万事开头难,做设计也是如此,很多读者跟我说,常常接到工作需求后不知道如何开始做,如果有类似的参考还好,但一遇到找不到参考的设计就会很迷茫。之所以会出现这种问题,是因为很多人缺乏思考,缺乏做设计的方法,其实,几乎所有的视觉设计的创作都离不开以下这两条思路。
1.提取关键词设计主视觉图形
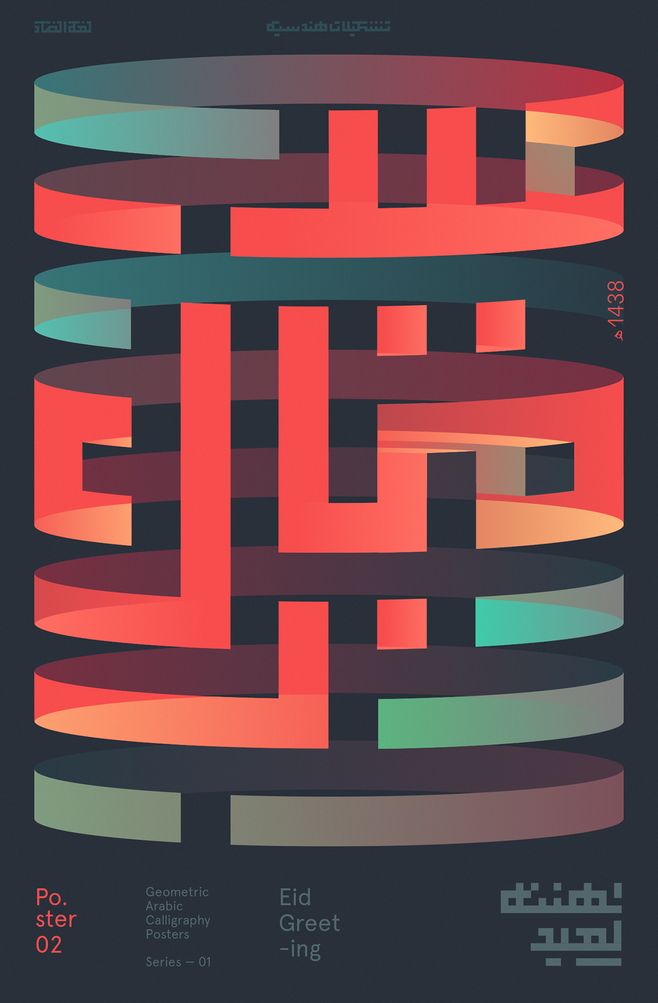
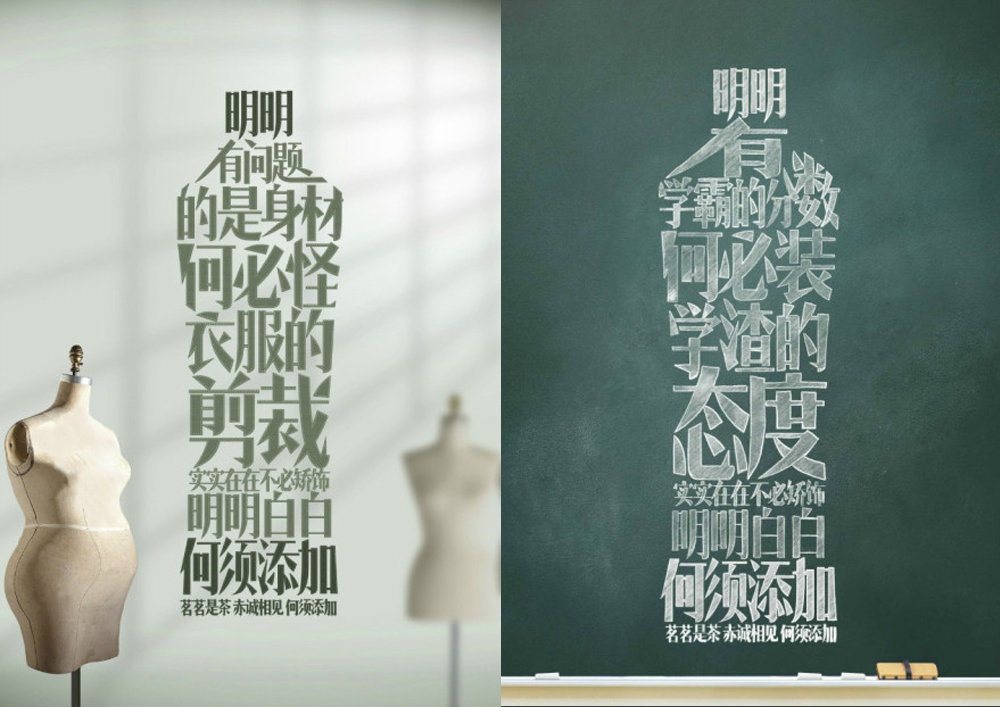
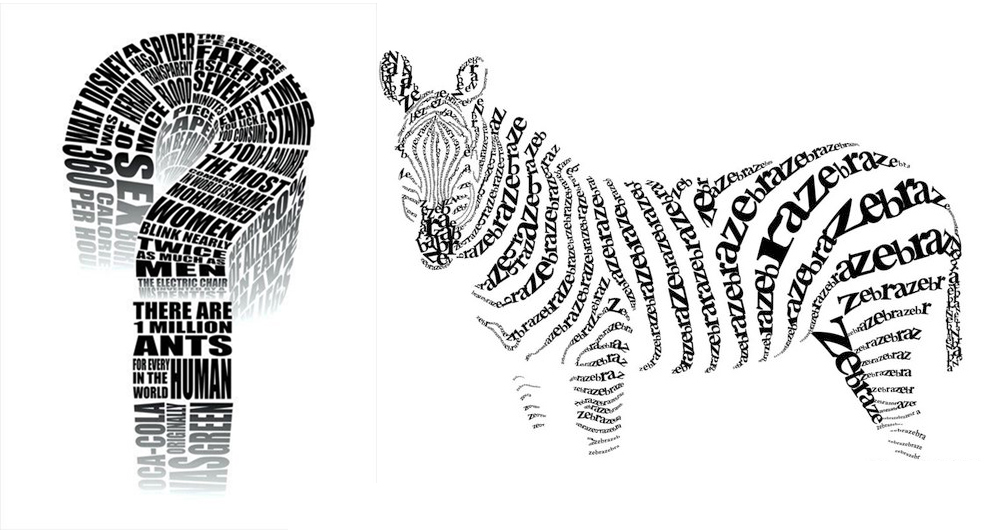
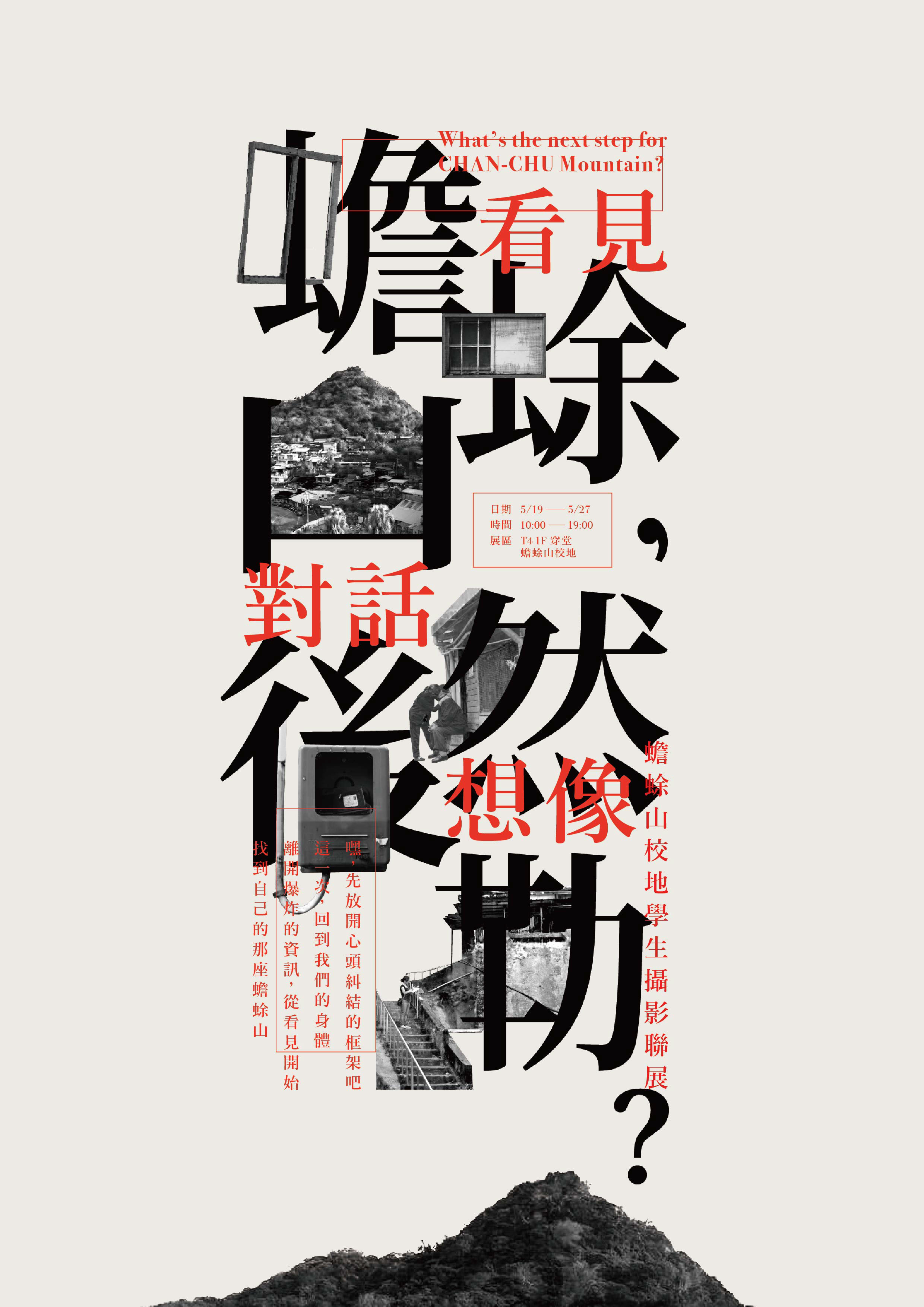
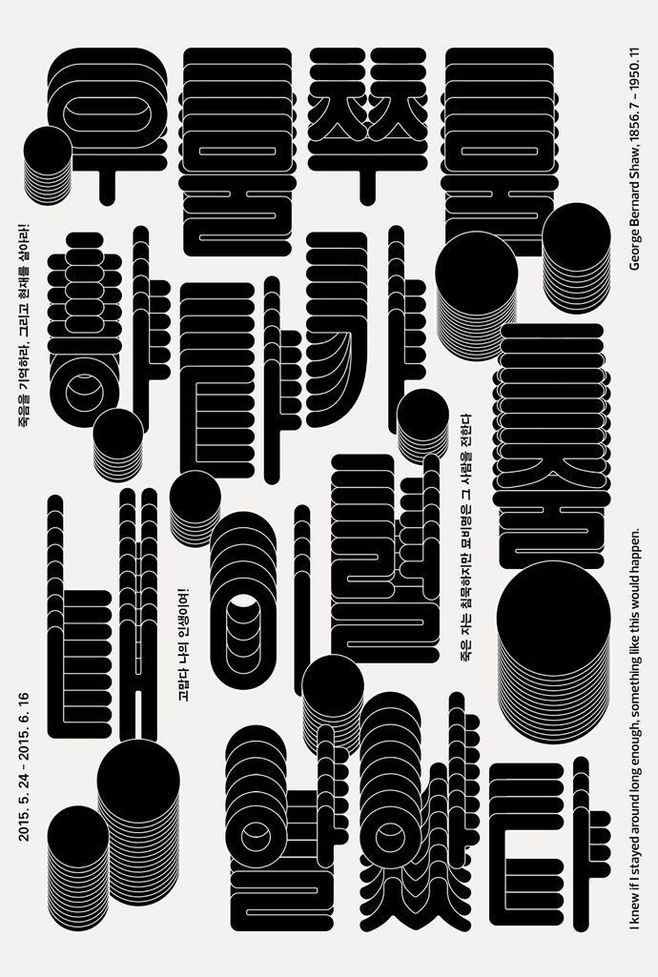
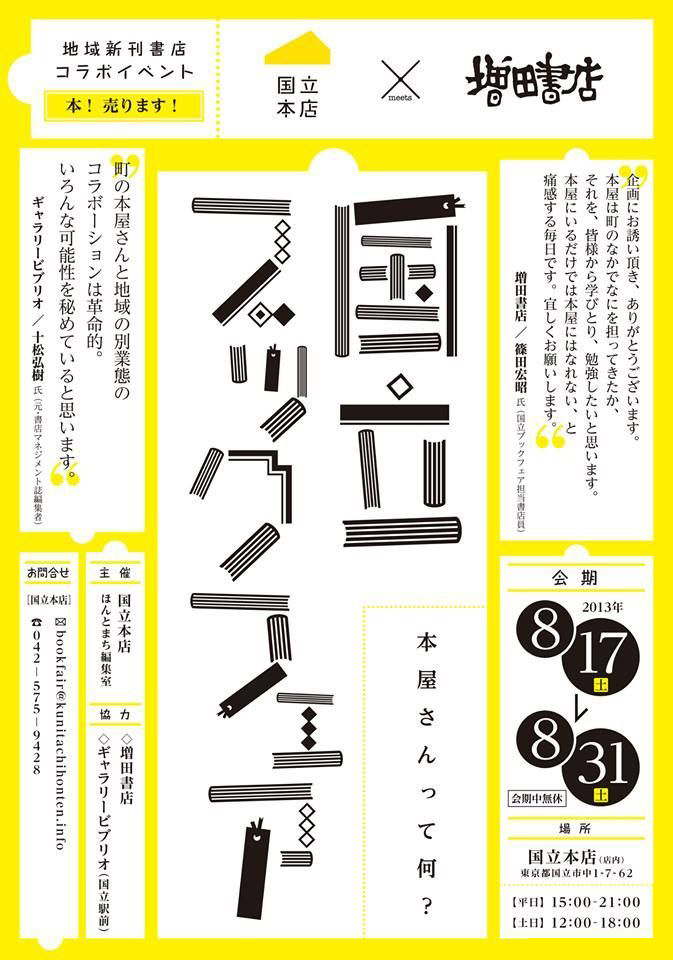
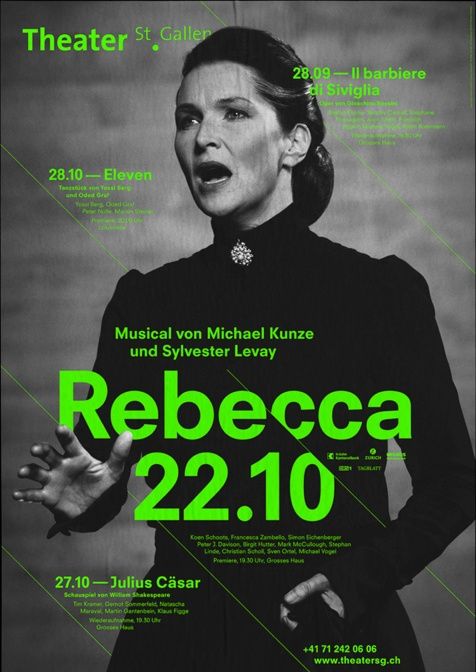
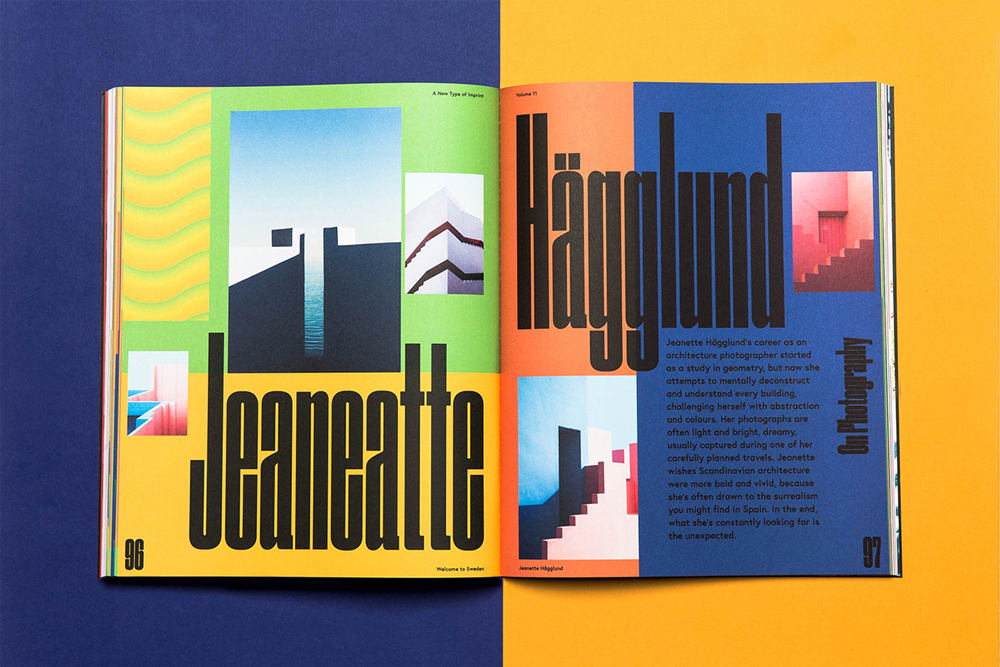
这是非常经典、非常大众的一种做法,它的好处在于有创意、视觉冲击力强、画面会比较丰富、更有吸引力等,比如以下这些作品都是采用的这一思路。
PS:主视觉图形不一定是插图,也可以是经过图形化的文字。
具体怎么操作的呢?葱爷给大家举个例子,前不久我做了一组抗“疫”的海报,自定的主题是:
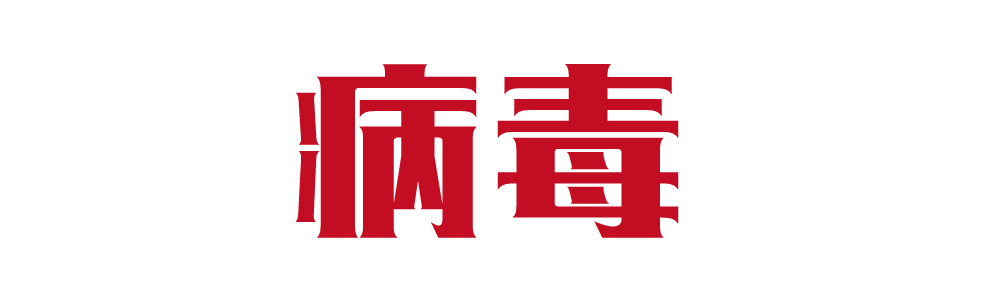
谣言比病毒更可怕。
依照上面说的设计思路,我们现在得设计一个主视觉,根据主题我提取出出了两个核心关键词:
谣言和病毒。
首先来看“谣言”这个词,怎么把它视觉化呢?葱爷不才,只能想到三种:
第三种很难实现,因为很多谣言是无法用一个图形准确视觉化的,
所以我选择了第二种:
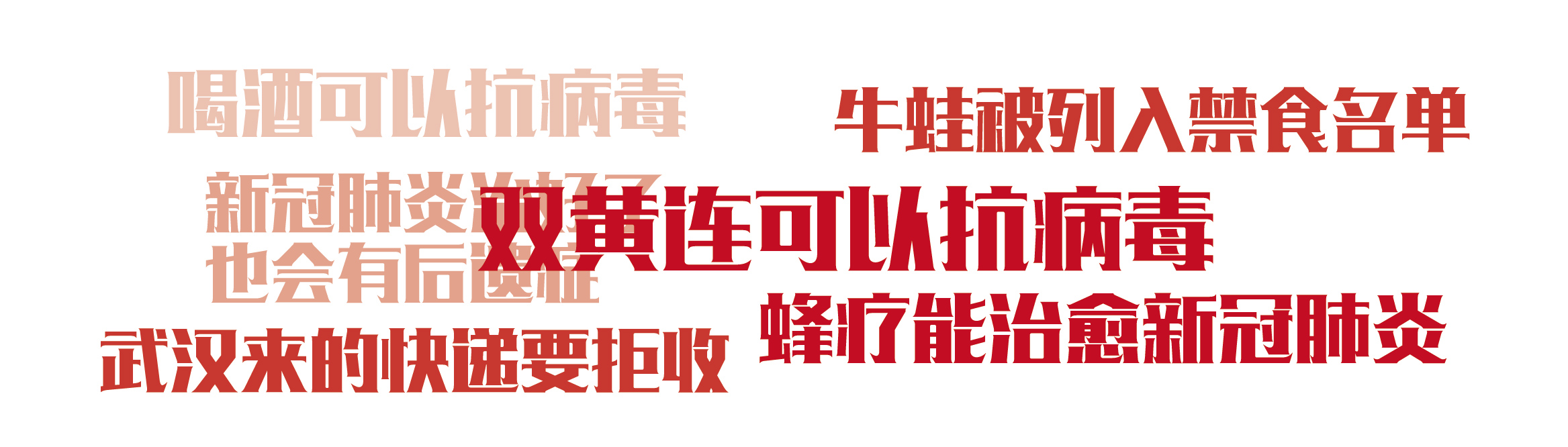
把具体的谣言用文字的方式展现出来。
接下来我们再来看看如何将“病毒”视觉化,葱爷也想到了三种形式:
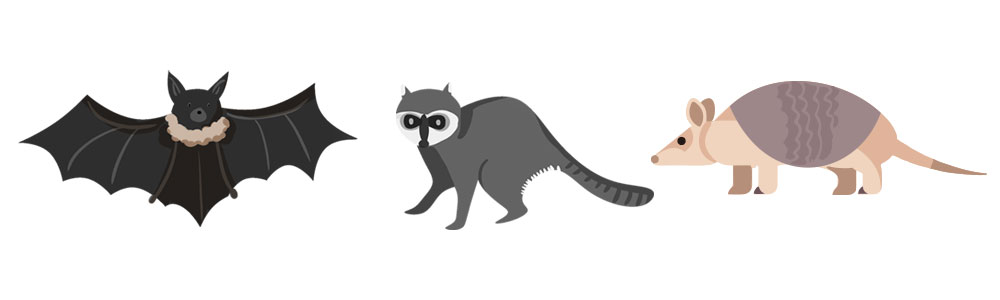
二是携带病毒的动物,如蝙蝠、穿山甲、果子狸等,将它们图形化;
分析一下,其实这三种图形都可行,不过这样的图形最好不要太复杂,而且文字组合成文字没啥意思,chu 此之外我们还要选择关联度最高的元素,所以我在后来的方案设计中选择了病毒和蝙蝠图形。
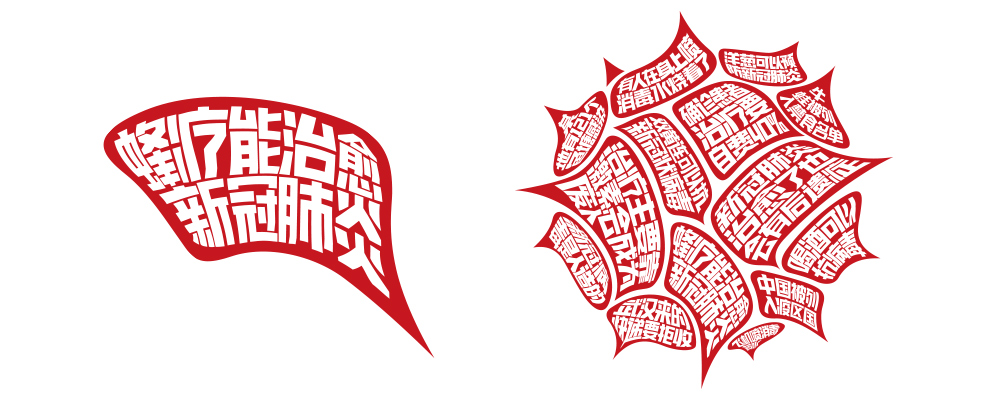
怎么结合呢?最直接的方式就是用“谣言”拼接成这些图形,至于如何拼接?形式也是多样的,可以用数量多、字号大小不一的“谣言”直接拼成特定的图形,大致效果如下:
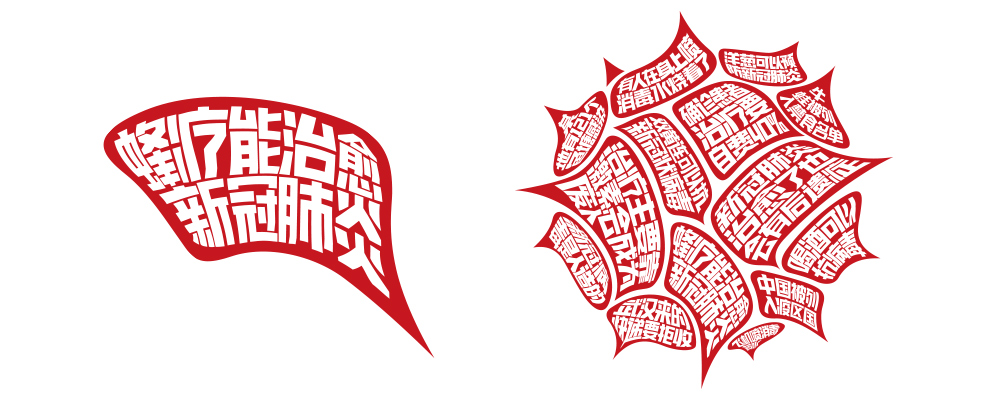
也可以用数量较少、字号较大的文字,把笔画变形到尽量与图形吻合,大致效果如下:
还可以把图形用3D建模,然后用文字给该模型贴图等等,大致效果如下:
虽然这几种效果都还不错,但我都觉得这种结合方式太常规、太不巧妙了。问题出在谣言的视觉呈现上,因为如果只是用文字组合的话,几乎可以组成任何图形,缺乏代表性。
想让创意变得新颖、有代表性,这是最难的。既然问题出在谣言的表现上,那我们就先把这个问题解决,谣言除了把文字直接打出来后还可以做哪些优化呢?可不可以真加一个载体什么的?
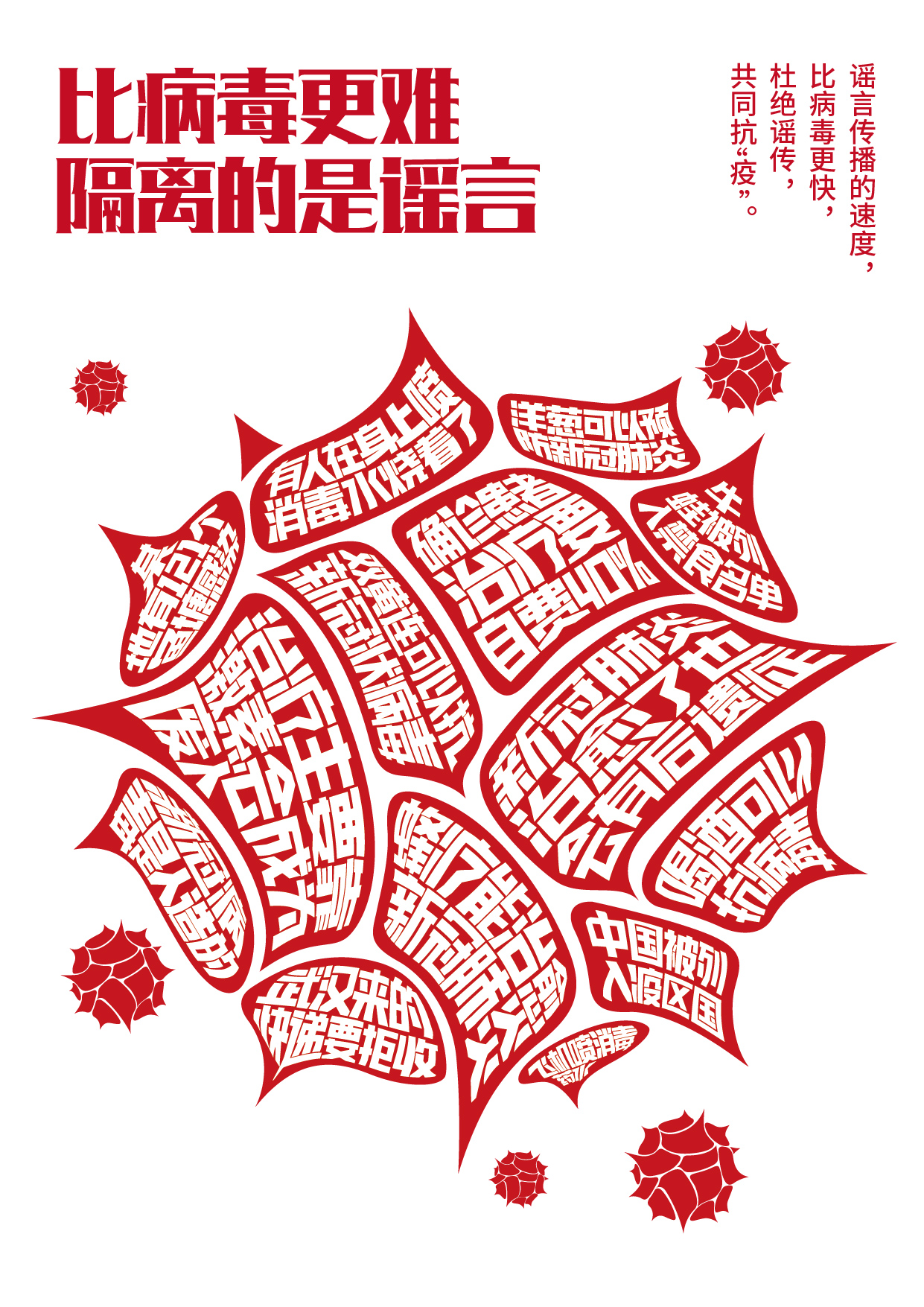
可以,我很快就想到了对话框这个元素,把文字放进对话框框里,巧就巧在对话框刚好有一个角,正好可以把它设计成病毒的刺,于是我们的主视觉就应运而生了。

为了使其看起来更像病毒,我把主体复制出几个小的放在其四周,然后在把文案排在顶部,这张抗“疫”海报就完成了。
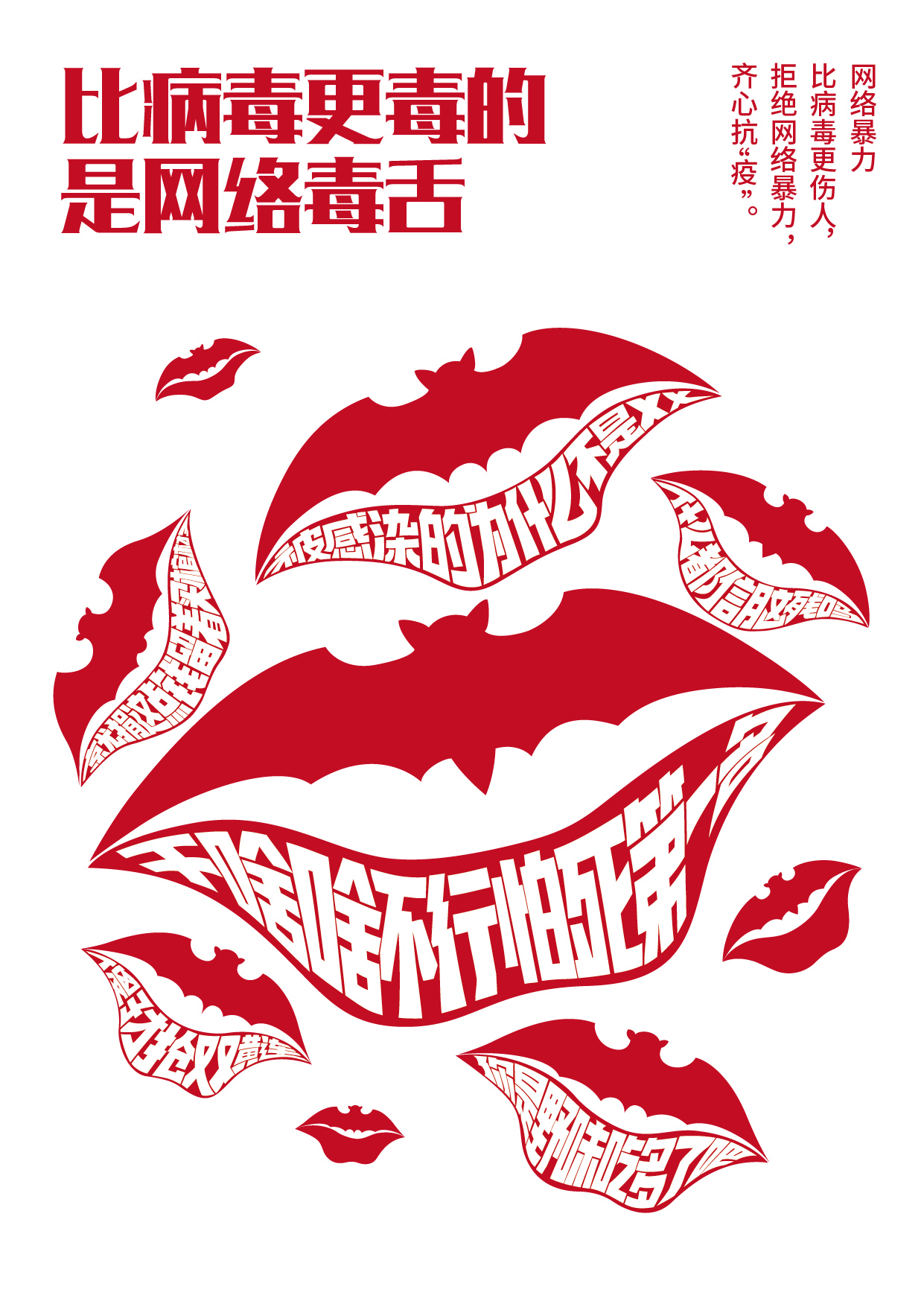
利用同样的方式,我还设计了系列的第二张:比病毒更毒的是网络毒舌。
由于并不是所有设计都适合做图形创意,也不是所有设计都要设计一个全新的主视觉,所以除了第一条设计思路,还有第二条。
2.使用技巧把版面中现有的元素设计得好看、有趣
这种设计方法的优点在于更直白、变化更多、操作更简单,这类的作品也非常多,版式设计作品大多都是采用这一思路。
下面葱爷以一则无人机的banner图为例来详细说一说,这一方法是怎么操作的。
版面中的必要元素如下,设计需求是简洁、现代、时尚、大气。
最常规的方式就是在白色背景上,把文字和图片简洁的排列好。
这种低配的极简风格感觉也还行,但似乎过于简单了,而且少了点高端的感觉,所以我们需要运用一些设计技巧进行优化。
比如在图片下方加色块,增加图片的视觉冲击力和时尚感。
比如给图片加一个封闭的线框,并错位摆放,塑造一种“破”的感觉。
比如使用图叠文技巧,把产品叠加在产品型号的文字上,增加画面的层次感。
由于产品是黑色的,所以背景用暗色会更有档次感,另外,我还在背景中添加一些烟雾增加画面的美感和气势。
除了优化图片部分之外,文字的排版也要改善,比如加强标题与内文的字体对比和大小对比,比如在标题与内文之间用一根短线条隔开。
相比最初的版本我们可以看到,经过美化后整个版面更好看、更具吸引力了,在这则banner中,我虽然没有去重新创作一个视觉主体,但同样可以达到设计的目的。
总结
两条思路各有各的优点和不足,没有绝对的谁好谁差,只合适与不合适。总的来说,如果信息和元素很少,且设计主题有创意概念、有画面感,就比较适合创作一个视觉图形;反之,就比较适合运营一些设计技巧,将现有的信息和元素进行优化、整合。












































评论0