本文源于读者和粉丝的提问,以及我前段时间在做 Ant Design 设计与运营工作中的经验沉淀和总结,希望对你有帮助 ——
问题一、Table 中的父子级和弹窗的区别
很多同学会有这样的疑问:Table 中使用嵌套关系的父子表格,与使用弹窗有什么区别?在使用时分别有哪些优劣?
其实 Table 的嵌套父子级和弹窗都可以用来展示 Table 中的相关信息。除了弹窗,还有抽屉也具备此功能。这三个组件的特点如下:
1.嵌套关系的父子表格
嵌套关系的父子表格是指通常更强调内容之间的关联性,其特点如下:
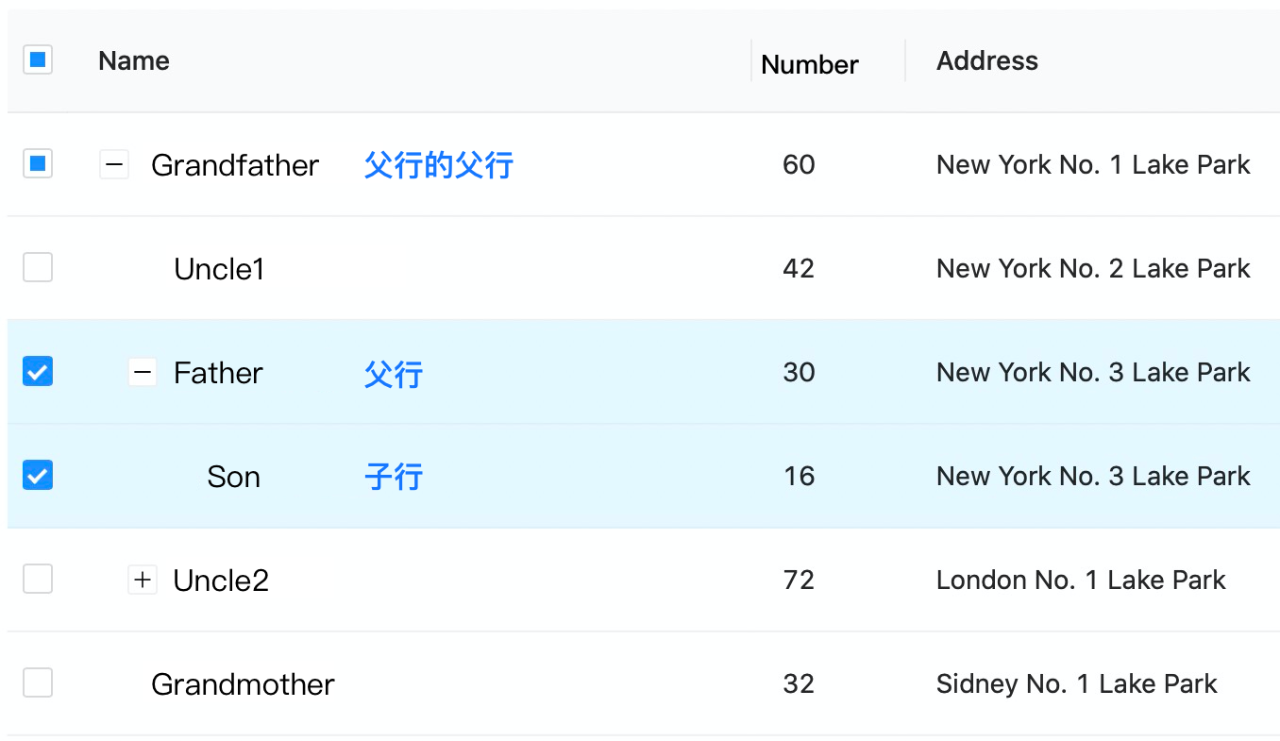
1. 父行和子行具备联动关系,当父行被选中,该行下的子行就会被全选;当某一个子行被选中,则该子行所在的父行也会被选中。如下图选中子行后的 Table 效果:

2. 子行的内容篇幅相对较少,通常来说以 1-3 行左右为佳,展开不会影响其他行的阅读体验。
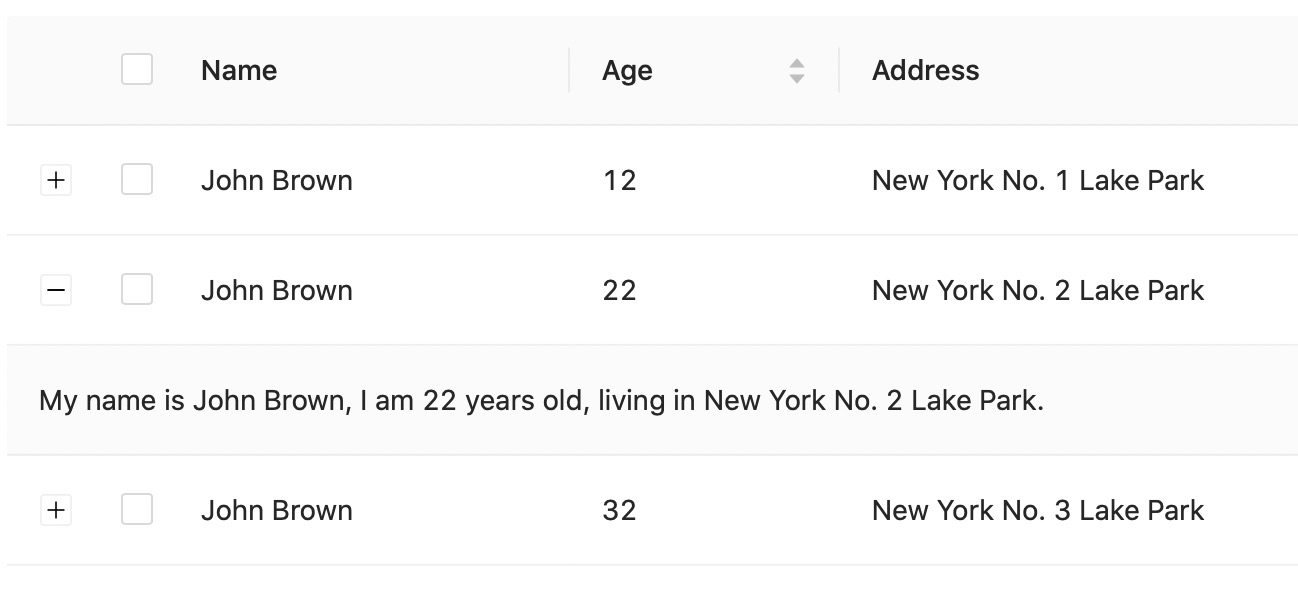
3. 子行的内容是针对父行的一整行内容进行描述和内容补充,并非是针对单一的列的某一项内容,如下图:

2.弹窗
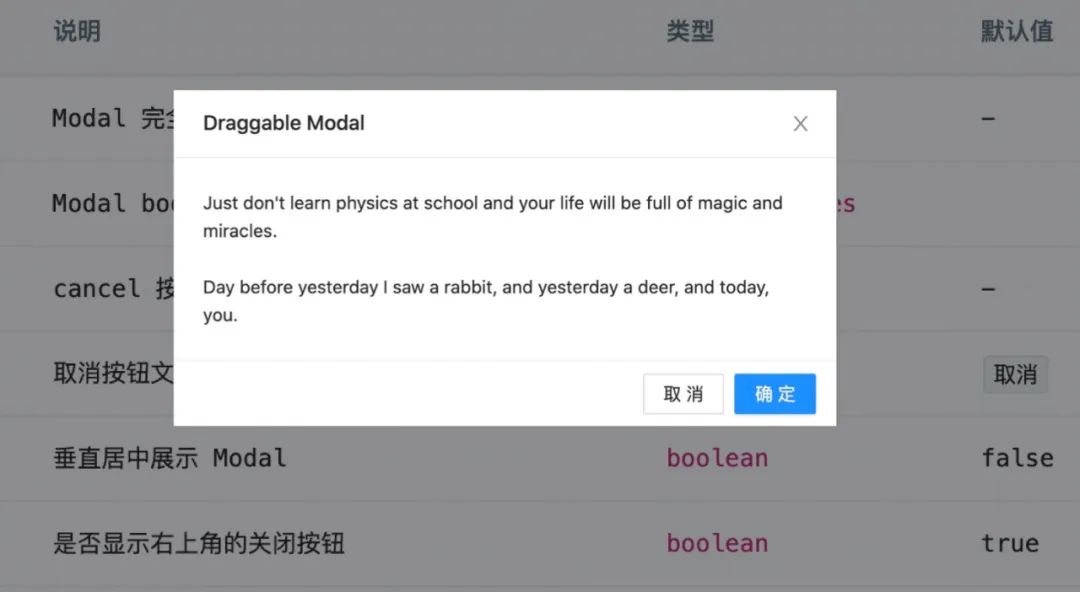
从 Table 中的某一项唤起的弹窗,对于信息呈现有如下特点:
1. 需要呈现的内容篇幅相对较少。
2. 通常是针对 Table 中的某一列的单独项进行内容补充和描述。
3. 通常来说是由系统触发(对于用户来说属于被动接受)。

3.抽屉
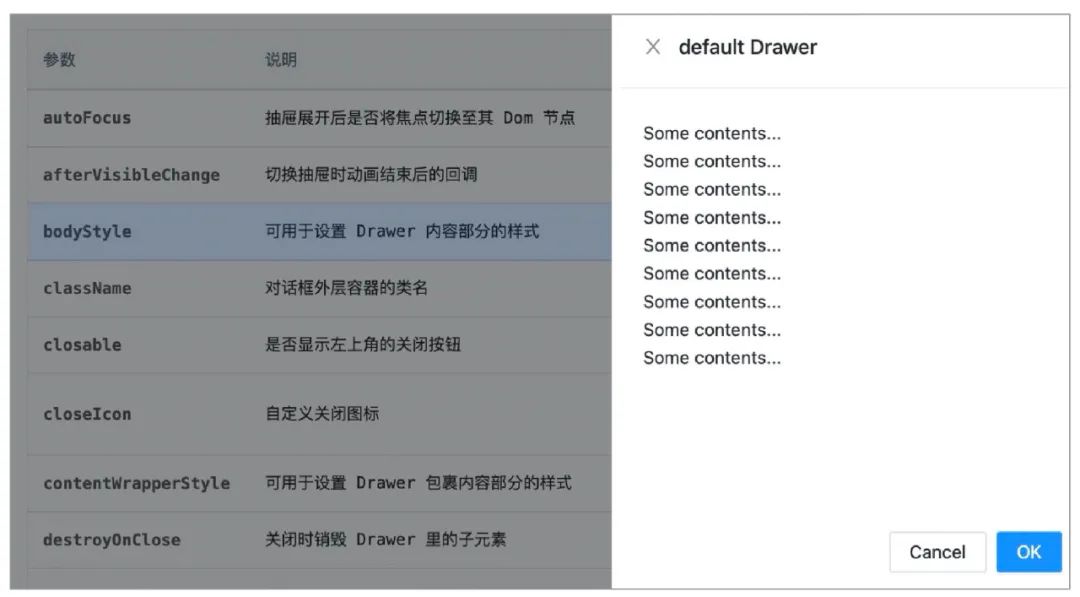
从 Table 中的某一项 / 某一行唤起的抽屉,对于信息呈现有如下特点:
1. 需要呈现的内容篇幅相对较多。
2. 可以针对 Table 中的某一列的单独项或一整行进行内容补充。
3. 通常来说是由用户触发(对于用户来说属于主动唤起)。

问题二、组件系统中的色板推演方式
很多同学想了解组件系统中的色板的计算和推演方式。其实色板是由设计师和开发统一协作完成的,设计师提供理论基础,开发完成算法推演。
以 Ant Design 为例,从 3.0 版本就使用 HSB 的计算逻辑来搭建调色板。先来科普下 HSB 色彩模式的概念:
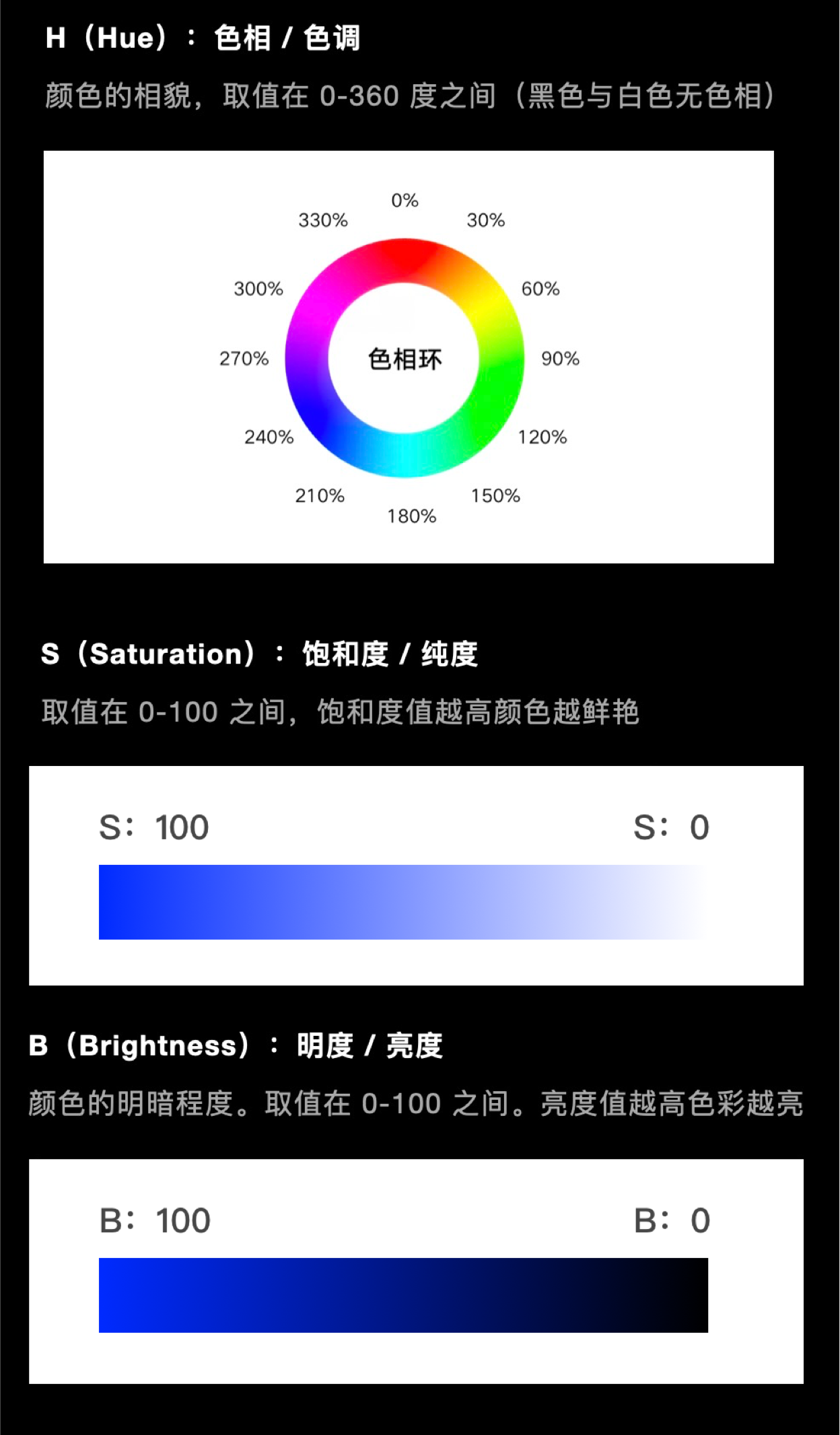
– H(Hue):色相/色调,颜色的相貌,取值在 0-360 度之间(黑色与白色无色相) ;
– S(Saturation):饱和度/纯度,颜色的浓郁程度。取值在 0-100 之间,值越高颜色越鲜艳浓烈;
– B(Brightness):明度/亮度,颜色的明暗程度。取值在 0-100 之间,值越高色彩越亮、越可见。

由于 S 和 B 之间的数值都是在 0-100 之间,因此你可以认为两者有一定的对应关系。通过一定的规律(你可以根据一些数列的逻辑来自定义规律)改变 HSB 的色值,就可以制作出一个颜色的衍生色板。
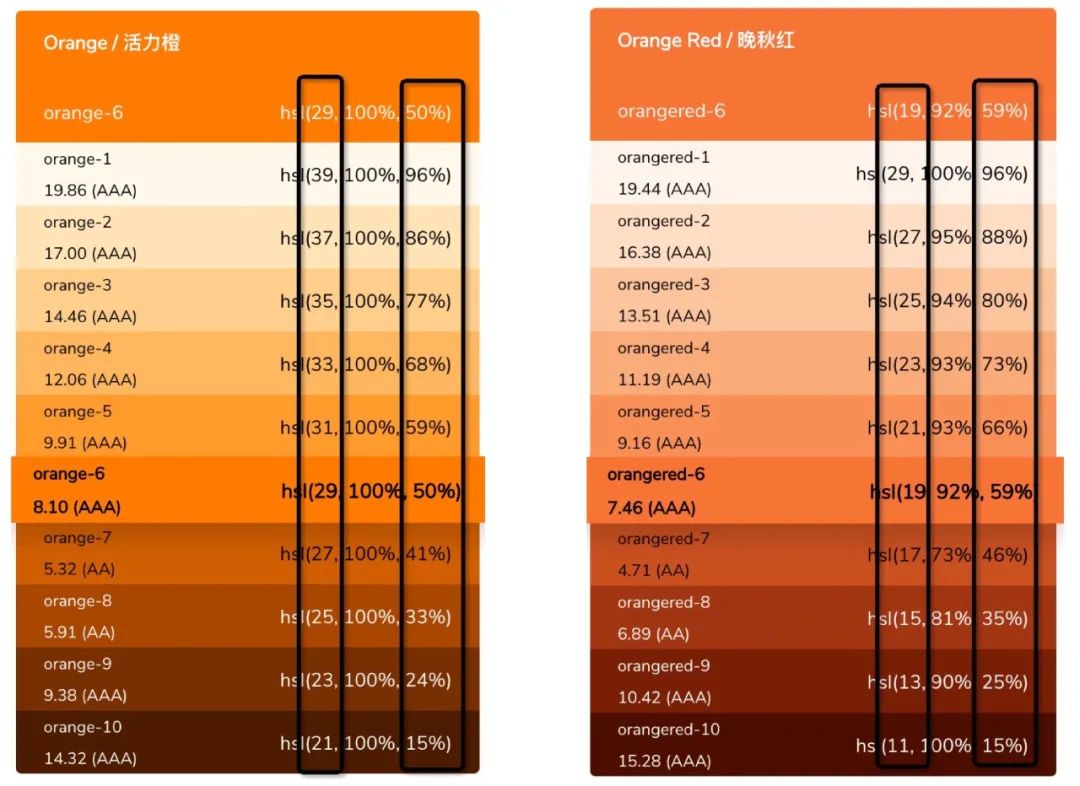
举个简单的例子,如果想把一个颜色加深,那就可以在保持 H(色相)不变的基础上,给 S(饱和度)依次增加一个数值,给 B(明度)依次减少一个数值,你就可以得到一个简单的色阶。下图是 Arco Design 调色板中两个颜色,从这些颜色的 HSB 值中可以看出一些数值规律:

但是单凭数值推算,还是很难控制颜色的质量,所以开发会在算法中增加一些“缓冲剂”,比如根据颜色的冷暖属性来判断增加的数值大小。这就增加了计算的难度。另外,设计师也需要依靠色彩关系对推算得到的颜色进行肉眼矫正。
因此如果你是设计师,可以将有限的时间精力用在色彩原理研究上,而不需要对代码计算有深入理解,与开发做好分工和配合即可(当然,感兴趣且有代码基础者除外 )。
这里给大家推荐几个色板的应用辅助工具:
1. Ant Design:Sketch 插件 Kitchen
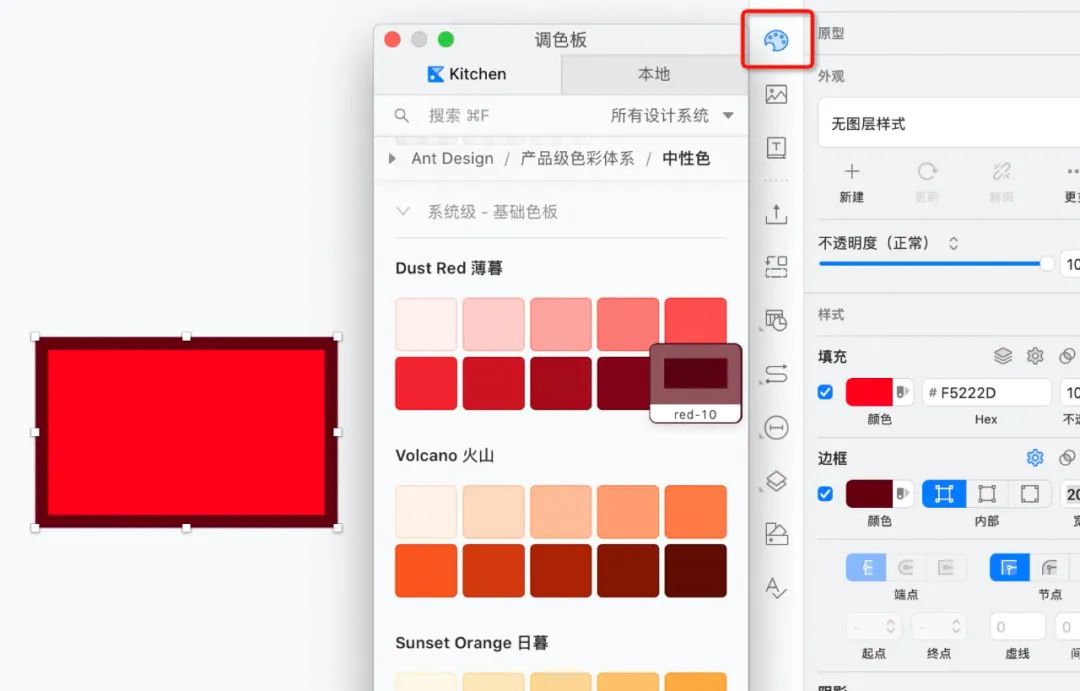
优势 在最新版的 Kitchen 色板中可以直接选择和填充颜色,支持一键将色板导入至本地文件色板或者创建本地样式:

不足
– 没有给出颜色的应用建议,无法判断色彩是否符合 WCAG 的设计标准;
– 除了 12 个主色以外,暂时无法选择其他颜色生成衍生色板。
2. Material Design:Figma 插件 Material Theme Builder
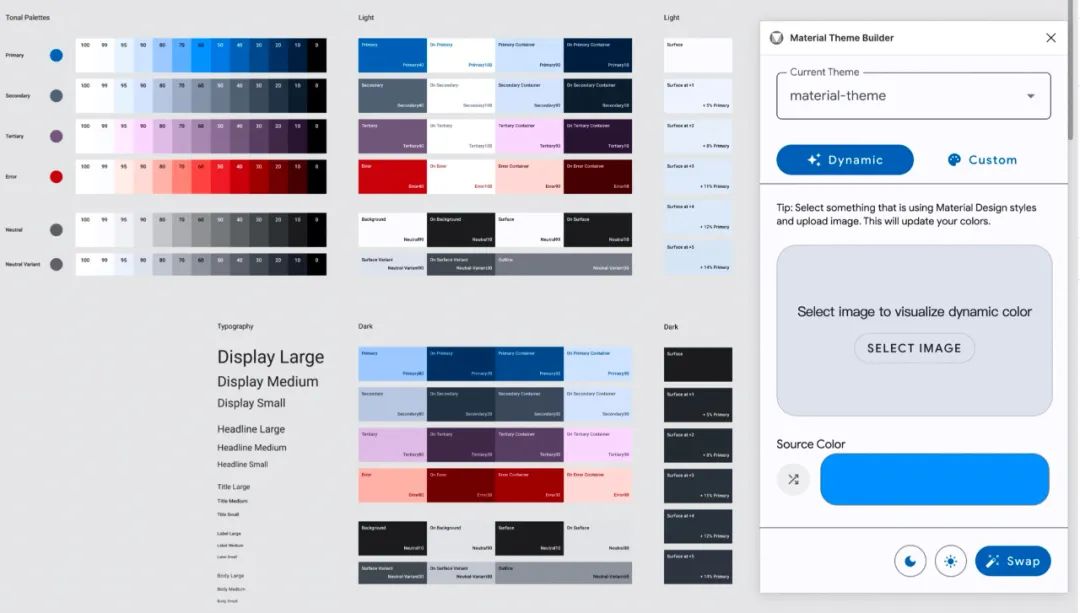
优势 可以选择你想要的任何一种颜色,插件会帮你计算出来整套衍生色板,同时还会检验出不符合 WCAG 规则的主题色,直接利用系统算法帮你做优化:

不足
– 要翻墙,并保证网络畅通;
– 无法确定具体的色彩的应用和搭配方式是否符合 WCAG 标准。
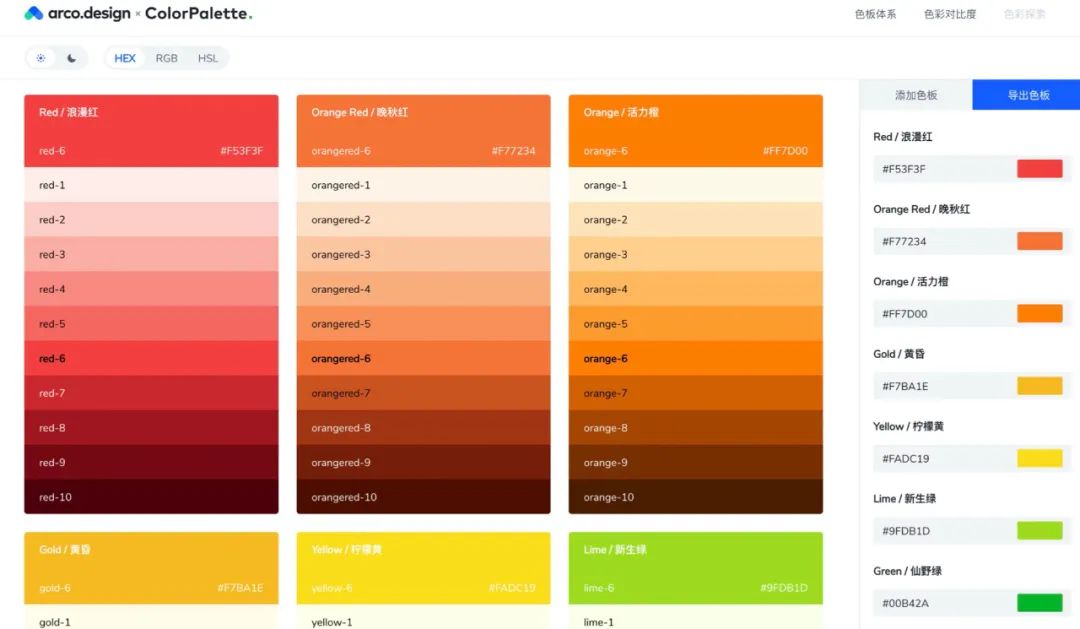
3. Acro Design:色彩配置工具网站
Arco Color Palette
https://arco.design/palette/list
优势 提供了 13 个主色,以及一个 WCAG 色彩标准检测工具,可以对色彩的应用和搭配做全方位的检测:

不足
– 暂时没有提供插件;
– 除了 13 个主色以外,暂时无法选择其他颜色生成衍生色板。
原文链接:长弓小子(公众号)
作者:元尧








评论0