版式设计是指设计师根据设计主题和视觉需求,在版面中对字体和元素的编排艺术和技巧。全文19000字,从基础的排版知识到经验总结,愿对你有所帮助。

1 . 版式的认知和发展
版式设计是指设计师根据设计主题和视觉需求,在版面中对字体和元素的编排艺术和技巧。版式设计是信息媒介和接收者之间沟通的桥梁,是传递信息的特殊语言和手法。
1.1 版式设计的概念
在日常的设计应用中,版式的设计是无处不在的,也是做好设计的基础,所以我们打好平面中版式设计的基础就显得尤为重要。
为什么说版式设计是做好设计的基础呢,因为在设计工作中,版式设计的应用非常的广泛,比如在杂志、书籍、网站、海报、画册、UI设计等领域都离不开版式知识的支撑。随着人们物质生活水平的提升,人们的精神需求也在不断的提升,早期,书籍报纸和杂志等纸媒出版物已经可以满足人们的阅读需求,如今随着科技水平的提升和新媒体的快速崛起,人们获取信息的渠道也变得更多了,版式设计作为传递信息的媒介,也相应的被应用到各行各业。
优秀的版式能唤起读者审美性和阅读下去的耐心,且有助于内容的传递的有效性和艺术性。

1.2 版式设计的起源与发展
早在194年前,摄像技术的精进和人们对画面感的追求,在印刷工人不断的探索和研制下。在1871年照相制版技术被引入到印刷中。

在1917~1928年,蒙德里安等人在荷兰创立了荷兰风格派。荷兰风格派又称新造型主义画派,荷兰风格派对非对称字体、简洁性以及空间的动态分割进行了探索,并对结构主义和包豪斯产生了影响。

时间转眼来到1907法国,也就是距离现在101年前,立体主义的艺术家追求碎裂、解析、重新组合的形式,形成分离的画面,让立体主义的画面创造出一个二维空间的绘画特色。

时间再次来到1916年至1923年间出现于艺术流派的一种艺术运动。在距离现在97年前,一群年轻的艺术家和反战人士领导,通过反美学的作品和抗议活动,来表达了他们对资产阶级价值观和第一次世界大战的绝望。
达达主义艺术家通过对排版的实验,尝试用随意的布局进行版式设计,探索视觉的冲击力。

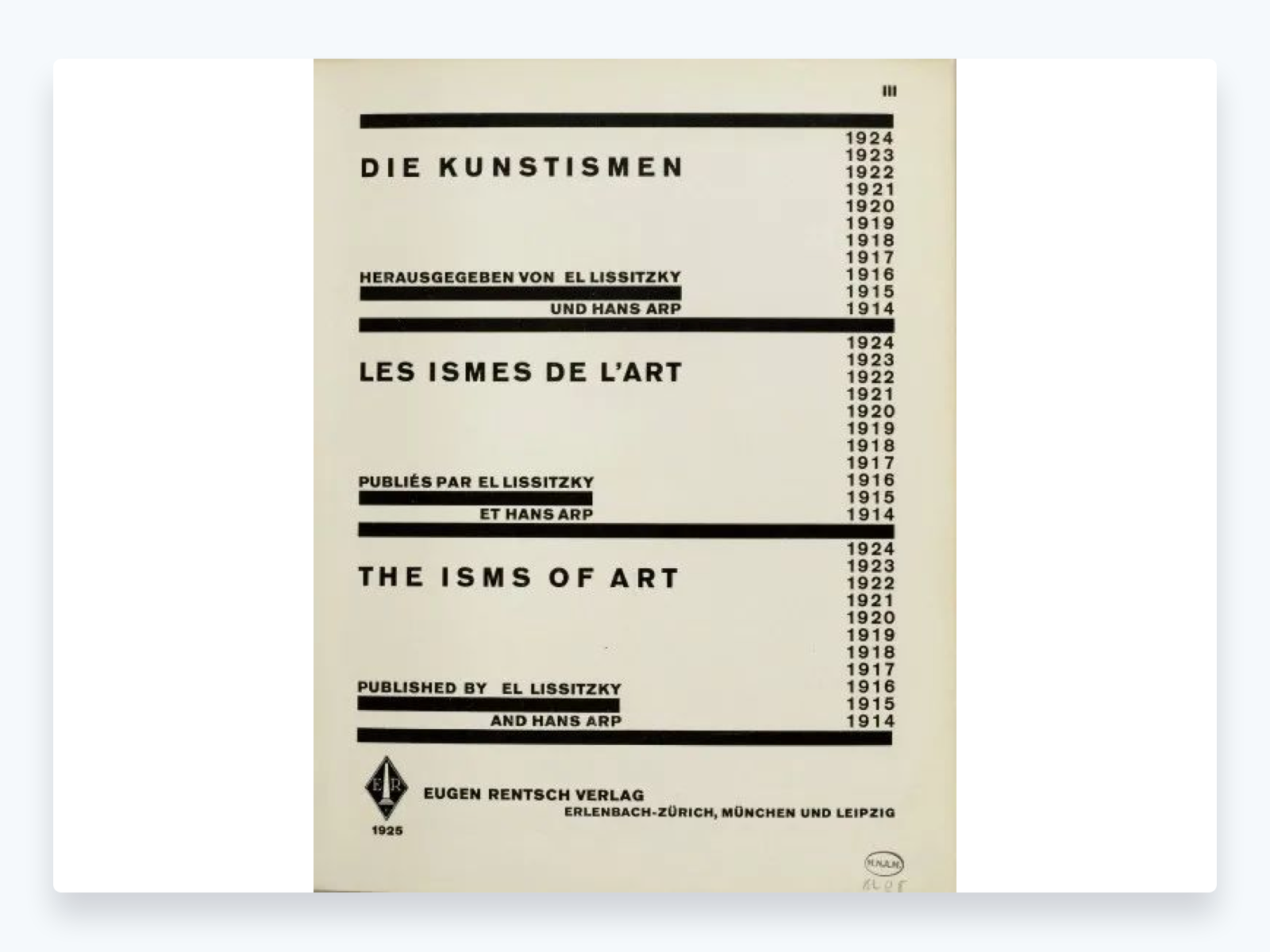
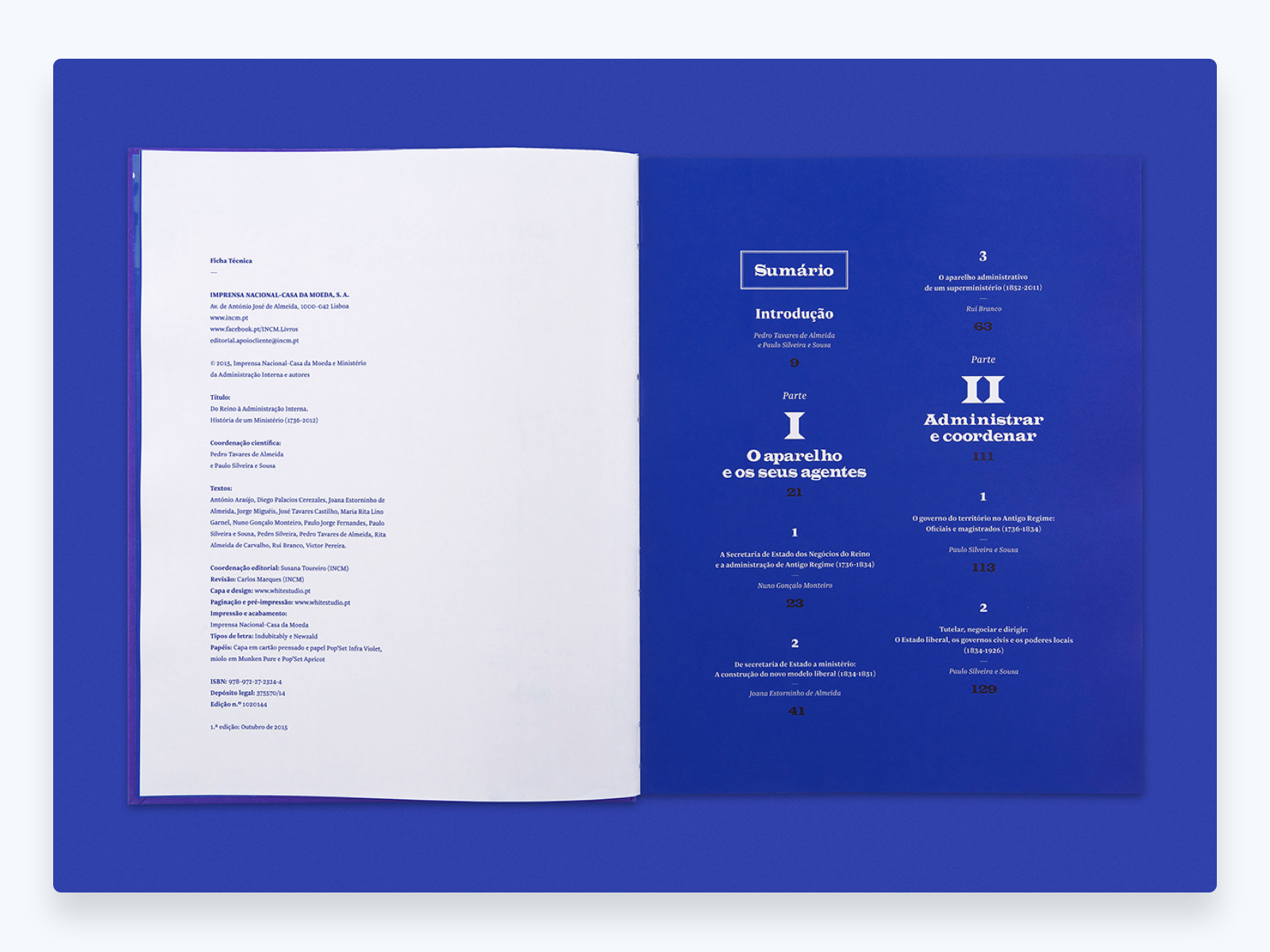
在20世纪20年代,李西斯基跟达达主义艺术家让·阿普(ARP)一起合著了一本书《论艺术主义》,这本书的无论是目录还是排版,都主次分明,在加上每页上面都有章节名称,易于查找,阅读体验远胜于当时的任何一本书,构成主义手法在这本书中体现得淋漓尽致,也解释了一切技法都是为视觉传达目的服务。

1919/4/1—1933/7,也即是距今93年前,德国包豪斯设计学院正式宣布成立,对现在的设计来说,包豪斯它既是一所学校,更是一种理念,它作为一种新式的教育模式在德国创建,并促成了平面设计的诞生。

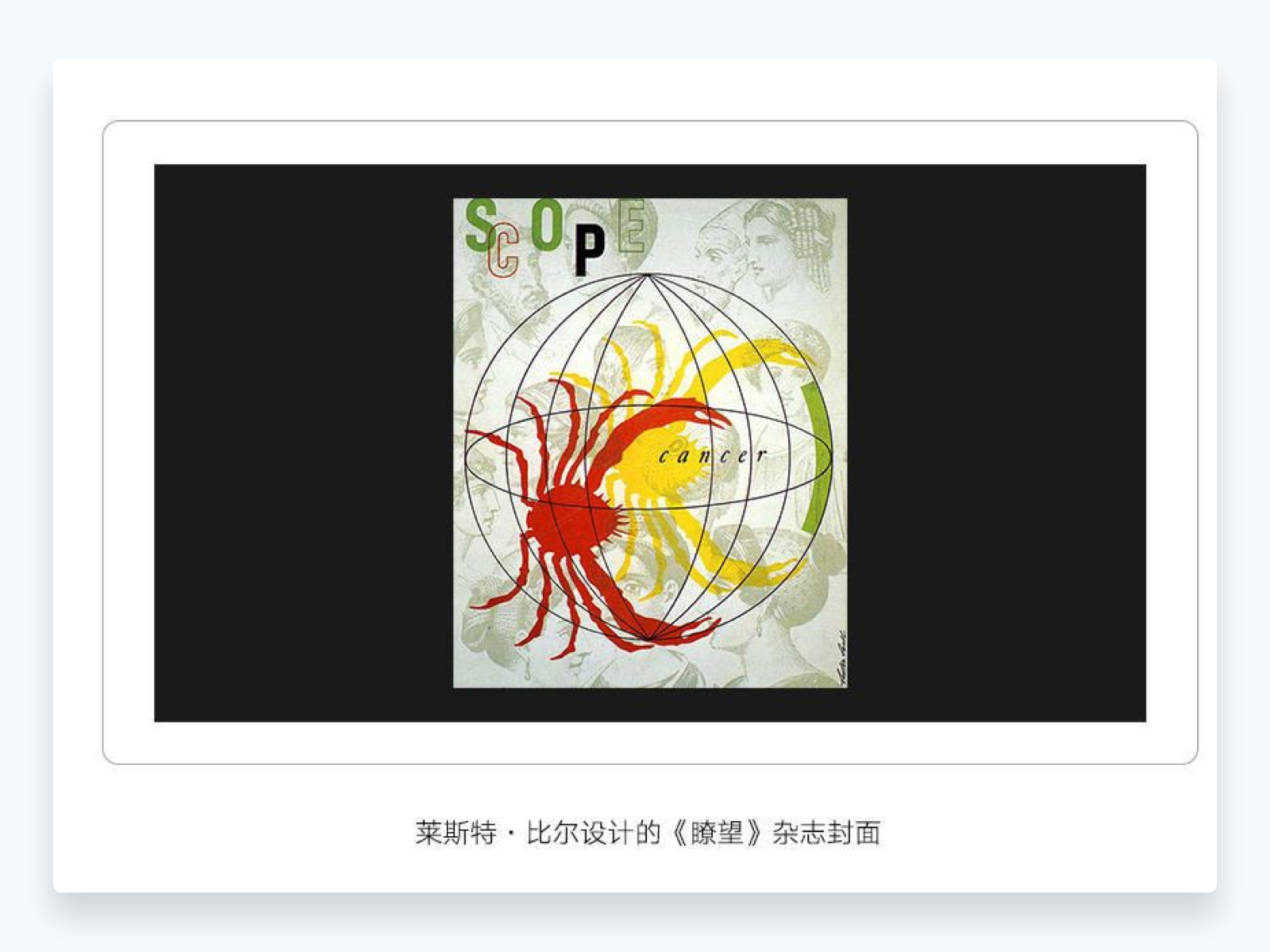
72年前,1948年,莱斯特·比尔(Lester Beall)为强普制药公司制作的《瞭望》(Scope)杂志,开启了纽约的现代运动。

63年前,源于包豪斯的国际风格,或称为“瑞士风格”,其中就包括大师阿明·霍夫曼,他的作品具有鲜明的瑞士风格,精密,有效,经得起时间检验,堪称典范。他认为,海报是最好和最有效的沟通形式之一。他也在海报设计当中运用了网格、非对称、最低限度的排版对比。

28年前,在印刷术专家奈维尔·布罗迪(Neville Brody)的引领下,很多人开始探索排版的信息传达的准确性与最大视觉冲击之间的冲突性的问题。
他的设计作品在各大知名媒体中频频出现,并以其在著名时尚杂志《The face》和《Arena Magazine》的作品以及他为80年代深具影响力的乐队设计的唱片封面而广为人知。他还是世界最畅销的图像设计图书的作者,还设计了诸多极受欢迎的字体。
22年前,网格设计在90年代成了为热门学科,在很大程度上说这是一种数字化的印刷设计表达。另外根据文章“Information Architects JapanWeb design is 95% typography”的研究表明,网页设计中95%用到的都是版式设计。

18年前,计算机可以使设计回到任何一个时代,如用老式金属字体,又或者使用哥特字体做设计等等,这也说明了设计由纸质信息媒介向数字化信息媒介的转变。

2 . 设计三元素与版式初识
在版式设计中,点、线、面又被称作为设计三要素。在日常生活中,我们所看到的所以具象的物体都可以细化成点、线、面的元素。点、线、面在版面中不仅仅是抽象符号,还蕴含了丰富的设计语言,而设计师的职责就是在版面中处理好它们的位置关系。
在版式设计中,点、线、面之间既是相互独立的,又是相互影响的。在版面中,大家可以将一个文字看作是一个点,将一行文字看作一条线,将一段文字或一张图片看作是一个面,总而言之,设计师可以灵活运用点、线、面三大元素的大小、比例和位置变化,设计出独具匠心的作品。
2.1 点
在版面元素的定义中,点是构成图形的最小单位,其实,点、线、面的关系是一个递进的关系,点是相对于线和面更小的面积,点可以是一个文字,也可以是一个色块,具体看版面中的参照物而定的。而点则是一个图像构成的最小单位,任何图形都可以看作是一个个的点构成的。

之前风靡一时的网络游戏“我的世界”,相信大家肯定玩过,没玩过的可能也在网上看过一些截图或者视频,我的世界里的每个地图都是由一个个小方块构成的,构成我的世界的小方块,就可以理解为我们设计构成中的点元素。

2.1.1 点的作用
在日常的设计中,我们通过改变点的数量和位置,可以起到聚焦或分散视线的作用。当版面中点的数量比较少的时候,点能起到聚焦视线的作用,提高和引导人们注意力与视线;而大量的分散的点在画面中可以起到烘托版面气氛的作用,使版面内容看起来更加丰富、热闹。

(1)聚焦视线
与线相比,点不具备方向性和延展性,与面相比,点的视觉体量会比较小。点的数量的不同,可使人的视觉焦点发生变化。当版面中空无一物的时,人们的视线没有落地点,如果当版面出现一个点的时候,人的视线会不自觉地聚焦在这个点上,当版面中出现两个点的时候,人们的视觉落地点会在这两点之间转换,当版面中出现三个点的时候,人们的视觉落地点通常会在中间的那个点上,这个点就是平衡视觉的中心点。
所以,我们就可以知道,我们app的底部tap栏的图标一般是奇数,而重要且常用的功能会放在中间,因为那是人们视觉的落地点。而数量选用奇数是可以起到平衡视觉和聚焦视线的作用。

(2)分散视线
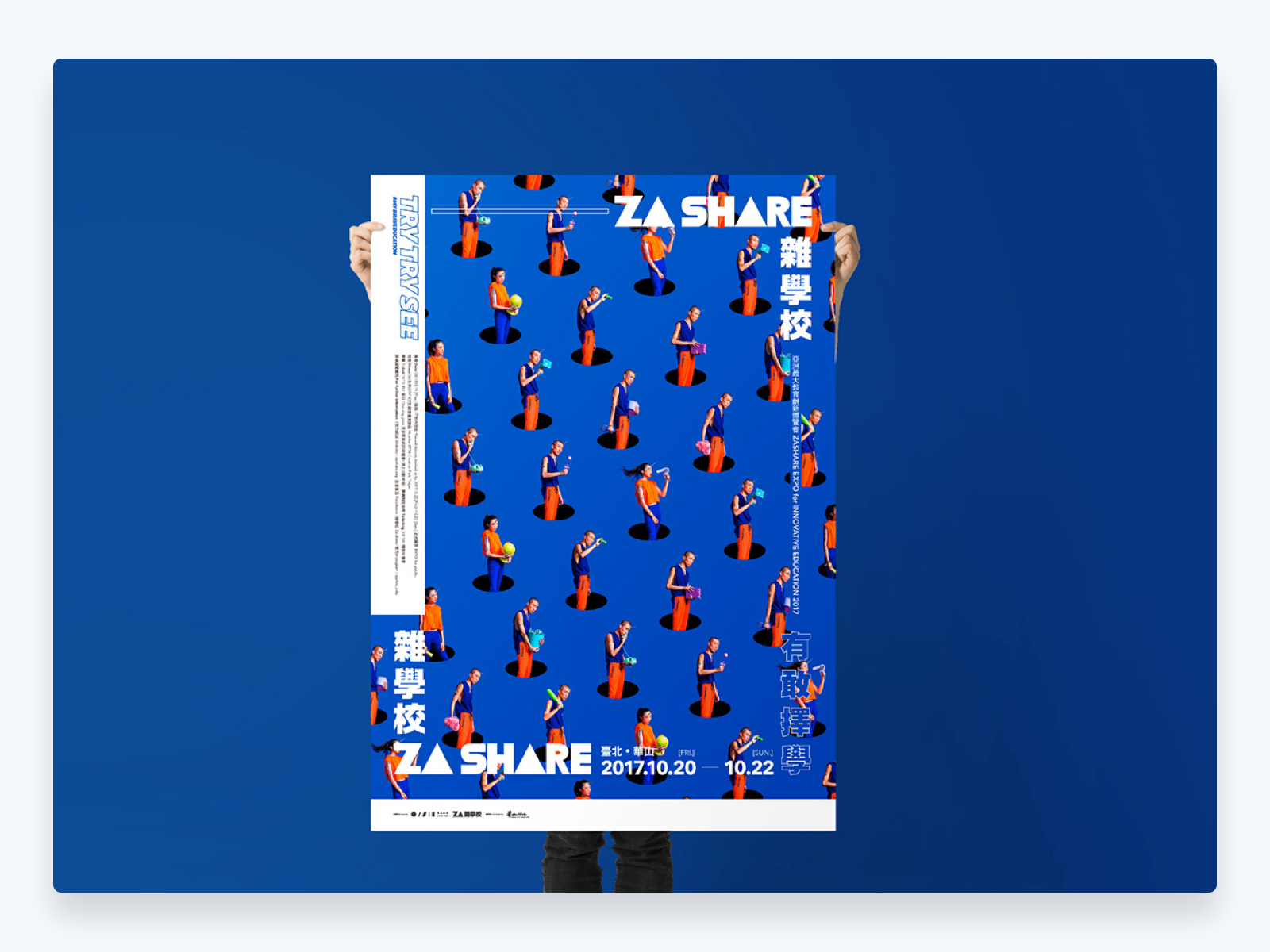
点除了可以有聚焦视线的作用,也可以起到分散注意力和烘托气氛的作用。在版式设计中,设计师经常运用散点排布的设计手法分散人的注意力。这种设计手法不仅仅丰富了版面,还可以让版面看起来充满活力,让版面看起来更加热闹,并让人感到放松、心情愉快。

2.2 线
在版面元素的定义中,线是由一个点任意移动所构成的图形,线只有长度,没有宽度和厚度。在版式设计中,线扮演着至关重要的角色,人们赋予了线条情感和属性。在平时的设计中,线具有长度、粗细、形式和肌理的变化,有时候在表达方式和表达情感上变化上比点要更加合适一些。
比如,我们在地上看飞机飞过,我们看飞机它只是一个点,但是它移动的轨迹被尾气记录下来,会形成一条线,所以,点经过移动和排列,便可以形成线。

2.2.1 线的作用
在版式设计中,线具有非常重要的作用。线不仅仅可以将版面划分成不同的区域,增强信息之前的逻辑关系,还可以引导读者的视线,提升阅读者的效率,可以起到支撑版面的作用。

(1)分割版面
在版式设计中,线可以用来分割版面。我们在设计的时候,在信息比较多或者没有规律的时候,设计师通常会用线将版面进行合理的划分,形成不同的信息区域,使版面更加的合理、规范。将版面进行合理划分可以构建良好的阅读秩序,方便读者阅读,并且丰富版面层次,使版面更富有变化。

(2)引导视线
线本身具有视觉延展性,因此在版面设计中,设计师经常会使用线来引导人们的视线。合理的运用线条的指引性可以使版面信息更具有关联性,不仅方便人们的阅读,还可以提高阅读的效率。

(3)支撑版面
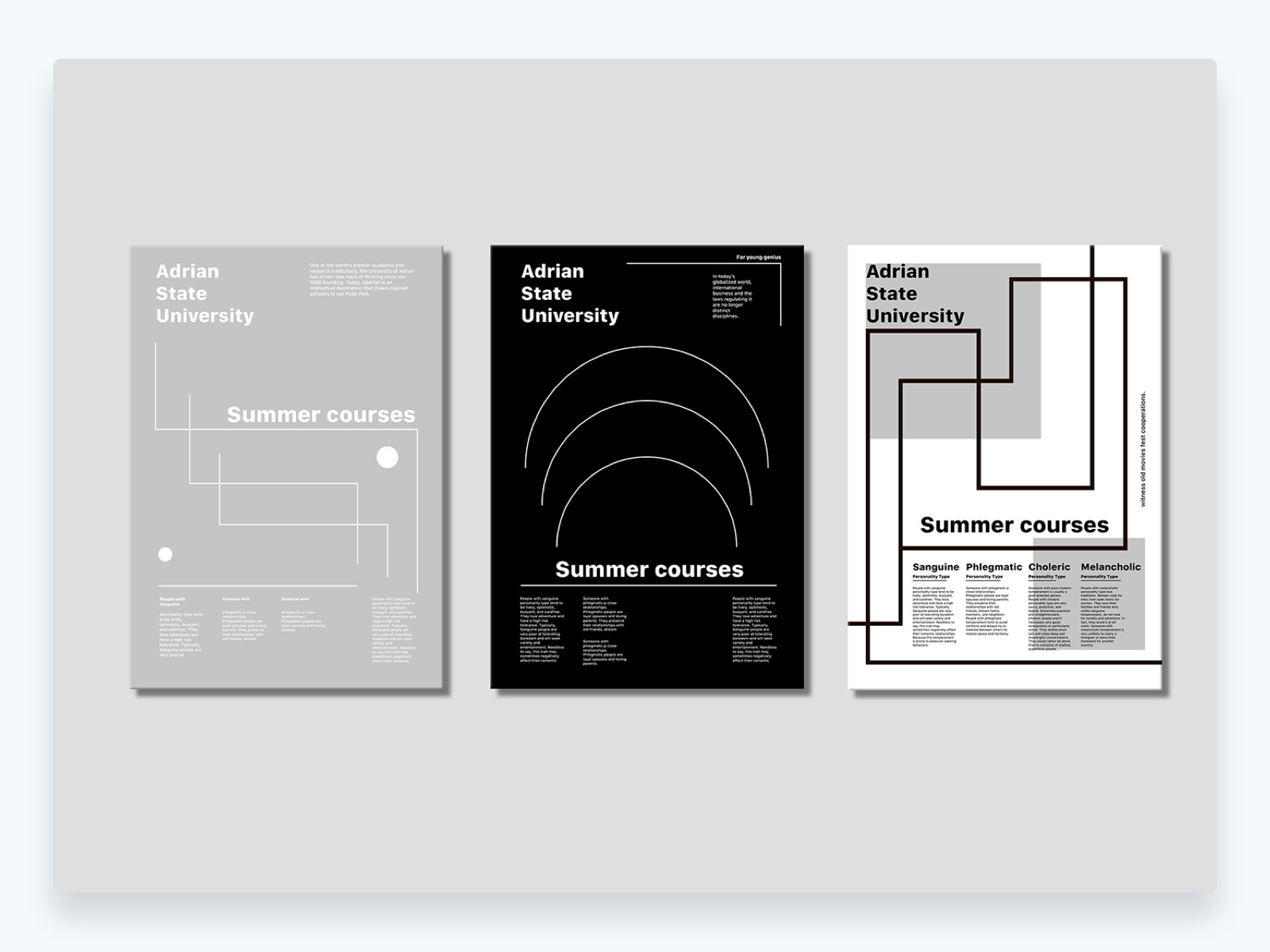
水平的线或者垂直的线给人笔直硬朗的视觉感受。在版式设计中,设计师经常运用线的特性,使版面更加丰富饱满并富有视觉的张力。

2.3 面
线动成面,面在版面中所占的空间是很大的,也是设计师最花时间去排版的地方。面具有长度和宽度,但是没有厚度。面不仅仅代表区域,还可以将同类信息聚在一起。面的形状多种多样,在版式设计中,除了点和线构成的视觉元素,其他的元素都可以看作是面。面可以是放大后的点和线,也可以是一张图片或一个图形,其形态可以是规则,也可以是不规则的。在版式设计中,与点和线相比,面更具有表现力和实体感,也是最常用的视觉元素。总之,由不同大小的面组合而成的画面具有非常强的视觉冲击力。
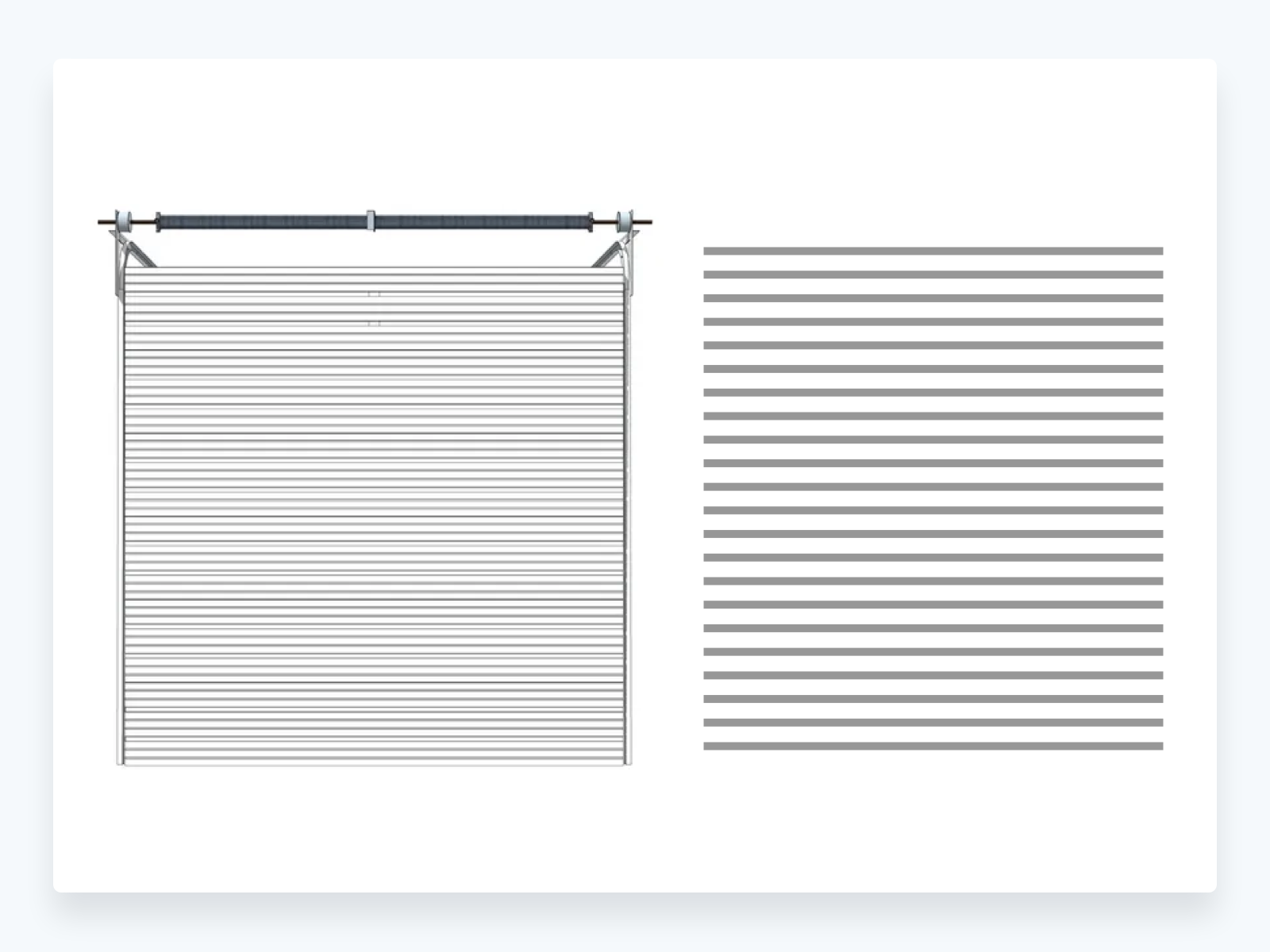
面我们可以看作是线的移动轨迹,当它平移的时候是矩形,旋转的时候则形成圆形,我们生活中比较常见的卷帘门,当它缓缓拉下的时候,就可以线到面的移动过程。

2.3.1 面的作用
在版式设计中,调整面的大小、远近和前后关系,可以起到划分版面区域、丰富版面层次的作用,使整个版面信息条理清晰,并且具有层次感和纵深感。

(1)划分区域
在版式设计中,面的区域性表达很有力。通过色块将版面进行区域划分,可以使信息内容更加内敛,并且有规律可循。图片和文字段落都可以看作面的形态,图片是实面,文字段落是虚面。

(2)丰富页面层次
在视觉上,面能起到醒目、平衡和丰富空间的作用。面可以通过前后叠体出版面的空间感和纵深感,其视觉变现力更强,使二维空间看起来更加立体,并有层次感。

2.4 版式设计中的“三率一版”
在通常的版式设计中,设计师对点、线、面设计元素进行大小、比例和位置关系的处理,这就是版式设计。版式设计中有“三率”,通常说的“三率”是版面率、图版率和跳跃率,“一例”是指的是黄金比例。优秀的版式设计能给人带来视觉上的美感和精神上的愉悦,而不好的版式设计则不符合美学的规律,甚至毫无美感可言。将感性的设计进行理性的归纳和表达,有助于设计师在实际工作中设计出更优秀的作品。
在具体介绍和分析“三率一版”之前,我们先来看看什么是版面。
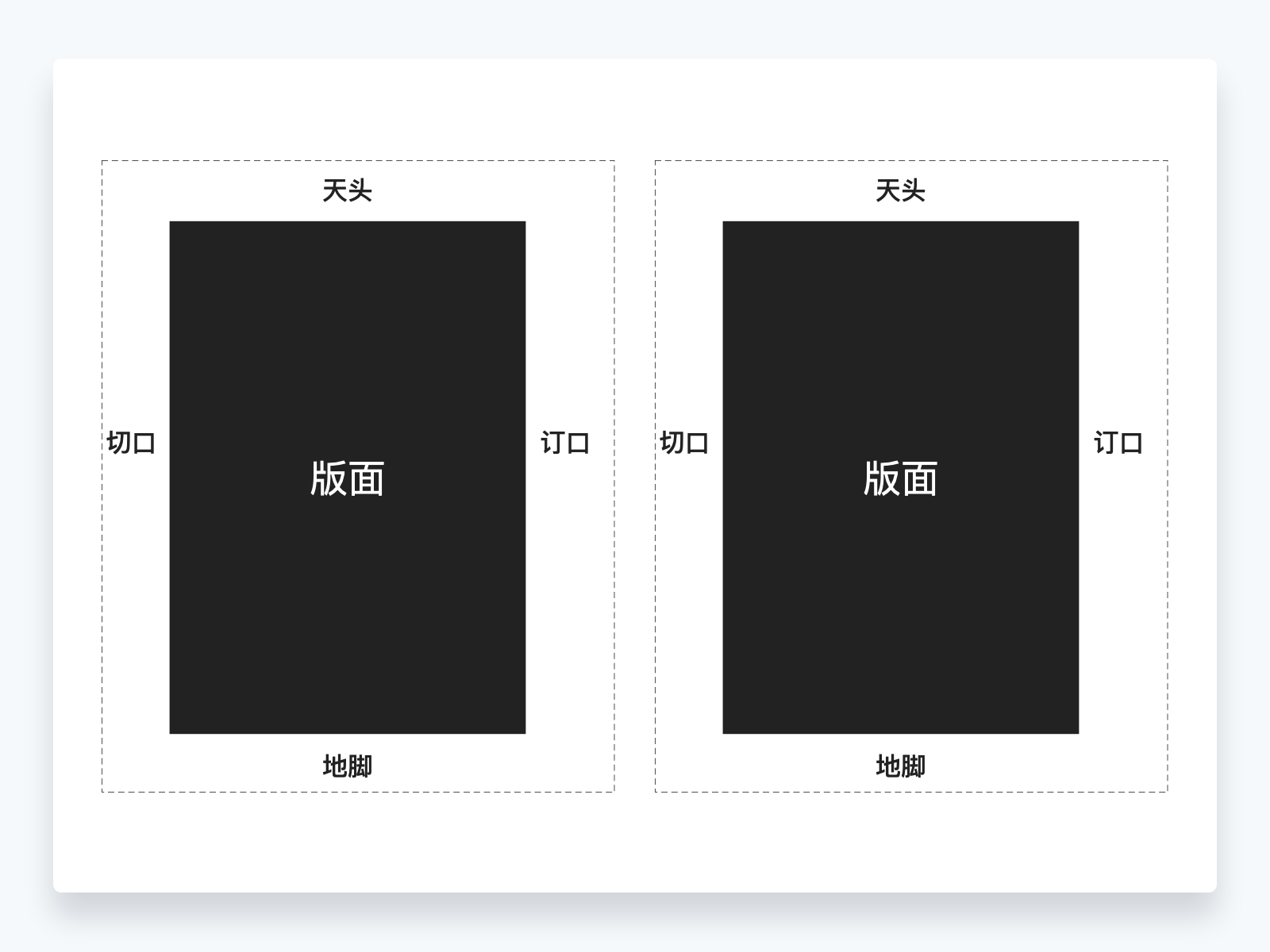
版面是指在页面中主要呈现图文信息的区域。在印刷设计中,大家可以将版面理解为去除天头、地脚、切口和订口后的中间区域。
- 天头:页面中顶部页眉留白区域。
- 地脚:页面中底部页脚留白区域。通常将页码和脚注设置在地脚区域。
- 订口:页面中靠近书脊要装订的留白区域。
- 切口:页面最外侧将来要被裁切的留白区域

在版式设计中,版面的地位非常重要,无论大家设计哪一类作品都需要先规划好版面的大小。版式设计是在有限的版面内进行有目的、有规划的设计,使版面内的图文信息编排得更加科学、合理,并符合美学规律,这也是版式设计的基本前提。
而在网页设计中,版面可以理解为网页的主视觉区域。一般网站主视觉区域的宽度范围为1000PX-1200PX,而垂直方向上内容是无限长的,因此,网页设计是不会限制高度的。在设计网页时,只需要在图文信息排布在安全区域内即可,超出安全区域的内容都是不会是特别和主题相关的重复信息或者背景。

2.4.1 版面率
在版面开本中所占的比例叫做版面率。版面率越小,页面留白就越大,这样会令人感觉到高级、雅致;版面率越大,页面留白越小,给人的感觉是内容越丰富、信息量大。

(1)增大版面率可以让版面更实用
一般的资讯类、工具类、产品宣传类和购物网站的版面率比较大,因为这些类型的版面需要传达的信息会比较多,如果版面太小则不能容纳较多的图文信息。这里需要注意的是,版面所承载的信息量与版面率没有绝对关系,大版面率的版面所承载的信息可能是一张满底的图片和少量的文字,而小版面率的版面所承载的信息可能是很多图片和文字。

(2)减小版面率可以让版面更精致
高品质刊物一般采用小版面率,将主要信息内聚,并且页面中有大面积的留白,使整个页面看起来清新、简约、高雅和精致。虽然前面讲到版面率和信息量没有绝对关系,但通常小版面率的版面可展示的信息较少,这避免了信息过度拥挤,不会破坏版面的设计风格和定位。

2.4.2 图面率
在版面中,图片所占版面的比例叫作图版率。图片数量越多,图片的尺寸越大,图版率越大,图片的数量越少,图片尺寸越小,图版率越小。图版率大的版面令人感到丰富、热闹,图版率小的版面令人感到低调、沉稳。提高图版率可以增加版面的可视性和跳跃率,但一味增加图版率就会忽视文字的作用,使版面显得空洞、乏味。总之,设计师应该根据版面的风格定位来灵活调整图版率。

(1)通过垫色处理增大图版率
在实际设计工作中,有时会遇到图片素材有限,但又必须提高图版率的情况。这时可以增加色块或图文信息进行垫色,使版面更具有层次感。

(2)通过重复图片素材增大图版率
在实际工作中,经常会遇到素材尺寸小和画质低的情况。这时,可以用重复图像和方法来解决。这种重复变化不仅可以增大图版率,使版面看上去更加灵活、富有节奏和韵律变化,还可以使版面不在空洞、呆板。
2.4.3 跳跃率
跳跃率是指版面中的设计元素通过大小和位置变化在视觉上营造出的一种对比关系。跳跃率大的版面令人感到生动、活泼并且富有节奏感和韵律感;而跳跃率小的版面则令人感到沉稳、宁静和高雅。
在实际工作中,跳跃率应该根据版面的设计风格和定位进行灵活调整,以营造出更好的视觉效果。在版式设计中,跳跃率主要分为文字跳跃率和图片跳跃率。接下来根据影响版面跳跃率的三个主要因素,结合介绍文字和图片的跳跃率。

(1)大小对比形成跳跃感
在版面设计时,调节文字或图片的大小可以增大或减小跳跃率。跳跃率大的版面,文字有明显的大小、粗细和角度变化,整个版面看起来更加丰富、活泼,并且亲和力更强;跳跃率小的版面,文字基本上大小相同,并按照一定的次序分栏排列,整个版面显得安静、典雅,令人感到稳住,但又略显呆板。
上面只说到文字对跳跃率的影响。实际上,图片对版面跳跃率的影响也是很大的,甚至在某种情况下比文字对跳跃率的的影响更大。总之,可以调整图片的大小、位置和方向改变版面的跳跃率。

(2)位置对比形成跳跃感
在版面设计中,调整图片和文字的位置可以使版面具有跳跃感。例如,调整设计元素的远近、疏密和方向。总之,灵活调整设计元素的位置,可以使版面更具有活力,并提高了版面的阅读趣味性。

(3)颜色对比形成跳跃感
在版面设计中,颜色与图片、文字共同构成了版面的主视觉元素。不同的色彩被人们赋予了不同的情感,例如,红色象征热情、恐惧,绿色象征生命、和平,蓝色象征纯洁、科技等。颜色对版面的跳跃率有很大的影响,大家可以通过不同色相、明度和纯度的颜色进行搭配,使版面看起来生动、活泼或沉稳、高雅。

2.4.4 黄金比例
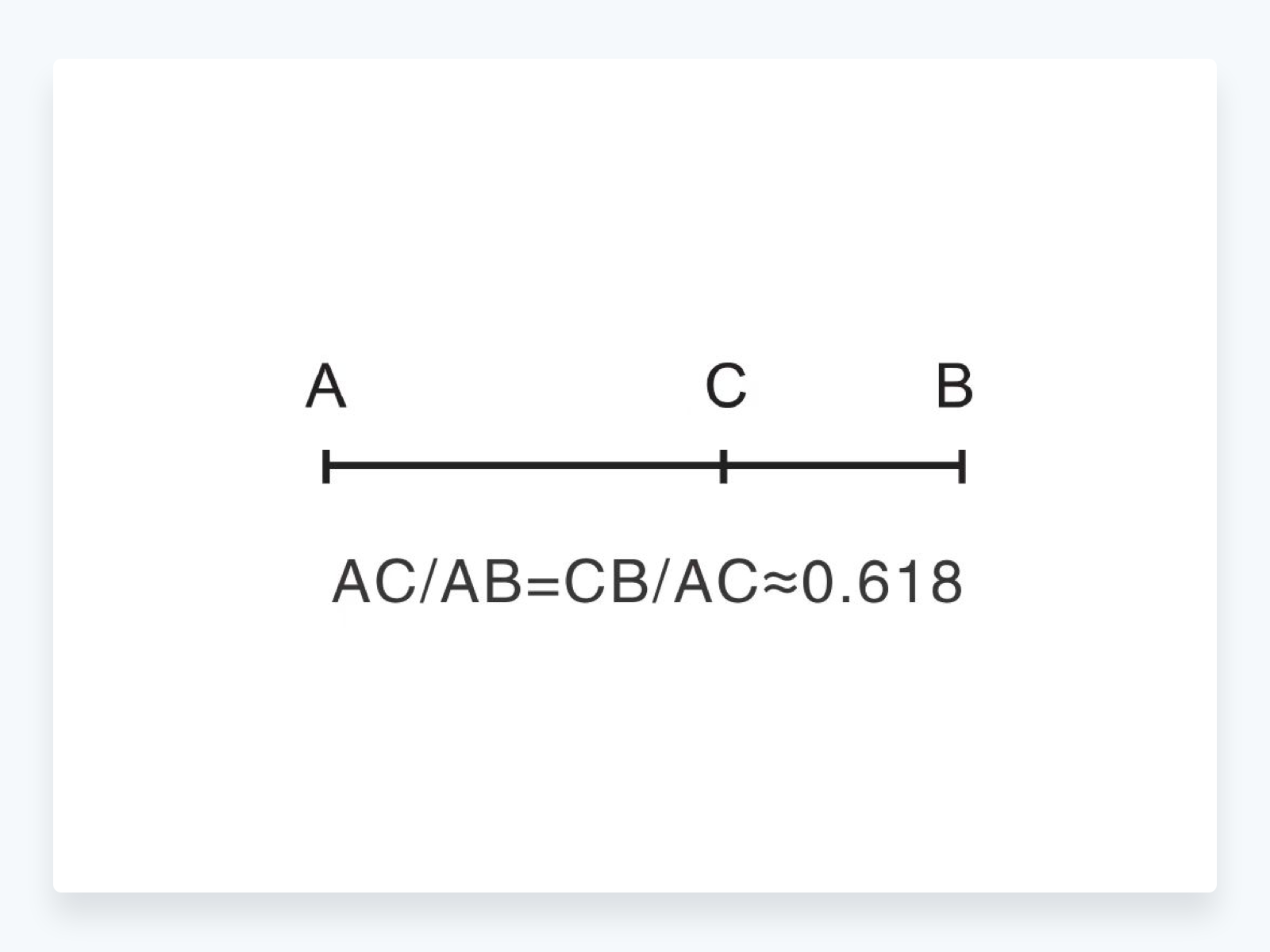
黄金比例这一概念源自于毕达哥拉斯学派。黄金比例具有比例性、艺术性、和谐性三大特点。黄金比例蕴藏着丰富的美学,也是一种古老的数学方法。黄金比例揭示了自然界中的一种美学规律,在艺术和设计中也受众比较广,我们可以发现,在大量的艺术作品中都可以找到黄金比例的身影。
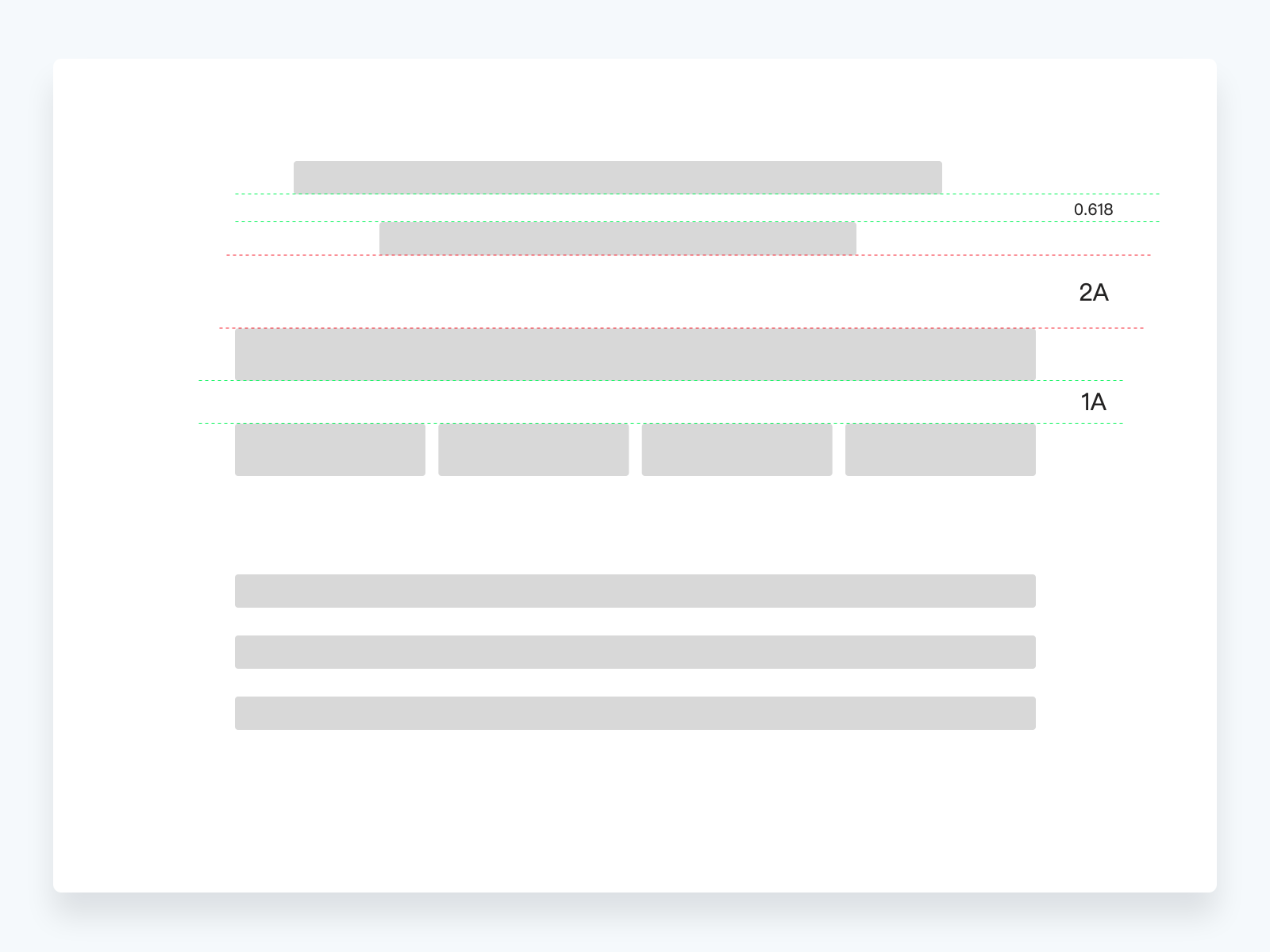
比如,AC线段与AB线段的比值等于CB线段与AC线段的比值,比例约为0.618:1或者1:1.618,这一比例被称为黄金比例。

黄金矩形的长宽之比为黄金分割率,一个黄金矩形可以无限生成等比例的黄金矩形。

黄金比例的用法也是比较多,例如我们字体需要对比的时候,可以先设定一个比较小的字体,在乘以0.618进行对比。
3 . 排版的基础规则
在我们的现实生活中,基础的规则构成了我们这个世界的正常运行,在上班的时候,我们需要遵守公司的规章制度,在社会我们需要遵纪守法,在排版设计中,也会有属于它的基础规则来保证基础的版面不会出现大的问题。
CRAP是罗宾·威廉斯提出的四项基本设计原理,在《写给大家看的设计书》中凝炼为亲密性、对齐、重复和对比4个基本原则。

3.1 对齐原则
在排版设计中,对齐原则是比较重要的。版面中的任何元素都不能随意的去摆放,每一个元素都应该与页面上的另一个元素有某种视觉关系,而这种视觉关系虽然看不到,但是我们可以感觉的到。
对齐在版面中能让我们的版面看起来更有秩序感,从而使页面看起来美观舒适,提升我们用户的阅读体验和观感
我们常用的对齐方式有:左对齐、右对齐、居中对齐、两端对齐、顶部对齐、底部对齐。

(1)左对齐
左对齐,是排版设计中最常见的方式,也是阅读最舒服的对齐方式之一,一般大段的文字编排都会首选左对齐的形式。因为根据中国人的阅读习惯,人的浏览视线都是从左往右移,因此大段需要阅读的文案,最好采用左对齐的方式排版。
但是由于左对齐的特殊性,容易造成右端留白过多,整体视觉失衡,所以,我们需要采用左对齐方式的情况下,要考虑到各种极端情况下的问题,这样才能保证较好的阅读体验。

(2)右对齐
右对齐,这种对齐方式与人们的阅读习惯与视线移动方向相反,会给人不自然的感受,但是在合适的场景下与合理的编排下,这样的对齐形式可以给人一种有个性的错觉,所以,右对齐的应用场景想多来说会少一点,多数的情况下,都是为了整体版面的和谐采用使用,当版面的构图为左右式时,且视觉重心在右边时,左边的文字采用右对齐,与右边的视觉中心(图片或图形)相互平衡。

(3)居中对齐
居中对齐,是用的比较多的一种对齐形式,也是属于万金油的对齐形式。通常居中对齐会让排版感觉很正式、严肃。一种抢夺注意力的对齐方式,阅读性上可以牢牢抓住用户眼球,因为这种特性,所以在大促海报、新品发售的时候,居中对齐也是运用的比较多的一种形式。

(4)两端对齐
两端对齐的排版方式多用于画册的排版,适合于多行文字。在面对大段英文进行排版时经常会因为字节/符号的原因导致文字两端很难绝对对齐,导致视觉效果显得比较粗糙,这时候就是用强制两端对齐或者强制两端对齐末行左对齐去运用于排版。这样可以使版式更加严谨、工整,提高阅读的效率和增强视觉文字带来的美感。
除了对文本的处理,也可以对设计元素进行对齐,通过两端对齐的设计手法,可以使得画面更有秩序美,形式上也更加舒服美观。

(5)顶部对齐
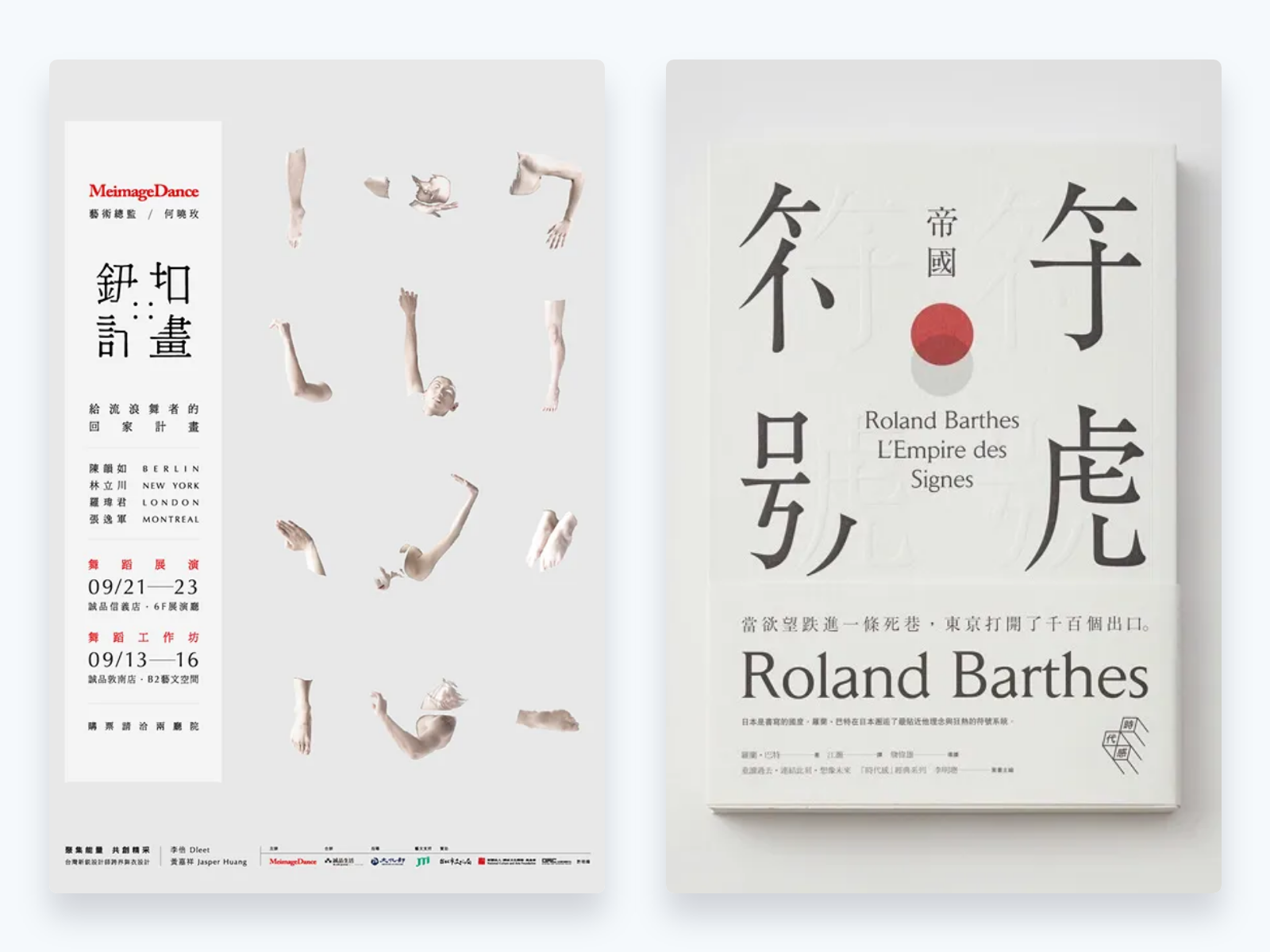
顶端对齐顾名思义就是纵向横排的对齐方式,这种对齐形式在我国古代的书法和书简中是比较常见的,所以,这样排版形式可以营造一些中国的古代文化的特色,在艺术展览或者中国的传统佳节都是比较常用的,虽然它的阅读性不如其他的对齐形式,但是,能营造一些文艺范和中国风的氛围。

(6)底部对齐
底对齐也同样是使用纵向排版,可阅读性相对来讲是所有排列方式中体验感最差的,一般在设计排版的过程中不会单独使用,会用于少量文字或者做装饰修饰版面使用。也可用于电影海报或人物海报的排版方式使用。
3.1.1 对齐原则:视觉对齐
什么是视觉对齐呢?一般我们的对齐形式,都是通过软件将两个元素进行物理上的对齐,这种对齐形式,可以解决99%的对齐问题,但是,剩下1%是比较特殊的情况,就是我们实际上对齐了,但是我们人眼看上去感觉没有对齐,这种情况就需要我们去手动调整,也就是视觉对齐。
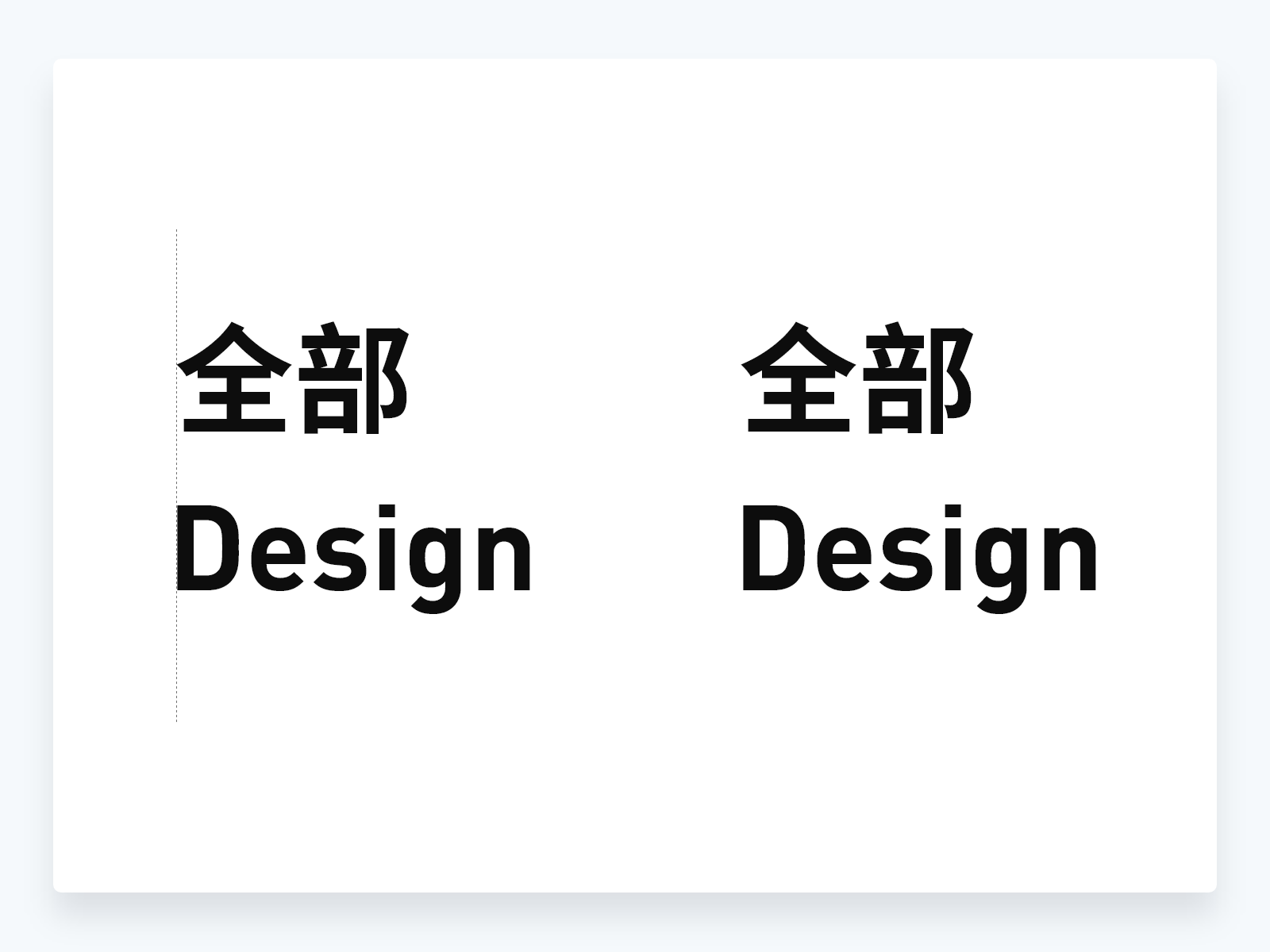
比如:这两行字,左边对齐了吗?虽然我们用辅助线去测量,但是仍然会感觉第一行偏右了一点的感觉。

这个时候,我们就需要手动的去调整视觉对齐形式,让第一行的文字稍微出来点,形成视觉上的对齐。

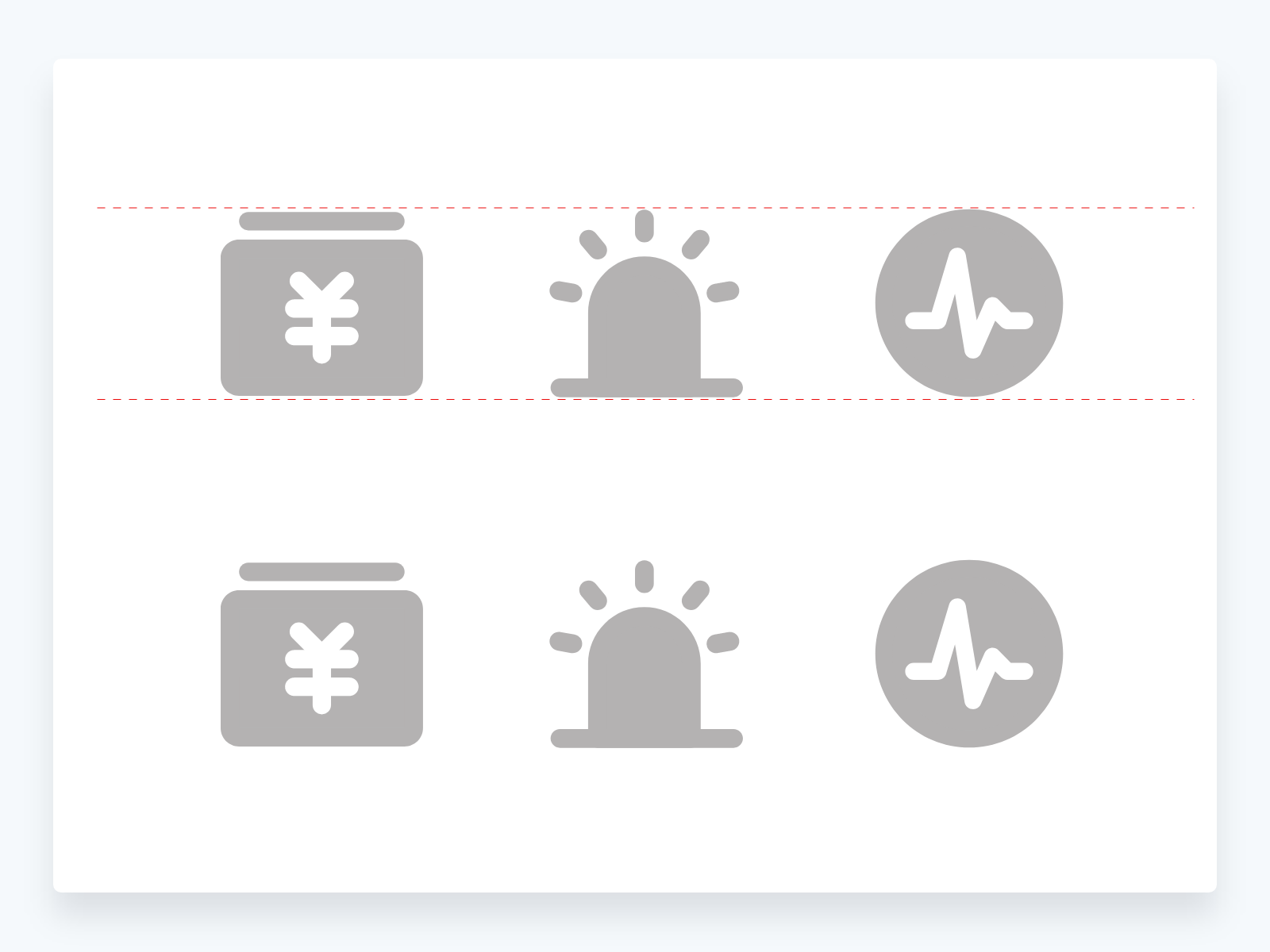
虽然说上面的例子有点小众,也不会经常用到,但是我们画了一组图标,我们按照辅助线的高度将他们调整为以后,会发现他们看起来有的大有的小,但是,他们在辅助线上去量,它们是一条高的,这个时候,我们就需要手动去调整他们的视觉对齐和视觉大小关系。

调整之后,我们让它在视觉上看起来比较统一,大小是一致的。

3.2 对比原则
对比,是我们在设计中提升设计感所最常用的设计手法,通常对比原则的设计思路是为了避免页面中的元素太过的相似,如果字体、颜色、大小、线宽、形状和空间等不相同,那就干脆让他们截然不同。版面让用户能在第一时间分清页面的主次关系,形成对比通常是最重要的方式之一。
在版式中,对比最常用的就是区分一个元素与另一个元素截然不同的,我们都看过武打片,怎么能突出主角特别厉害呢?那就需要一群人去和主角对打,然后都被主角一一打败,这样,就是运用对比的手法突出主角的过人之处。

常用的对比手法有:大小对比、颜色对比、虚实对比、疏密对比。

(1)大小对比
大小对比,容易表现出画面的主次关系。在设计中,经常把主要的内容和比较突出的形象,处理的较大些。通过大小来区分层级,视觉让信息区分为重要和不重要的。

(2)色彩对比
色彩对比也是我们在做设计的时候想突出某些重点时常用的设计手法。相比于其他对比来说,颜色对比的分类也比较复杂一点,常见的色彩属性中能运用的对比的有:色相对比、明度对比、冷暖对比等。
例如,我们想在突出一些重点,让用户一眼能看清的时候,我们可以使用色相对比。

除了突出主体外,颜色对比还可以烘托气氛,例如常见的冷暖对比,可以让人有更有视觉冲击力,更加吸引人的眼球。

(3)虚实对比
“虚实”和“对比”本质上是对主次关系的取舍与调控。最常看到虚实对比的地方是合成海报中,为了突出主体,可以将周围一些元素按照一定关系进行虚化。其次就是为了营造空间关系,将页面中的元素进行虚实的对比,让画面更有层次感。

(4)疏密对比
疏密对比,也可以理解为是密集图形和空白空间,在版面中所占的比例关系,在版式中可以是图形、标题、正文等的分布方式,可以在某个位置密度分布,或者在其它区域少量的散落。疏密对比同时也具有大小形态的对比,明暗对比的效果,可以用空白和主体进行不规则或规则的分布,也可以在特定领域集中摆放。
疏密对比可以很好的营造我们版式设计中的节奏感,让画面更具设计力,版面设计中,疏会产生秩序感,让人感到轻松自在,而“密”给人急迫紧张的感觉,当疏密配置在同一版面中,画面才能产生节奏感,提升阅读舒适度。
对于版式的设计来说,处理好疏密对比关系,才能平衡好读者的视觉心理。

3.3 重复原则
重复原则,让设计中的视觉要素在画面中重复出现,比如:重复的字体、颜色、形状、线条、大小和图片等,这样,可以为版面增加理性和统一性。
当然,我们版式中常用的重复设计手法不是毫无目标的去复制重复,而是将需要重点传递的元素按照一定的规律去排列,在版式中形成一个规则的秩序美。

我们生活中也有很多重复,比如我们地板上的瓷砖,还有密集的写字楼。这些都是利用重复的统一的特性将空间最大化,所以,重复在设计中主要有两个作用:一、统一形式 二、加深记忆。

(1)统一形式
在我们版面中,肯定会有主次关系,不能全部都是大小不一样的元素,所以,我们需要统一设计元素和大小,来保证画面的统一美。

(2)加深记忆
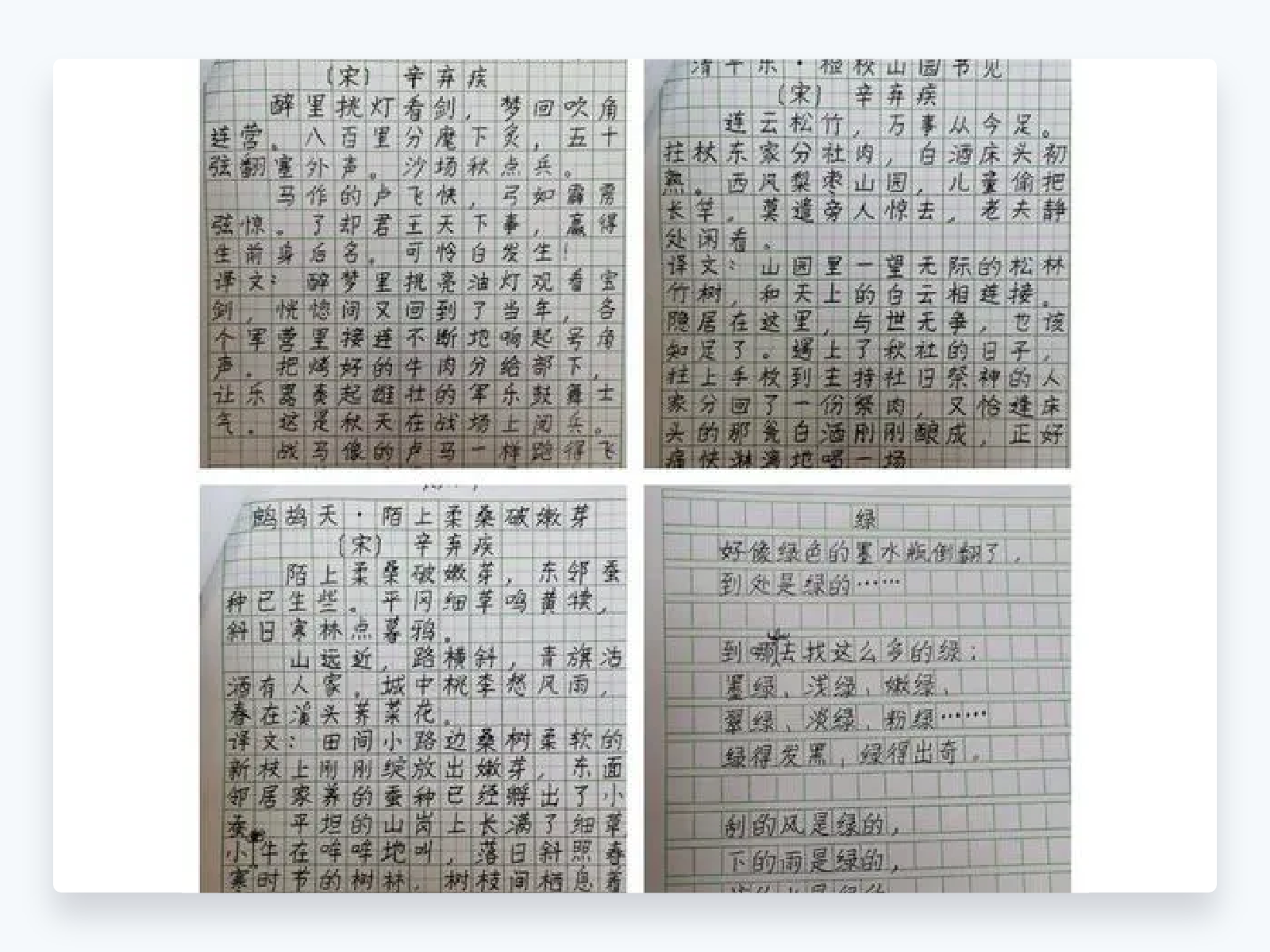
我们都知道,谣言重复的足够广,范围足够大,那么就会有很多人去信,这便是量变产生质变,做设计的也是一样的,我们想要加深用户对品牌的感知,我们只需要不停的重复即可,比如,我们小时候在背诵课文的时候,一般在规定的时候内背不下,老师都会让我们抄几遍,然后再抄的过程中,我们便不知不觉的背下来了,这个抄的过程也和设计的中的重复是一样的道理。

而在实际设计工作中,我们重复的应用也是比较广泛的,应用场景也是比较多的,通常可以分为:基础形重复、主视觉重复、绝对重复和相对重复。

3.3.1 基础形重复
在版式设计中,任何基础单一构成的形状都是可以做重复的,单一基本形的重复构成:在同一画面内只有一种正形,在此基础上,通过将基本形进行空间距离的反复排列而构成的重复。但是任何基础的形状我们都可以归纳为点线面。

(1)点的重复
有规则的点的重复,可以让我们的画面看起来更有秩序感,让我们的视觉感受更加舒服,但是太过于统一的点元素的重复也会过于单调,所以,我们可以通过调节形状或者色彩来给画面调节单调,避免画面空乏。
不太规则点的重复,可以给画面传递空间的变化,增加版面设计中的运动感,让画面看起来更有活力。

(2)线的重复
线的重复,可以是元素的线,一行文字也可以看作是线,所以在我们在做banner或者做海报的时候,会经常看到竖着排版的文字,我们可以将它看作是线。

(3)面的重复
面的重复,不一定是完全相同,只要构成的形式差不多,我们都可以将它看作的是一个面,可能上面的颜色或者纹理了有差异,我们的都可看作是面的重复。面的重复在UI和网页中的应用是比较广泛的。

3.3.2 主视觉重复
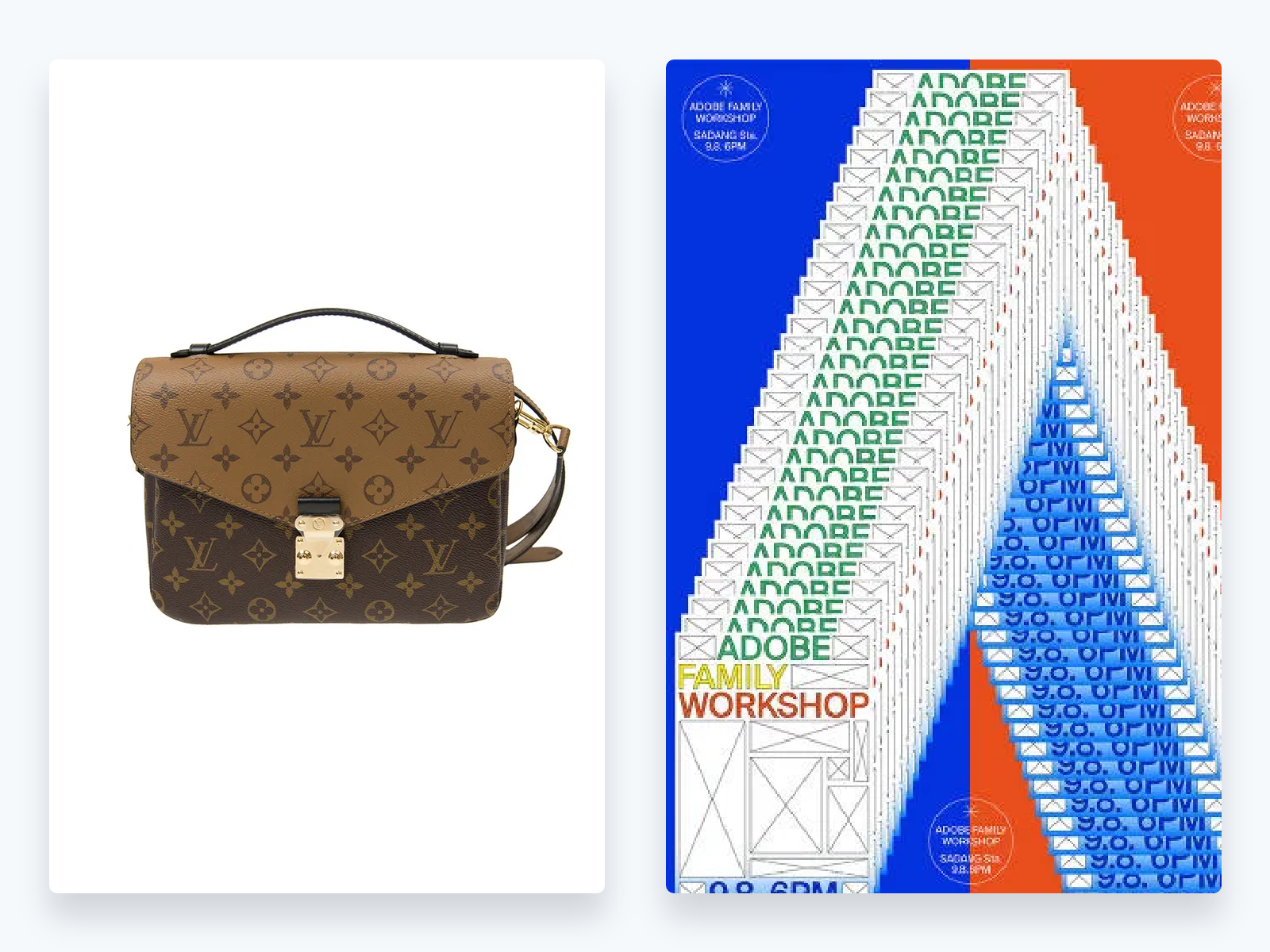
主视觉的重复,我们说的是一个比较复杂的组合的形状,比如场景的是品牌LOGO或者传播比较广的图标或者图形,我们在将它复用到我们的设计中,所以,我们可以看到很多大牌的产品的外包装上会印满自家的LOGO,这些都是有规律的骨格重复,还有就是形状是没有规律的骨骼重复,例如一些比较不规律的形状,我们只需要运用的合适,也可以产品韵律美。

3.3.3 有序重复与随机重复
按照重用的重复手法,我们可以将重复分为绝对重复与相对重复两种形式,我们在设计中,可以根据实际的情况去灵活的使用和变通。
(1)有序重复
有序重复重复就是对原始的元素进行一成不变的复制和粘贴,通常让画面看起来比较整齐有秩序,让用户在秩序美中得到舒适感。

(2)随机重复
随机重复则是在原来图形的大小位置和形状都做了一定形式的更改和处理。通过适当改变形状的颜色、大小和位置,让画面有一定的运动感,让版面更加充满活力。

3.4 亲密性原则(组合)
亲密性原则是将相关的项组织在一起,移动这些项,使它们的物理位置相互靠近,
这样一来,相关的项将被看作凝聚为一体的一个组,而不再是一堆彼此无关的片段。如果多个项目相互之间存在很近的距离,它们就会成为一个视觉单位,而不是多个孤立的元素。这样有助于组织信息,减少混乱,为读者提供清晰的结构。

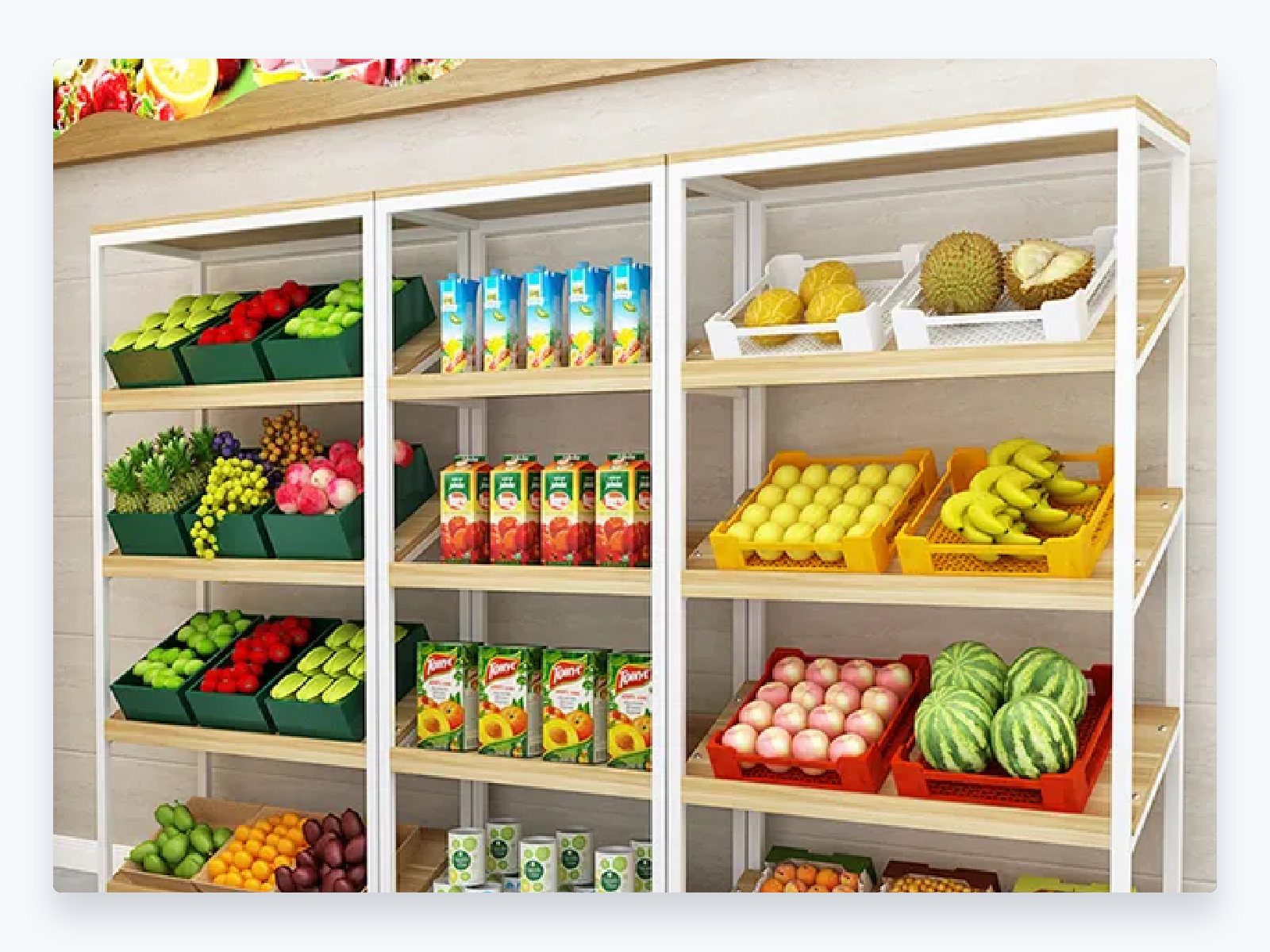
在我们日常的生活中,也能看到很多利用亲密性原则让我们生活更加便利的案例,比如,我们日常去逛超市的时候,超市商品的摆放原则也是按照亲密性原则,将相同的品类放在一个区域或者一个货架,让用户挑选的时候更加方便,节省用户的时间。

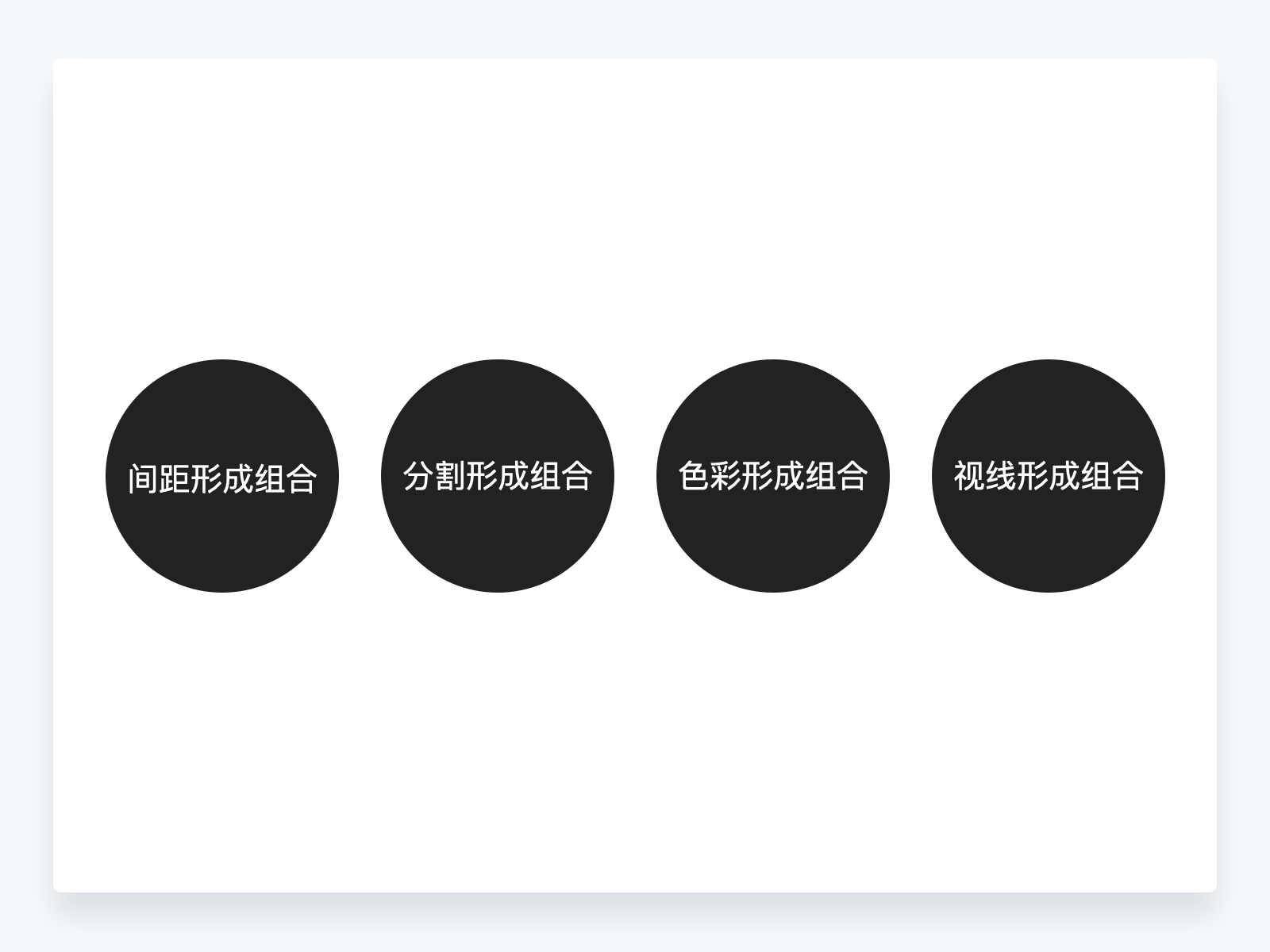
而在设计中,亲密性的运用而是非常广泛的,通常我们可以分为:间距形成组合、分割形成组合、色彩形成组合、视线形成组合

3.4.1 间距形成组合
我们的潜意识里,在电梯或者马路上,看到一对男女离的比较近,我们会默认他们要么是情侣关系,要么是认识的同事,又或者是其他的关系。
在版式设计中也是一样的,我们需要将有关联的信息进行归类和整理,将意思相近的的文字或者元素离的比较近,无关的可以用间距隔开,这样,我们的用户阅读起来也会清晰和方便很多。

3.4.2 分割形成组合
分割形成组合其实是留白的加强版,因为有时候我们的信息层级太多,单纯的留白无法区别彼此的亲密关系,我们可以通过线条或者其他的形式将版面进行分割,让彼此的关系能看的更加清晰明确。

3.4.3 色彩形成组合
我们都听过一句古话,叫“近朱者赤,近墨者黑”,版式中,以相同的色彩去决定亲密关系形成组合也是比较直观的,例如我们通过相同颜色的校服便可以分辨哪些学生是一个学校的,所以,我们版面中颜色一样的元素肯定具备亲密关系。

3.4.4 视线形成组合
视线也是就是元素排列的角度,就像我们生活中,一个团队一起朝着一个方向去努力一样,它也是比较直观反应在我们版式中的一种亲密关系,如果视线的角度一样,那么元素间肯定有某种联系。

4 . 格式塔原理助力版式的合理性
格式塔(Gestalt)理论是心理学中的理性主义理论之一,强调经验和行为的整体性。
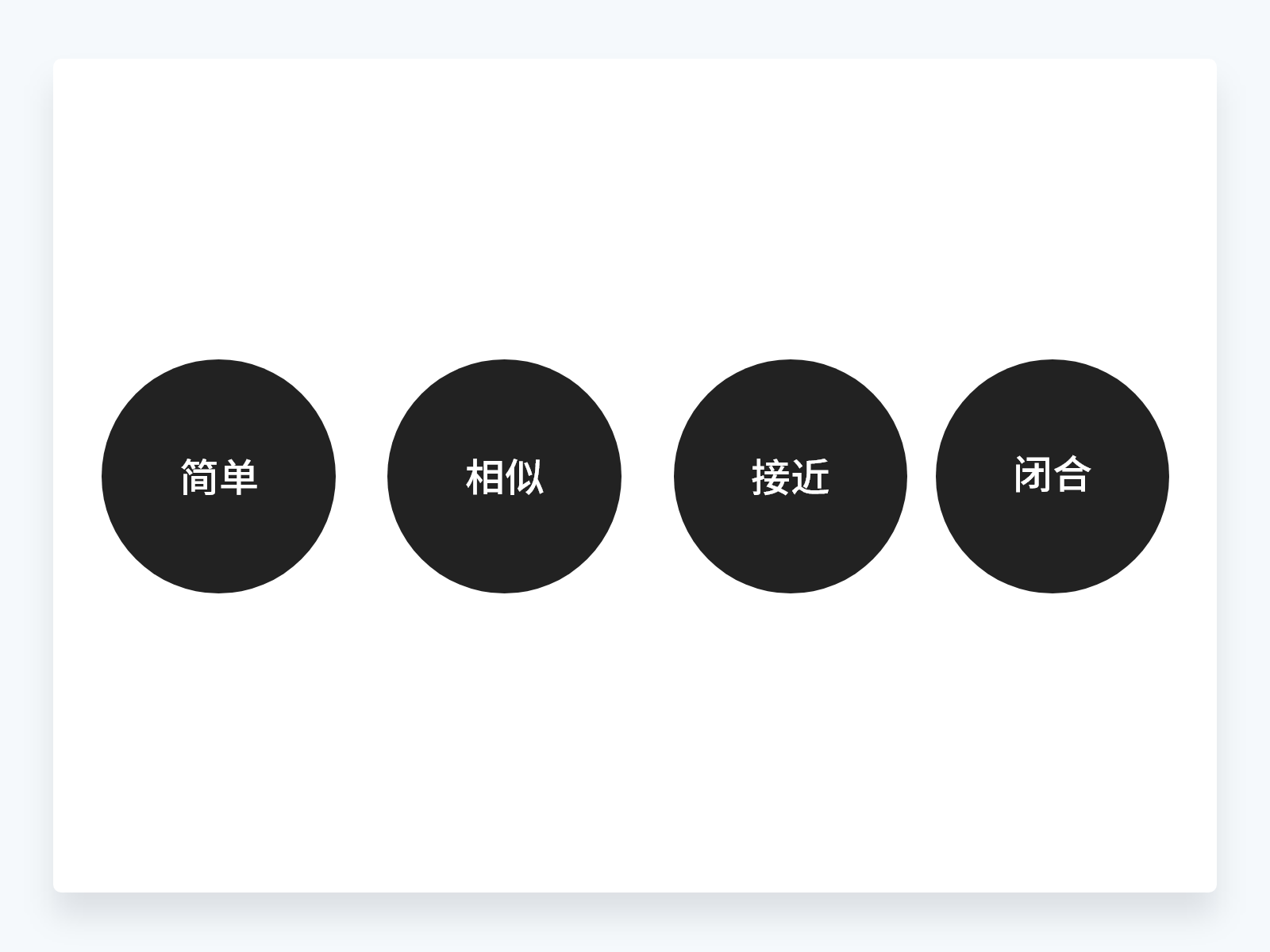
格式塔心理学研究认为,人类具有不需要学习的组织倾向,使我们能够在视觉环境中组织排列事物的位置,感受和知觉出环境的整体与连续。研究人员在观察了很多重要的视觉现象后,其中最基础的发现是人类视觉是整体的。人类的视觉系统自动对视觉输入构建结构,并在神经系统层上感知形状、图形和物体,而不是只看到互不相连的边、线和区域。格式塔原理的4项基本法则分别为:简单、相似、接近、闭合。

4.1 简单
“我们的眼睛在观看时,眼和脑并不是在一开始就区分一个个的形象的、各个单一的组成部分,而是将各个部分组合起来,使之成为一个更易于理解的统一体“

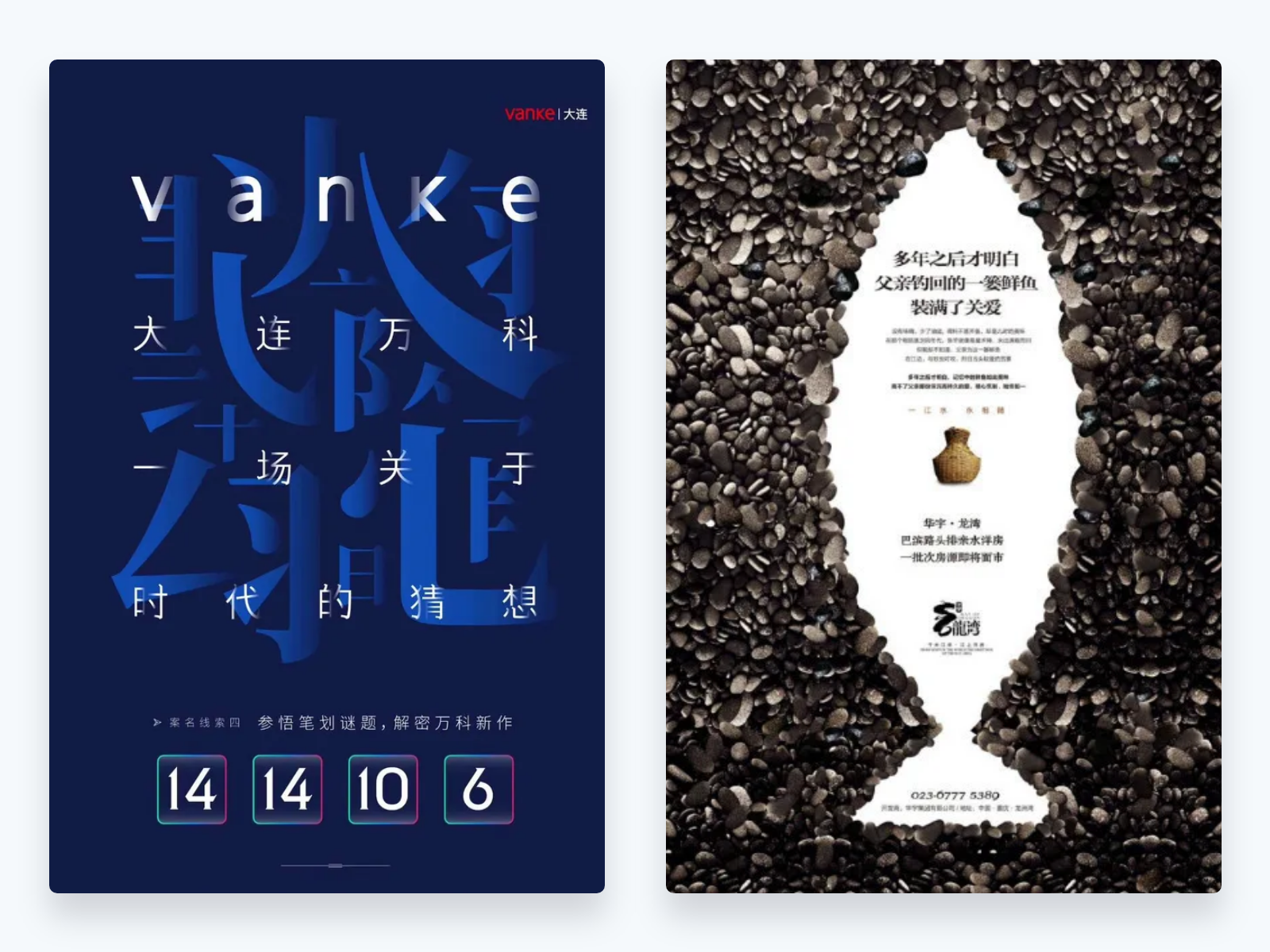
简单原理包含了常见的构图法则,比如,最常见的三角形构图、均衡构图法则、对阵构图、向心式构图(圆形)、对角线构图和X形构图法则,其目的都是在复杂的信息环境中构建更易懂的整体。三角形构图、X形构图、斜线构图在运动广告中经常用到。
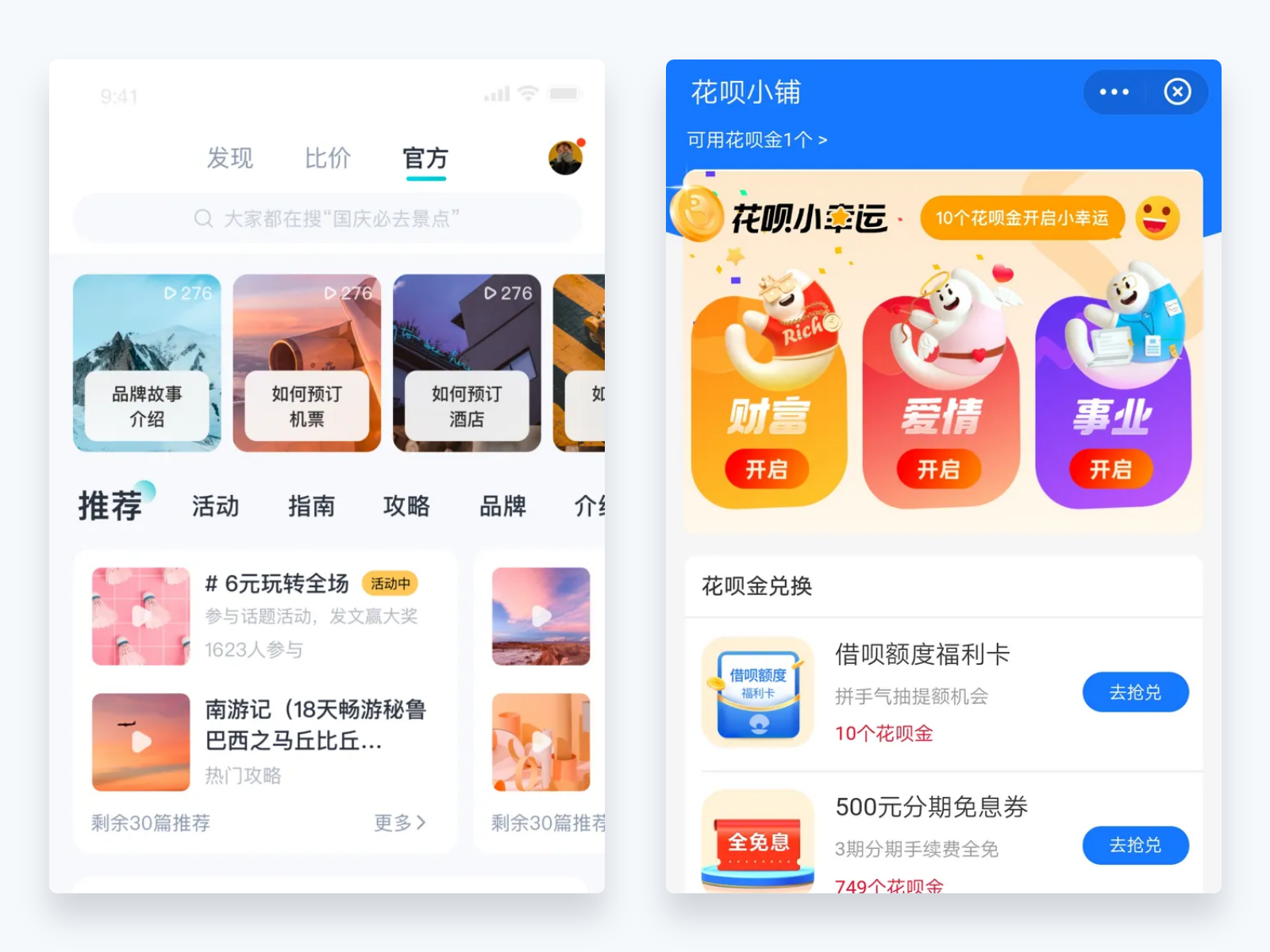
(1) 向心构图
向心式构图,是让四周的元素呈现中心集中,而主体位于集中点的构图形式。简单的说,向心式构图就是让主体被四周物体共同所指,为了便于大家理解,可以脑补一个位于敌军中央的将军被包围的场景。

它最大的特点,就是能够引起强烈的聚焦效果,就像是对画面主体的加成一样,直接人的视线引导到画面的主体。

(2) 均衡构图
均衡是视觉艺术上的一种量比关系。摄影家维利·奎克指出:“每一幅照片都应保持一定的均衡。”一幅画面只有做到了均衡,才能达到艺术审美与视觉心理上的基本要求。
均衡式构图也称为平衡式构图,它给人以宁静、平稳的感觉,但又没有对称式构图的那种呆板、无变化。均衡式构图可分为对称平衡和非对称平衡两种。
均衡式构图区别于对称式构图,因为这种形式构图的画面不是左右两边的元素、数量、大小、排列的—一对应,而是相等或相近形状、数量、大小的不同排列,给人以视觉上的稳定,是一种异形、异量的呼应均衡,是利用近重远轻、近大远小、深重浅轻等透视规则和视觉习惯的艺术均衡。如下图中,左右不一样,但视觉上仍对称。当然,均衡中也包括对称式的均衡。
均衡构图的特点是通常这种构图给人以满足的感觉,画面结构完美无缺,安排巧妙,对应而平衡。常用于月夜、湖面、夜景、新闻等题材。

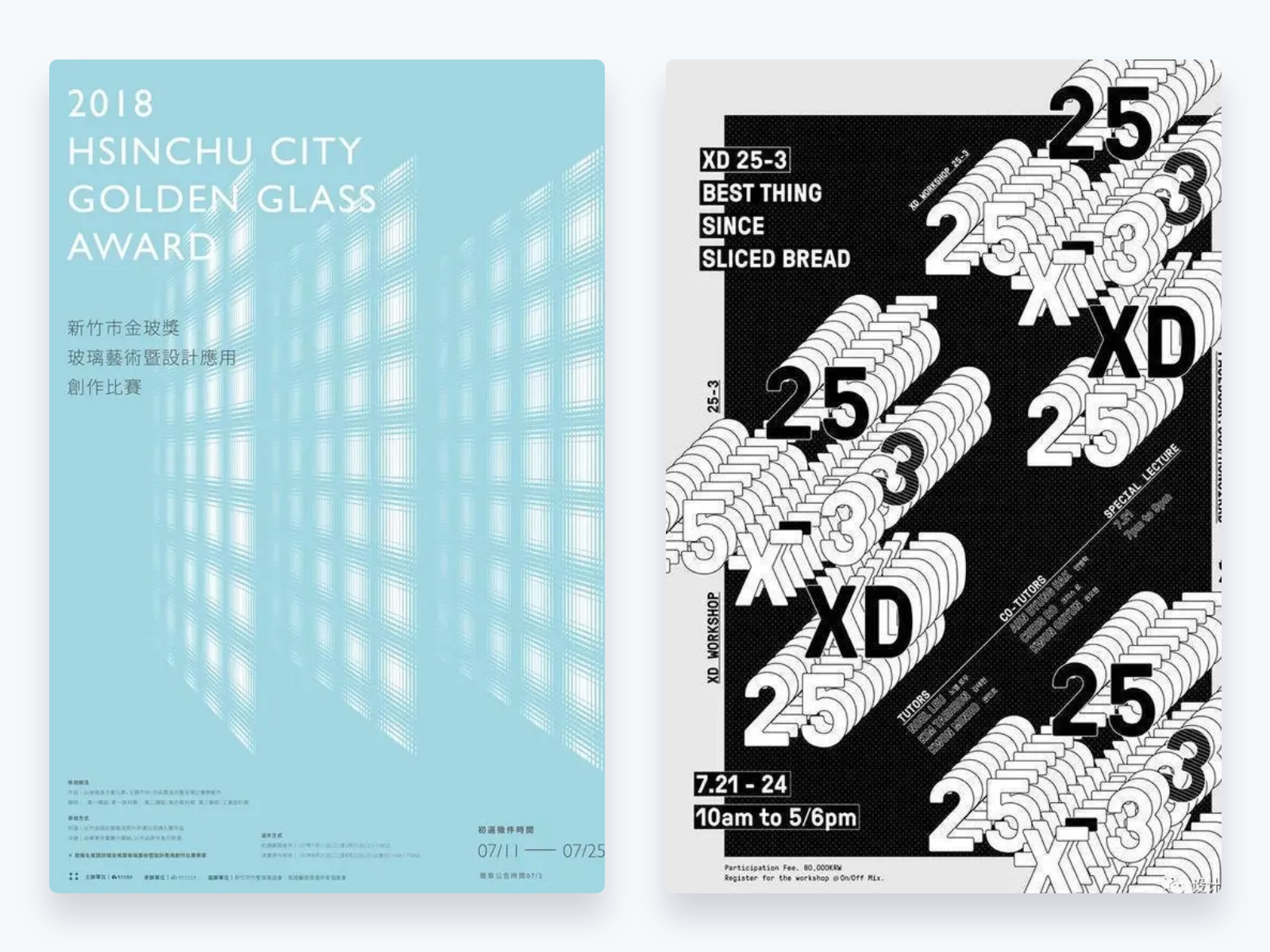
(3) 垂直构图
垂直线构图,是指画面主体元素成垂直线分布,画面具有明显的垂直线构成的图案形象。
垂直线构图源于左右方向力的均衡状态,因此垂直线构图可用来展现挺拔的视觉感,是展现力的美感的构图形式。通常用矩形或者线条等元素作为承载容器来展示垂直线的力度及形式感。
垂直线构图法的特点是会给人一种挺拔、纤细、向上生长、充满无限活力、庄严、强有力的感觉。

(4) 对角线构图
对角线构图其实是引导线构图的一个分支,将视觉引导线沿画面对角线方向展布,就成了对角线构图。
引导线可以是直线,也可以是曲线甚至是折线,只要整体延伸方向与画面对角线方向接近,就可以视为对角线构图。
当画面出现对角线时,必定会给画面带来动感。因为不平衡构图会让画面产生不稳定感,并且用户的视线方向也会受对角线的方向牵引。
对角线的特点,通常版式中会有最长的直线作为引导性。引导观众视线的能力很强,能带着观众视线“走”遍整个画面。

(5) X型构图
X形构图,使画面产生丰满的感觉,有的丰富而深邃的X形构图与设计创意密切配合,用来传递富有哲理的意味。还有一些设计按X形布局,透视感强烈。
X型构图,通常以线条、影调、元素等,按X形布局透视感强,有利于把人们视线由四周引向中心,或具有从中心向四周逐渐放大的特点。

4.2 相似
“我们的眼睛容易关注那些外表相似的物体,且不管它们的位置是不是相邻,总是可以将他们联系起来。”根据我们潜意识的分类,颜色和形状相似会自动归类为一组,尽管它们可能没有放在一起,但是,仍然不会影响我们的视觉感知。我们可以将相似原则分为三类:形状、大小、色彩。
4.2.1 形状
不同形状的信息组,多用于处理信息的重要程度平均的信息,不强调也不弱化不同的信息组,仅区别不同。

4.2.2 大小
不同大小的信息组,多用于区分信息的重要程度。

4.2.3 色彩
如果相邻元素色彩差异足够大,信息组很容易用作强调和区分。

4.2.4 相似性原则在设计中的应用
相似性原则在实际设计中的应用也是比较广泛的,我们可能在有意或者无意中会使用到,那让我们一起来看看相似性原则是怎么提升我们设计的质量的吧。
(1) 相似元素容易识别为一个整体
在我们设计版面或者界面的时候,我们可以把大致相同的元素看为是一个整体,例如,我们看下图,虽然定位和车的图标是不同的图标,但是他们使用的颜色、大小和线的粗细是一致的,使得内容看起来是一个整体,其次是文字部分,使用了相同层级的文字的字体和字号,使内容看起来是并列的层级。

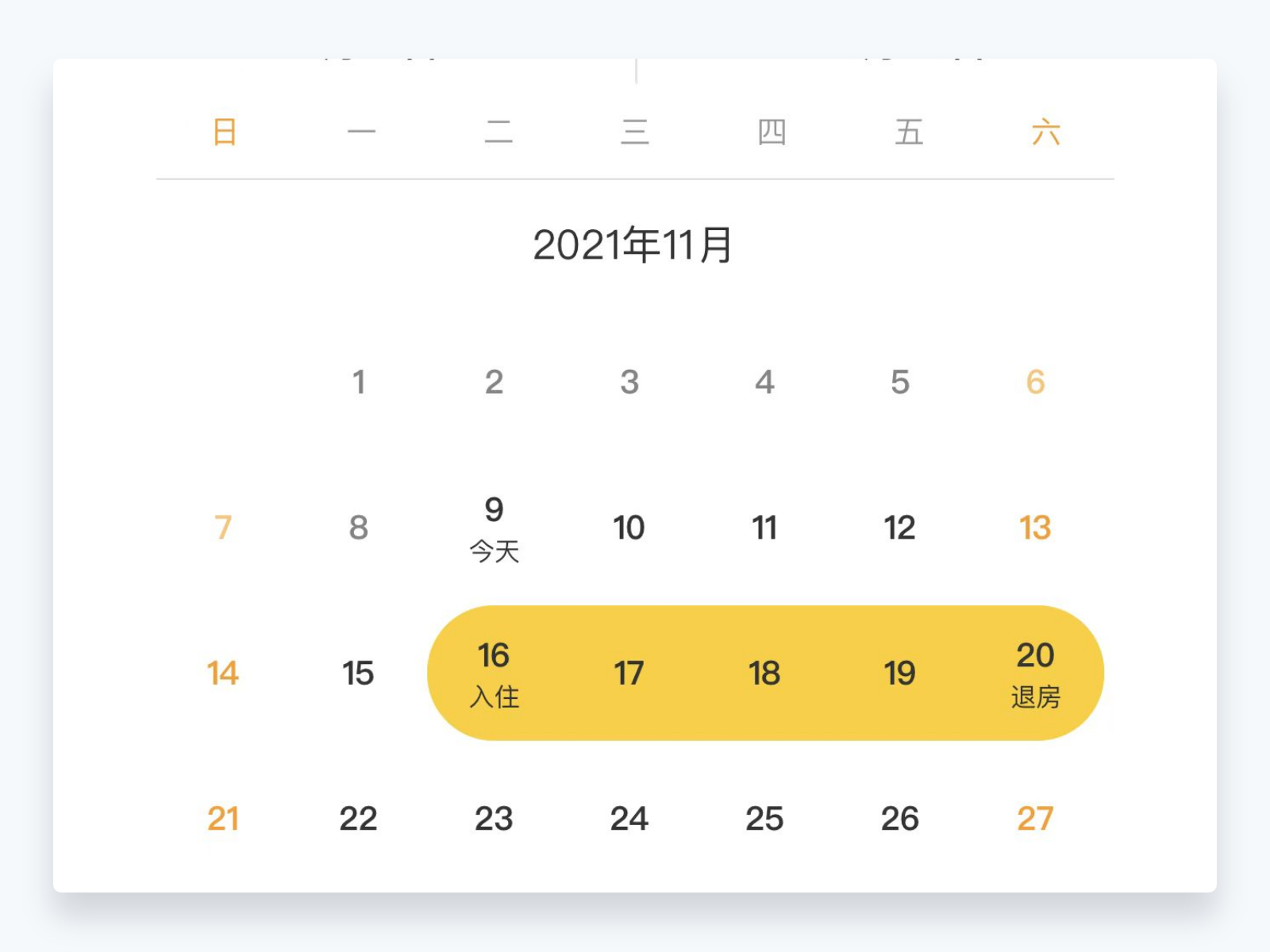
(2) 相似颜色容易识别为一个整体
我们想要不同的数据或者元素看起来有联系,我们可以将他们的颜色改为一样的,这样用户更容易分别。比如,我们在入住酒店在选择日期的时候,我们为了让用户能快速分辨为自己的入住时候,我们可以将用户选择的时间段的颜色设置为一致的,这样,使它们既有联系又有区分。

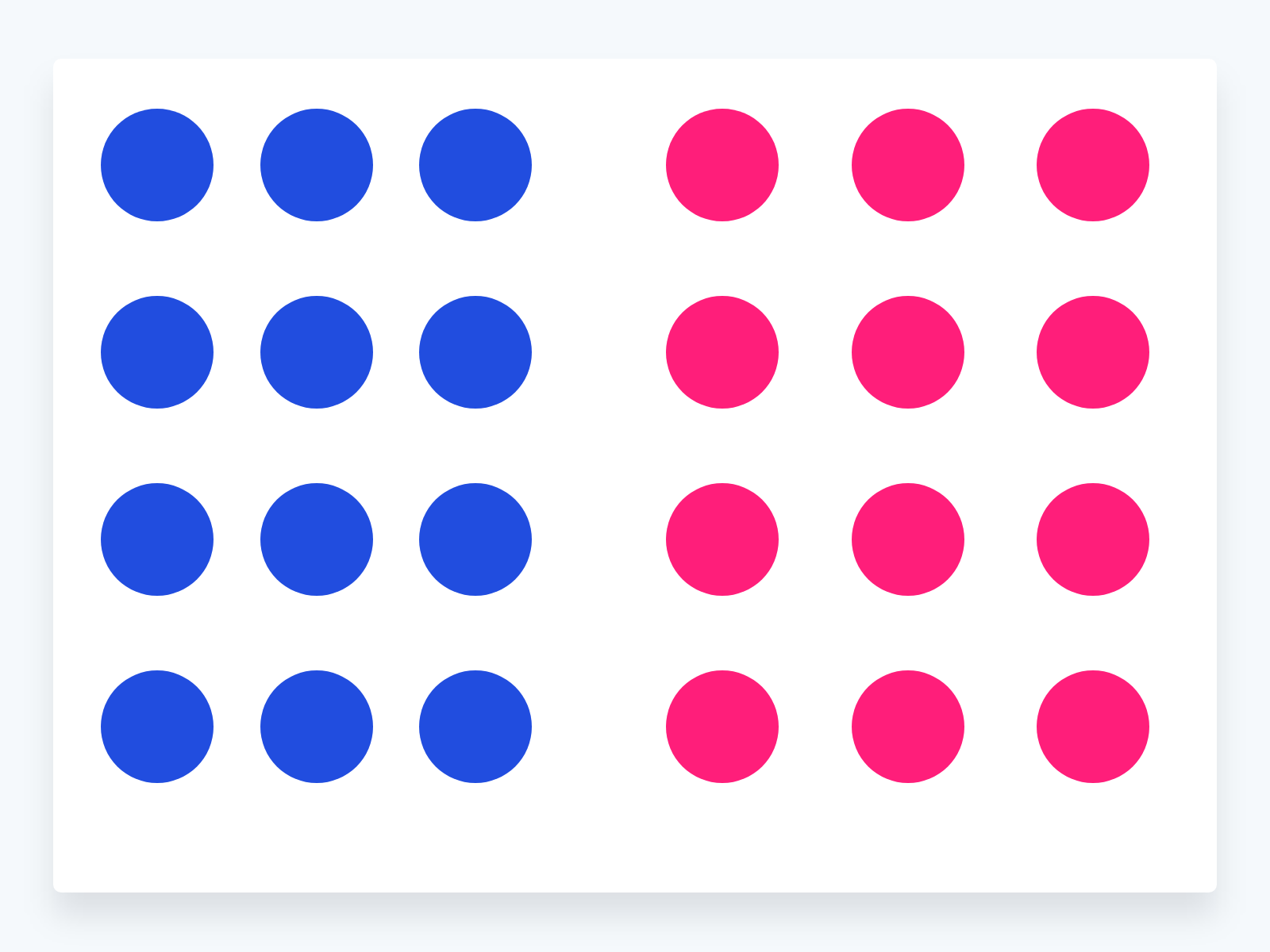
4.3 接近
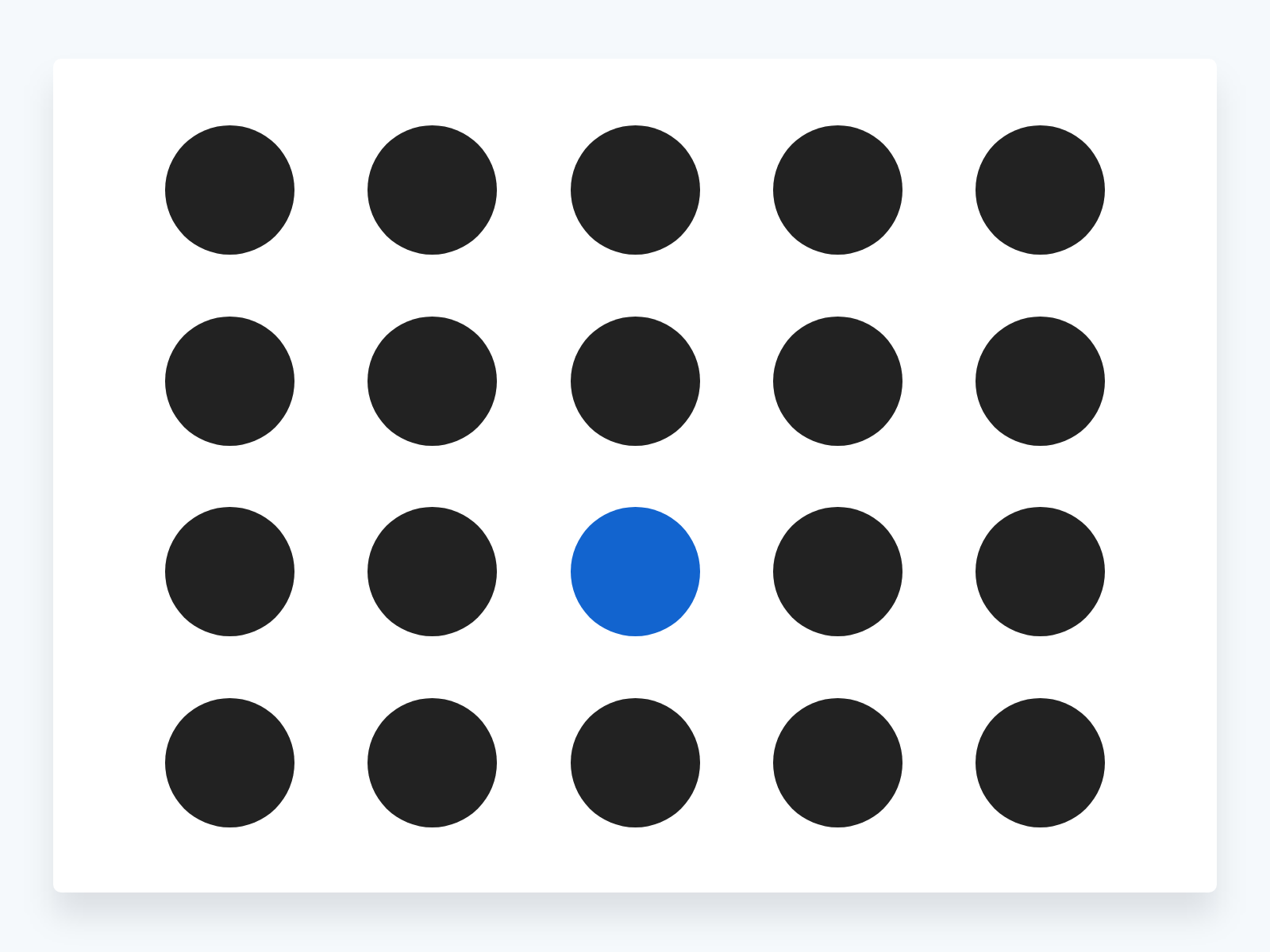
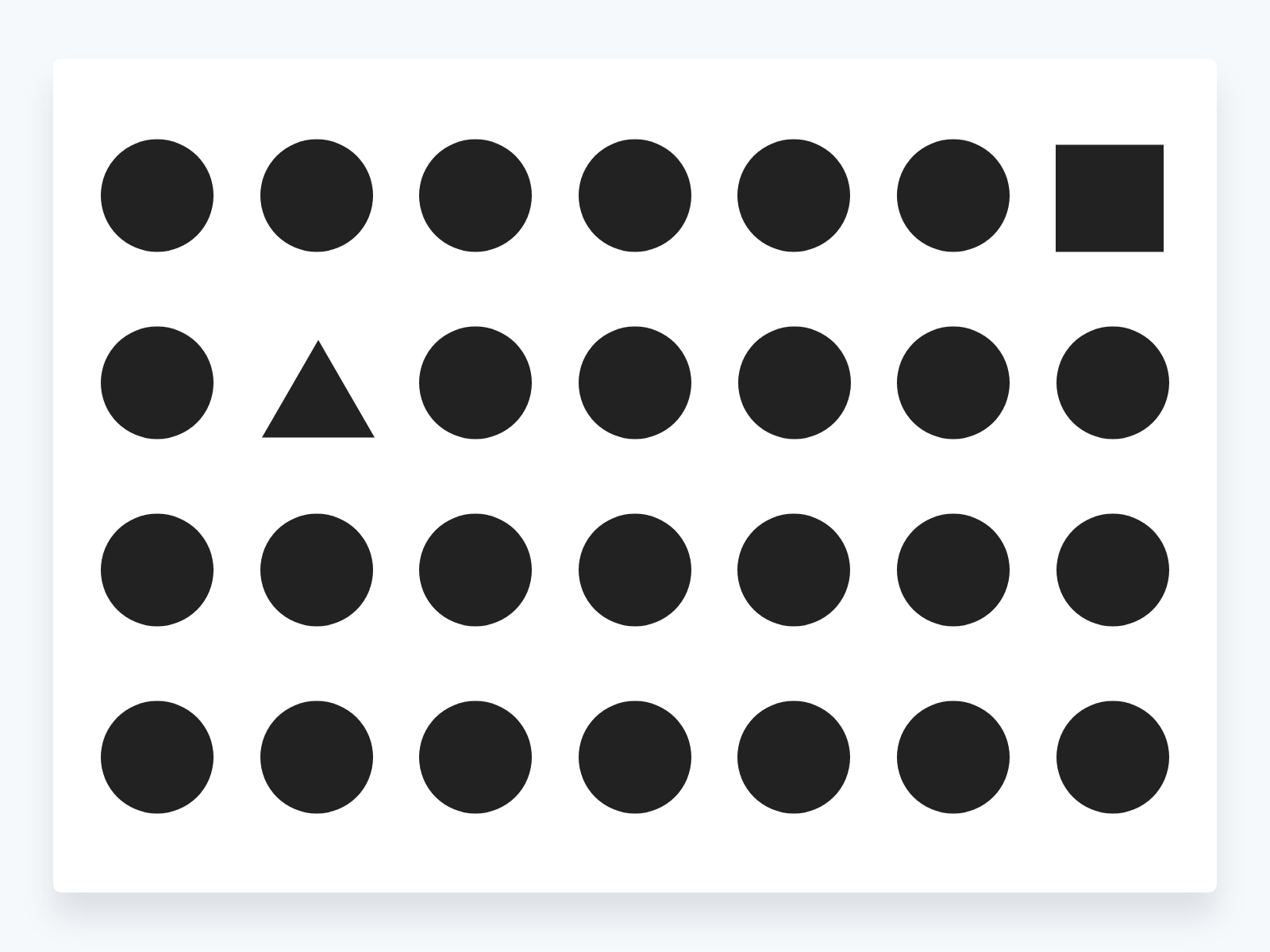
“单个视觉元素之间无限接近,视觉上会形成一个较大的整体。距离近的单个视觉元素会融为一个整体,而单个视觉元素的个性会减弱”。比如,我们只要稍微改变元素的间距,我们便可以看出不同,例如,图中的蓝色的圆点相互之前水平方向比垂直方向的距离更近一点,那么,我们可以看到4排圆点,而右图我们则可以看作是4列圆点。
简单的来说,便是:
- 行间距<列间距,视觉呈“列”排布,纵向关系密切形成整体
- 行间距>列间距,视觉呈“行”排布,横向关系密切形成整体

4.3.1 邻近性原则在设计中的应用
间距处理降低用户认知
我们都知道,我们在设计版面或者APP的时候,一般会涉及到很多信息的处理,我们为了让用户在第一时间里可以区分不同信息的层级,我们可以用间距来帮助用户来区分,比如,当列表信息都平均分布的时候,我们大脑试图分组简化信息的时候,大致位置和间距都相同的列表解读的时候,我们会花费更多的精力,所以我们需要人为的做出差异,帮助用户的大脑去识别。
比如,我们设置中心的列表,可以根据跟功能属性的不同来划分间距,让用户能比较直观的判断那些不同的功能。

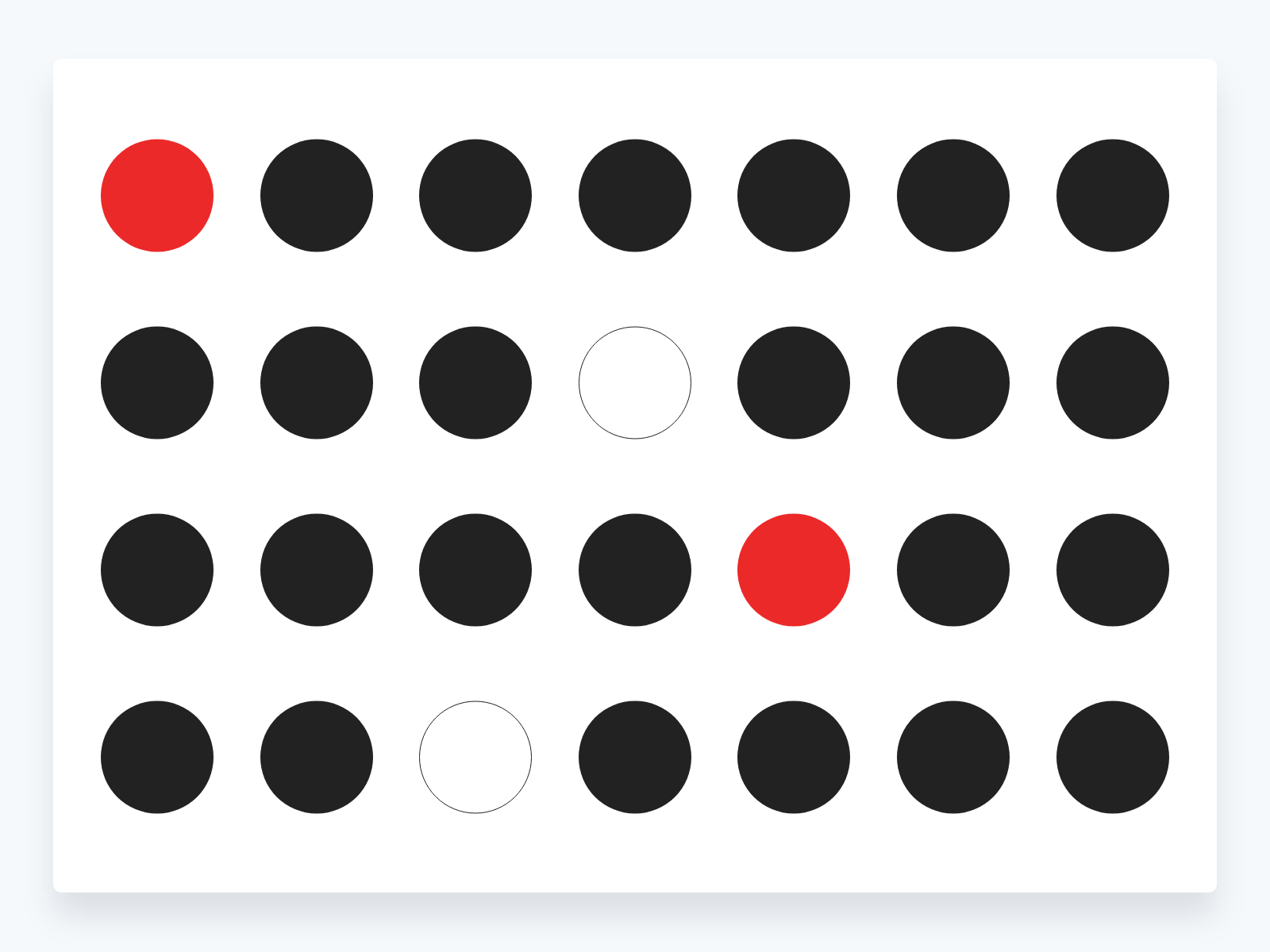
4.4 闭合
人们在观察熟悉的视觉形象时,会把不完整的局部形象当做一个整体的形象来感知,这种知觉上的结束成为闭合。如果局部形象过于陌生或简略,则不会产生整体闭合联想。能够让用户自主的产生闭合的图形必定是生活中比较常见的,如:正方形、三角形、圆形、狗、车辆(这也是为什么我们能在经常把天上云朵想象成各种不同的动物的原因)。

4.4.1 闭合性原则在设计中的应用
(1) 规矩的版式提升易读性
我们在设计文字编排或者在做信息编排处理的时候,我们将信息按照简单且常见的图形轮廓来处理信息,这样能提升用户在阅读信息中的轻松和安全感。
比如我们常见的国家反诈中心的APP的启动页,便是按三角形构图来处理,因为它是一个正三角,所以会给与人一种安全稳定的感觉,我们在APP上阅读最多的信息列表,也都是基本上按照规矩的形状来排版,使得版面看起来会更整洁。

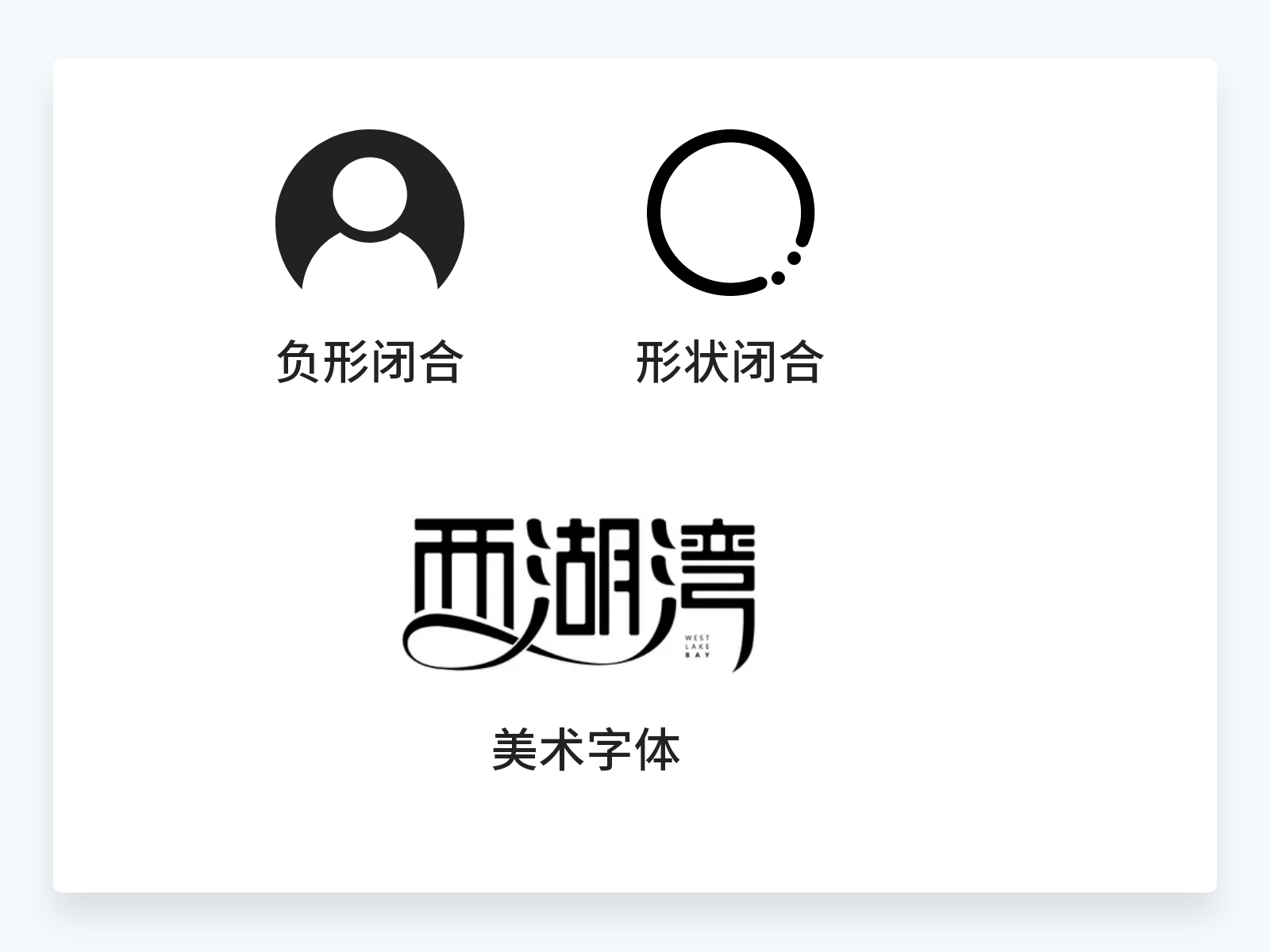
(2) 不完整更具设计感
我们在日常生活中,完整且闭合的事物见过多,偶尔看到一些缺少笔画的字体或者断口的图标会觉得更具有新鲜感,会让用户觉得比较艺术性。但是我们在缺少笔画和断口的时候,要保证字体和图形的可识别性,不能让大脑无法产生完整的联想。

5 . 常用的九个排版技巧
前面我们了解很多排版的基础知识,那么,我们怎么能用到自己的工作中,这里我总结了九个常用的排版小技巧,希望对大家有所帮助。

5.1 对比产生设计美感
我们在设计版面的时候,一般处理的信息会比较多,我们想让用户能快速的读懂版面传递的信息,我们首要的便是要大胆的对信息区分。我们的排版便是一次一次的进行对比,通过不断调整对比程度来让版面阅读起来更舒适,视觉更具张力。
对于版式的对比,我们可以有以下两点需要注意:1.多段文本不要使用粗体字、2.表意不同的文字必有对比。

5.1.1 多段文本不要使用粗体字
我们在排版的时候,肯定会遇到大量文本的情况,这个时候,我们为了让用户有比较好的阅读体验,文本的正文尽量不要去使用比较粗的字体,因为比较粗的文本会让用户感觉视觉层级比较重,体验会有点不适,其次是因为有的文本有标题和正文,如果都用比较粗的字体,区别不是很明显,不能形成信息层级的对比。

5.1.2 表意不同的文字必有对比
我们在处理大段信息的时候,为了能让用户快速分清信息的层次,对于传递信息不同的文本,我们需要字重上让用户一眼可以区分,在细节处给与用户良好的阅读体验,可以提升版式的质量。

5.2 间距处理是阅读体验的核心
前面我们了解到“格式塔原理”的“接近性原则”,用户在阅读版面信息的时候,第一眼便会根据元素的间距来进行视觉心理上分类,如果版面上的间距都一样,且间距的处理没有逻辑,会给用户的阅读体验造成障碍,如果用户无法主观的区分信息的分类,那么,这个阅读体验必定是不好的。
所以在排版的时候,我们需要注意将相关的元素靠近,无关的元素间距拉开,让用户能主观的区分版式的层级。

我们间距的处理也不会是随便给的,在版面中的间距也需要有一定的规律。在我们给客户或者领导讲方案的时候会具专业性。

想要给与用户良好的阅读体验,我们在处理版式中的间距问题有两个需要注意的细节:1.行高根据文本行数制定、2.常规文本删除字间距。

5.2.1 行高根据文本行数制定
用户的阅读版面信息的时候,读两行字和读10行字所需要的时间成本都是不一样的,所以,我们文本的行数的疏密程度也会大大决定用户的阅读时间,通常情况下,我们对多行文本的行高处理是根据文本的行数来定义的,通常是文本的行数越多,文本的行高也会越高,设置的值也在1.2-1.5倍之间,按照视觉感受可以自行的调节。

5.2.2 常规文本需注意字间距
字距大设定也对人的阅读也会有影响,字距过大的时候像树懒说话一样慢,字距小的时候感觉说话比较快。
当字距是800时候的感受,感觉像动漫里的树懒一样,说起话来慢吞吞的。

当字距是-100时候的感受,感觉像和人在吵架一样,说话的语速比较急切。

在一般的平面设计中字距设定为正负40-70之间去选择,但是在UI设计中,字距一般为0。
5.3 版式节奏控制用户视觉感受
我们用户在浏览任何版面的时候,都会有自己主观的浏览顺序,我们设计者需要通过版式去引导用户的浏览节奏,一个好的版式可以让用户根据我们的内容去自主的由上自下或从左到右的浏览,在浏览过程中就像看电影一样,有前奏的铺垫,有高潮有起伏,让用户对接下来的内容有所期待,好的版式可以给用户带来一场像电影一样的视觉盛宴。
如果我们整个页面比较平,或者全部是比较炸的视觉,会让用户觉得平淡或者不舒服,所以,好的版式是有铺垫有比较吸引人的设计点(例如强对比之类的),我们设计者要学会控制版式的节奏,
为了控制用户的阅读节奏,我们可以从以下两个角度来入手:1.版式需要有始有终、2.适当的停顿跟变化让版面更丰富、3.通过版式让用户无意识的给内容编号。

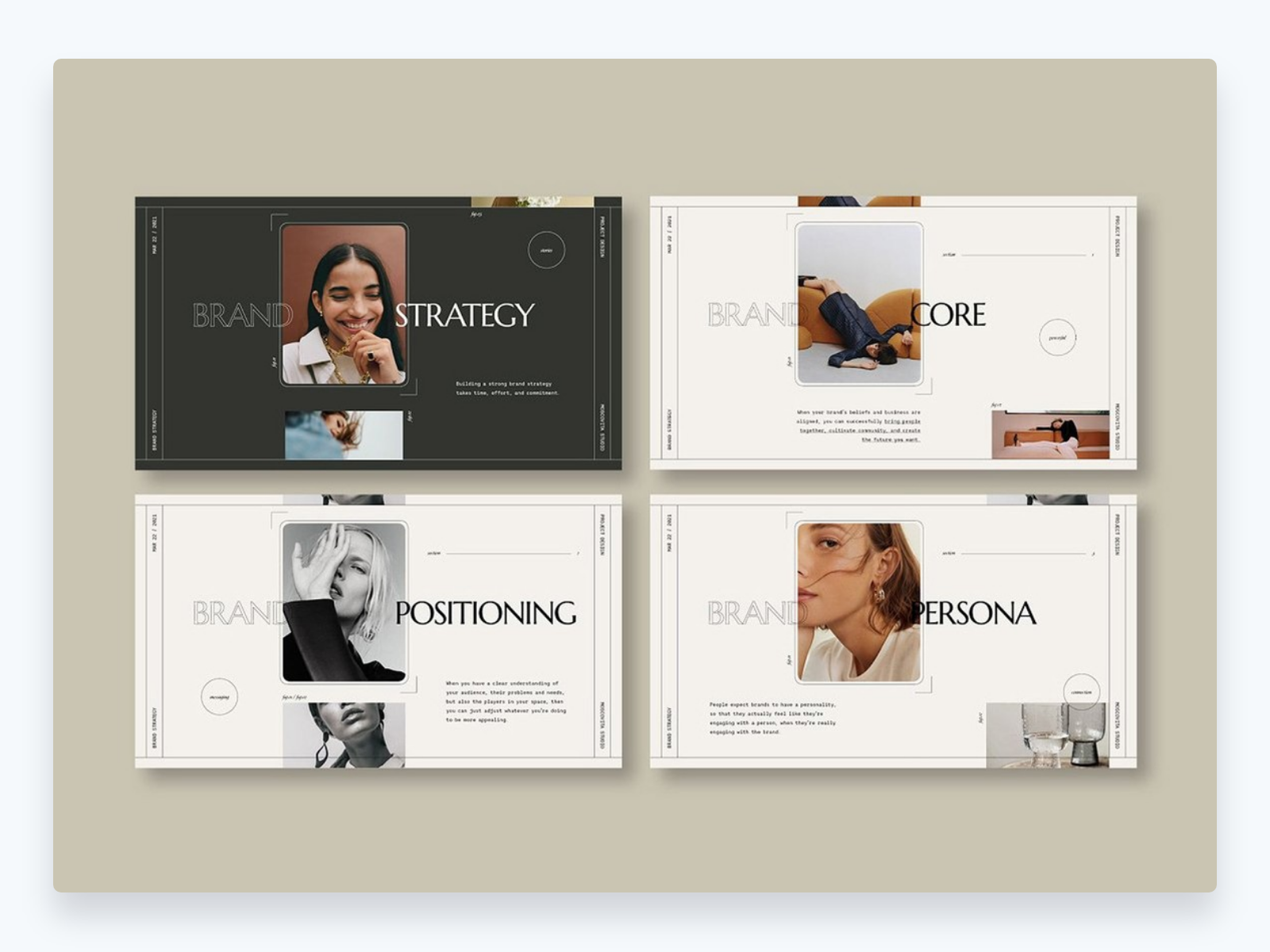
5.3.1 版式需要有始有终
在排版网页或者多页面的作品集及UI的时候,我们每一个页面不会是孤单的存在,上一个页面背景颜色可以复用到这个页面的字体上面,上一个页面的的点缀元素可以复用到其他页面,这样,可以让我们的每个页看起来更加整体,也不是每个页面都是单独的风格。

5.3.2 适当的停顿跟变化让版面更丰富
国家修建高速公路为我们省下了宝贵时间,经常走高速的人会发现,在我国的高速公路中没有哪条公路是直行。也许在某一段路上你会走的很舒服不用打反向。但是走一段就会有转弯,为什么不修建成直的,如果修成直可以省下成本,而我们也不会增加里程,非得这么修吗?
在不改变车速的情况下连续高速行驶。眼睛、思维和身体始终保持一种不变的状态,司机很快就会感到疲劳,注意力自然就很难集中,甚至看不清远处的物体。不用说,这很容易发生交通事故。另外长期直线行驶也会让驾驶员产生困意,如果真的睡着了,后果不敢想象!
所以我们对于排版也是一样的道理,如果在排版作品集或者网页的时候,用户在一顺看下来的时候,版面的变化比较小的时候,用户会感觉版式是比较无聊的,我们需要对用户当头棒喝,在版式上的形式上作出变化,给与新鲜感。例如当用户看了2页白色的版面后,下一页我们可以适当给点彩色页面,让用户感觉到变化。
关于版式的变化,我们可以从以下角度入手:1.色彩的变化、2.疏密变化、3.浏览路线变化。

(1)色彩的变化
用户在浏览一个页面的时候,对页面的背景色彩的感知是最强烈的,这样刺激也是最大的,页面间的不同,用颜色背景提醒用户,已经进入了第二屏,是最直接的。
彩色页面过多的时候,我们可以在中间插入消色(黑白灰),当深色的页面过多的时候,我们可以在中间加入浅色的页面来进行过渡,来平衡用户的视觉。

(2)疏密变化
我们坐过长途汽车都知道,在高速上跑一段时间,会遇到一个服务区,方便司机乘客休息和喝水,缓解疲劳,让大家在一段长途中不需要长时间的神经紧绷着。
用户在浏览信息密度比较大的版式的时候,我们在下一版块或者在后面的某处需要给视觉休息,视觉休息区可以是留白、指引图标或者是小段的文本,在页面中穿插,让用户浏览起来没那么累。

(3)浏览路线的变化
控制版式节奏除了在色彩和疏密外,我们还可以在用户的浏览路线上做改变,来提示用户,进了新的版块了,这一点在UI和网页中用的比较多,当用户浏览瀑布流或者纵向单一的版式过多的时候,我们在用户进入下一屏的时候可以插入横向的排版形式,来保证用户,浏览视线角度没那么单一。

5.3.3 通过版式让用户无意识的给内容编号
好的版式,应该能让用户第一眼知道第一眼能看哪里,主次分明,通过版式本身来引导用户的视觉走向,让用户主观的知道从哪里开始到哪里结束。
一般人的正常浏览顺序是从左自右、自上而下,由标题到正文,这都是比较基础的浏览顺序,如果在人们视觉心理层级来说的话,有色相元素的会优先,没有色相的元素会次之。饱和度高的元素视觉层级会优先,饱和度元素低的元素次之。在白色背景下,颜色越深,视觉层级越高,而黑色则相反。大的元素视觉层级优先,小的元素视觉层级则次之。复杂的元素视觉层级优选,简单的视觉元素次之。
从选字体的角度来说,衬线字体的视觉层级会优先,无衬线则次之。毛笔字和其他美术字体优于常规黑体,
按照留白的层面来说,留白越多的元素视觉层级越高,留白少的次之。
我们在设计版面的时候,遵循这些基本的视觉规则,可以让版式更有韵律感,让版式自动的使用户观看的时候去编号。
5.4 版式中的衔接尤为重要
在排网页、作品集和长图的时候,每一版块与另一版块过渡的地方就是衔接处,一个好的作品需要让衔接做的极其自然,才能在视觉上让用户感觉整个作品是成套系的,没有拼凑感。衔接自然我们可以从以下两个角度入手:1.无关版块需切断、2.两图之间增加文字协助衔接、3.不同版块底色区分过渡、4.版块之间元素破栅格衔接。

5.4.1 无关版块需切断
老话说过“剪不断,理还乱”,如果是不相关的页面,我们在设计的衔接处,应该干脆的切断,避免造成版式的视觉错乱,这样干脆利索的过渡能让衔接更自然,用户在视觉上的理解,会比较直观,看起来会没那么吃力。

5.4.2 两图直接增加文字协助衔接
我们都知道,图片和图片之间都是面,他们的切断感是比较强的,在切断的过程中有点生硬,我们需要在中间加上视觉缓冲区,让中间的隔断没那么突兀,通常的手法是在图片和图片之间加上说明文字,这样可以让过渡更加清晰。

5.4.3 不同版块底色区分过渡
我们为了区分页面之间的不同,提示用户进入了新的页面,也可以通过底色去区分,通过色彩之间的不同,可以让区分更加明显,在视觉上的隔断比较果断,避免用户在视觉上产生错觉,能让用户在视觉心理上区分页面与页面之间的差异。

一般我们用颜色去区分过渡也是有规律的,最常用的颜色便是,黑、白、浅灰和主色,这样的分割可以让版式更加整体。

5.4.4 版块之间元素破栅格衔接
我们让版式衔接自然除了需要将无关的版式果断的切断外,如果版式直接有承接关系的话,我们可以使一个元素跨越两个版块让版式的衔接更加自然,且版式相关的话,在视觉心理上也给与用户呈上启下的作用,让用户能在视觉上让版式关联起来。

5.5 版式中元素都有隐形基线
版式中每个元素都有其放置在其位置的意义,横向跟纵向都有隐形的对齐基线,可以让设计看起来更规整协调。优秀的设计师应该细心对待每一个元素, 不管它是主体元素还是点缀元素。关于隐形基线我们可以从以下几点入手:1.位置也可以复用、2.善用硬栅格的版式设计。

5.5.1 位置也可以复用
在日常的设计中,元素样式的复用可以增加版式的一致性,同样,我们元素的位置也是可以复用的,可以使得用户在版式中能找到规律,有规律的版式会让用户更觉得版式的统一感,能提升用户在阅读过程中的视觉舒适感。

5.5.2 善用硬ssm格的版式设计
我们可以通过栅格让我们的设计更加规矩,通过栅格去约束我们元素的位置,我们只有先去了解规则,才能去打破它,这样能保证我们的版式是符合大众的审美,不会做出特别奇怪的排版,所以我们在设计前,应该习惯先做好栅格。
栅格的处理也是有公式的:(总宽-页边距-水槽大小)/栅格数量=每列宽度。


5.6 版式中的自然留白
“留白并不是刻意的,填充才是。”,我们要习惯在版面中留白,不要为了让版面更丰满,而去刻意的填充一些不相关的元素,我们画面中只有正负空间平衡,才能看起来比较舒适,这里的负空间就是说的留白。我们可以从以下两个角度来入手:1.元素和英文都是留白的支点、2.点缀元素让版式更加细腻。

5.6.1 元素和英文都是留白的支点
我们在排版的时候,有时候会因为版式和素材的原因,导致某一方的排版元素会偏多,使版面失衡,这里我们需要知道的是,关于留白的定义不一定非得是空白的,所以当页面失衡的时候,或许我们加点基础的设计元素:一条线、一个图案点缀就够了,也可以是英文作为点缀。

5.6.2 点缀元素让版式更加细腻
我们在遇到素材或者文案比较少的时候,这种情况,我们可以在空白的区域添加一些简单点缀的图形,作为装饰,这样不仅可以使我们的版式看起来没那么空,让排版会看起来比较丰富。

如果我们觉得单纯的元素点缀缺乏设计感,可以在点缀元素加入一些层次,提升整个版式的设计品质感。

5.7 抽象让版式具备美感
我们在看一步新剧的时候,非常讨厌别人来剧透,甚至于过分的剧透都可以让我们放弃一部剧。
这便是人内心矛盾的地方,我们在设计中也需要注意,想要让用户觉得你的版式有设计感,不能让用户一眼就看透了,那么,就提不起用户的欣赏感。
我们为了让用户能体验到设计版式的高级感,通常用的设计手法是:1.图形提升设计感、2.让用户适当思考。

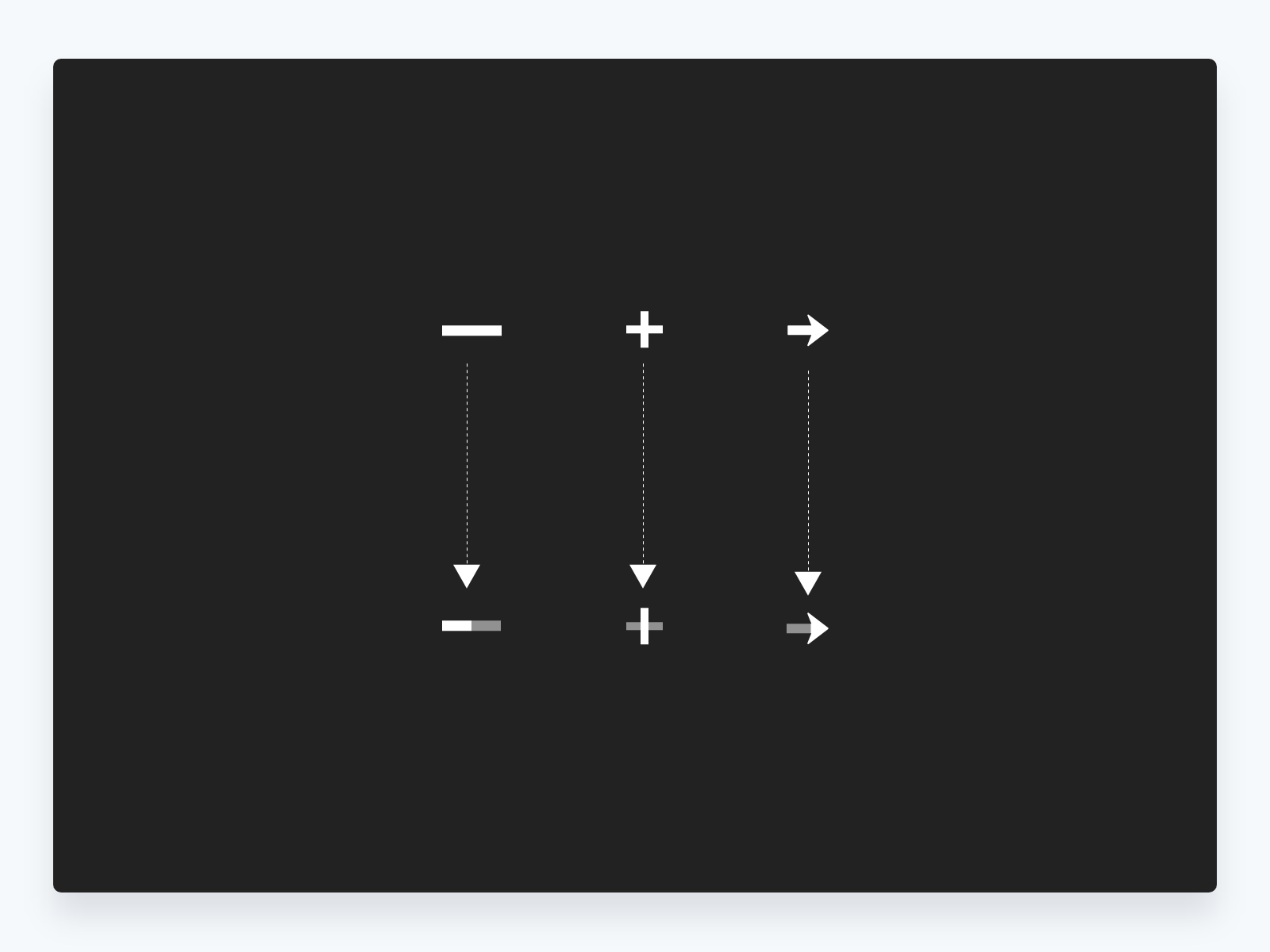
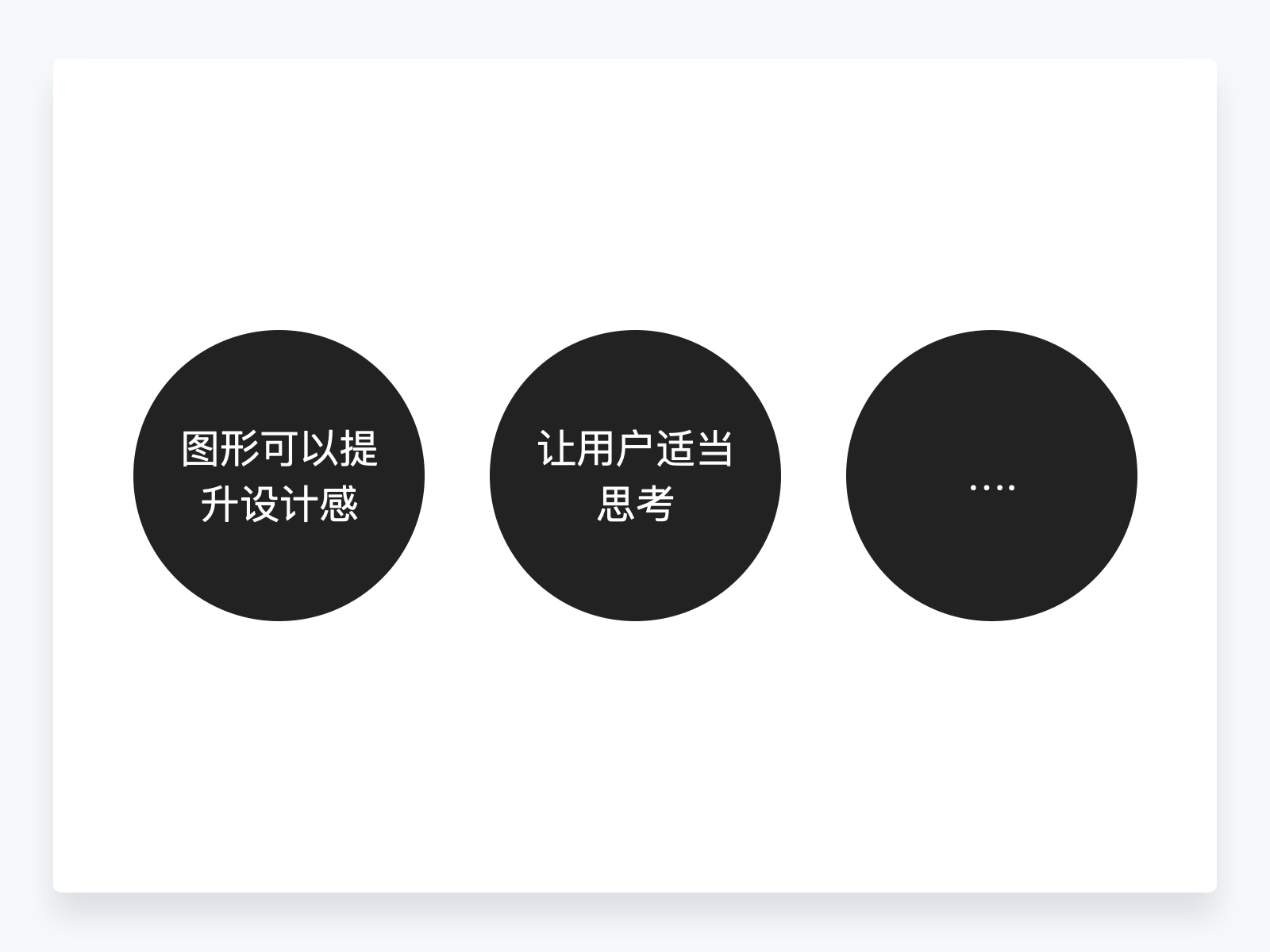
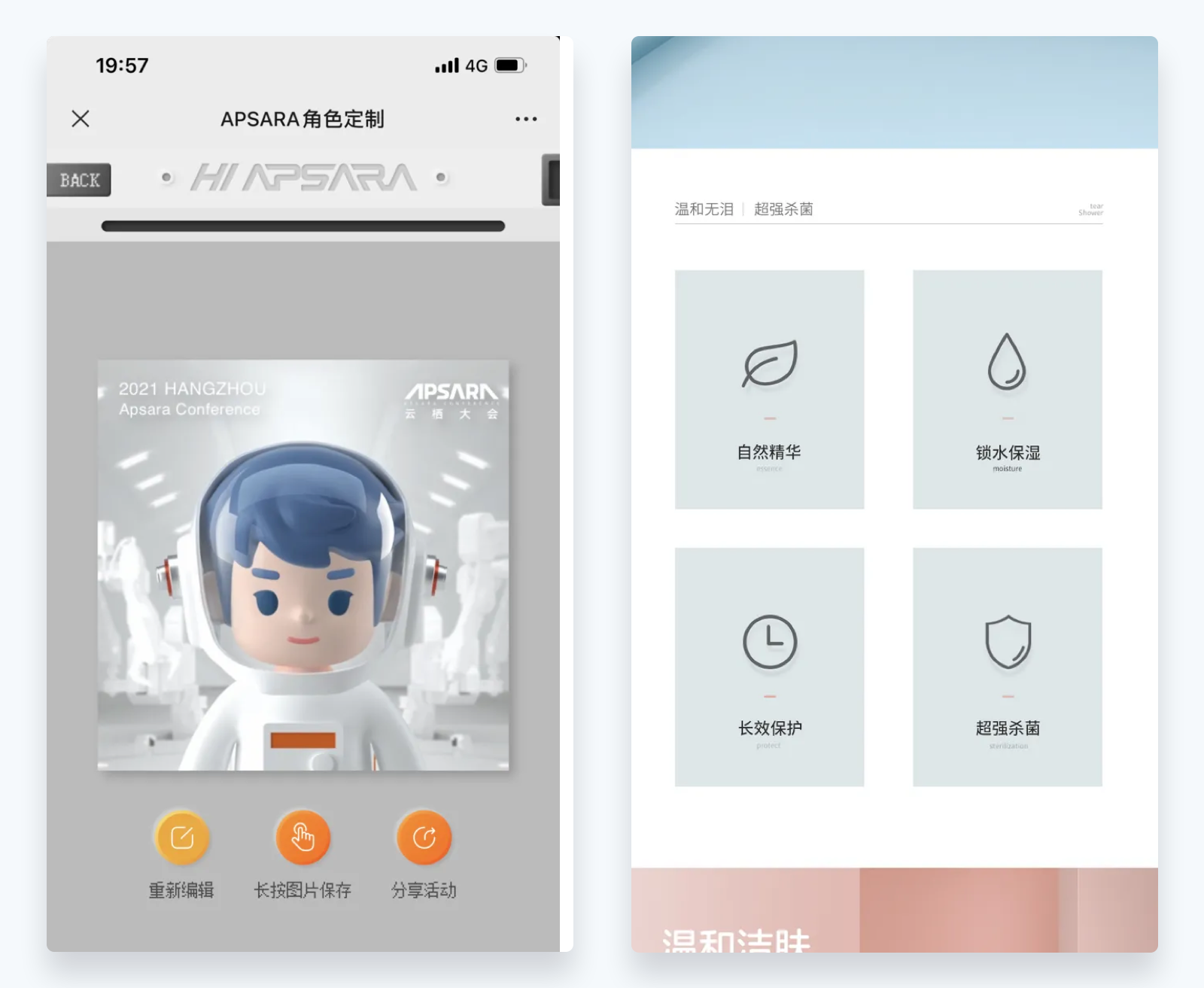
5.7.1 图形可以提升设计感
文字可以简单直接的传递信息,但是由于文字太具象没有任何的思考空囘,所以文字本身不具有绝对的美感。而图形可以给浏览者更多的想象空间。
如果我们在设计版式的时候,全身大段的文字描叙,会让用户看起来比较累,我们可以适当的改改版式,把一些能用图标表示的地方设计为图标,让版式更具吸引力。

5.7.2 让用户适当思考
让浏览者一眼看透,完全不需要思考的设计一定是路边的宣传单页,居民楼里的牛皮癣广告。真正让浏览者感觉具有设计感,有品质感的设计,一定是需要用户去思考的。
例如,我们苹果官网的文案就是做的比较高级,比如,把大屏幕上见换成,屏幕参数之类的,不仅没有记忆点,反而有点廉价。

5.8 特殊符号元素贯穿版式
遵循前面7条技巧可以让版式做到漂亮且易读,然而如果给版式中加入一些特殊符号贯穿整个设计,可以让版式增加记忆点,也会更高级且更整体。
例如京东吉祥物的微笑弧度就被应用在APP选择状态中,提升了用户的记忆点,还有每年阿里双十一的活动,都会运用猫头元素,让用户在不知不觉中提升了对品牌的印象。

5.9 组件思维来排版
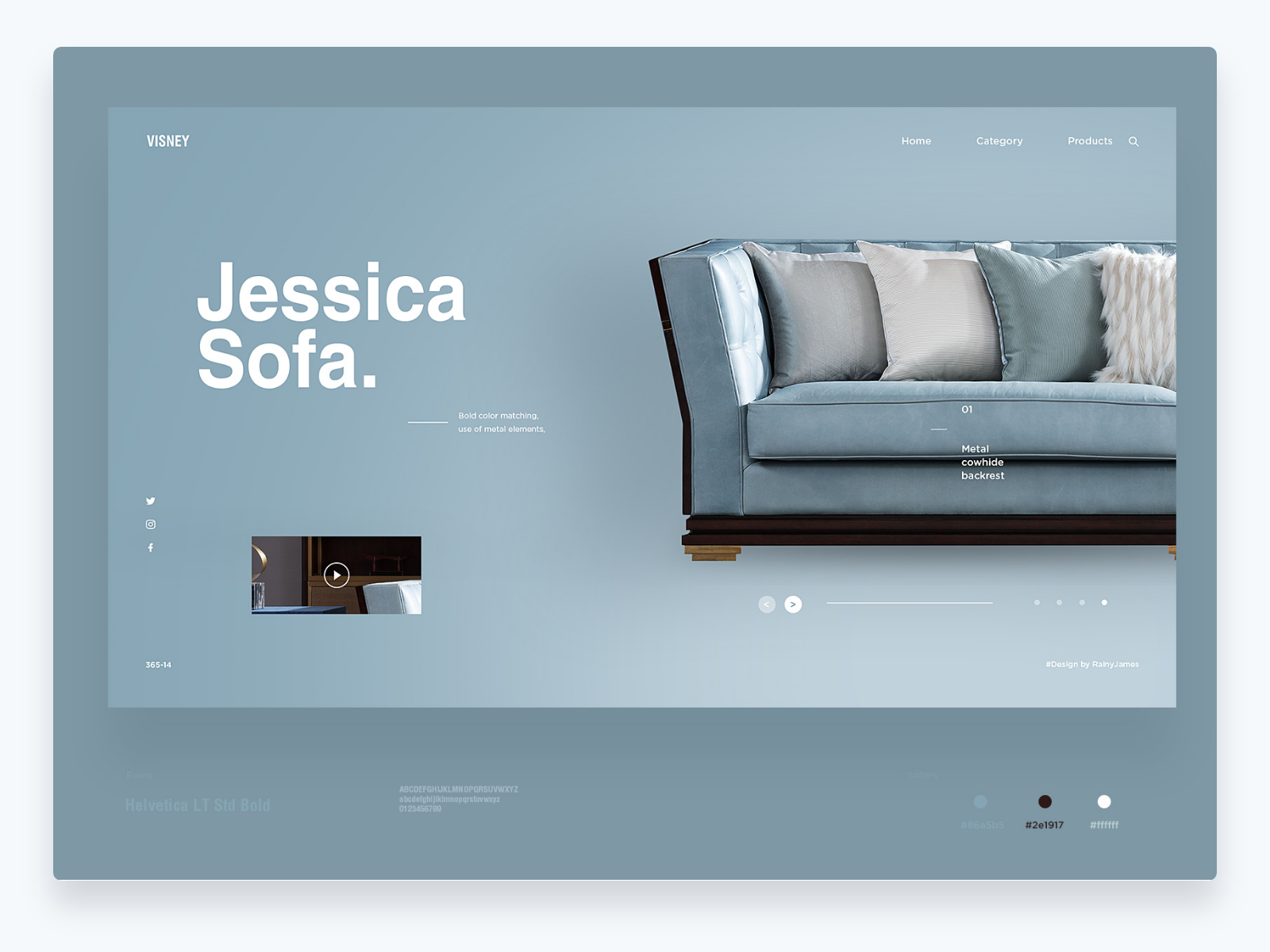
UI设计需要严格遵循组件规范,可以极大的提升统一性使设计更严谨,排版同样需要遵循视觉规范,比如字号、色彩、点缀元素等,只有遵循规范的排版才是逻辑清晰且易读的。
通常版式中能复用的有:字体与字号、元素间距、色彩位置、特殊点缀、投影与圆角、手机模型等。

6 . 总结
我们的排版设计一定是需要遵循设计规则来进行创作的,单单凭借直觉,是很难做出优秀的设计作品的,为什么小朋友都喜欢看动画片,因为力量是线性放大的,是不需要积累经验的,靠变异或靠发现变身器就可以了。但是做设计上需要积累的,愿大家在设计道路上能越走越远。
原文地址:整点设计(公众号)
作者:Endings









评论0