摘:对设计师来说,要设计出一套高质量的图标体系需要深思熟虑的方法,一双像素眼,不断迭代和大量的实践练习。

大家好,我是彩云。看过我以前推文的朋友应该知道,关于图标这方面的设计文章我发过好多篇了,但从找我帮忙看作品集的朋友那看到,图标问题依然是非常多。大家不能只是看了,还要去用呀。
可能又有人会说,到底怎么用呢?就比如说今天这篇文章,你就对照着自己设计的图标,一条一条的去核对,是否都符合这些原则。其实,最后不论是否符合这些原则,多次对照后,才可能真正内化为自己的能力,设计的时候才能自然地设计出好的图标了。
今天要介绍的图标原则共有7条:清晰,易读,平衡,简洁,一致性,个性,易用性。
对设计师来说,要设计出一套高质量的图标体系需要深思熟虑的方法,一双像素眼,不断迭代和大量的实践练习。下面,我将通过7个原则和大量的例子来说明一个优秀图标的特点,目的是找到好图标的关键属性,从而设计出高质量的图标。
1、清晰
图标的主要目标是快速表达一个概念。

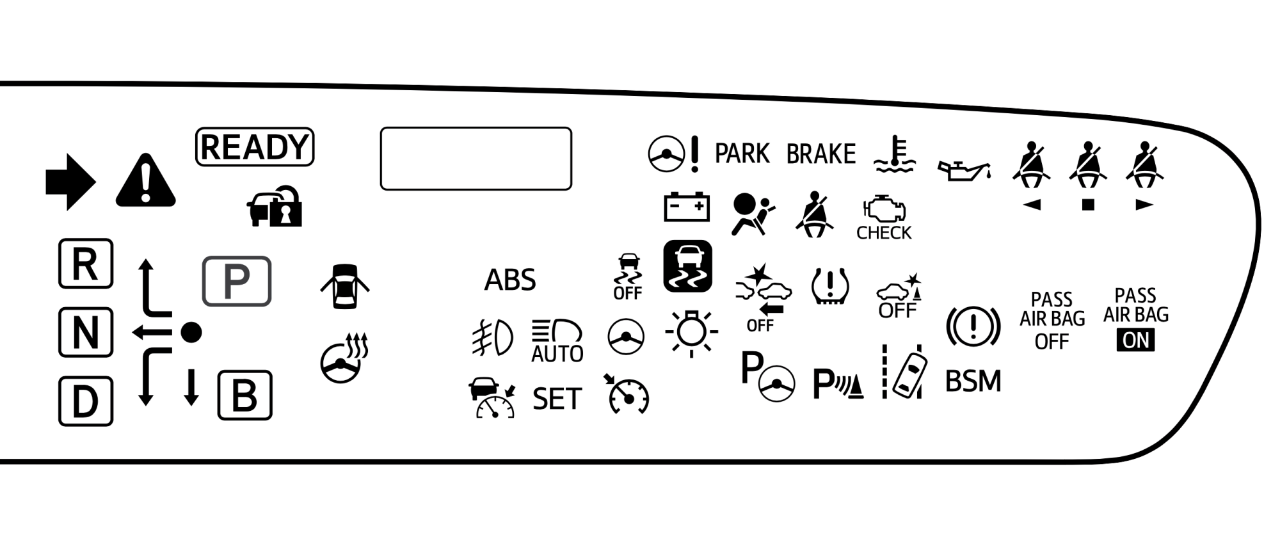
图片来源:Prius Prime instrument cluster (Source: 2020 Manual)
在这一连串的图标中,哪些对你来说是清晰易懂的?随着时间的推移,老司机们可能会认识这些图标,但其中一些图标并不直观,需要一本手册才能读懂它们的意思。
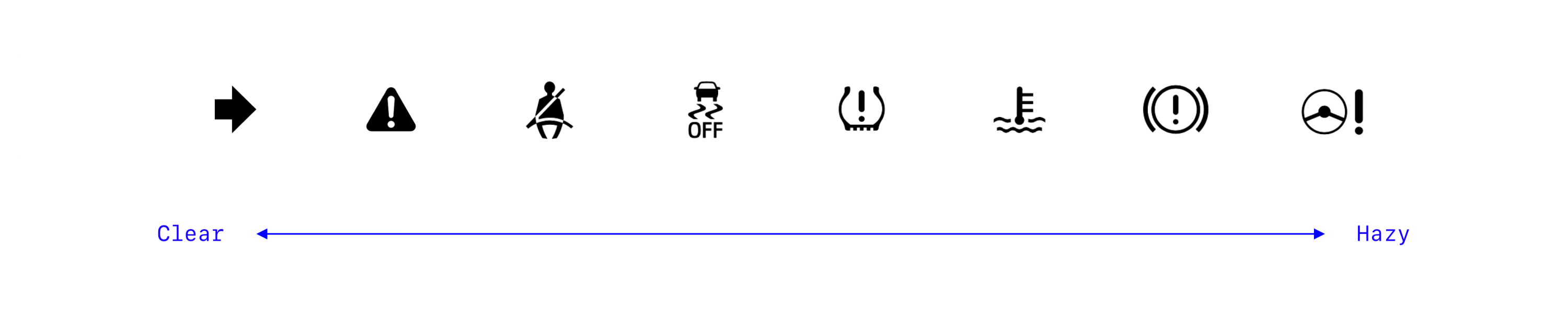
以下是用户测试的结果:

当一个图标使用了一个不熟悉的隐喻,它很难被理解。安全带上的提示灯(左起3号)是很字面的,我们可以很快地掌握它。电动助力转向系统(最右边)则非常模糊,很难记得住它的意思。
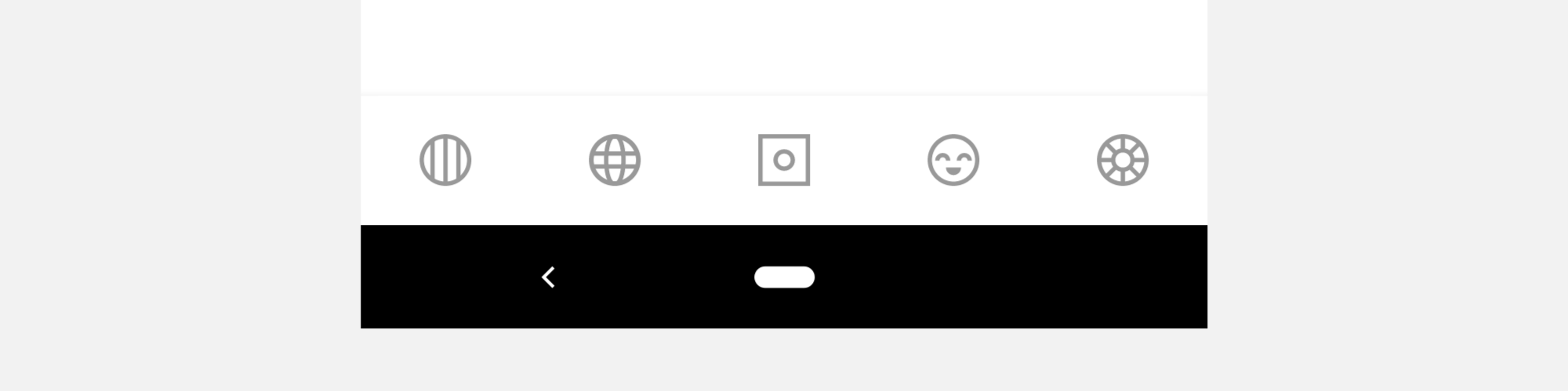
我遇到过的一些最不清晰的图标是在摄影应用VSCO中。你能猜出它们的意思吗?

从左到右,这些导航图标表示:Feed、Discover、Studio、Profile和Members。混淆VSCO的代价很低,因为它只需要点击几下就能弄清楚每个图标代表什么。
图标发展历史中,抽象的符号被反复使用,从而逐渐标准化,目的是建立共同的理解。1984年,Susan Kare受命为苹果键盘上的“功能”键设计一个图标。她从北欧的地名符号中获得灵感,设计了这个抽象的符号。

由Kare设计的mac 功能键图标
这个图标已经成为一个经典,代表了我们所说的苹果键盘上的命令符号。(彩云注:这个功能键的作者也分享了她的创作过程:https://vimeo.com/97583369)
Susan Kare 能够发明这个符号是因为当时还没有一个格式的标准。在设计图标时,考虑是否存在一个现有的隐喻,比如设置的齿轮,或者重新发明一个全新的合适的图标。
下面是一些让人感觉更熟悉的图标——点赞、警告、音乐和前进方向的图标:

来自 Phosphor Carbon 图标体系的熟悉隐喻
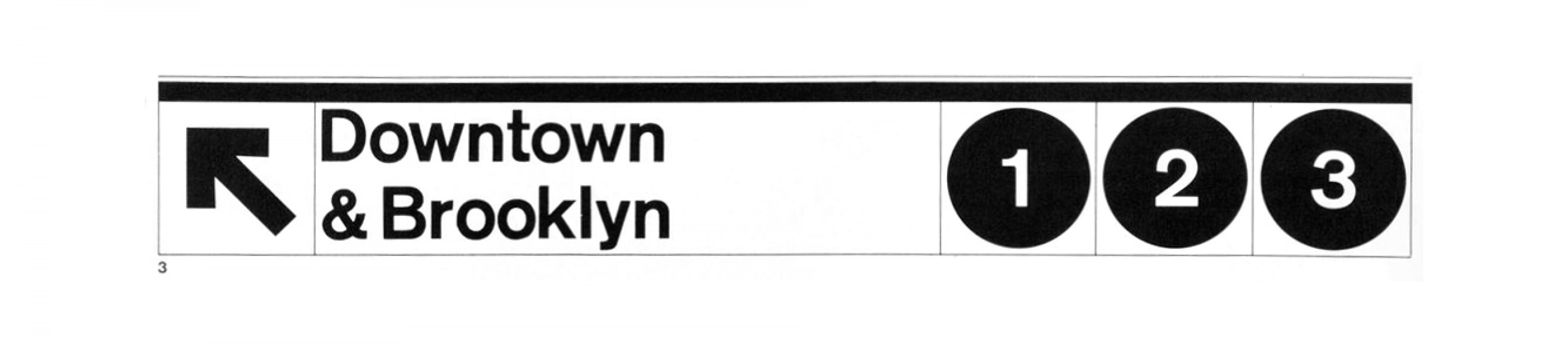
箭头图标的作用非常强大,通常用于寻路。

图片来源:纽约地铁标志 (Source: Standards Manual)
图标被设计最成功的情况是不仅对一群人来说很容易理解,而且在不同文化,年龄和背景下都是通用的。考虑目标用户,使用能引起他们共鸣的隐喻和颜色。
2、易读
一旦设计好了容易理解的图标,然后就是确保它是可读的。

应用 Amtrak中的图标
第一个图标由于细节太多,以至于很难快速辨认出它是什么。
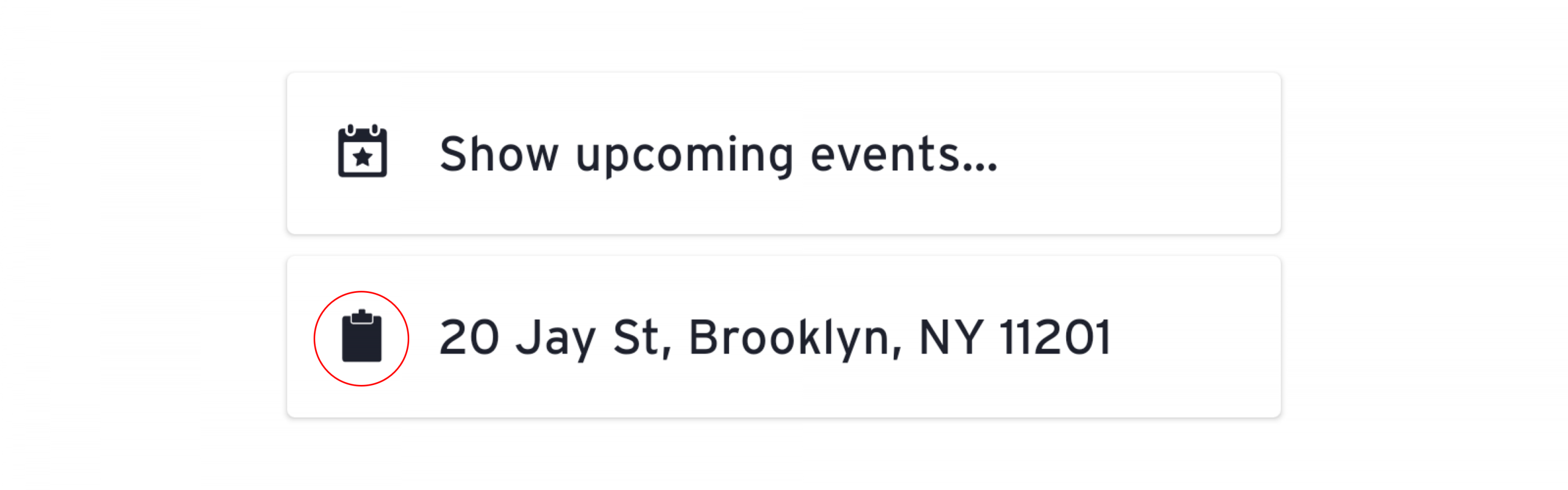
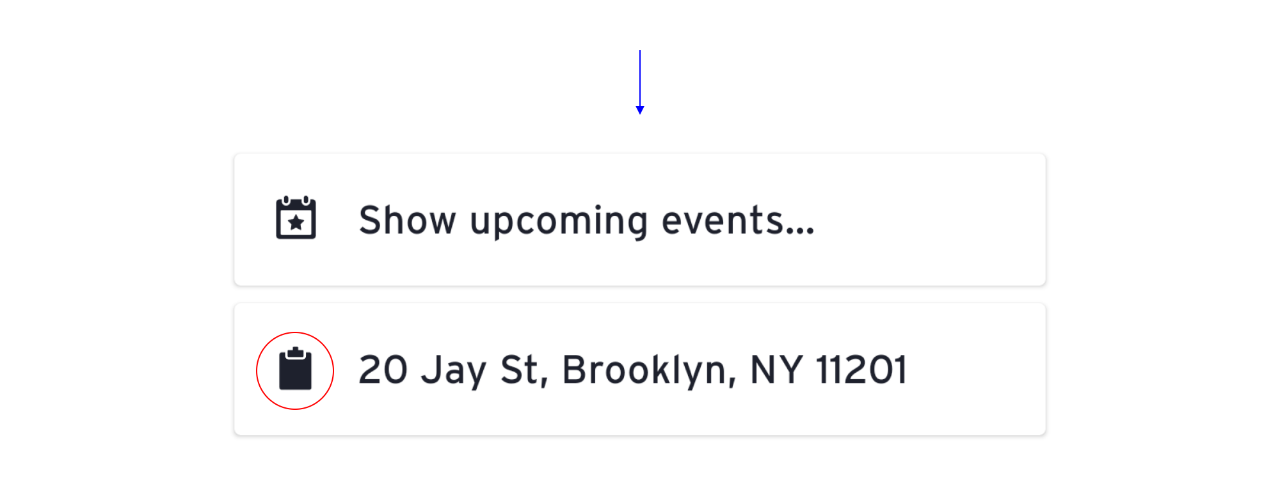
Transit应用有类似的问题。他们的剪贴板图标负空间太小,导致无法阅读。

细微的调整会带来很大的改善:

调整后的剪贴板图标
当设计多个形状时,在他们之间留出足够的空间。更细或更多的图形会使得图标变得更加难以阅读。
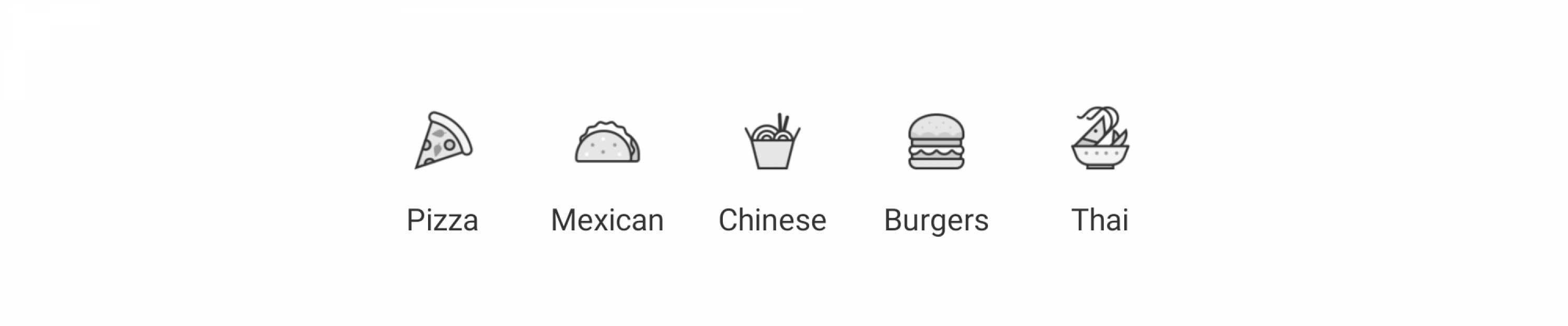
谷歌地图做了一个很好的设计,他们所设计的图标在非常小的尺寸时也非常易读。

3、平衡
为了确保每个图标视觉平衡,需要在视觉上对齐它的元素。

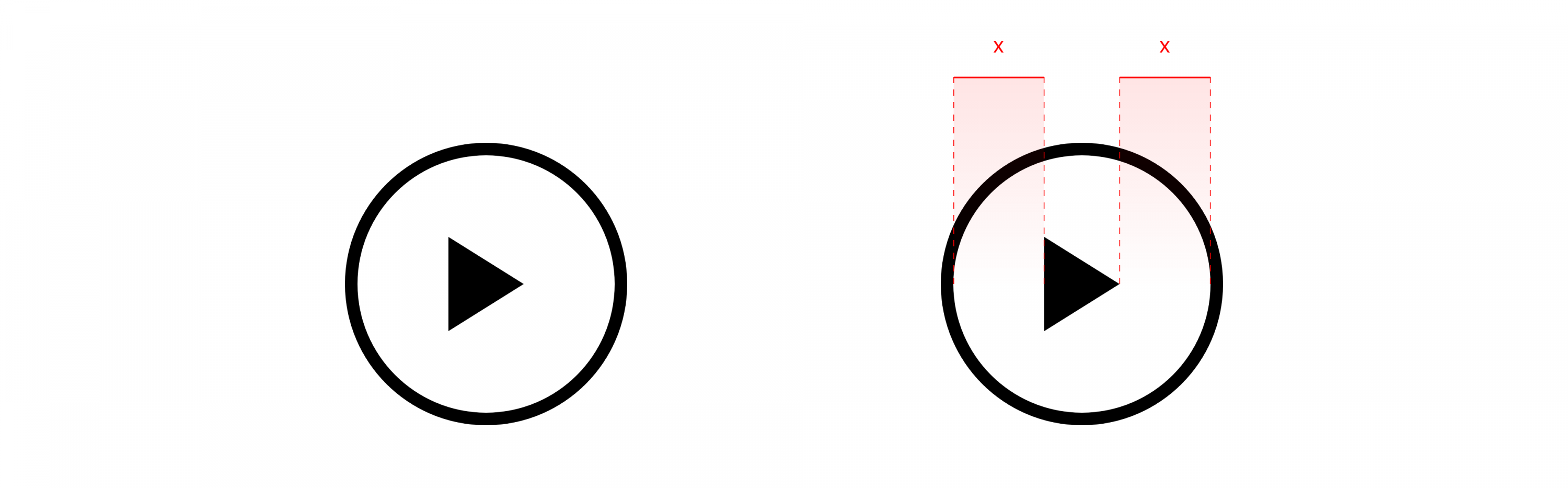
不平衡的游戏图标
在这个播放图标中,虽然三角形被标准的放在圆圈的中心,但我们的眼睛告诉我们,它是不平衡的。三角形较宽的部分感觉比较“重”,使得它好像在向左倾斜。
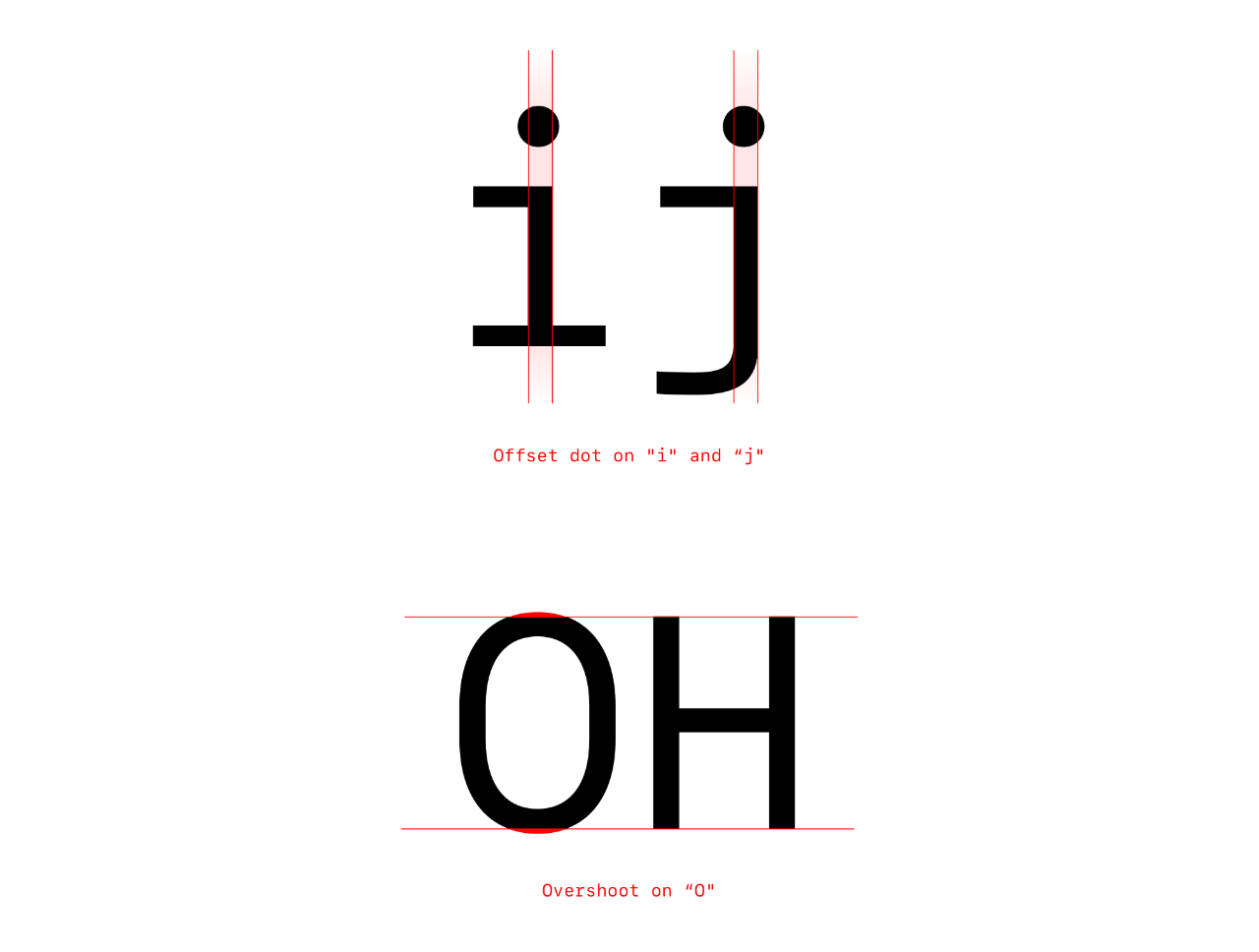
就像字体设计师做精细的调整来设计字体的视觉平衡一样。

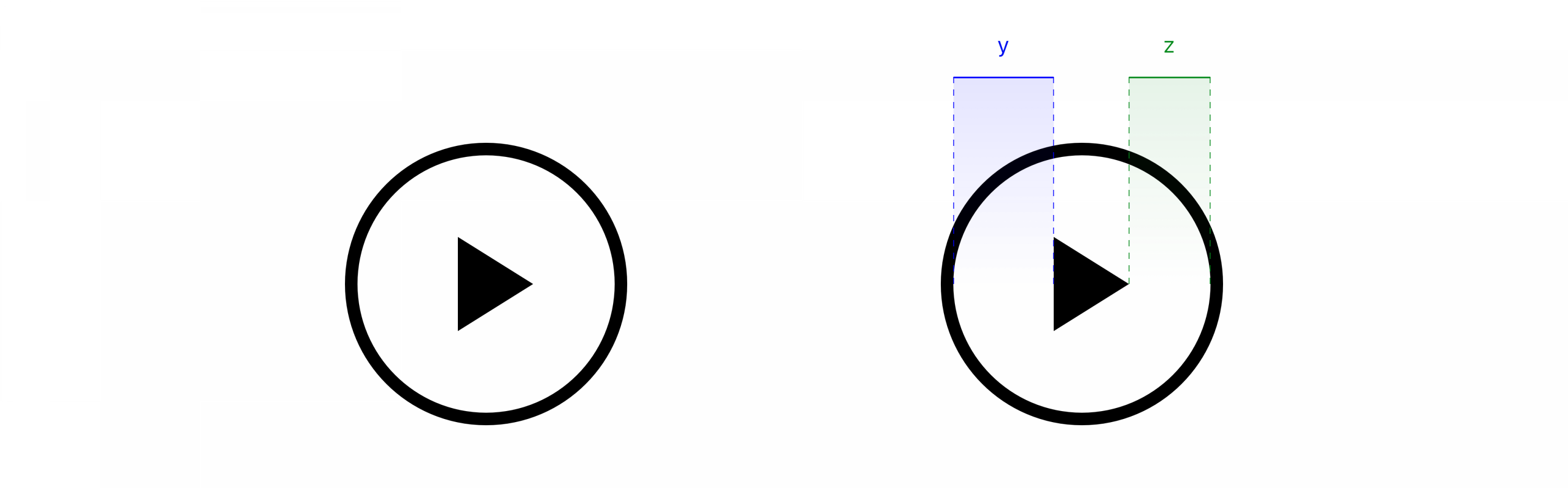
UI设计师也需要做类似的调整来平衡一个图标。为了优化好上面那个播放图标,
稍微向右边移动一下元素:

图标变得平衡了,是不是好了很多?
我们从这里学到的一个点就是:不要简单地相信数字,要用眼睛来检查。
4、简洁
在日常生活中,用几句话就能很好的表达想法,感觉既高效又优雅。
“向别人讲述你所知道的内容可以强化对这门学科的理解。”
说的直白一点:
“一人为师,两人学习。”
谷歌规范中的图标很好表达了系统图标的简洁性,而不是下面这种过于复杂的图标。

简化后的图标

简洁适合图标设计,因为我们经常在小画布上工作。设计适当的细节,不要使用过多就好。
在界面中,一种简化的风格能让人容易理解,并能弱化自己的存在,从而凸显内容。

Telegram图标
有时候,UI图标会呈现出一种更具说明性的风格。在应用Yelp中的图标非常的精致。

Yelp icons by Scott Tusk
对于代表手机,平板和桌面应用的主图标,适当的细节可能意味着又更多的空间感和颜色。因为用户能够理解它们在主屏,docks栏,应用商店中的印象,这样的图标能够很好的表达品牌和产品。

Apple app icons for Procreate, Firefox, and Netflix
5、一致性
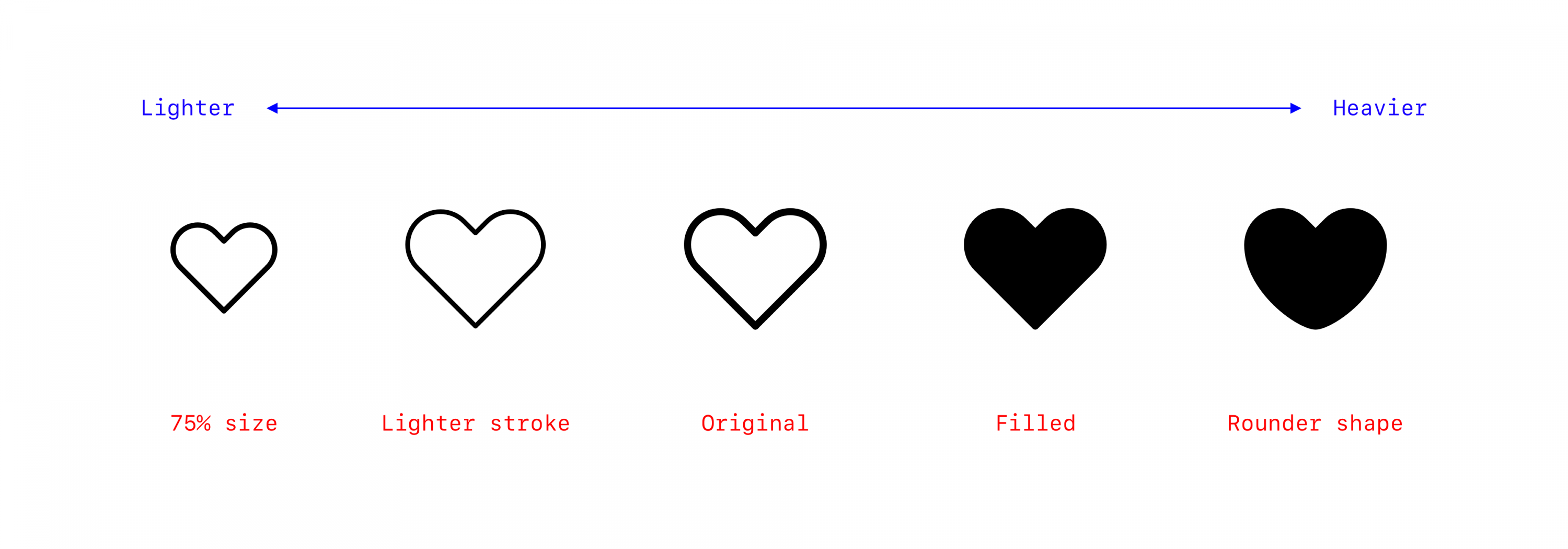
为了保持图标的和谐统一,要始终保持相同的视觉规则。
在iOS13之前,苹果图标有各种描边,填充和大小:

Icons from Apple’s Home Screen Quick Actions pre-iOS 13
斜视这一组,有些图标感觉比其他的更重吗?
任何给定的图标都有一个特定的视觉“重量”,由填充,描边宽度和形状等属性来决定。在一个集合中保持这些参数相同可以构建一致性。

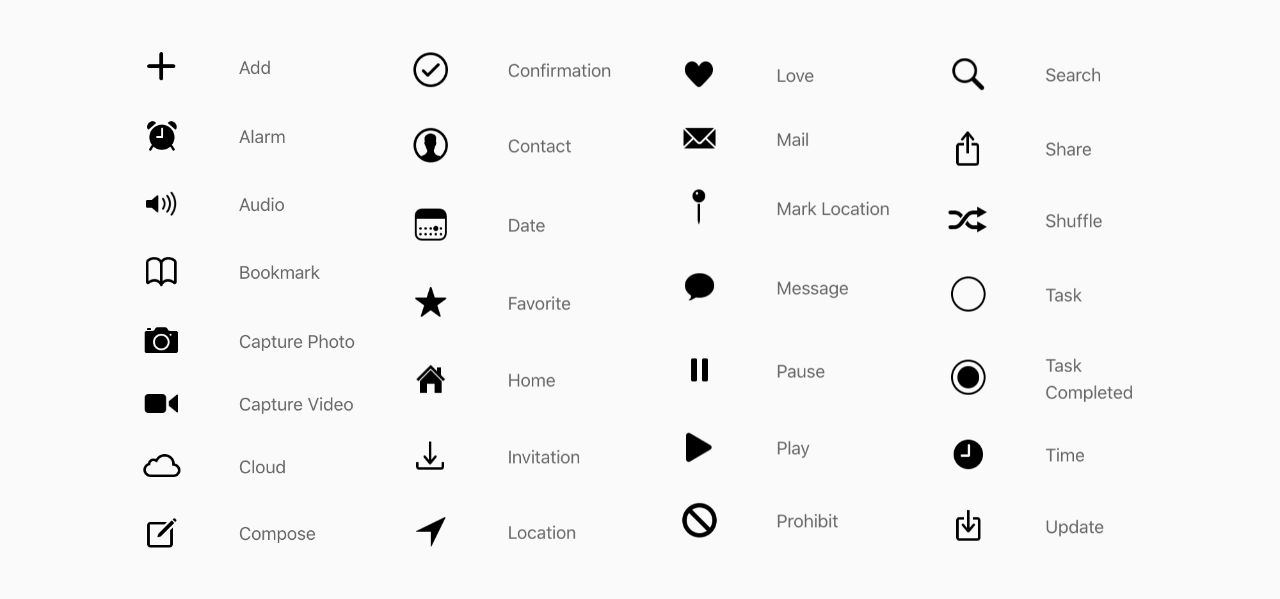
苹果最近优化了他们的图标,现在看起来更加统一和谐了。他们把图标的两种不同状态之间的填充和描边形式做了规则统一,使其拥有了更高的一致性。

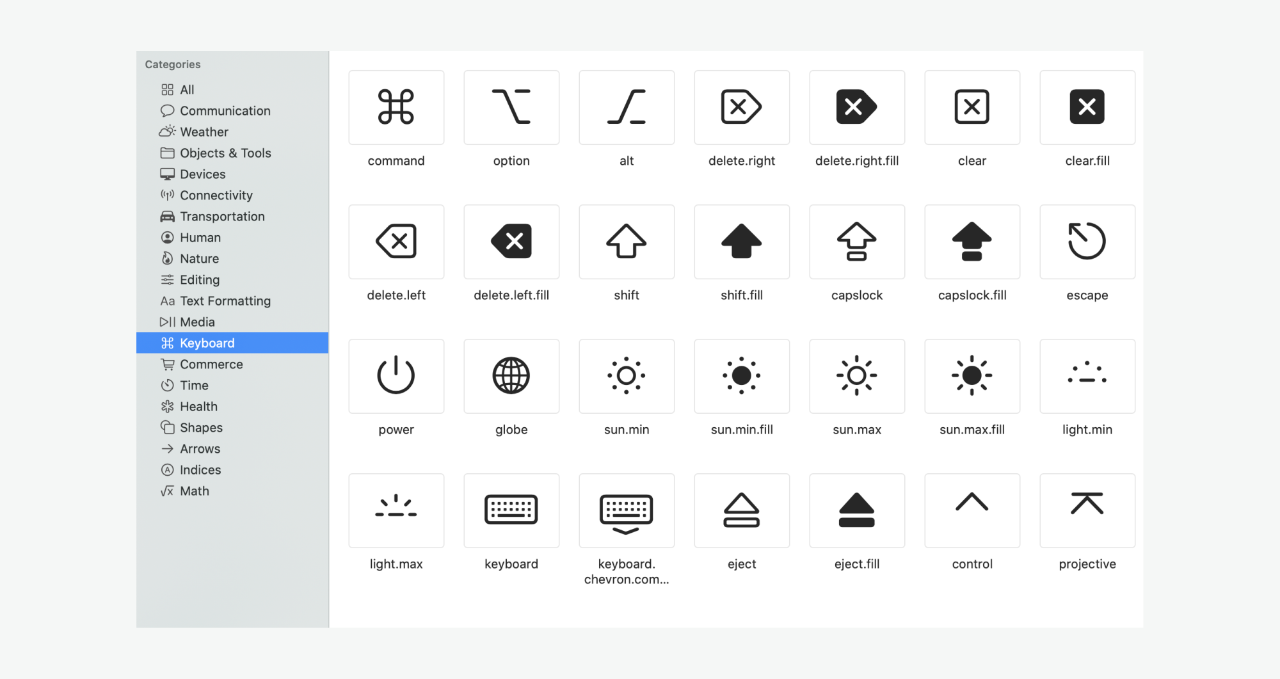
Icons from Apple’s SF Symbols
对于一个大的图标库来说,保持一致性并不是一件很容易的事情,尤其是涉及到多个作者的时候。重要的是要有清晰的原则和规则来遵循。
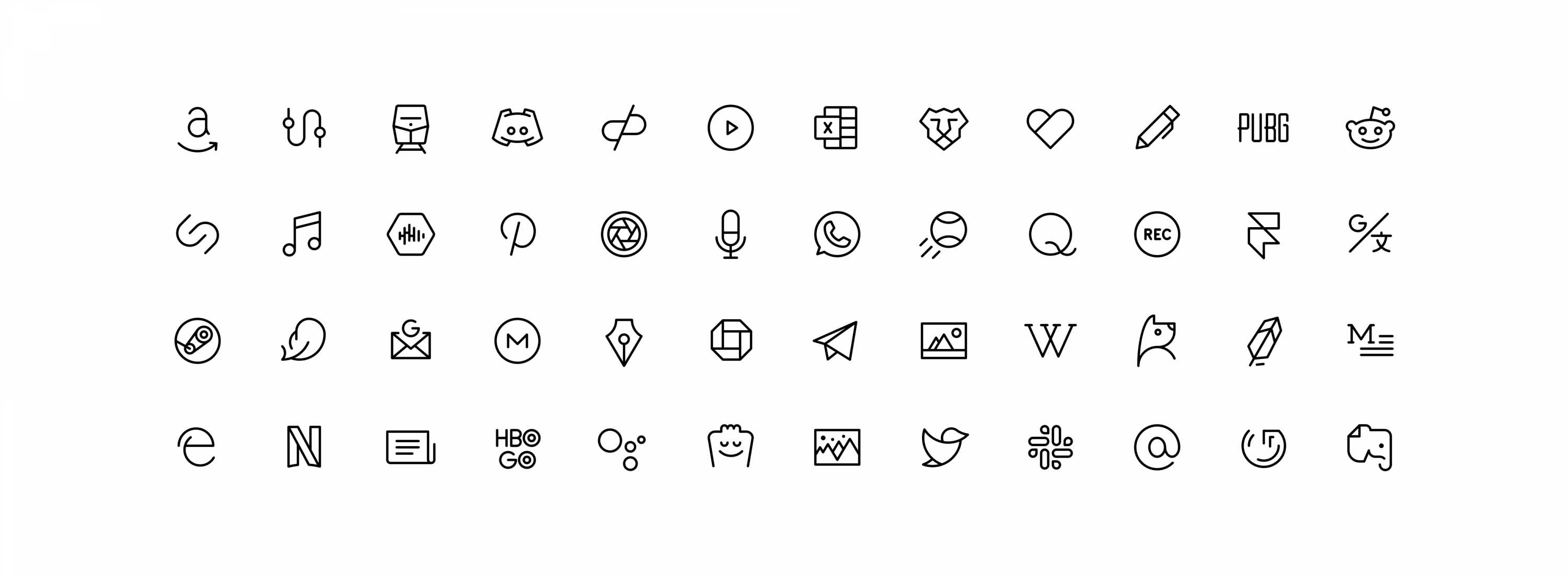
Phosphor图标合集保持了700+图标的一致性,坚持相同的准则,并严格测试每个图标。虽然他们每个形状都不一样,但它们都有相同的重量,而且能很好地结合在一起。

Subset of the Phosphor Carbon icon family
6、个性
每个图标集都有自己的风格。它的独特之处是什么?关于这个品牌它表达了什么?它创造了什么氛围?

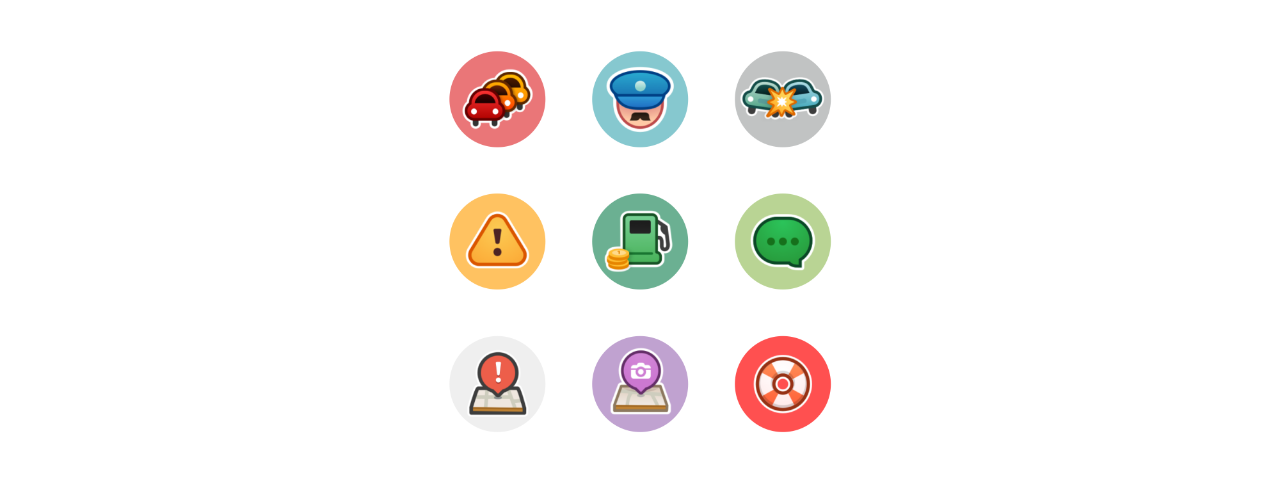
Waze icons
Waze 受人喜爱的界面在很大程度上依赖于它们的图标。这些五颜六色、厚实的图标传达出:“我们很古怪!”的意味。
Twitter的图标圆润,清晰:

Twitter icons
Sketch的图标精致:

Sketch icons by Janik Baumgartner
Freemojis 的图标非常可爱:

Freemojis from Streamline
Android图标包为主屏幕主题提供了多种多样的风格——这里有抽象的、像素的、气泡的和霓虹灯的风格:

Top to bottom, left to right: iJUK, PixBit, Crayon, Linebit
7、易用性
一个图标设计的终点并不是单纯的好看。它还需要进一步的测试和准备,以确保后续能够轻松的设计出新的图标,并运用与各种场景,比如手机上,打印出来等等,然后开发也能够轻松地将图标写到代码里去。
一套非常好的图标库应该是有组织,有文档记录,并被测试过的。
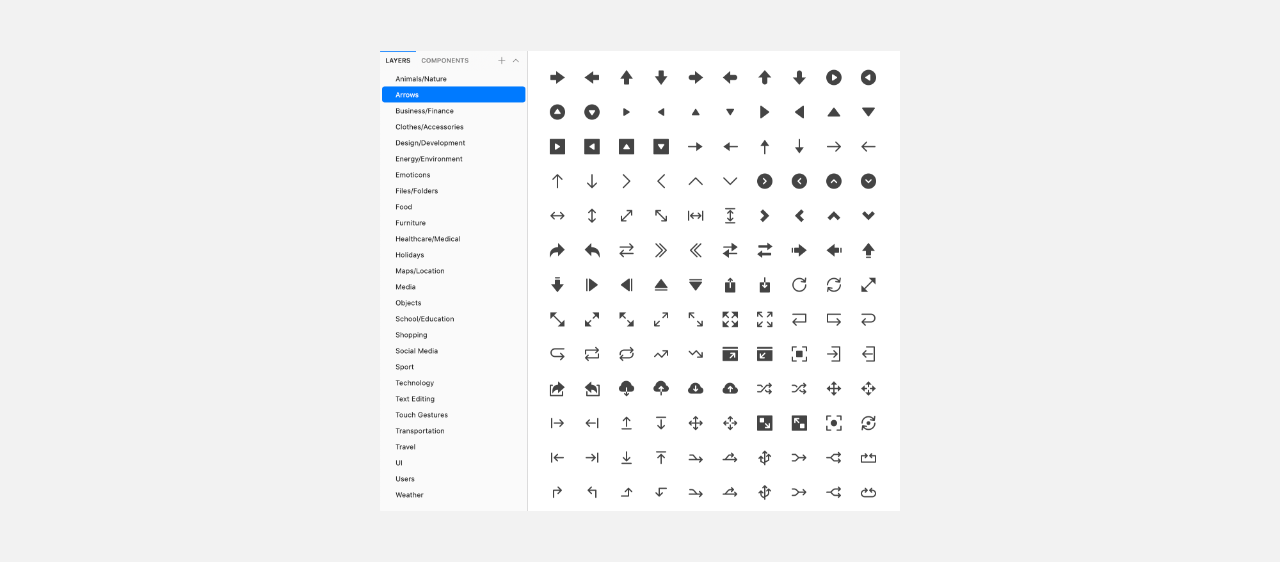
(1)有组织
保持主文件的整洁,图标命名逻辑清晰,便于搜索。需要考虑最好的分类方式,是按字母顺序?按大小?还是按类型?

A Nucleo Sketch file, organized by type across pages
(2)图标文档
阐明这套icon的主要原则:
列出具体参数规则:
https://material.io/design/iconography/system-icons.html
2-IBM’s UI icons, App icons, and contributor guide for icons
https://www.ibm.com/design/language/iconography/ui-icons/design
3-Shopify Polaris Icons
https://polaris.shopify.com/design/icons
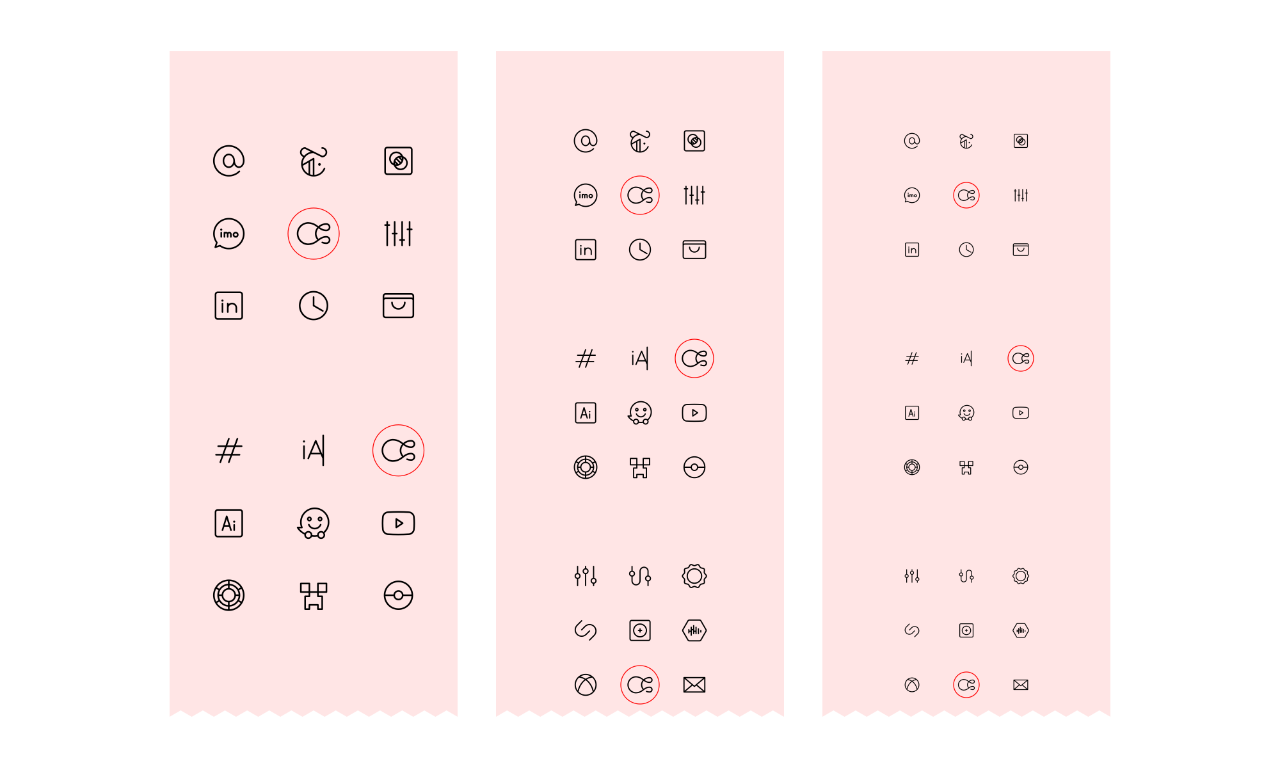
(3)测试
检查图标的一致性。确保图标在上下文中正常工作,并在更大的视觉系统中也能协调工作。
将图标放在一起有助于验证我们的原则:清晰、易读、对齐、简洁、一致性和个性:

Test sheets used in Phosphor’s QA process
(4)自定义工具
最后,如果你有资源,创建工具来方便图标的使用。
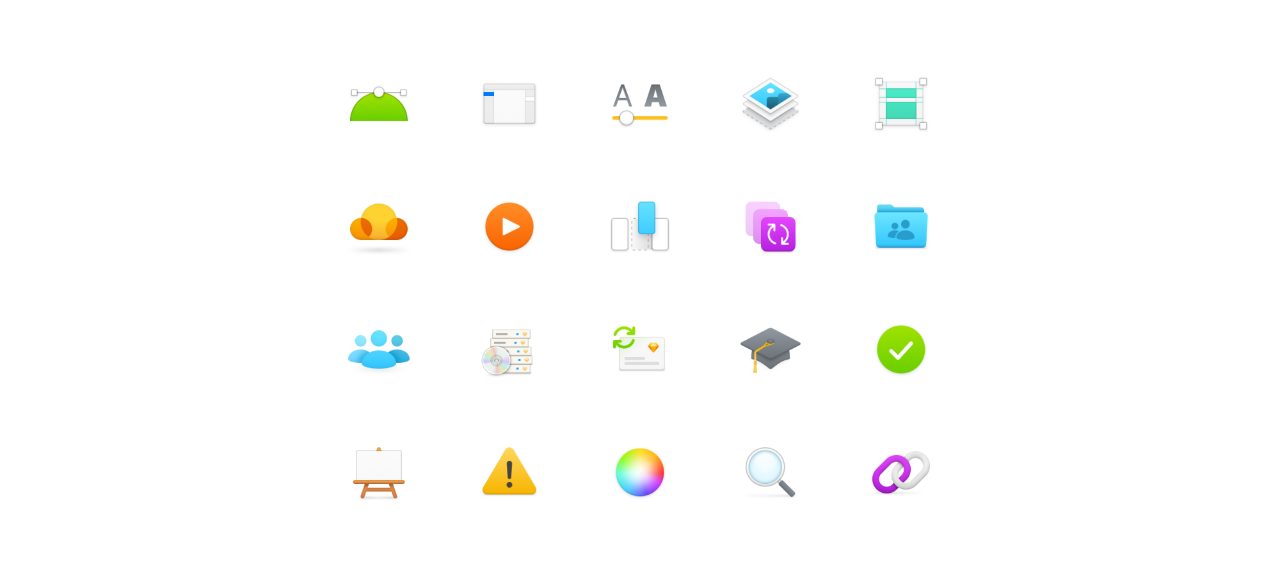
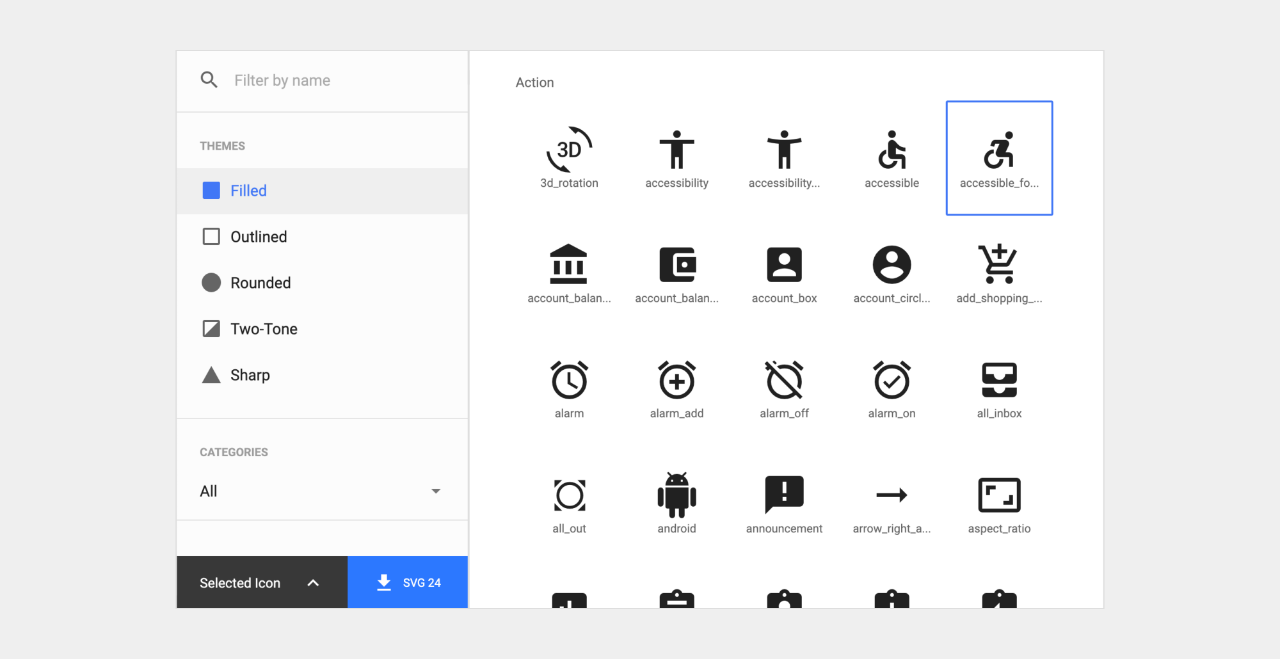
谷歌图标容易使用与他们的自定义图标库很有关系。

Material’s easy-to-use icon library
加上文字说明更好,虽然在上面的一些原则上没有标记,但已经使他们的图标非常容易使用。他们提供了各种方法来使用他们的图标:通过他们的前端框架库,CDN,图标字体,或原始的svg。

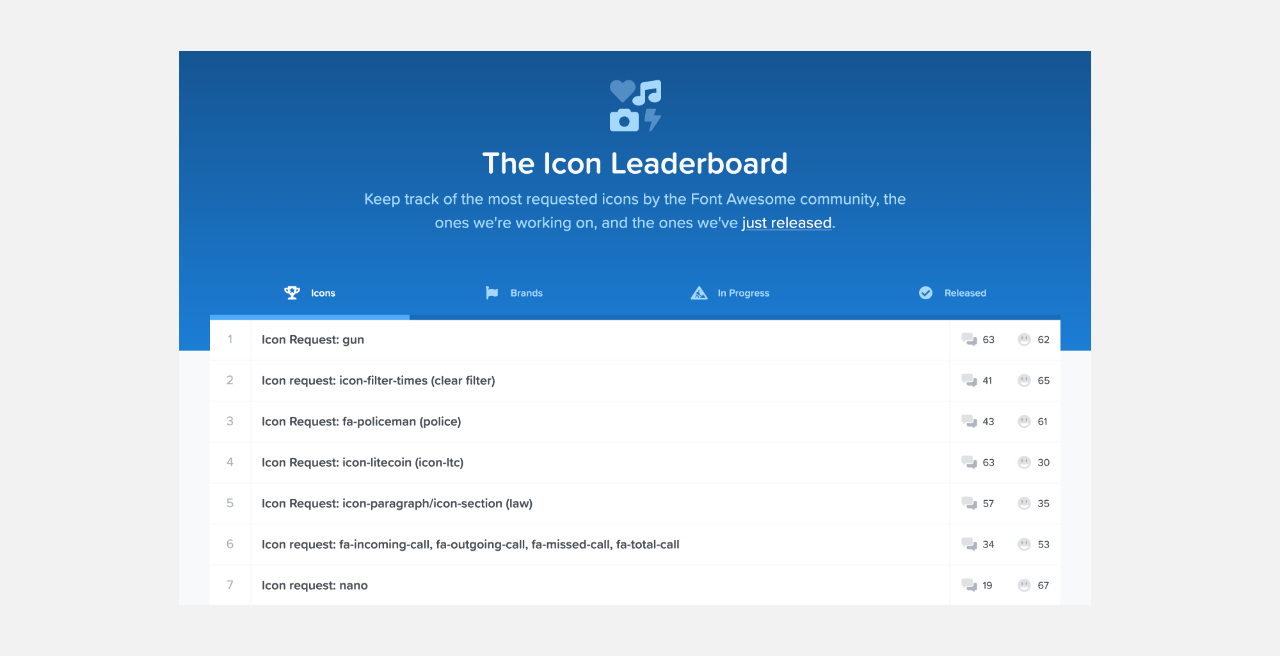
Font Awesome’s Icon Leaderboard
uxdesign
彩云译设计(公众号)
作者:Helena Zhang
译者:彩云sky









评论0