大家所熟知的内容植入式运营包括“电商类运营推广”、“游戏类运营推广”、再加上动漫,这几种模式都是现在主要的运营模式。每张运营位中的视觉图,其实都代表着整个平台的视觉品质。
导语
每张运营位中的视觉图,其实都代表着整个平台的视觉品质。不论是犄角旮旯,还是我们的开屏图,首页轮播位。
目录
1、发现问题
2、深入探索
3、实践论证
一、发现问题
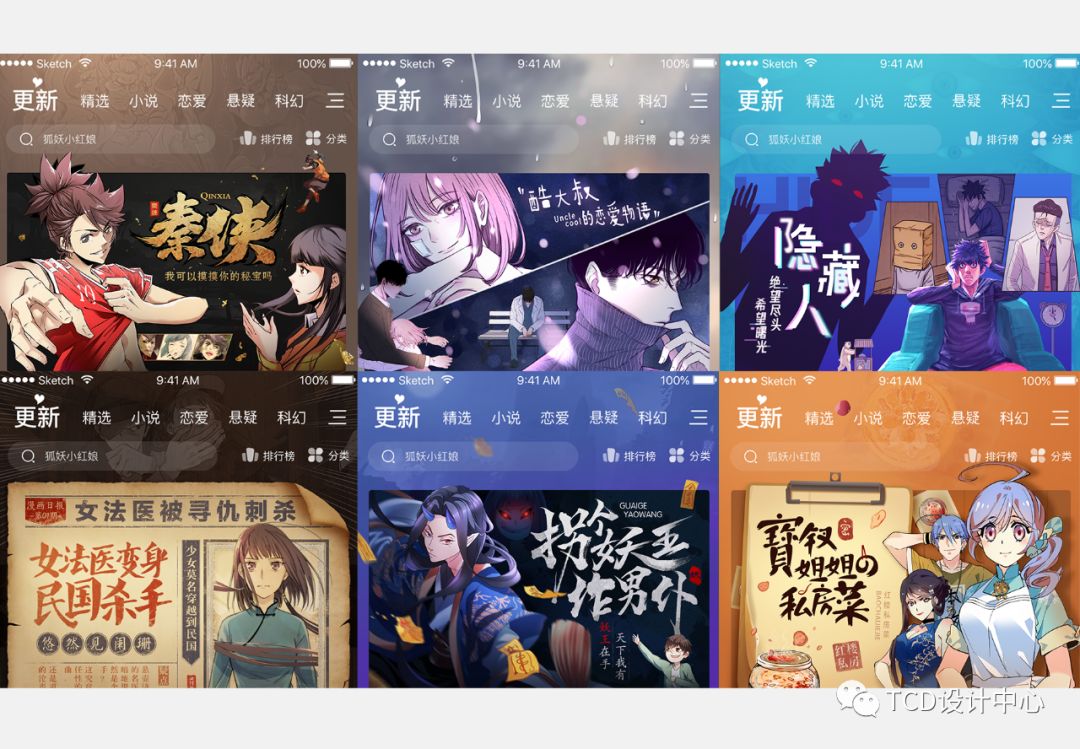
首页头部轮播图的重要性决定了它的视觉品质不能有半点的疏忽,其中的复杂程度更是一言难尽,不仅有作品宣传、还有各类渠道合作,有内部设计师输出,还有大量的CP支持,那么统一高品质的视觉输出更是难上加难。将问题一一排除,我们花了将近一年的时间优化了app首页的所有BANNER,将其打造的很是精美。

但是随着时间的推移,也在不断的产生一些新的问题:
- 1、视觉设计的同质化;
- 2、用户的审美疲劳:
- 3、作品的转换率低:
- 4、宣传图中文案过少,难以表达出一部作品的精华
二、深入探索
我开始对市场是的几大类运营推广图进行深入的研究
大家所熟知的“电商类运营推广”、“游戏类运营推广”、再加上我们动漫
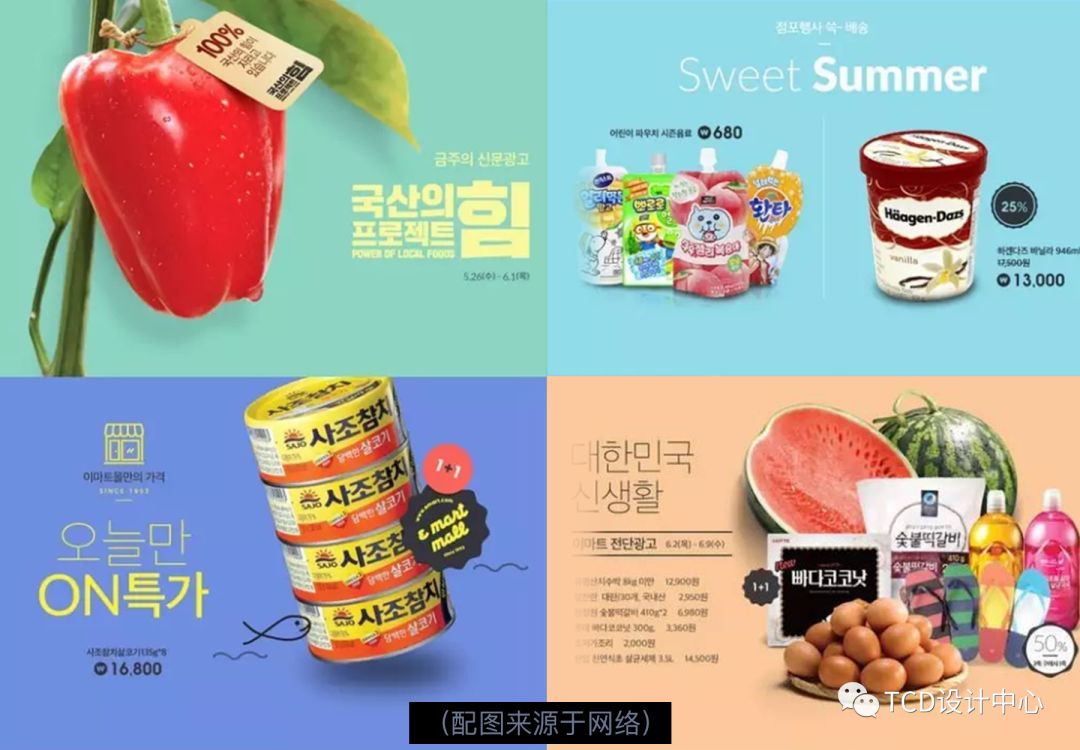
电商类推广图
产品项的推广图,主要从商品属性出发——再根据产品用途,颜色,包装等来延展品牌调性,再到我们执行层面,按照优先级大致可分为
产品+文案+背景(以商品为主,文案排版为辅)
在设计的过程中,板式我们可以千变万化,产品可根据需要作出不同的角度露出以及排列次序,在大背景色的基础上,可以继续根据产品的流动作出适当的调节,在这一系列的操作过程中,一直处于保守态度的是其中的文案,万变不离其宗,讲究的是文案的排版样式。再之后的色彩,细节的把控均属加分项,除去韶华最根本的也无外乎上面说的几点

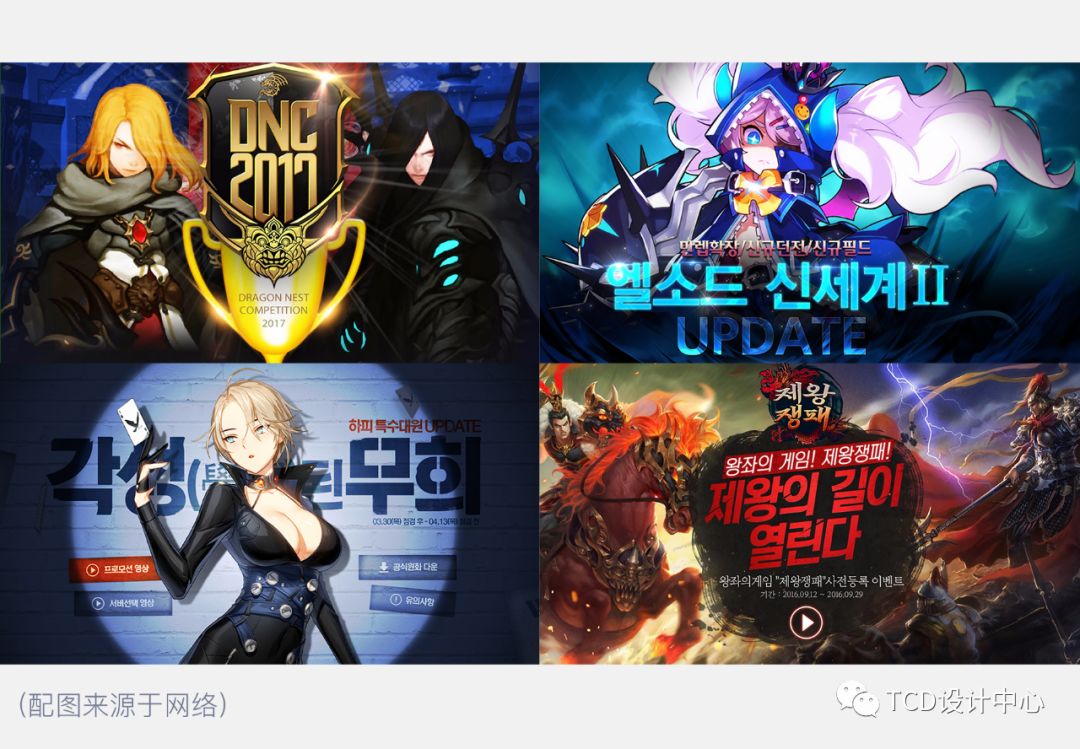
游戏类运营推广图
游戏开服可总结为场景感版面形式推广图
运营图可根据优先级总结为
背景+文案+人物(以氛围为主)
背景以场景形式来表现,在游戏专题上面运用更多,因为游戏有场景支持,使用高分辨率大图,带给用户视觉冲击,整体设计风格和游戏美术风格搭调,氛围感强。游戏强调的是沉浸式体验,在宣传图设计中依旧保持一种情景式体验。

动漫类运营推广图
几大门类粗略的分析过一遍之后,落实到我们动漫市场,
运营推广图可总结为
背景+文案+人物(以内容为主)
目前大多数设计师对于动漫推广图的设计基本按照电商、游戏的套路来走,还不能自成一体
综合可总结为下图

(图片来自网络)
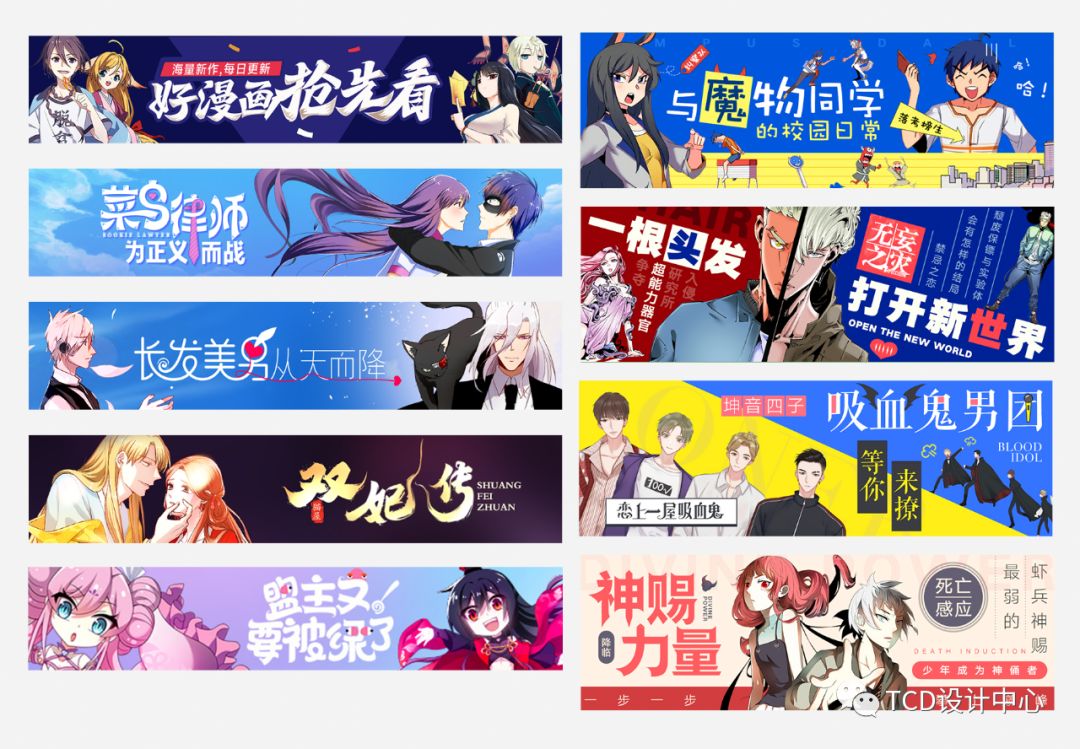
推广图,自然离不开推广素材,如下图,可以看出游戏类的推广素材可以说是已经达到登峰造极的地步了;电商类的大多是有赖于摄影师的拍摄,以及还可以靠后期的精修来弥补前面拍摄的不足;然鹅,我们动漫呢,可以说是残垣断壁。过慢的起步并不高,国内大多数的条漫,在人物造型以及分为营造上并不能达到很高的水准,在已定程度上给我们的运营图设计也带来了很大的阻碍,这也是漫画行业的现状。但是漫画素材也有自己的优点,素材中有很多关于人物表情特写,故事场景描绘,还有人物Q版素材,这些东西可以其实可以很好的打造一个故事情境。

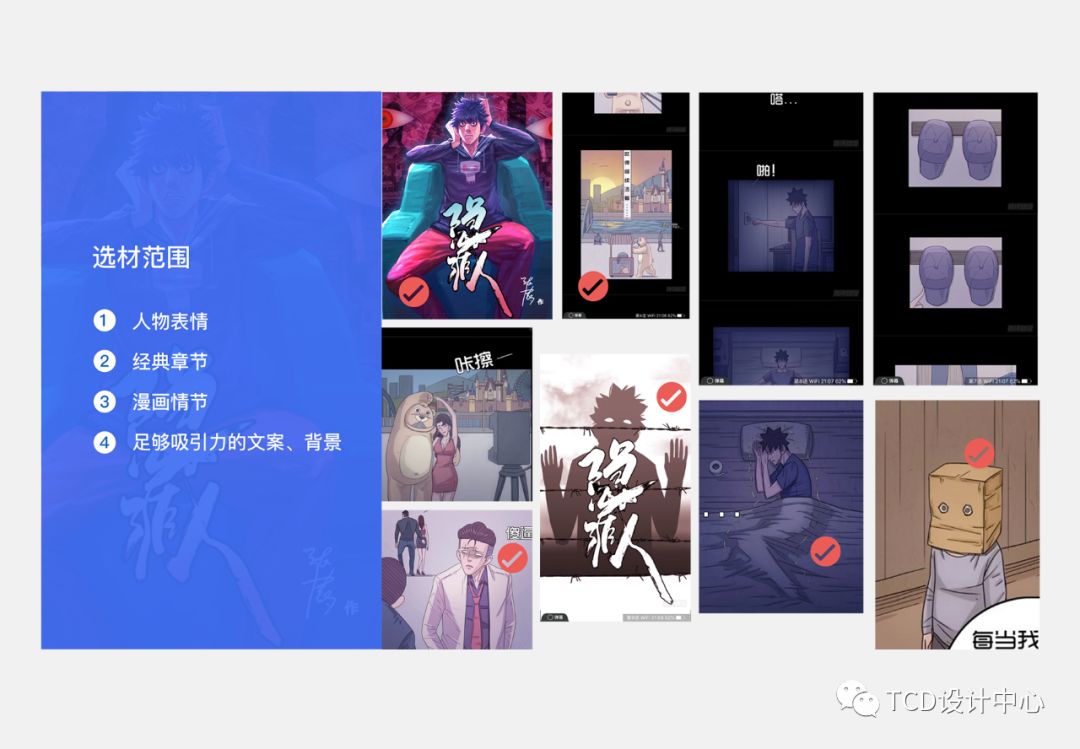
为了打造故事情节,我在选材上和之前相比就有了明显的区别。
我会更注重 人物表情 、经典章节 、漫画情节、强吸引力文案 这四方面进行挑选,这些都可以作为我的选材,我尝试着另辟新路,去重新审视我们的选材标准

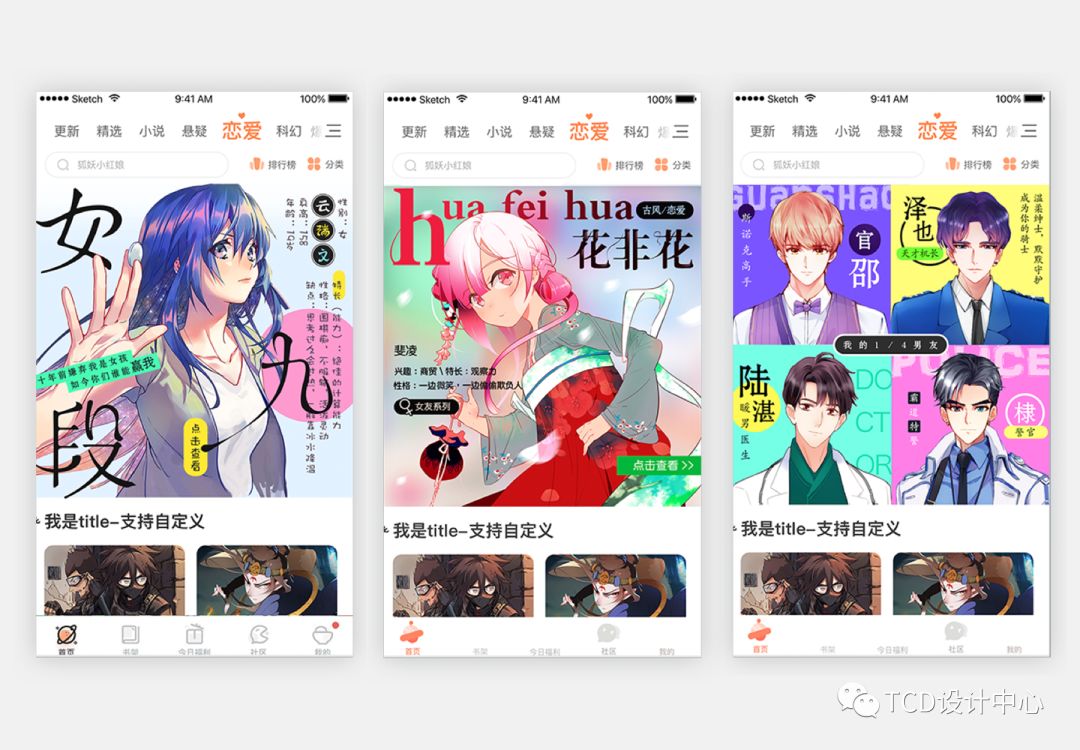
我们把这种表现手法,假设一个概念:“内容植入式运营设计”
这个视觉风格,融合内容对场景进行搭建。人物、文字设计皆服务于内容本身所赋予的意义,环环相扣,不再是彼此孤单的存在,以达到潜移默化的宣传效果。而且,我们的推广图不仅仅局限于好看不好看的层面,更多的是把漫画核心内容展现出来。

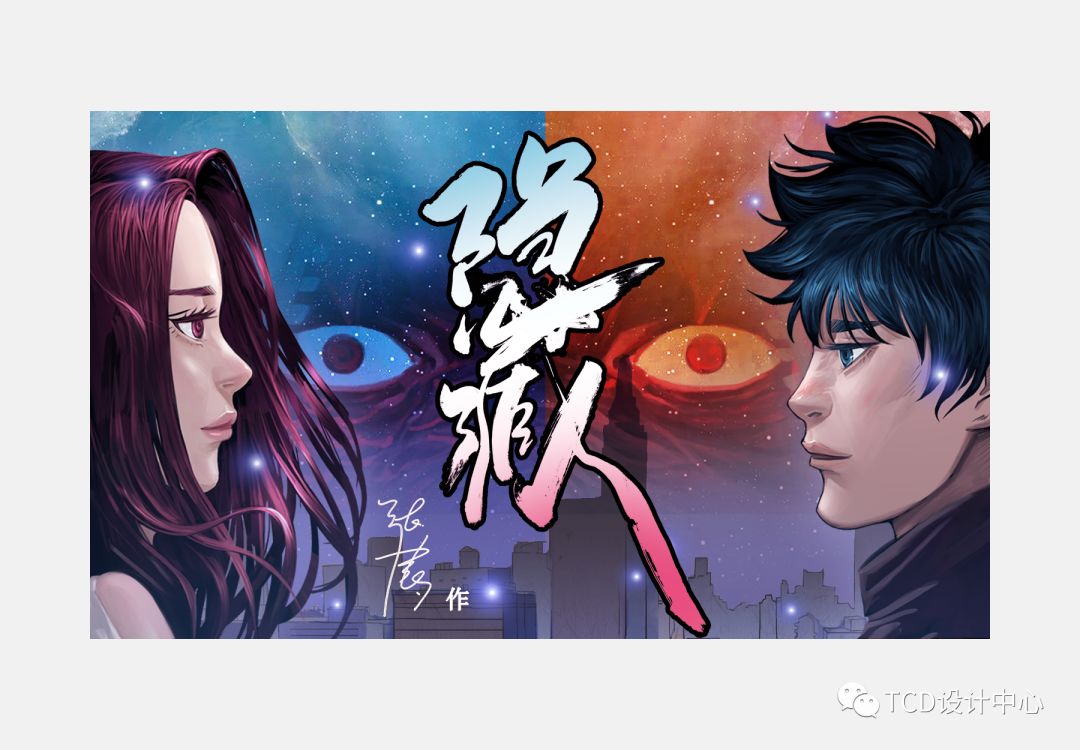
以《隐藏人》这部漫画运营推广图为例,了解漫画大致剧情:残缺的面容隐藏在玩偶之中,悲惨的往事隐藏于皮囊之下,夹杂在回忆与现实的残酷中,人性最终爆发——-看似完美犯罪背后的凶手是天才、恶魔还是隐藏于你我身边的“他”……主打15岁以上的少男少女,是一部推理悬疑、言情、恐怖、烧脑漫。

了解背景之后,我们再回到漫画中,围绕我的四个选材范围:1、人物表情,2、经典章节,3漫画情节,4、足够吸引力的文案背景,在漫画中进行相关的截图,对制作素材进行筛选

将选中的素材,应用组合到banner中,加上字体设计。组合成现在这张有丰富剧情的画面

那么我们往期BANNER视觉图设计:
主要由三点构成,1、背景 2、人物 3、一句话文案

对比一下我们往期的设计图,给用户的第一感觉,这是一部女性题材的漫画而已。
而右边这张图,一眼能看到与文案相结合的隐藏人物,图中男子惊恐颤抖的表情,以及场景中的各种画面。这张图,将漫画中高潮情节视觉化,推到用户面前

可以看出我们在之前的作图手法中,注重的是精美,现在的做法注重的是故事情境
在这里可以看出,精美不在是banner唯一的衡量标准,我开始以打造故事为核心

新版视觉图设计,主要由4点构成:
- 1、人物表情 、
- 2、经典章节 、
- 3、漫画情节、
- 4、强吸引力文案,文案可为两句也可为几句的形式 。
让用户在轮播图短短的几秒内get到更多的感情色彩。

上图中内容与我们的功能模块(导航)配合的更加融洽,且内容的故事氛围更加浓厚,在这里,所谓的“内容植入式运营设计”不仅仅包括我们banner内的信息而且容纳了我们的UI框架内的结构信息。
三、实践论证
案例一:
这是在APP首页第二屏的位置,进行小模块试运营新版设计图
原有视觉图设计:
主要是作品主角加简单的背景,以及一句话文案构成

以《黑良》这部漫画运营推广图为例,了解漫画大致剧情:世间流传一种秘术,可以让人养家糊口,也能富有四海,能让人权倾天下,也能让人家破人亡,号为——财术。。。。。。主打15岁以上的少男少女,是一部高效、奋斗、都市漫。

了解背景之后,我们再回到漫画中,围绕我的四个选材范围,对制作素材进行筛选

再组合到画面中,加上部分简单字体设计,组合而成下面这个具有丰富剧情的宣传图。

新版视觉图设计:
随着文案的剧增,我们更加注重排版的严谨性,并在小小的横条内融入了更多的文案信息,包括作品名、经典文案或知名作者信息,加入与文案相关的人物、剧情,营造更强剧情感。聚曾的内容信息并没有对设计师造成压力,而是有赖优质的排版营造出一种和谐的新秩序。右边是应用了“内容植入式运营设计”的新版视觉图

案例二:
接下来是一个正方形的特殊模块,这个模块运营的需求就是图要够大!!!且为了不一样而不一样!!!
潜意识里这样的需求目的,无非就是放一张精美的大图而已。但是,我们真的不一样。
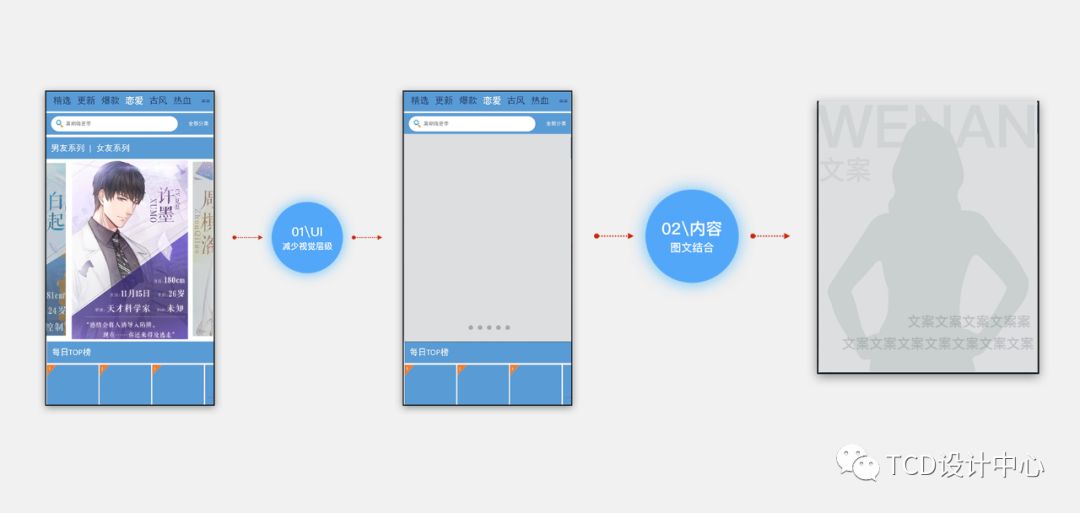
我们先来一起分析一下原型图, 眯眼看,板块细碎,在加之滑动类大型模块,细碎更为明显。(除非做到顶部通栏,会稍微弥补)

在技术层面无法实施的前提下,首先思考的是如何将画面化零为整。UI层面减少不必要的层级,再内容层面,将文案、与人物素材,做到图文结合,不再是彼此孤单的存在

这里看下在整个UI框架中的展示效果
在这里我又一次将 “内容植入式运营设计”应用在这个模块的设计中,用不同的设计手法融入了更多的信息元素。在对其进行设计之前,除了出于画面的考虑,还更多的思考了后续的更多更的灵活应用

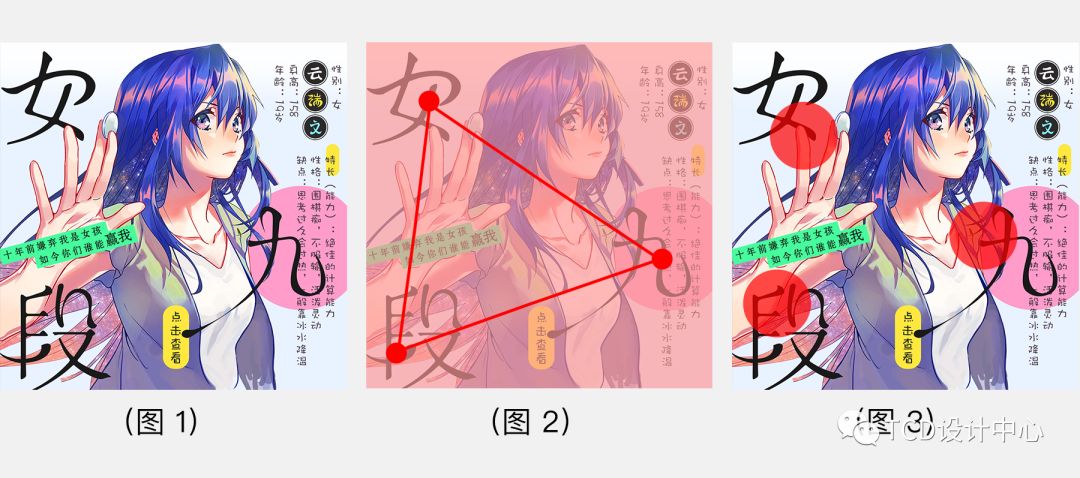
在《女九段》的案例中,主要采用了三角稳定构图,首先始复杂的画面做到安静、均衡,并不失灵活性(见图2);作品名与人物的结合,人物置于文案之中,图文有联系、有互动(见图2)。配上右侧的人物介绍,杂而不乱,整个画面清晰的调理,突出重点,亦不失侧重点。

这张的构图,也和上一张完全不同。主体只有女主,且占满了画面。这里人物的布局斜着把画面一分为二。采用了“对角线构图法”,能让原本死板单调的主体变得有运动感。同时,趣味中心点也在面部,让我们很容易就被这一双美丽的眼睛所吸引。并且有关人物介绍的融入,在画面中补充排版,与人物相辅相成。

在上面三个模块的不同案例中,让我们视觉模块又完成了一次升级。其实也不难看出,有些排版布局的小技巧好多小伙伴也都应用过,可以说是这些小技巧在很多地方是可以通用的,本身设计这个东西就没有什么对与错,有的只是适不适合而已。也有不少的小技巧,可以值得我们去深挖一下,多一些的尝试,也许就能找到适合自己适合当前工作中所可以运用的小套路,小方法。
总结
上面整套“内容植入式运营设计”的探索挖掘过程,以及对于这套方案的实施落地,整个过程我们也常识了很多别的做图方式,最终我们通过后台数据显示,只有我们的“内容植入式运营设计”这套方案效果最为显著,使用的运营模块数据都得到了很大的提升,至少在现阶段是比较适合腾讯动漫的一套视觉方案, 在后面的发展中,我们也是继续做更多的尝试,寻求更多的更优方案。
以上内容为《内容植入式运营设计1.0》版本,滢小桃也会辛勤耕耘尽快将《内容植入式运营设计2.0》呈现到小伙伴们面前,一起探讨。

原文地址:TCD设计中心(公众号)
作者:滢小桃









评论0