在UI、交互设计中甚至众多设计行业,合理的运用色彩,是每个设计师都应该具备的技能,尤其是咱们UI、交互设计师,UI、交互设计多以屏幕的方式传达给“眼睛”,而屏幕的优势便在于色彩的表现。
首先,色彩是非常直接的视觉交流,它可以快速的吸引我们的注意力,让我们的大脑高速的解读和分析所接收到的信息,在UI、交互设计中,合理的色彩搭配具有非常重要的作用,一个优秀的UI色彩搭配方案可以整合界面的架构、划分视觉层级关系、体现产品风格与定位,既然色彩在UI、交互设计中这么重要,下面我们就基础的了解一下它吧~
色彩:色彩是能引起我们共同的审美情感最为敏感的形式要素(划重点)
理性角度:人类通过肉眼看到物体反射光线后的波长的表现.
感性角度:人类看到不同的色彩,会产生不同的心理感受.
提到色彩,我们不得不说一下它的三要素:
色相+饱和度+明度
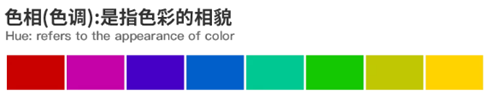
色相:也称色调,通俗来讲就是色彩的相貌,色相是有彩色的最大特征。所谓色相是指能够比较确切地表示某种颜色色别的名称。如玫瑰红、桔黄、柠檬黄、钴蓝、群青、翠绿……从光学物理上讲,各种色相是由 射入人眼的光线的光谱成分决定的。
对于单色光来说,色相的面貌完全取决于该光线的波长;对于混合色光来说,则取决于各种波长光线的相对量。物体的颜色是由光源的光谱成分和物体表面反射(或透射)的特性决定的。

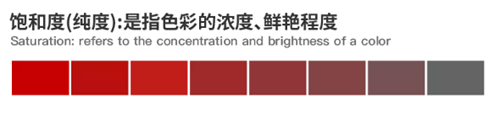
饱和度:也称纯度,色彩的饱和度是指色彩的纯净程度,它表示颜色中所含有色成分的比例。含有色彩成分的比例愈大,则色彩的纯度愈高,含有色成分的比例愈小,则色彩的纯度也愈低。可见光谱的各种单色光是最纯的颜色,为极限纯度。
当一种颜色参入黑、白或其他彩色时,纯度就产生变化。当参入的色达到很大的比例时,在眼睛看来,原来的颜色将失去本来的光彩,而变成掺和的颜色了。当然这并不等于说在这种被掺和的颜色里已经不存在原来的色素,而是由于大量的参入其他彩色而使得原来的色素被同化,人的眼睛已经无法感觉出来了。

明度:明度是指色彩的明亮程度。各种有色物体由于它们的反射光量的区别而产生颜色的明暗强弱。色彩的明度有两种情况:
一是,同一色相不同明度。如同一颜色在强光照射下显得明亮,弱光照射下显得较灰暗模糊;同一颜色加黑或加白掺和以后也能产生各种不同的明暗层次。
二是各种颜色的不同明度。每一种纯色都有与其相应的明度。黄色明度最高,蓝紫色明 度最低,红、绿色为中间明度。色彩的明度变化往往会影响到纯度,如红色加入黑色以后明度降低了,同时纯度也降低了;如果红色加白则明度提高了,纯度却降低了。

色彩的色相、饱和度和明度三要素是不可分割的,应用时必须同时考虑这三点。
色彩搭配的基本组合
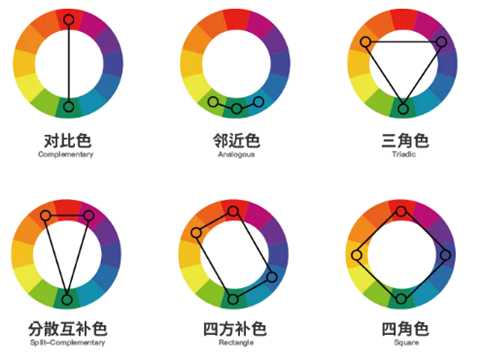
接下来我们聊聊基于色轮我们可以得到的基本色彩组合。
1、互补色:互补色是指色轮上那些呈180°角的颜色。比如蓝色和橙色、红色和绿色、黄色和紫色等。互补色有非常强烈的对比度,在颜色饱和度很高的情况下,可以创建很多十分震撼的视觉效果。
2、相似色:相似色是指在色轮上相邻的三个颜色。相似色是选择相近颜色时十分不错的方法,可以在同一个色调中制造丰富的质感和层次。一些很好的色彩组合有:蓝绿色、蓝色和蓝紫色;还有黄绿色、黄色和橘黄色。
3、三角色:三角色也是一组颜色。是通过在色环上创建一个等边三角形来取出的一组颜色,可以让作品的颜色很丰富。在下面的例子中,紫色和橙色和绿色就可以形成十分强烈的对比。
4、分散互补色:分散的互补色和互补色的区别在于分散的互补色并不是取目标颜色正对面的颜色。黄色的互补色应该是紫色,但是我们取紫色旁边的两个颜色——紫红色和蓝紫色。这样子不仅可以有一个强烈的对比度,而且还可以让颜色更丰富。
5、四方补色:四方补色和四方色的差别在于四方补色采用的是一个矩形。通过一组互补色两旁的颜色建立的色彩组合。如下图中的互补色红色和绿色,分别选用他们两旁的颜色来建立矩形,最终取得红色、橙色、绿色和蓝色。
6、四方色:四方色是在色轮上画一个正方形,取四个角的颜色。在下面的例子中是:红色、橙黄色、绿色和蓝紫色。这个颜色真的超棒,不信可以自己用用感受一下,尤其是使用其中一个颜色作为主色,其他的三个颜色作为辅助色的时候。

色彩会说话
当然,我们还要知道,色彩的表现能力,不同的色彩会表达不同的情感表现,但不能归于死板的去理解这些颜色,因为不同国家,不同社会、人文环境对色彩的接纳程度也是不同的,如漂亮的红色,红色在中国文化中更多的是象征吉祥、喜庆、红火等积极意义,而在大多西方国家中红色是暴力、血腥的象征,具有一定的负面意义.
当然色彩的表现在不同的年龄段也扮演着不同的角色,所以当我们设计UI产品的时候,一定要针对受众人群做好合理的色彩搭配~

那么了解了色彩的基本使用技巧后,那么,在UI、交互设计中,我们该如何去运用色彩搭配呢?下面像素妹儿就带大家了解一下“631”原则,“631”原则是一种简单易懂,比较常用的色彩搭配技巧,所谓“631”即为六成空间用主色、三成空间辅色、一成空间点缀色,这是一个极佳的色彩配比方案,它的优势在于可以让眼睛从一个焦点舒服的移到另一个焦点.不过,达到色彩平衡才是真正意义上的色彩搭配,成熟的色彩搭配方案是通过长期的视觉经验积累下来的,所以,色彩的学习也是一步一步成长起来的哈~

CSSDA网站设计奖官网-截屏

优秀的色彩搭配,是需要长期的设计经验为基础的,那么对于“新手上路”的设计师来说,想要把色彩用好,还是具有一定难度的,下面像为大家安利几款色彩配色的网站~
1、进入网站后,每按一次空格键都可以随机生成配色方案,尽情享受随机的乐趣。也可以固定主色调后随机生成辅助配色,网站还有上千种现成的配色方案,供你参考。

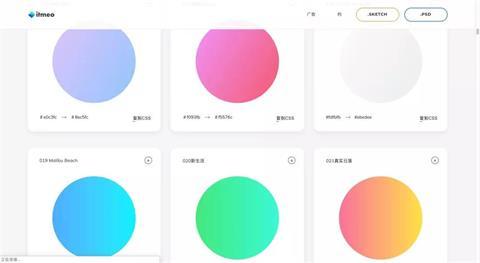
2、一款渐变色网站,简单而强大的WebGradients包含180个可爱的草图,PSD,CSS和PNG格式的新鲜背景渐变。当你需要在项目中添加渐变时,WebGradients将以平稳,方便和鼓舞人心的方式节省您宝贵的时间。

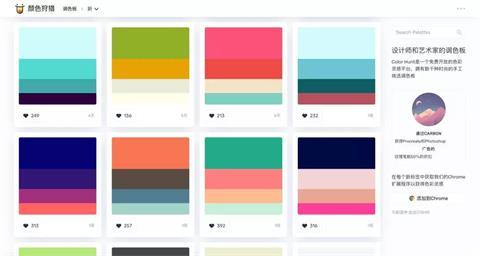
3、是一个非常简介的配色网站,你可以在页面上查看那些预设的配色,找到你满意的方案。也可以选择查看当前流行和最受欢迎的一些配色方案,你只需要点击颜色代码就可以运用到您的设计当中。

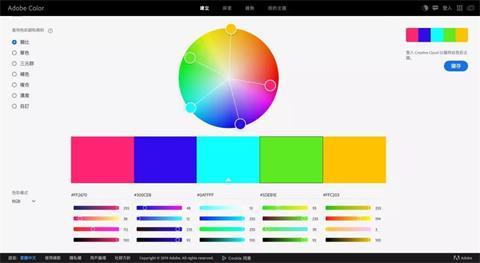
4、公司的配色工具,可以上传图片分析配色,也能自己通过色轮搭配配色方案。单色配色、类比配色、互补色配色、三色配色、复合配色等等。它可以在网页端使用,也有桌面本地版本。如果你使用的是桌面版本,可以把配色方案直接导入到Photoshop里使用。

UI、交互设计都学那些内容 ?
怎样学UI、交互设计效果最好?
2019年学UI能赚多少钱?
学UI对美术基础要求高么?








评论0