在这篇文章中,是针对我做过得项目与格式塔原理的结合或反思。多是我在项目里遇到的一些问题和解决办法、以及这背后的浅薄理论。这篇文章是写给大多数人看的关于格式塔心里学规律我在项目里面的碎碎念。当然这会是全网最容易看懂的格式塔原理。
我在大三的时候第一次听说到这个名词“格式塔”。当时就看了一些有关于他的文章等资料,但是可能是我并不聪明的缘故,当时并没有太懂格式塔是一个什么东西。现在工作了几个年头在看的时候就很容易理解。下面就是我理解的格式塔希望对你有帮助。
我们首先要了解什么是格式塔
格式塔全称应该叫格式塔心里学又叫完形心里学(完形心里学是这几个字是重点)。基本思想是视觉形象首先是作为统一的整体被认知的,而后才以部分的形式被认知。主张以整体的动力结构观来研究心理现象(这句是重点整体的去看待一个事物)运用到视觉感知上、他总结了几个我们视觉感知上的原则:接近性;相似性;连续性;封闭性;对称性;共同命运;主体/背景
如果看不懂,不知道格式塔是做什么的。没关系,你可以这样理解,我们在看东西时会有一些习惯,格式塔解释或提出了我们的这些视觉习惯的规律。

接近性
接近性就是我们会把靠近的物品看成一个整体,换言之物体间的距离会影响我们的视觉感知。这个就很好理解。

相似性
我们会把相似的物体归于一个整体,比如颜色,形状,大小,方向,以及纹理等视觉元素,组成相近的样式。

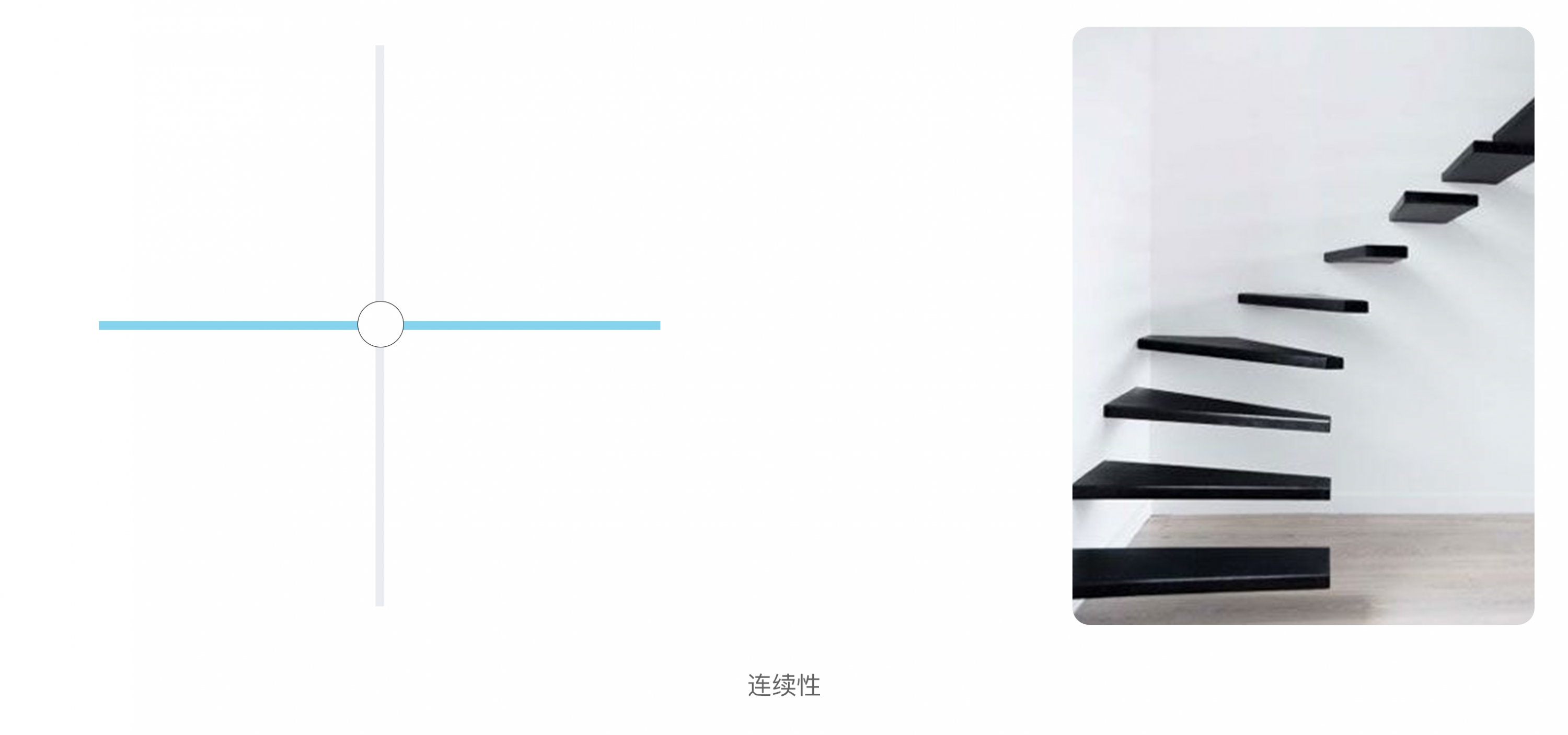
连续性
我们倾向于把连续的事物看成一个整体,而不是离散的碎片。(我们很容易把有导向性的或规律的事物看成一个整体)

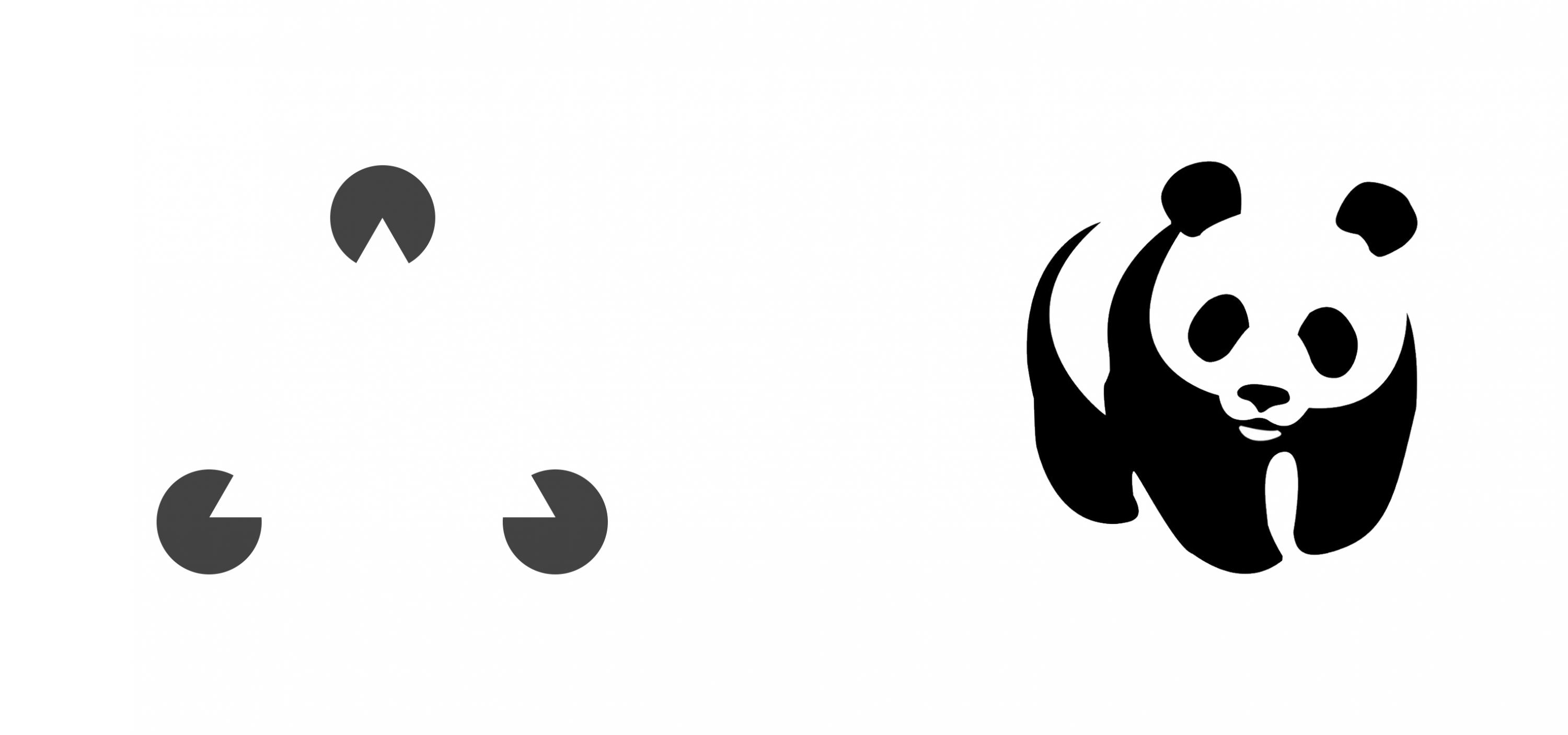
封闭性
我们的视觉感知对倾向性的导视,有补缺功能。

对称性
我们会把具有对称性质的事物看成一个整体。(对称在中国古建筑里面的运用非常的多,故宫就是最典型的一个)对称的元素简单、和谐、美观。我们的眼睛寻求这些属性,以及秩序和稳定,以了解世界。

共同命运
视觉系统会将运动规则一致的物体感知为一个整体。(古代一支冲杀的军队,我们注意到的是整支军队而不是军队里的某个人)

主体/背景
我们的视觉感知会自动区分主体和背景。(我们倾向于把画面中间的视觉作为主体)

我们的视觉感知
我们的视觉感知多数情况是遵循格式原理的,根据这些原理可以给我们提供工作中所遇到的设计视觉问题的大多数解决方案、当然也可以让我们看的懂设计作品。
这里说一个我自己的故事,大学在上专业课时(标志设计)要做一个logo作为结课作业。然后我就做了一个特别简单的图形。然后交给了老师。当时老师很惊讶,说你这是啥。我就理直气壮的说logo呀。你看那些大牌logo不都很简洁吗。然后老师笑着说人家那个叫简洁,你这个叫简单。哈哈。我想说的是简洁的背后是无数复杂的支撑而并非简单。
整体
我们的视觉感知是从整体到局部的。简单的整体感觉会让我们更容易接受,感觉会更舒服。所以我们在设计时总是要不断的寻求视觉上的平衡和简洁。

左边图像,我们模仿是有规整边缘的视觉元素、右边为不规整的视觉元素。很显然我们更容易接受整体简洁的视觉反馈。
创意
创意是吸引我们的点是我们可以驻足的关键,好的创意是对我们视觉的一种刺激。更能激发我们的视觉欲望。

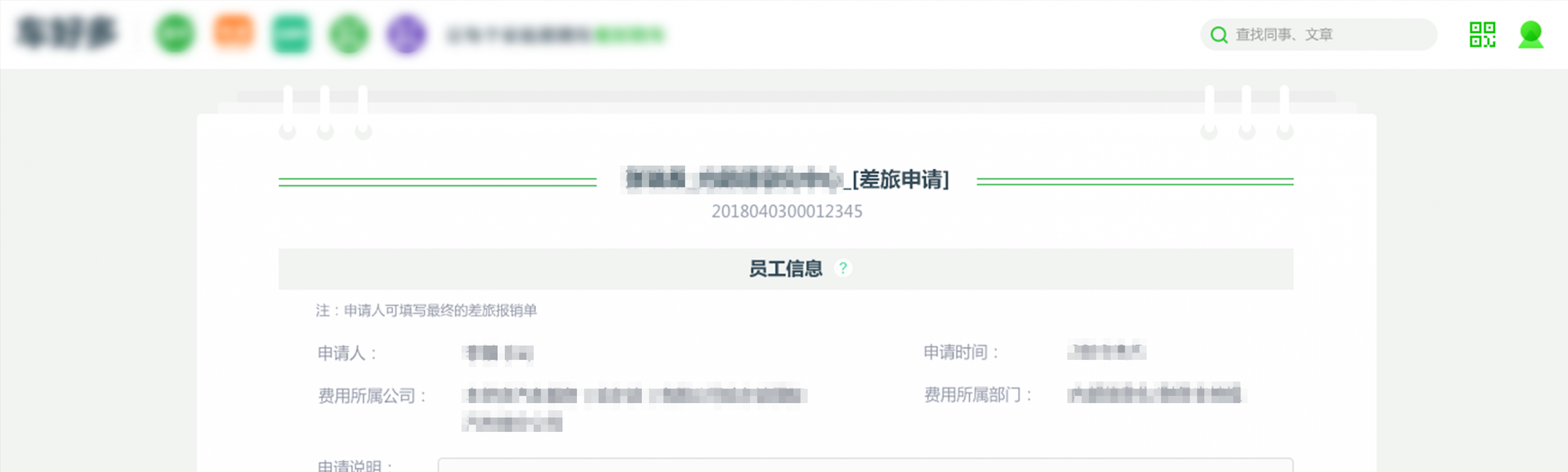
创意运营到UI设计里面,本身在这样的表格申请单里面并没过多可进行视觉优化的点。但在表头用小的的创意点来优化整个界面使界面美感升级更趋近于用户情感化设计。
细节
用现在流行的一句话说这个图片有內味,细节是我们视觉感知內味的关键所在。这个篇文章写的还挺好的,说的如何提升UI界面设计的细节。
http://www.sj33.cn/archives/202002/52452.html
撤点自己的感受,细节这个东西真的是在项目里你用心了就能很真切的体会到他的重要性。注重细节设计的界面看上去真心和赶工所作出来的不一样。以前面试的时候简历里总是写着注重每一像素的细节。那可能大部分是写给公司看的。现在如果在面试我不会再去说注重每一像素了。我会在项目里讲出来界面背后我所做的努力。注重细节不单单是说而是在项目里去
实战中的格式塔
其实格式塔原理在我们设计的解决方案里一直在用,只不过你不知道它利用的是格式塔原理。下面我将介绍一个应用主页的形成经历。

主页的九九八十一难
这里我要说的是这个主页从初稿到现在线上的一段经历和迭代。这里不仅是说格式塔理论,更多的是介绍在项目里我们遇到的问题和解决的方法。
项目:某某应用2.0迭代
需求:优化现有应用交互、增加资讯模块等。
某某1.0版本应用的首页就是聊天列表和微信差不多。某某2.0要新增首页为公司资讯页面提升企业文化宣传。
1、总之改了很多版本设计,第一个版本开始要灰度了。灰度两个部门后我们收到一些用户反馈主页一些功能模块的问题。功能模块icon容易出现误触。
针对这个问题我们提了几种方案。
- 01. 最直接的方法,把这几个功能icon从首页拿掉,他不存在就自然就不会出问题了。但是这样处理的弊端是违背了我们优化交互提升用户体验的原则相违背。(这个方案被out掉了)
- 02. 采用鸵鸟的办法,暂时不动。因为灰度的人并不是太多可能是用户接触新界面不习惯。过段时间在进行优化处理。
- 03. 设计进行调整、解决现在出现的误触问题。
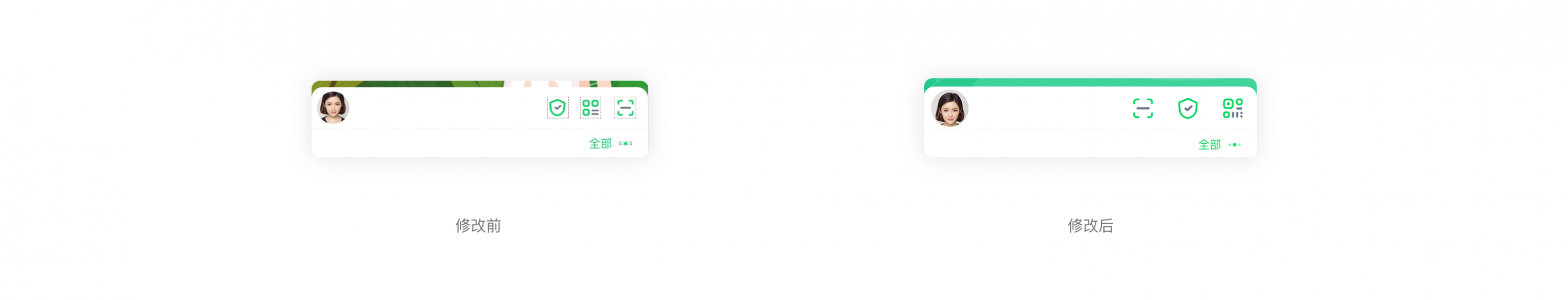
当然最后我们决定对设计进行调整马上更新一版继续灰度。

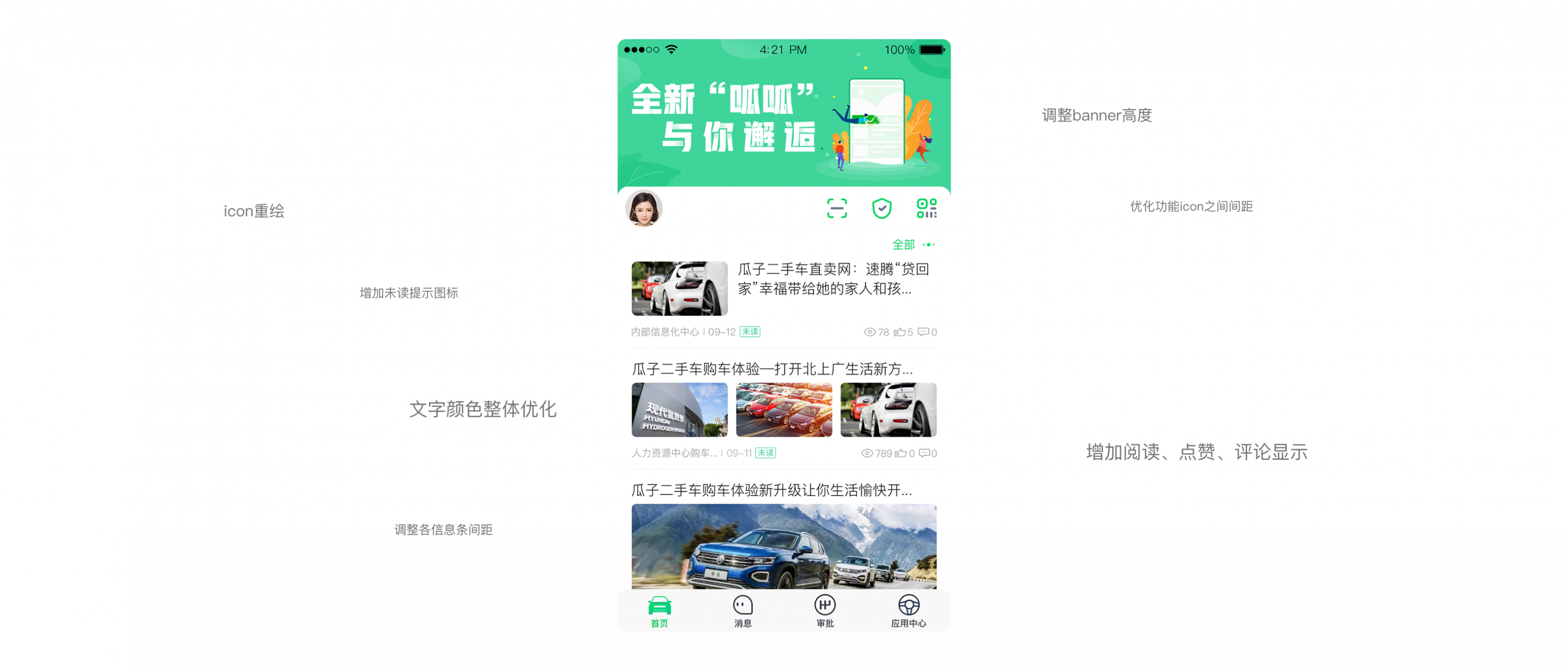
在修改设计时首先考虑为什么会出现误触问题?当然原因可能很多,我们就对我们能优化的原因比如icon之间的距离等进行优化。
我们修改了icon的大小、之间的间距、图像的样式和位置。这些都吻合了格式塔原理。距离近的容易被看作一个整体。所以我们要拉开距离。做出icon之间的区别。
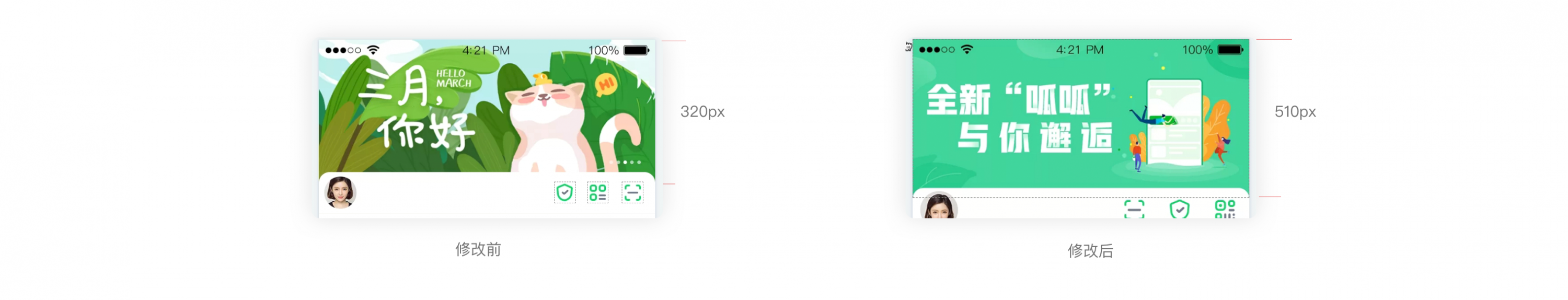
2、因为各手机尺寸问题,出现实现后的效果和效果图差别很大,造成给部分用户呈现的界面视觉效果非常不理想。

在做设计时我们把手机状态栏直接做在了banner里。所以遇到苹果X这样带刘海的屏幕显示效果特别差所以我们就加大了banner高度来应对不同机型之间的兼容问题。
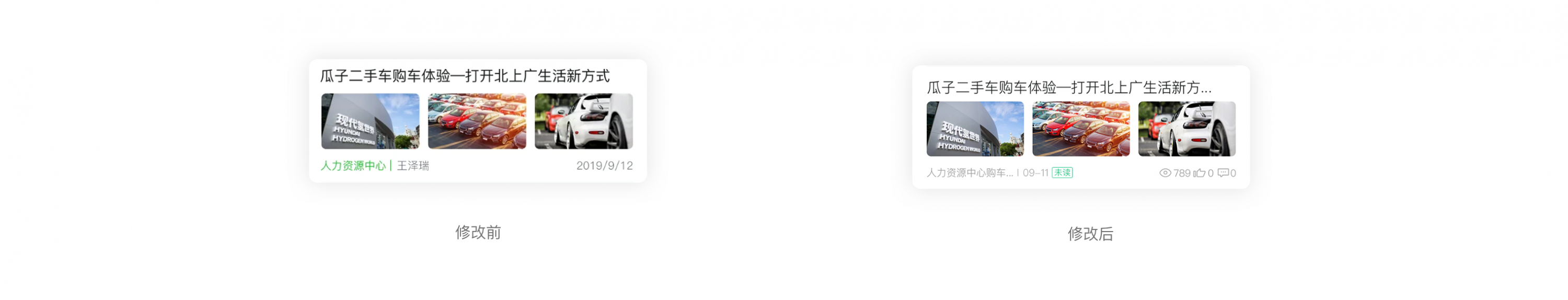
3、增加咨询信息流每个模块的显示元素。(领导要求,要显示一些详情里的元素到首页)评论数、点赞数、查看数、未阅读。

这个摆放位置其实调了很久,最后确定按数据的真实显示自动适应评论、点赞、查看之间的距离。(这个和开发探讨了很久、学到了不少)
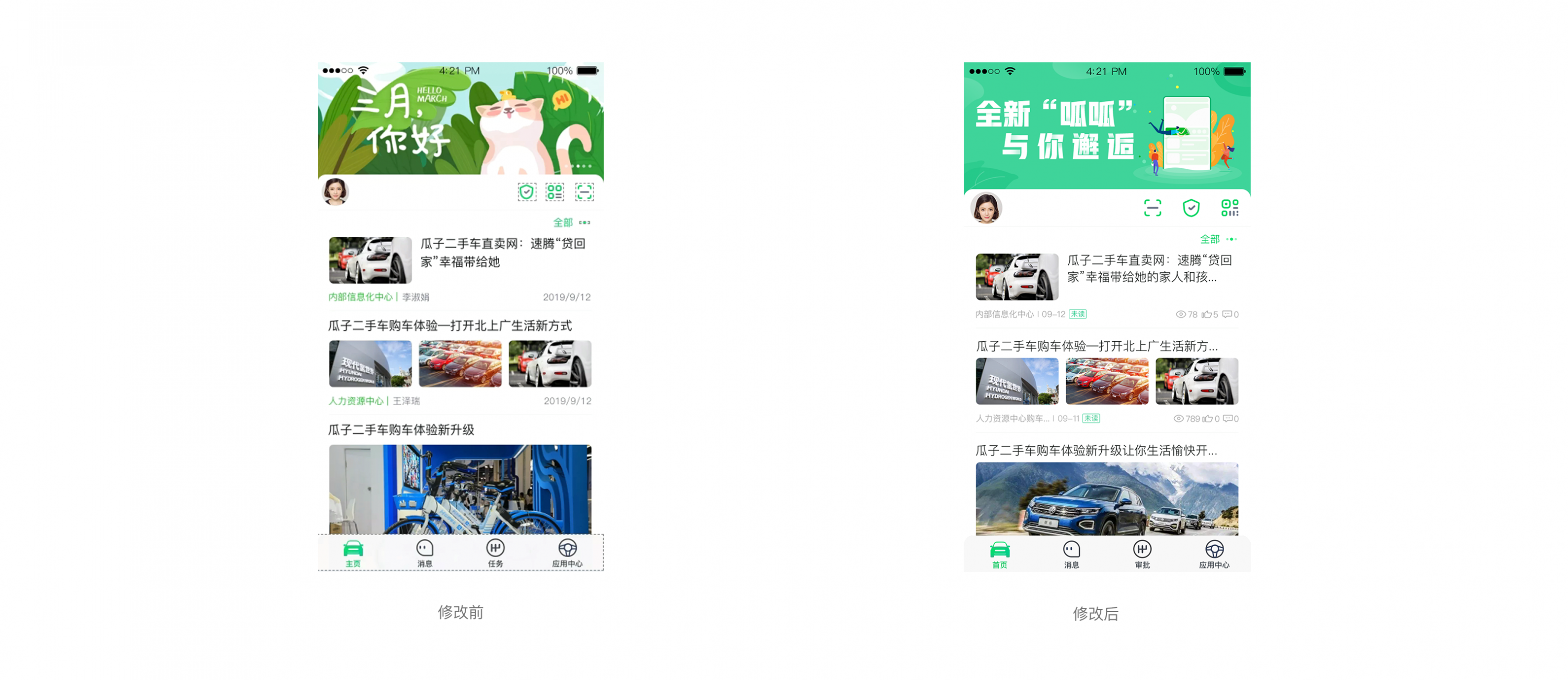
4、每个信息块之间分割不明显界面视觉过于松散。

这个收获很大。调了五六个版本,真心是一辆像素的调。真心体验了一把细心的收获。
这次首页优化后真心是在细节和品质上都有了质的变化。
总结
说这么多其实这也是我学习的过程。写这篇文章最初的初衷是为了彻底的弄懂这个概念。在设计里更从容去应对所有需求。设计评审时能有力的反击对手坚持自己的观点。
希望对你有用没有浪费你的时间。
原文地址:站酷
作者:彪形大汉pro








评论0