网格系统这事,咋们也是谈了多次,它有多重要,我想大家应该清楚。如果对网格运用熟练,会出现页面布局间距混乱,设计文档混乱经常被Diss,你曾经是否有遇到这样的苦恼。
我分享IBM 2x网格,带大家一起学习下他们是如何将网格贯穿于整个设计系统。2x网格是IBM Design所有视觉元素的核心基础。它为整个设计体系提供了指导性意见。
迷你单元
之前有提到过,定义8x网格也是需要基于原子单元去开始,那么对于IBM设计体系,他们同样提出了“迷你单元”概念。
这里2x网格几何的基本单位是8px的正方形迷你单位。迷你单元的倍数组成了列,行,框的尺寸以及它们的边距和水槽。迷你单元可适应任何内容,同时保持一致的视觉节奏。

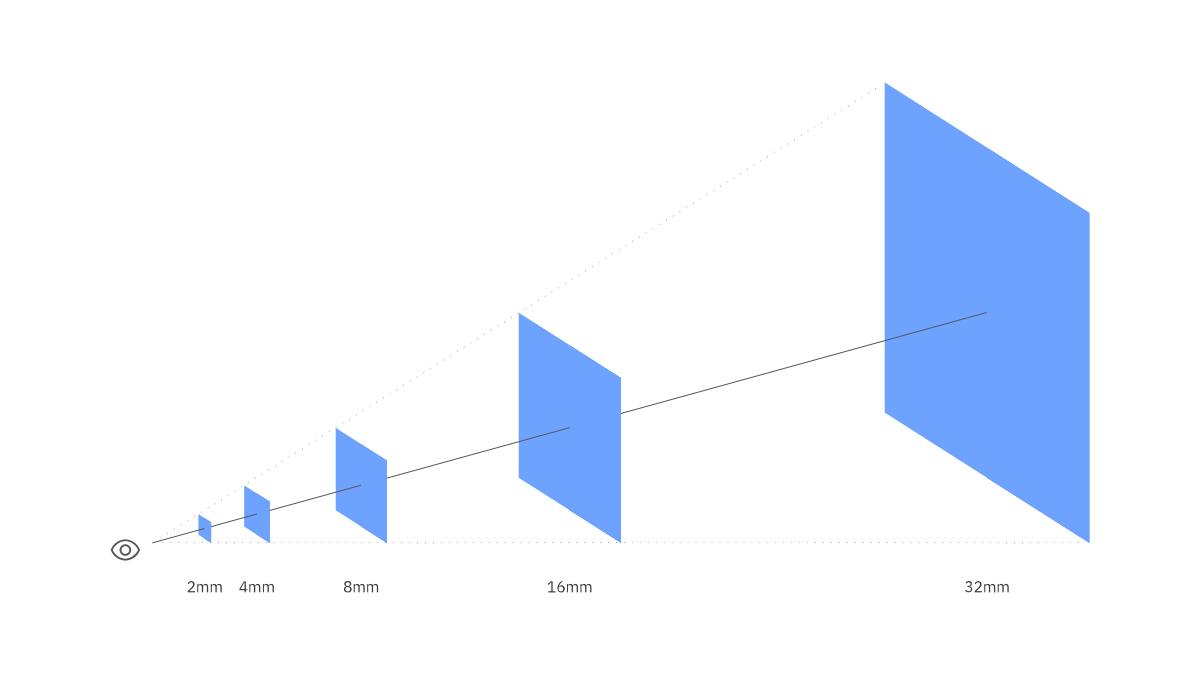
迷你单元的尺寸可能会因媒介而异。在为您的应用选择合适的单位时,请考虑观察距离。
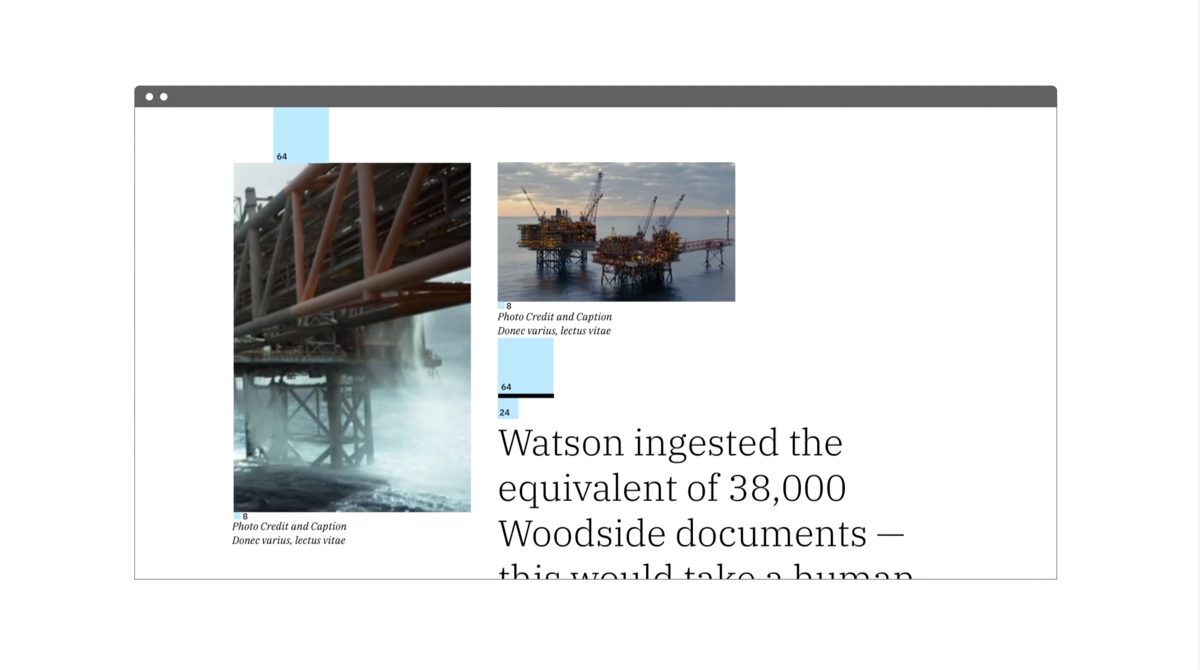
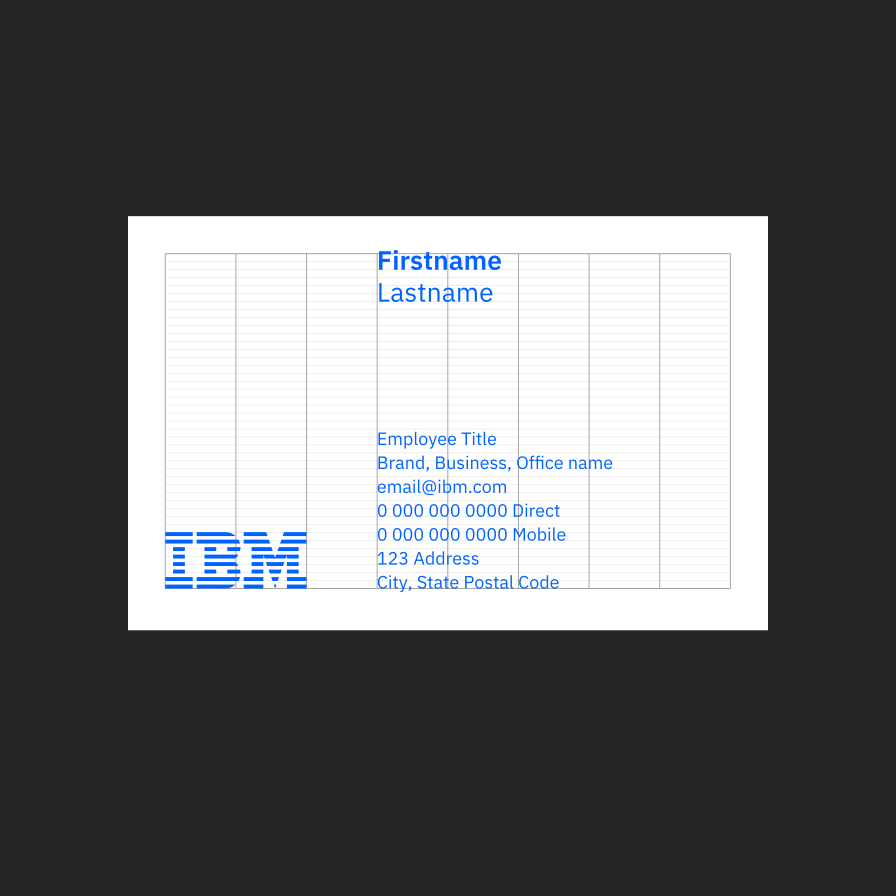
下面的卡片中的每个微型单元都有一个数据配对,并根据选取易读性较好的间距。

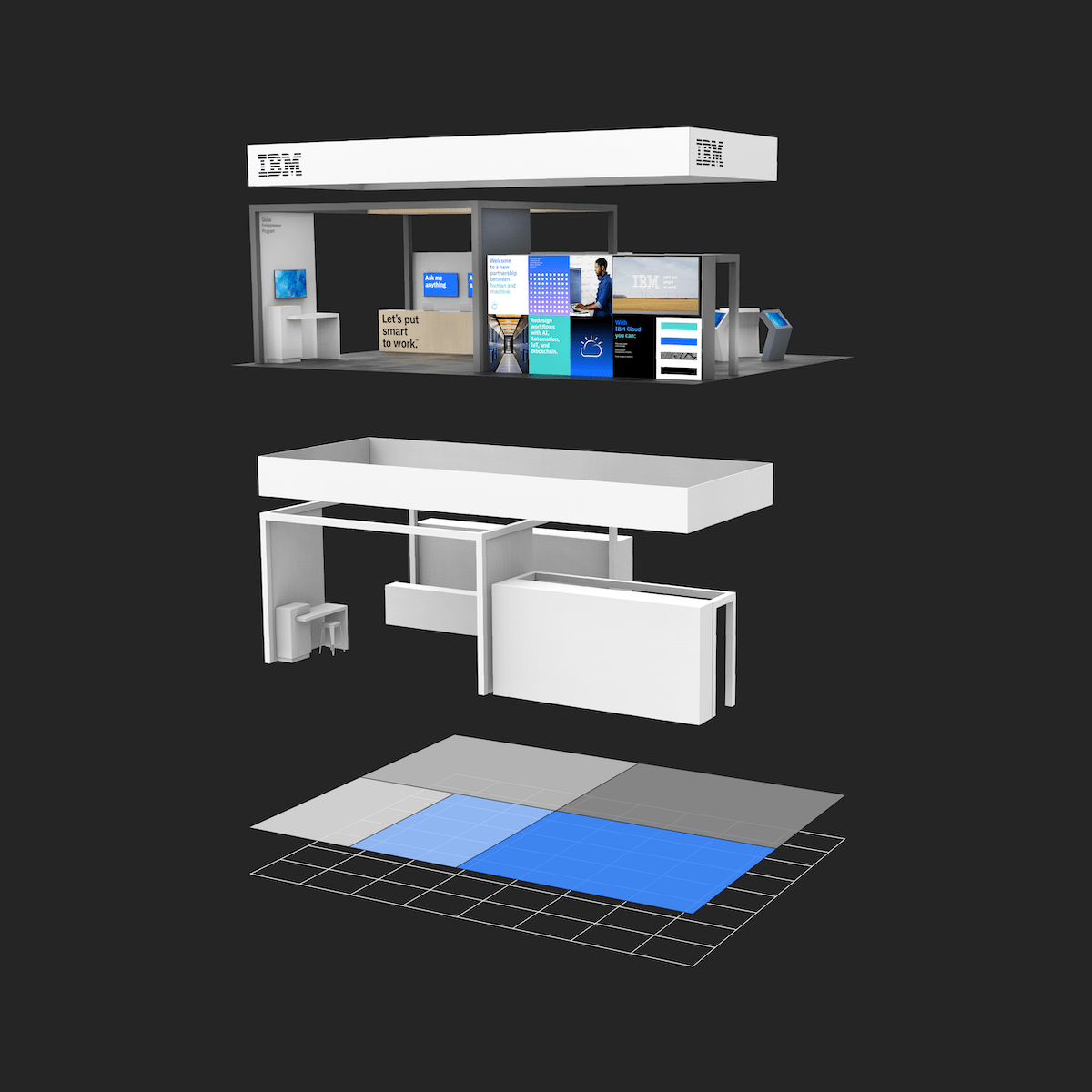
这种一般应用在平面打印、户外广告、装置展览等设计中居多。
2x网格基础
2x网格的核心概念是除以2或乘以2,形成视觉节奏(这不是类似8X网格吗,所以懂了一个原理,其他都类似思路)。
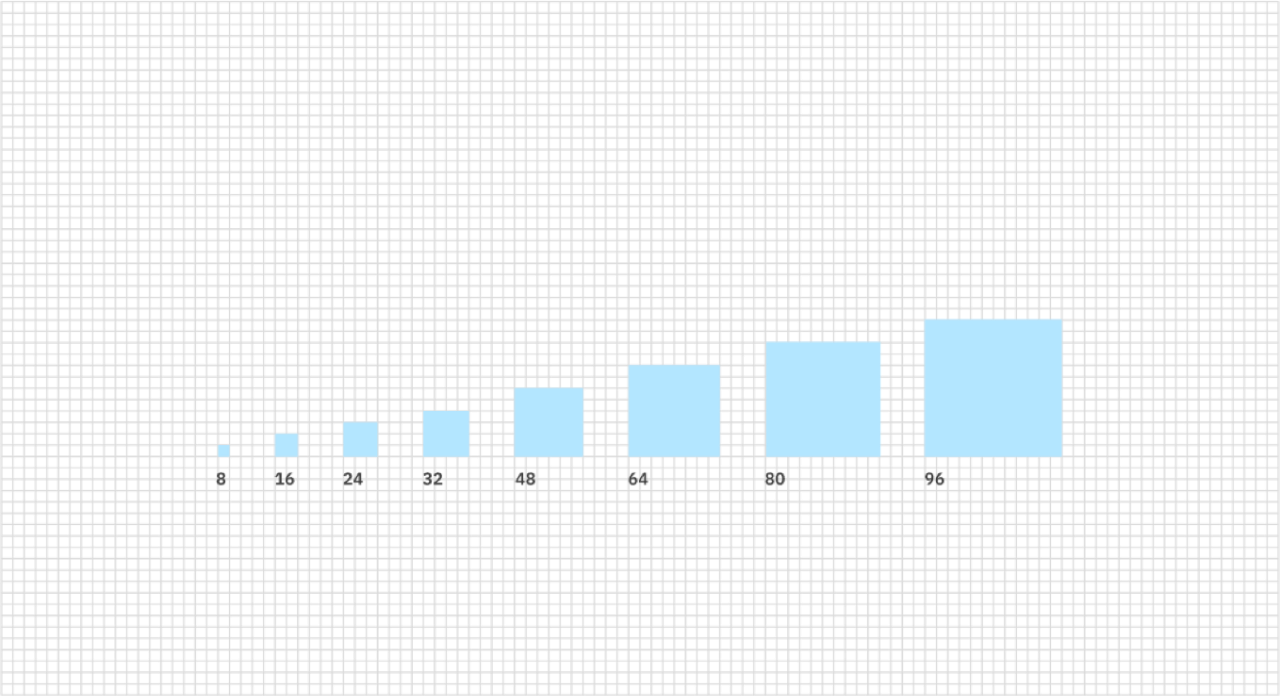
间距尺寸

组件设计对齐网格。

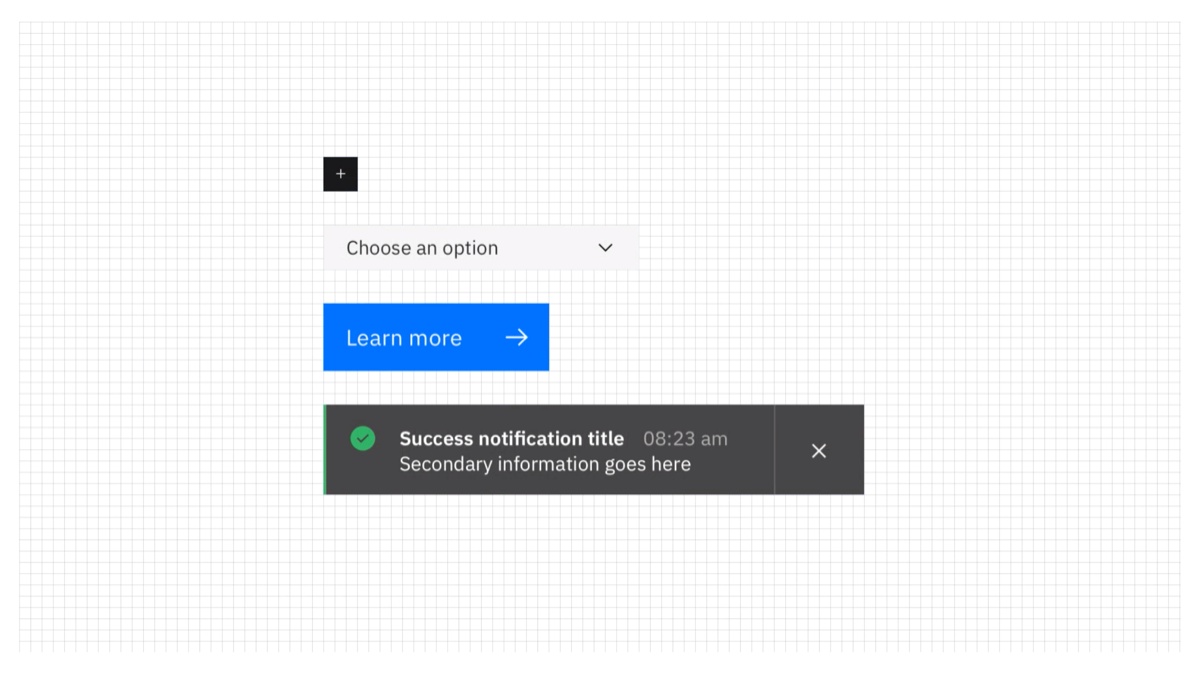
下面是垂直节奏案例演示。



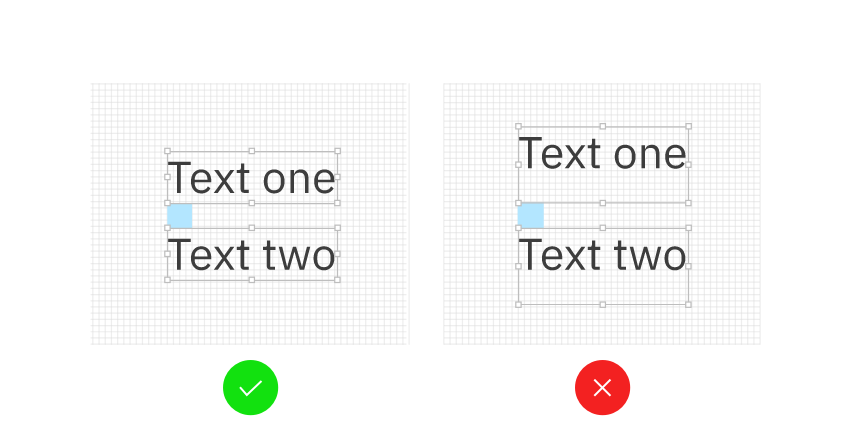
基于定义的间距,在垂直布局节奏上的体现。

对于文字在网格上排版,一定要注文字行高值,行高一般可以使用文字大小的1.5倍。如果你觉得没把握,那么可以使用绝对高度,文字大小等于行高值,进行设计也是可以的。
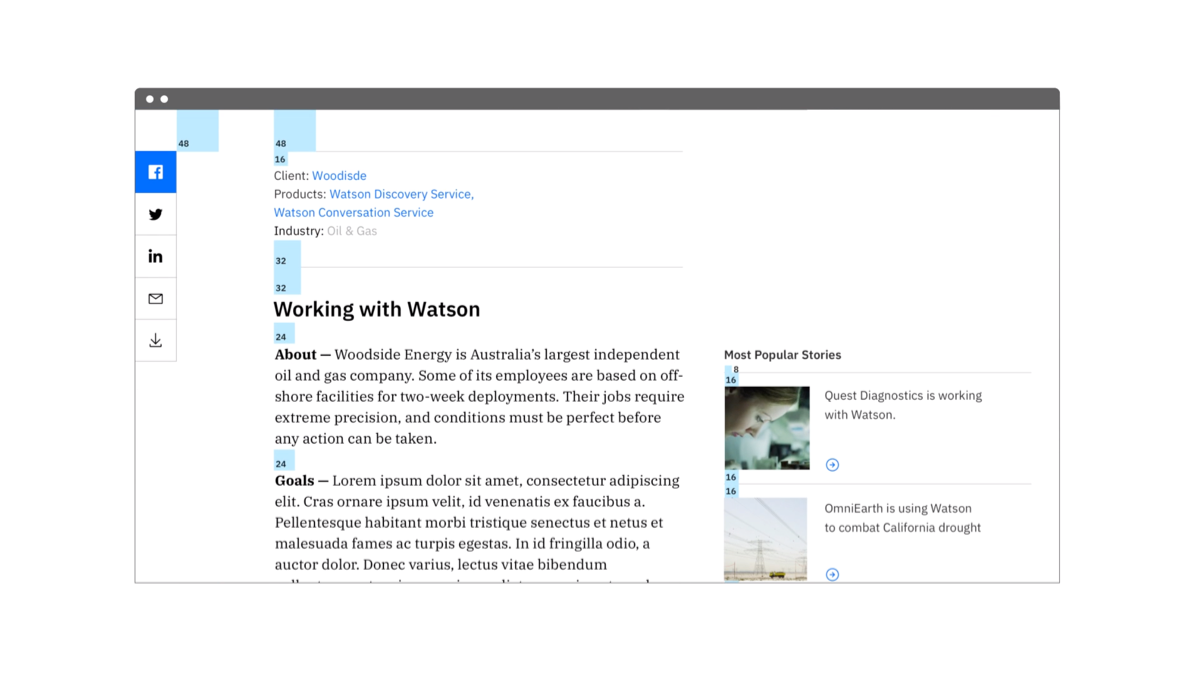
布局网格
网格的每个应用程序可能需要不同的网格结构。创建网格时,请记住这些不同类型的网格,并选择最适合您需要的网格。
布局网格一般应用于页面级别的布局和设计,一般最后一种在UI设计中运用较为广泛。

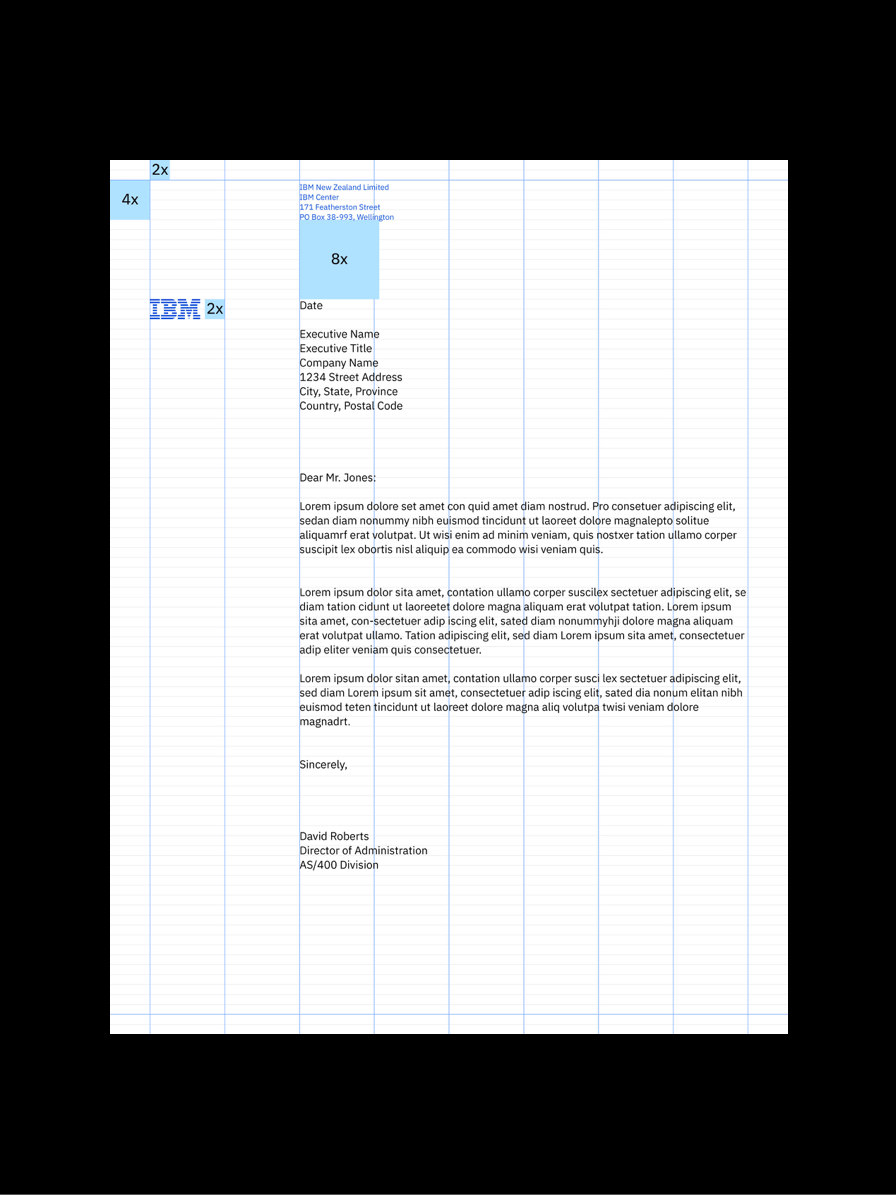
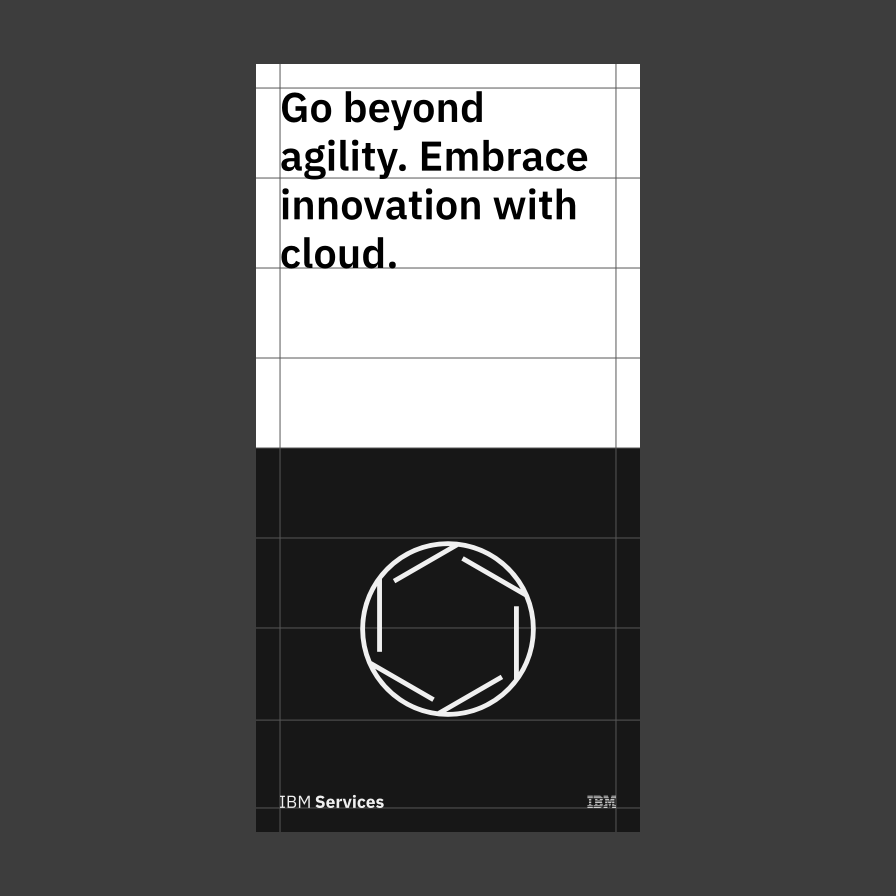
2x 有边距网格应用案例。

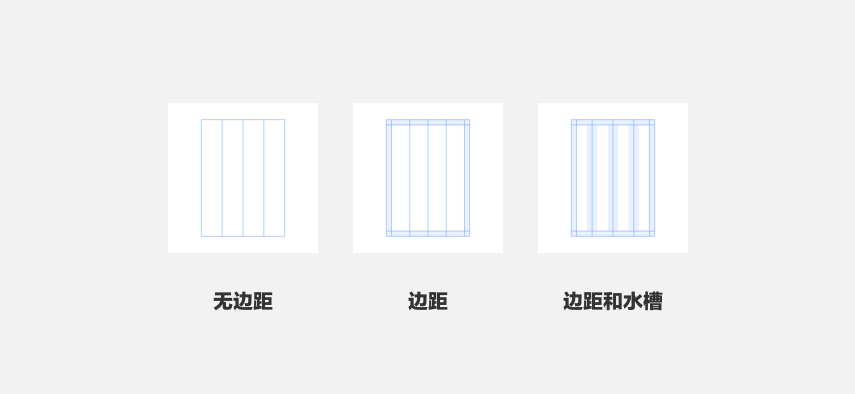
2x 无间距网格应用案例。


网格中列的案例

网格中水槽的案例

长宽比
IBM规定,请尽可能将尺寸限制为以下所示的纵横比之一。这样做会增强产品之间的统一感。

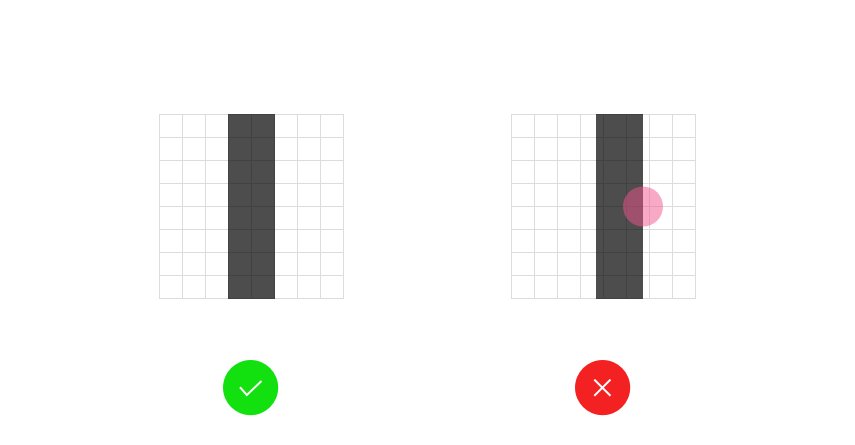
在图标上应用
对于图标一致性和品牌性,IBM同样依旧沿用2X网格,以此来定义全局的统一性。



如何应用到工作中
IBM补充了材料语言没有的一些元素,比如对于
物理间距规则。
应用思路关键点:
第一步:我们首先同样需要定义基础原子单位,可以继续沿用2px,当然你可以从4或者8开始。
第二步:基于原子单位,乘以或者除以2来得到一系列间距梯度值。
第三步:定义布局网格,也是基于2x原理,网格列,边距,水槽。
第四步:图标网格基于2x的倍数进行设计,这样整个规则都是基于2x倍数,那么就更统一了。
补说明一点,网格的定义思路适用于绝大部分产品设计,只是应用的间距节奏根据你想要传达的产品性格来使用,比如大留白或者小留白。其他没有多少本质边变化,所以你掌握了原理,能应对任何布局。
原文地址:功夫UX(公众号)
作者:功夫UX









评论0