小编:我们在学习UI设计时图标是我们的无法避免的重要攻克点,在其中碰到一些难点你可能会迟迟无法找到答案怎么办呢?今天小编分享下 UI设计之图标设计,作者结合实际工作经验讲解UI的图标设计,一起来看看吧~
经过一段时间的工作和学习,整理了一些对于图标设计的思考。并将自己的学习心得和总结写了一篇文章和大家分享。

无论是“To c”、“To b”的产品或是在移动端、pc端等场景,图标都被广泛的应用在UI中的各个场景。所以图标设计在UI设计中占据非常大的比重。一套优秀的图标设计,不仅可以视觉上传达产品调性,提升情感化设计、还可以在交互上帮助产品做好流量分发,使用户快速定位,提高产品使用效率。

一套好的图标设计应该是具备高辨识度、统一性强的特点的。
1、高辨识度
高辨识度可以减少用户理解成本,一个有辨识度的图形会比纯文字对于用户短时间识别来说更加好理解。

2、统一性强
用户在看到产品时会感觉是一个完整的视觉品牌上的设计语言。且统一性强更易传播记忆和复用。

在图标设计中通常会犯的几个错误。
- 线性图标不突出。绘制粗糙、复制化、缺乏精细度。
- 图标视觉大小不规范、描边粗细不统一、视觉引导线混乱、断线位置不一致等。
- 一组图标中的配色以主管感受为主,缺乏科学依据和分析支撑。
为了避免在设计中出现以上错误,所以我们在设计图标时应该规范一整套适合自己设计流程和规范。更好的约束我们的设计产出,做到更好的设计落地。这就是我们常说的“商业设计是带着枷锁舞蹈”。
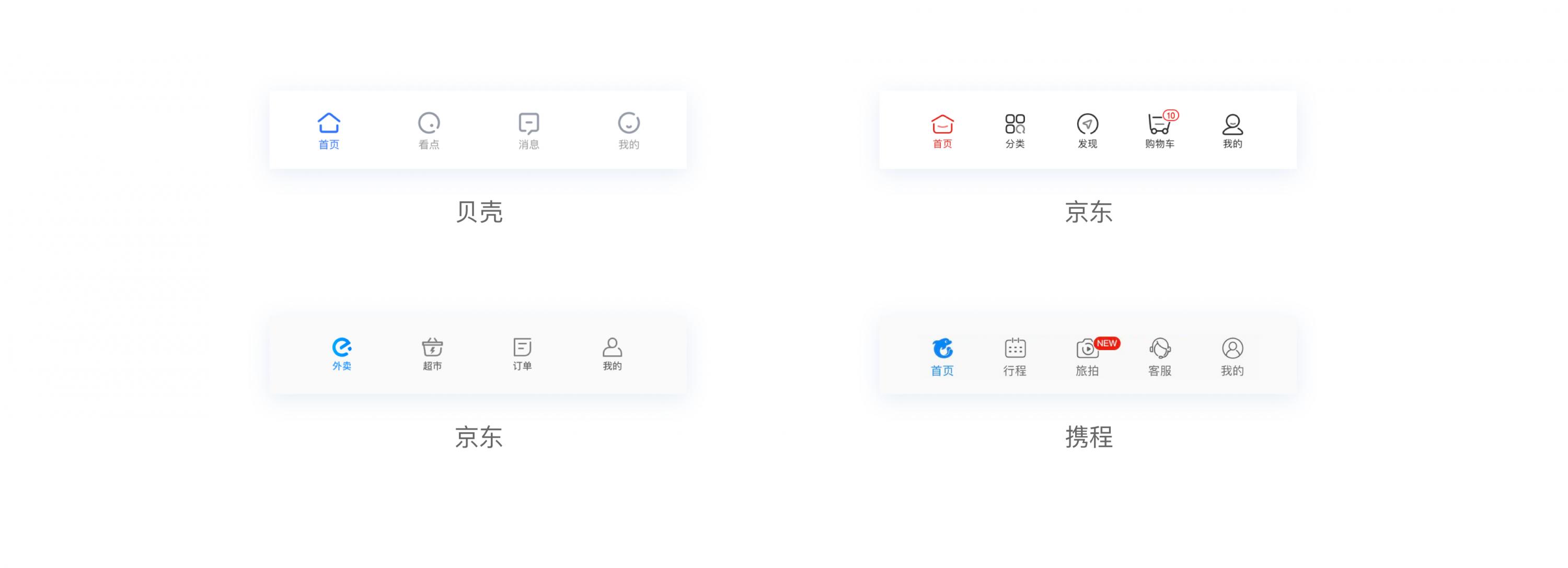
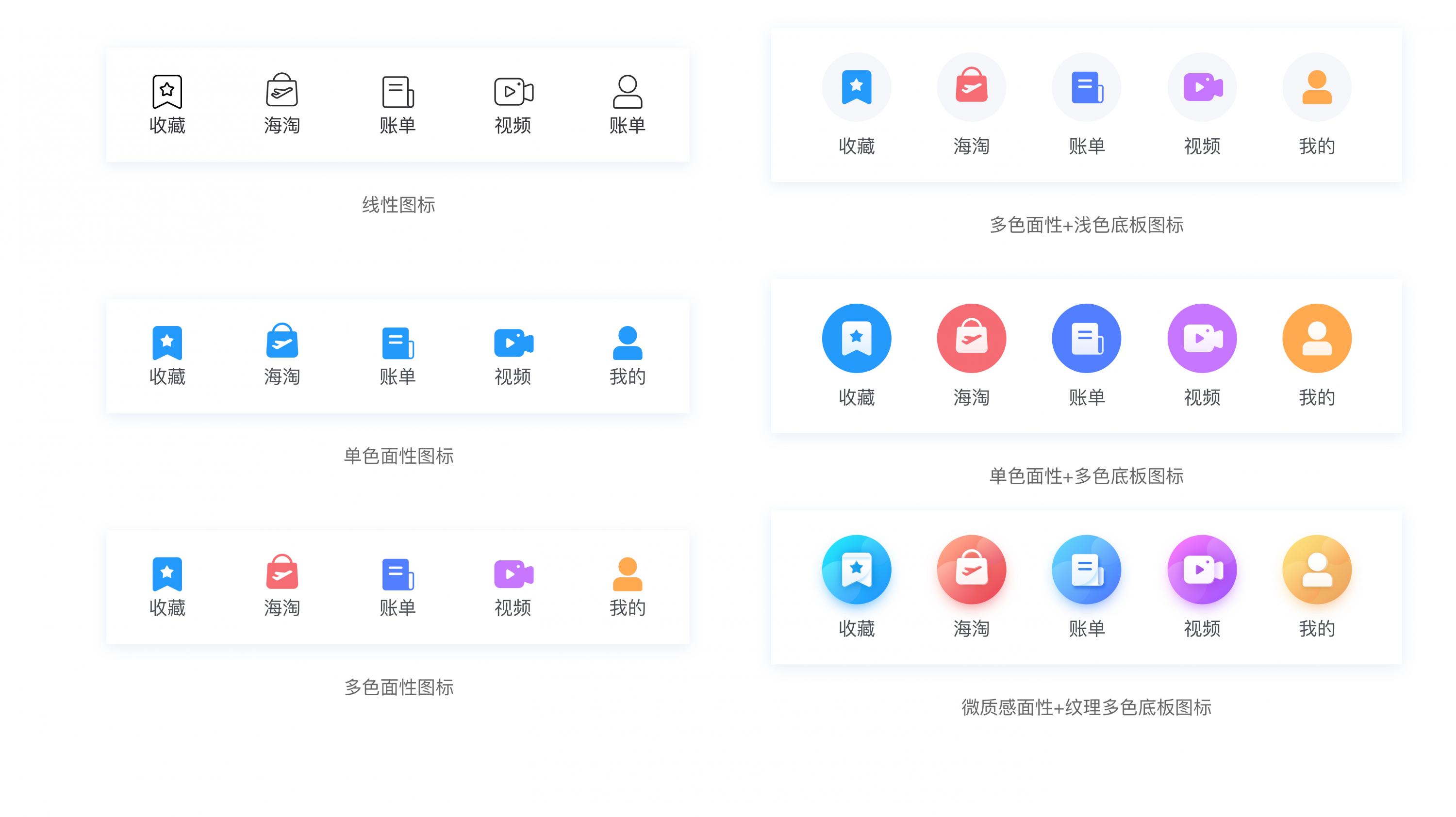
平时UI设计中常用的图标形式分为线性图标、面性图标、线面结合图标和面性带底板图标。

1、线性图标
a、线性图标分为无断线描边和断线描边
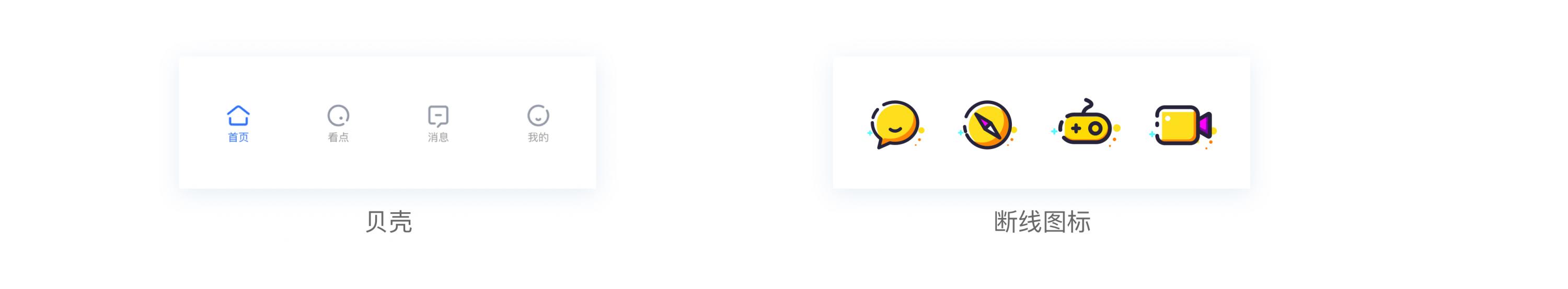
断线描边

无断线描边

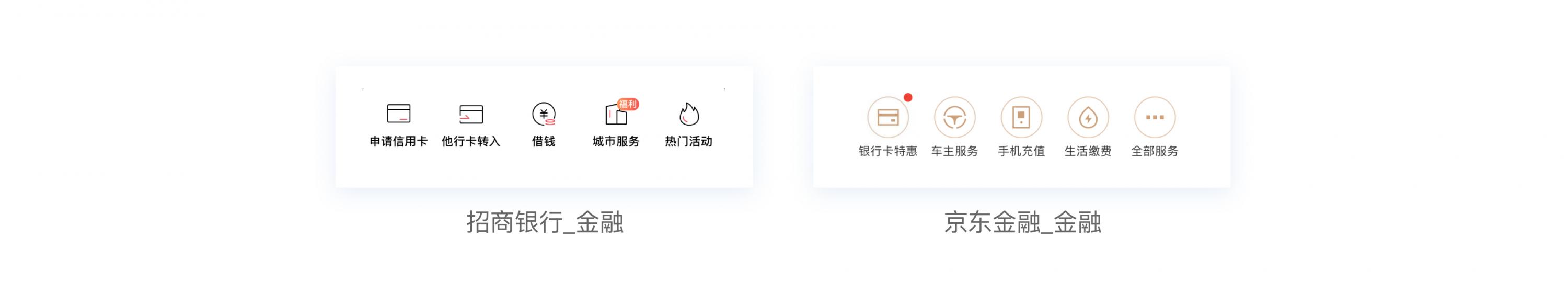
图标断点风格并不适用于所有的产品。例如在一些金融类产品中很少使用断点风格。因为金融类产品传达一种严谨安全严肃专业的感觉,所以使用断点风格显然和产品调性不统一协调。而断点风格传递的情感是年轻、活力、趣味。

1、断点图标的断点位置要大致相同,(一般在形状交界处或者转角位置)且开口方向一致。
2、断点缺口大小统一、断点距离相同。
3、断点端点的处理方式有直角(锋利、断裂感)和圆角(圆润、趣味性)
b、线性图标也分有底板和无底板

内环图标描边更粗,可以更好的将视觉重心集中在图标上,而不是被底板分散注意力。视觉重心集中,更好的提升辨识度。
2、线面结合图标
线面图标的区别:视觉比重更强,更有趣味性。
(图标做到统一协调,在一组图标中避免线性图标和面性图标混排,造成这组图标的不和谐。)
a、品牌色填充

品牌色填充比例:品牌双色描面、30%、80%、100%
b、固定位置填充

色块位置固定、色块形状一致、不影响图标识别
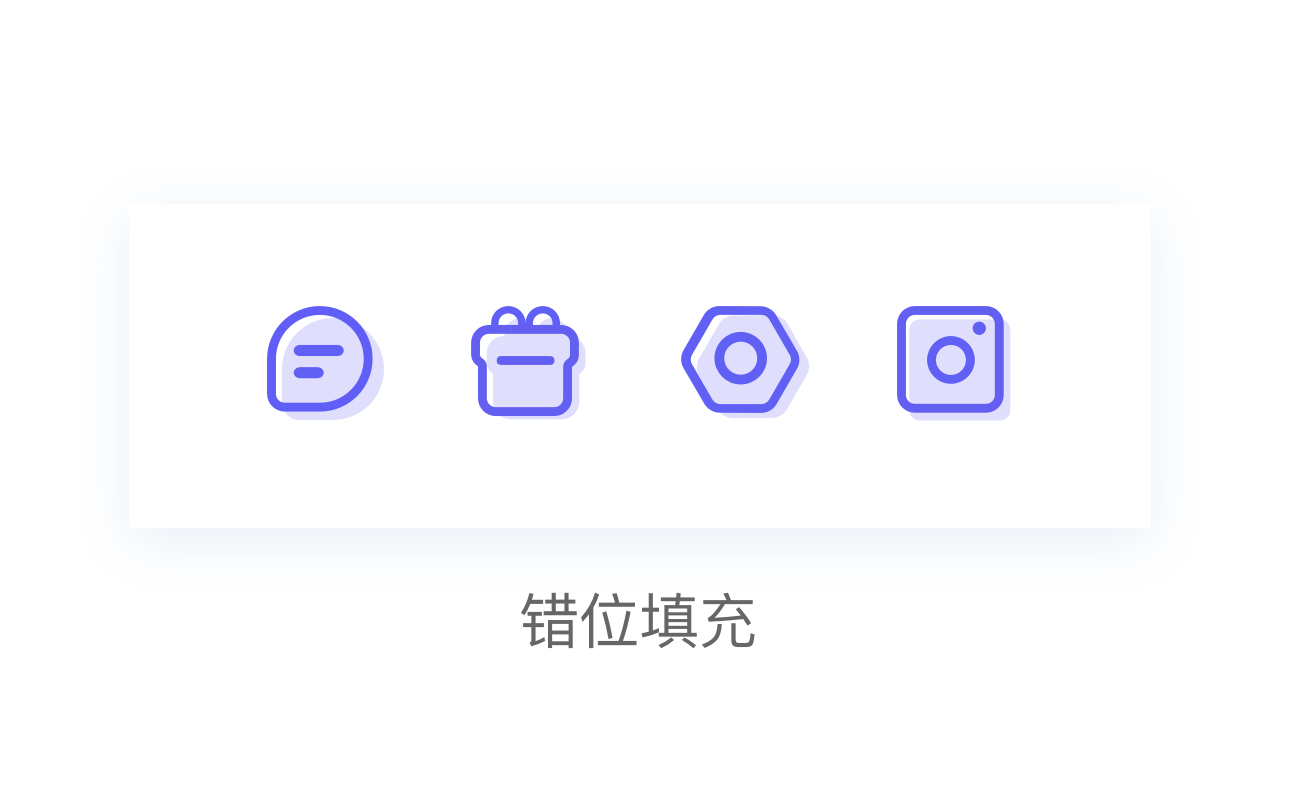
c、错位填充

错位方向一致、溢出面积大致相同、投影图形跟随主图形
3、面性图标
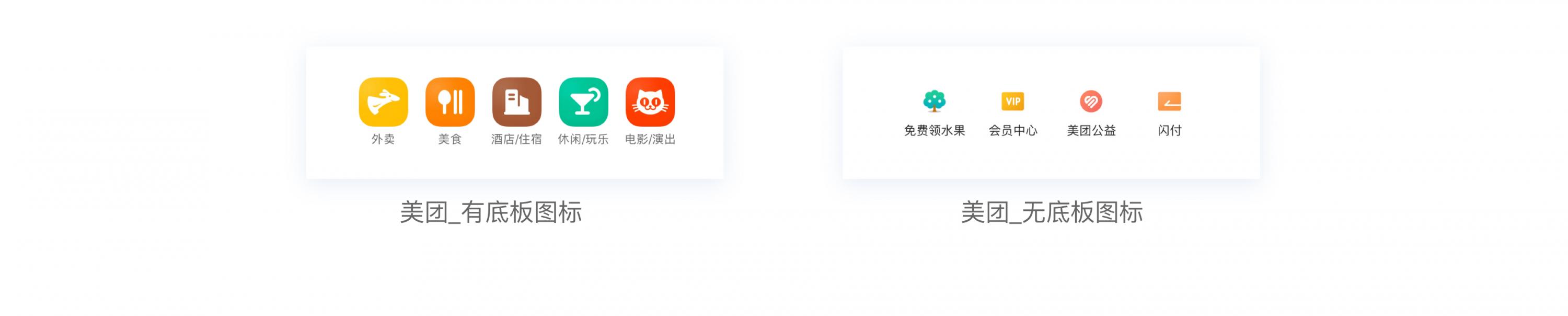
面性图标分为有底板和无底板两种样式,面性图标的样式的选择通常看图标所在位置。
- 一般像首页中选择有底板的面性图标,因为有底板的视觉上的面积感更加充实、更加凸显。
- 无底板中一般用在没有特别强调突出的位置例如在二级界面或者个人中心里

一个图标方案可以衍生出多种图标风格,在平时设计和工作实操中我们可以根据产品需求,分析出图标在页面中的比重、层级和重要性来合理选择我们的设计风格。


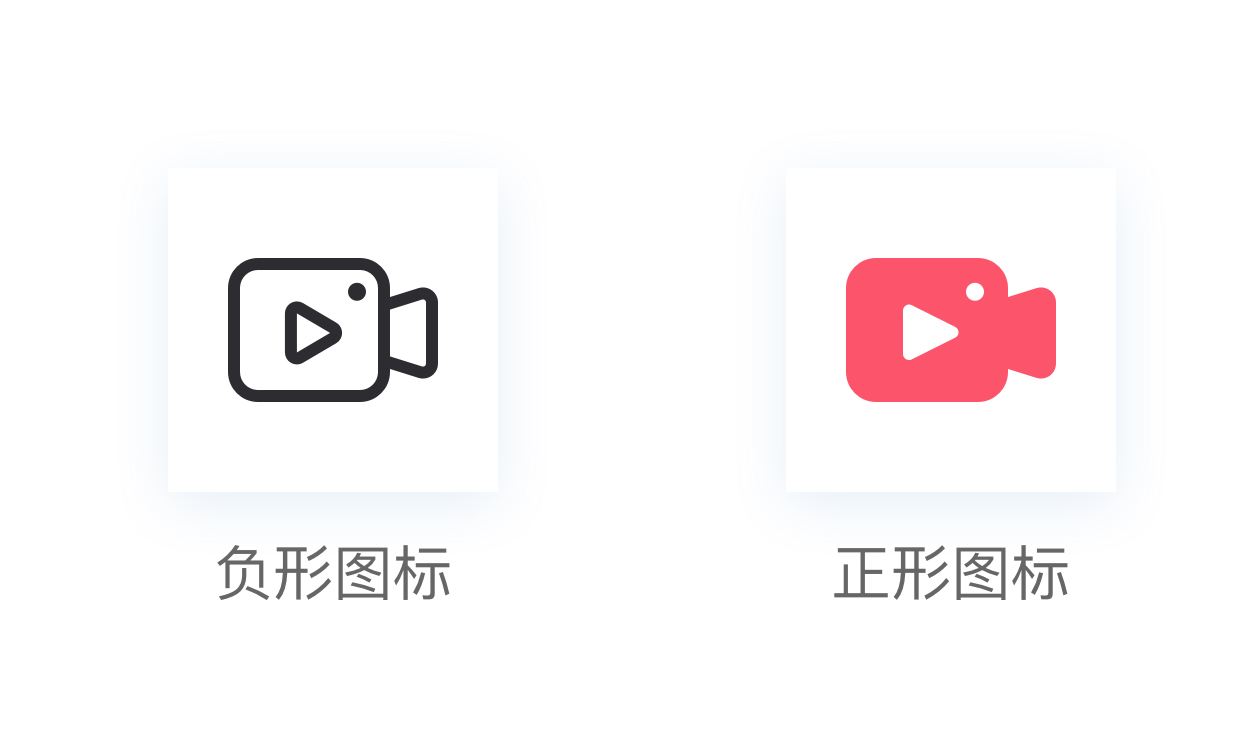
另外,线性和面性图标也叫做“负形图标”、“正形图标”
- 负形图标:轻表达、更具设计感、更有想象力和拓展性。
- 正形图标:颜色填充满视觉占比更大、相比负形更吸引注意力,容易处理视觉平衡感。
正负形图标通常用在Tab栏表示选中和为选中状态的切换,正负形的切换增强辨识度,非常清晰的凸显出哪些是选中图标,哪些是未选中。且在切换中正负形的转变也充满了趣味性。
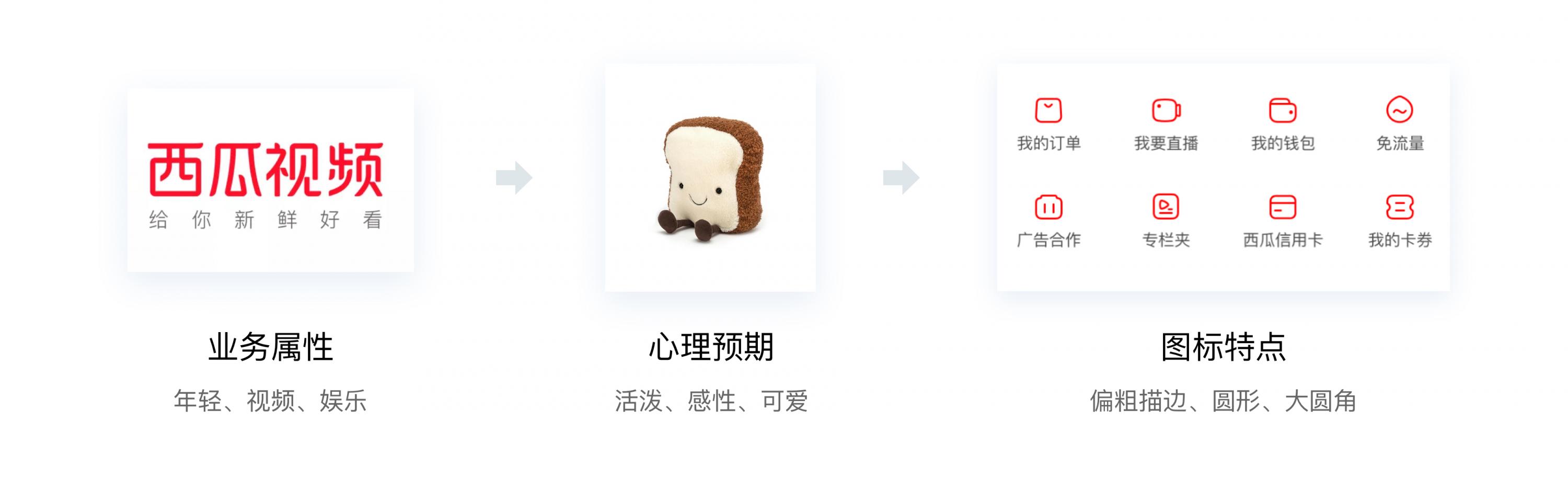
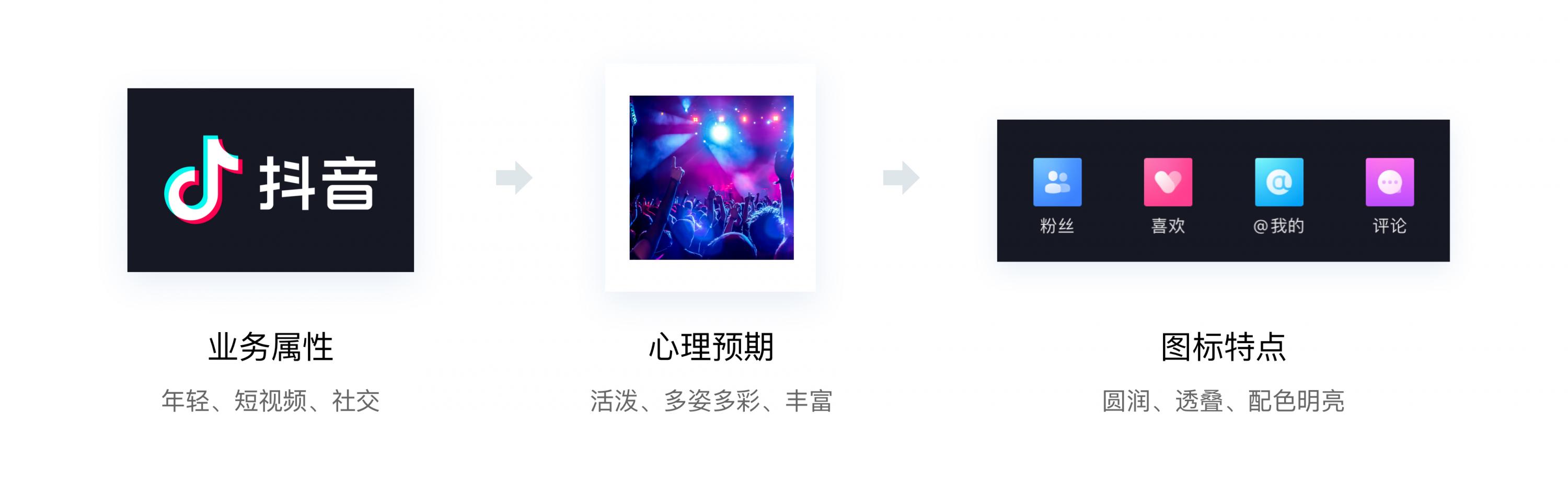
根据不同的产品需求,业务属性。判断用户对于产品的心理预期。确定图标的设计风格。



那为了更好的选择图标样式和特点需要找到设计的切入点,我们将一个图标拆分为四个方向分别进行分析。

1、图形
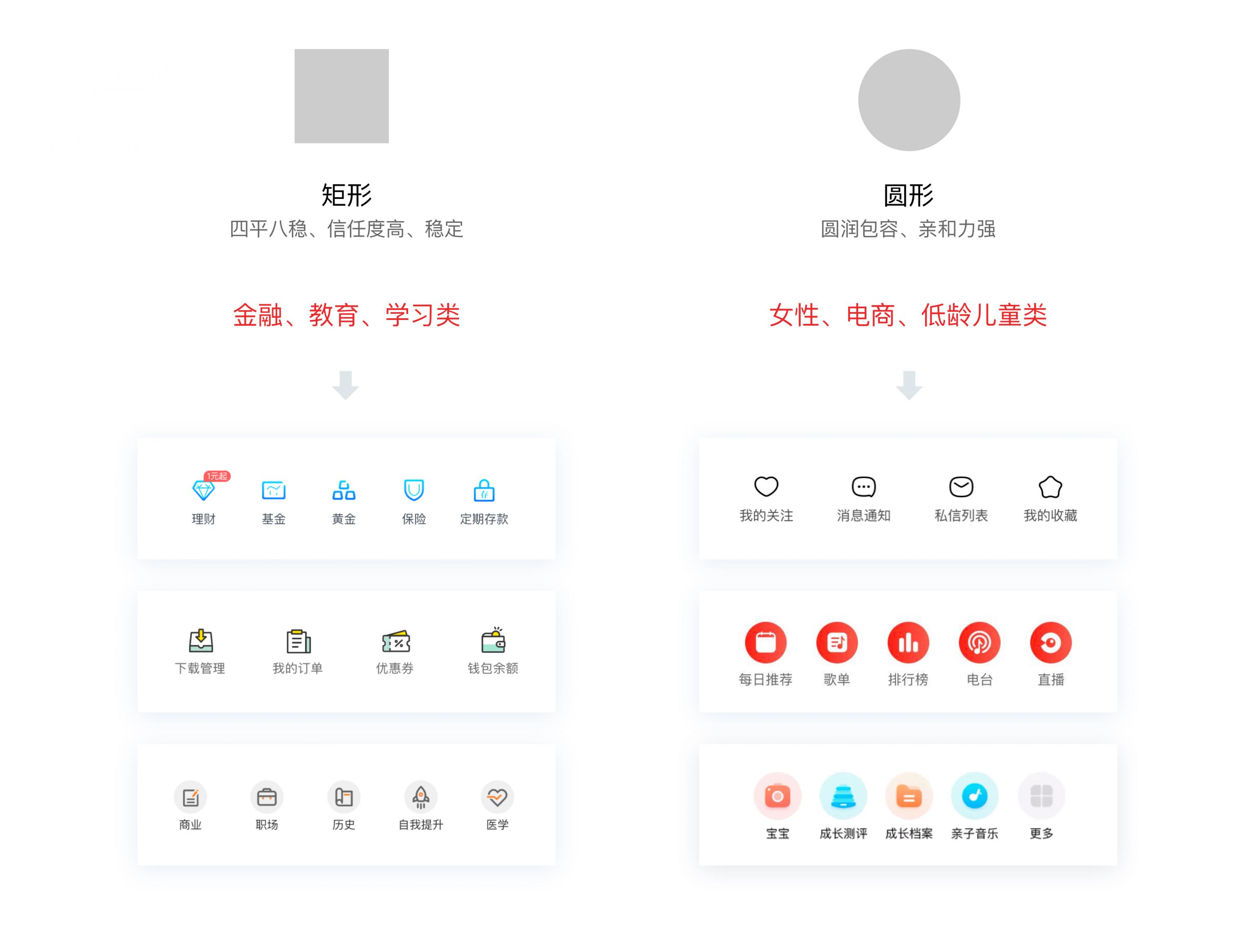
通常图形是最吸引眼球的元素之一,所以第一眼看到的图标外环形状是什么决定着用户对于产品的第一印象。而图形元素可以从几何形状着眼,可以分为方形、圆形、三角形。(其中三角形一般作为警示️图形,很少在UI设计中见到)为了直观的理解,分别举例展示了不同商业项目中采用的图标设计形状。

我们可以清晰的看出形状偏向直角/矩形的图标多适用于金融、教育、学习等类型的产品中。给人一种严肃、稳定、信任度高的感觉。而形状偏向圆润/圆角的图标多适用于女性、电商、低龄儿童类的产品中。传递的情感是圆润包容、亲和力强。
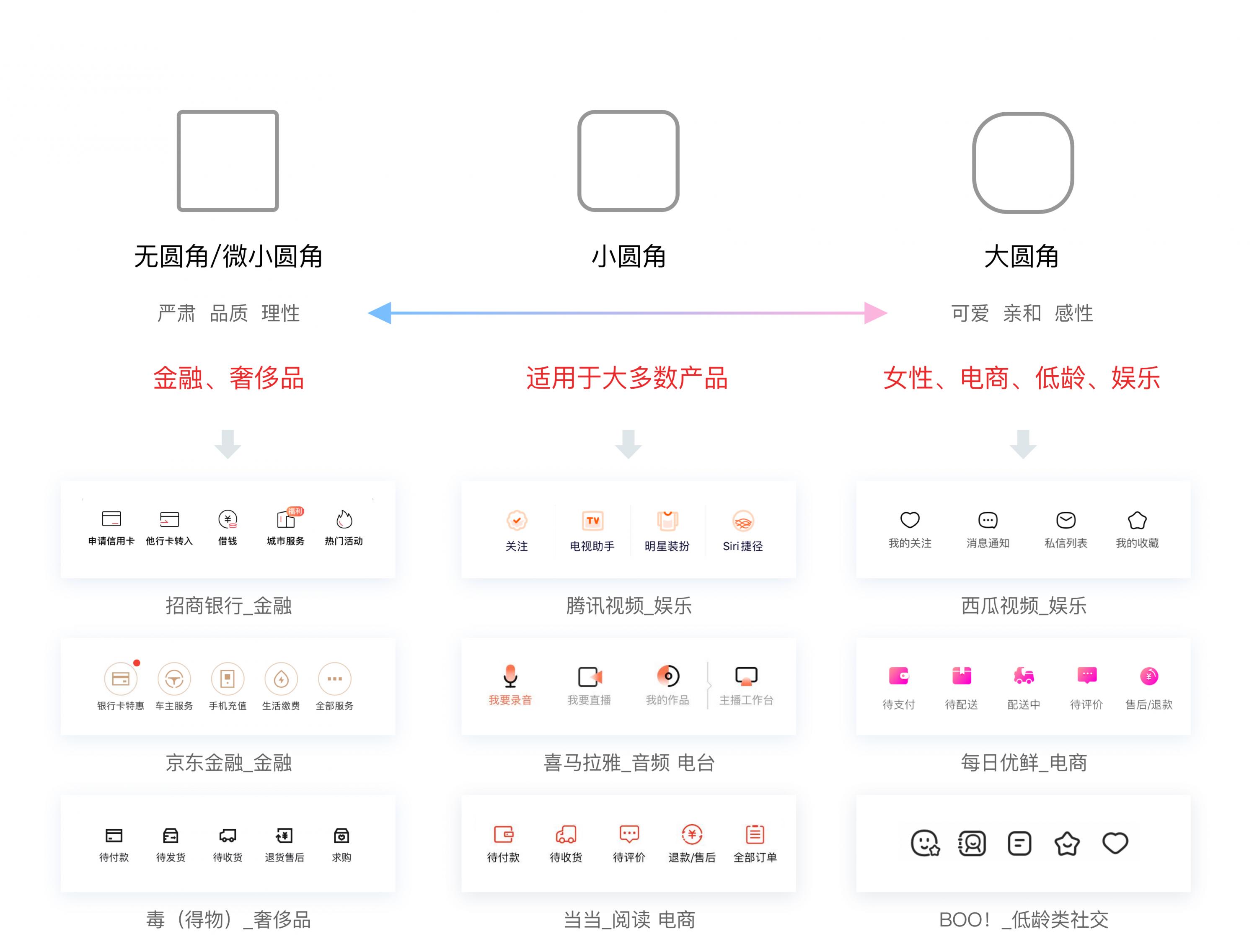
2、圆角
图标的圆角大小和图形形状相辅相成,逻辑相似。圆角越小图标越锐利严肃,圆角越大图标越圆润可爱。


随着圆角大小发生变化,圆角越尖锐那么图标的严肃感、品质感、紧致感、理性感就会传达的更强烈一些。当圆角越来越大时,传达的感觉会越可爱、越具有亲和力、越感性。所以在设计图标时要根据产品的方向和人群的定位去分析到底是采用方形图标还是圆形图标。这样让设计做到有理有据,言之有物。
3、描边
如果图标是线性图标,那么选择图标的描边粗细就至关重要。线条的粗细直接影响了图标性格。

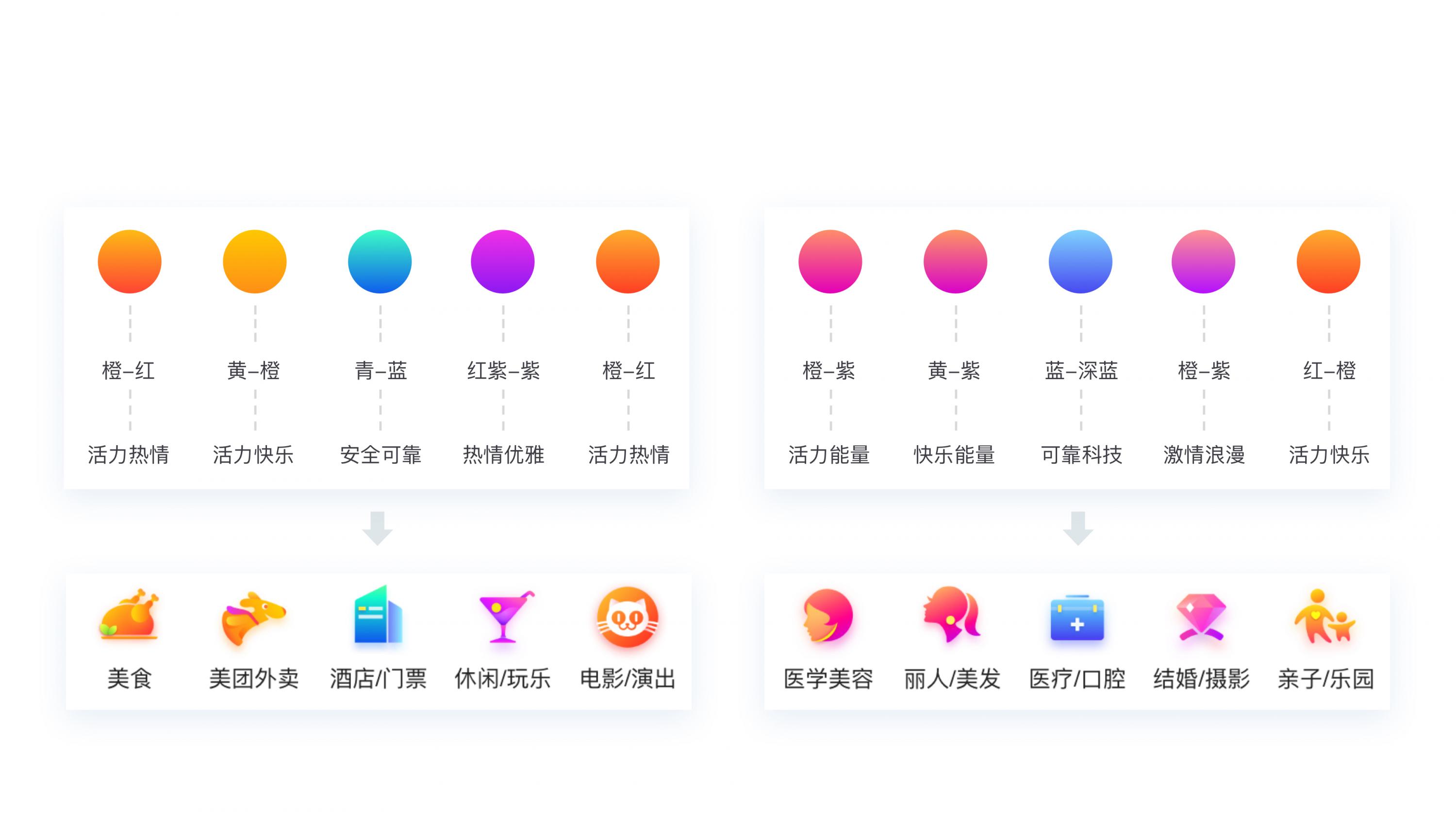
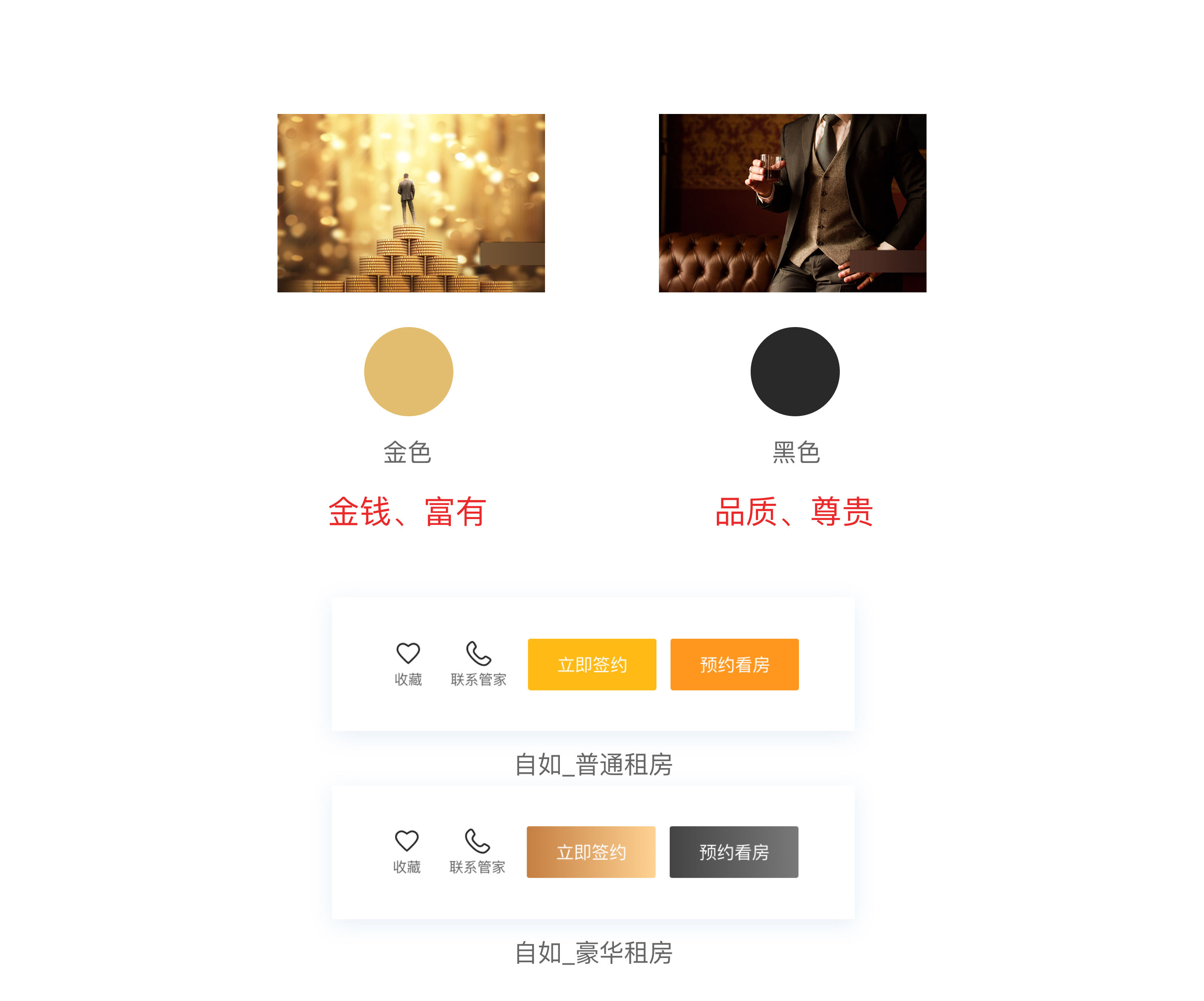
4、配色
色彩出现或者色彩缺失,是色彩情绪的主要传递方式,也是营造产品内在情绪的催化剂。



不同的产品和不同的业务方向,都会采取不同的配色方案。不同的设计风格传递不同的产品定位。
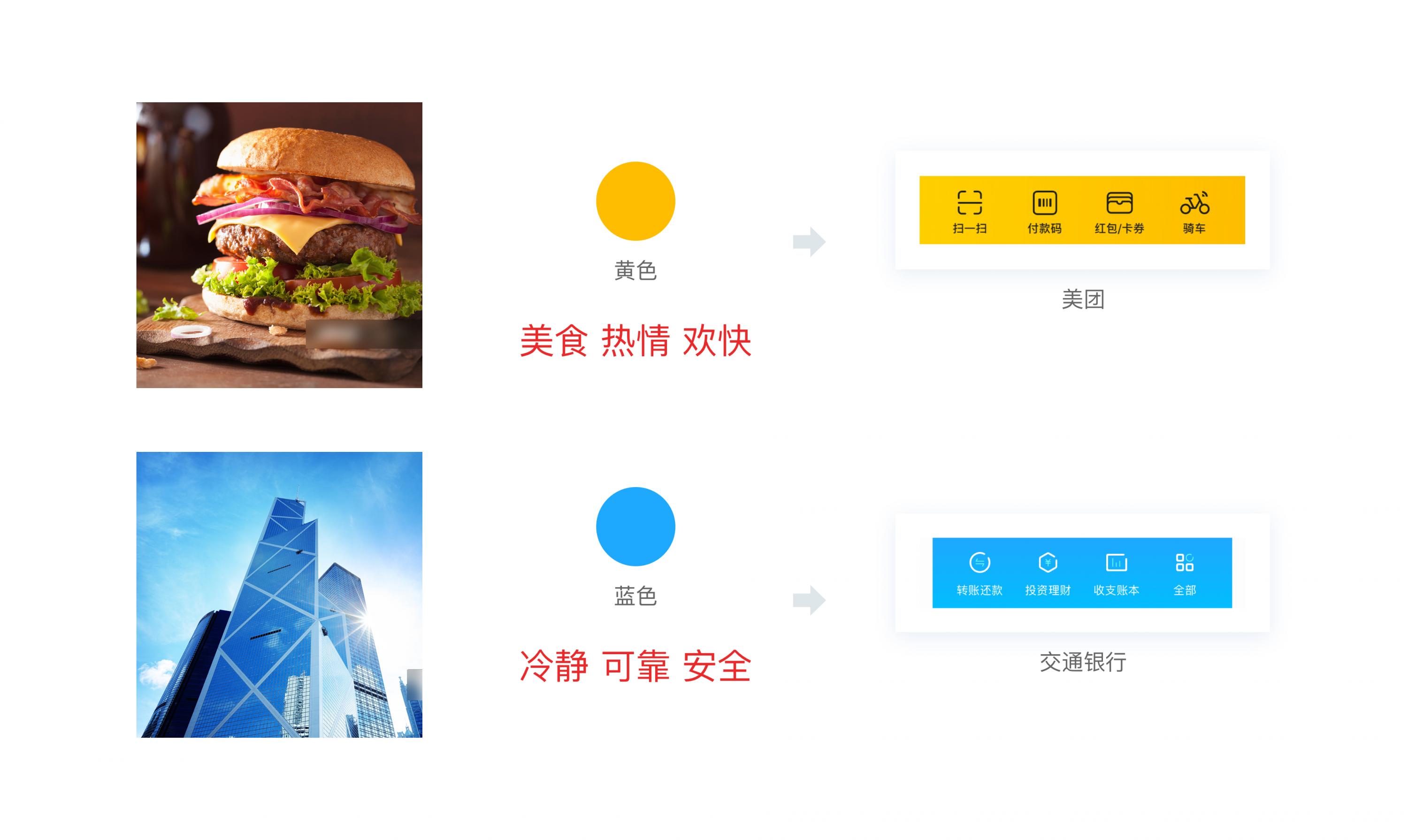
图标的配色和业务的关系


色彩设计的第一步 通常是最难的。但是从一个大家已有的概念入手就会容易很多,比如可以从一种情绪开始,围绕这种情绪构思出一一个设计并逐步完善。如此一来,整个过程得以简化,不但确定了配色方案,还表现了产品的个性,更可以传递出不同的产品定位和品牌策略。
有时候,色彩是建立情绪的关键之一。
- 颜色越单一饱和度越低,适用于更严谨、更专业,年龄段更高,更成熟的用户。
- 颜色越丰富饱和度越高,适用于更娱乐,年龄段更年轻的用户群体。
根据产品定位选择了合适的色彩饱和度后,接下来就要针对每组图标的单个图标进行色彩分析,运用色彩情绪来搭配更符合该图标调性的色相。比如“红色”给我们的感觉是热情洋溢、活力四射的。“黄色”是欢块、光明、富丽的感觉。“绿色”则给人的感觉是健康、清新、自然的。
以上就是在图标设计时要根据产品定位,色彩情绪,定制合适的色彩给图标。做到设计配色的有理有据。
我们通过图形、圆角、描边、色彩四个方向进行分析确定了合适产品策略的单个图标设计方案。 接着就要从单个图标合并成“一组图标”。这一步骤中不仅仅要看单个图标的视觉统一。还要确保一组图标的整体视觉统一度。
1、单个图标的视觉调整

2、多个图标的视觉统一
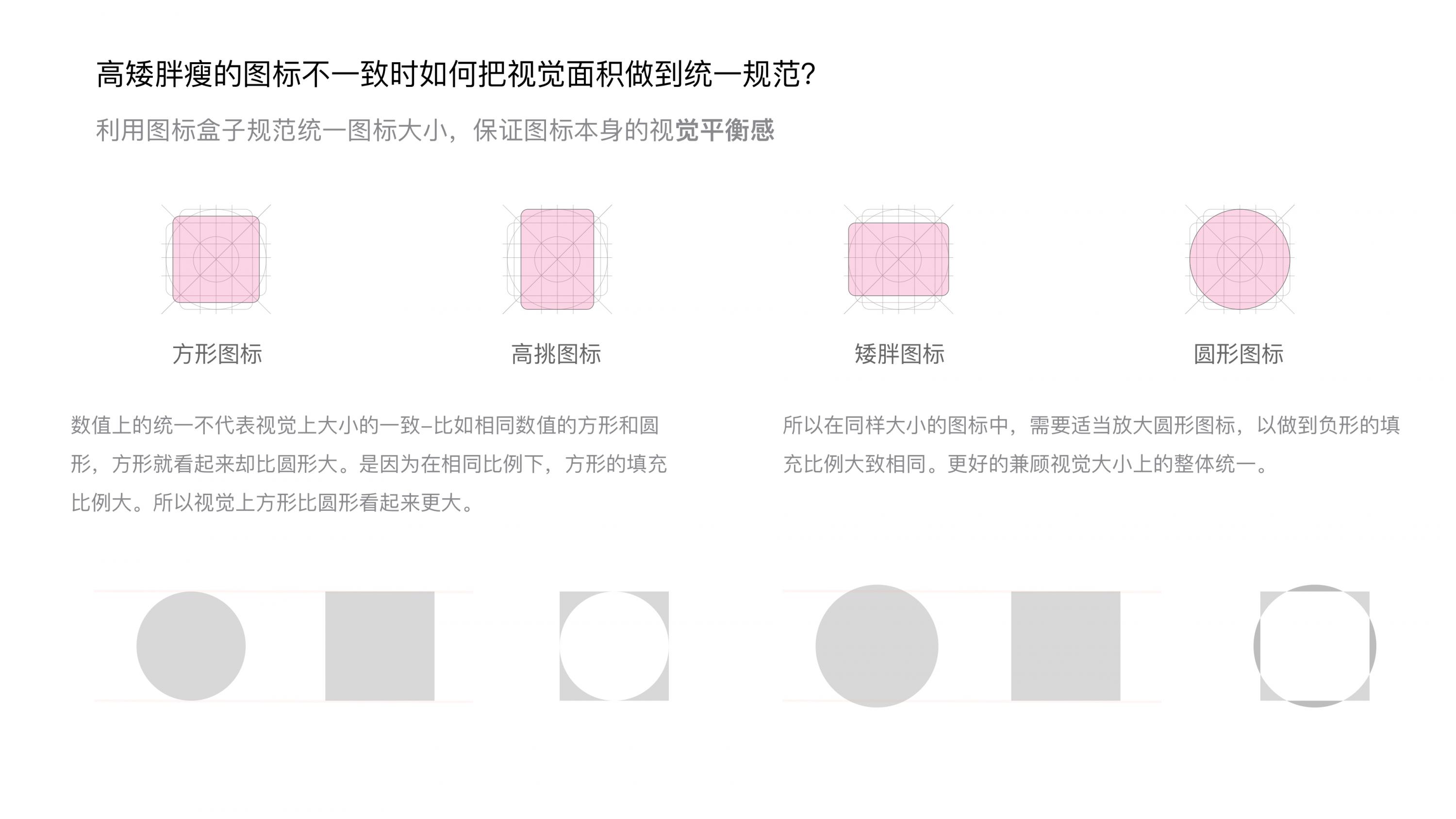
a、运用图标盒子规范图标形状,达到多个图标视觉大小统一协调。

物理尺寸:在相同的宽高下,方形比圆形的面积多出四个角的区域。
视觉尺寸:宽和高尽管不同,但是方形和圆形多出的面积保持相似,确保了视觉平衡。
b、在一排图标中保证视觉动线水平

一排不规则的图标中,通过观察图标形状是上宽下窄还是上窄下宽。然后上下微调1-2px达到图形重心的统一确保整体图标视觉的平衡。
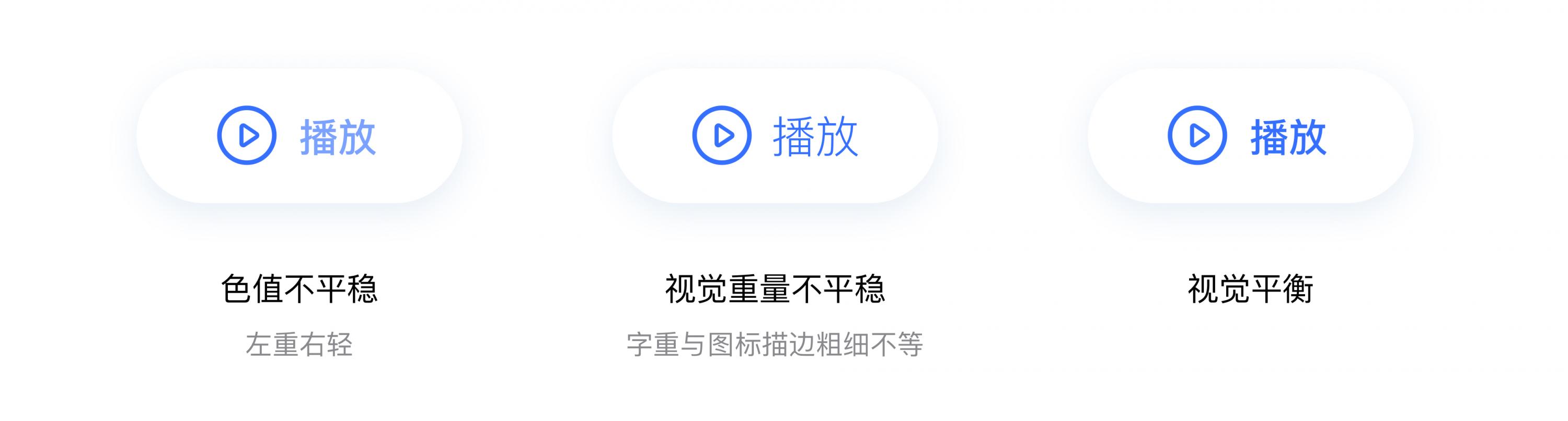
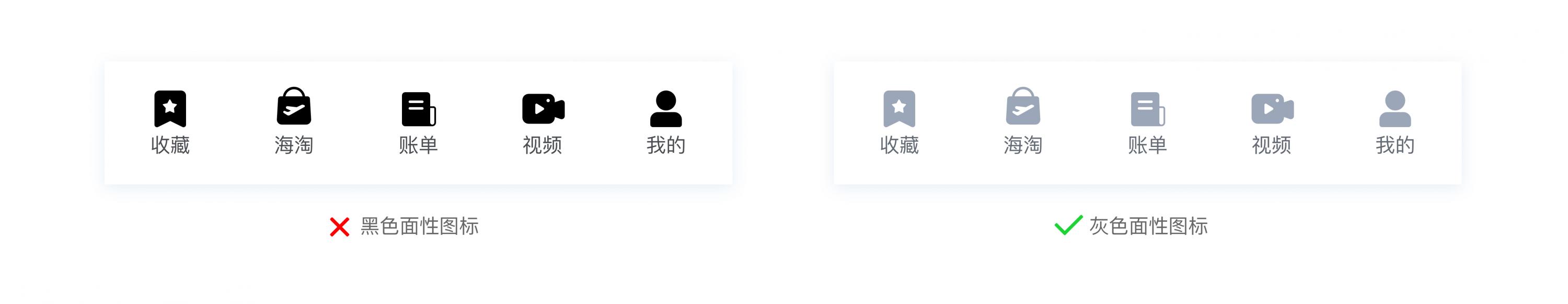
c、色彩在排版中同样影响图标重量

同样的图标形状,如果颜色不同,传递出的视觉重量也不同。
明度越高视觉重量越轻,明度越低视觉重量就越重。

视觉中要避免使用大量深色,会造成界面元素过脏。造成界面元素不平衡。

在同一位置,大小相同时,通过色彩凸显功能。如详情页的吸地按钮,通过色彩重量划分出强中弱三个层级。
d、图标的排列原则

当多个物体排列展示时,需要按照特定规则进行布局。
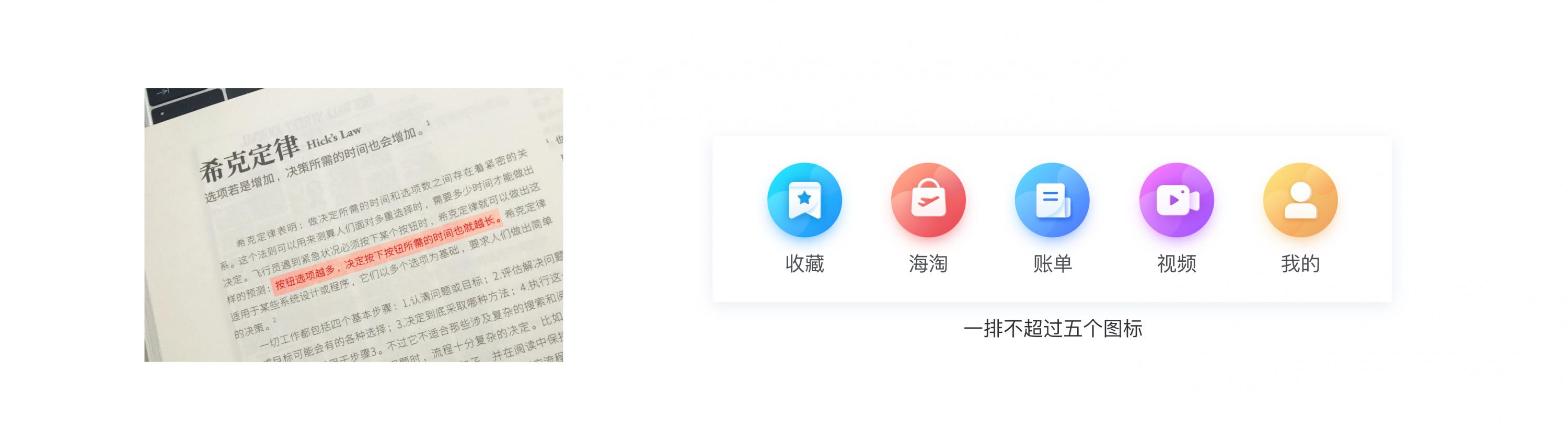
产品需要用户根据一排选项来做出决定时,我们就应该考虑希克定律。要把相关决定的选项数减到最少,从而减少反应时间,降低犯错几率,提供使用效率。所以UI图标的排版中一排不超过5个。
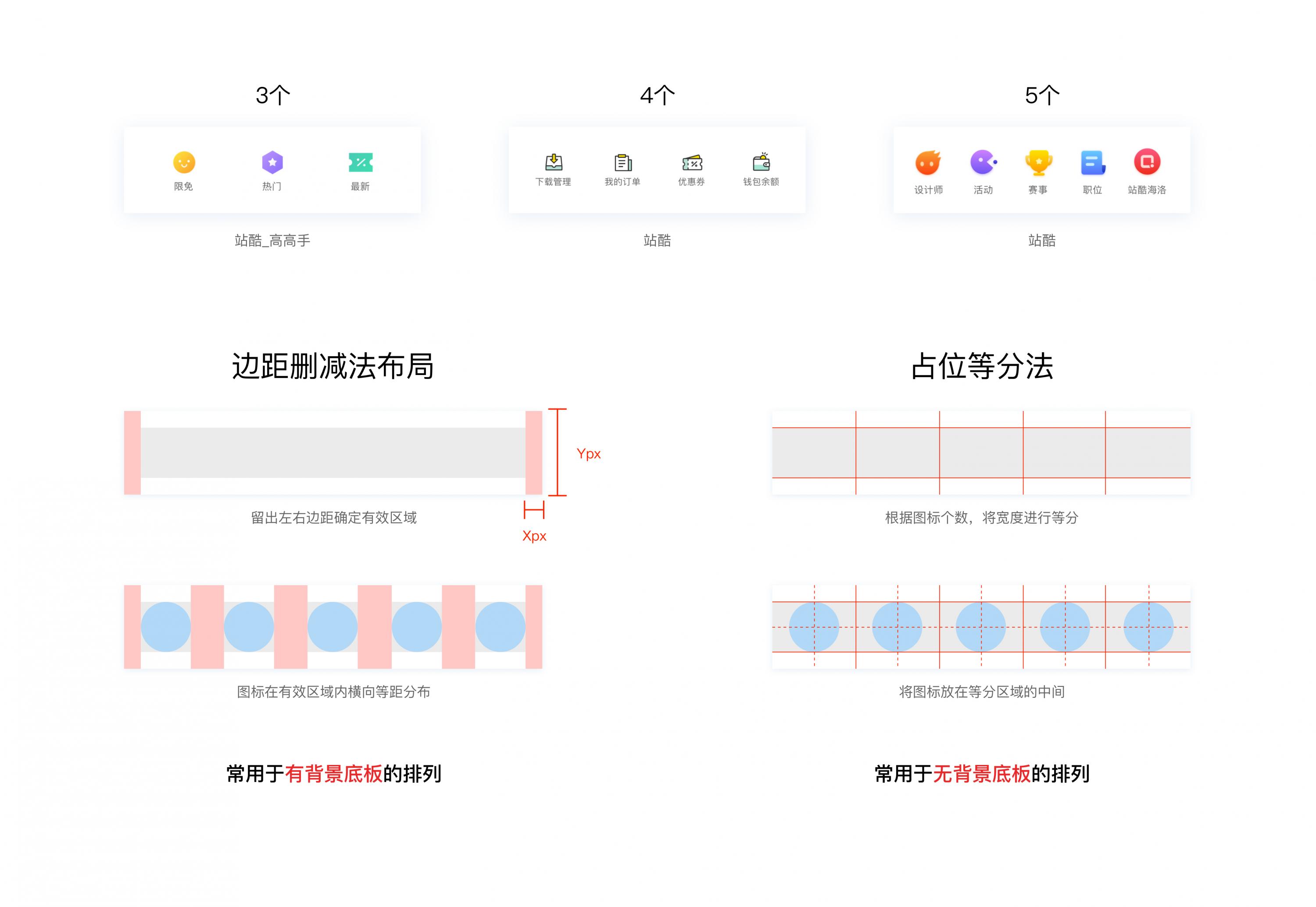
通常产品中一组图标数量是3-5个不等。

图标样式不同,适用的排列方法也有所不同。边距删减法布局法用于形状规则的有背景底板的图标。占位等分法常用于不规则的无背景底板图标中。
一排图标小于60px的间距时容易使界面拥挤,压抑。所以在一排图标中,一般排列不超过5个图标间距不小于60px。留够足够的呼吸感,保持一个合理的空间布局。
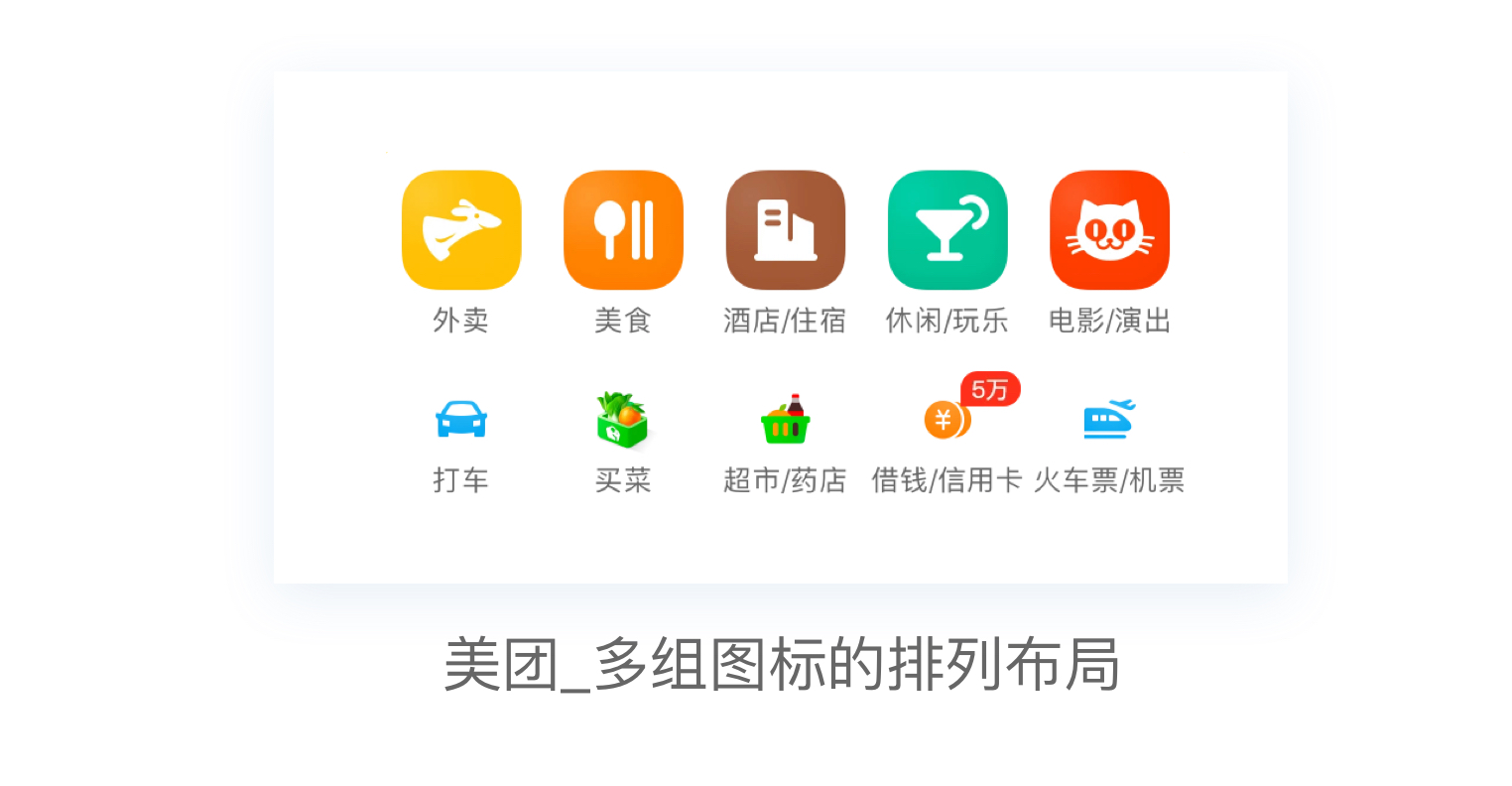
3、多组图标的排列布局
同样运用希克定律在设计时我们主动筛选出层级,将不同层级的入口进行区分,帮助用户快速的做出选择。设计出不同样式的图标组合。

更好的划分主副层级:
a、对用户而言,可以更好的筛选功能,快速定位做出选择。
b、对于产品而言,筛选和突出用户常用的入口图标,并且弱化相对适用频次不高的图标入口。通过视觉引导,帮助用户做出选择。更好的做到产品的流量分发和快速导流(进入二级页面)

随着不断增加设计细节,一组图标的视觉比重也逐步加重。层级从低到高,设计样式满足于产品不同的层级需求。
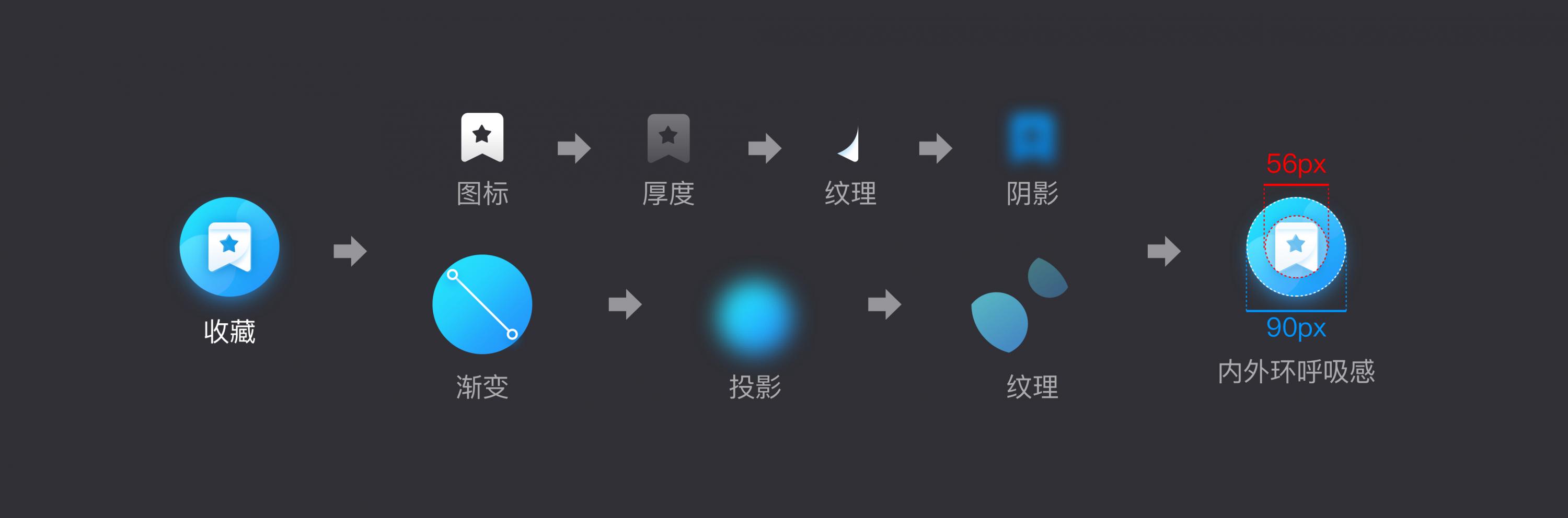
带背景底板的图标样式设计细节拆分:

在设计面性图标+底板图标时要保持图标比例的呼吸感。适用黄金分割的比例保持图标呼吸感。比如外环为90px的底板,内环面性图标就是56px。
总结一下进行图标设计时就是“从大到小、再从小到大”的过程。
首先是“大”我们需要确定产品调性、风格和面向的人群,根据数据分析出图标设计时需要什么样的设计元素、样式以及搭配什么样的色彩。再到“小”着手设计每一个单个的图标,做到每个图标都是精致的。最后设计出所有图标后,我们再“由小到大”,运用“希克定律”、“图标盒子”等知识,将每个图标进行规范、分组和排布。设计上界面整体做到视觉重心平衡,视觉动线统一。交互上做到层次分明、入口清晰。
以上就是我在平时工作和学习中对于图标设计总结的经验和心得,欢迎讨论、分享。
~点个赞再走哦~
原文地址:站酷
作者:HEBBEN轩








评论0