系统状态的可见性是Jakob Nielsen用于用户界面设计的十种启发式方法之一。通过传达系统的当前状态,你可以让用户感觉到自己对系统的控制,这种控制感可以帮助您建立信任。
以下是四种你可以用来传达系统状态的视觉反馈方法:
1.显示用户位置或进度的视觉反馈
我在那里?
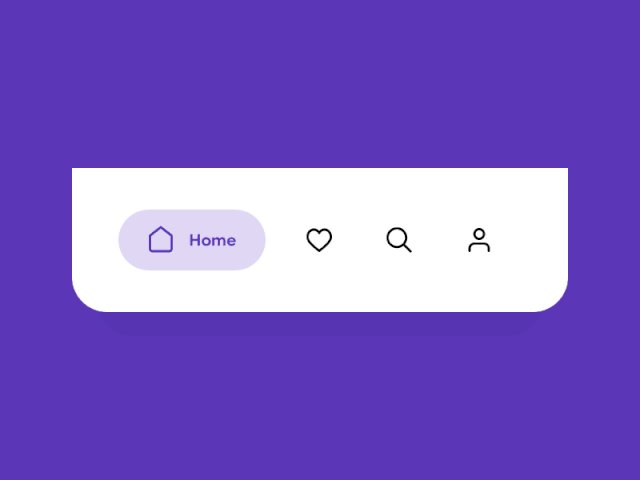
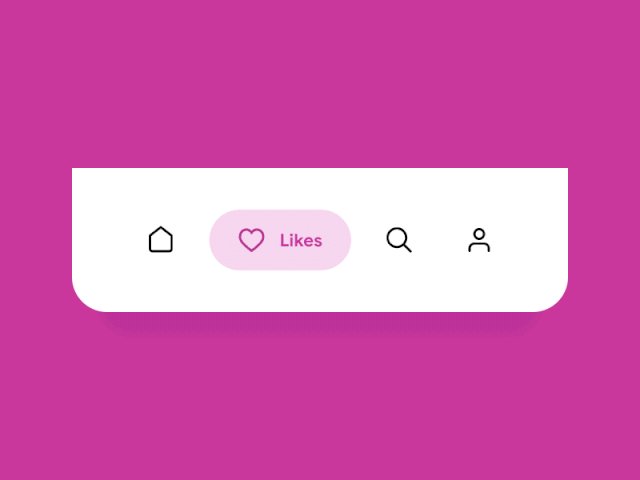
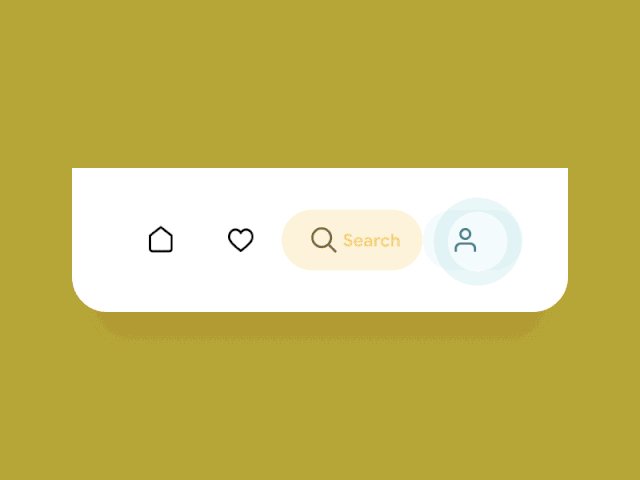
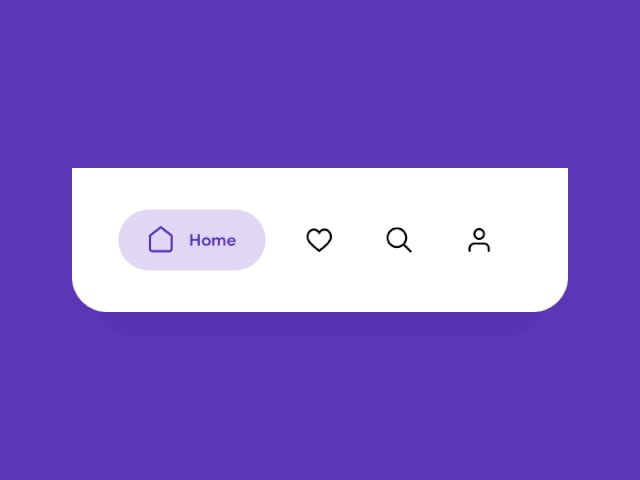
没有人喜欢迷失,但它同时也发生在现实世界和数字世界中。让用户意识到他们在应用程序中的位置对于创建良好的导航体验至关重要。应用程序和网站都应突出显示当前选择的导航选项,以帮助用户了解其当前位置。

Google底部栏导航模式—AurélienSalomon的移动用户体验设计
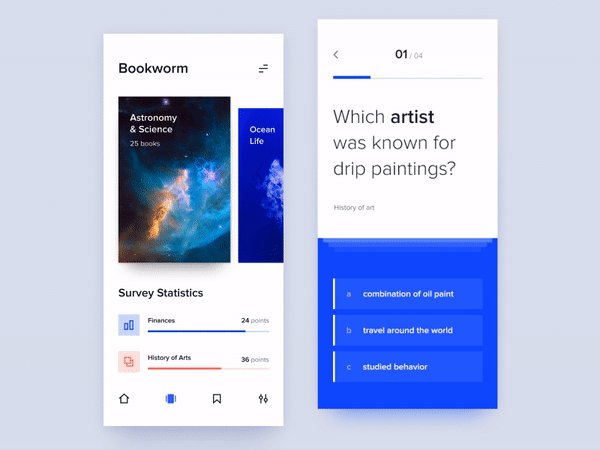
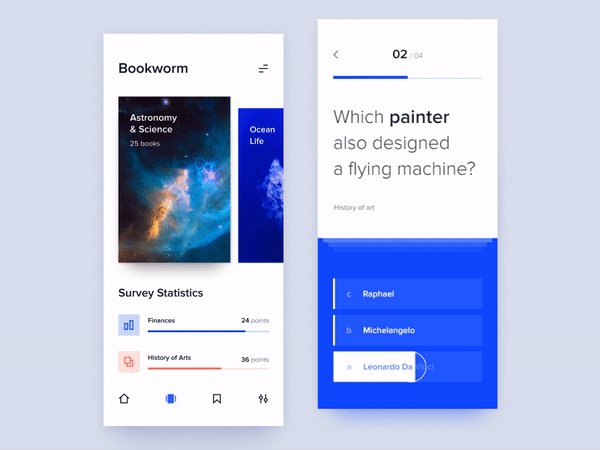
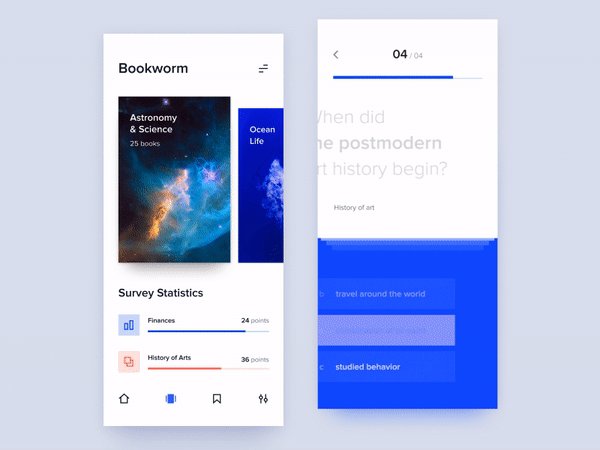
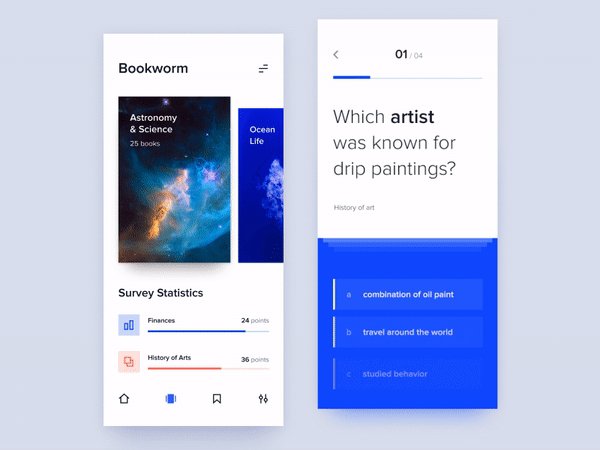
完成这项工作需要多少个步骤?
了解完成某项操作需要多少步骤,将有助于用户估计完成该程序所需的时间。

SELECTO的调查知识检查应用程序
2.确认用户操作的视觉反馈
为所有交互事件提供即时反馈是至关重要的。即时的视觉反馈将确认该应用程序已收到用户的操作,强化了直接操作的感觉,并防止了用户出错(例如,敲击同一按钮两次)。
在它的基本形式中,重要的是要显示系统实际上捕捉到了点击。

Ali Ali 的按钮悬停和激活状态
但是在某些情况下,更改按钮本身的状态也很重要。在这种情况下,视觉反馈也将沟通作用的结果,使其既可见又可理解。以下是其中一些例子:
- 单击“like”按钮。

- 打开/关闭某物,按钮颜色的变化为用户提供了有关对象当前状态的信号。

切换台XLIV by Oleg Frolov
- 为项目添加书签。

书签互动[SVG动画],作者:Oleg Frolov
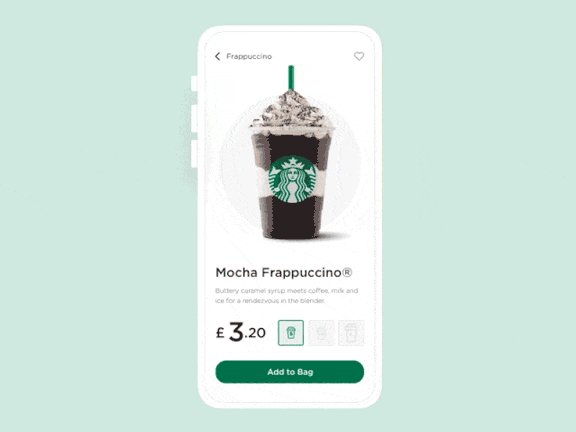
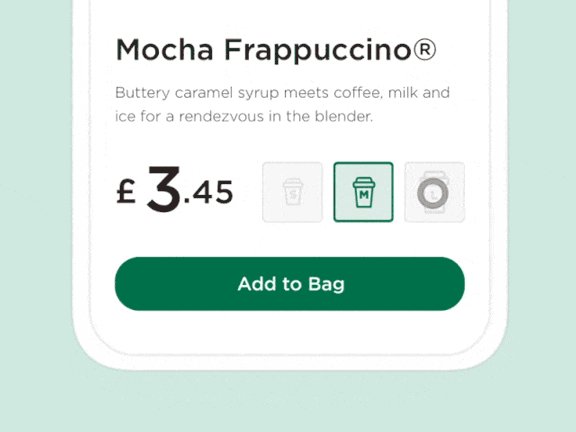
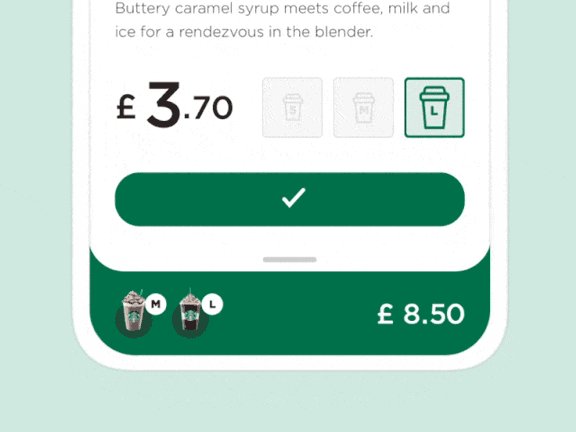
- 将对象添加到购物车,在这种情况下,视觉反馈将证明该商品已添加到购物车中。

Nhat M. Tran的咖啡订购动画(星巴克)
3.显示系统状态的视觉反馈
显示系统忙于做某事
当系统需要几秒钟的时间才能加载时,它应立即为用户提供反馈。根据等待时间,建议使用两个无限加载指示符(通常用于少于10秒的操作):

renatorena的无限加载循环
或进度条(用于10秒钟以上的操作):

张扬的加载动画
这些指标表明系统正在运行,并降低了不确定性水平。
对于移动应用程序,还可以在初始加载期间使用动画启动屏幕。一个设计良好的启动画面会给初次使用者留下积极的印象,并将他们的注意力从等待中转移出来。

GlebKuznetsov的徽标闪屏
内容正在加载
当加载内容需要一些时间时,建议使用一种特殊类型的容器——模态屏幕。这个临时内容容器用于减少等待时间,一旦数据可用,就应该用实际数据填充它。

Ginny Wood
该容器对于桌面和移动产品同样适用。

Shane Doyle的模态加载动画
4.触发事件
通知/指示
有效通知的目的是使用户注意新事件的事实。建议使用微妙的动画进行通知,因为动画效果自然会吸引用户的注意力-人眼天生就会关注移动的对象。

Aleksei Kipin的通知
用户操作请求
在许多情况下,系统可能会请求用户采取行动的数据。例如,当用户使用无效数据填写表单时。再如,用户创建了一个密码,它的复杂性并不好,提供了一个无效的电子邮件地址等等。使用适当的视觉反馈,提前告诉用户问题总是更好的。
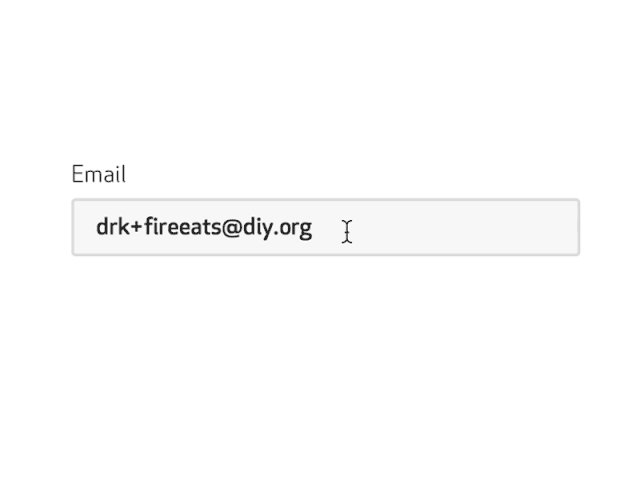
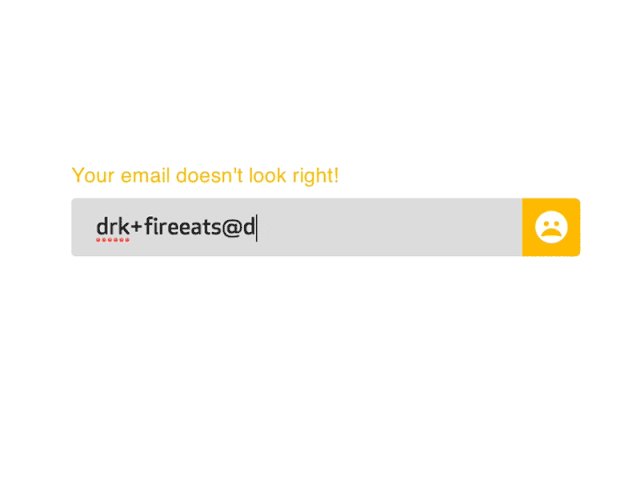
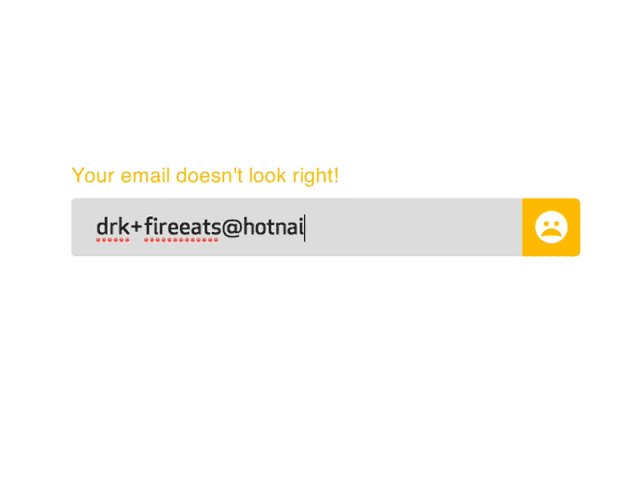
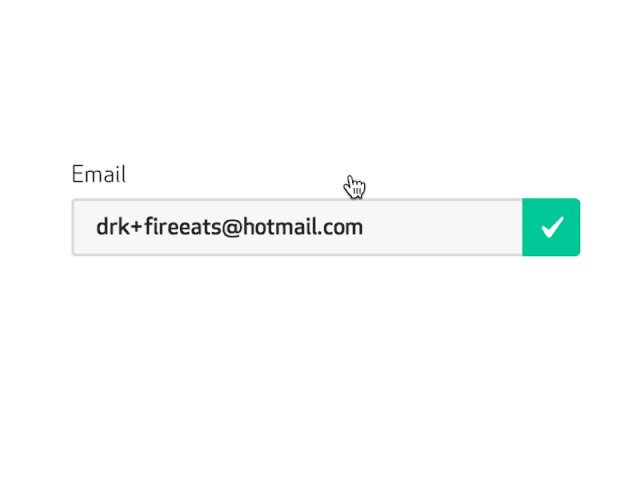
 内联电子邮件验证(作者:Derek Reynolds)
内联电子邮件验证(作者:Derek Reynolds)
更多控制权可带来更好的用户体验
在较大的设计方案中,视觉反馈很容易被忽视,但实际上它将整个体验结合在一起。当人们与UI交互时,他们期望可预测性和可控制性,这正是UI设计人员应提供视觉反馈的原因。
原文地址:UX Planet
译文地址:追波范儿(公众号)
作者:Nick Babich
译者:









评论0