如今互联网产品设计越来越精美,如何标新立异,使自己的产品在设计上能够与其他产品形成差异化呢?想要提升用户体验,首先要引起用户的注意,那么将表现形式丰富的插画运用在APP及运营设计当中,自然成为很好的方式。
自从IOS 11开始,App Store中就使用了很多的插画,增加使用场景,给用户带来了全新的体验,可见大量采用插画表现已是近些年互联网产品的整体状态。
因为相较于文字,人类本能的更喜欢看画,绘画不仅表现形式丰富,有时还有“一图胜千言”的作用。插画运用到产品设计中也有很丰富的表现形式,常见有扁平,肌理,描边,手绘,立体等等风格,应用场景也从运营活动,H5,banner设计,到新手引导,开屏,功能介绍,icon,缺省页,logo等等,可以说覆盖了到了产品设计的各个方面。
01.信息传达
· 承载更多信息,更直观

· 降低理解成本,提高信息传达效率
动画,通过扁平插画和动效的结合,直观地演示了几个拍摄技巧,这种通俗易懂的方式降低了学习成本,对比文字或真人教学无趣枯燥的形式,小动画的出现无疑是更吸引人的。

· 激发想象力

02.情感表达
· 降低不良情绪
app
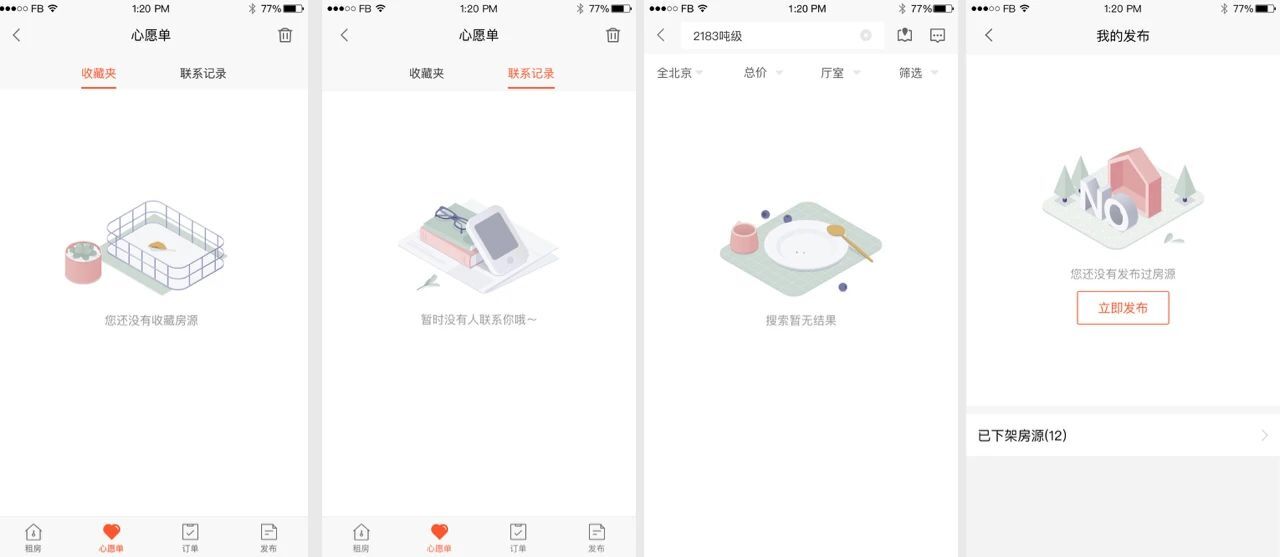
中最常用的使用场景之一就是缺省图,通过幽默或者温馨的小图,有时舒缓了一些尴尬的情况,有时也起到了提醒作用,降低了用户可能会出现的不良情绪,甚至增加了些许温暖,也为产品增色。
这些是为房产频道探索设计的
2.5D
风格的缺省图。

· 满足对未知的探求,好奇心
APP
首屏广告位中,是当时半年内点击数据第一名的
banner
。
这张文案和插画相得益彰的
banner
,能在
30
多个
banner
中脱颖而出,说明了其足够吸引人,激发了用户的好奇心去点击。

· 增加气氛
APP
中,更换皮肤是增加节日或者活动气氛最直接的方式了。
这是商业地产近期的运营活动
–
办公季的金刚位
icon
设计,活动需要
稳重中带有优惠的气质,所以结合产品特点,设计了十栋造型不同的办公大楼,加以动感的气球和彩带装饰点缀,整体气氛油然而生。

· 增加趣味性
18
年房产春运活动中的游戏页面,采用当年的生肖
–
狗作为游戏的主人公,狗哥带着金链子,叼着雪茄,这样一个形象就代表了我们平台,给用户传达出我们有钱有奖要送的信息。
用户在参与游戏,猛戳按钮的时候,看到倒计时,刺激性的提示语,小狗幽默搞笑的表情和动作,听到欢乐的狗叫声,就会产生浓厚的兴趣,紧迫感和想要点击的冲动,进而刺激参与活动,并持续玩下去。
活动期间,这个游戏很受欢迎,整个活动的最终效果也不错。

· 增加美感
用户在使用产品的同时,美丽的插画能使人放松下来,精神愉悦。
产品设计如果能够多维度的满足用户,让用户流连忘返,不正是我们设计师的追求吗?

网站头图设计
03.总结
它就像是连接产品与用户之间的桥梁,通过插画不同的表现形式可以欣赏到一路不同的风景,传达不同的信息和情感,丰满了产品的同时也愉悦的用户,用户体验自然得到提升。
58UXD (公众号)









评论0