我记得十多年前无限加载还不普及,大部分网站都在使用分页。那设计师如何判断是用无限加载还是分页,能让用户有更好的使用体验呢?
现在,不论是视频类、阅读类、音乐类,几乎绝大部分 C 端产品都用无限加载来展示内容。
无限加载多方便啊,只要不断下滑就能继续看,不像分页那样总要被打断一下。
现在不是很多人说「B 端产品 C 端化」吗?那是不是 B 端这个分页也可以 C 端化一下,改成无限加载啊?
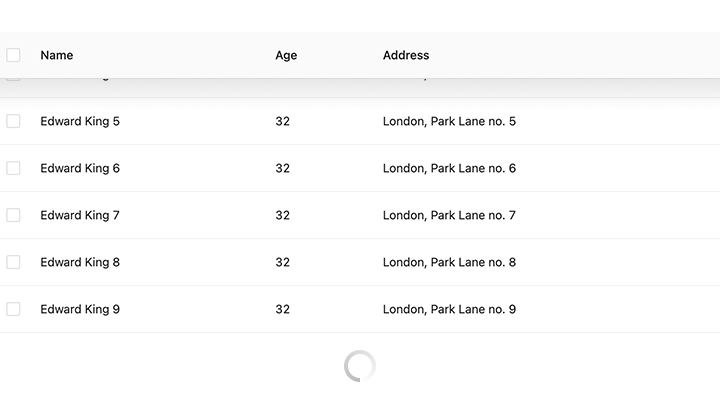
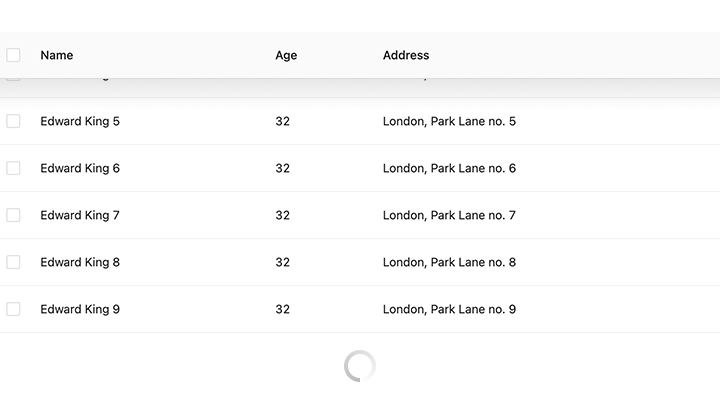
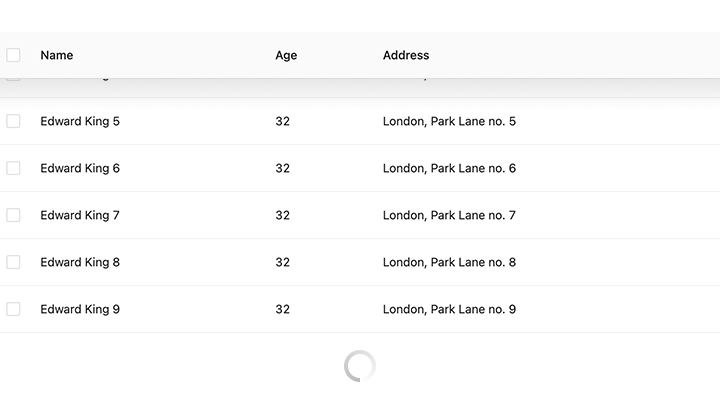
我以前做 B 端产品的时候,还真的这么尝试过把表格做成无限加载的。

当时不论是项目负责人还是设计负责人都没有看出问题,于是这个方案一直留存了很久,直到……
遇到一个需要展示历史问题记录的表格,长度几乎不可控,我这时终于发现,B 端产品还真的很难舍弃分页这个东西!
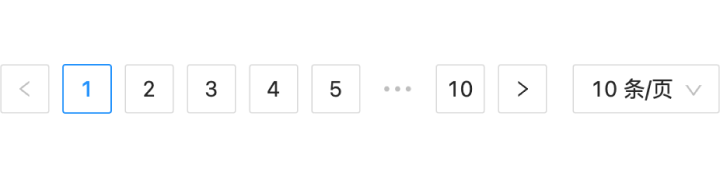
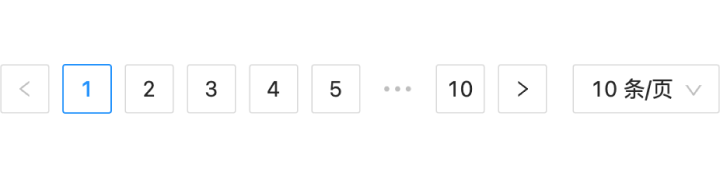
能够快速跳转
假设我滑一秒钟可以看 10 项,滑半个小时也就能看 18000 项。
但是除了刷抖音之类的娱乐场景会停不下手,谁有闲心在工具类产品上花半个小时滑页面呢?
如果是需要频繁使用的 B 端产品,每天这么刷怕是还是会刷到想破口大骂,效率实在太低。
但假设使用分页,哪怕想要看到十多万项之后的内容,只需要输入页码就好。
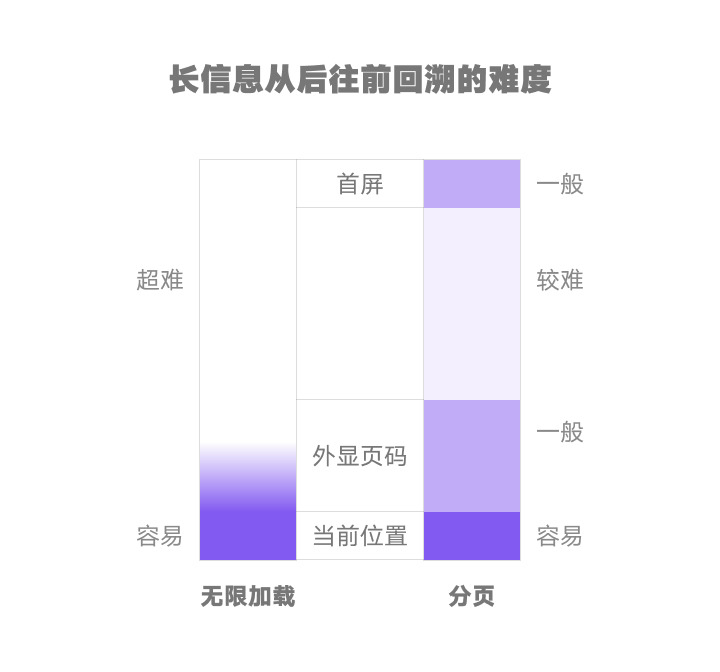
方便回溯定位
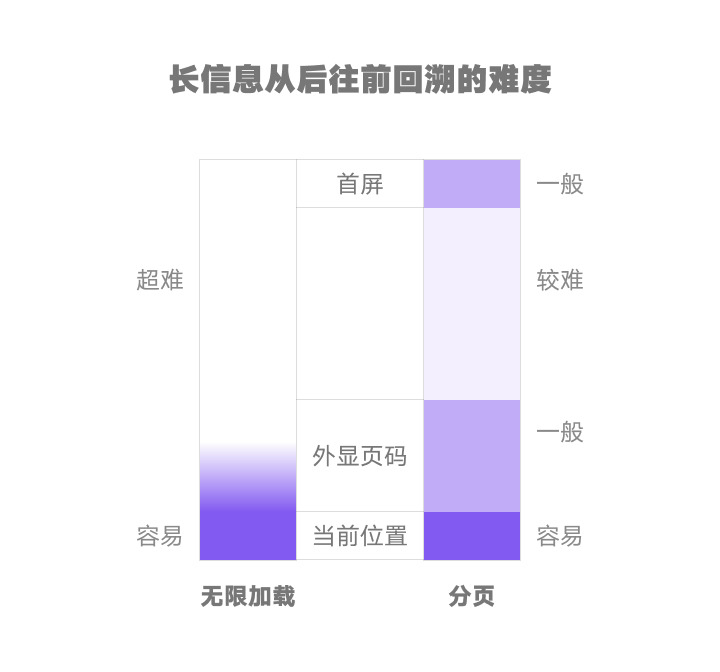
用无限加载时,有个问题那就是:如果我看到一个感兴趣的内容,想要想要标记一下晚点回头来看,就很难了。
C 端内容平台上,遇到感兴趣的必须点开当场查看,或者加个收藏,不然就找不到了。
B 端就不能这么干了,哪能什么东西都弄个收藏列表?而且如果想要回溯的只是一条简短的信息,也没什么好收藏的。
这种情况如果是分页就好办了,记住在哪一页就好,甚至不需要动手。
尤其如果这个列表是按照时间倒序的,那么无论以后增加多少条信息,所有内容的位置永远不会改变。
允许放置多个内容区
无限加载还有一个问题,那就是一个页面最好只放一个内容区。
因为滑动页面或者滚动鼠标,不是很精细的操作,一般适合针对整页进行操作,而不方便只针对界面上某一个小区块进行操作。
而 B 端产品经常需要在一个页面展示好几个内容区(或者说表格),这种情况还是分页好用,如果用无限加载会很难办。
如果是 PC 端,用户需要把鼠标限定在指定内容区滚动才能查看;而如果是手机端就更诡异了,双层嵌套滑动条,区块太大或者太小都不好滑动。
总结
所以,我曾经想要「淘汰分页」的计划就这么失败告终,不得不把之前的方案都默默改回去了。
这么分析下来,分页的优势还是挺多的,对于 B 端产品相当重要。所谓「B 端产品 C 端化」,也不是什么情况都是适用的。












评论0