小编:在网络信息迅速发展的时代,用户体验也越臻完善。但是很多情况下,我们还是无法避免遇到错误难测的时候。那么作为设计师的我们遇到这样的情况该怎么处理呢?来看看以下这篇文,作者用实际案例图文并茂的细细阐述。

在数字产品的用户体验设计中,只有在最理想的情况中,才能做到让用户和应用程序百分之百地顺畅交互,并且不出现任何错误、技术故障以及其他不可预测的状况。
但实际的情况是,在用户体验设计中,总是会或多或少地出现各种不可避免的错误。报错几乎是用户体验设计中不可或缺的一部分,关键在于设计师和开发工程师如何处理这些错误信息。
第一部分 常出现的报错有哪些?
当界面或应用无法执行用户想要的操作时,就会造成错误的状态或条件。通常,界面报错有三种典型情况:
- 应用无法完成用户要求的操作(比如运用本身不具备某项功能或没有某项技术支持时)
- 应用无法理解用户的输入(或输入无效)
- 用户尝试大幅简化需要更多不走的复杂操作(这通常是由于用户不了解应用程序内部的流程而导致的)
当遇到以上情况,用户就会感到困惑甚至沮丧。但既然无法避免这些情况,那么设计师和开发人员就必须要考虑如何在错误出现时提供给用户比较友好和流畅的体验。
第二部分 处理UI中报错信息的最佳实践
前面提到,最理想的状态就是不发生错误,但是这不现实。对于报错信息的处理,首先需要根据实际情况而采取不同的预防策略,常用的方式有工具提示、弹框提示、教程、指示性提示、建议、突出显示、设置限制等等,这些都是在尽量告知用户不要去进行错误操作。但是,如果用户已经做了呢?错误已经产生,又该如何应对?
1. 立即告知用户
这时候就不要想什么三思而后行了,必须立刻让用户知道错误已发生。关于用户体验最糟糕的情况便是用户完全不了解发生了什么,然后困在某一流程中。要诚实地对待用户,不要试图掩盖错误。
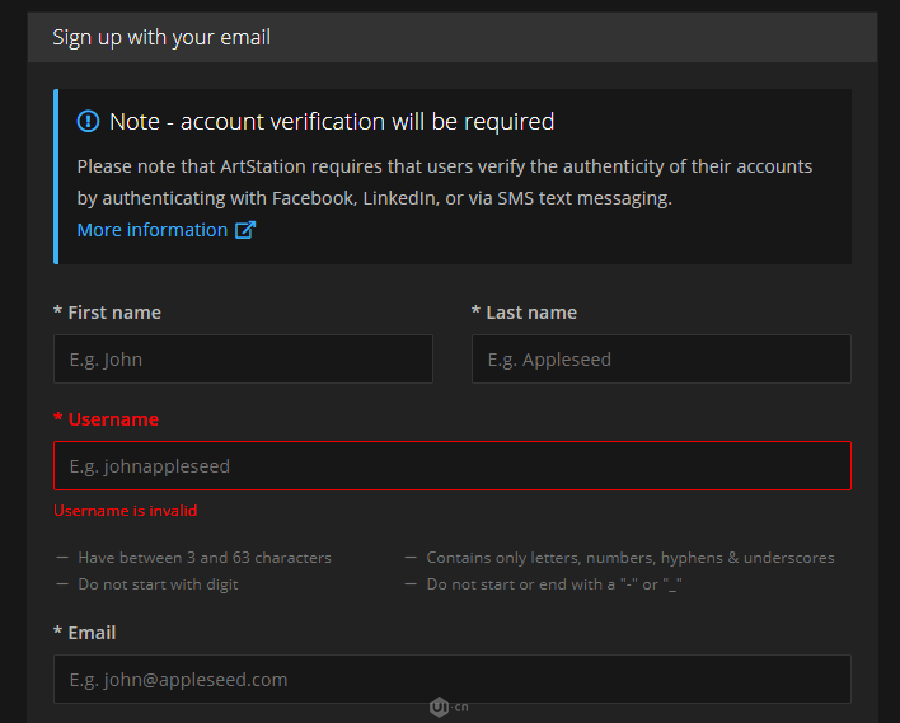
例如,如果用户要填写由10个不同字段组成的表单时,切记不要只告知用户表单填写不正确,更不要让用从第一个字段开始检查哪里不正确。必须在用户输入错误时,就立即告知,并且高亮该字段。

2. 使用公认的视觉标记
采用常规的用户行为模式,可以减轻认知负担。尤其是在错误发生这样的场景下,不要标新立异,使用大多数用户可以快速识别的标记是最稳妥的做法。
就目前来看,红色和感叹号仍然是吸引用户注意错误的最佳方式。但还有一点需要注意,不要只使用色彩作为标记错误的唯一元素,如果遇到色盲的用户怎么办呢?此外,还要考虑报错设计在不同设备上的可读性。
这是在ArtStation标记注册错误的方法:系统用红色标记该字段,并用文本进行提示。

3. 解释错误的原因
不要以为发生错误时解决了就好了,没必要告知用户为何会出错,无论错误的原因是什么,都应该对用户做出解释。首先,用户如果不了解自己的操作或应用中存在什么问题,则可能很大概率上会重现同样的问题;其次,错误会造成用户焦虑的心理状态,这很大程度上会造成一种错误的交互模式。
总之,当错误发生时,一定要快速对用户做出解释,并及时通知用户。例如,当用户登录时遇到问题,不仅要通知“您无法登录到应用程序”,还要解释其原因,比如“用户名和密码不匹配”。
4. 不要添加多余操作
一些交互设计师会把不同的错误放在单独的页面或弹出窗口中,尽管这样的方式有其优势,也足够显眼,但过度使用的话就会产生极大的副作用。在大多数情况下,其实只需要在交互区域中创建一个颜色对比标记就足够了,使用消息框则显得臃肿繁琐,用户还要再次点击才能回到页面。想象一下,如果你正在填写注册表,然后弹出了错误提示窗口,是不是很多余?此时只需要提供一些验证,并在字段附近显示错误消息即可。
但是,如果由于错误而需要将用户重定向到另一个页面,这时候就需要使用弹出窗口了。
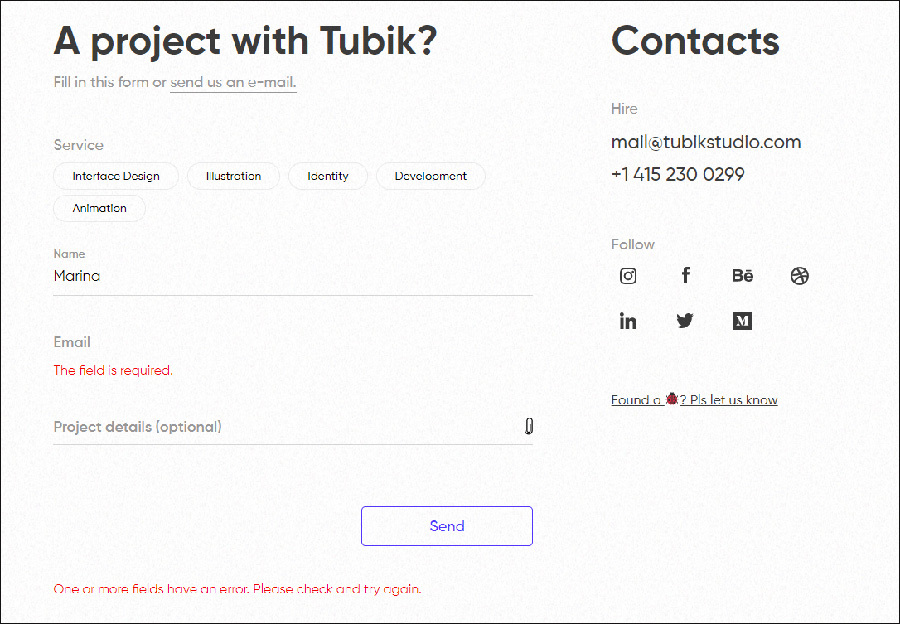
当用户遗漏添加邮箱提交表单时的报错设计:

5. 使用简洁的提示语
提示错误时文案必须简单明了,不要使用长句子,要让用户一眼可见。此外,也不要使用术语,例如“发生错误4.7”或“语法错误”,这些设计人员和开发人员使用的语言,对于用户而言并不是很好理解。
6. 不要责怪用户
很多产品人员会忍不住吐槽:用户为什么这也不懂那也不懂。用户体验设计中有本好书,叫做《don’t make me think》,用户就是用户,是不能抱怨甚至期待的神奇群体。此外,要注意报错提示中的语言使用技巧,不要暗示用户“很笨”,比如当用户输入了错误的字段时,客观地提示“输入有效的电子邮件地址”即可,不要提示“您输入了无效电子邮件地址”。
7. 给出建设性的解决方案
出错时,仅以正确的方式告知用户远远不够,如何帮助用户解决才是更关键的步骤。必须迅速让用户知道如何解决问题:
浏览网页时:引导用户去往其他页面,首页往往是最佳选择;
在移动界面中:可以让用户进行返回操作,或者快速链接到错误点;
表单或其他流程中:在出错时立即告知,不要在所有流程结束时才提示。
8. 使用图像和图标
用户接收视觉信息比文字信息快速很多,因此可以尝试在报错界面上使用图标或图像,此外,图片还具有很大的情感吸引力,可以缓解用户处理错误的紧张心理。
9. 测试与分析
无论设计阶段如何仔细,也不可能排查全部的报错场景,报错是一个持续的过程,来自真实用户的反馈是改善用户体验设计的最佳方法。如果想快速测试,可以采用A/B test测试不同的方案。
10. 适当增加趣味性
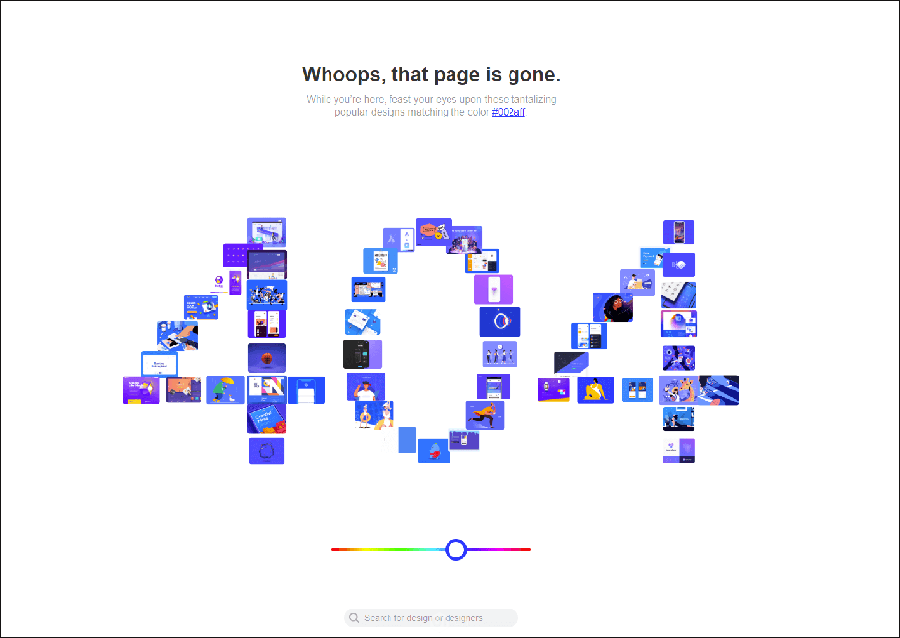
报错页面也可以不枯燥无聊,适当增加设计趣味性可以很大程度上减少负面影响。比如Dribbble上的404页面就是非常好的例子。由于其目标受众是设计师,故而使用了设计师的作品组合成为数字404,让设计师用户误以为在查看一种新奇组合的作品集。
Dribbble的404页面设计

以上就是本次的全部内容了,最后进行一个简单的小结,在进行UI中报错信息设计时,秉承以下理念,则可以很大程度上完成对错误信息的有效处理:
- 使用简洁的提示语,保持信息和文案清晰可读
- 立即告知用户,快速引起用户注意
- 提出有建设性的解决方案,帮助用户快速解决
- 不要添加多余的操作,不要花费用户的精力和时间
- 不要责怪用户,报错信息也要传达礼貌友好的态度
- 使用图像和图标,并增加一些富含情感的趣味性设计,缓解用户焦虑。
写在最后
为助力企业顺利复工,保障产品设计协作高效流畅,摹客为产品设计团队免费提供以下福利,助力产品经理、设计师、开发人员快速调整工作状态,高效设计协作:
● 摹客在线设计协作 团队版,免费赠送30天;
● 摹客在线设计协作 企业私有部署,免费部署30天。
点击链接即可领取:https://www.mockplus.cn/anti-2019-ncov?hmsr=uicn
原文地址:tubik
译文地址:摹客Mockplus
作者:Marina Yalanska
译者:摹客







评论0