这里我们来分析一下3种图标的样式:线性、面性、线+面性。
底部标签栏看似永远都是几个图标一成不变,但是随着极简风格的流行,底部标签栏图标风格很大一部分决定了界面的风格,在产品设计中,不同样式的图标给人的感受是不一样的。想让标签栏准确高效的传递信息,选择合适样式的图标尤其重要。这里我们来分析一下3种图标的样式:线性、面性、线+面性。
一、线性
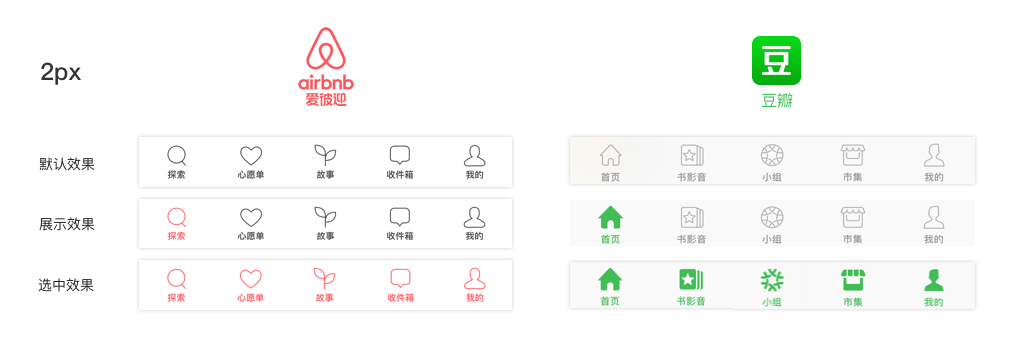
简单地说是由包括直线、曲线、点在内等元素组合而成的图标样式。其优势是轻巧简练,具有一定的想象空间,且不会对界面产生太大的视觉干扰。我们常见的线性图标有2px、3px、4px的描边。
展示效果:线性高亮、面性高亮
高亮即在默认灰色线性图标上增加品牌色、加深颜色或渐变色。由于线和线差异性不高,同时线越细其表现力和识别力越弱,即使加了品牌色识别度也不是很高。

以爱彼迎和豆瓣为例:它采用了2px的描边,从展示效果就可以看出其视觉表现力和识别度就不高,但容易给人以精致、时尚的感觉。在一些时尚类App会考虑使用2px的icon,同时,它可以表现更多的细节,由于其线条较细因此不会对界面内容造成干扰,多用于电商类、精细类的产品中,其选中效果可以是线性高亮,也可以面性高亮。

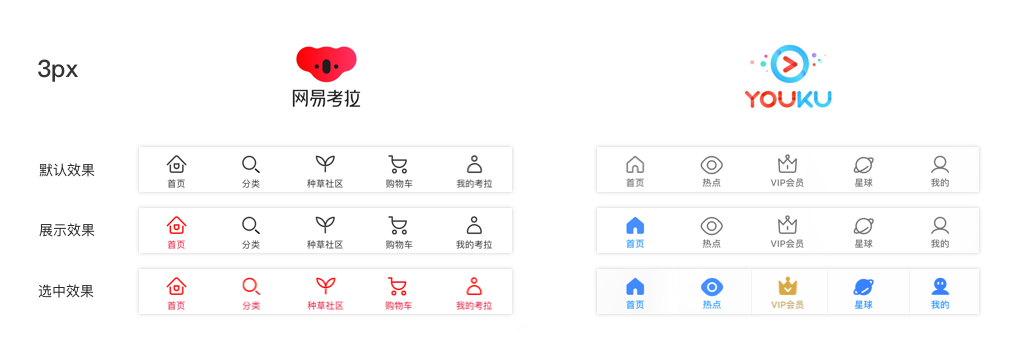
以网易考拉和优酷为例:采用3px的描边,图标不管是从识别性和表现性来说都比较好,适合用户跨度较大的产品或工具类的产品中,其选中状态有线性也有面性,但以目前调查研究来看,面性居多。

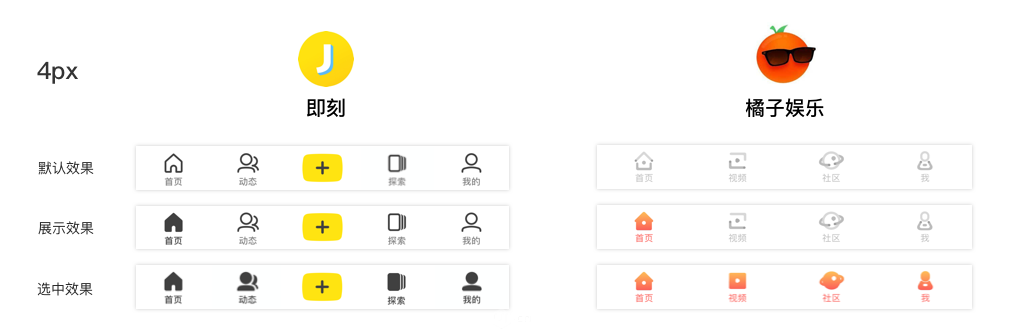
以即刻和橘子娱乐为例:采用4px的图标,相较于2px、3px的图标,会更加厚重,识别性比价高,同时粗线条给人稳重的感觉,粗圆线条也比较符合这个app的定位,活泼年轻化,但由于线条过于厚重,因此在设计时图标不易过于复杂,选中效果可以是纯色、渐变色等。
总结:从上面的例子可以看出,无论是2px还是3px,默认采用线性,选中采用面型的图标识别性更高,主要是因为这样对比差异较大,表现力更强,更利于用于明确当前操作位置。同时默认状态下又不会对界面产生过多的视觉干扰。所以建议在使用此方式。
二、面性
面性图标可以简单理解为描绘的是物体大致轮廓,相较于线性更加稳重和扎实,对色彩的传达也清晰明显,因此多用于选中效果中,在默认状态做多以浅灰展示。
展示效果:面性高亮
同时其展示效果可以是纯色、渐变色等。

以keep和得到为例:它们分别是运动健康类和阅读类产品,默认效果为灰色的面型图标,其按钮色采用其品牌色,采用面性图标比较符合产品稳重的气质。展示效果我们尽管默认图标是面型其识别度一样很强。
三、线性+面性
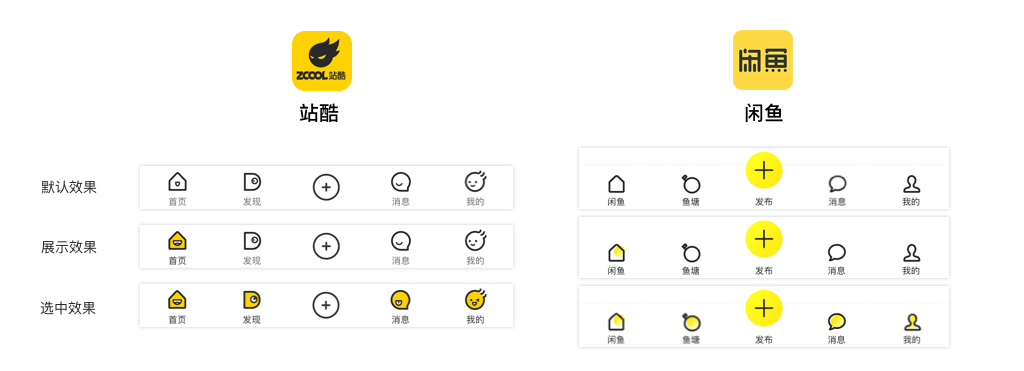
线性+面性的图标,多用于主色为黄色或者其他亮度较高的颜色中,避免单独使用视觉不突出,加上描边之后反而给人活泼的感觉。

以站酷和闲鱼为例:默认状态下为线性图标,同时加入一些小元素或者断线处理,在选中状态下线性描边+颜色填充,让图标更具风格。可以看到这种线性+面型高亮的方式多使用在品牌调性较为活泼的APP,该样式可推荐使用。
四、微交互效果
随着动效的发展,标签栏传统的静态反馈形式,让人觉得过于呆板,没有意思,所以现在很多的app中都加入了微交互效果, 标签栏的微交互效果,顾名思义就是加入了人机互动效果,让标签栏更有趣,给用户眼前一亮的感觉,同时品牌感更强。微交互常常运用于选中效果,运用情感化设计让人们使用过程中产生乐趣从而增强用户体验。其动画效果往往都比较简单,主要有:小变大、旋转、跳动、小元素变化、背景板+小元素动画+放大、异形等,大家在做的时候可以研究自行组合。

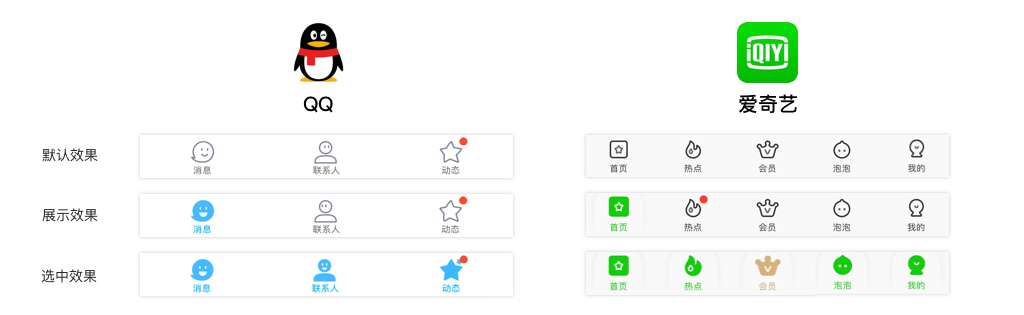
以QQ和爱奇艺为例:QQ中消息图标选中后变成一个正面的笑脸,微笑变成大笑,并且联系人和动态的图标都向左侧看向消息,而当联系人图标选中时变成正面,消息和动态的图标都转向联系人,一点小小的变化就让整个聊天界面生动起来了。爱奇艺中图标选中后,图标里的小星星会有画五角星出来放大再缩小的效果,同理其他几个按钮也是,显得非常活波,能够清晰的给用户传达当前界面,同时默认状态下也不会对界面造成干扰。
总结
如何让界面变得更“有趣”,提升用户的操作体验,下面来总结下图标的四种样式和反馈形式:
线性,即默认状态是线性的灰色图标,选中时变为高亮的线性或面性图标,选中效果样式多样可为纯色高亮、渐变高亮、多色高亮等。其制作成本低,默认状态和选中状态都是线性的图标,表现力和识别性较弱,但看起来比较精致,推荐使用默认状态为线性,选中状态为面性的图标。
面性,高亮,其默认状态是面性的灰色图标,选中时是高亮的面性图标,选中效果样式多样可为纯色高亮、渐变高亮、多色高亮等。其制作成本也不高,但是其表现力丰富。
线性+面型,默认状态为线性,选中状态为线性描边+颜色填充,其多为黑黄搭配风格的APP,给人以活泼年轻的感觉,其品牌感强。
微交互效果,微交互效果是基于以上三个效果基础上,加入一些有趣的小动效,以及类似刷新的贴心小设计,这样可以提升用户的操作体验,不过该效果制作成本较高,但是表现和识别性都比较好,因此大家在设计的时候可以研究下该方式。
原文地址:UI中国
作者:星云Design








评论0