如何进行界面排版?当别人问你设计依据的时候你该怎么说?本篇文章带大家了解一下格式塔原理,让你的设计有理有据。
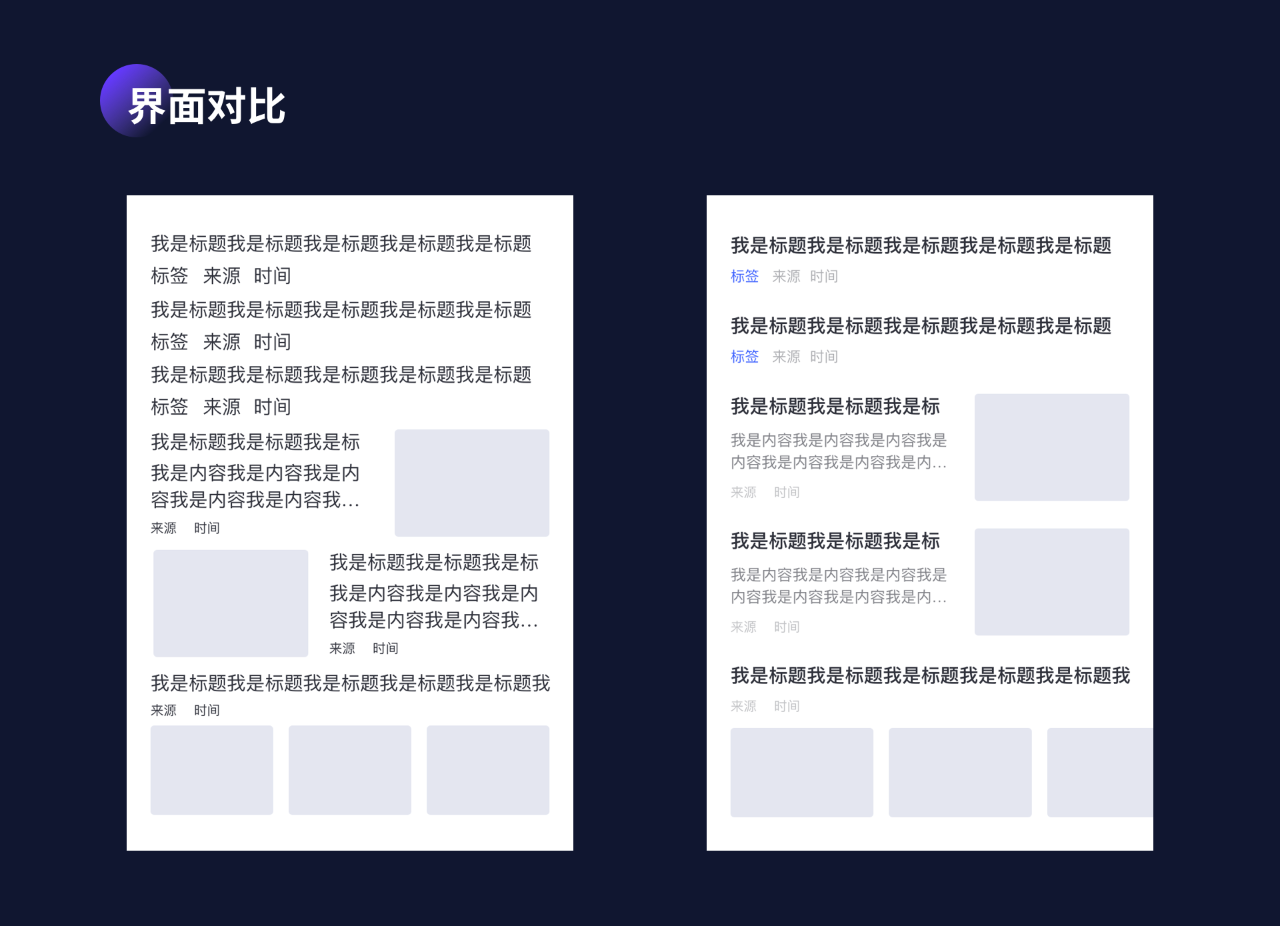
先看以下界面排版对比:

是不是右边界面看起来更舒服?这是为什么呢?可能你会说更有层次感、有对比,但是其中具体的原理是什么呢?
接下来简单的了解一下格式塔原理,如何套用公式来做设计。
简介
格式塔心理学诞生于 1912 年,是由德国心理学家组成的研究小组试图解释人类视觉的工作原理。他们发现人类视觉是整体的:我们的视觉系统自动对视觉输入构建结构,并在神经系统层面上感知形状、图形和物体,而不是只看到互不相连的边、线和区域。「形状」和「图形」在德语中是 Gestalt,因此这些理论也称作视觉感知的格式塔原理。
格式塔的几个基本原则:接近性原则、相似性原则、连续性原则、闭合性原则、主体与背景原则、简单性原则,这些原则对于设计具有一定的指导意义。
接近性原则
接近性原则简单来说就是越是接近的元素,越容易被看作一个整体。
所以当界面进行排版的时候,可以通过不同的间距来区分层级关系,一个模块内元素之间的间距应该更小一点,模块与模块之间的间距应该更大一点,这样界面看起来才会更有条理。

相似性原则
相似性原则简单来说就是,具有相似视觉效果的元素的更容易比看作是一类。
所以具有相同功能、逻辑和层次的元素,在视觉上应该保持一致。就比如下图的所有标题、内容、标签样式的一致的,但是这些元素之间的样式又是不一致的,这样看起来更容易区分不同的信息内容。

连续性原则
视觉倾向于感知连续的形式而不是分散的碎片。
所以在设计中要保持视觉的连续性,元素应该保持统一的对齐方式,例如下图,当文本内容和图片出现两种对齐方式的时候,视觉动线就会出现不连贯的情况。

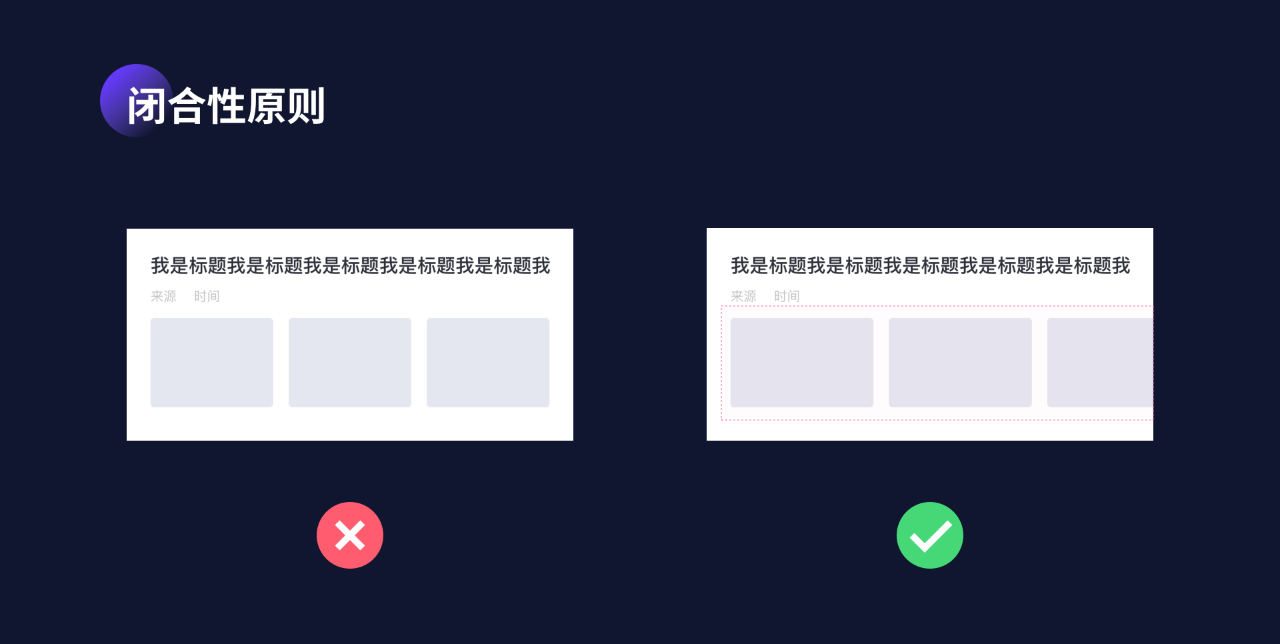
闭合性原则
视觉会自动将空出、残缺的图形闭合(或脑补)起来,从而将其感知为完整的物体而不是破碎的物体。
所以在设计中,当还有内容需要用户知道的时候应该露出一小部分,让用户联想到剩下的内容。当界面中出现内容展示不下,或者需要用户滑动操作查看更多的时候,应该露出一小部分内容,让用户联想到剩下的内容,从而进行操作。

简单性原则
页面越简单越让人容易获取信息,简单的排版会让人有一种井然有序的感觉。
在设计中页面有时候会追求简单统一,但是有时候也需要打破这种简单,因为简单的有时候同时也会带来枯燥、乏味。所以在统一的排版中再加入不一样的排版,会让页面设计更有节奏感。

主体与背景原则
界面需要将主体对象与背景区分开来,可以通过大小对比,来突出主体,弱化背景。
简单来说就是,当一个大的模块上出现一个小元素的时候,用户的视觉会更加聚焦于小元素上。所以我们在必要的时候应该弱化背景,更加突出主体内容。

经过一步一步的修改,我们就将一个杂乱无章的页面修改成了一个比较合理的界面。
通过上面的小案例分析,也可以知道每一个原则都不是单独存在的,要融合使用才可以设计出合理的界面,我只是简单的分析了一下每个原则,这些原则都可以举一反三的在设计中体现出来。
以上就是格式塔原理在对于界面排版的启发的简单分析,感谢观看~
原文地址:Leo设研所(公众号)
作者:设研_仓仓君









评论0