很多人设计水平到达一定程度之后,就开始倡导一种理念,技法不重要,思维想法才是最重要的!
这跟有些人有钱之后说钱不重要没什么区别。
如果我连温饱问题都没解决,你和我谈理想,谈幸福,我是无法理解的!
设计也是一样的,站在高处,说想法最重要,技法不重要,殊不知有太多设计师都处在“温饱”阶段,他们要解决的问题就是把需求方想要的执行出来,做不好随时可能被炒鱿鱼!
这才是现实!
所以在我看来,想法和技法都重要,缺了谁都不行。
当我们足够重视技法之后,就需要多注重基础,多观察细节,要能看到细节中的细节!
今天咱们就来一个“细节中的细节”案例!大家一定经常用到。
我们经常在排版的时候,喜欢在画面的四个边角上加点细节和修饰:

很多人觉得只要每个角上加点英文或数字就可以了:

确实,这也算是细节,比什么都没有多点细节。
但真正成熟的设计师会在这个细节里继续增加细节,最后达到更加理想的效果。
我随便在网上找两个。
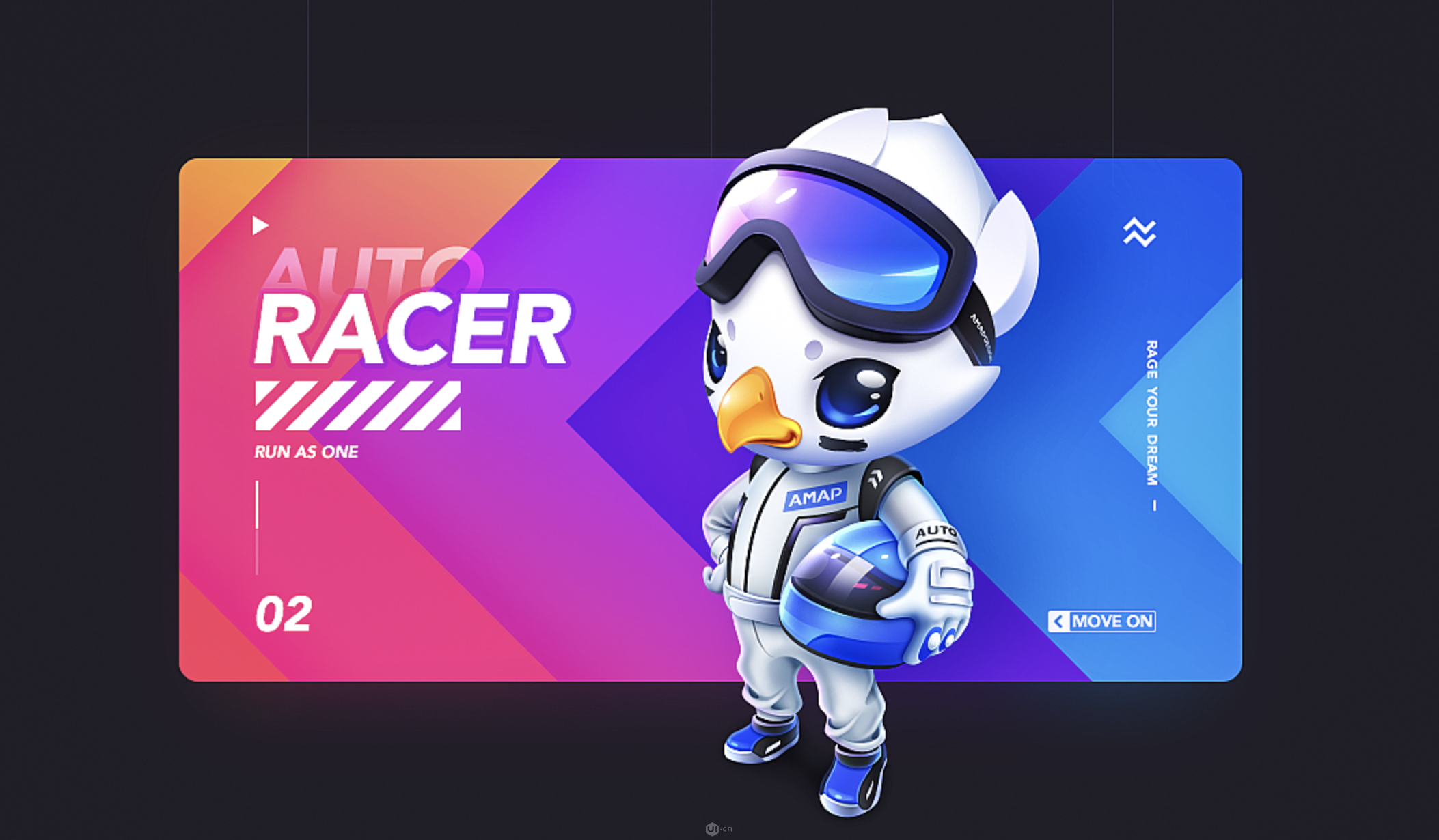
大鱼作品:

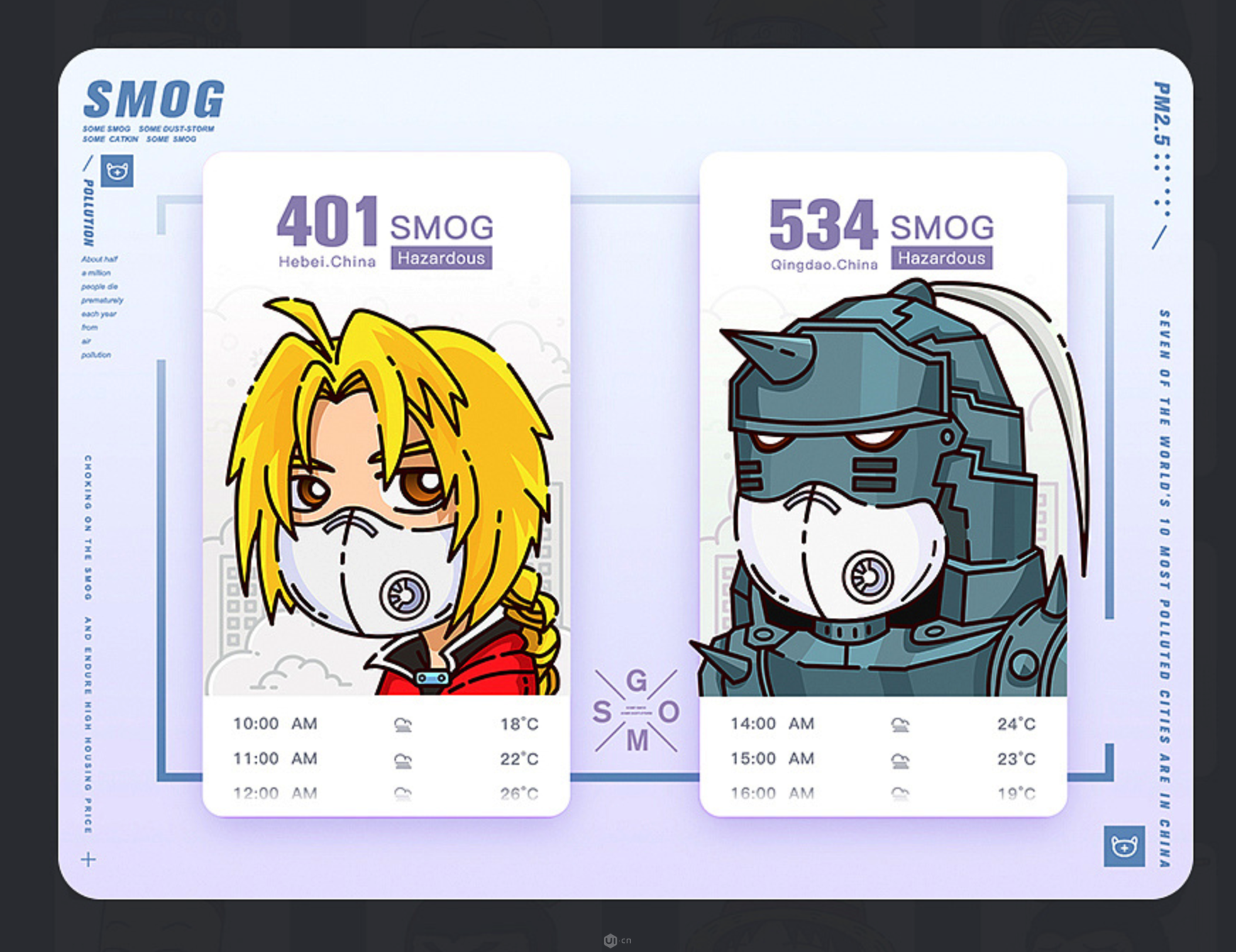
xiaoxian作品:

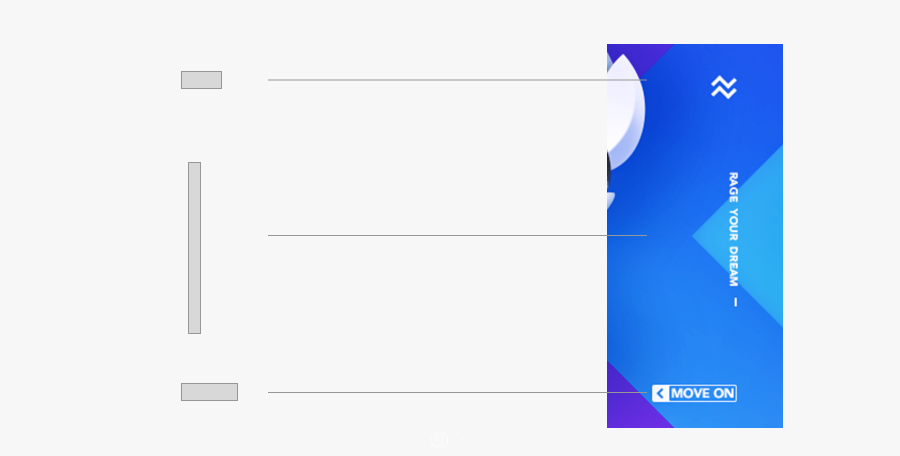
我们拿xiaoxian大神的这个案例看看,他四个角里面有多少细节:
细节中的细节1——文字与图形的配合:
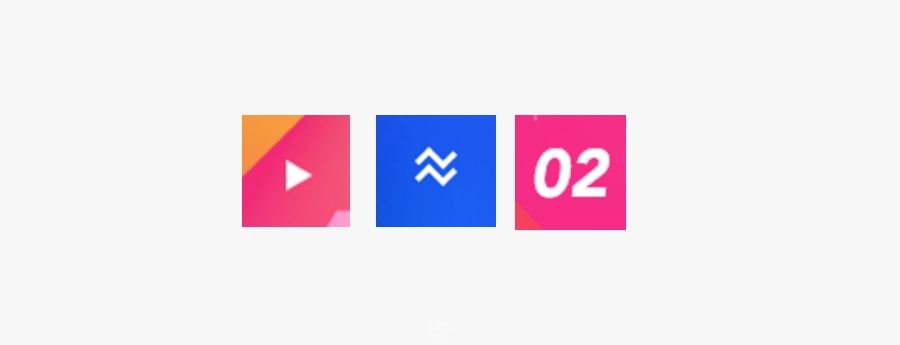
我们可以清楚地看到,四个边角的元素不仅仅只有文字,而是文字与图形的配合使用,并且图形也是各不相同的:

细节中的细节2——单个元素中还有细节:
很多时候我喜欢在一个边角使用一个图形,比如矩形。
但我们可以发现,xiaoxian这里面的“矩形”就是不一样的,他是由图形和文字组合在一起的:

这样看起来就又增加了一点细节,不容易看腻
细节中的细节3——横竖结合
四个边角的元素一般都是属于横向元素,所以融入一些竖向元素之后,就会看起来更加丰富:

以上就是在这么一个小场景中随便挑出来的细节中的细节(其实不止这些)。
分析过后,我们不能一模一样的抄下来,而是自己思考,如何加出自己的细节。
我们现在就来给四个角落整一些新的细节:
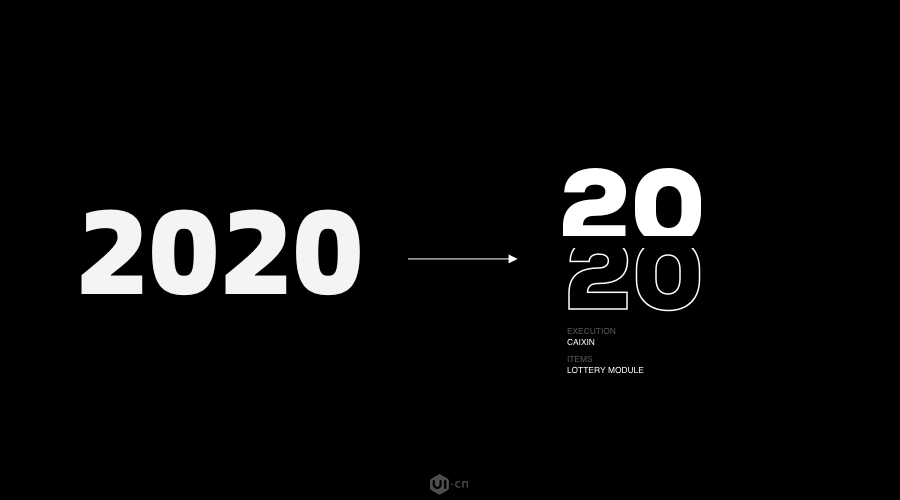
角落1:

· 把文字找一个合适的字体。(想要字体的话,文末有获取方式)。
· 可以竖排,然后样式做一些变化,上面填充、下面描边。
· 下方再放一些小字,小字部分也有轻有重,增加细节。
角落2:

刚才也说了,矩形也可以有细节,我这里的比较简单,分成三块,然后长度有点节奏即可。
后面两个就不具体说了,看下大概效果:

下面再随便放一张底图:

一张封面就出来了。
我们在平时就要多关注这种细微的差别,好作品就是多个这种细节堆出来的。
只要多观察、多积累、多运用,时间久了,我们自然也可以做出耐看、精致的作品。
以后看东西,要学会看细节中的细节,别再囫囵吞枣了哦!
如果有同学想要案例中的英文字体,可以到我的公众号获取。
长点心,比啥都强。
原文地址:UI中国
作者:菜心设计铺









评论0