任何一名设计师应该都会接触到运营活动页,产品落地页此类需求。而这些落地页设计需求的业务目标衡量标准都相当明确——即转化率。再进一步,与我们的设计输出直接相关的就是首页转化率/点击率。
这些数据通过埋点能很轻易地获得,一般情况下,产品经理会提前在需求文档中标明需要埋点的地方(埋点简单说就是测量某个位置或者交互节点的具体数据,例如发生了多少次点击),获得数据用于验证产品最终是否符合预期,是否达到了理想的转化效果。
叮~ 讲到这我们应该明确了一件事,整个落地的设计其实最终都是为那个关键数据服务,无论是点击率还是转化率,达到预期甚至超出预期,那你的设计就完美的完成了任务,这也是验证设计有效性的主要方法,将设计与数据关联,用可量化的数据指标来验证偏感性的视觉工作。
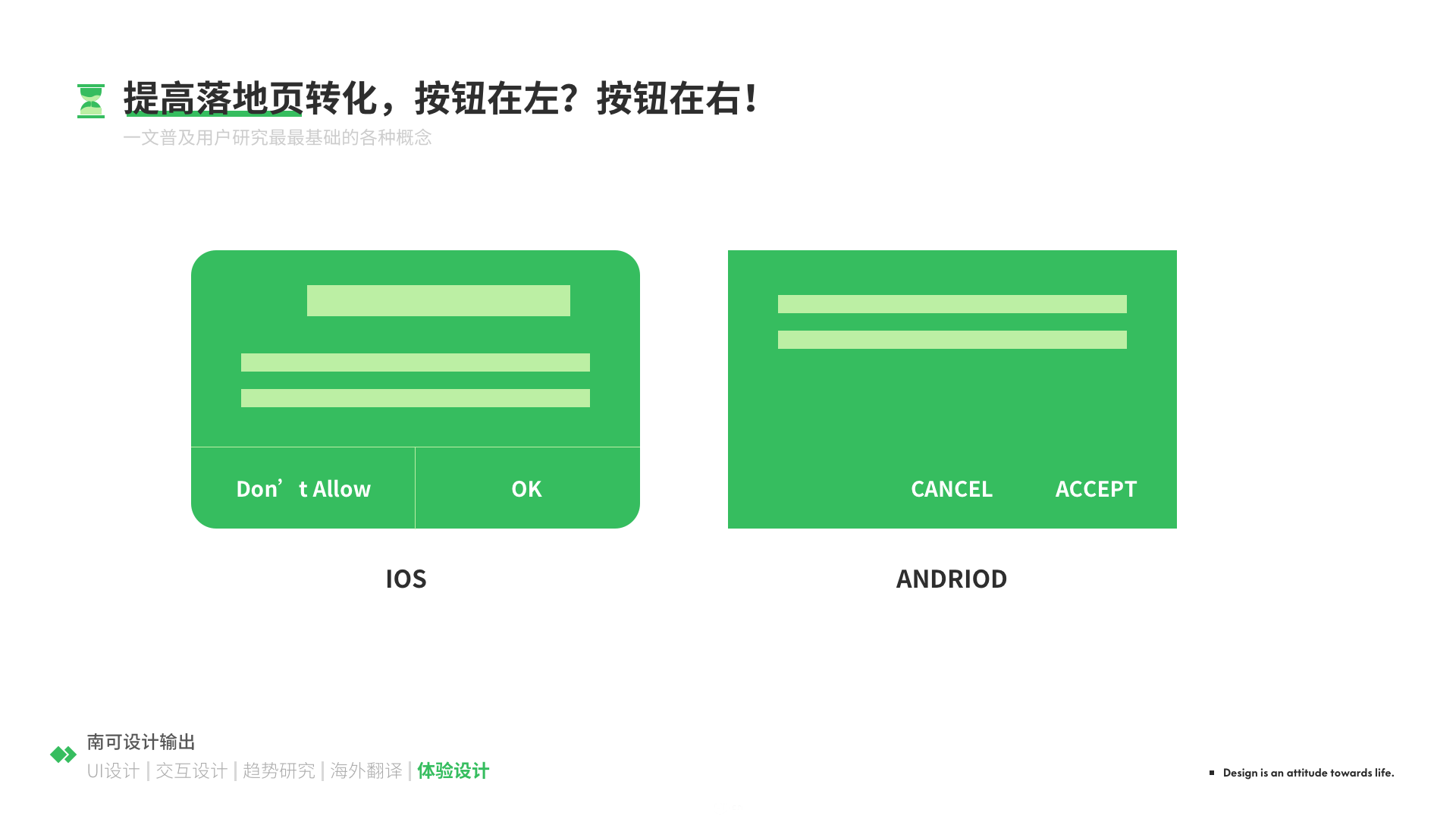
就这样,设计与产品/运营的世纪大战开始了。因为我们都有了一个共同的目标,因此在产品的最终收益、期望效果方面互相都很明确。但在实现手段上,我们很轻易的产生了分歧。主要分歧点就在“按钮在左还是按钮在右”这个问题上。我们需要理解,这不是一个简单的交互问题,因为它其中掺杂了商业内容。如果这是一个交互问题,那我们很容易判断,例如弹窗的主次按钮应该主右副左,这既符合平台规范,也符合用户认知和操作习惯。

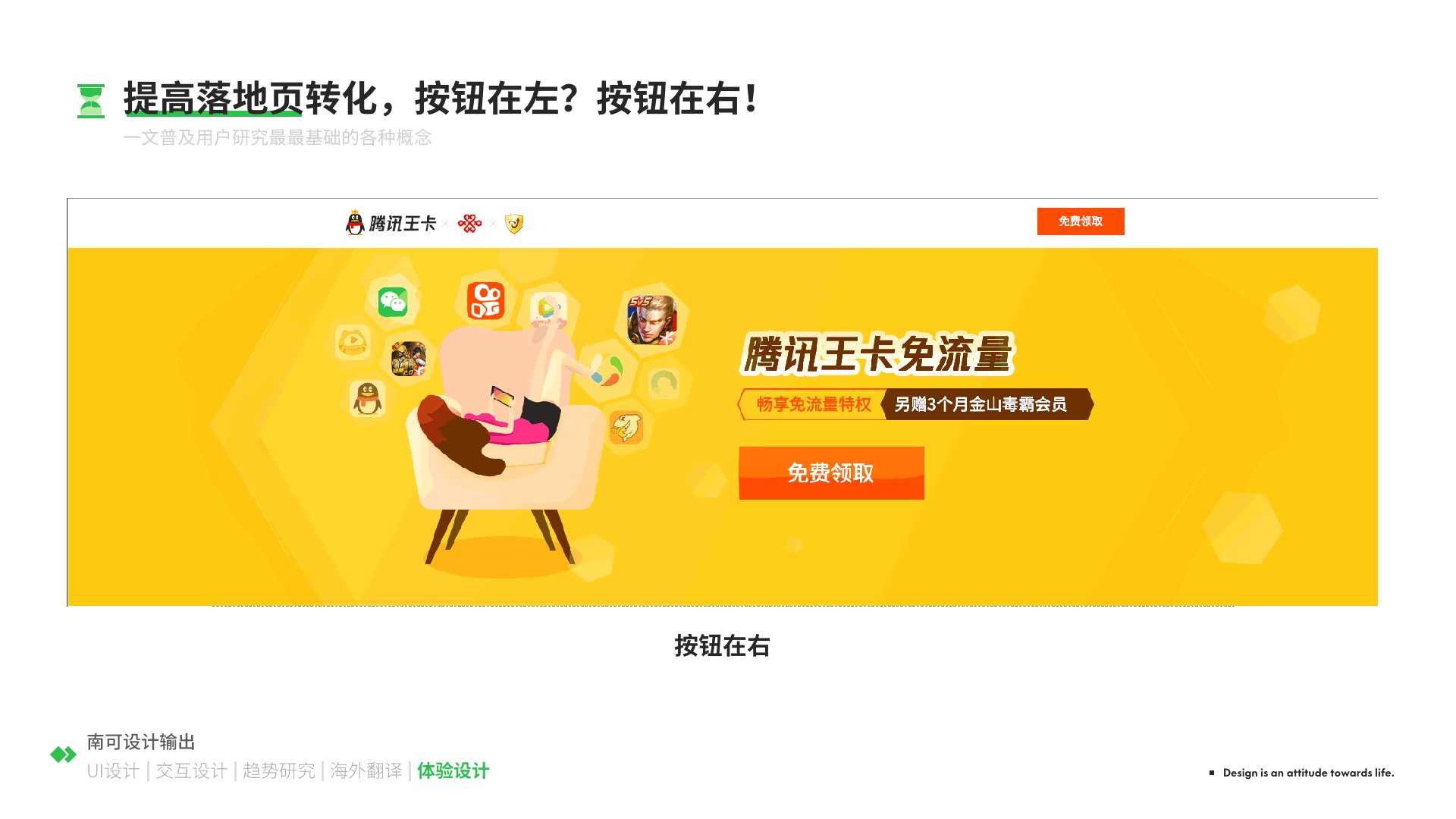
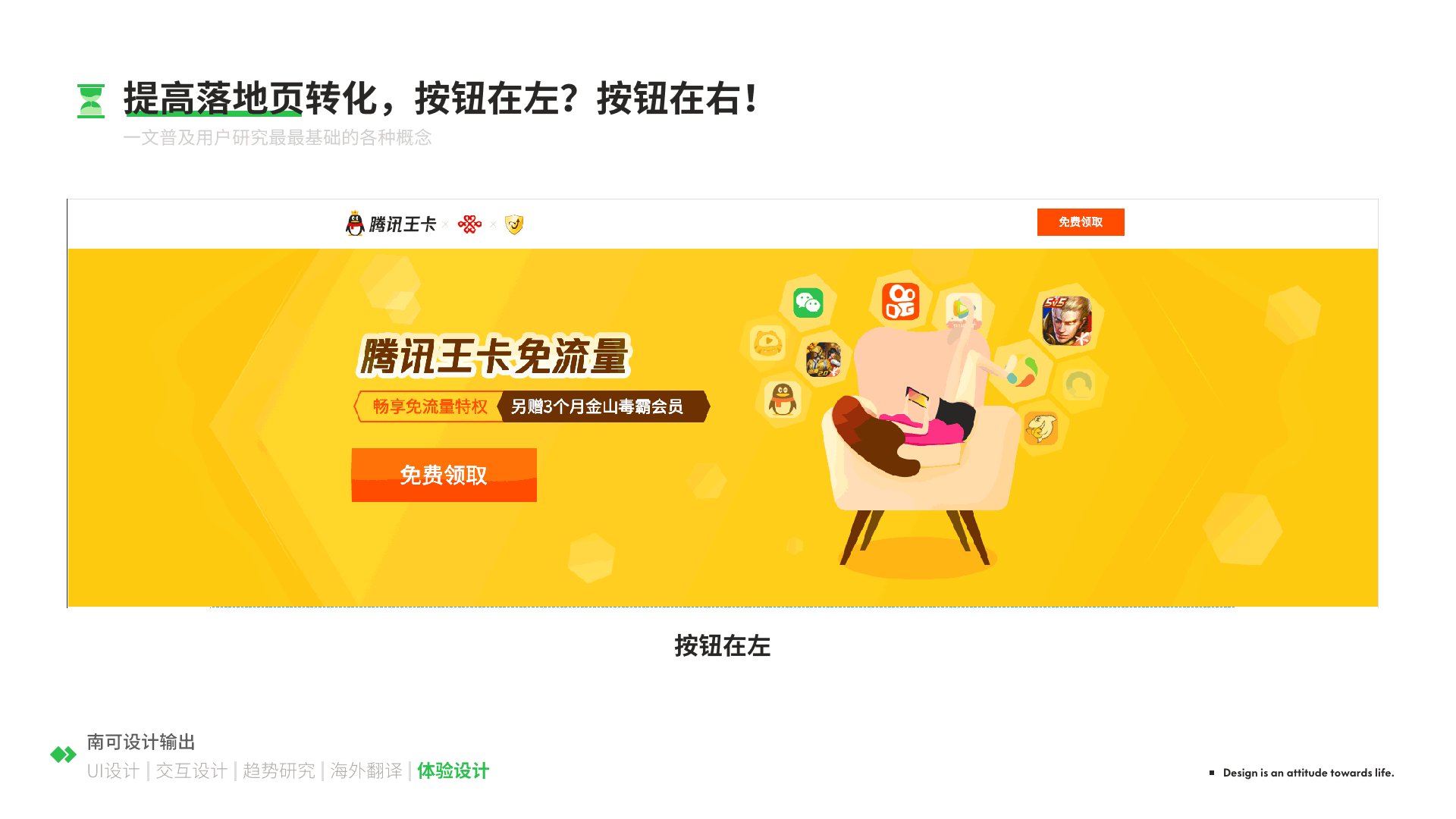
然而作为一个强商业属性的落地页,按钮在左或者按钮在右都有其合理性。我选择左,而运营同学代表他们团队要求右。 于是我败下阵来,当然,虽然表面上设计师输了,但我们怎么能服输,于是我想尽办法来验证左侧放置按钮才是更有利于转化的形式。下面我们来看看不同的倾向对应的设计原理。

左与右的矛盾
产生左与右的争执其实主要源于设计与需求方的两个判断方向。首先说一下我的判断逻辑,按照已知经过验证的理论,即F阅读顺序(尼尔森的用户阅读视线模型),用户浏览落地页的顺序应当是从左往右自上而下,因此左上角的信息最早触达用户。在当前主流的首图式落地页样式下,首图banner中的内容应当置于左侧,以使用户更快的获知产品的关键信息。
在落地页首图的体验文案本身就是一个设计的覆盖范围,因为它直接关系到首页的视觉传达效率,即用户需要花费多长时间、多少精力才能理解你的产品。我们往往在首页体验文案中采用主标题加副标题的形式,着重解释这个产品是个什么东西、用户能从这获得什么,往往通过主副文案搭配的形式,来完成整个大义的阐述。
基于此,核心内容置于左侧,用户在快速扫视时能够第一时间获知产品信息,了解产品利益点,这与我们精心准备整个网站,以及精心准备诱导力文案的方法相契合。这是我做出内容置于左侧的设计决策的主要思路。可以看出,我这里主要参考的是F阅读模型这一理论,根据这个经验我得到的结论是 重要的信息应当摆放在左侧以使用户立即触达核心信息,这将有利于接下来的引导或者转化。

另一方面,运营同学又是基于什么考虑决定将核心内容放在右侧的呢?答案是操作习惯,理论化的话可以用费茨定律概括,(目标距离用户距离越短,用户触达的效率越高)。考虑到大部分用户使用右手操作,鼠标也大都悬停在屏幕右侧,因此,按钮置于右侧,用户点击的路径变得更短,也就就更容易触达和转化(纯体验角度或者说效率角度)。
 你仔细阅读这部分内容,从分歧点到各自的理论支撑实际上都没有太大的漏洞,为什么没有漏洞?因为确实都没有错误,也都存在其合理性。例如我们常用的购物APP会把按钮置于右下角,用户操作起来必然比左上角的按钮更加容易高效。那么在这两种分析都合理的背景下,我们要对比或争论的其实不是哪个判断是错误的,而是哪个判断更有利,更合理,能够带来更多的数据转化。因此,这个问题最终由对错问题,转化为一个优劣问题。
你仔细阅读这部分内容,从分歧点到各自的理论支撑实际上都没有太大的漏洞,为什么没有漏洞?因为确实都没有错误,也都存在其合理性。例如我们常用的购物APP会把按钮置于右下角,用户操作起来必然比左上角的按钮更加容易高效。那么在这两种分析都合理的背景下,我们要对比或争论的其实不是哪个判断是错误的,而是哪个判断更有利,更合理,能够带来更多的数据转化。因此,这个问题最终由对错问题,转化为一个优劣问题。
左与右的妥协(一种结论)
有些人很机智,这个时候肯定会想,既然左边最容易触达信息。右边最容易触达按钮操作那左边放置内容,右侧放置操作不就完美解决了吗?哎呀,读者大宝贝真聪明。
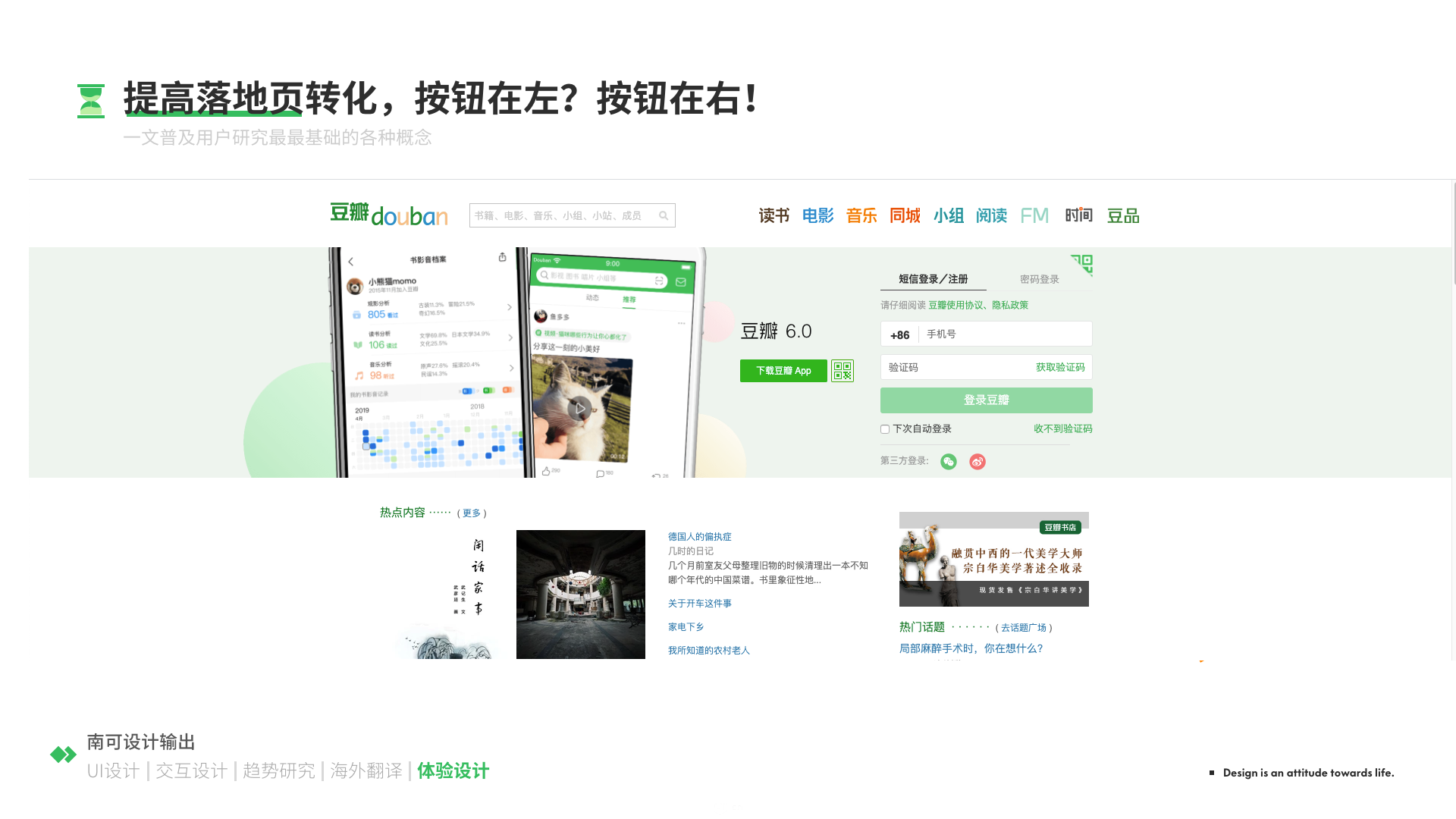
由于F阅读的逻辑,将展示性质的“内容”放置于左侧,使用户更快触达关键信息,由于费茨定律,以及多年来养成的用户习惯(操作组件在右侧,当然现在很多放在中间的情况)将需要执行的操作置于右侧,使用户快速交互并完成任务。有一定道理,甚至在实际落地产品中我们也能看到一些类似的设计,例如豆瓣。 这是一种左与右的妥协
但需要注意的时,类豆瓣产品的右侧放置的是较为复杂的交互模块,例如完整的登录注册模块。在该场景下,用户在交互路径更短的右侧区域执行交互效率要明显高于左侧区域。

那么下面开始论述按钮置于左侧的观点
论点一:排版的限制
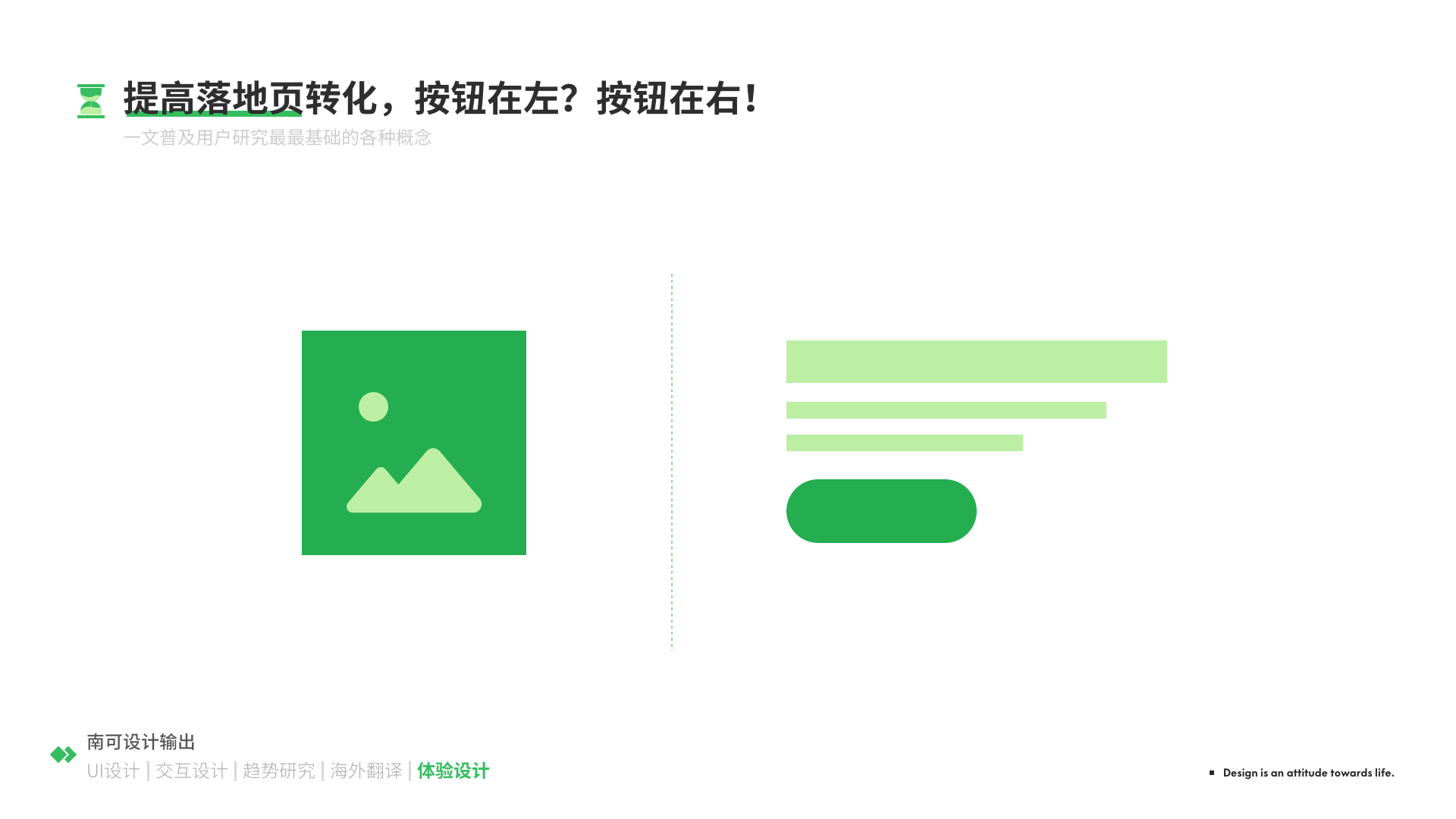
豆瓣的形式对于落地页产品,可能并不适用。主要有两方面原因。我们都知道,产品落地页首屏的组成为体验文案,主CTA,插画配图三部分。常规做法是插画作为一组信息置于一侧,文案加按钮作为一组信息置于一侧。因为,体验文案与按钮具有强关联性,同时按钮与文案作为一组信息,才能与另一侧的插画搭配构建平衡的布局,呈现比较优美的视觉效果。
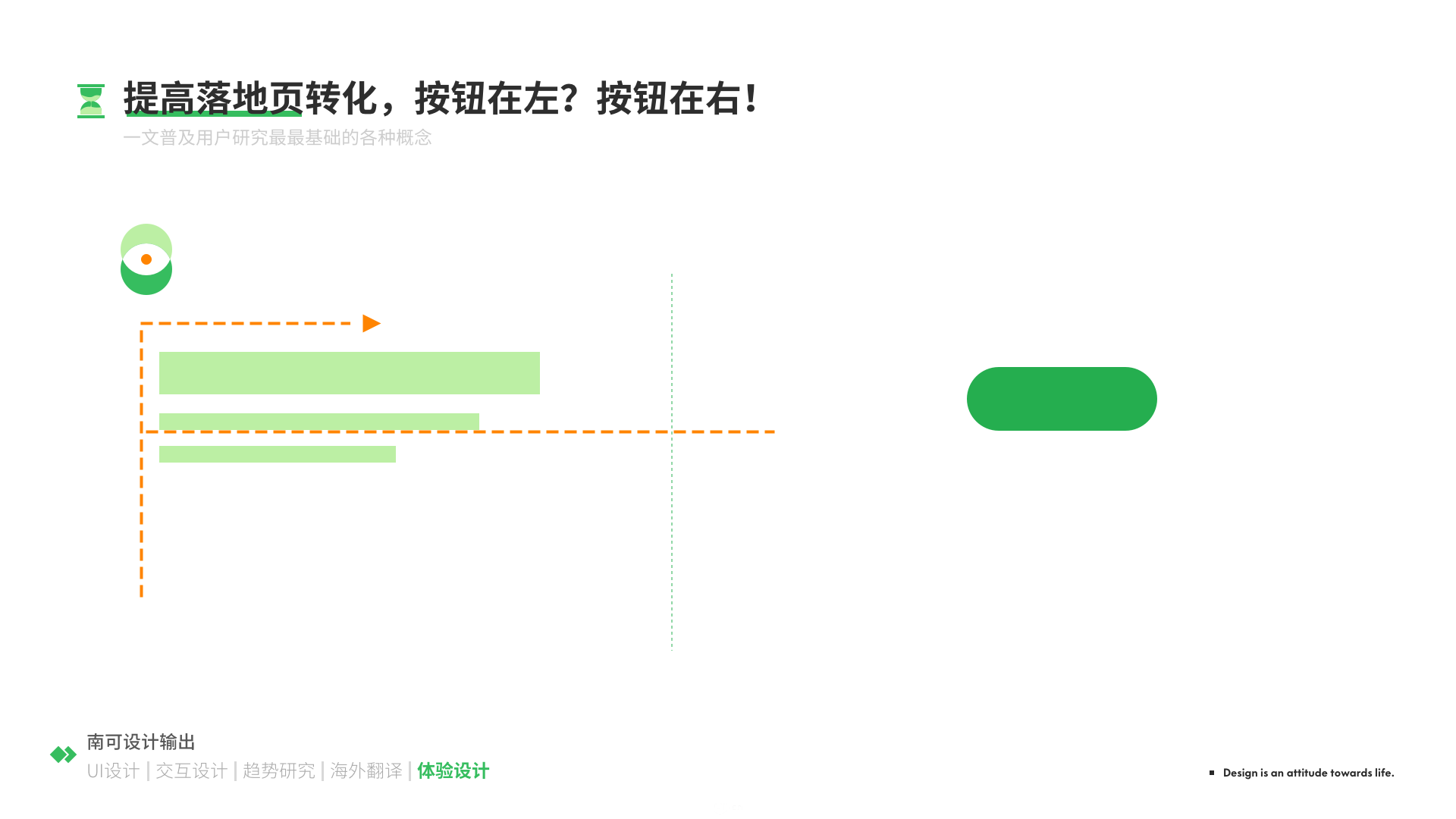
 因此,豆瓣那种妥协方式并不适用于商业类落地页。因为内容和操作本身是一体的,这源于排版的规整性的限制,按钮和文案只能同时存在于一侧,如果刻意去追求左侧内容,右侧操作,效果就像下面这样。一方面,只靠文案和按钮无法撑起左右两个区域,一方面文案和按钮被割裂开,用户的视线由文案转到按钮的路径过长,体验较差。(文案与按钮成组后,用户可以在阅读内容产生动机后立即触达交互按钮并完成转化)
因此,豆瓣那种妥协方式并不适用于商业类落地页。因为内容和操作本身是一体的,这源于排版的规整性的限制,按钮和文案只能同时存在于一侧,如果刻意去追求左侧内容,右侧操作,效果就像下面这样。一方面,只靠文案和按钮无法撑起左右两个区域,一方面文案和按钮被割裂开,用户的视线由文案转到按钮的路径过长,体验较差。(文案与按钮成组后,用户可以在阅读内容产生动机后立即触达交互按钮并完成转化)

论点二:文案与配图孰轻孰重
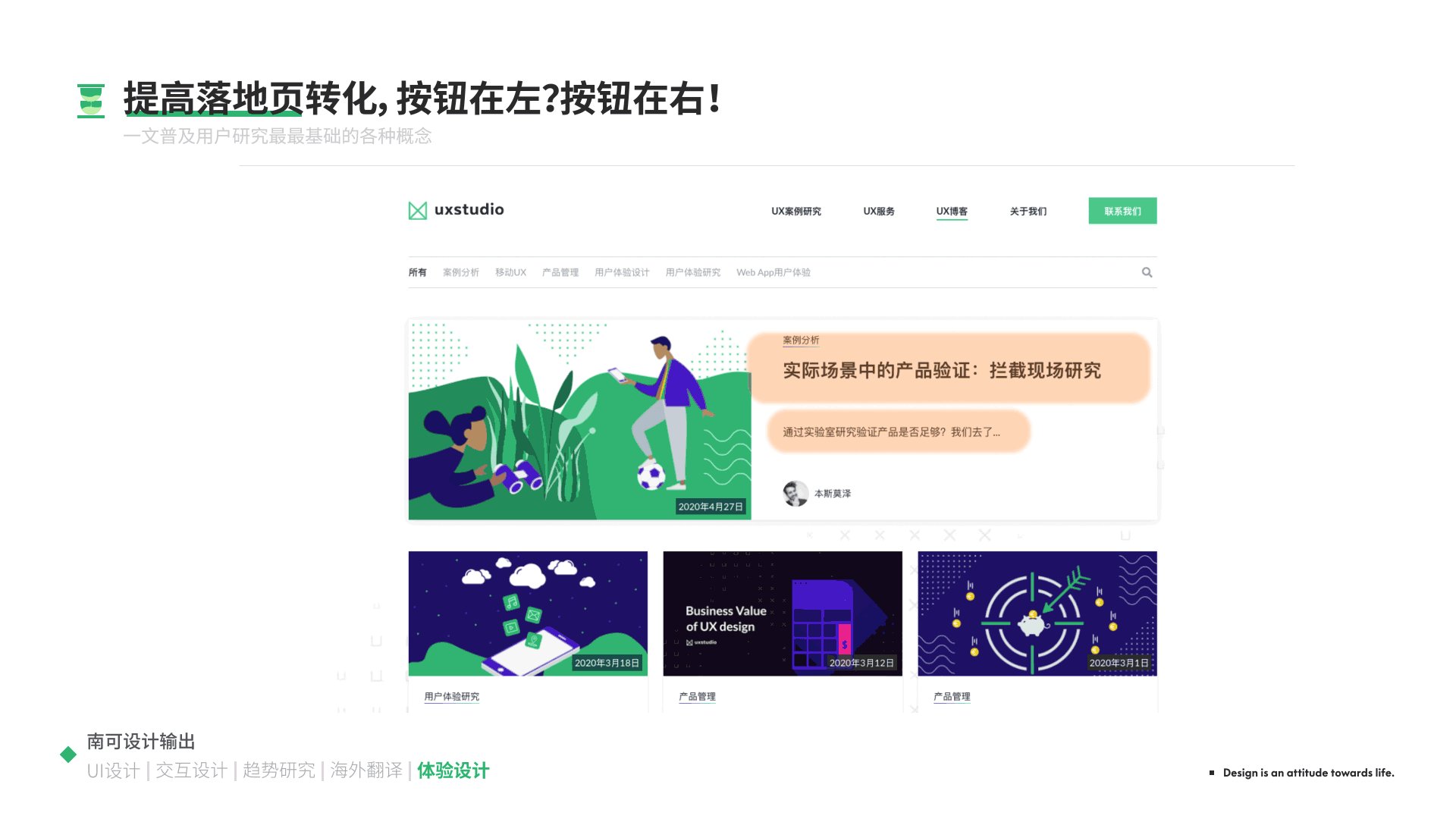
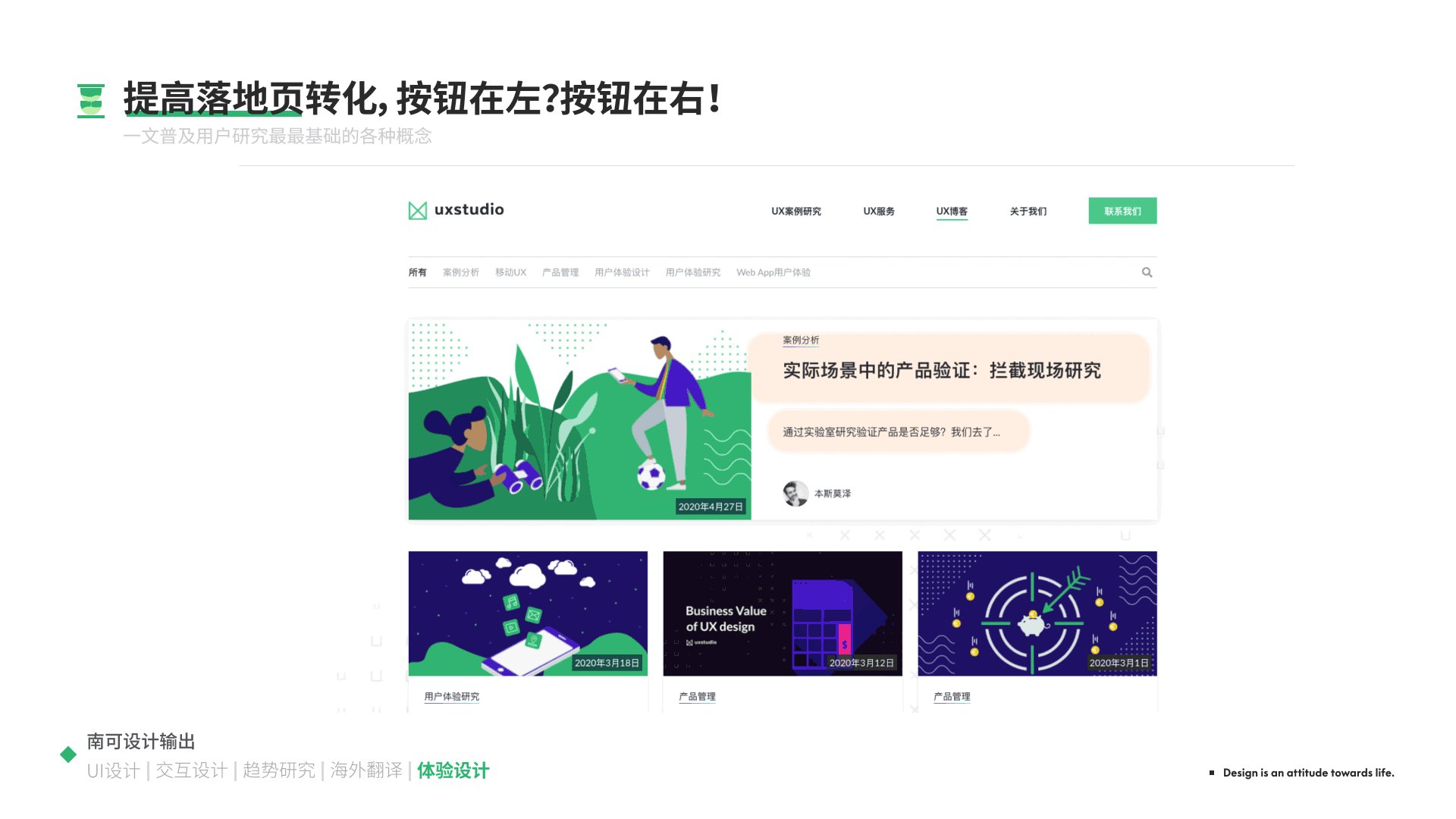
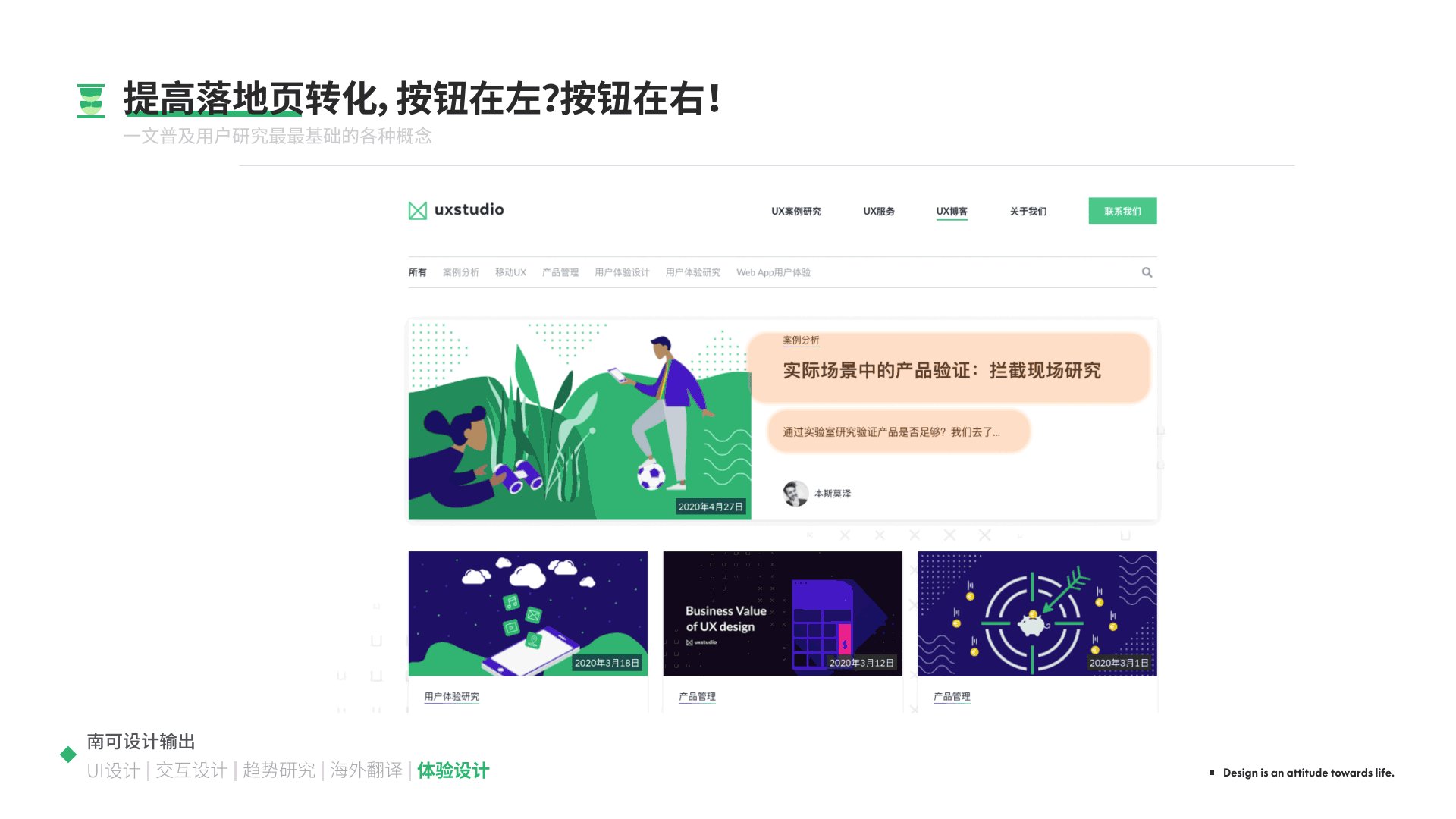
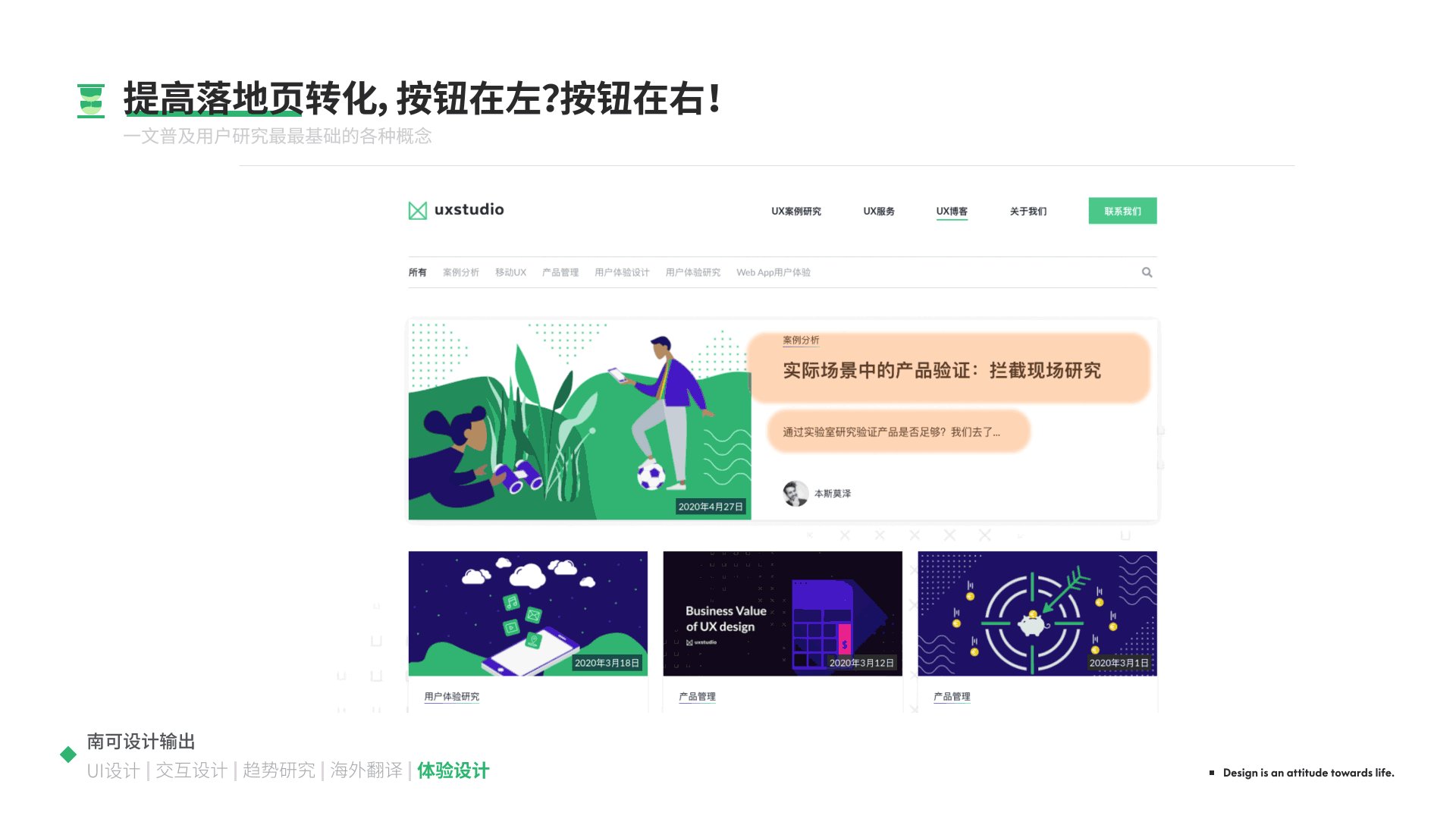
如果你亲自体验这两种区别的落地页(左图右文/左文右图),你会发现有一个共同点,就是在某个区域的停留时长,没错就是内容区域。以下图的顶部卡片区域为例,在阅读时我的浏览情况是,大致的扫视左侧的插画,然后注视右侧文字区,了解文章的具体内容,并在此区域停留较长时间,毕竟仔细阅读需要花费时间。

这就涉及到一个问题,插画与内容哪个更重要?其实答案很明显,我们只需要舍弃掉其中一项来测试下,看看哪个内容的缺失会对用户理解设计传达的语义产生较大影响。OK,我觉得没必要测试了(虚晃一枪)。很明显,删除插画后,我们仍然可以通过文章的标题来获知文章概要等关键信息,就像落地页首屏的体验文案,即便没有插画我们也能通过首页文案来获知这个产品是什么,能够为我带来什么。
然而如果去掉关键信息,去掉标题与按钮,仅凭插画我们无法分辨当前页面到底在讲述什么东西。设计本身就像是人与人的交流,产品就是我们,而用户则是我们的交流对象,去掉核心的文案,相当于把我们自己变成了哑巴,而去掉插画,最多相当于我们交流时面无表情罢了。
因此,在商业落地页中,我们以转化为核心目标,而能够更快的触达最重要的信息显然是明智之举,因此我们希望将核心的文案内容置于左侧。
(另外,一图胜千言的原理只适用于个别场景,例如数据可视化。设计人员通过将数值数据转化为易于理解的柱状图扇形图,来传达数据结论。而视觉修饰性质的插画则无法做到准确表意,我们通常在产品设计中见到的插画更多的是在情感上和审美上给予我们一定的愉悦,但想要准确描述关键信息,还是需要文字作为核心角色)
论点三:用户会因为便于操作而产生动机?
另一点同样值得我们思考,即用户真的会因为某个按钮更容易点击而被转化吗?或者我们换个形式问,假设你是一名男性,你会因为按钮在鼠标附近而选择点击购买女士内衣吗?你会在自己财务状况较差的时候因为按钮在鼠标附近而点击购买奢侈品吗?在大多数理性场景下,我相信你不会这样做。
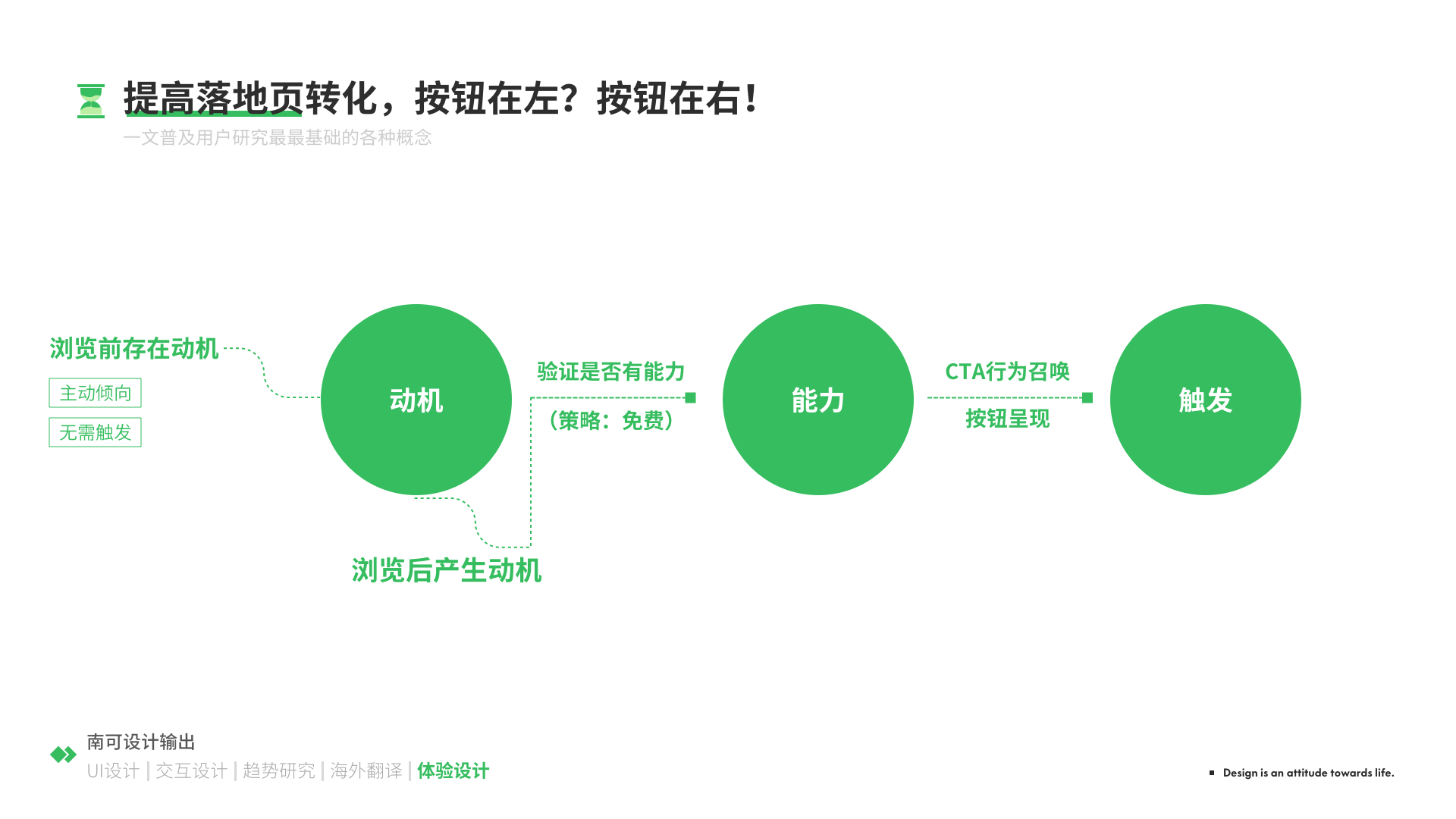
所以这时候要引入福格模型,用来阐述产生转化的整个路径。福格模型简单来讲就是一个公式:B=MAT。B(behavior)代表行为,M(motivation)代表动机也就是用户需求,A(ability)代表用户使用的门槛,T(trigger)代表触发。也就是用户行为的产生需要用户需求为基础,需要保证产品的易用性,但是这还不够,在这个基础上我们还需要在产品中通过设计触发用户。完成转化的三个关键要素是,动机、能力、触发,缺一不可。
福格模型帮助我们解决了这个疑问。用户的购买或者转化始于动机,就像我上面举的例子,如果一个用户根本对产品没有需求(男性对女性内衣),那就不会产生动机,在没有动机的情况下,后面两项内容,能力或者触发都没有意义,无法发挥作用。整个转化的流程可以参考下方的示意图。

实际上对于那些有强烈动机购买或使用产品的用户,你的一切设计都没有太大意义,因为用户有强烈诉求的情况下,他会发挥主观能动性去找到转化的入口,主动完成转化。同理,有些用户是完全不会产生动机的,不是目标用户群。
设计策略主要针对的是有动机但不强烈(某种程度上有需求或者被吸引),以及暂时没有动机的两类用户。通过我们的首屏及详细内容,痛点利益点的介绍,来放大用户动机,制造共鸣点,创造美好的想象空间,使用户涌现强烈动机。然后转化就自然而然的产生。
因此,在首屏我们的核心要义是通过内容设计来触发用户动机,而不是想方设法触发操作。走捷径的误触方案设计能保证百分百的触发率,但那种触发没有任何意义。到这里我们应该明确了,用户会因为好的内容所触发的动机而买单,但不会因为你把按钮放在我手边而产生购买冲动。
因此,我的结论是,用户更有可能因为左侧展示的强洞察力的文案而产生动机,而动机是整个转化的起始,也是最关键的一点,有了动机,触发(按钮位置)的效率即便低一点,但转化仍然很有可能继续(就像动机产生了惯性,有了强烈的动机会自发的去寻找触发器,去寻找按钮以自主完成转化,但触发器不会有惯性)
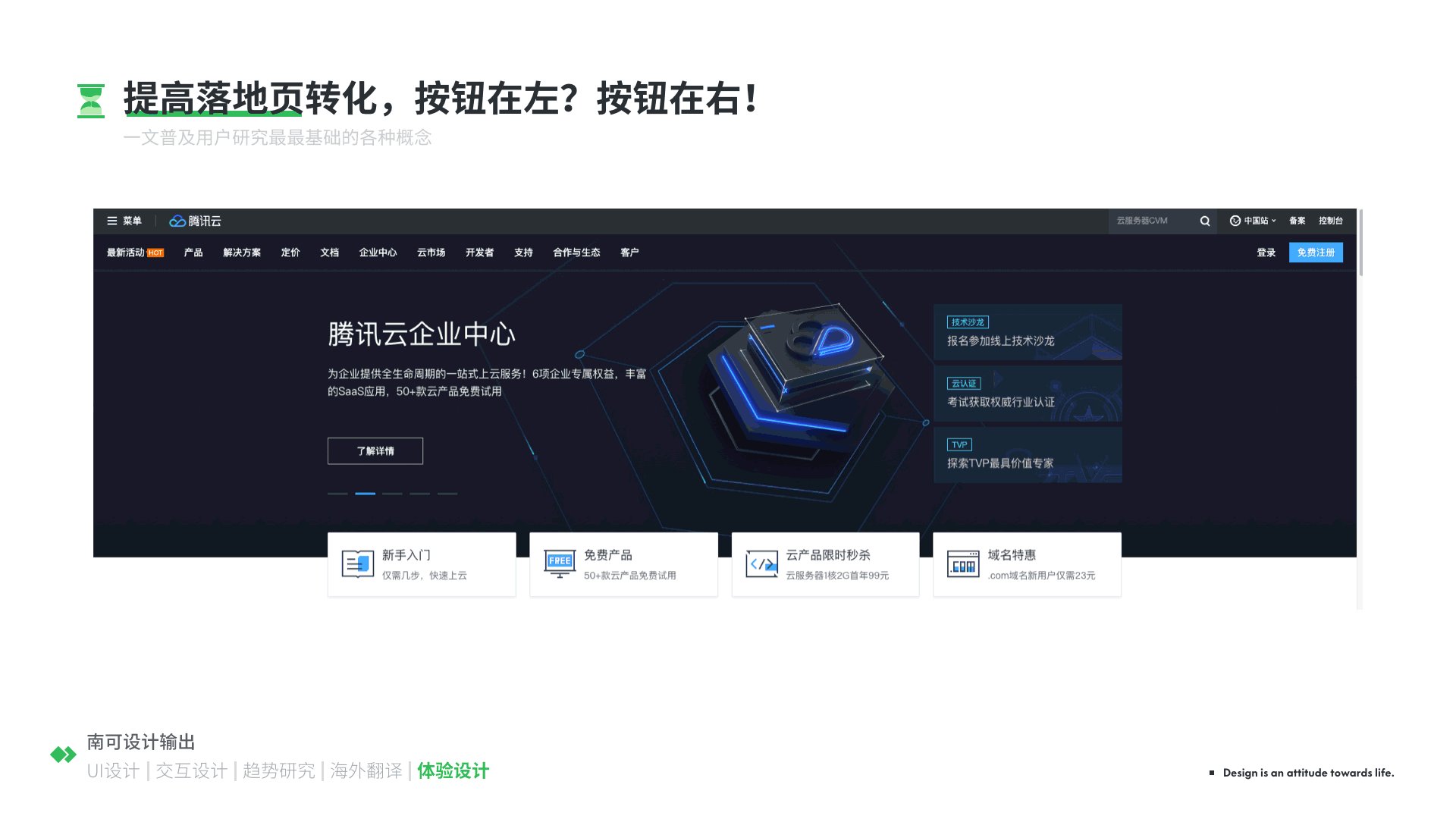
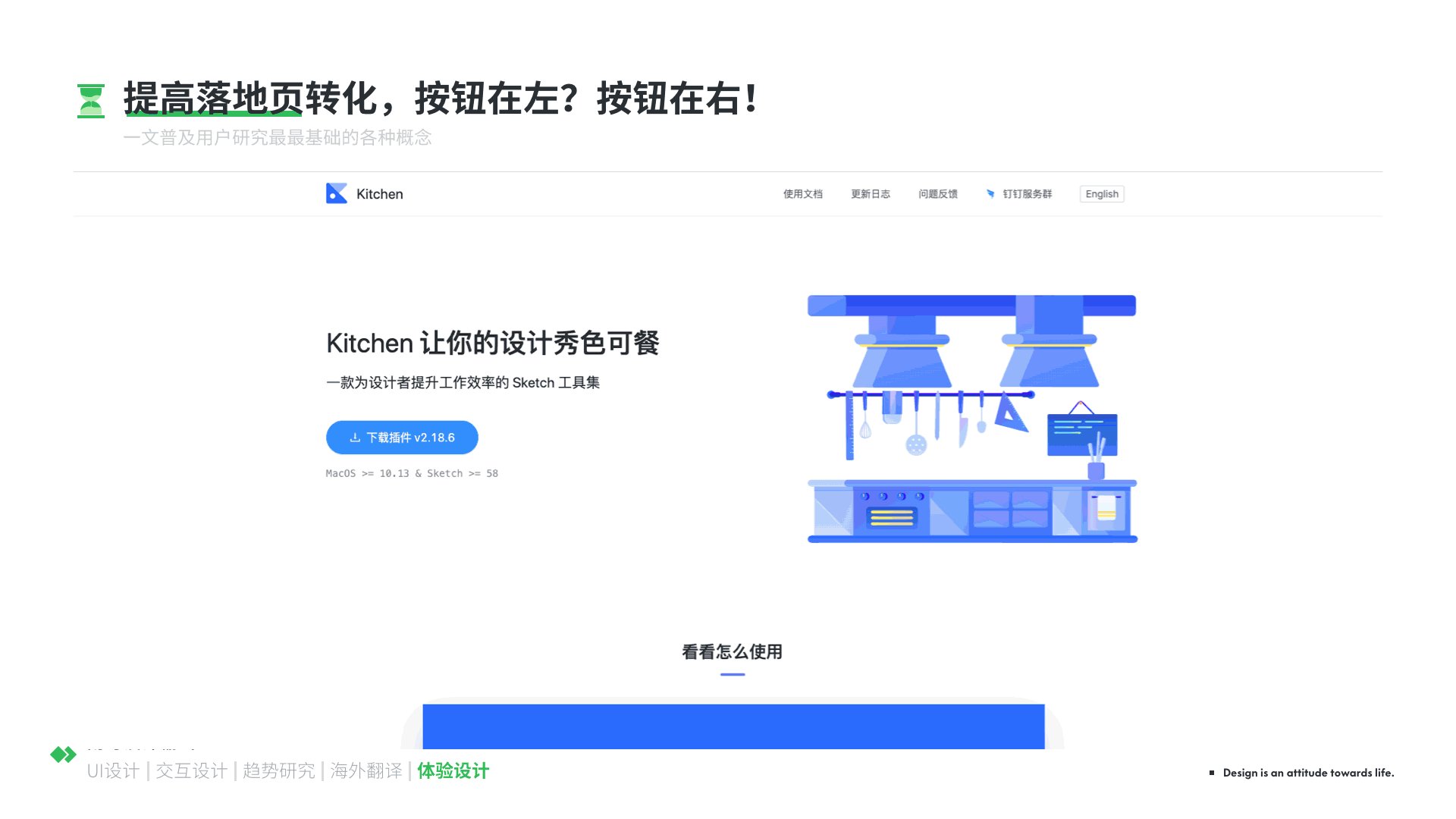
这个观点论述下来,主要涉及到F阅读模型,费茨定律以及福格模型,算是很基本的设计原则,也顺便帮大家重温一下。最后,我们在拿一些其他实证来进一步论述,例如国内一线公司的落地页设计。
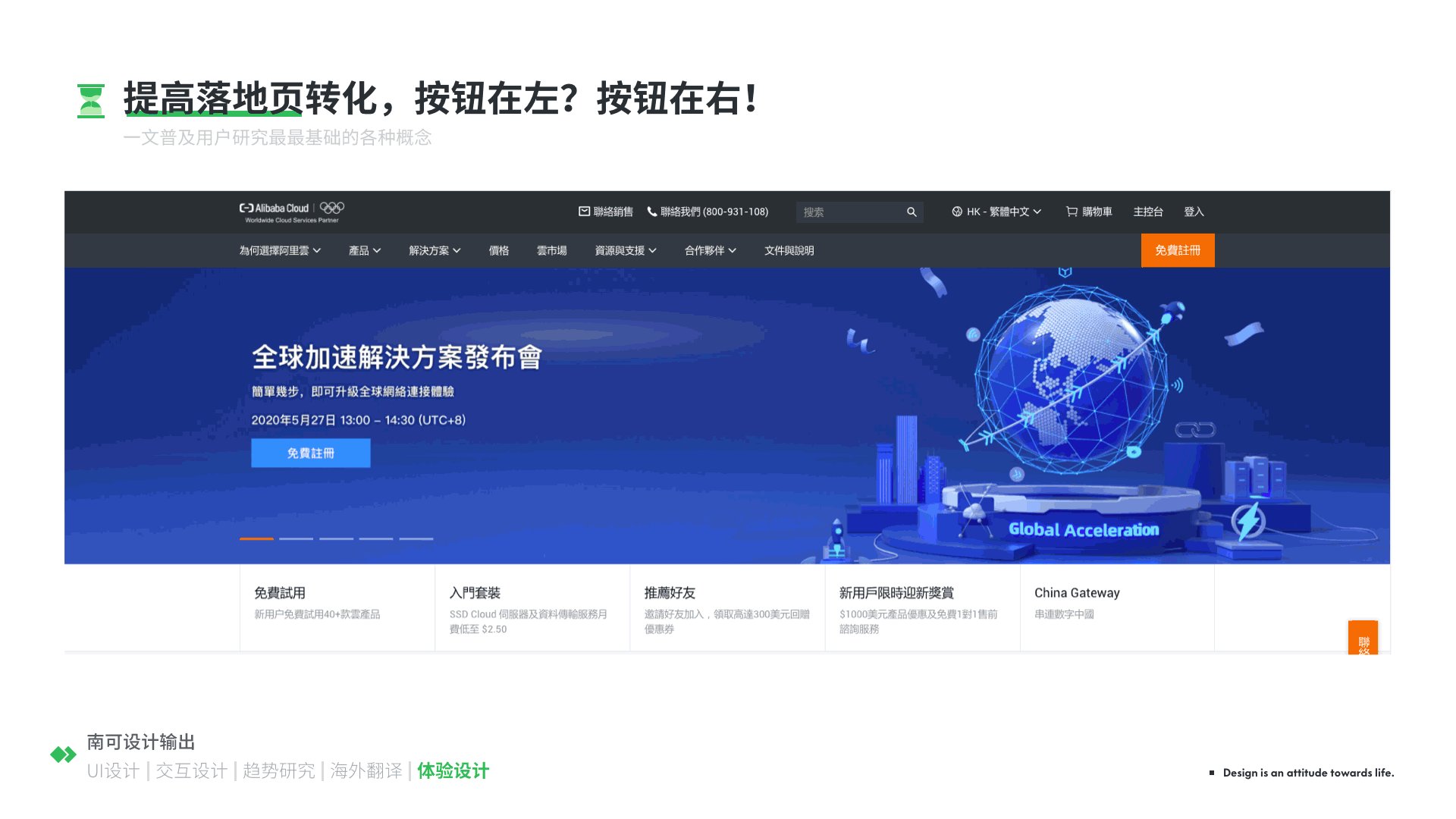
一线公司落地页布局

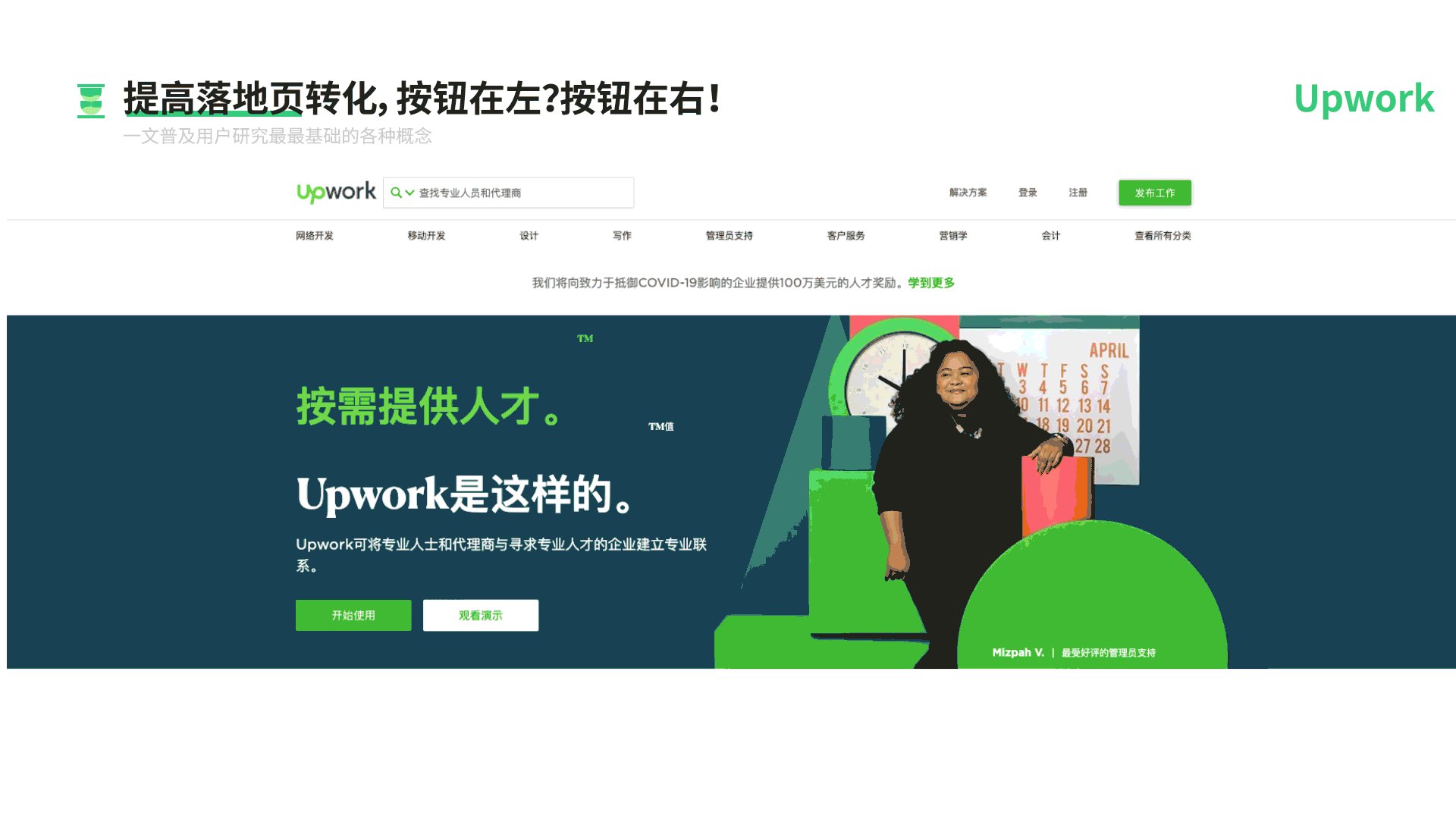
全球独角兽企业落地页

OK,本文到此结束,上面的只是个人分析,最终结论实际上应当依照实际测试结果来评估,很遗憾我没能申请到资源来进行该项测试,如果有小伙伴进行过类似的测试,可以在评论区分享一下作为参考,我们都期待获得一个结论,以上。

原文地址:UI中国
作者:南山可








评论0