总结,通过对产品信息优先级的梳理、结合交互控件的应用,最终,给出了更适合目前需求的详情页模板。

相对实体产品的功能展示,保险产品细碎的保障项目罗列也给控件设计增加了难度。不同的产品一般有1-4种版型可选,每个版型中包含的保障条目从一至十几条不等。如何用一套控件匹配所有产品的展示是我们面临的挑战。

当用户点击“立即投保”进入投保流程时,还需要面对一些填写相关信息的表单,这是规范专业的保险公司都会具备的,但互联网保险真的需要这么多表单嘛?!
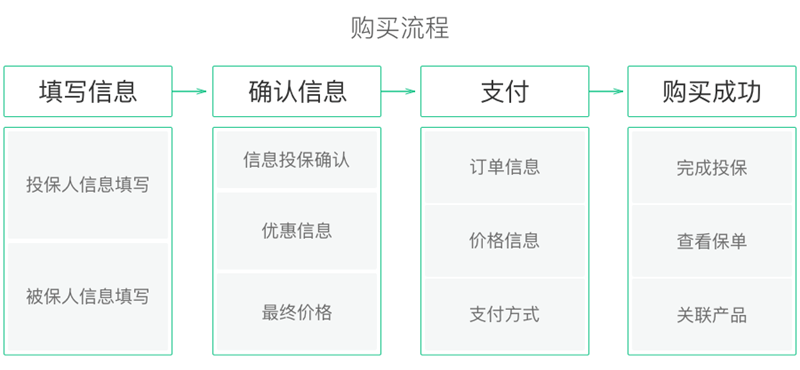
梳理过后,我们发现核心流程其实并不复杂。经过适当的删减、合并、以及视觉优化,投保流程其实可以“轻”很多。

重复内容删减

页面内容重排
电脑端网页的特点是页面空间十分充裕,而大家也更习惯竖向表单排列。那么,以卡片形式左右展示两张信息表单也许是大家更容易认可,也是认知上更高效的。
改版后,已登录的注册用户进行投保可调用预留信息。在最简情况下,只需一个勾选操作即可进入“下一步”。

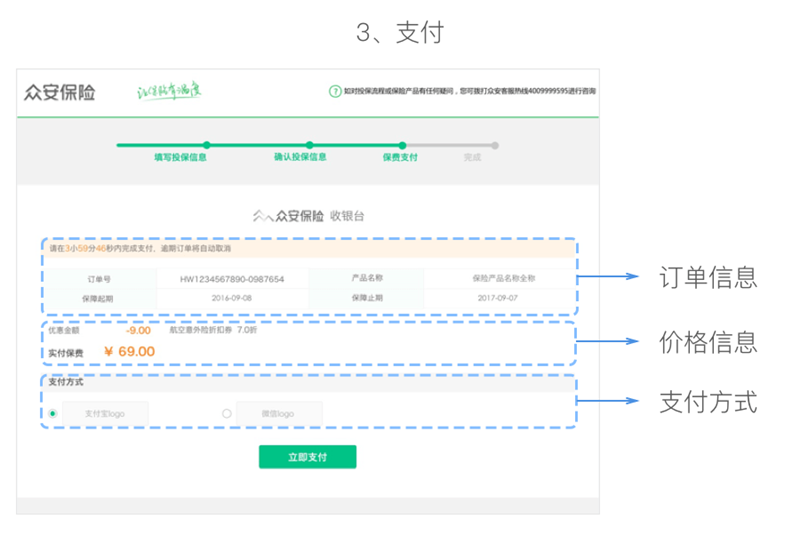
出于行业的严谨,我们依然保留了信息复核的流程,但仰赖电脑端网页的充分空间与合理的视觉排版,保单信息与优惠信息的合并显示也并不对用户造成太多信息认知负担。


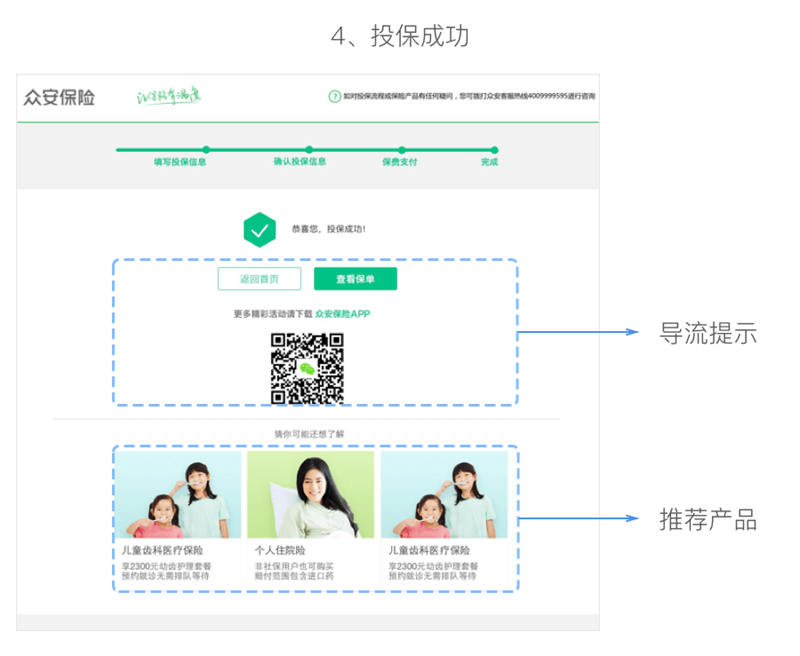
投保成功页则进一步完善了导流信息及同类产品推荐功能,为用户提供了更明确的可前往路径。

完善控件细节及视觉优化
4. 体验提升:不知不觉间的信任与认可
对于一个金融保险类网站来说,它应当具备的安全、可信任感是比其他生活类服务网站要多得多的。这意味着,当我们讨论这类行业的网站体验时,我们考虑的用户体验也应有不同的切入点。
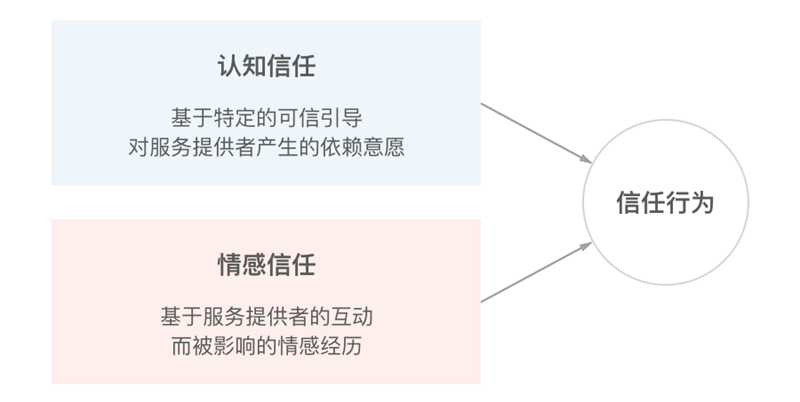
信任可以分为认知信任和情感信任……两者结合即可激发基于信任的实际行为。
而商业网站中通常的信任行为,指的就是购买。

认知信任与情感信任的关系
认知体验主要依靠产品本身传达出来的信息促进用户执行商家期待的行为。比如,用户在选购对比不同的旅游意外险时会比较保险内具体的保障项目和相应的保费、保额。这是客观影响了用户判断条件的信息,如果用户获取不到准确的产品信息,势必会有“疑惑,不理解产品“,”商家说的不明白,不专业”之类的想法。
感性体验则侧重用户自己被激励、认同的感受,更多的被形容为享乐的、情感的体验。如果用户读到我们专题中不同的用户故事时,有几个能让他们心中不禁点头感叹“说到我心坎里了”,那正是我们试图理解用户的心情,希望他们能感受到被理解、被认同。

共情引起共鸣,好用带来正向反馈,认真考虑到体验的方方面面,时间会证明用户的认可。
数据证明渠道的价值
经过3个多月从设计到开发的忙碌后,新版官网终于在今年2月悄然上线。经过一段时间的数据跟踪,我们对此次改版的效果有了一个比较完整的反馈。话不多说,看数据:
上线一个月,流量稳定,转化率猛增。改版上线当月的总访问量较上月基本持平,上线一个月后,客单量提升4倍,网站跳出率降低一半。
新页面也为爆款产品的上线热销奠定了爆发基础。改版上线后不久就迎来了新一年运营项目的全方位启动,网站访问量提升1.8倍,同期支付转化率较改版前翻了一倍多。
总结与鸣谢
官网一期改版告一段落,静下心来梳理总结是我们团队的又一次经验沉淀。此外,还要特别感谢PR小伙伴在官网内容方案上的支持,以及勤劳勇敢的开发小哥哥们在整个开发过程中对官网的鼎力支持!比心!
官网仍有许多地方需要我们“与时俱进”、逐步优化,在之后的版本更迭中期待更优的体验和解决方案。
原文地址:众安ZED
作者:众安ZED(微信号zhongan_zed)








评论0