

视觉设计排版:
第一步,先把文字内容做好排版;
第二步,思考场景设计与信息层级处理;
第三步,进行排版设计的布局;
第四步,最后做好色彩和细节的优化,从整体出发到细节处理再回归整体性的原则,做好包装的设计展示。

一 格式塔原理在排版中的应用

格式塔原理是 20 世纪早期的德国心理学家研究小组发现的人类视觉工作原理。人类视觉是整体性的,我们会对看到的事物自建结构,并且在神经系统层面上感知形状,图形和物体。「形状、区域」在德语中是 Gestalt,所以这些理论也就叫做视觉感知的格式塔原理。
格式塔原理的设计原则如下:
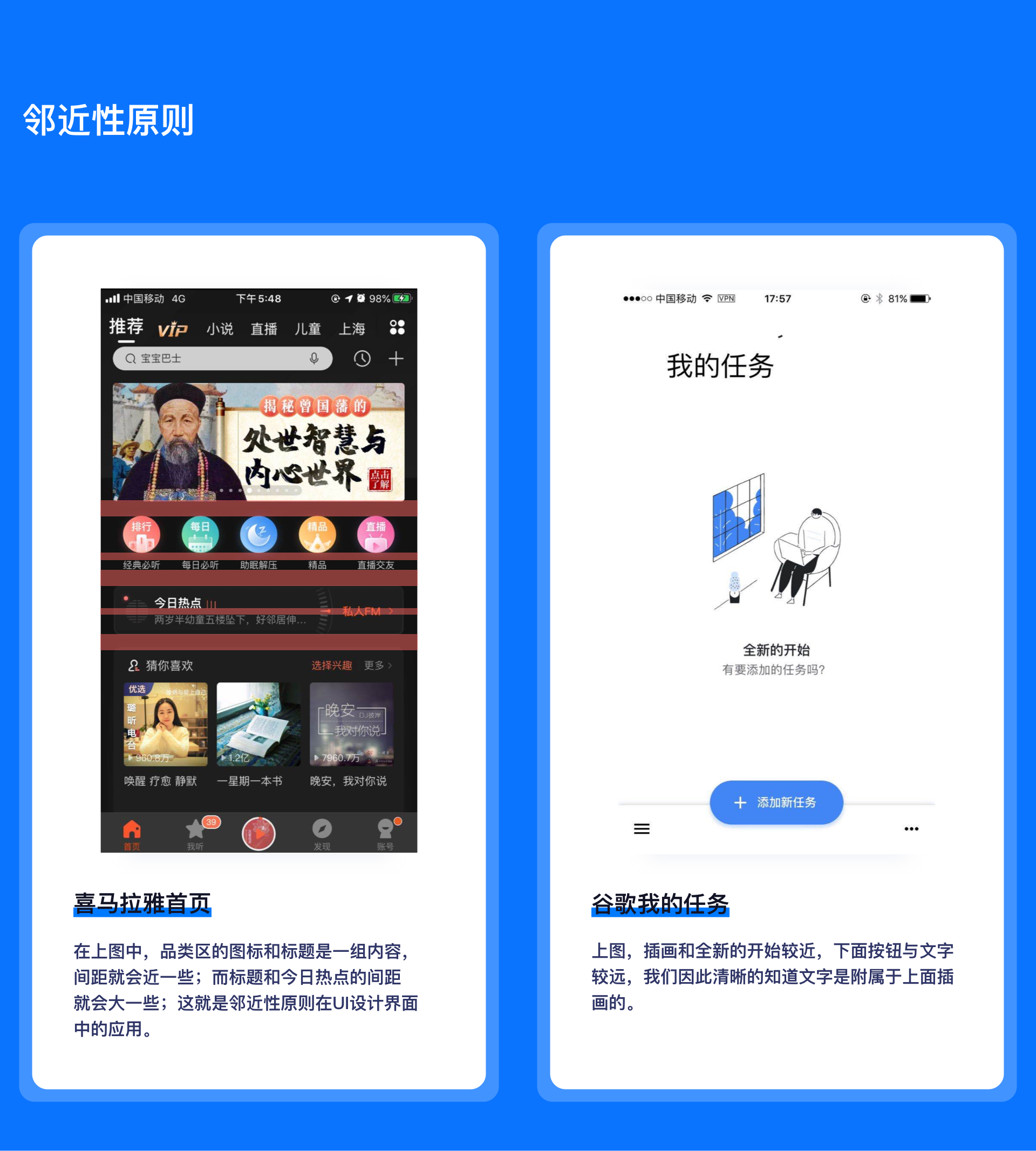
1. 邻近性原则
物体之间的相对距离会影响我们认知它们的关系。相互靠近的元素被认为是一组,那些距离较远的则自动划分为组外。整体看来,距离近的关联性更紧密。
下面左图中的圆相互之间在水平方向比垂直距离近,那样我们看到了4排圆点,而右图看成2列。

如何应用于UI设计:
邻近性原则,在网页端或移动端的排版布局中有非常广泛的应用。设计师应用此原则,调整距离或者用分割线等来分开不同设计模式的构建。此原理应用在设计中,界面层级好,视觉清晰。
按照原理,我们会将内容相似的元素位置放置得更接近,在 UI 设计中的卡片化设计,列表组合等信息整合设计都会应用到此原理。并且不同内容之间我们使用分割线,留白,卡片区分等方式来使不同的内容区分更为明显。

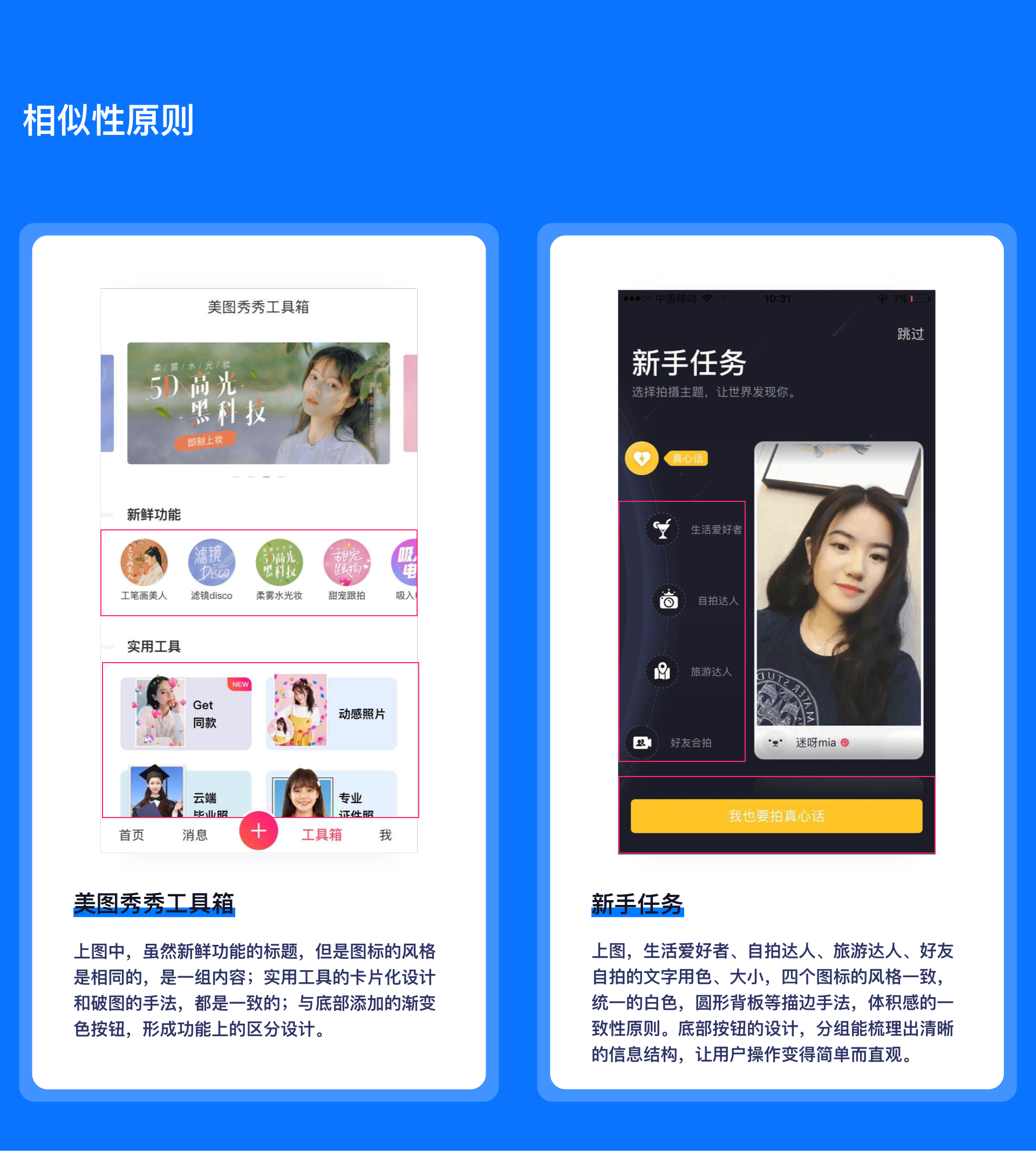
2. 相似性原则
格式塔原理中的相似性通常和邻近性原则一起运用在产品设计中。它指出了影响我们感知分组的另外一个原则:有共同视觉元素的物体看起来更有关联性。我们倾向于将看起来相似的对象视为一组或者一个模式,并且将它们与特定含义或者功能联系在一起。
如何应用于UI设计:
利用颜色,形状,大小,方向,以及纹理等视觉元素,组成相近的样式。UI 设计规范中的控件组合成的组件,大部分都会使用到相似性原则,统一视觉样式,来表达统一的功能性。

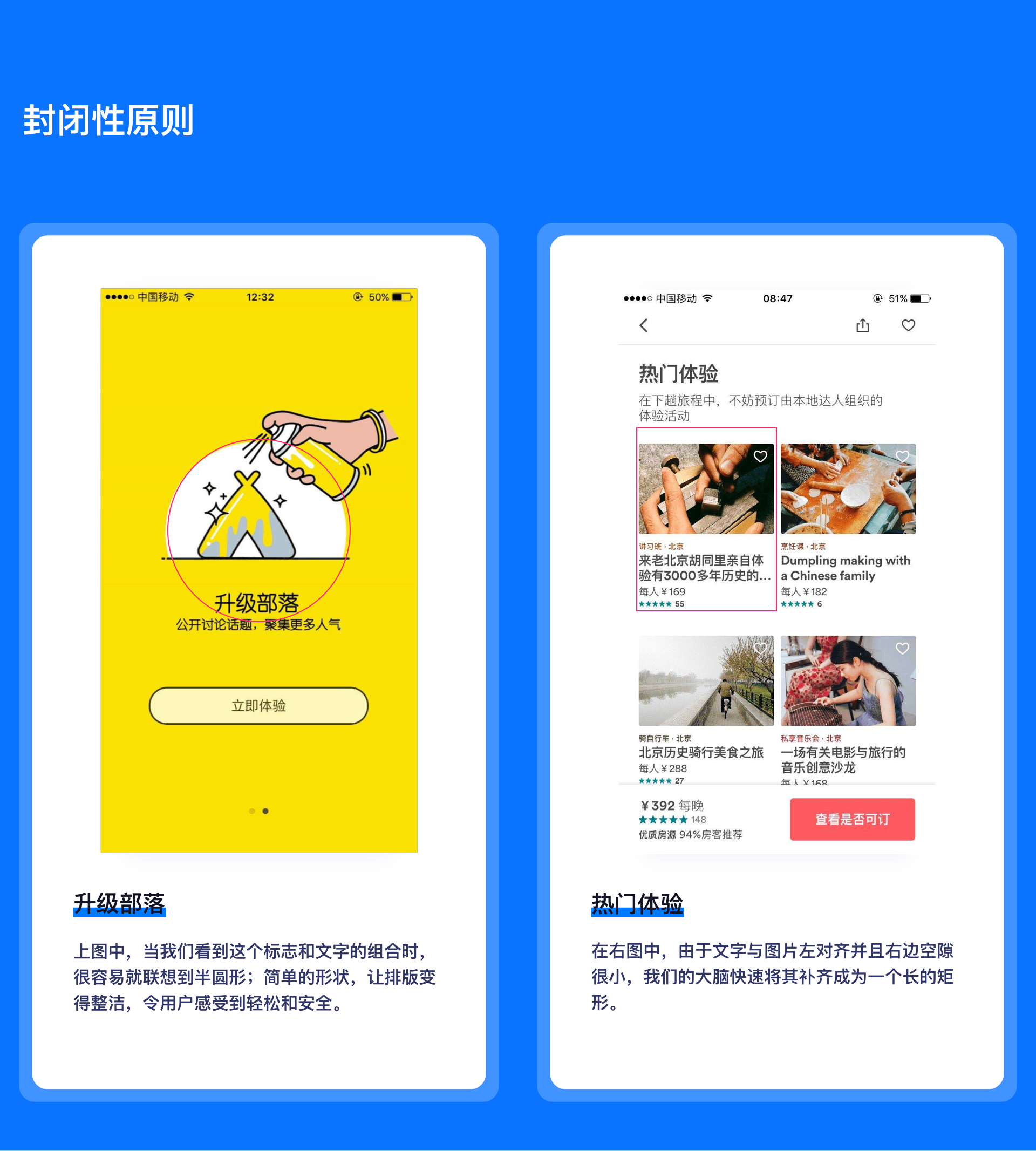
3. 封闭性
人的眼睛在观看时,大脑并不是在一开始就区分各个单一的组成部分,而是将各个部分组合起来,使之成为一个更容易理解的统一体。这个统一体是我们日常生活中常见的形象,如正方形、圆形、三角形等,让用户容易理解。

如何应用于UI设计:
这个原则也非常适用于图形用户界面的图标设计或界面设计中

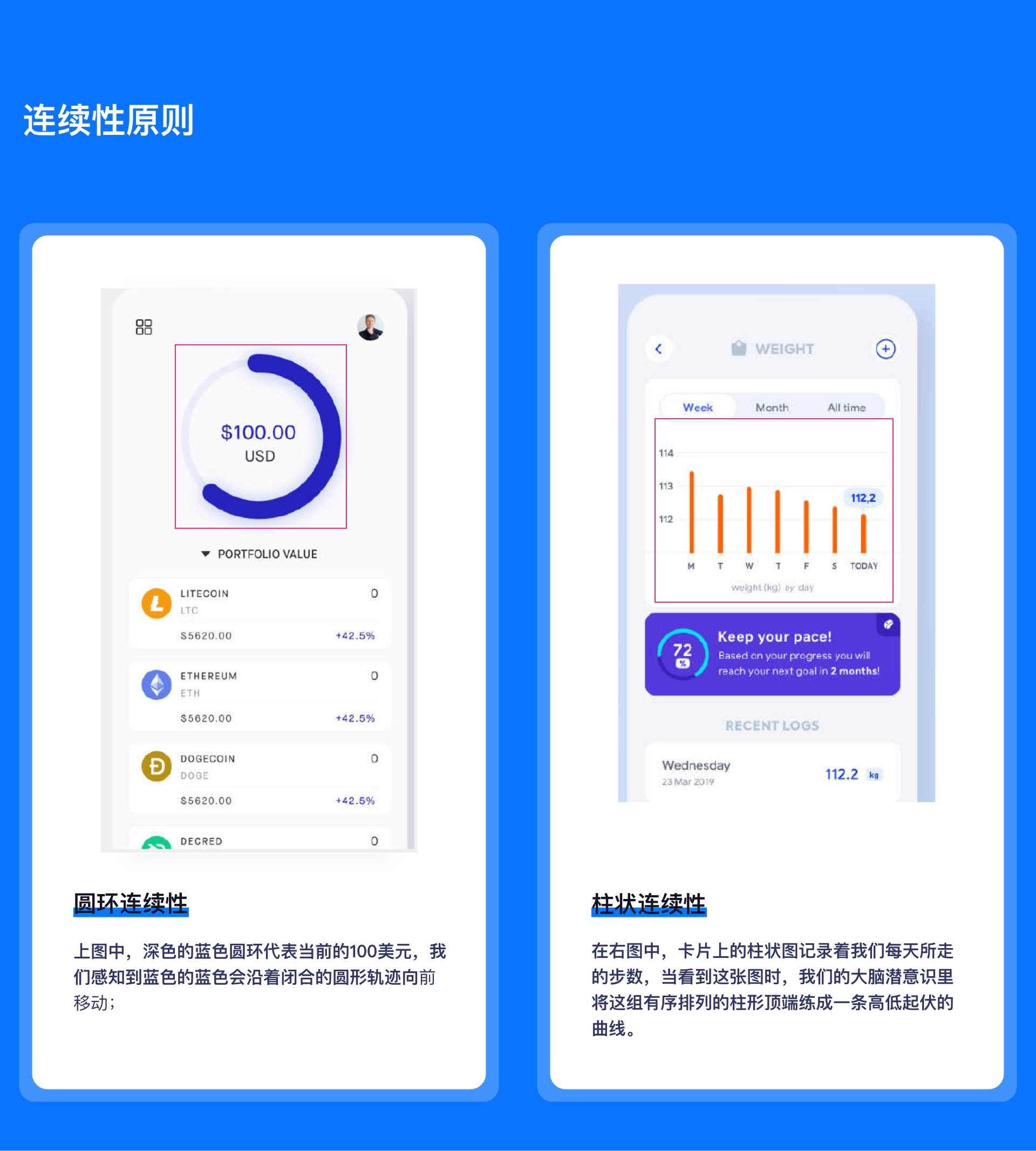
4. 连续性原则
人的视觉具备一种运动的惯性,会追随一个方向的延伸,以便把元素连接在一起成为一个整体。下图是两个交叉的圆弧轨迹,人们往往倾向于使视觉流跟随着相同颜色的轨迹,而不会被干扰,我们能够感知这是两条弧线。
如何应用于UI设计:
连续性目前在 app 产品中应用非常广泛。比如在电商产品中 banner 区域的左右滑动交互模块,滑动组件和进度条展示。
主要应用范围如下:
1 导航栏中的连续性设计
2 卡片模块中的连续性设计
3 模块的连续性设计

5. 主体/背景
我们的大脑将视觉区域分为主体和背景 2 个部分。这个特征有利于我们对重要信息和次要信息的感知。
主体和背景的区别可以从以下两个方面来控制:
1 场景大小:我们倾向于将处于大场景中的中间小区域部分视为主体,而大场景视为背景;
2 层级关系:如果在同一个平面中,我们倾向于将处于视觉第一层级的物体视为主体。
如何应用于UI设计:
此原则可以帮助设计师在设计界面的过程中抓住用户注意力,并且让用户优先看到我们想让他们看到的事物。比如重要信息的弹窗提示,以及弱化背景从而突出内容等界面中都有运用到此原则。

二 移动端版式设计原则:

版式设计,在有限的版面空间中,将版面构成元素,如:文字、图片、线条和颜色等,根据特定的内容,进行组合排列,并运用造型要素及形式原则,把构思与计划以视觉的形式美感,表达出来。
一个优秀的排版要考虑到用户的阅读习惯和设计美感,帮助用户区分重点、提升可读性。遵循平面设计原理,排版中的对齐、对比、重复、亲密性 4 大原则。
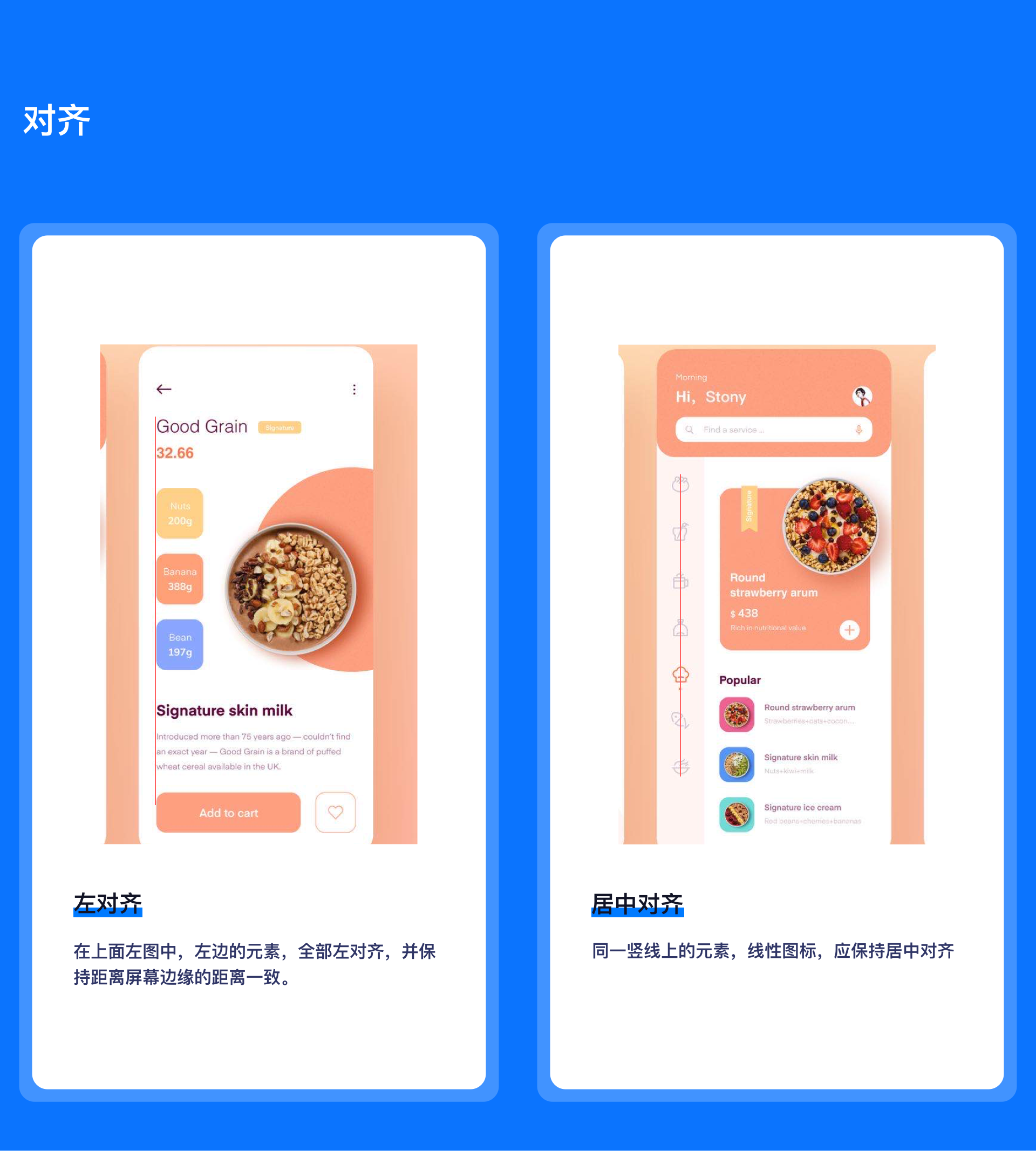
对齐原则
对齐是版式设计的最重要的原则之一,对齐可以建立一种整齐的外观,带给用户舒服的一致性的浏览体验。基于从上到下,从左到右的阅读习惯,应用在界面设计中,一般是左对齐、居中对齐和右对齐,同时同一竖线上的元素,要保持居中对齐。

对比原则
做排版设计时,重点的元素通过尺寸、色彩、造型等引起用户关注,这样重点内容,才会突出出来。设计要有轻重缓急之分,不要让用户去找重点,Don’t let users think,让用户顺利的接受重要信息。
例如:图片大小的对比,让用户感受到最重要的信息。

亲密性原则
根据亲密的原则来组织复杂的信息,将彼此相关的同一类的元素靠近,同时把远离不相关的元素,这样就可以大大提高界面设计的可读性。

三 作品集排版法则

设计排版法则:
1 左对齐
在页面排版时,将你的文字设置为左对齐。为什么?在西方文化中,人们的阅读习惯是从上到下,从左到右的。通过左对齐文字,眼睛能够更容易地找到边缘,更易于阅读。避免因为这个原因缩进段落的第一行。
2 使用一种字体
优秀的设计师在排版设计中能够完美使用两种字体,是因为他们能够把握和了解所选的字体的类型,并保证他们是互补的。
但是一般情况下,避免使用两种相同类型的字体。例如,不要使用两种以上的非衬线体、粗衬体或手写体。
使用一种字体,直到你能够很好的运用和掌握它。如:苹方字体或Dinner字体。
3 跳过一个字重
在改变字体权重时,从细体到粗体,或者从中粗体到超粗体。大师级的设计关键就是对比。
粗体和细体对比的标题字体组合,获得最大的对比。
4 双倍字号尺寸
当改变字号大小时,一个好的经验法则是,你使用的字号大小是现有字号的两倍或一半。
5 对齐到一个轴线
沿着一个主坐标构建你的字体排版,并将字体元素对齐到网络线。无论文字类型或大小如何,在垂直轴上,字体对齐轴线的左边缘。在水平轴上,寻找最佳水平元素,或对齐文字的大写字母字高,或对齐文字基线即可。
6 使用条框分类
使用形状/线条将相关的内容信息块进行分类编组。这样会使不同的元素排列很有顺序。
7 注意间距
段落排版中到处都是间距。如果文字左对齐。右侧会出现文字的参差不齐、起伏留白等。避免在段落的最后一行出现单字成行的情况,切勿使用强制对齐设置。
注意段落右侧的起伏形状,在一个句子中标点符号之间使用单个空格,以避免形状和角度不美观。
间距的重要性。越是间距接近的元素,读者就会假设在不同的信息块之间存在这一种关系。
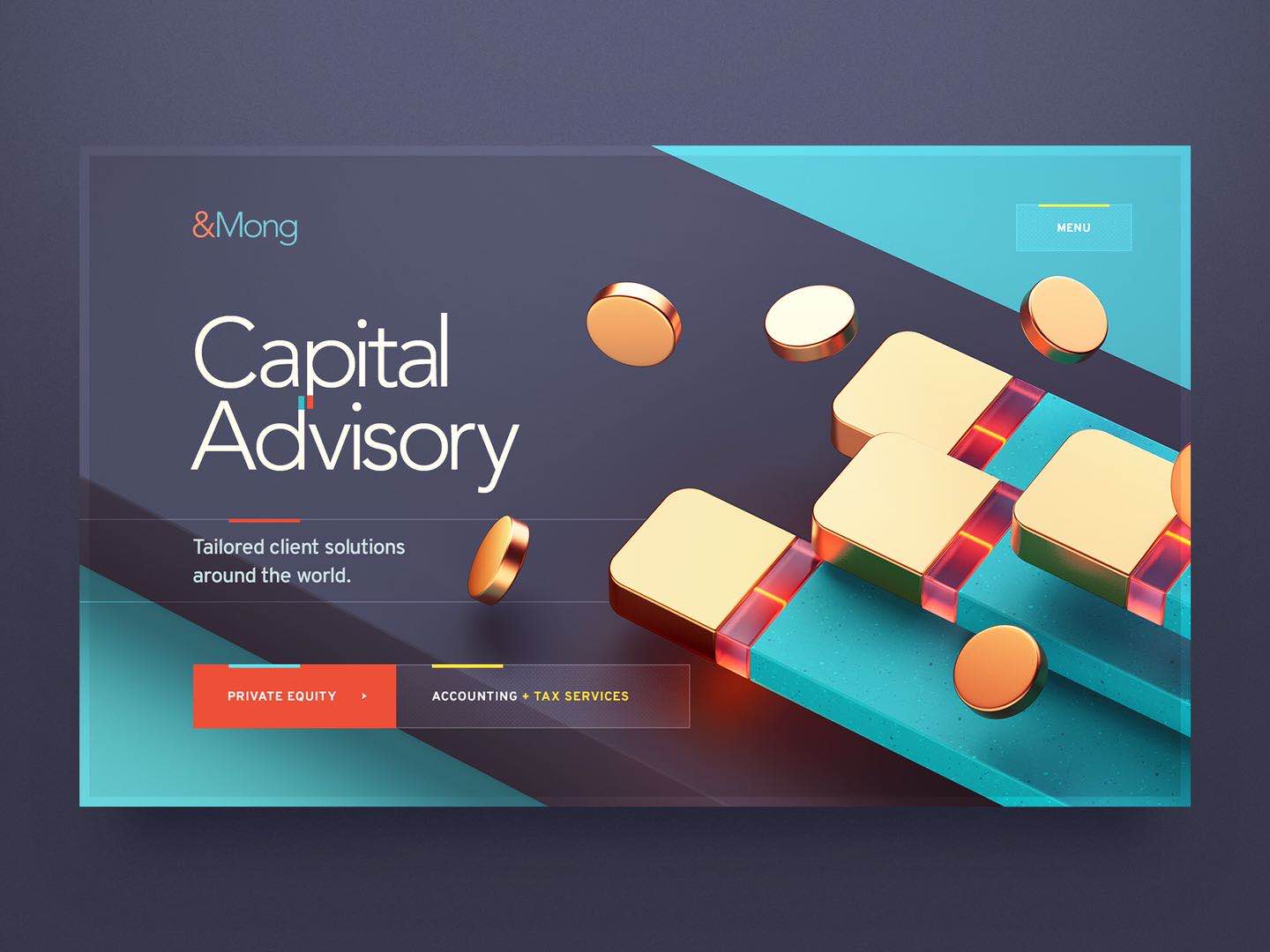
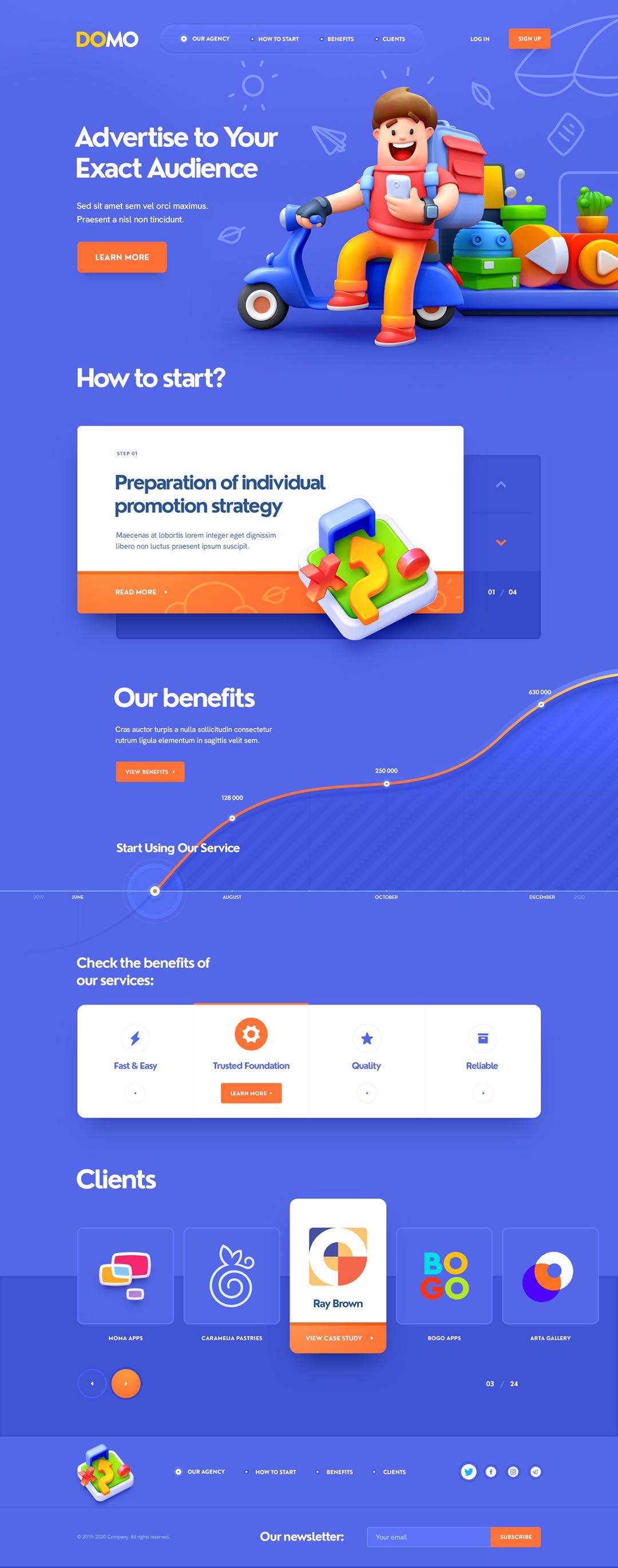
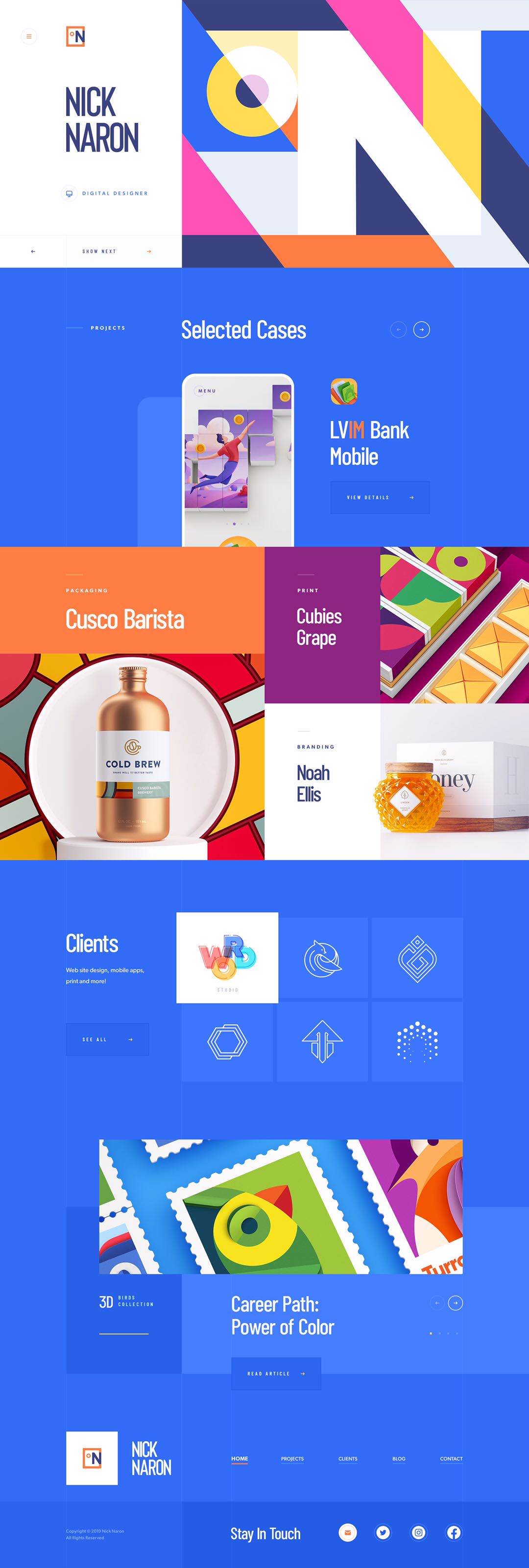
最后推荐 优秀设计师的作品排版 :
如下图:来自国际化设计师 MIKE 的设计作品















评论0