@haselina:UX是一门广泛的学科,任何从事UX的人都应该在许多领域拥有各种技能。虽然不可能在一篇文章中总结出所有信息,但仍有可能强调每个UX设计师应该遵循的最重要的原则,以便为创造一个出色的体验。
以下是每个UX设计师都应该谨记的15条基础设计原则。
1.UX不仅仅只是UI
UI是UX的一部分
UI涉及人机交互、视觉和声音设计等,而UX是指用户体验,它是用户使用产品的一种体验和感受,包括体验的行为、情感等。
UI可以理解为是UX的一个分支,UX 设计师更关注产品的信息架构、内容、策略设计等,需要从整个流程中考虑产品是否能解决用户的诉求。而UI 设计师更关注产品以怎样的视觉方式呈现。

iPhone中的加载占位符是一个UI
用户对平滑“刷新”操作的满意度是UX。
2. 了解你的用户
用户研究是设计流程中关键的一步
在设计产品时,最重要的因素之一就是用户。如果你计划设计一个用户会喜欢的产品,你就必须清楚的了解目标用户真正的诉求和痛点是什么。在开始设计之前,把你的用户放在第一位是很重要的。

避免一味的堆积功能,并保持良好的用户体验。
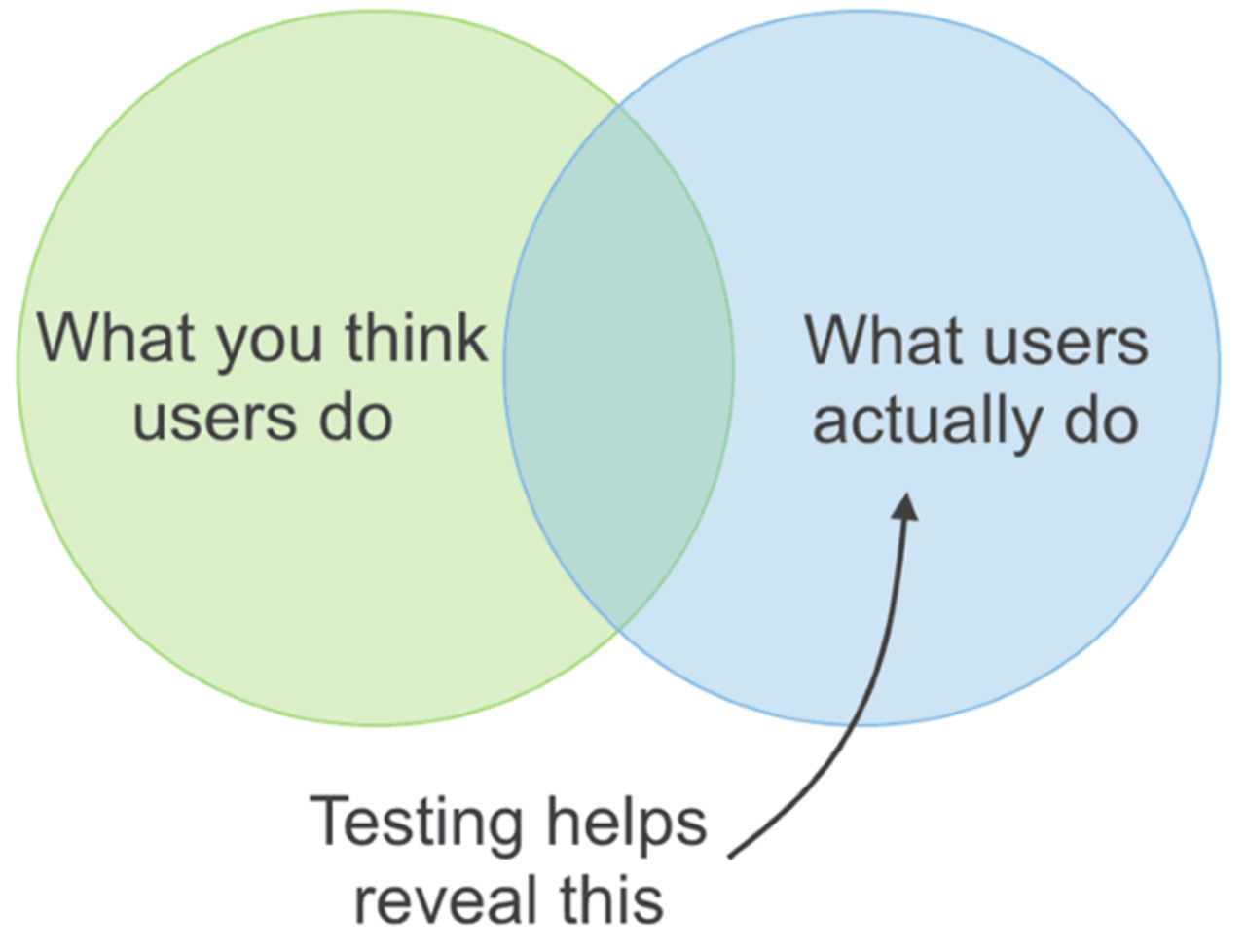
3. 你不是用户
与真实的目标用户进行测试是设计流程中一个重要部分。
设计师在设计产品时,经常会假设自己是真实的用户,但认为自己就代表了目标用户的想法是一个谬论。心理学中的这种效应被称为错误共识效应,即人们倾向于把自己的思维方式投射向其他人,假设所有人以同一种方式思考。
可通过用户研究了解你的用户,并对用户进行分层,了解不同重要程度的用户的痛点分析,比如:核心用户具备什么样的特征、有什么痛点诉求、现有功能是否满足用户的需求等等。

UX是关于假设的设计,通过测试对其进行验证。
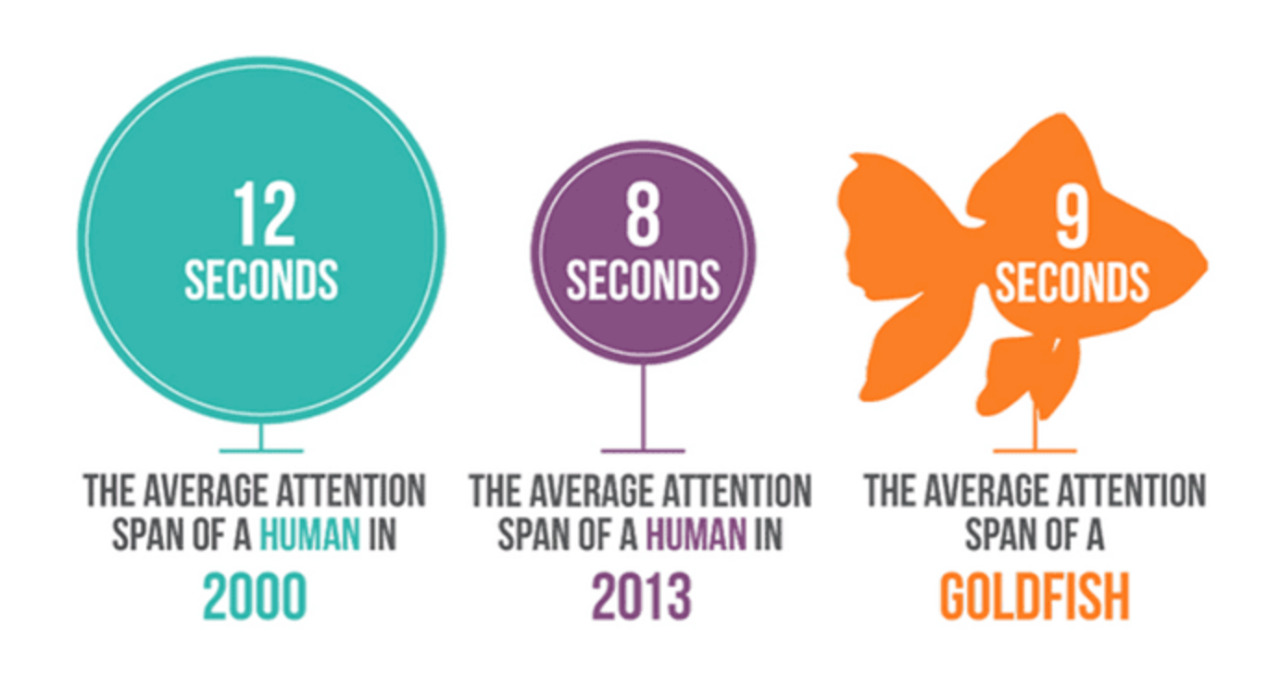
4. 调整设计以缩短注意广度
不要让太多的信息淹没用户
注意广度又称注意范围,指同一时间内能清楚地把握对象的数量。微软进行的一项研究发现,人类的平均注意范围已经从12秒下降到8秒。这意味着我们现在的注意力跨度比金鱼都短。设计师需要调整设计以应对这种行为,目的是让人们尽快获得他们需要的信息。

产品需要提供用户可以消化的、有意义的内容。
设计师可通过删除不必要的信息来简化界面,但这并不意味着一味的删除信息,而是需要对信息进行分级梳理划分,在适当的流程中展示必要信息。

使用较少的视觉信息,文字将更引人注目,并会增加对用户的影响。
5. UX设计流程并不是一成不变的
根据你设计的产品调整你的设计流程
一个清晰而简洁的用户体验开发流程,让为用户创造令人惊叹的体验成为可能。

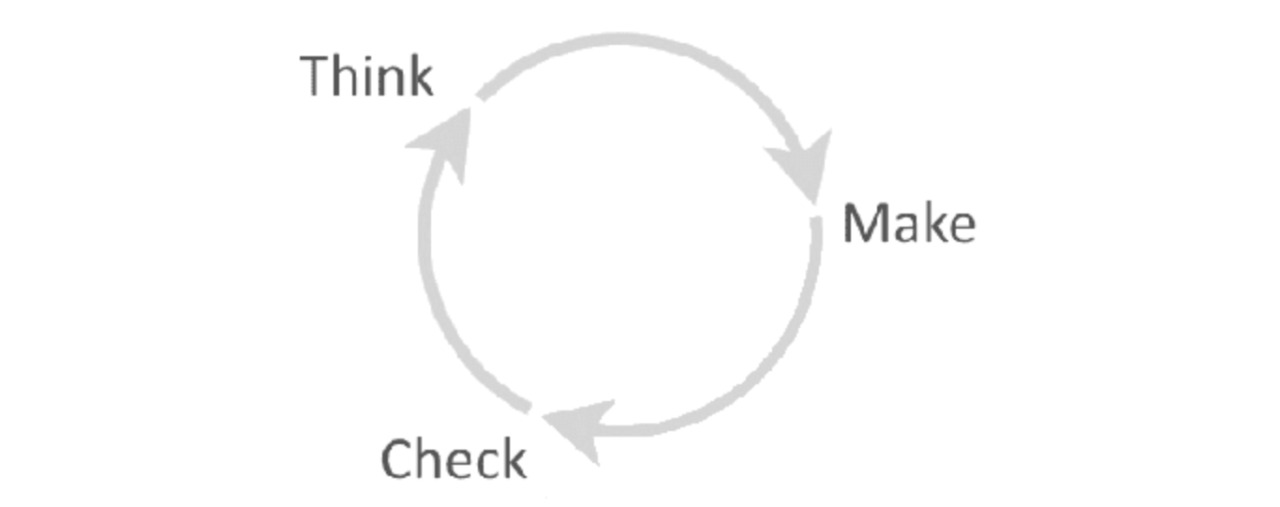
通用UX设计流程
UX具体执行流程很大程度上取决于项目。
许多人认为,可以将一种通用的UX流程应用于所有项目,不幸的是,没有一种适合所有项目的流程。这意味着要创造最佳的用户体验,设计师应该准备根据项目的具体情况调整设计流程。
6. 注重原型设计阶段
产品的设计阶段应包括原型设计阶段
在许多设计团队中,跳过原型并投入大量精力去构建产品时,是一个常见的错误。
原型是所提出解决方案的简单实验模型,可用于快速、廉价地测试和验证概念。所以原型的本质作用也是它最大的价值化方向是测试和验证。帮助我们减少花在一个最终被证明是糟糕的想法上的投入成本。

7. 设计时使用真实数据
避免使用假数据和虚拟占位符
几乎每个产品都是基于内容的,无论是文本、图像还是视频。可以说设计是对内容的增强。然而,许多设计师在设计阶段并没有考虑到内容–他们使用假数据和虚拟占位符而不是真实数据和图片。虽然这样的设计在设计师的视觉效果上看起来很不错,但当同一个设计充满真实数据时,整体视觉可能会完全不同。

作为设计师,我们的目标是尽可能接近真实的用户体验。因此,我们不应该脱离真实的数据。
8. 保持简单和一致性
一个好的UI的特点是简单和一致性
在数字产品的背景下,简单意味着容易理解和与产品交互,你的用户不需要操作说明来理解如何使用产品。作为一个UI设计师,你的工作就是把事情弄清楚,并巧妙地引导他们从现在的位置到需要去的地方。
同时要注意一致性,为了使设计显得更有创意,许多设计师故意在风格上做不一致的设计。比如:一个产品内多种不同的配色方案,这样的设计决策常常会给用户带来困惑和挫败感。因此,熟悉的设计元素是很重要的,每一次都要加强设计中最重要的方面,记住在你的产品设计中应用最小惊喜原则。
9. 遵循上下文原则
向用户展示他们可以识别的元素以提高可用性,而无需从头开始回忆流程/任务。
由于人类记忆的局限性,设计师应该确保用户能够自动识别如何使用产品的某些功能,而不是让他们思考这些信息。通过使信息和界面功能可见且易于访问,尽量减少认知负荷。

YouTube通过向用户显示他们最近观看的视频列表来使用识别而非回忆,这些列表可帮助用户记住他们几天前开始观看的视频。
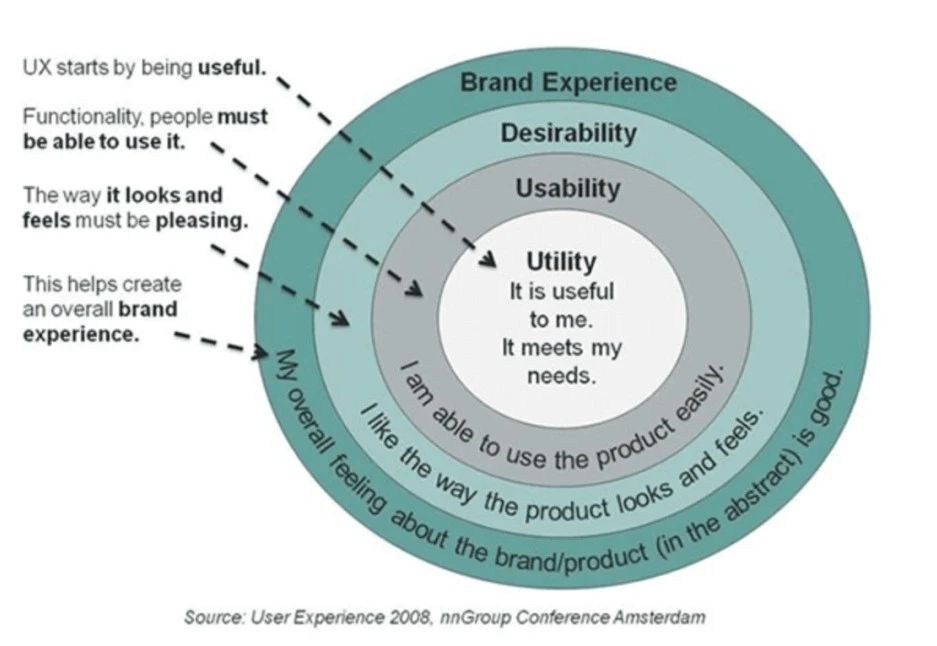
10. 保持产品的可访问性
为各类用户进行设计
在设计时,设计师们往往只关注外观和视觉表现力,而不是功能性和可访问性。我们大多数人都试图让事情看起来很美。这常常导致这样一种情况:对于设计师来说,美学比可用性更为重要。当然,美学是很重要的,我们当然应该努力使我们的设计更好,但前提是要拥有可用的产品。产品/服务最重要的工作是执行一项功能。

用户之所以使用一款产品,是因为它提供了功能和价值。
易访问的交互设计允许所有能力的用户成功地导航、理解和使用产品。包括那些低视力、失明、认知障碍或运动障碍的用户。确实,可访问性在你考虑设计时引入了一系列约束,但提高产品的可访问性可以增强所有用户的可用性。可在WCAG 2.0和MD设计规范中找到许多关于如何使界面更易于访问的行业规范信息。
11. 不要试图自己解决问题
设计是团队项目–不要孤立地工作
正如林登•约翰逊(Lyndon Johnson)所说:“没有什么问题是我们不能一起解决的,只有很少的问题是我们可以自己解决的。”良好的用户体验是设计师与开发、利益相关者和用户协作的结果。没有所谓的“独立自主的天才”,在设计时,你需要尽可能多地与人合作,以获得他们对你设计方案的见解和想法。
12. 不要试图一次解决所有问题
设计是一个迭代的过程
重要的是要了解UX设计流程不是一个线性过程。UX流程中各个阶段(构思、原型设计、测试)通常有相当多的重叠和反复。当你了解足够多的信息时,有必要重新审视当前的解决方案是否是最优的。

13. 注意产品的容错性
尽可能地设计产品,将潜在的错误行为降到最低
犯错是人之常情。当人们使用用户界面时,常常会犯错。有时是因为用户犯错,有时是因为产品设计的失败。不管是什么原因,这些错误以及如何处理它们都会对用户体验产生巨大的影响。用户讨厌错误,更讨厌他们触发这种行为的感觉。因此,你应该努力消除易出错的设计,或者校验错误并及时反馈给用户。

14. 提供信息反馈
产品设计应始终让用户了解正在发生的事情
作为Jakob-Nielsen关于可用性十大原则之一,系统状态的可见性仍然是UX设计中最重要的原则之一。用户希望在任何给定的时间了解系统中的上下文,系统不应该让用户猜测——他们应该通过适当的视觉反馈告诉用户发生了什么。

可以使用简单的动画作为反馈,告知用户系统正在处理中。
15. 避免巨大的重新设计
记住韦伯的明显差异定律
研究表明,用户不喜欢一次性就对现有产品进行巨大的改变,即使这些改变会使他们受益。这一现象称为——韦伯定律差异法则,该法则指出事物的微小变化不会导致明显的差异。
eBay曾经将许多页面上的亮黄色背景改为白色背景,一夜之间他们收到了大量的用户投诉,反对改变。大量投诉迫使eBay回滚原来的设计方案,之后团队采取了不同的策略,在几个月的时间里,他们一次修改一个黄色的背景,直到最后,所有的黄色都消失了,只剩下白色。但这次几乎没有人注意到这一变化。
因此,进行重新设计的最佳方法是慢慢地进行,一点点地改变。
总结 – 不要害怕犯错
每个人都会犯错 – 这是学习某些东西的唯一方法。
只有在犯错的时候才能真正学会,如果你害怕犯错误,并试图使一切完美,你会错过学习。遵循上述规则,但最重要的是,不断尝试新的用户体验设计技术和方法,以找到最适合你和你的用户的方法。
UX Talk(公众号)
作者:haselina









评论0