最近正好在做小程序相关的项目,所以尝试写一篇「相对全面和实战」的文章,来帮助到越来越火的小程序及设计师们,文章篇幅较长,可以先M下来慢慢看。
目录
1.小程序的发展史
2.为什么叫小程序?和苹果应用程序有什么区别
3.小程序的特点及优势
4小程序与订阅号和公众号在微信中的定位
5.小程序的对设计的影响和趋势,不同行业小程序设计需要考虑的特点
6.如何设计小程序?设计小程序,需要避免的问题点
7.做设计必须要了解所对应的平台特性
8.设计小程序的,使用1倍图设计即可
9.切图标注部分几个推荐的高效共享的平台
10.“添加到我的小程序”视觉引导
11. 核心场景APP导流
12. “支付“限制
13.总结
1.小程序的发展史
- 2017 年 1 月 9 日,张小龙在 2017 微信公开课 Pro 上发布的微信小程序正式上线。
- 2017 年 1 月 9 日微信小程序平台正式发布,在业界引起很大的轰动。
- 2018 年 2 月,微信官方发布公告称:已对涉及假货高仿、色情低俗和违规「现金贷」等超过 2000 个微信小程序,进行永久封禁处理。
- 2019 年 8 月 9 日,微信向开发者发布新能力公测与更新公告,微信 PC 版新版本中,支持打开聊天中分享的微信小程序。
2.为什么叫小程序?和苹果应用程序有什么区别
微信小程序,小程序的一种,英文名 Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用「触手可及」的梦想,用户扫一扫或搜一下即可打开应用。
小程序能够通过一套设计来适配 2 端的,比如 iOS 与 Android 的改版是分别适配了 2 端使用体验来独立设计完成的,而小程序则不同,只需要设计一套设计稿,然后适配,节省了适配的很多复杂工作,比如安卓端(据我所知目前市面上有大概 3000 种安卓手机,可想而知适配比 iOS 相对要复杂很多)。
小程序是一种不需要下载安装即可随时用的应用,它实现了应用「触手可及」的梦想,用户扫一扫或者搜一下即可打开应用,也体现了「用完即走」的理念,用户不关心是否安装太多应用,应用无处不在,随时可用,但无需安装卸载。
3.小程序的特点及优势
3.1小程序的特点
根据小程序轻量且用完即走的平台定位触手可及、用完即走。
3.2. 小程序的优势
- 出色的用户体验:加载速度快于网页,可达到近乎原生 App 的操作体验和流畅度。
- 更低的开发门槛:一次开发,多端兼容,免除了对各种手机机型的适配。
- 社交分享属性:坐拥微信 10.83 亿用户,基于微信强大的社交关系链,可以在微信内被便捷的传播和获取。
- 更短的服务路径:无需下载,通过线下扫码、社交分享、平台搜索和附近的小程序等能力,缩短了服务路径。
4.小程序与订阅号和公众号在微信中的定位
- 4.1、订阅号:主要偏于为用户传达资讯(类似报纸杂志),认证前后都是每天只可以群发一条消息;
- 4.2、服务号:主要偏于服务交互(类似银行,114,提供服务查询),认证前后都是每个月可群发4条消息;
- 4.3、小程序:是一种新的开放能力,开发者可以快速的开发一个小程序。
小程序可以在微信内被便捷的获取和传播,同时拥有出色的使用体验。应该说承载了一部分APP的核心功能与小程序中,比如打车、比如订餐、比如自行车骑行类等产品
小程序在设计初期也承载了一些数据收集的目的,比如之前我们开发一些小程序是用H5网页来写,整个环节不受微信生态的控制,而一些数据上的收集,只能是知道一些相对比较“粗颗粒”的数据,比如用户的流量的数据和一些支付相关的数据,而且H5网页嵌入的话,会涉及到一些加载速度问题,体验相对不够流畅,而小程序的诞生则解决了数据全流程收集的问题和解决了之前的用户体验问题
小程序如何被用户发现
- 1.任务栏、发现-历史列表
- 2.群聊、单聊、消息
- 3.搜索长按识别小程序码,广告等
- 4.开发链接(公众号、其他小程序、APP
- 5.扫码获取
5.小程序的对设计的影响和趋势,不同行业小程序设计需要考虑的特点
现在各大公司对小程序的设计要求是什么样的?
有很多专门服务小程序的公司比如有赞、比如微盟、比如获客宝等等,你可以看到未来小程序将会是大部分公司所必须要考虑的解决方案之一,那么不同行业的小程序在设计的时候思考点是不同的,我们来分析下
小程序的设计思考,需要结合小程序设计规范以及对不同行业公司小程序进行调研,进行分析
·出行类-滴滴
滴滴的APP与小程序设计时,考虑到了平台的特性,更简单快捷的操作目的地进行叫车服务,
在功能选择上更加提供核心功能在小程序露出,一些非必须的入口则没有体现出来,比如消息,扫一扫以及个人中心里的一些功能等,用户在使用小程序叫车时更加的专注

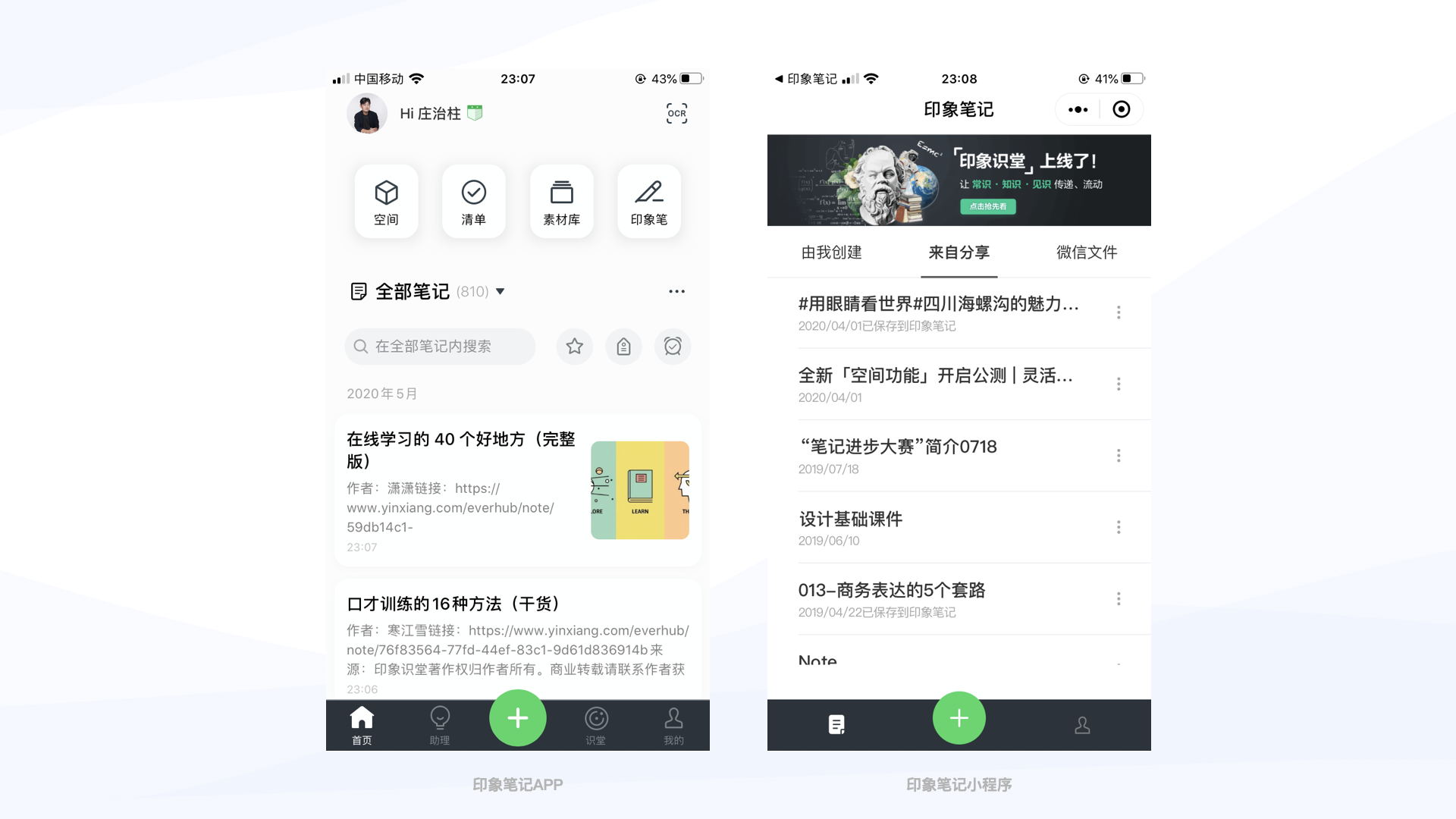
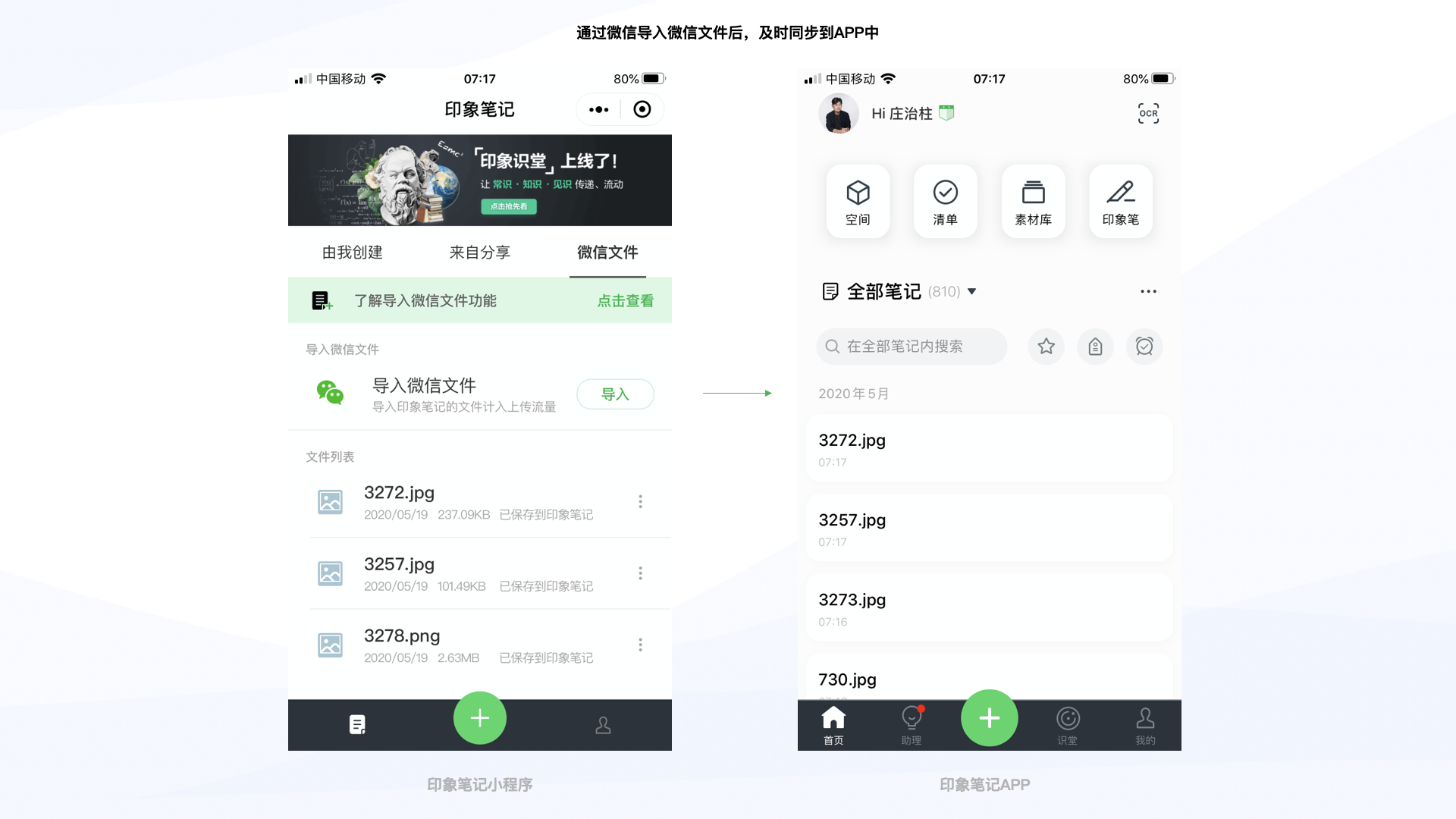
·笔记类-印象笔记
印象笔记APP和印象笔记小程序的功能体现,也是有很大的不同,在印象笔记小程序中,只体现了最核心的几个入口“由我创建”“来自分享”“微信文件”印象笔记的小程序更多的是通过微信这一流量入口使得用户能够及时的收集来自朋友的分享笔记以及快速创建笔记;

还有一个很“微信”的功能就是导入微信文件功能,此功能能够一键导入微信聊天记录中的一些文件到印象笔记APP中,及时保存防止用户的文件过期无法使用。
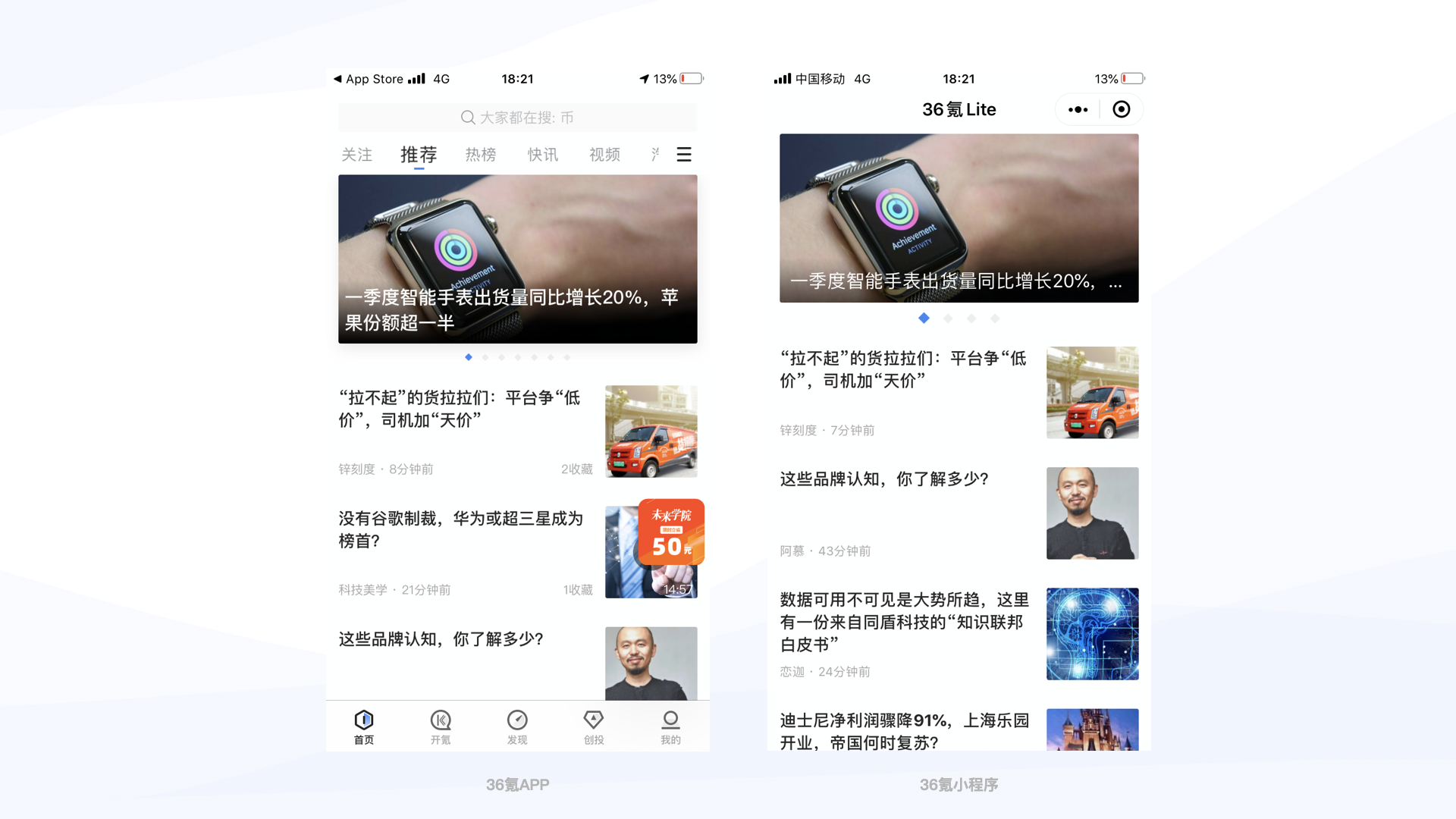
·新闻类-36氪
36Kr主程序和小程序对比更加明显,在36氪小程序精简版,则更加轻量化的体现了主要资讯信息,其他的入口则直接忽略体现出来,把最重要的核心点体现了出来,其他非主要的“干扰”小程序轻量化感受的因素都直接放弃体现

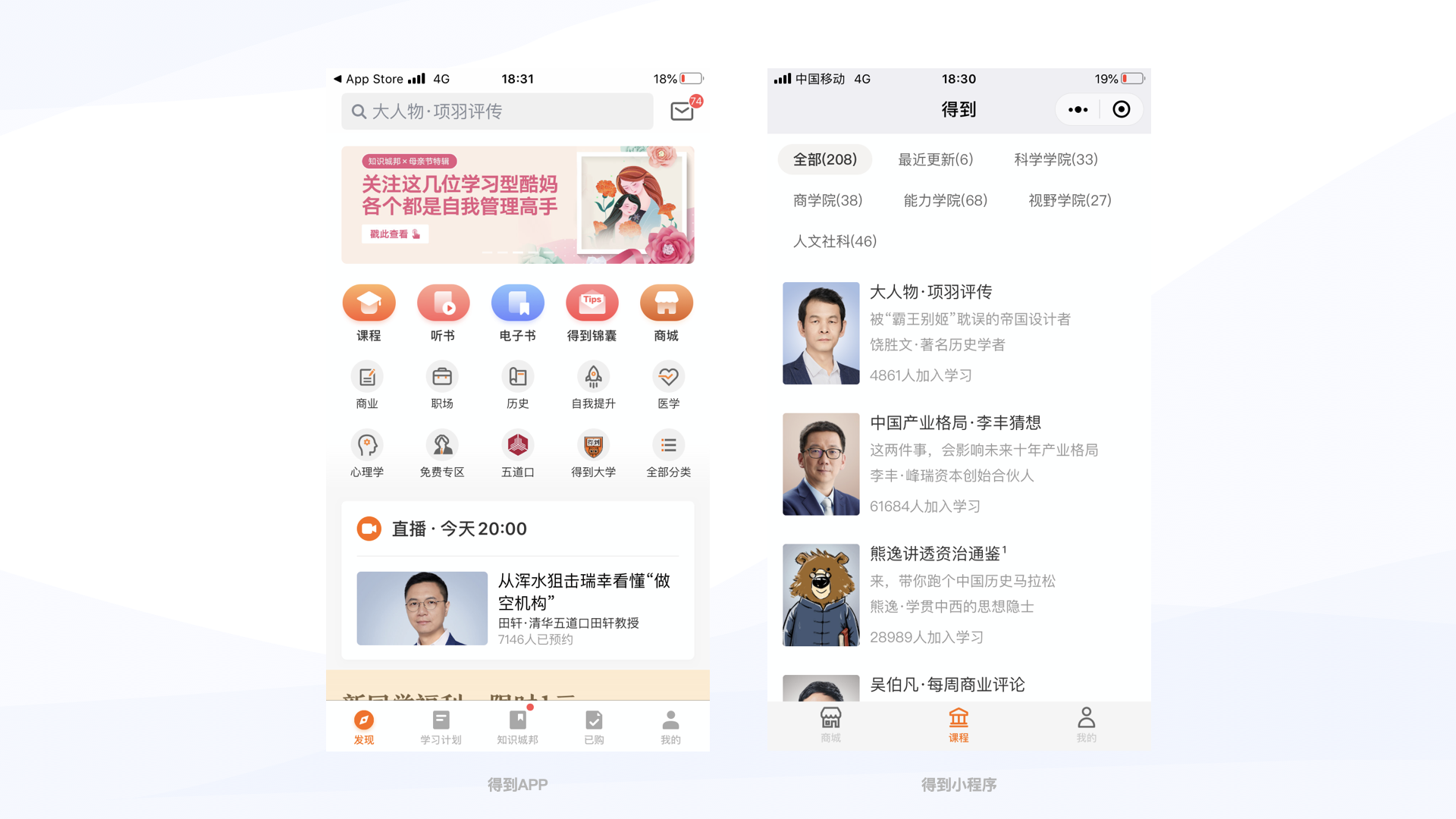
·知识付费类-得到
在主程序与小程序的设计中,更多的是偏向于核心商业化部分内容作为小程序突出主要信息,比如得到小程序,在底部导航栏中保留了2个主应用程序中核心的入口“商场”和“课程”

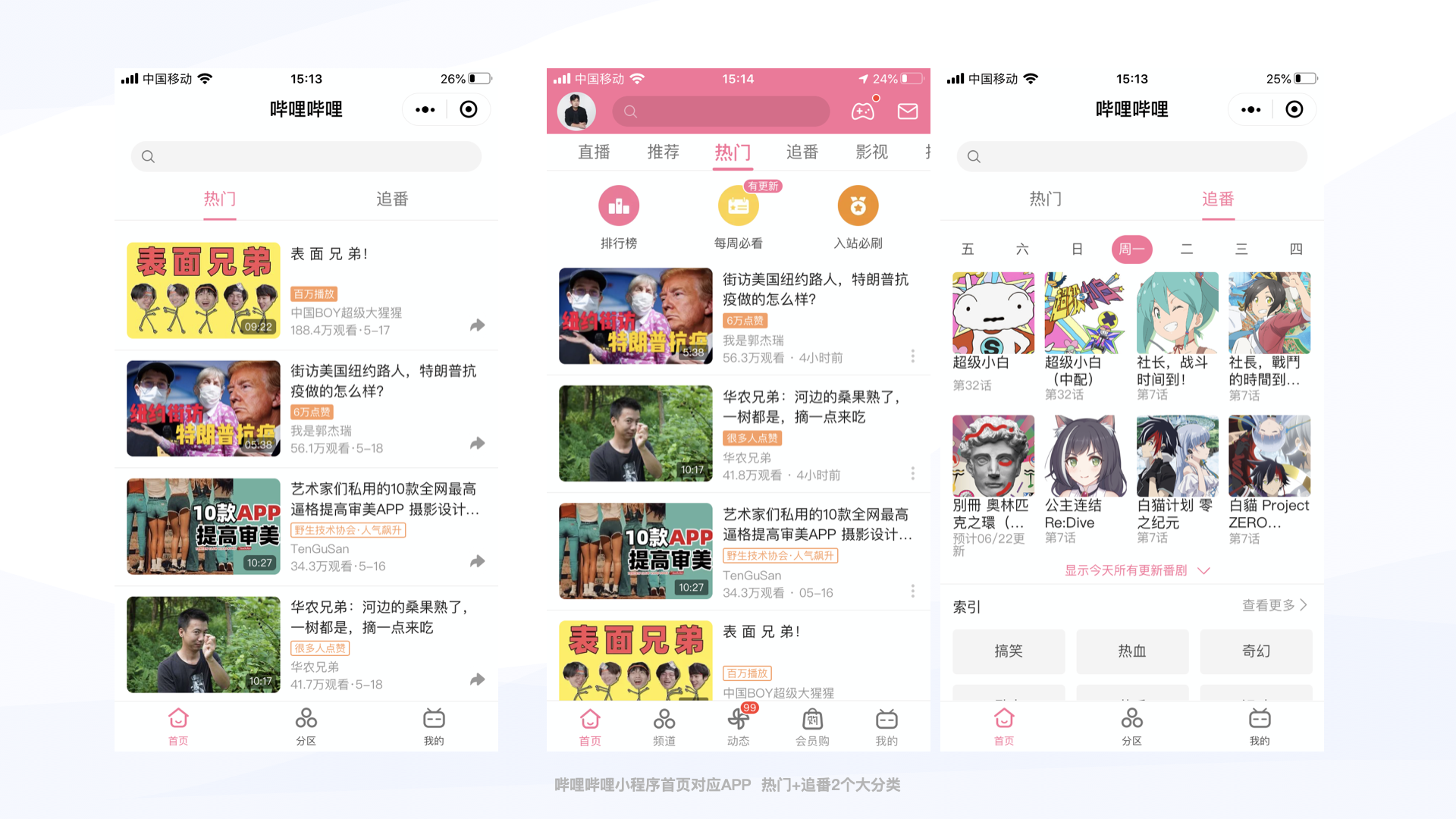
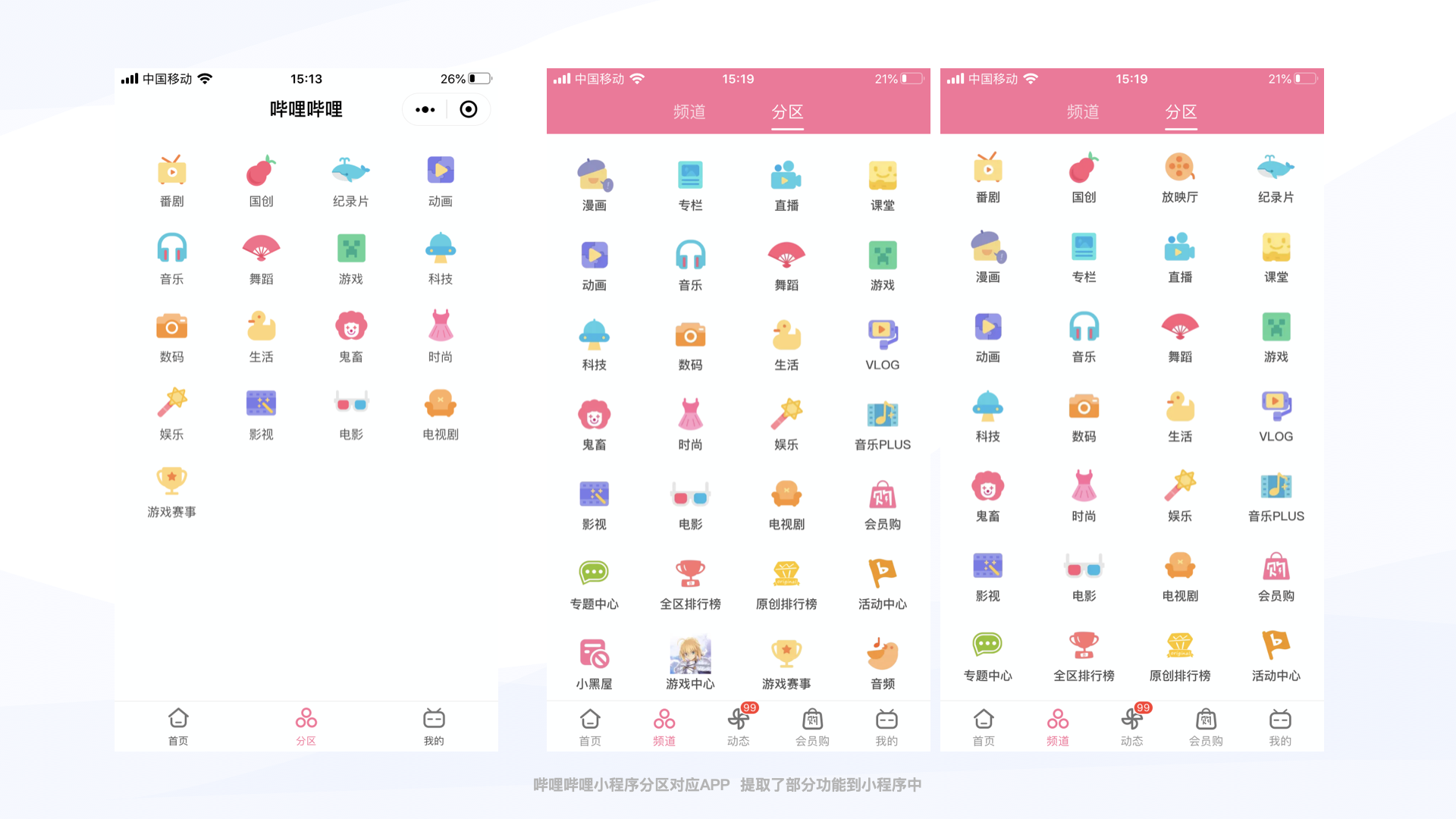
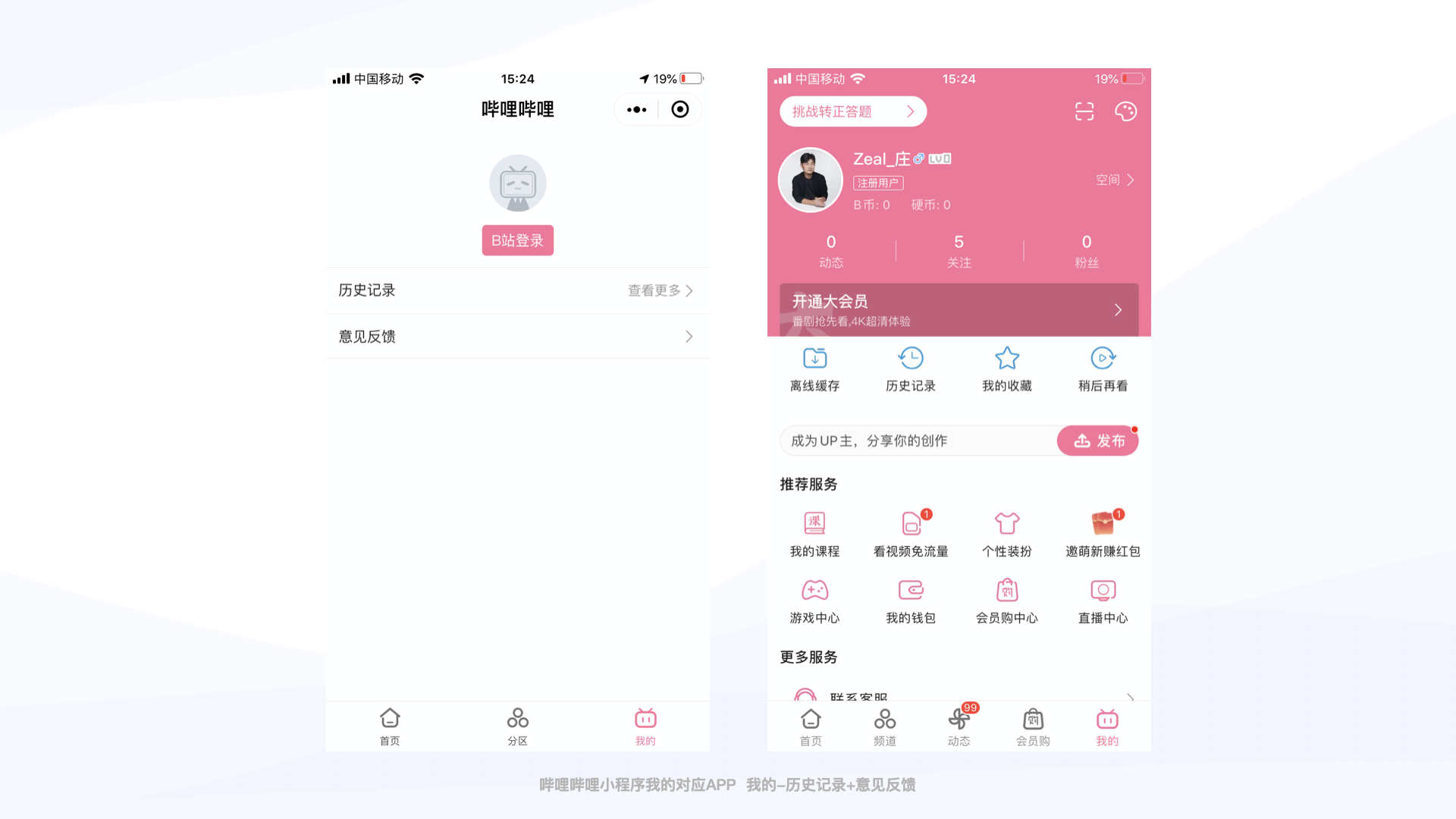
·视频类-哔哩哔哩
在哔哩哔哩小程序中,主要把其核心的两个主导航分类进行了提取,分别是“热门”和“追番”,分区页面对应APP提取了部分功能到小程序中,我的页面对应APP只提取了历史记录+意见反馈到小程序中;搜索结果页对应APP 排序方式和筛选部分进行了大量“简化”;在微信小程序中,不能对内容进行点赞和评价




6.小程序的对设计的影响和趋势,不同行业小程序设计需要考虑的特点
6.1小程序官方设计规则(我选取了部分内容,更全面的请到官网查看)
https://developers.weixin.qq.com/miniprogram/design/
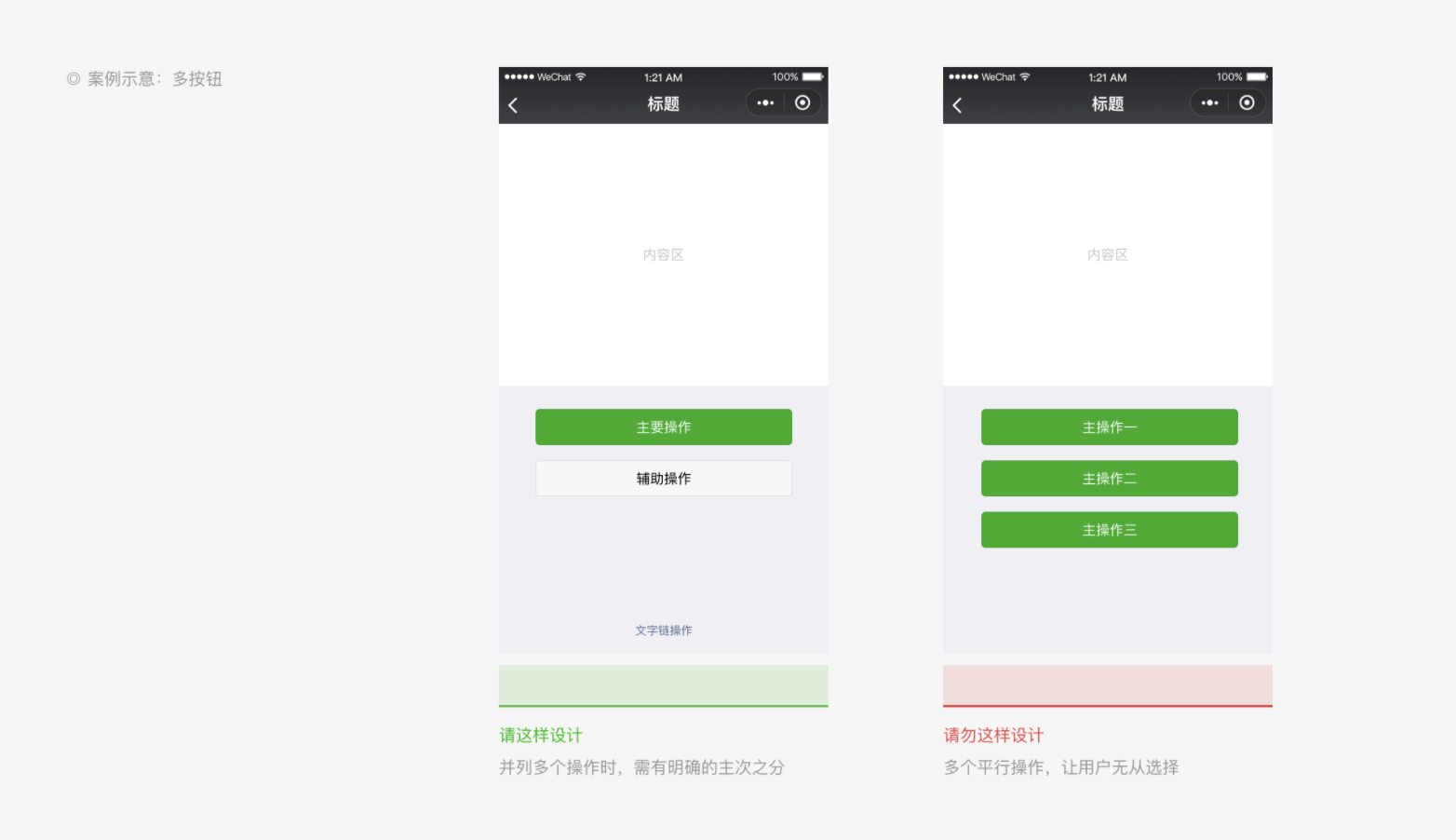
6.1.1.重点突出


6.1.2.流程明确

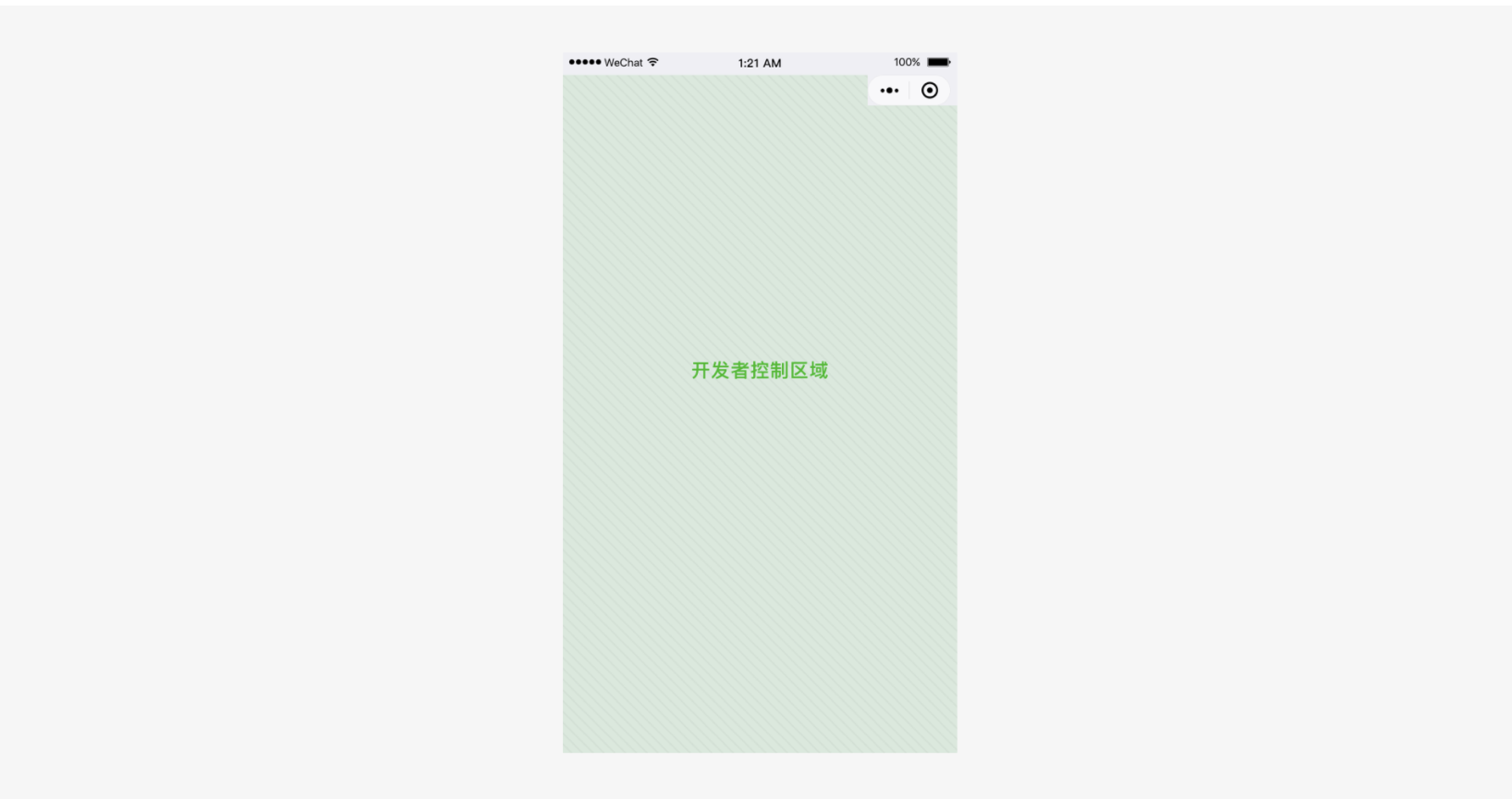
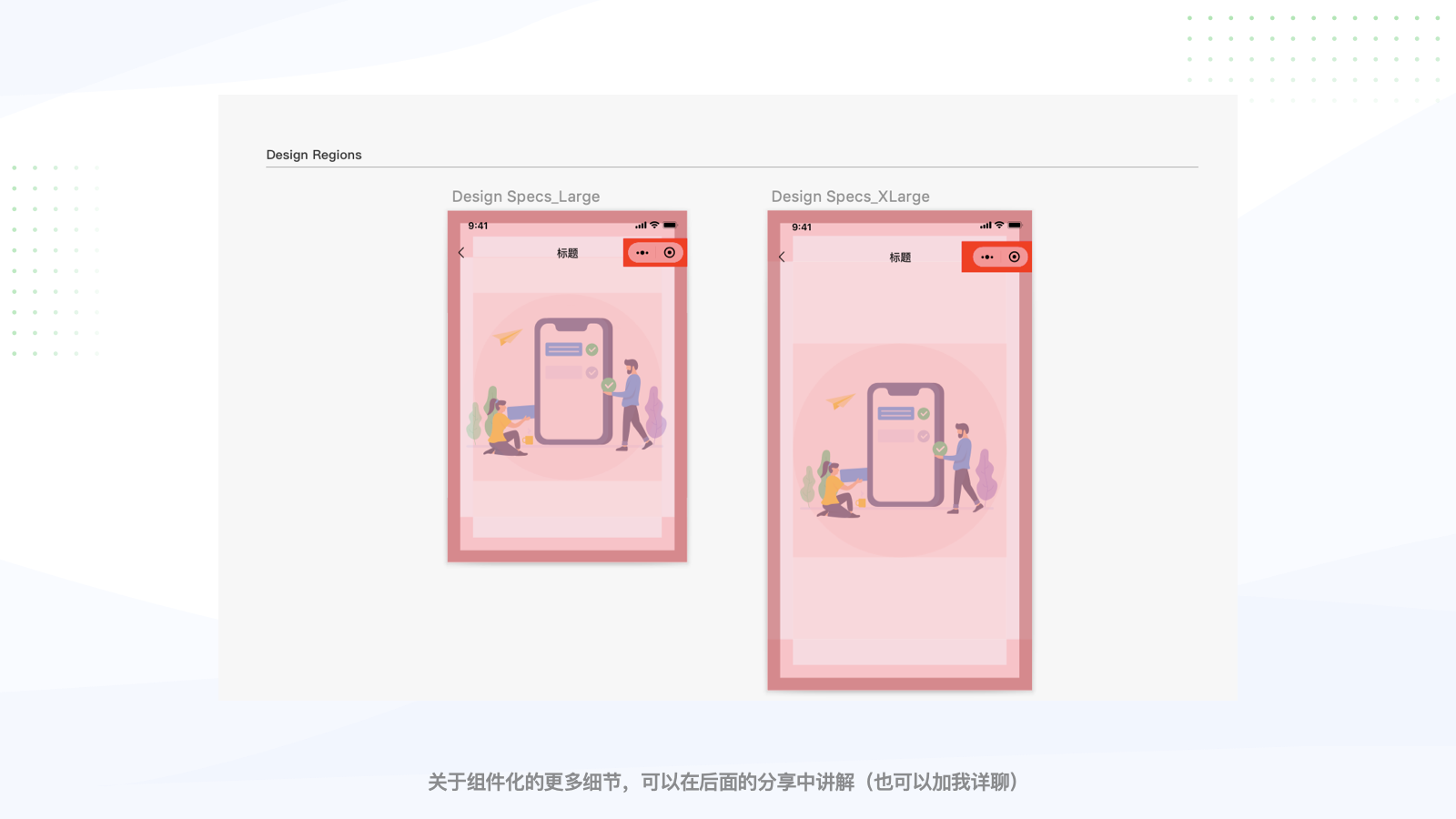
6.1.3.小程序可设计区域
后面我会讲解一个小程序适配的方法,这也是设计师可以控制的区域

6.2设计小程序时需要避免的坑,以及设计方法
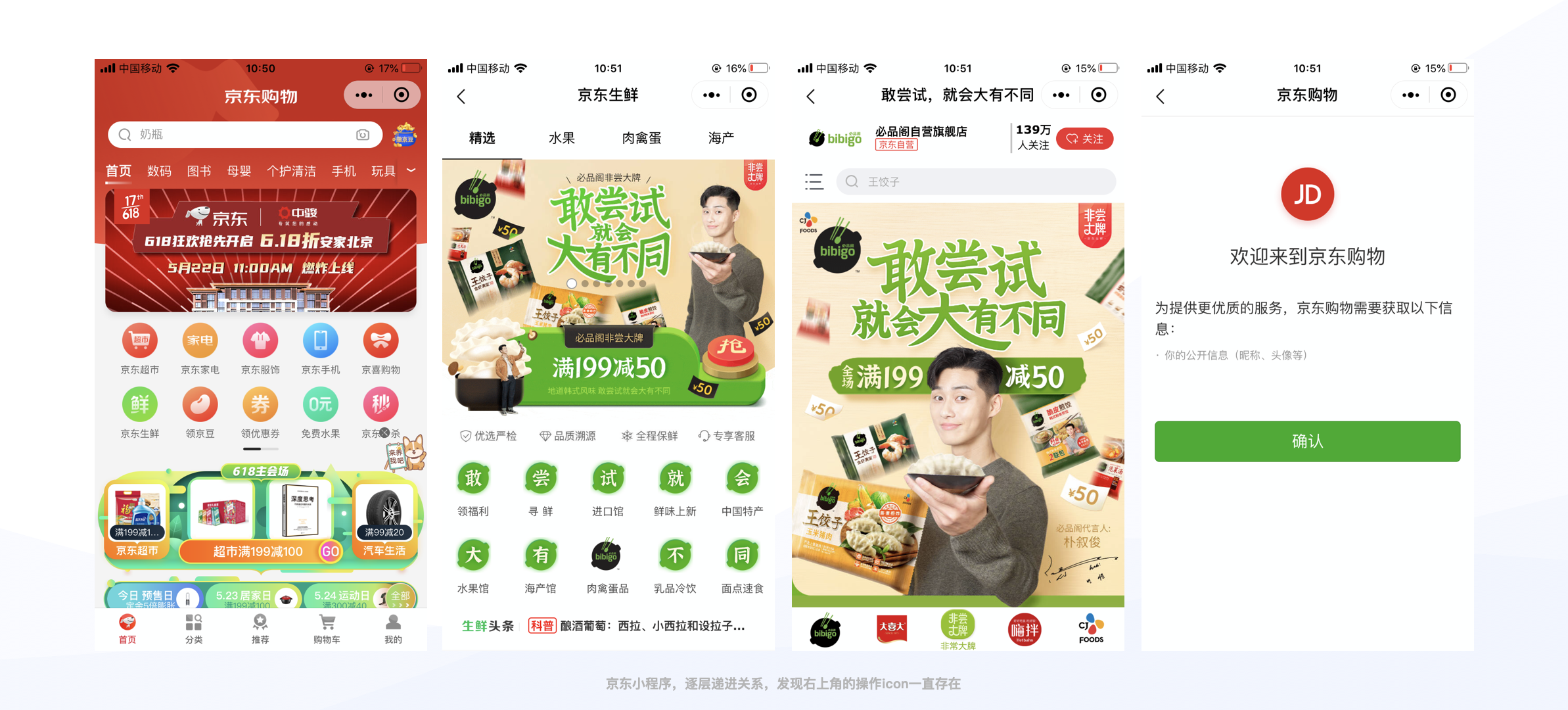
标题栏位置的文字保持了各端规范,安卓端保持在左侧,iOS端在居中位置,且设计时,需注意APP中右上角功能与小程序右上角固定入口的冲突 (当然我发现也有一些安卓端小程序进行了定制设计)
右上角的icon是全局性入口,不论你是在哪一级页面,它一直存在

6.2.2.在做小程序时
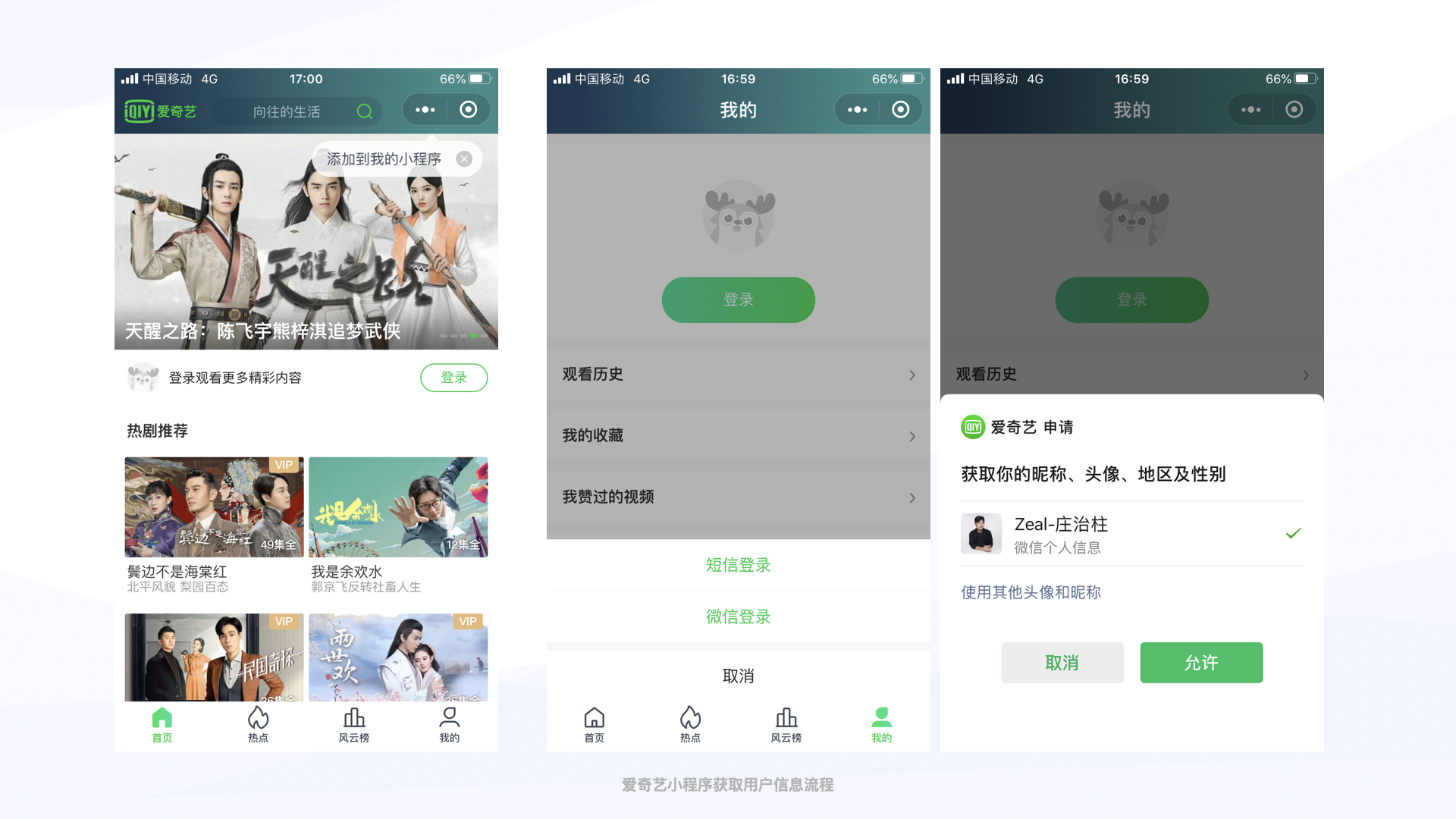
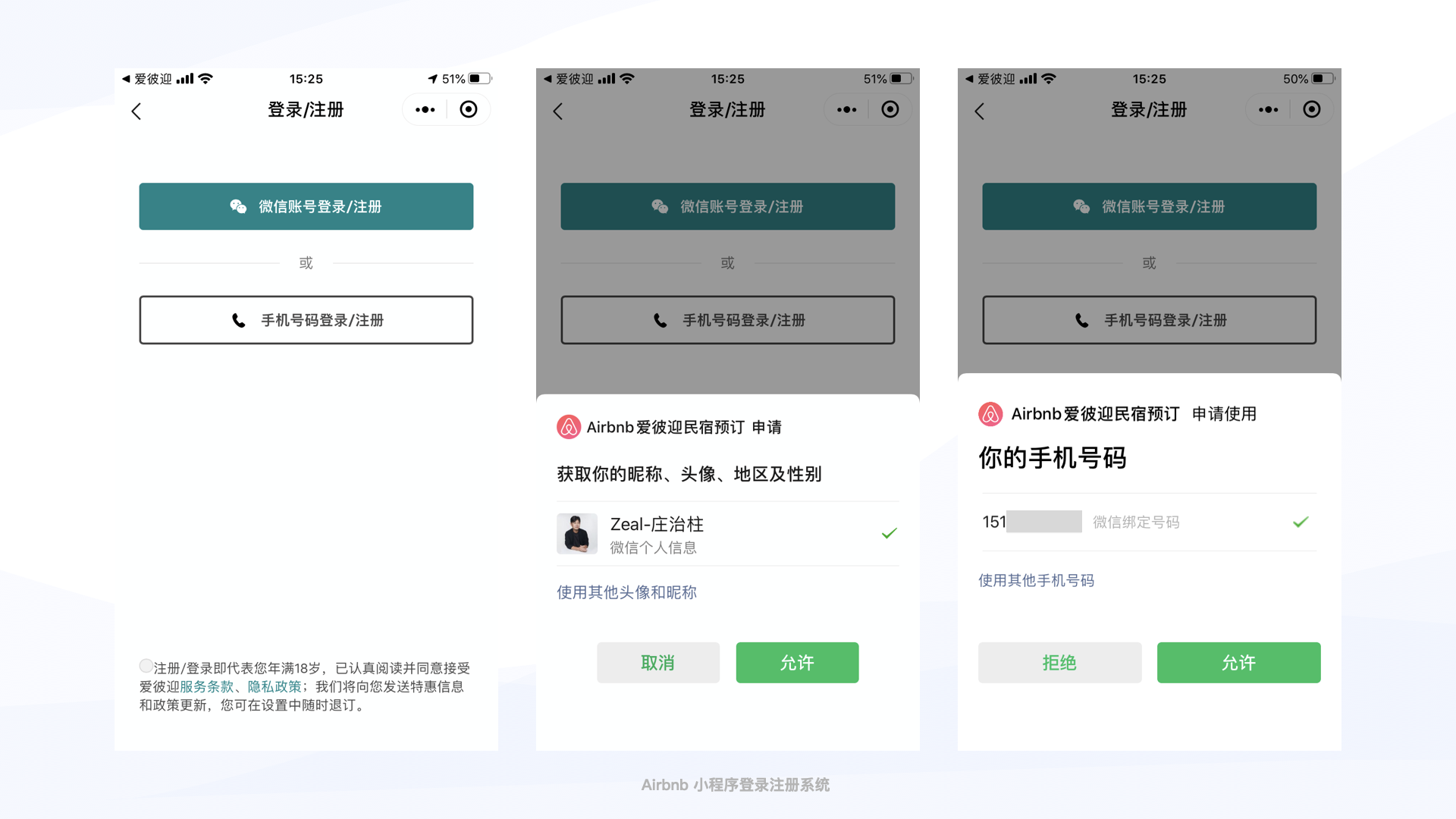
遇到一个问题就在于微信要求产品必须直接进入产品,不得在打开小程序时就弹出获取用户信息的浮层,你可以发现大部分的产品在这里都是非前置获取,而是后置获取 (相关建议请查看以下链接)

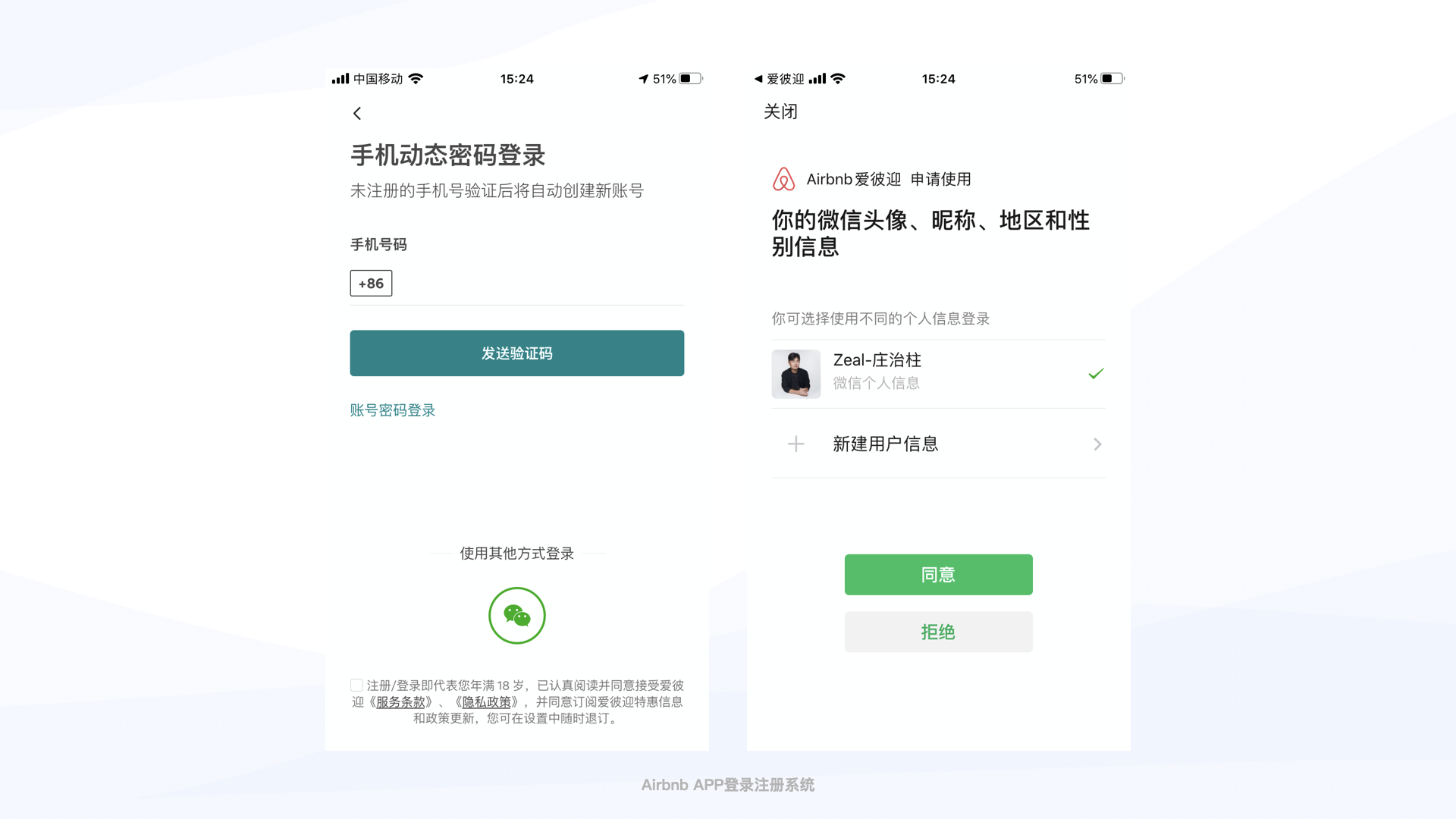
且微信的登录方式和app的登录方式及入口的“重量级”不同,因为小程序是基于微信的,所以在登录时,则是调起来微信的登录浮层
举例如Airbnb APP调用流程

Airbnb 小程序调用流程

6.2.3.避免交互过深,为了保持小程序轻量化,扁平化的特点!
发现大部分的产品,在设计中都保持了相对扁平和较浅的层次,比如哈啰出现,我们可以发现,APP中有很多的服务入口而在小程序中精简了最核心的顺风车业务,在底部tab中只体现了2个入口,而app中有4个入口

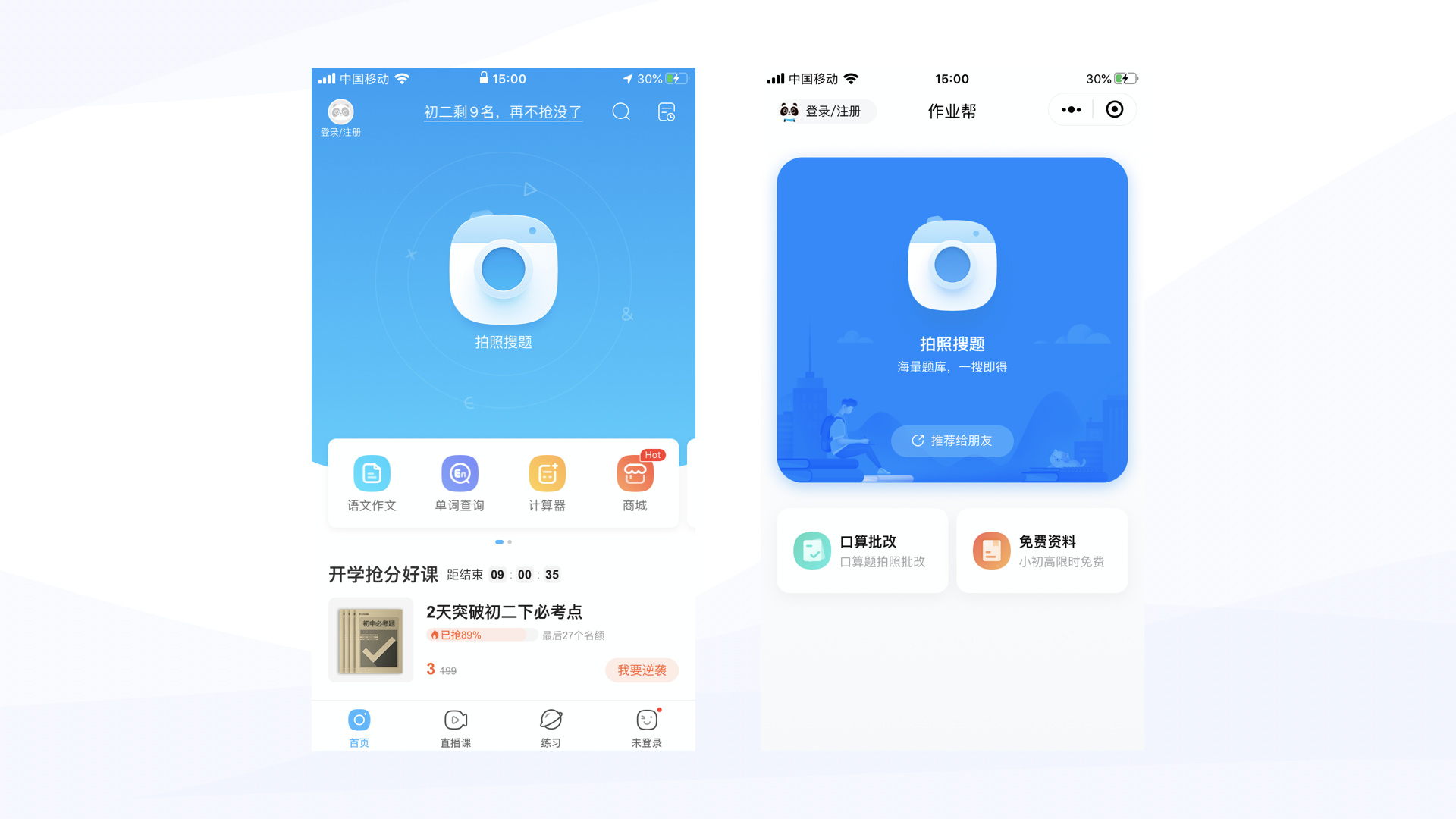
作业帮产品,我们发现在APP中,有很多的入口及功能,但在设计作业帮小程序时,只是把最核心的“拍照搜题”露出,而且,在小程序的设计中
我们尽量去除不必要的修饰,比如在app中相机背景是一个转圈的动效,而在小程序中则替换成了一张静态图片

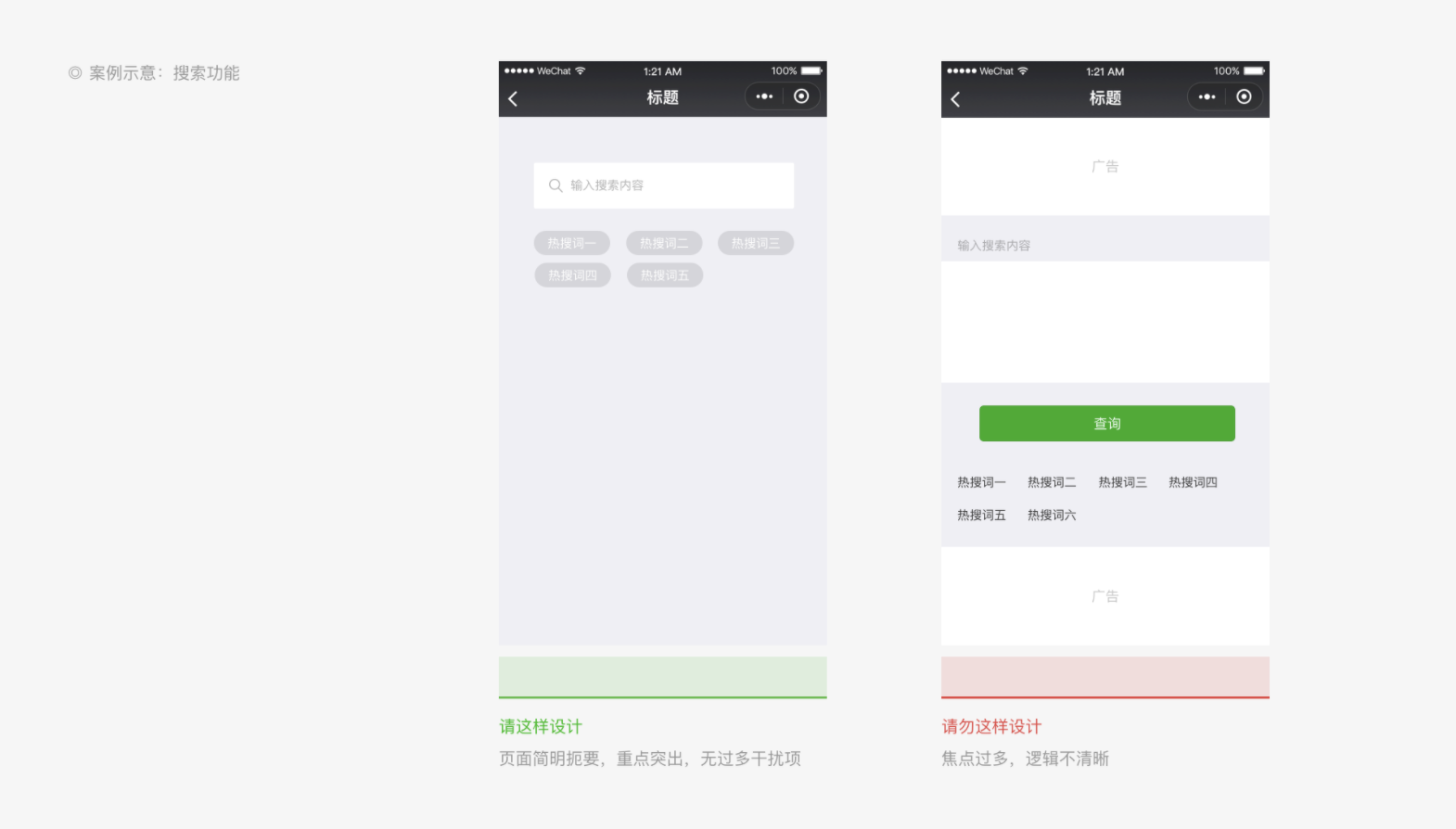
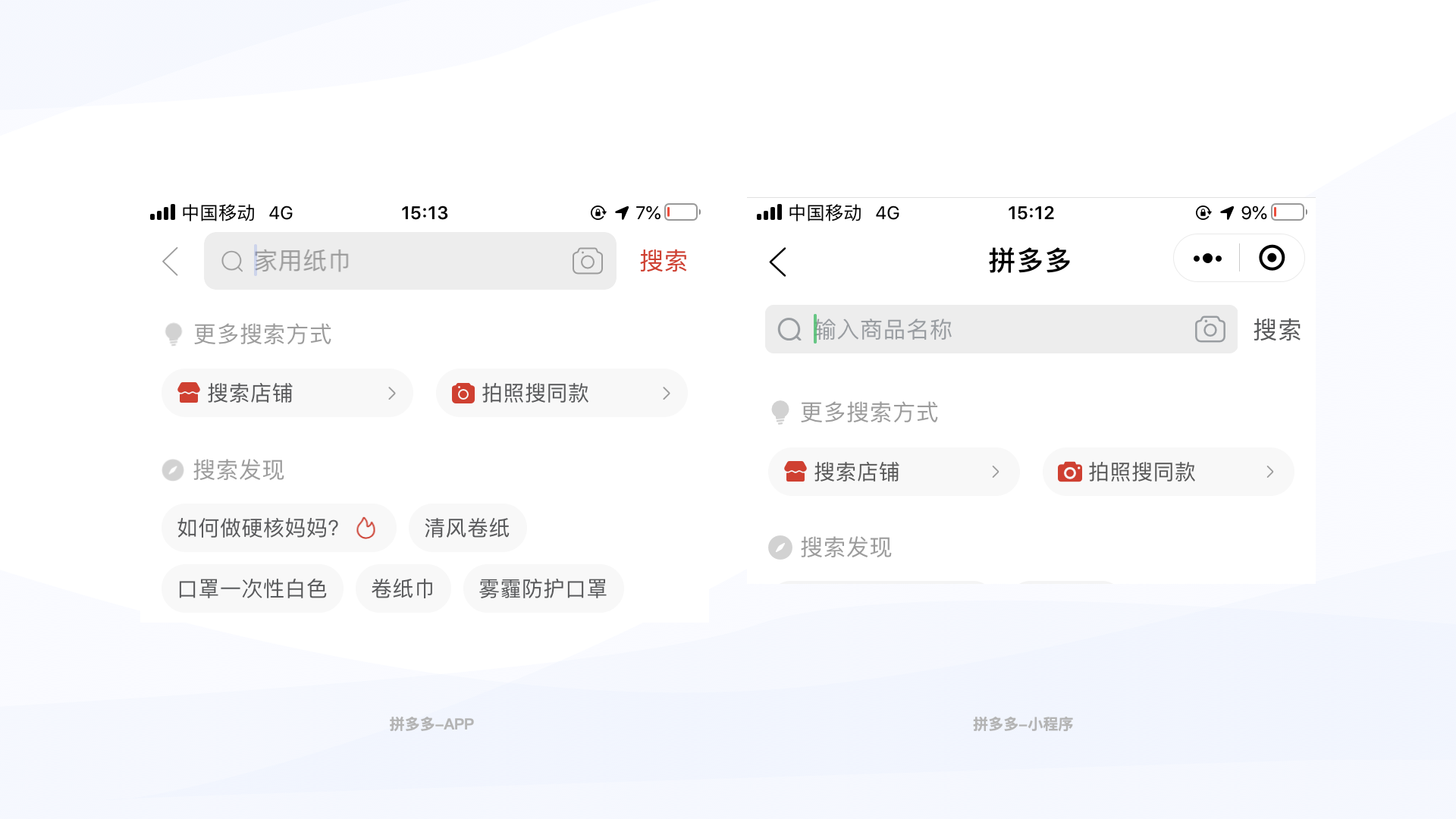
6.2.4.标题栏“被占用”,常用的几种搜索设计手法



在拼多多的搜索栏设计中,发现保持了在标题栏搜索入口的位置,而进入搜索后,则需要保留标题位置错开微信右上角固定icon,则选择了下移排列

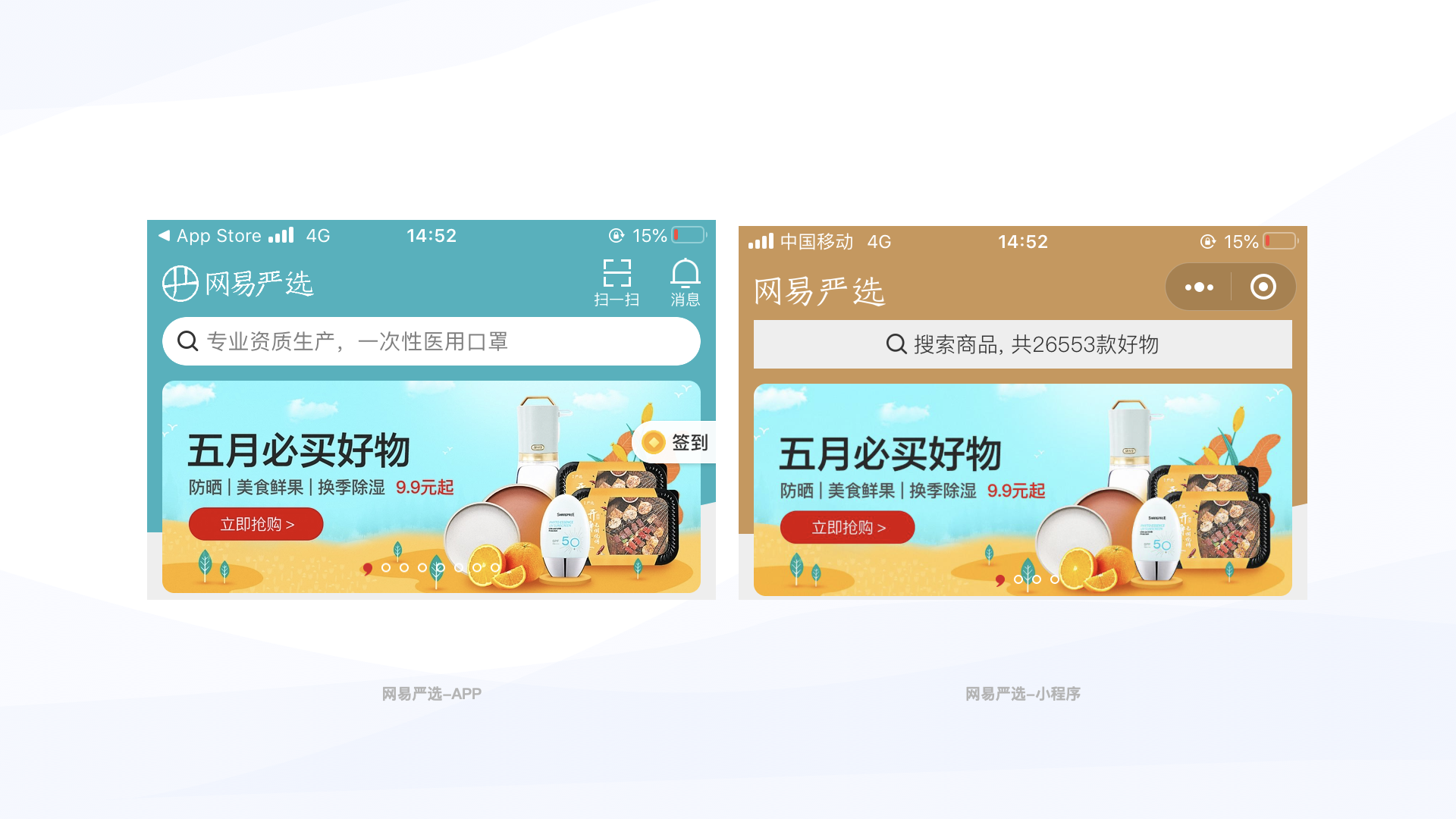
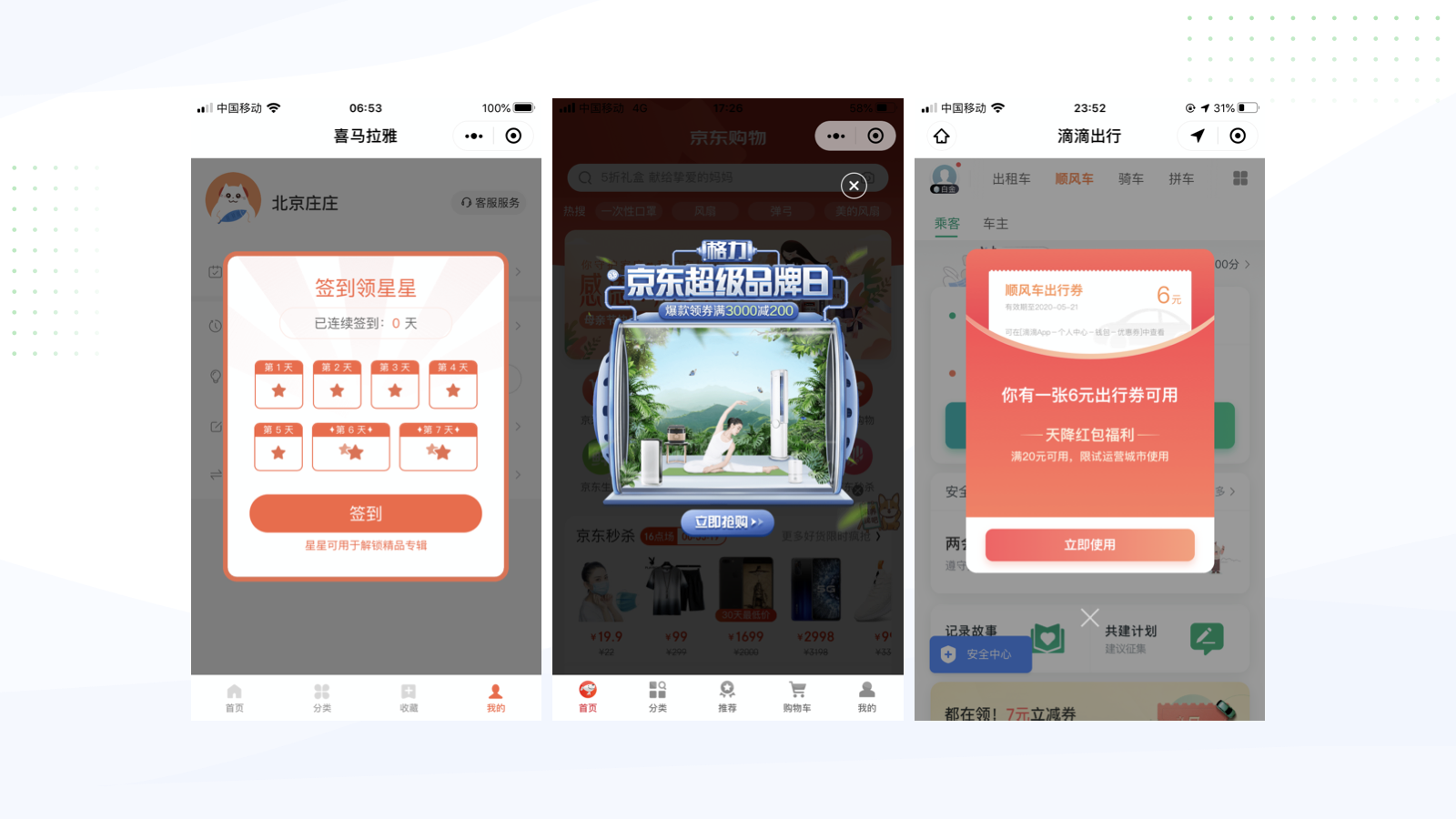
6.2.5.弹窗尽量不遮挡顶部标题栏和底部tab栏
我进行调研,发现很多app在进行弹窗设计时,不遮挡顶部标题栏小程序默认操作区的同时,也不会遮挡底部标签栏Tab Bar


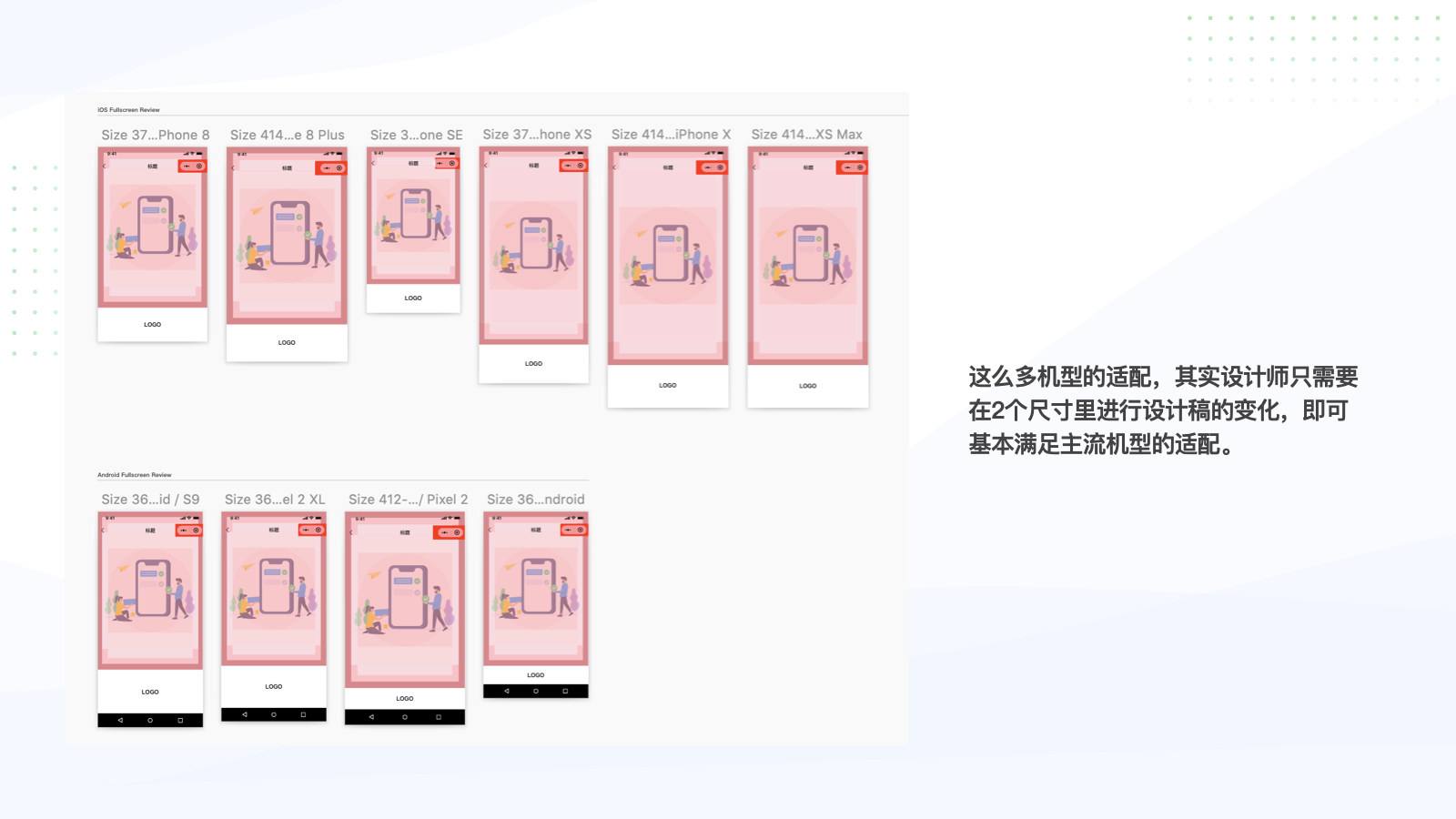
6.2.6.关于适配的问题
方案1就是留出空间用色彩来填充部分
方案2就是多设计几种方案,适配几款主流机型
这是微信开放社区中用户反映的问题

应该怎么做的适配那?怎样做适配才能更高效且能满足内容不被裁切那?
有一个很好的方法就是利用组件化对图片进行内容有效范围的规定,不论是哪位设计师设计,都需要在规定区域内进行设计,之外的区域可以放“非重要内容”比如背景颜色或者延展图片(可以裁切掉的部分)等


7. 做设计必须要了解所对应的平台特性-小程序的基础能力
小程序的基础能力
API
如微信登录、支付、生物认证等开放接口能力以及位置、数据、录
音、视频等基础接口能力
组件
多样的小程序组件
如表单、导航、地图、媒体、画布以及广告等组件能力
插件
完善的小程序插件
可以是前端组件、也可以是具有独立服务能力的功能模块、还可以
是由第三方提供的完整服务,如腾讯视频插件等
8.设计小程序的,使用1倍图设计即可
这样的适配好处在于,即能够满足手机多尺寸的需要
又能够很好的扩展尺寸,这也是大部分大厂的普遍做法
举例如下

9.切图标注部分几个推荐的高效共享的平台

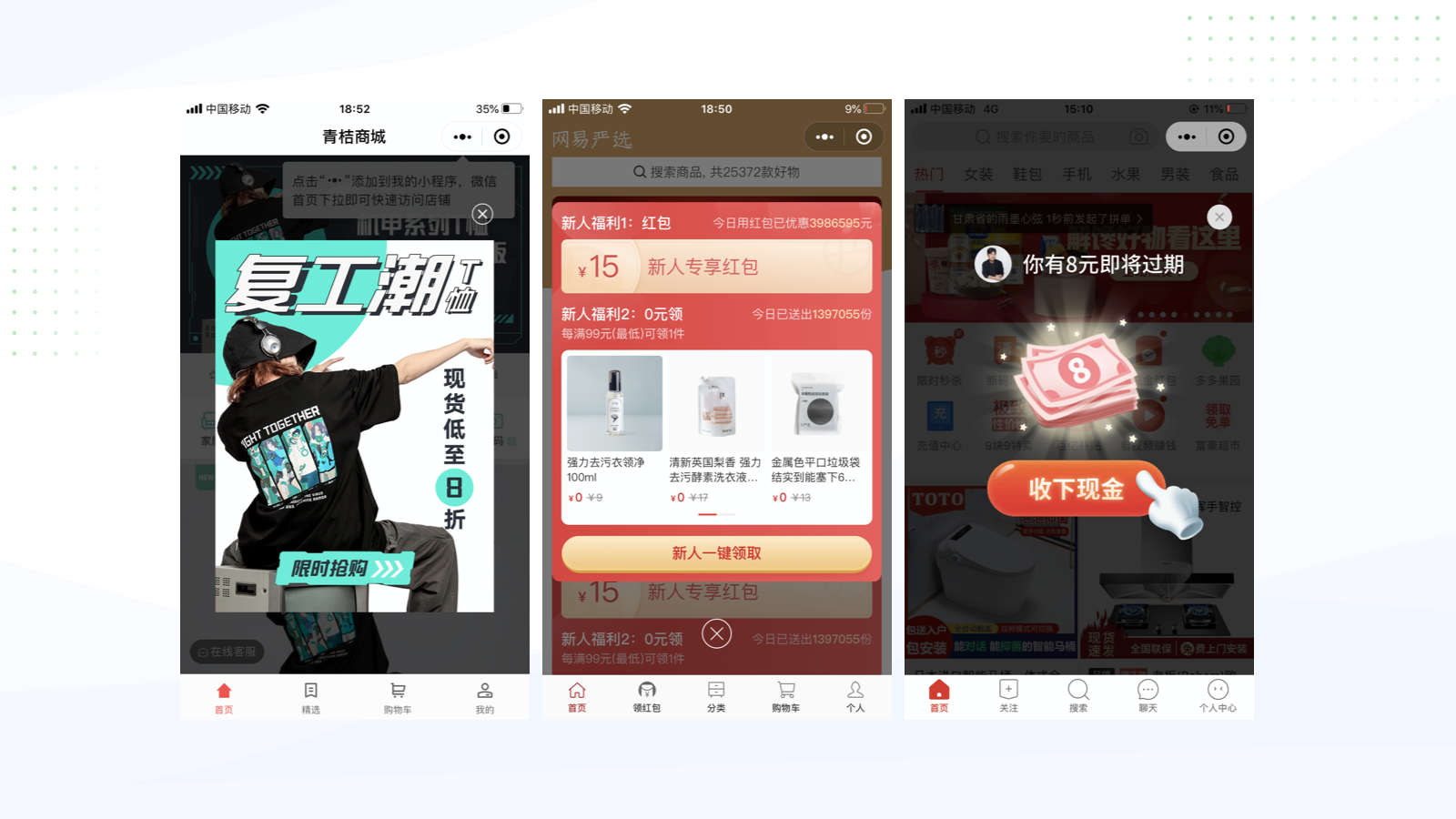
10.“添加到我的小程序”视觉引导
设计小程序还需要考虑一点就是,设计引导气泡的部分,气泡尽量用“轻量化”的设计语言来设计即可,比如下面看到的气泡效果
采用了2种比较常用的设计手法,通栏设计和气泡设计,

11. 核心场景APP导流
比如印象印象笔记可以通过微信小程序“保存到印象笔记”,从“导入微信文件”选择导入文件后则及时保存到了印象笔记APP中(前提是绑定了印象笔记APP);

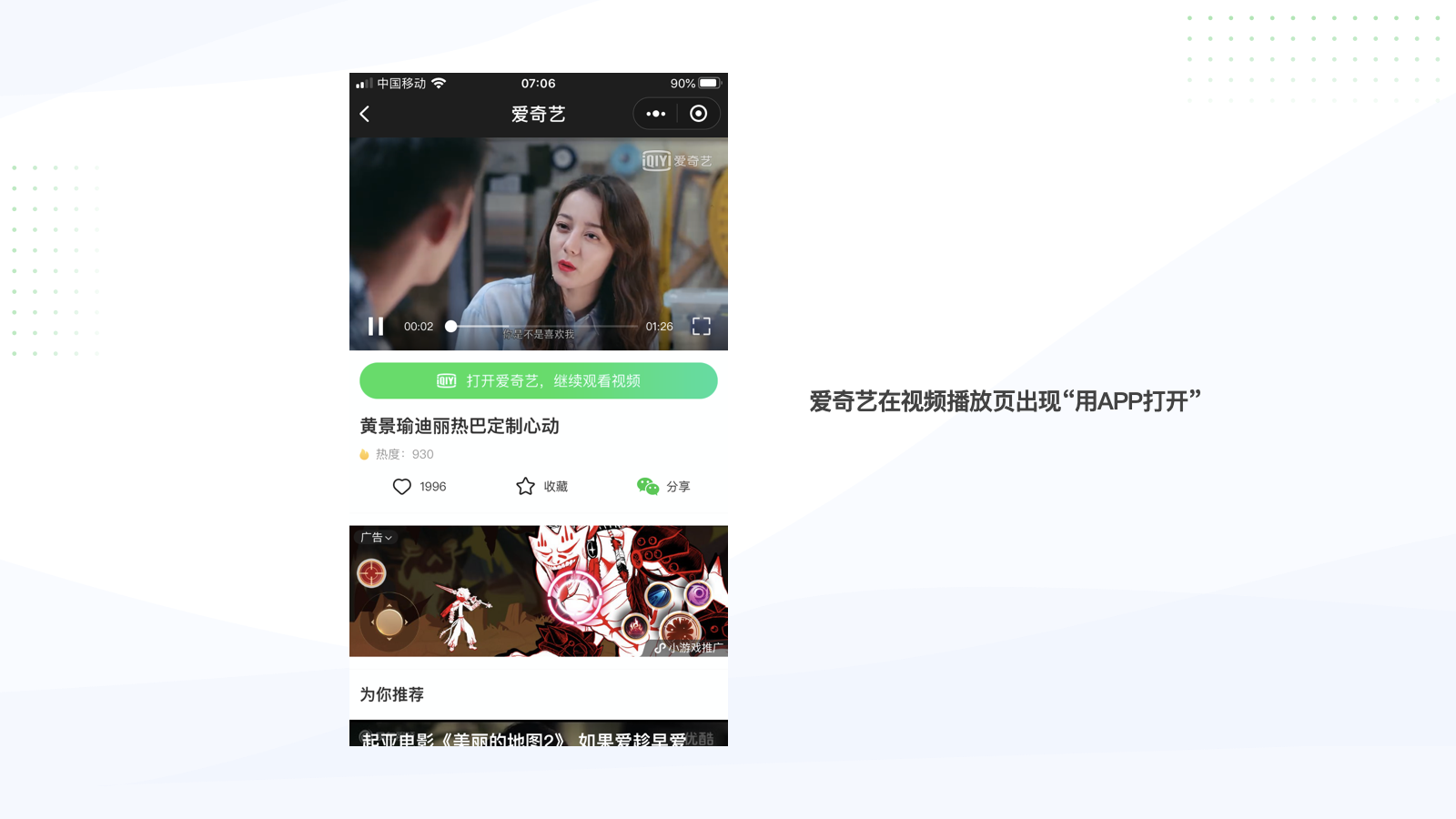
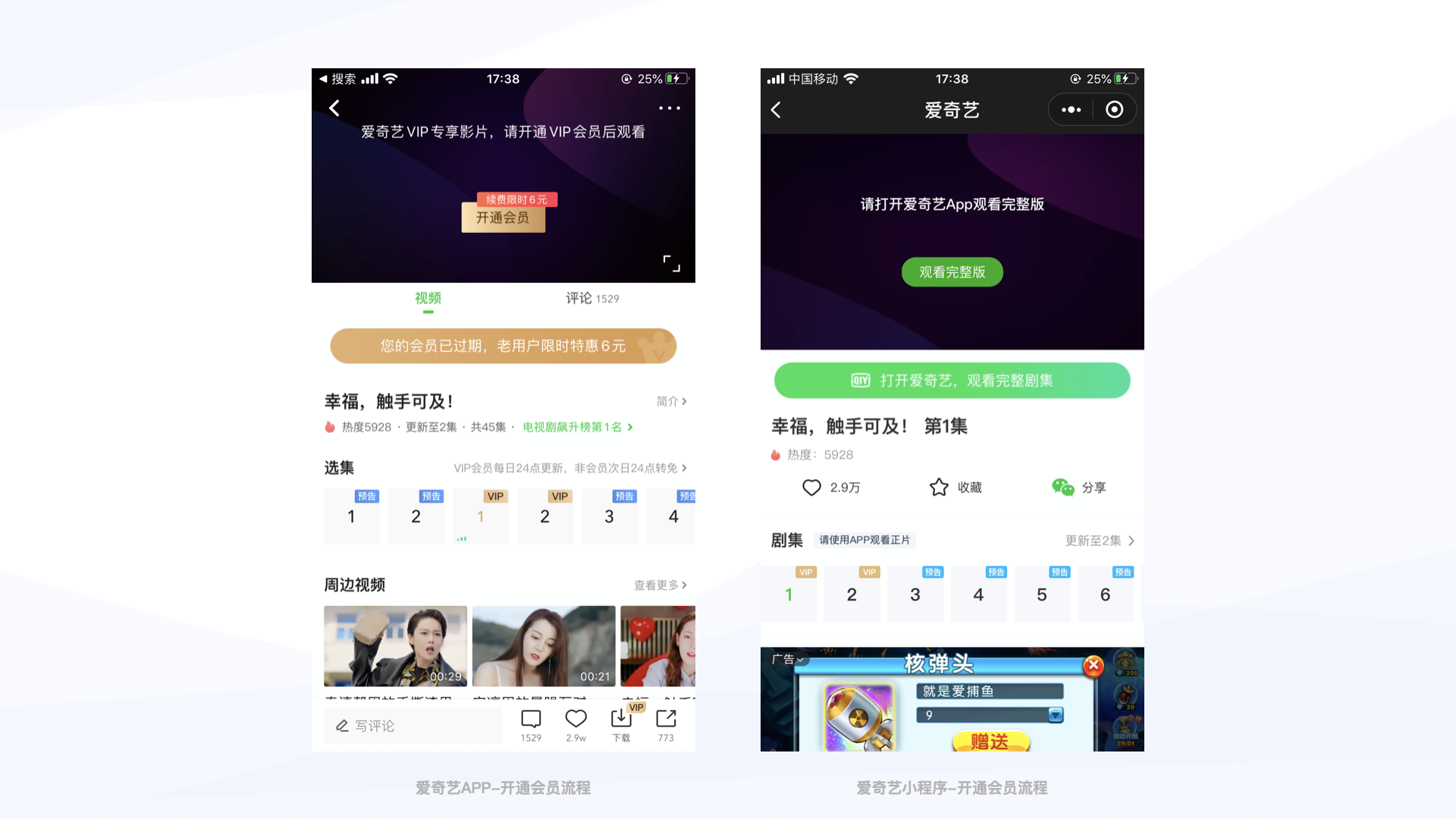
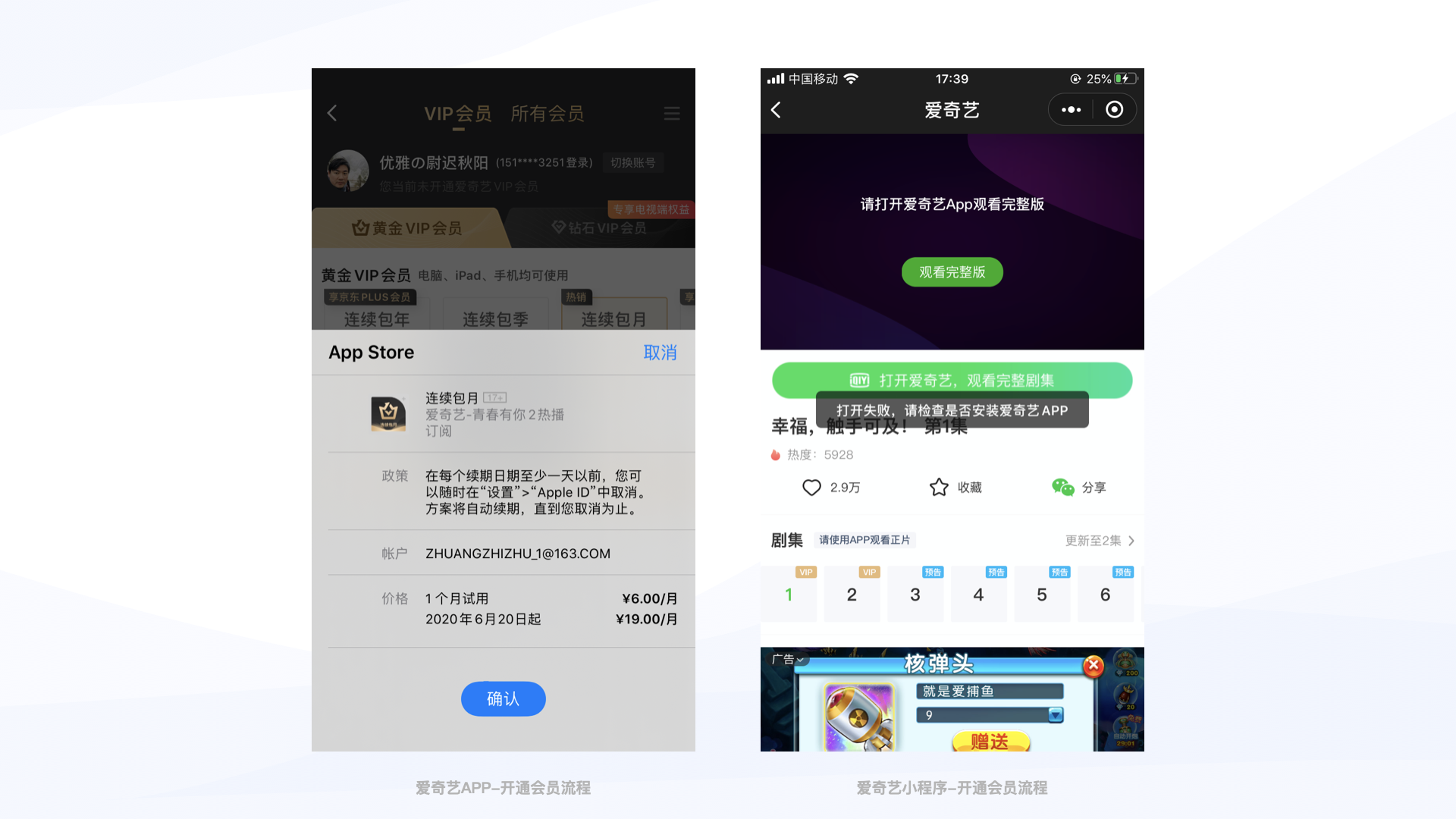
爱奇艺在视频播放页出现“用APP打开”

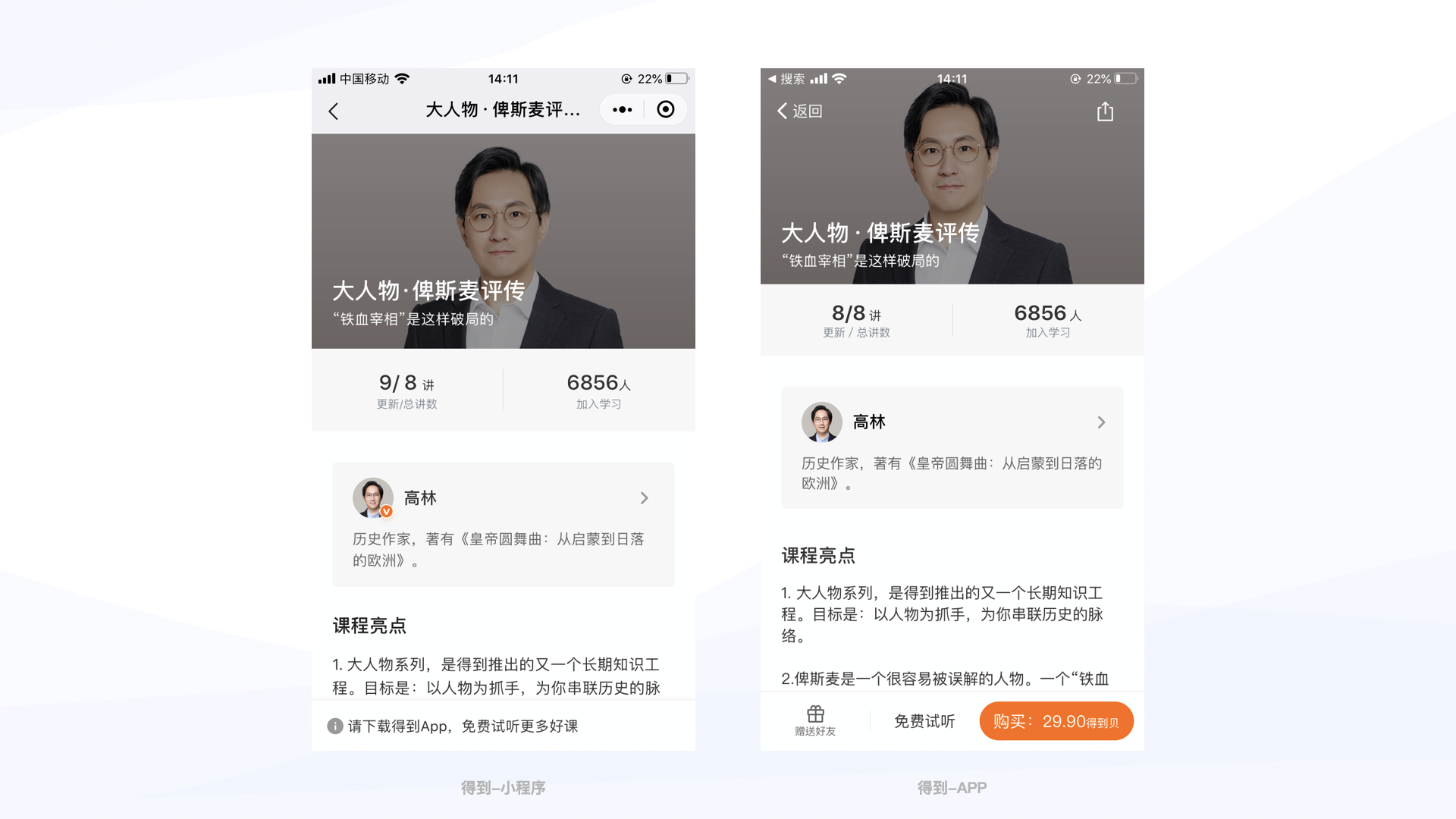
得到小程序中,通过引导打开APP的方式来引导用户

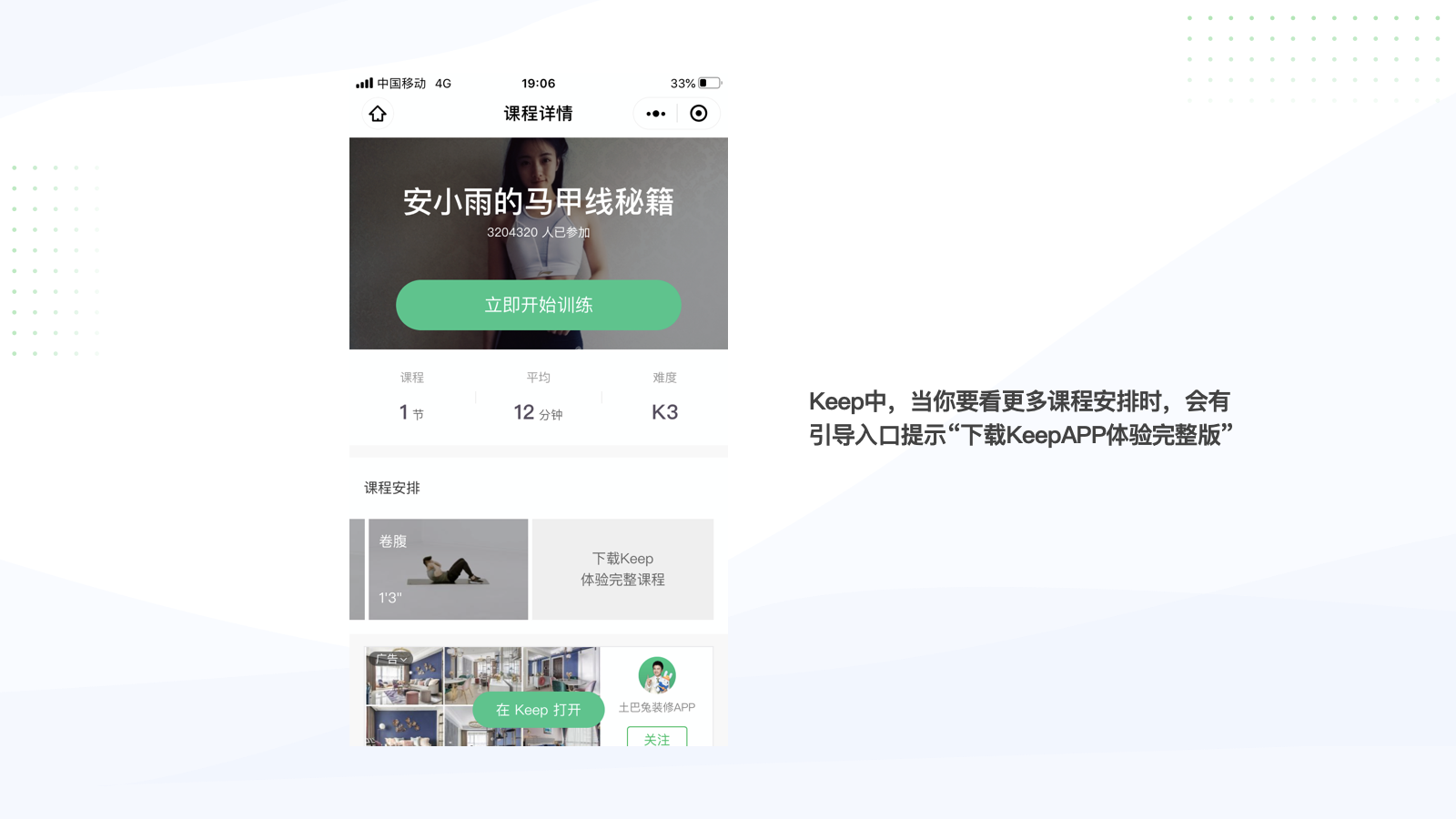
Keep中,当你要看更多课程安排时,会有引导入口提示“下载KeepAPP体验完整版”

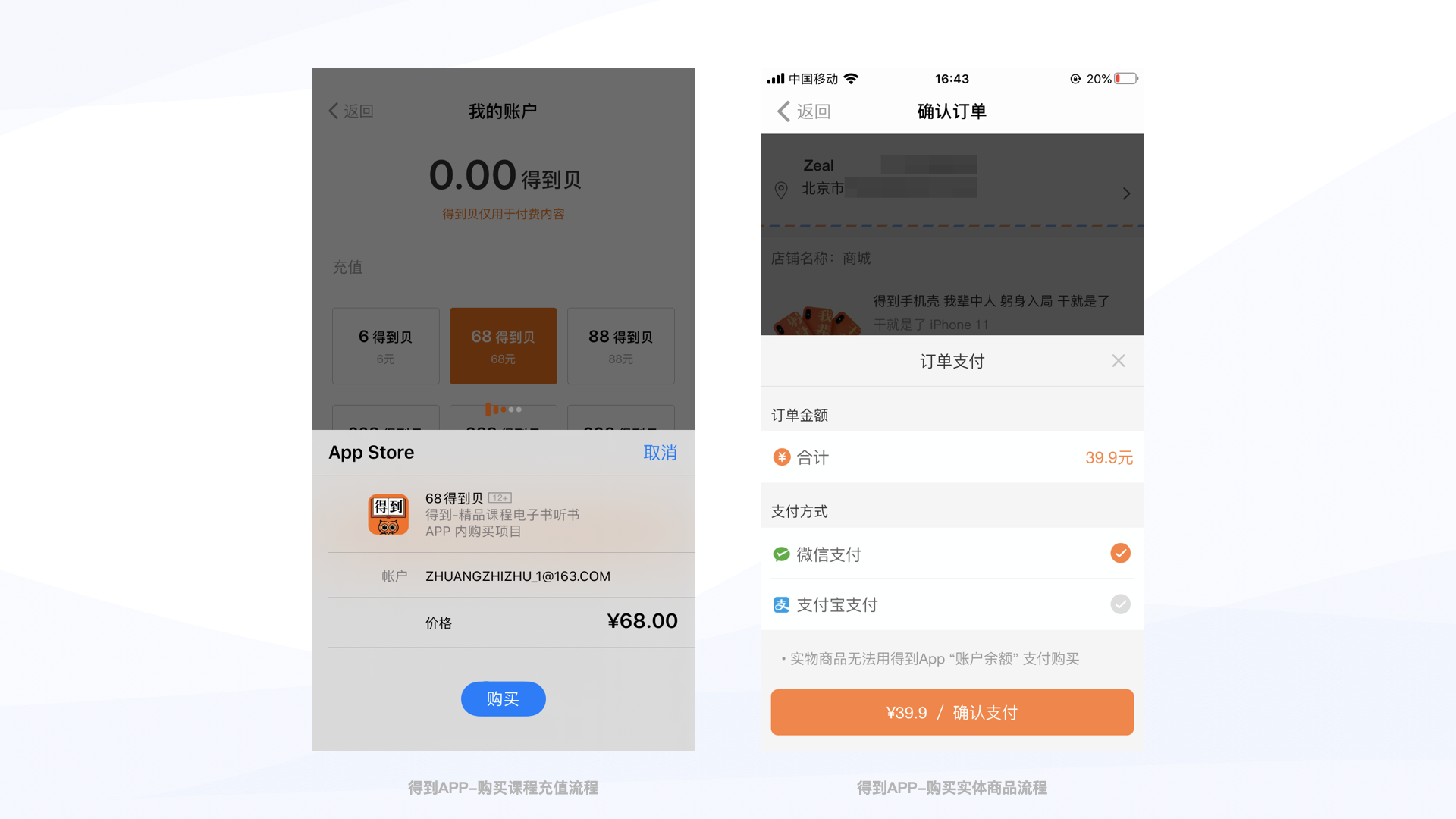
12. “支付“限制
在微信中设计小程序要考虑到微信的一些“支付”相关限制,比如只有实体产品可以进行购买交易,而“虚拟商品”知识付费以及打赏类是不可以进行交易,原因是苹果商店的“分成限制”,比如得到小程序中课程部分不会体现购买入口,只是提供一个文字引导“请下载得到App,免费试听更多好课”,而在App中则有直接购买的入口,当点击购买后调起来的是App Store的支付系统


同理的还有爱奇艺,在小程序中,如果用户触发VIP的视频后,则引导用户打开爱奇艺App,那么在App中的流程同样也是引导用户进行会员充值,充值调起来的同样是App Store的支付系统


13.总结
越接触小程序,越会发现,小程序就是各个产品核心产品功能的展示的舞台,说的更通俗易懂一点就是,各个公司都把自己的“拳头”业务放在了小程序,希望通过小程序的入口能够快速且单一高效的让用户更纯粹的体验产品的功能和服务,同时也起到APP引流的目的。
从设计的角度来说
要了解小程序的特点,比如小程序轻量且触手可及用完即走的平台定位;在与APP保持品牌、设计语言一致性的前提下,做到符合小程序自身的体验感受,这样才能够更好的做出符合用户心理预期的好产品。
原文地址:站酷
作者:Zeal庄治柱








评论0