系统状态的可见性是Jakob Nielsen对用户界面设计的十种启发式方法之一。通过交流系统的当前状态,可以使用户感觉对系统具有控制权,而这种控制感可以帮助建立用户的信任。本文教你使用以下四种视觉反馈方法来传达系统状态。
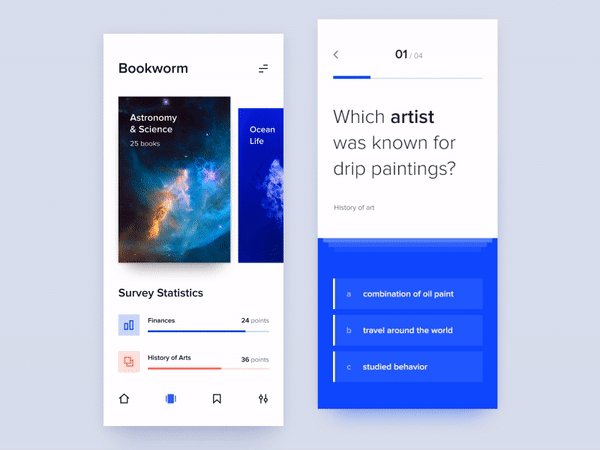
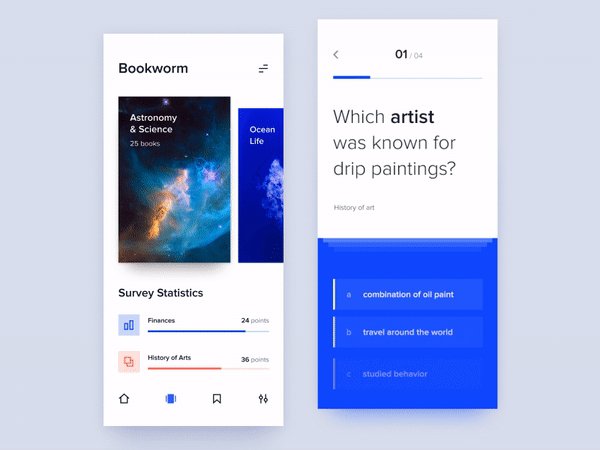
1.显示用户位置或进度的视觉反馈
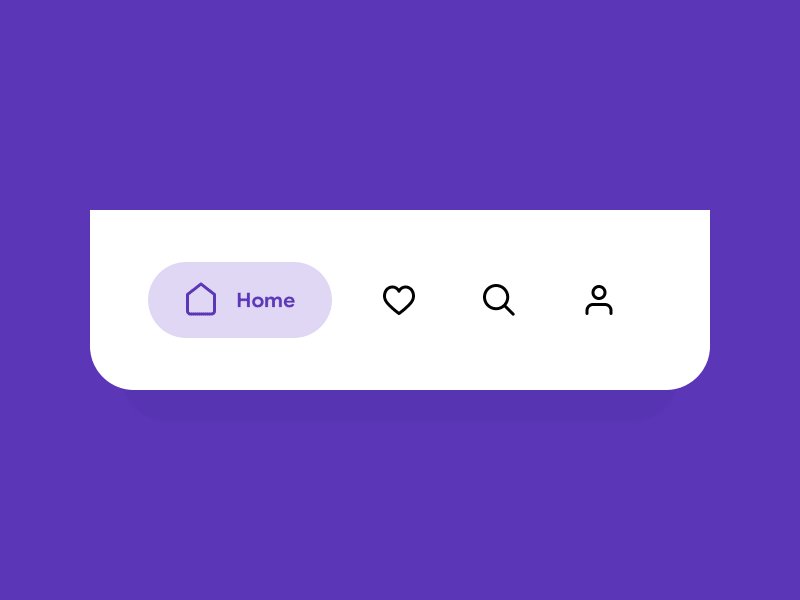
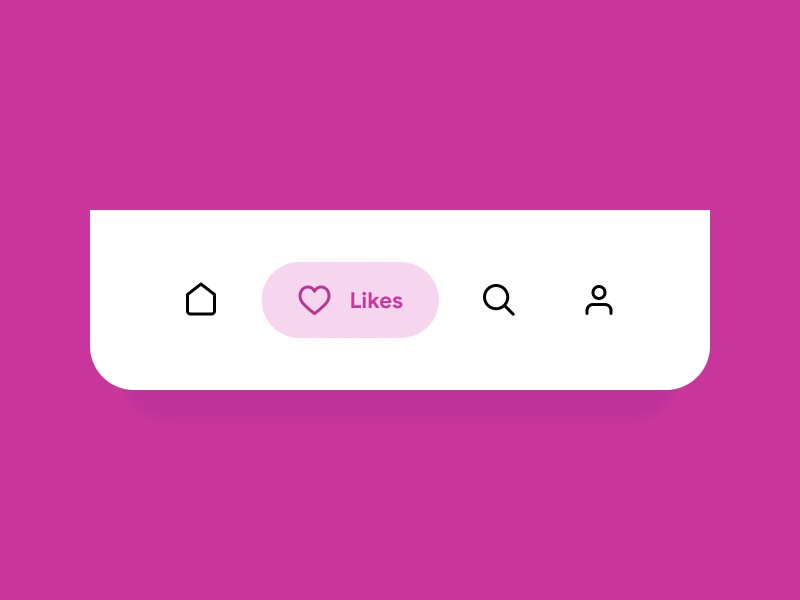
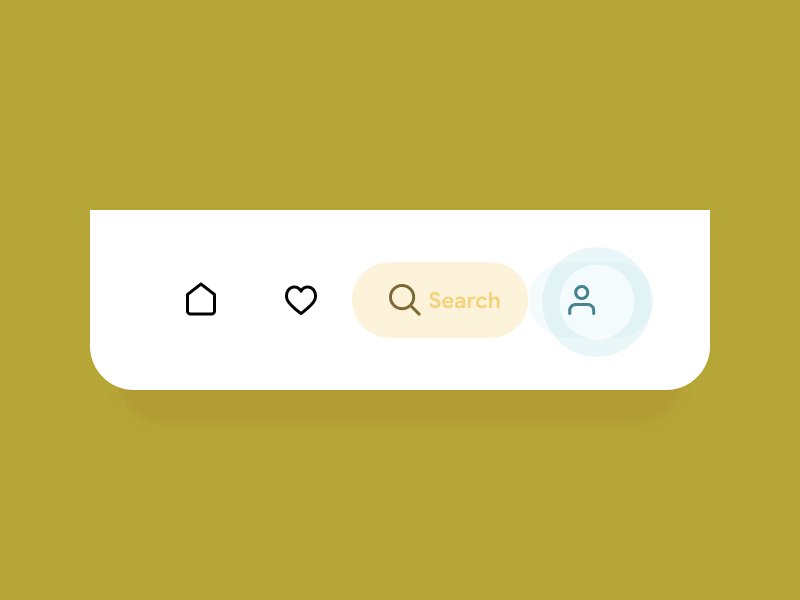
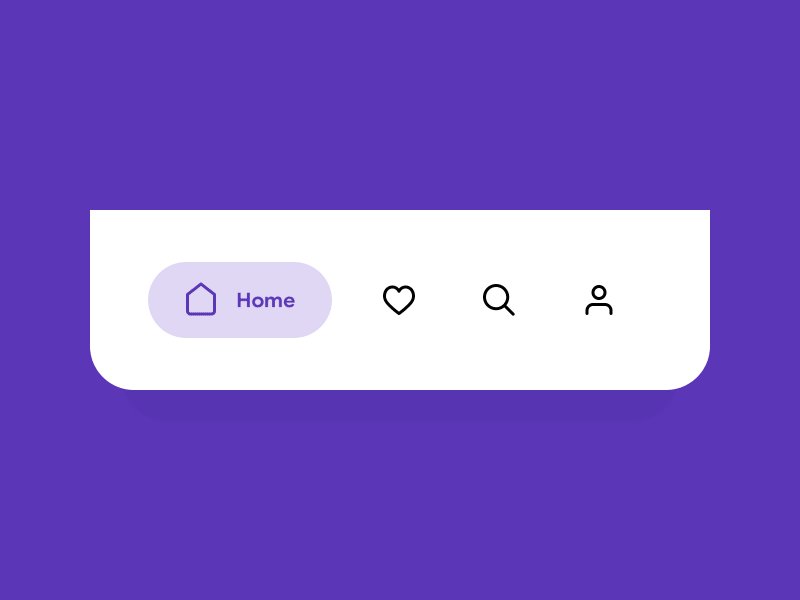
我在哪里
没有人喜欢迷失,但它却经常发生在现实世界和数字世界中。让用户知道他们在应用程序中的位置对于创建良好的导航体验至关重要。应用程序和网站都应突出显示当前选择的导航选项,以帮助用户了解其当前位置。

完成此步骤需要多少步骤
知道完成某个操作需要多少步骤,将有助于用户估计完成该过程所需的时间。

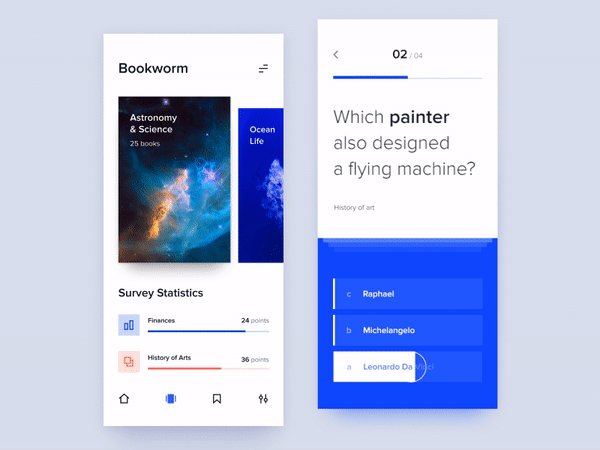
2.视觉反馈,确认用户的操作
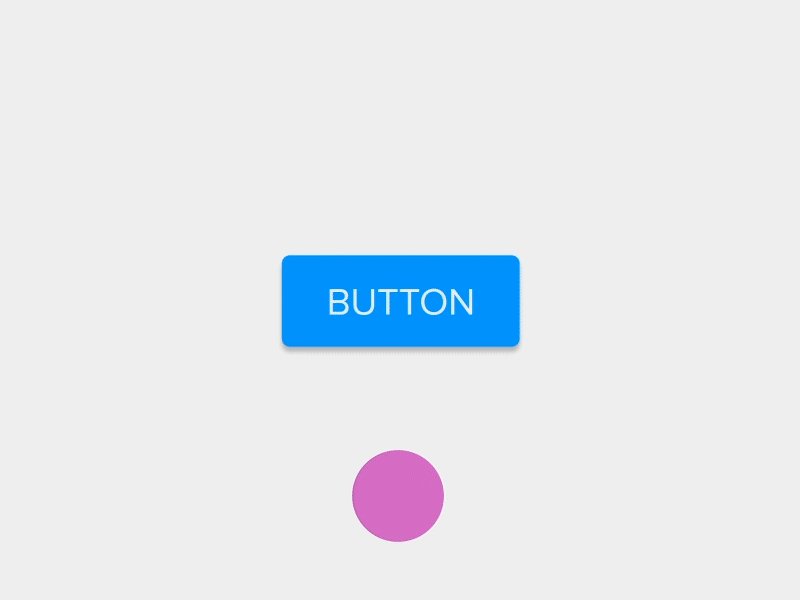
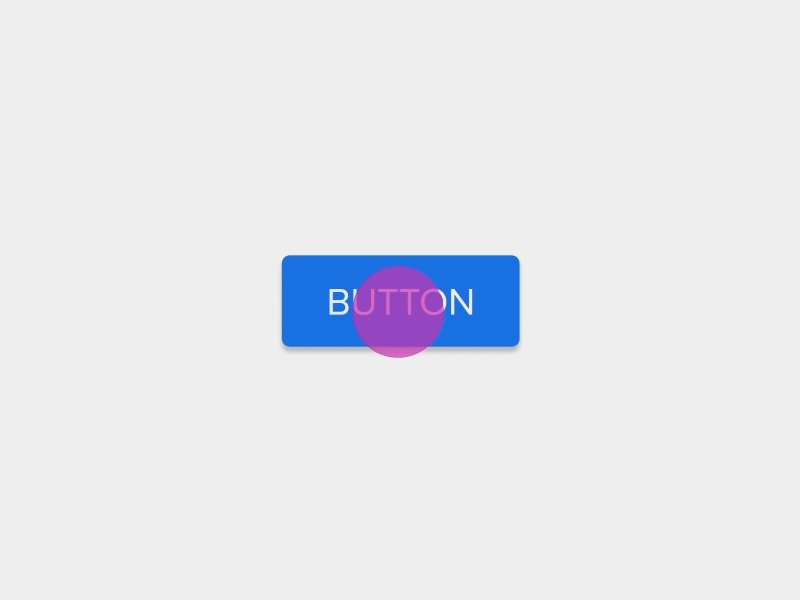
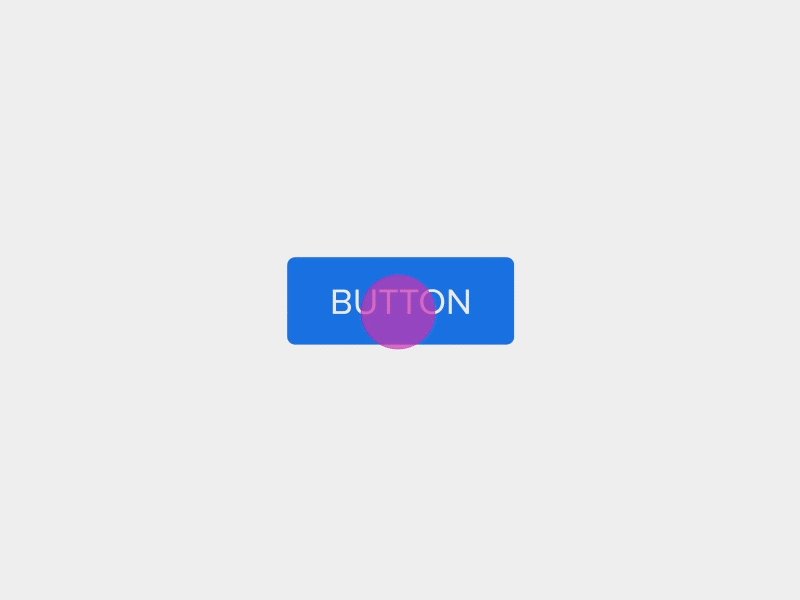
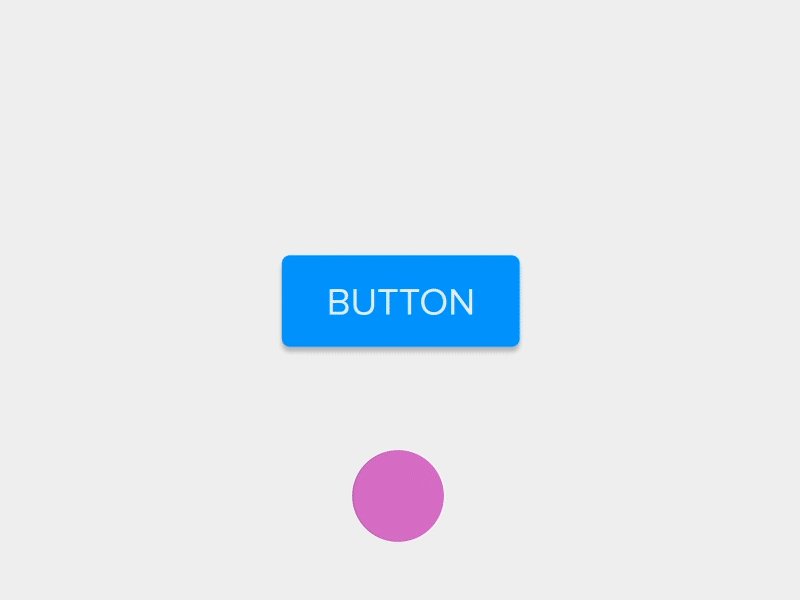
为所有互动事件提供即时反馈至关重要。即时的视觉反馈将确认该应用程序已收到用户的操作,增强了直接操作的感觉,并防止了用户出错(例如,敲击同一按钮两次)。
以其基本形式,至关重要的是要表明系统实际上捕获了单击/单击。

但是在某些情况下,更改按钮本身的状态也很重要。在这种情况下,视觉反馈也将沟通作用的结果,使其既可见的和可以理解的。以下是一些此类情况:
单击“点赞”按钮。

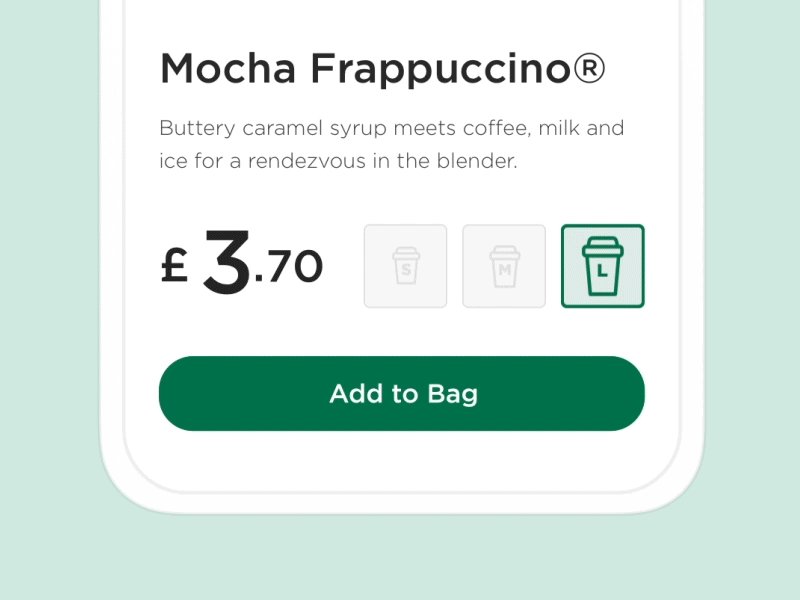
打开/关闭某物。按钮颜色的变化为用户提供了有关对象当前状态的信号。

为项目添加书签。

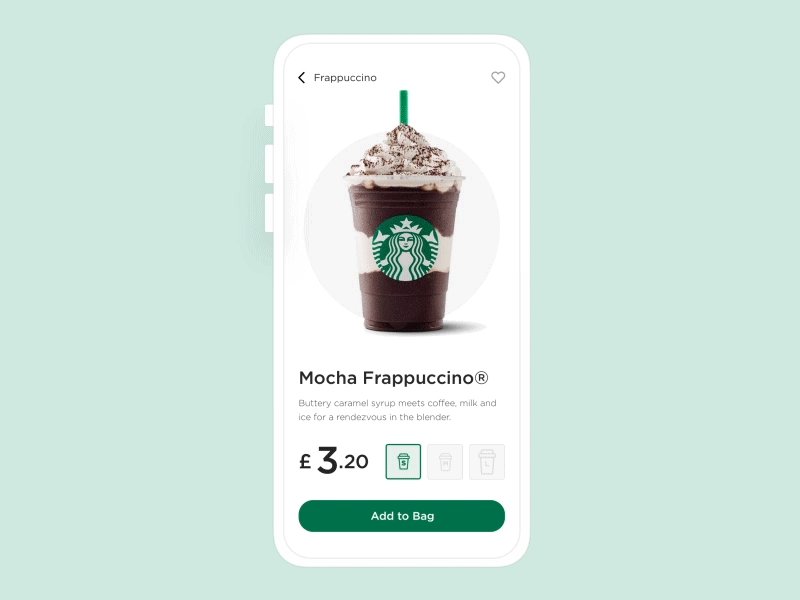
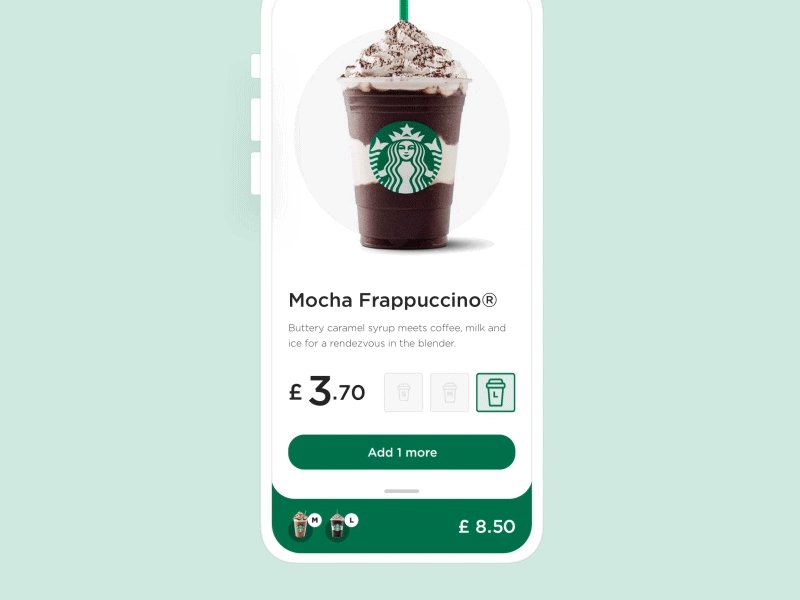
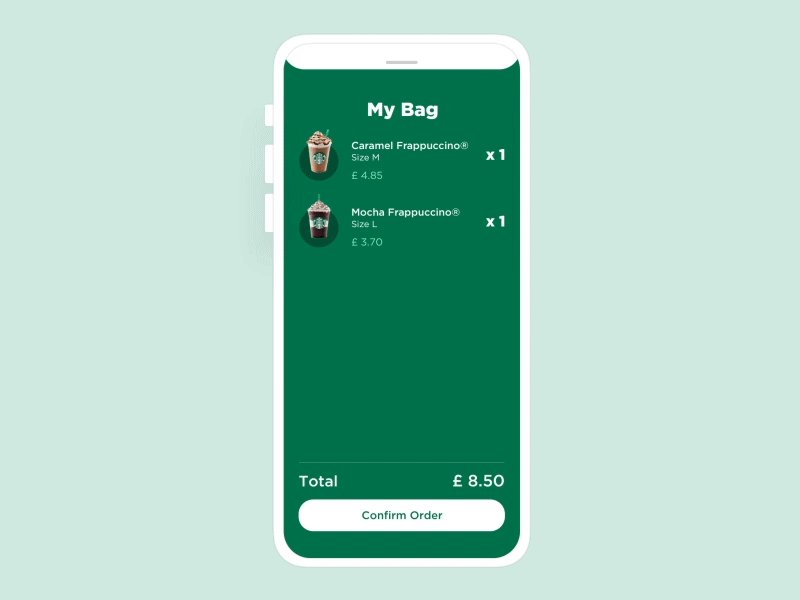
将对象添加到购物车。在这种情况下,视觉反馈将证明该商品已添加到购物车。

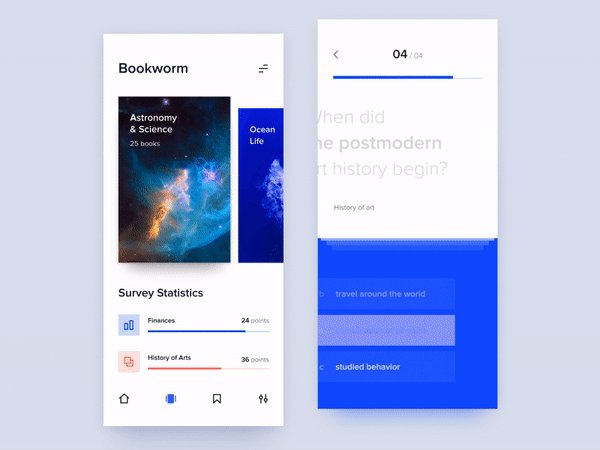
3.显示系统状态的视觉反馈
显示系统忙于做某事
当系统需要几秒钟的时间才能加载时,它应立即为用户提供反馈。根据等待时间,建议使用两个无限加载指示符(通常用于少于10秒的操作):

或进度条(用于耗时10秒钟以上的操作):

这些指标表明系统正在运行并减少了不确定性。
对于移动应用程序,还可以在初始加载期间使用动画启动画面。精心设计的启动屏幕将为首次使用的用户带来积极的印象,并将他们的注意力从等待中转移出来。
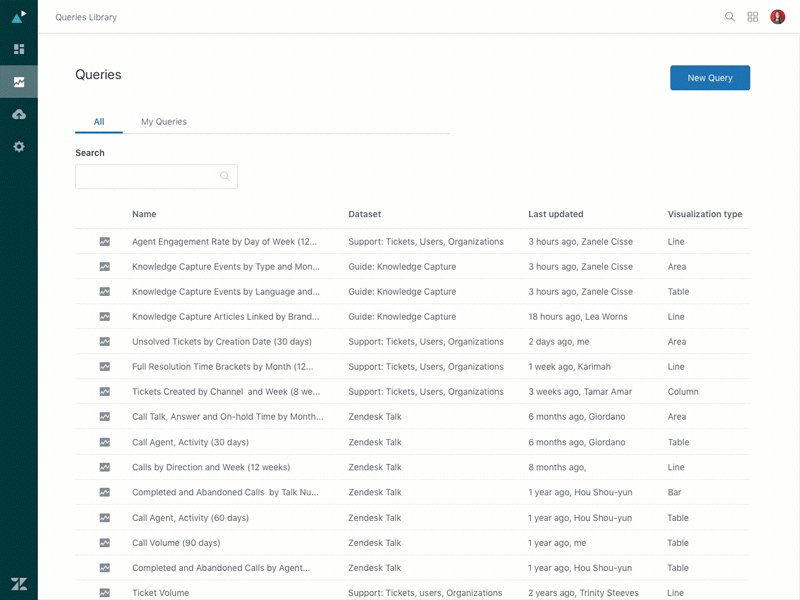
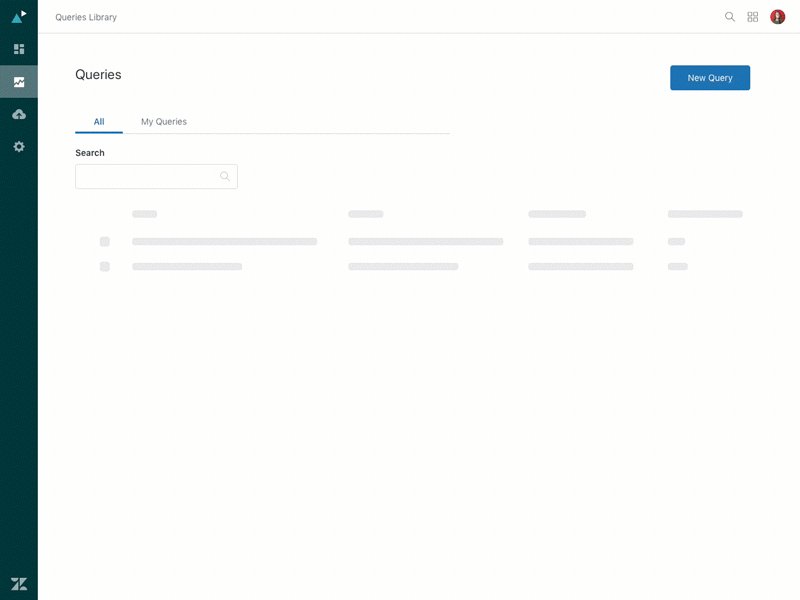
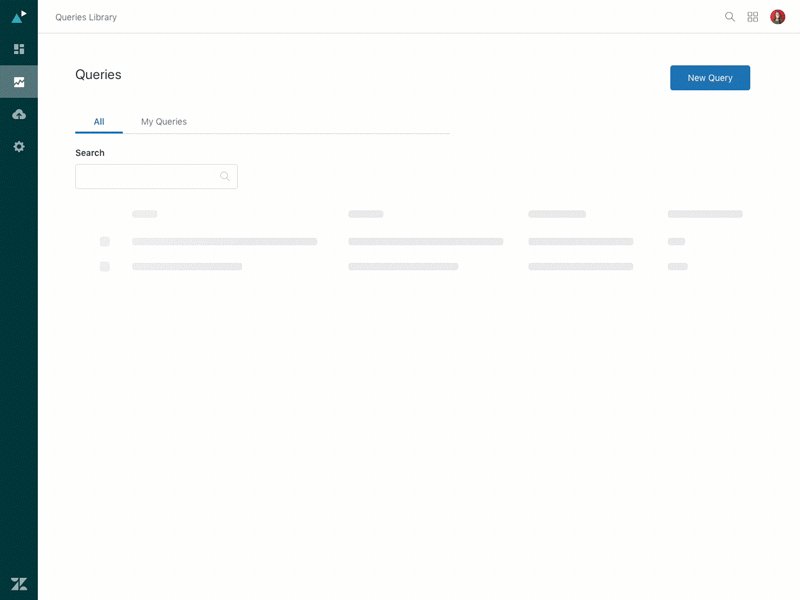
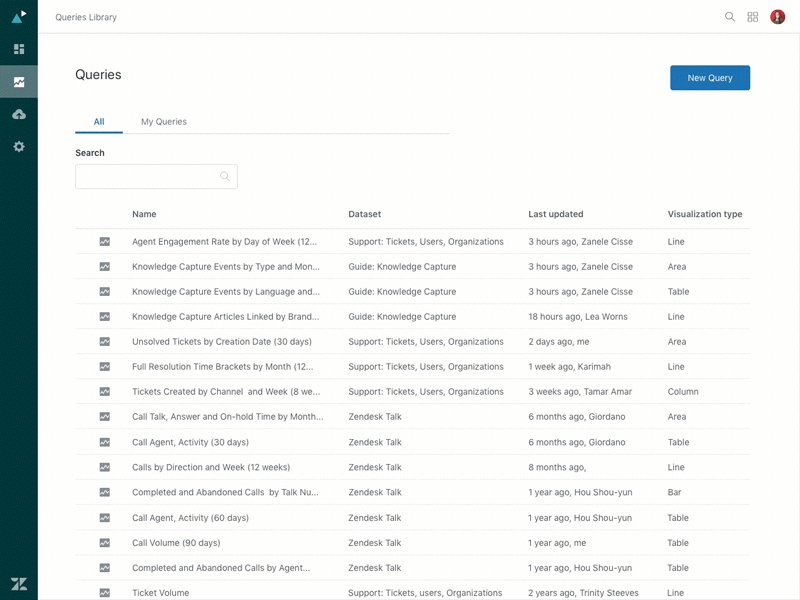
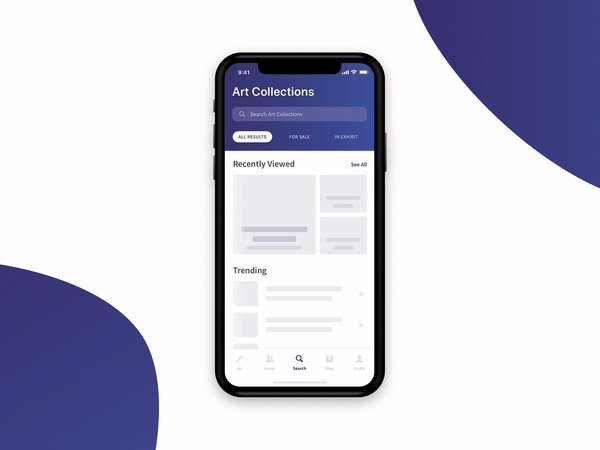
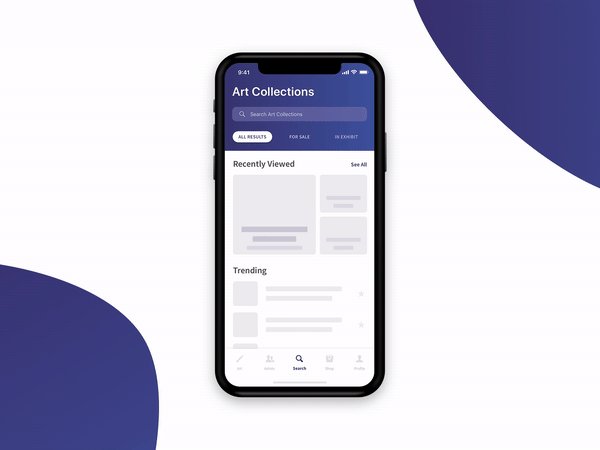
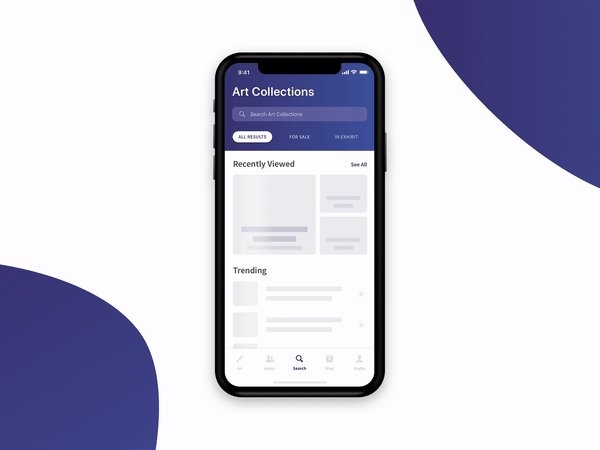
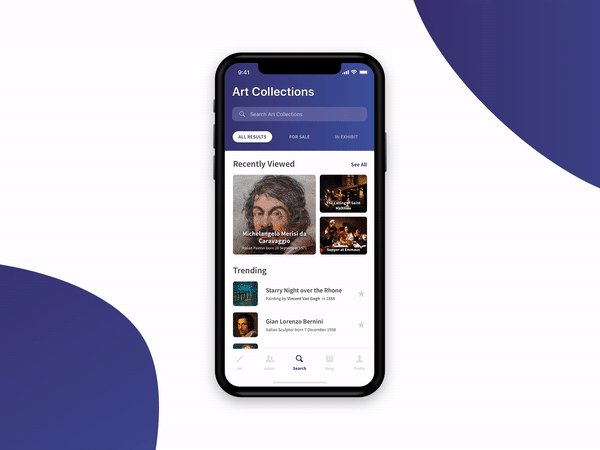
内容正在加载
当需要花费一些时间来加载内容时,建议使用一种特殊类型的容器-骨架屏幕。此临时内容容器用于减少等待时间,并且在数据可用时应立即填充真实数据。

此方法对于台式机和移动产品同样适用。

4.触发事件
通知/指示
有效通知的目的是使用户注意新事件的事实。建议使用微妙的动画进行通知,因为动画效果自然会吸引用户的注意力-人眼难以忽视移动的物体。

帮助用户采取行动
在许多情况下,系统可能会请求用户采取行动的数据。例如,当用户使用无效数据填写表单时。例如,用户创建了一个密码,但在复杂性方面不好,提供了无效的电子邮件地址,等等。使用适当的视觉反馈总是最好先将问题告知用户。

更好的用户体验
在较大的设计方案中,视觉反馈很容易被忽略,但实际上它将整个体验结合在一起。当人们与UI交互时,他们期望可预测性和可控制性,这正是UI设计人员应提供视觉反馈的原因。通过交流系统的当前状态,可以使用户感觉对系统具有控制权,而这种控制感可以帮助建立用户的信任。
原文地址:UX planet
译文地址:站酷
作者:Nick Babich
译者:ZZiUP








评论0