
ps:速来围观UI呀的周刊呀~,给你的作品集来点灵感吧  ~
~

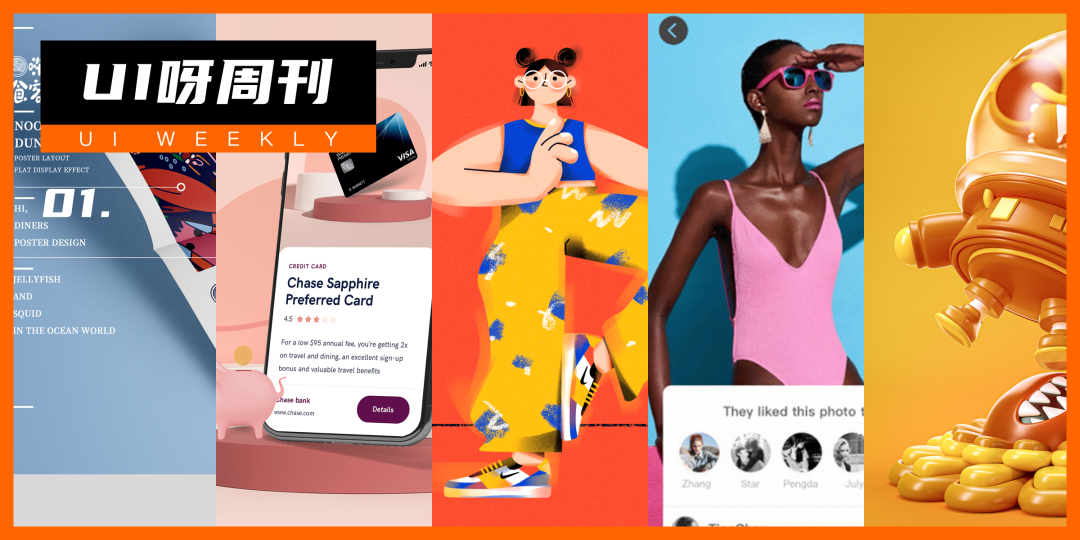
UI呀周刊 · 2020第一期
超 999+ 人已订阅周刊
《UI呀周刊》专注服务设计师、设计爱好者等人群,内容涵盖 平面、UI、插画、动效、3D等多个领域。用简洁、明晰、好看的报道风格为读者提供愉悦的阅读体验。每一期的作品都是精挑细选出来的行业内最优作品!

平面 · 本周鉴赏
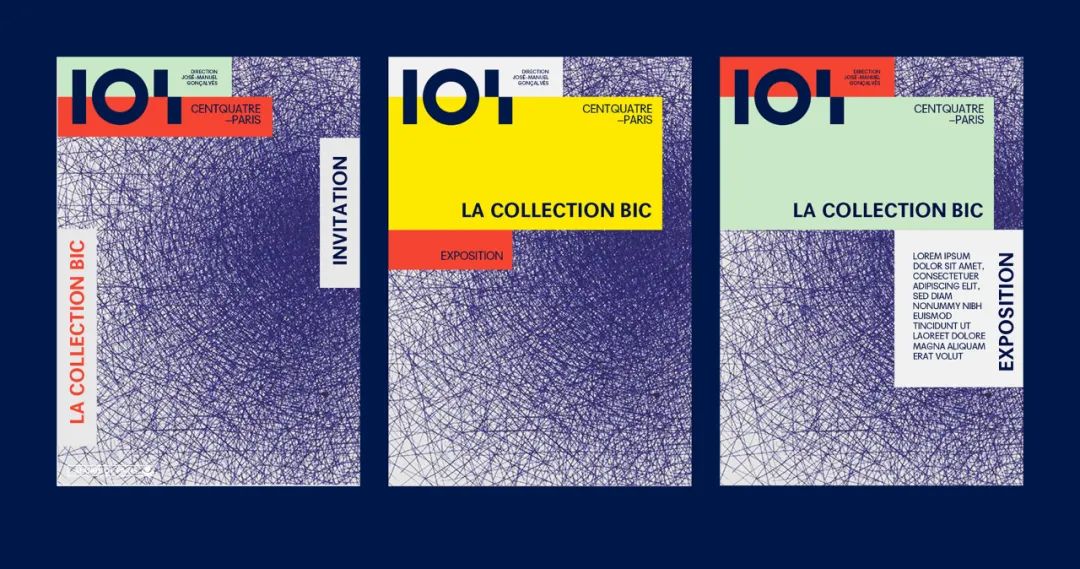
01.The rupture
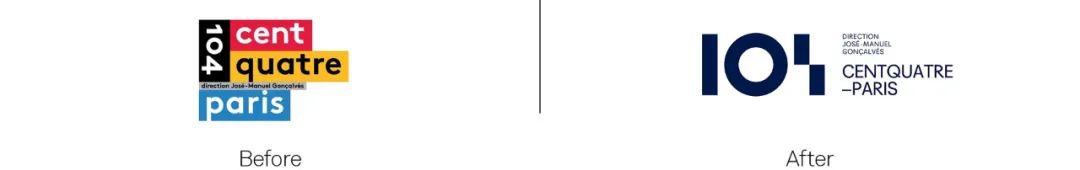
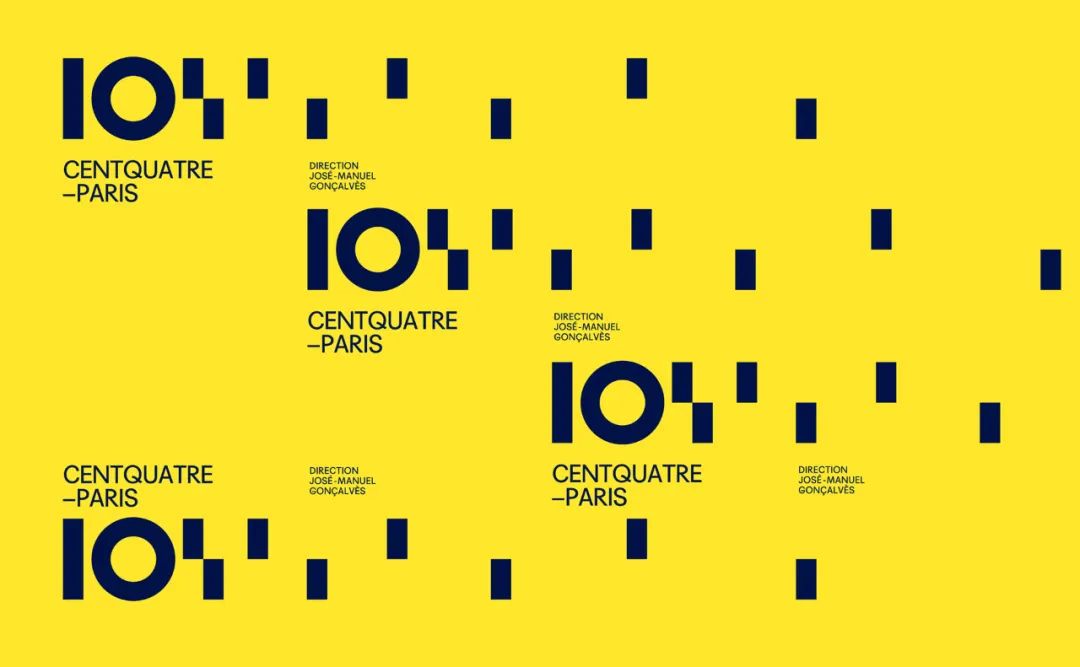
这幅作品来自巴黎的品牌设计机构Graphéine。在此视觉研究中,从数字104开始,并以极简主义的方式对其进行了处理,通过简单的换档方式显示了数字4。这种视觉手段可产生运动效果,还可以将徽标悬挂在两个区域的小节。剩下的就是用这种艺术节目形象,以五彩缤纷的语言来玩这个转变游戏。








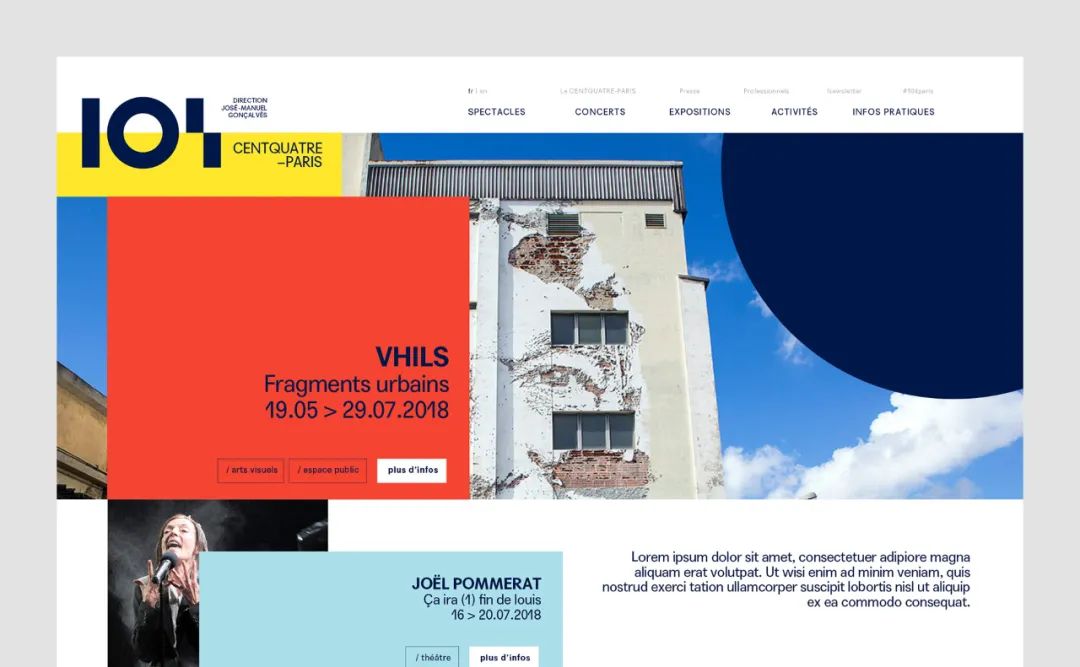
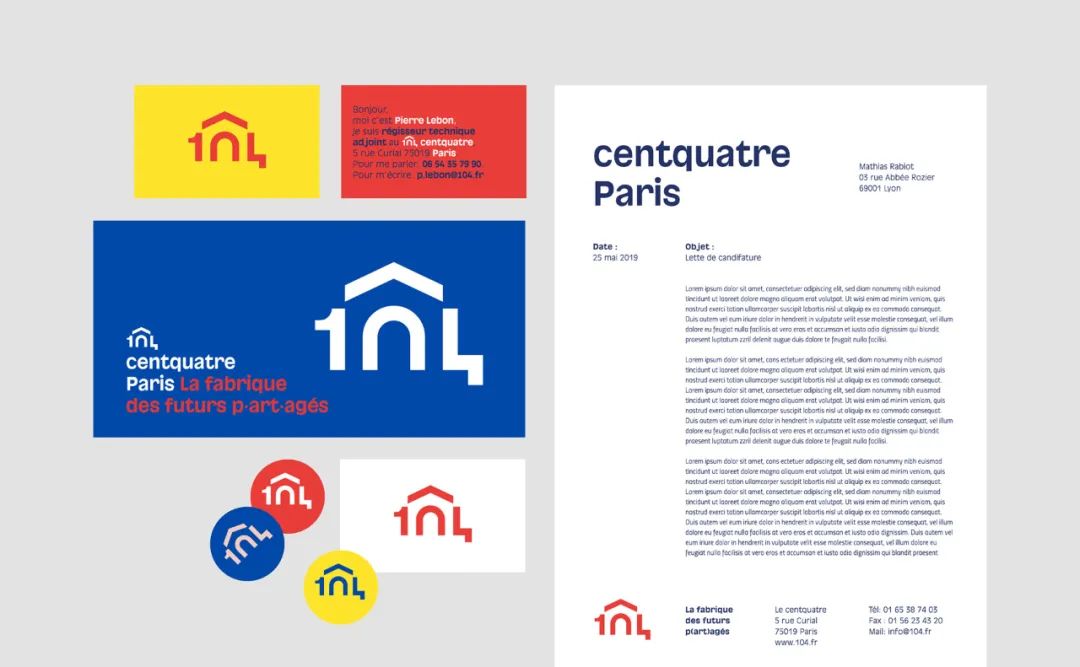
02.The building
CentQuatre-Paris
)的建筑。
104号楼安装在古老的大厅中,谨慎地隐藏在庞大的入口门廊后面,其建筑令人印象深刻,精美,简单……
对于具有标志性的位置和破译性名称,Graphéine通过象形图和版式之间的融合游戏将位置和名称关联起来,该名称成为位置的图像(反之亦然)。










UI · 本周鉴赏
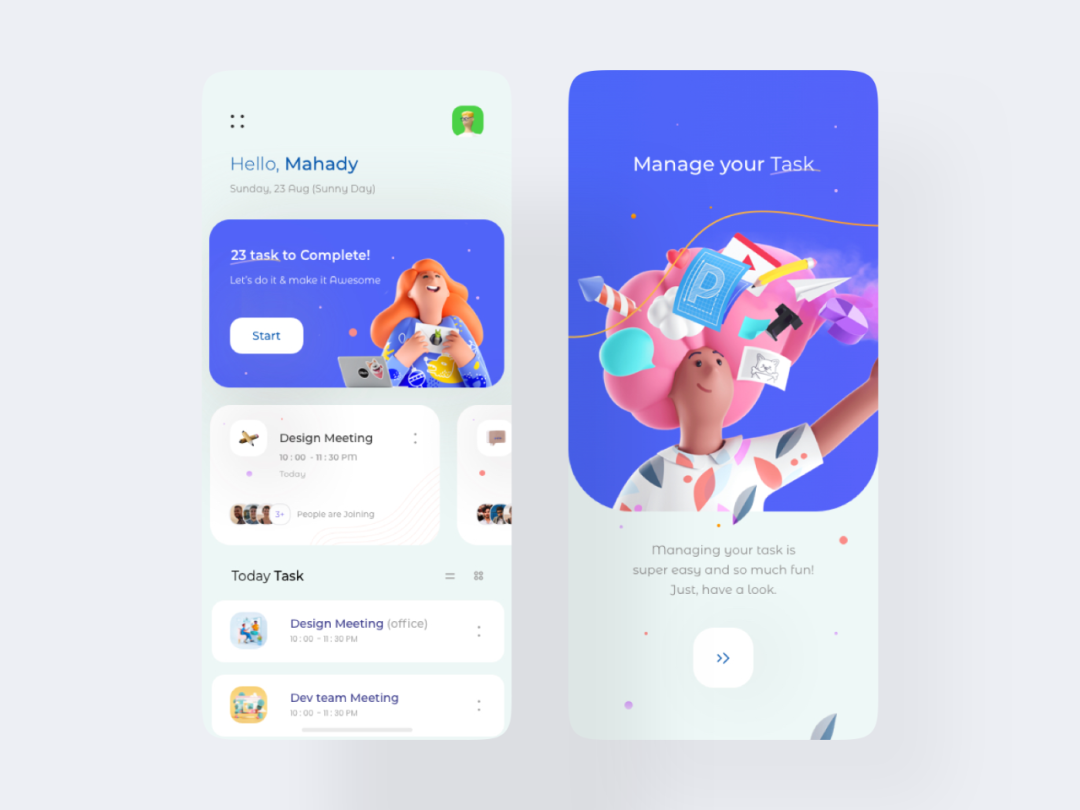
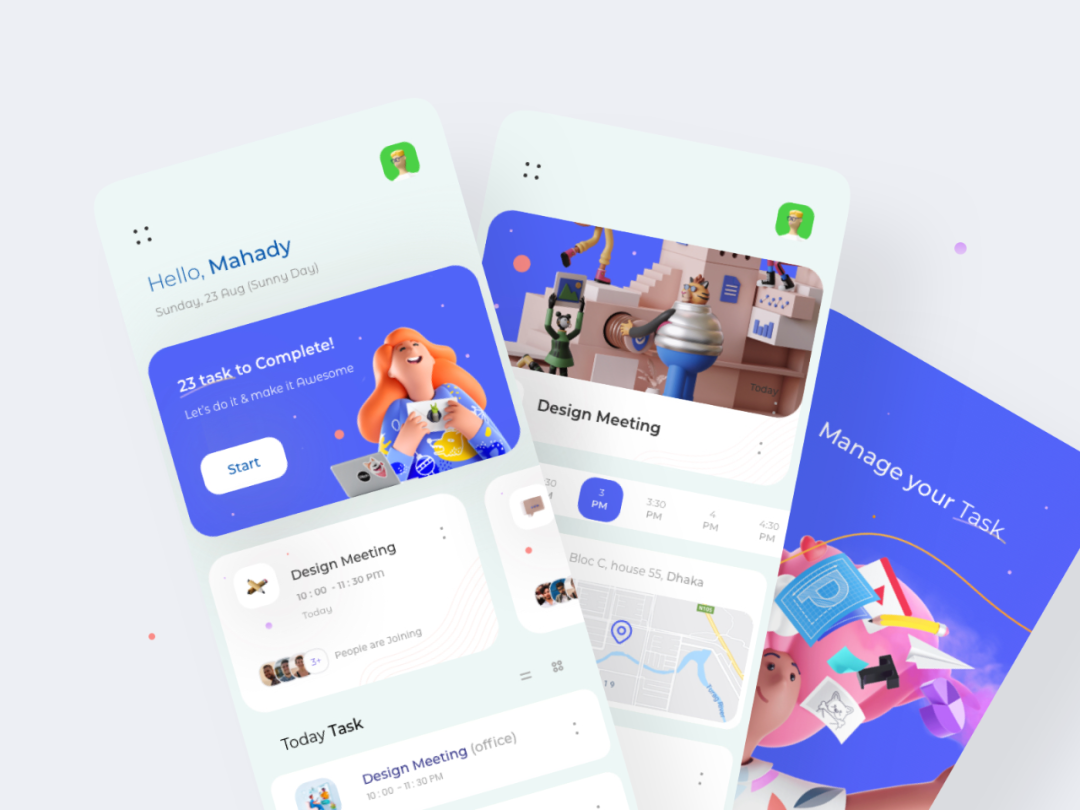
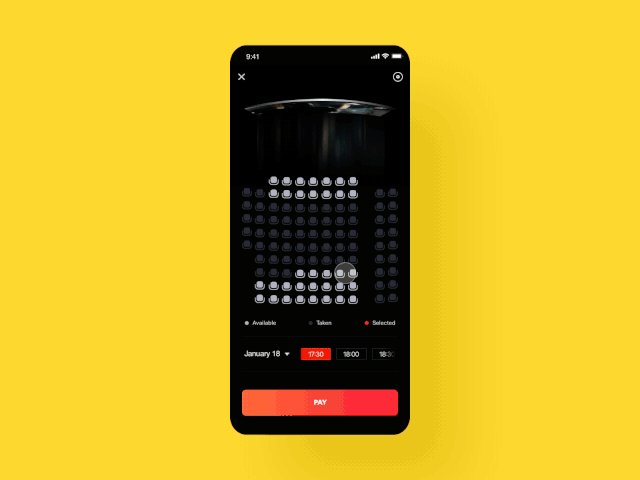
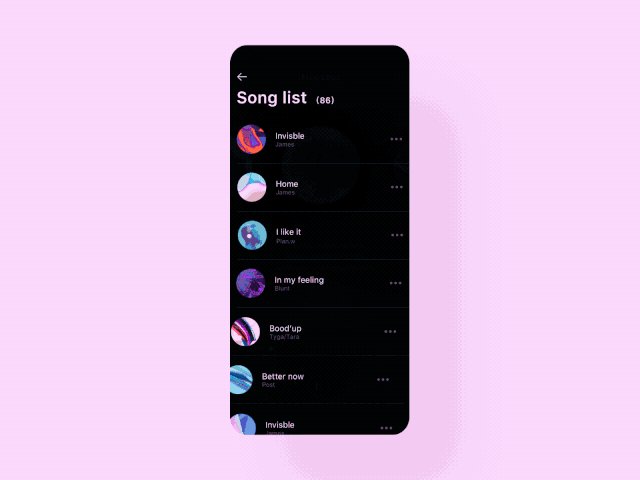
03.团队管理应用程序探索
3D元素在界面中的运用,近几年比较受到设计师的追捧。3D元素给界面不仅增添了页面空间感,也让界面变得更加有层次,以及更加的生动形象。例如下面这幅作品,把3D元素与团队管理数据相结合,打破了传统的数据统计界面惯有的枯燥感,另外也更加具有趣味性了!


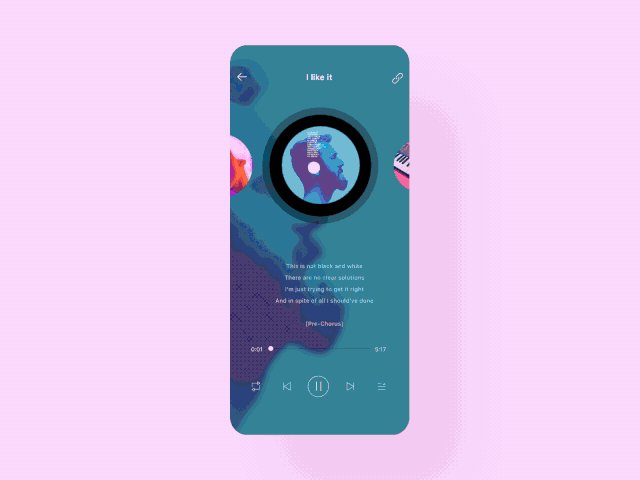
04.Mobile App – BikeMap
相对上面两张用3D元素烘托界面氛围的作品,下面这张作品也毫不逊色。简洁的信息模块分布,结合非常治愈系的插画,以及主色调暖橙色的运用,简直棒极了!

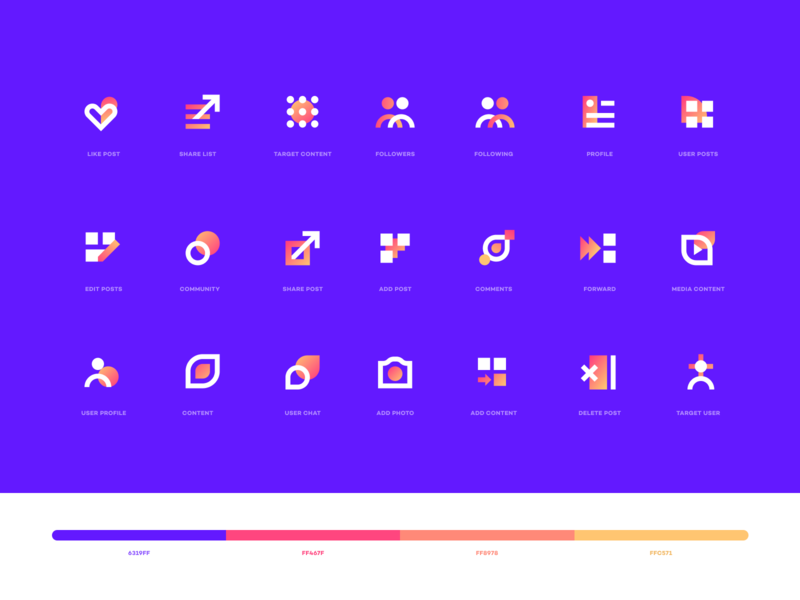
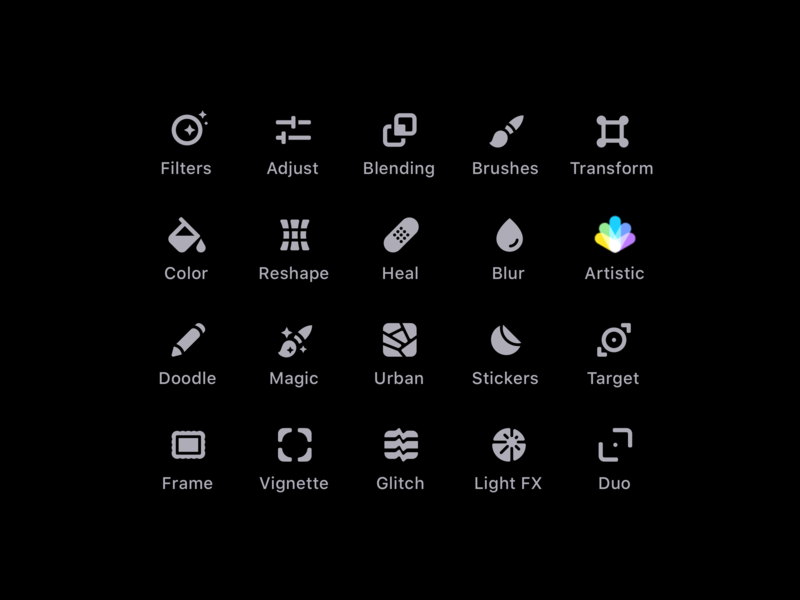
05.图标集
图标的样式数不胜数,但基本上都是由以下几种表达方式组合叠加形成。
-
基础样式【面性、线性、线面结合】
-
属性手法【透明度、色彩、渐变、投影、透视、断点、层叠…】







插画 · 本周鉴赏
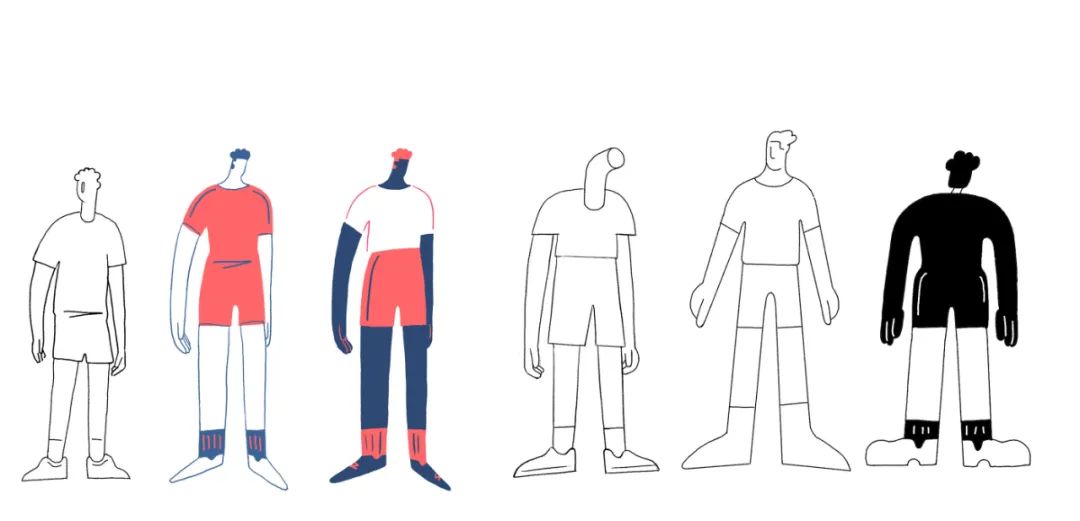
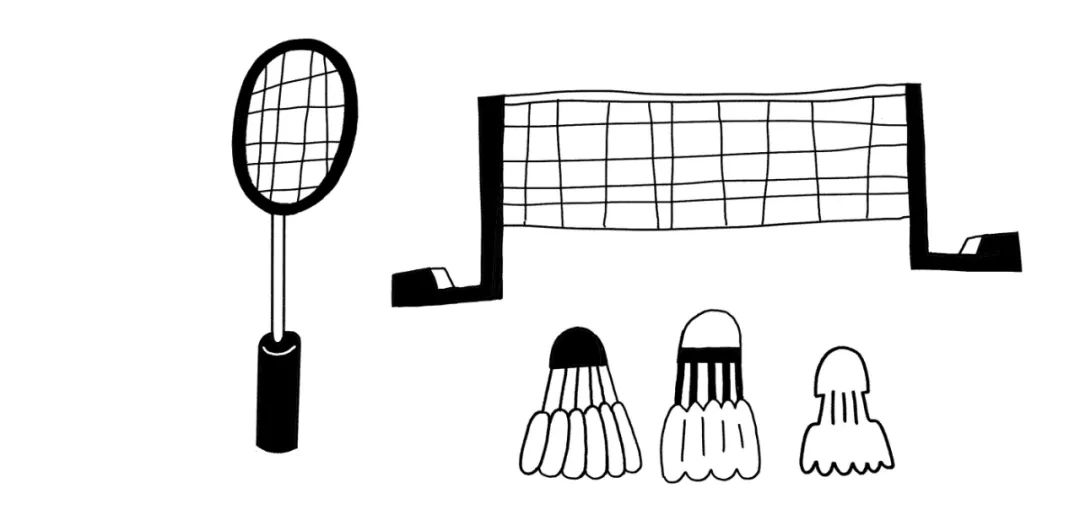
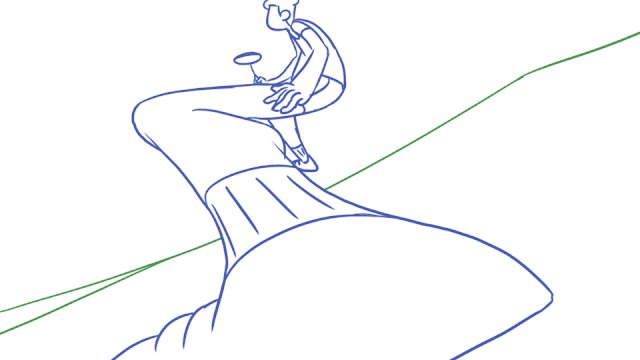
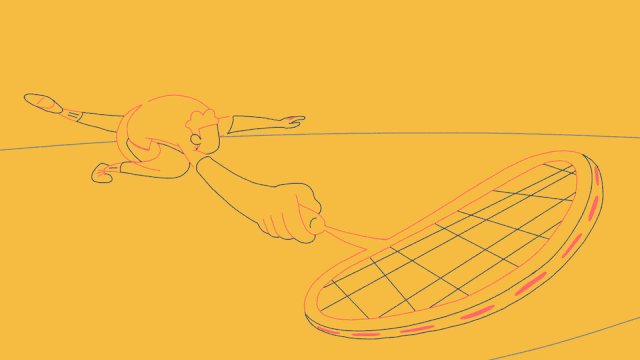
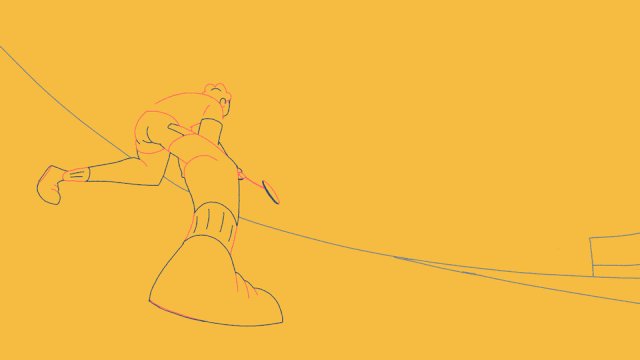
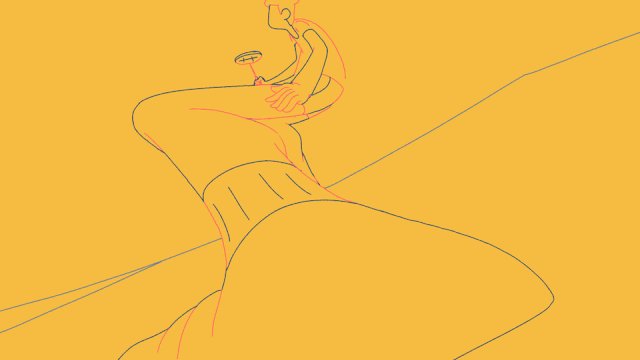
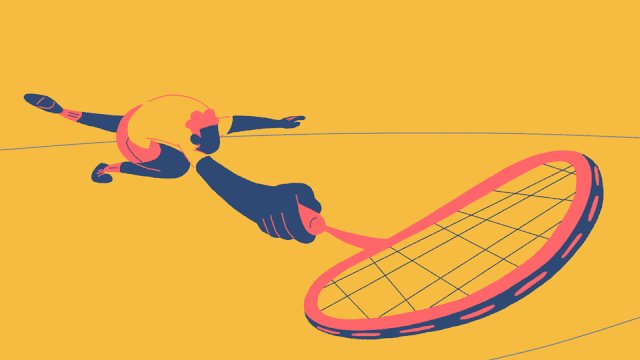
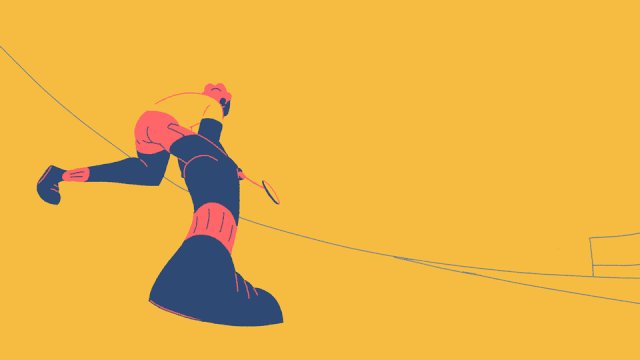
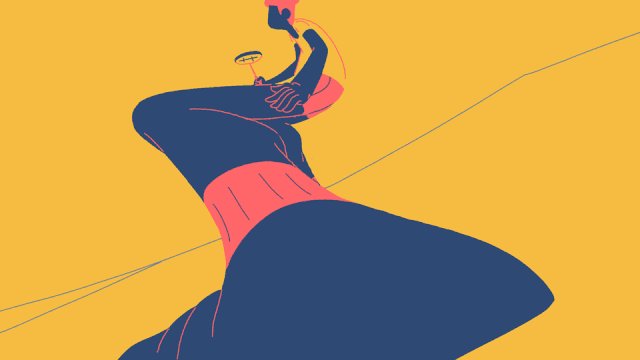
06.Badminton
Art Director, Designer: Moree Wu
Director, Designer, Animator: Hao Li
https://www.behance.net/gallery/51063577/Badminton







动效 · 本周鉴赏
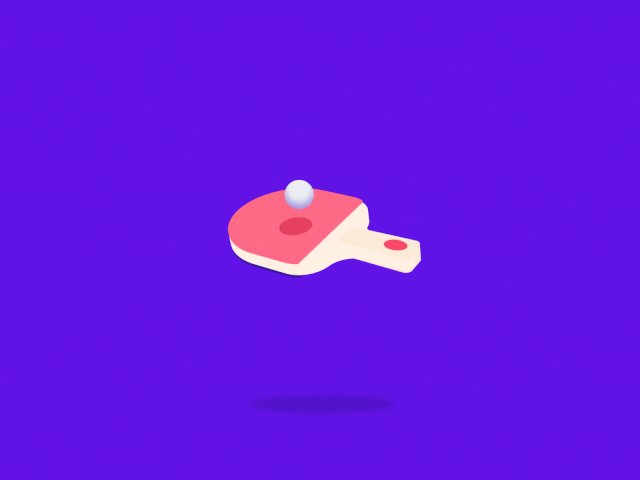
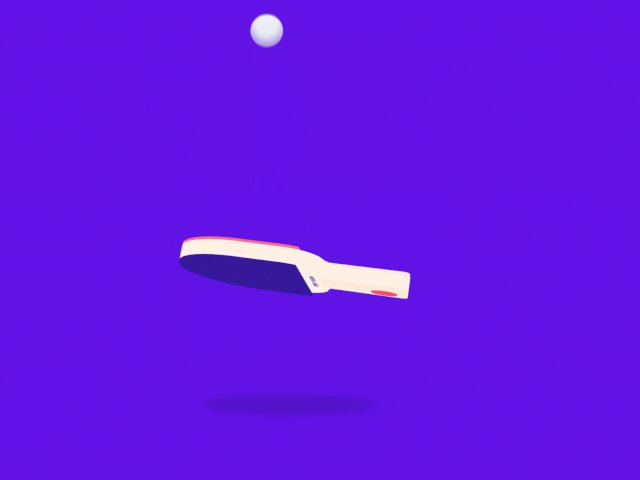
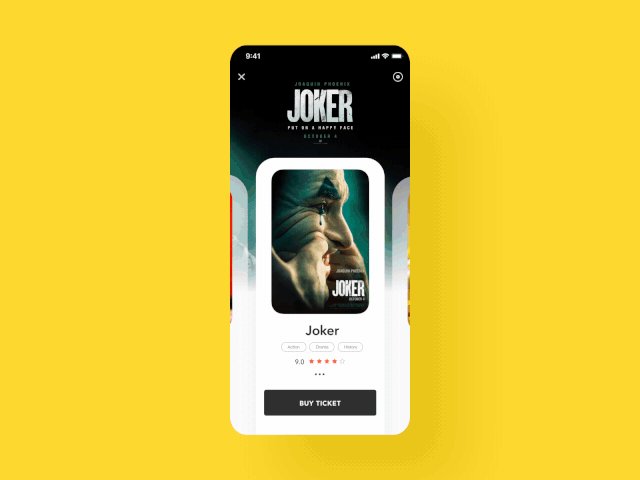
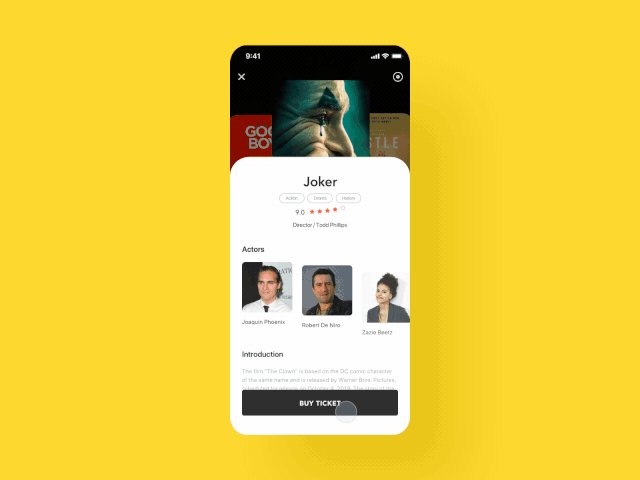
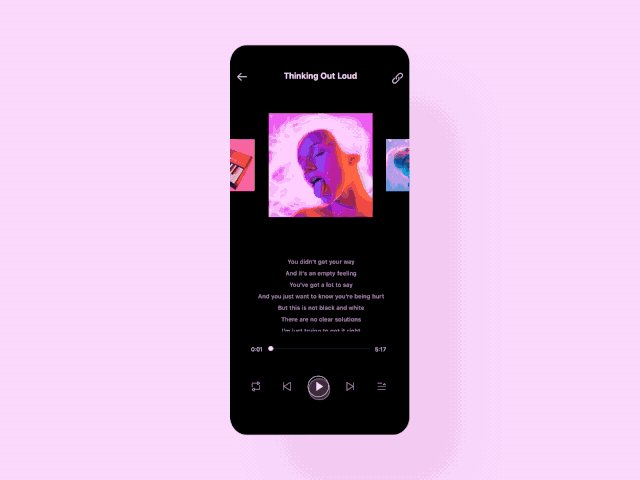
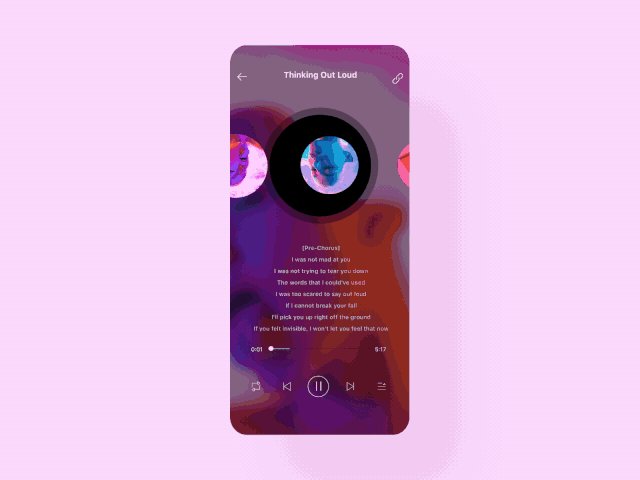
07.动效合集
https://dribbble.com/shots/7063172-DJ




三维 · 本周鉴赏
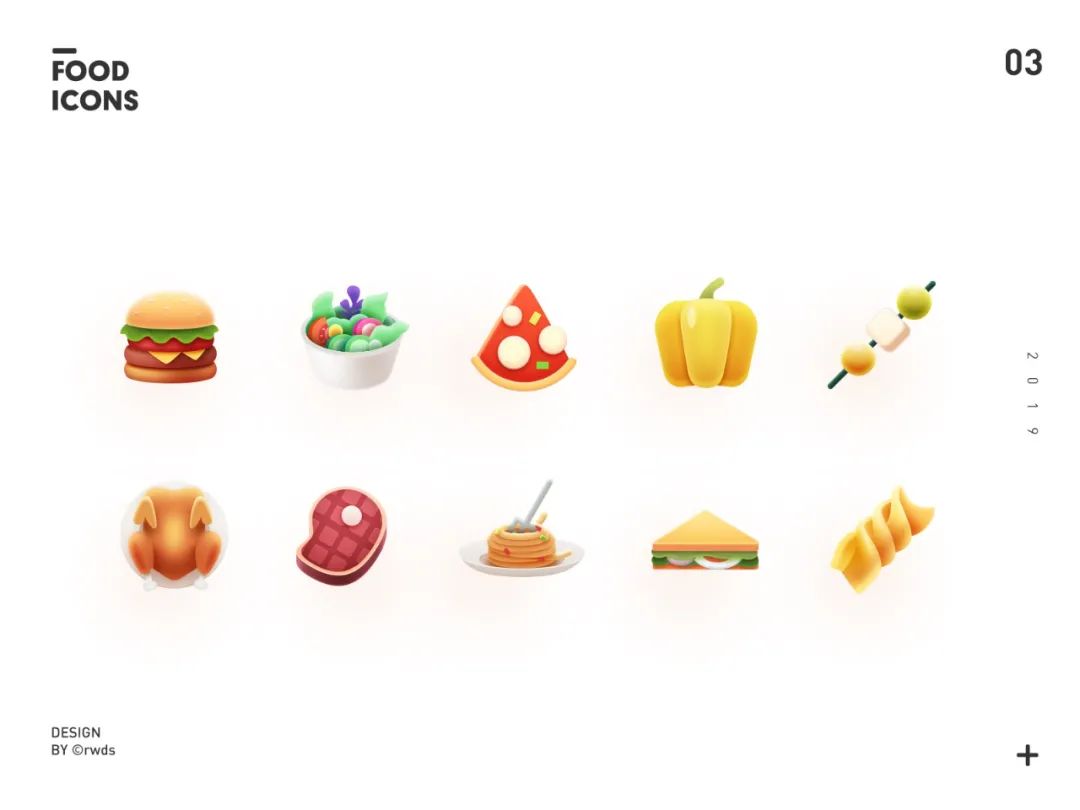
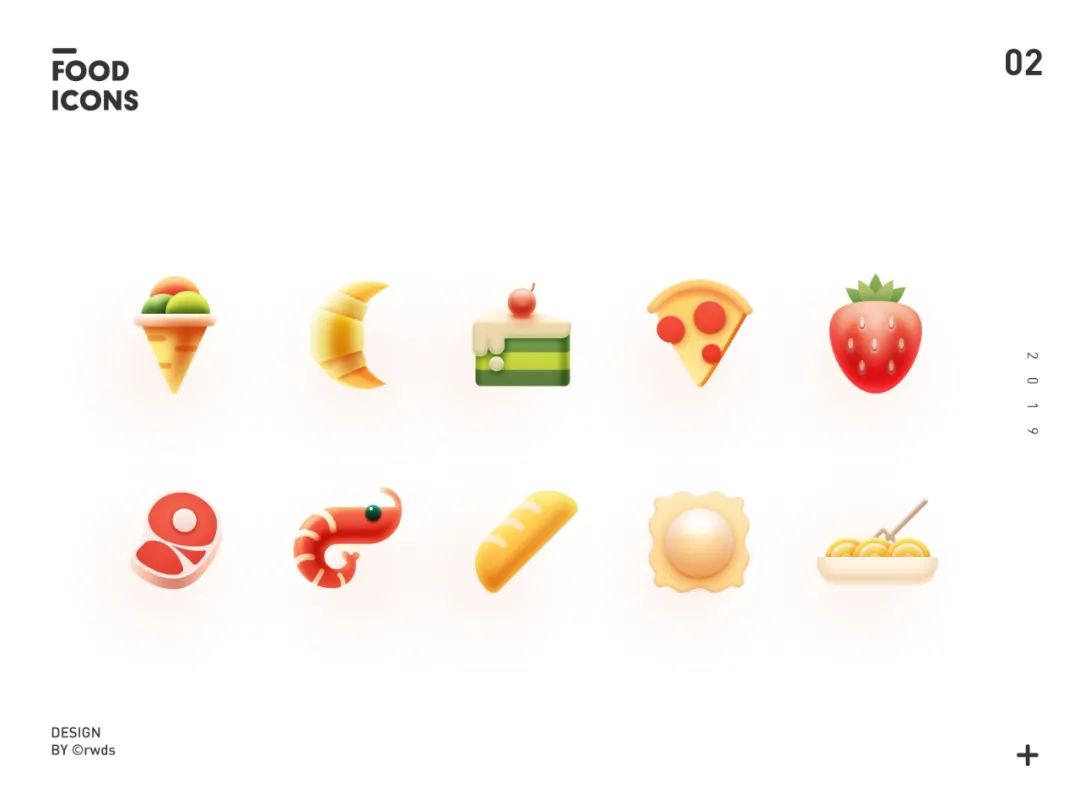
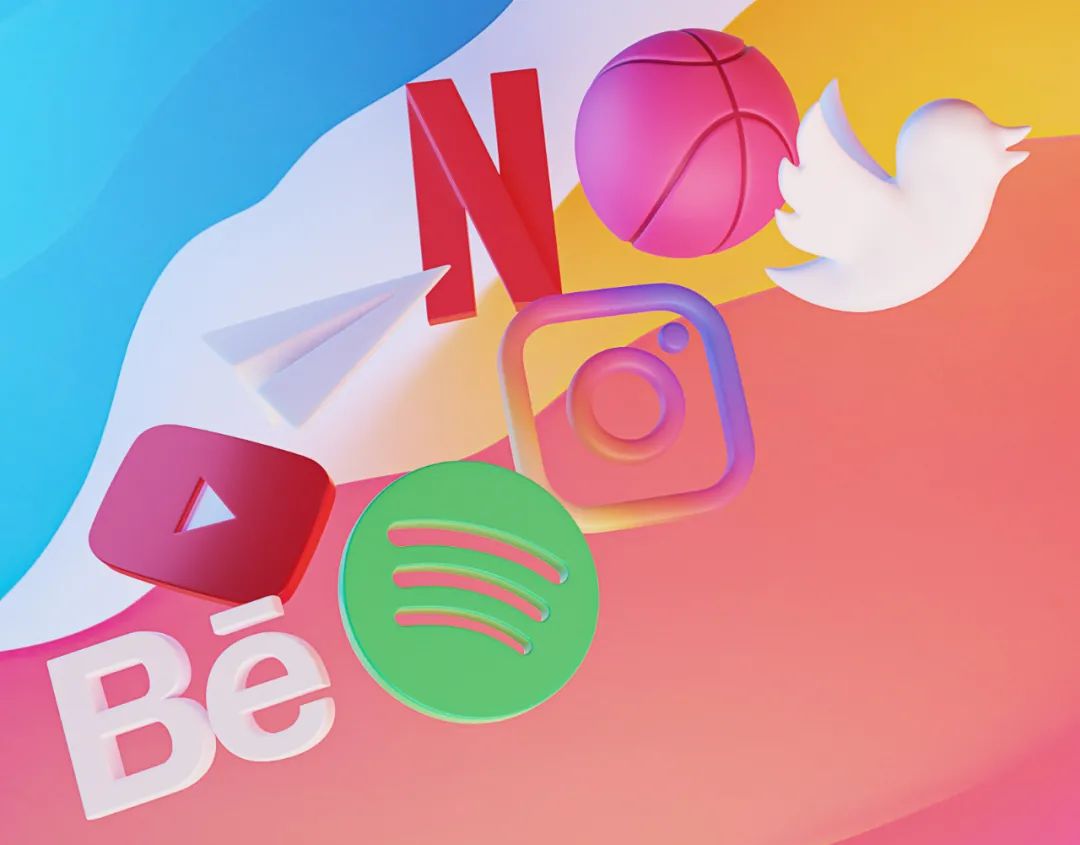
09.Icons became real
这幅三维作品来自巴西圣保罗设计师Stéfano Girardelli。Stéfano Girardelli受Apple BigSur发起的设计趋势的启发,制作了这幅3D图标集合。




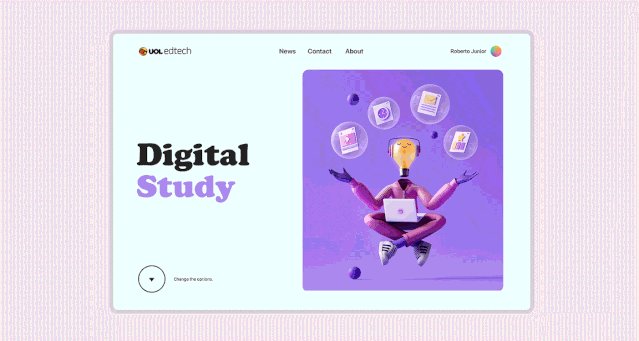
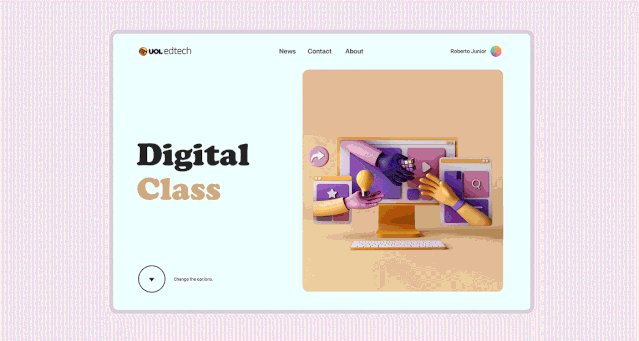
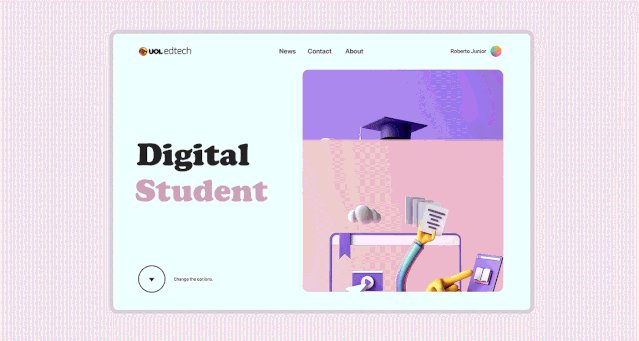
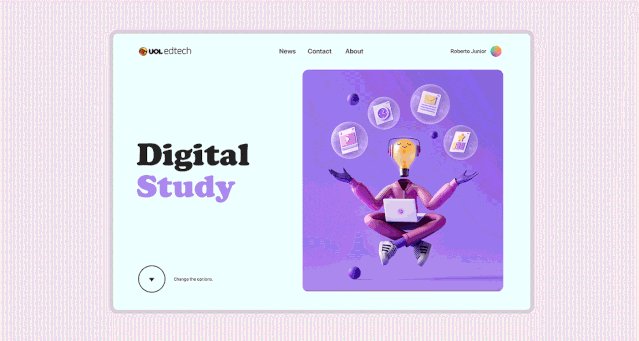
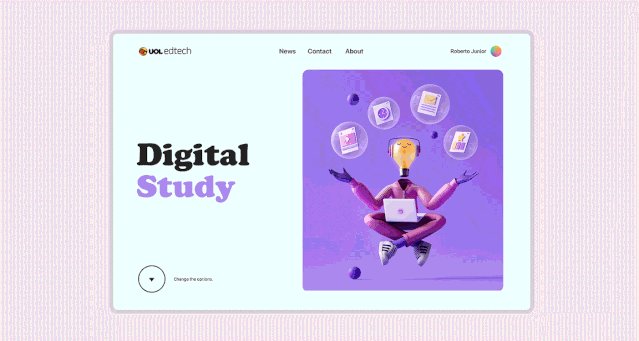
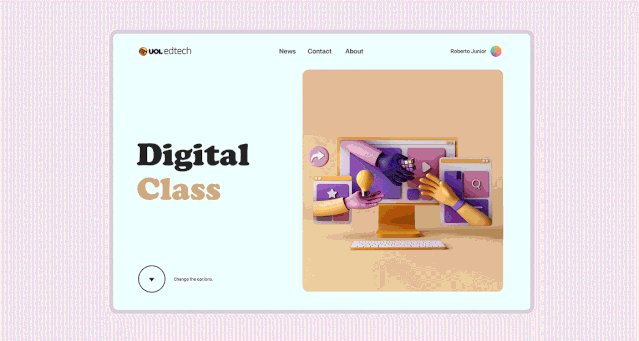
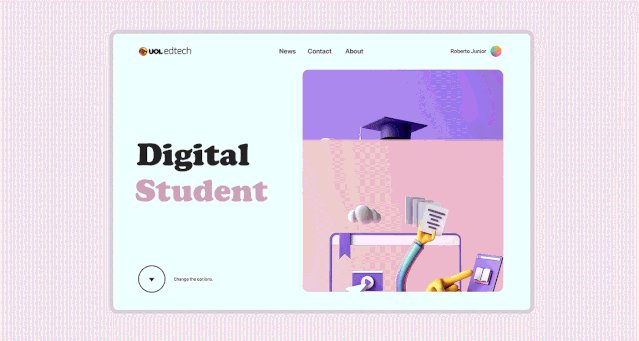
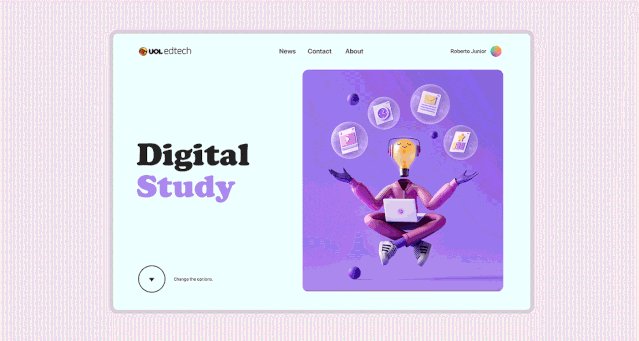
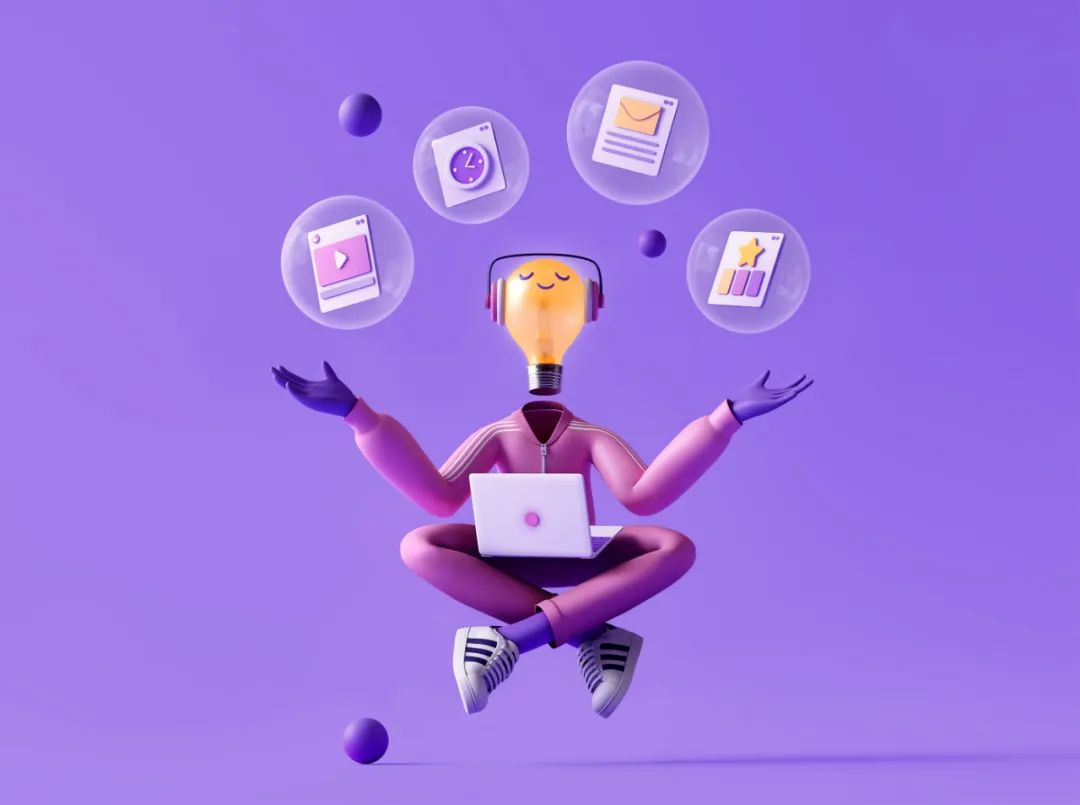
10.The future of education is digital
最后这套三维作品出自巴西创意设计师Leo Natsume之手。Stéfano Girardelli创建了10个插图来代表Grupo UOL业务的每个类别。无论是色彩的搭配、造型,还是材质光影都很赞!











好啦~看了这么多的作品,本周的周刊也就到这啦~
感谢收看本期的UI呀周刊,咱们下周再见 呀~
要是觉得8错的话,不要忘了点赞哦 ️
关于《UI呀周刊》

公众号后台回复“周刊”,可获取每期周刊的高清大图哦 ~
已有999+人获取


推荐阅读

本文源自微信公众号:UIYA体验设计








评论0