设计做久了,在这浪漫的日子是时候回头回忆回忆基础知识了,以淘宝的思考与解析为例,加深对尼尔森十大可用性原则的理解与应用。
Jakob Nielsen(雅各布·尼尔森)
Jakob Nielsen(雅各布·尼尔森)是一位哥本哈根的丹麦技术大学的人机交互博士 ,拥有79项美国专利,主要研究使互联网体验更容易的方法。尼尔森在2000年,入选斯堪纳维亚互动媒体名人堂,2006年被纳入美国计算机人机交互学院,获得人机交互实践终身成就奖 。同时尼尔森还被纽约时报称为"网页易用性大师",被 Internet Magazine 称为 “易用之王”。尼尔森一位值得尊敬的人物(崇拜脸)…
尼尔森十大可用性原则深度解析
&原则一:状态可见原则(Visibility of system status )
系统让用户时刻清楚当前处于什么状态。
产品名称:淘宝
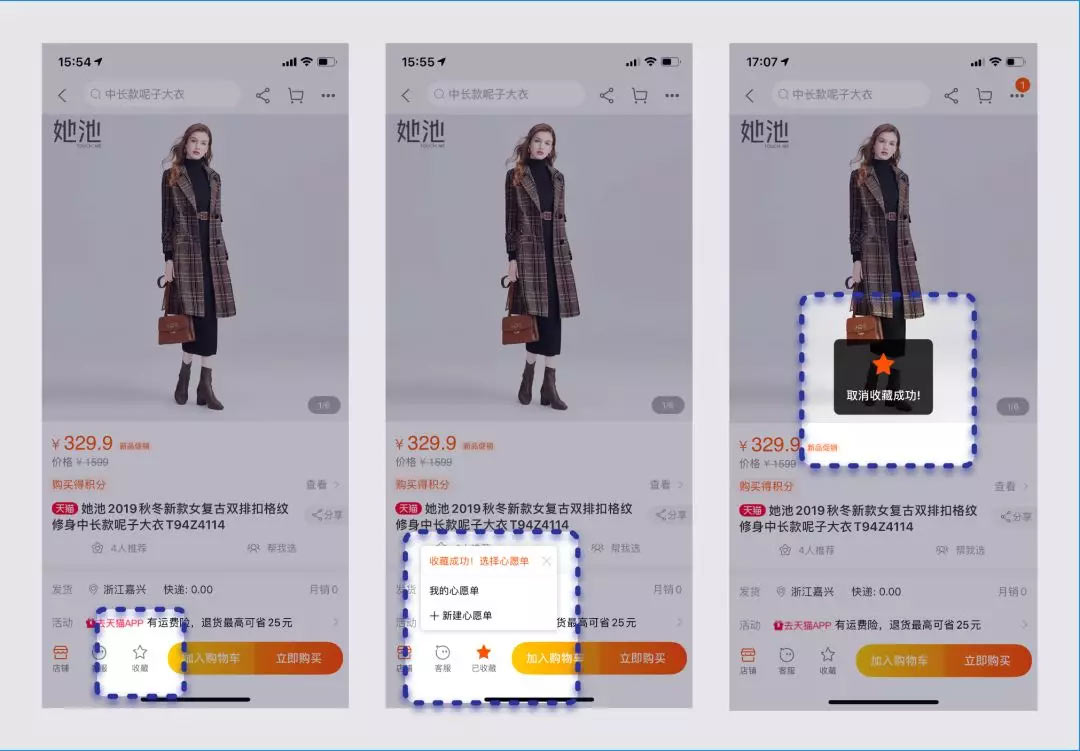
体验点截图+标注:淘宝收藏功能(图一)
解释说明:当用户点击收藏按钮后,图标样式从灰色线性变为橘红色填充;并且按钮上方会出现「收藏成功!选择心愿单」的提示,不仅提示了收藏状态,还给用户创建心愿单,选择我的心愿单类别,方便用户管理自己的收藏类别;当用户再次点击按钮时,页面会出现一个「取消收藏成功」的弹窗提示,且停留2s后弹窗会缩小十分之二,缩小后再停留1s消失;用户通过点击收藏按钮,系统在适当时间内给出适当反馈,不仅添加了趣味性,还使用户快速清晰的知道自己的收藏状态。

(图一)
&原则二:环境贴切原则(Environmentally relevant principles)
软件系统应该使用用户熟悉的语言、文字、语句,或者其他用户熟悉的概念。以用户的语言来表达产品的信息(其实就是说人话)
产品名称:淘宝
体验点截图+标注:淘宝首页(图二)
解释说明:首页Banner主题是「冬装上新.温暖定制」说明产品推荐的依据是季节,现在是12月大多推送大衣、棉服、雪地靴等冬季所需物品;首页往下滑有「全部(猜你喜欢)、便宜好货」等功能,说明产品推荐的依据是用户爱好+好物推荐,这样的页面设计符合用户习惯而且不仅节省了用户购物的时间,还符合环境贴切原则,使用户购物时满心欢喜。

(图二)
&原则三:用户可控原则(User control and freedom)
软件系统应该使用户可操控(返回、上一首、后退等)
产品名称:淘宝
体验点截图+标注:淘宝微淘(截图三)
解释说明:淘宝APP中的微淘可以浏览关注后的店铺更新动态,此外还设计了关闭按钮“X”,用户点击“X”时会出现「选择理由,可优化推荐(多选)、不敢兴趣、取消关注、屏蔽动态等按钮」;
- (1)当点击选择理由中的随意按钮时,且点击确定按钮便会直接删除此条店铺动 态,此外微淘不再推送此理由的相关动态;
- (2)当点击不感兴趣按钮时,也会直接删除此条店铺动态;
- (3)当点击取消关注按钮时,可以直接取消关注店铺,且删除所有此店铺动态,并且还会出现一个2s的取消关注成功的弹窗提示;
- (4)当点击屏蔽动态按钮时,会屏蔽关注店铺的所有动态,并且后期想要看动态也可随时接收动态,并且屏蔽动态后会出现一个2s的屏蔽成功弹窗提示;综上所述微淘页面中的关闭按钮“X”符合用户可控原则。

(图三)
&原则四:一致原则(Consistency and standards)
同一语言、功能、操作、视觉保持一致
产品名称:淘宝
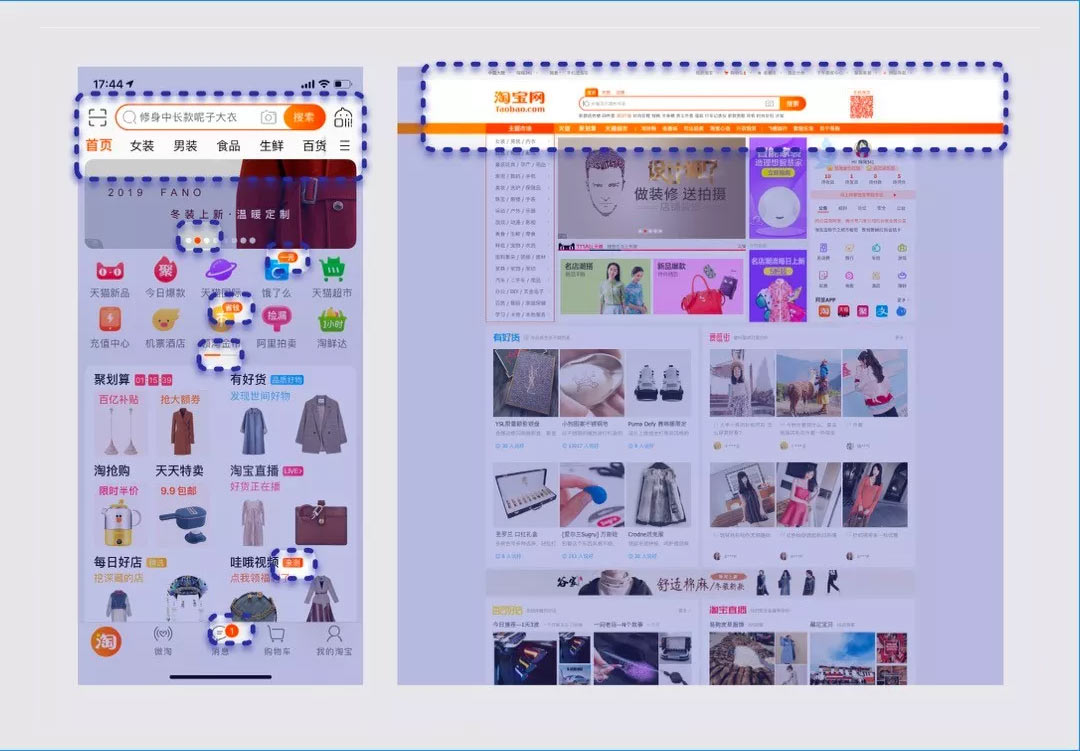
体验点截图+标注:淘宝首页【(移动端+web端)截图四 】
解释说明:淘宝支持网页端和移动端使用,在不同的设备淘宝在视觉上采用了橘红渐变为主色调,其中重要的按钮与强调文字均统一使用主色调,符合了一致性体验原则。

(图四)
&原则五:错误预防原则(Error prevention principle)
用户操作具有毁灭性效果的功能时要有提示,防止用户犯不可挽回的错误。
产品名称:淘宝
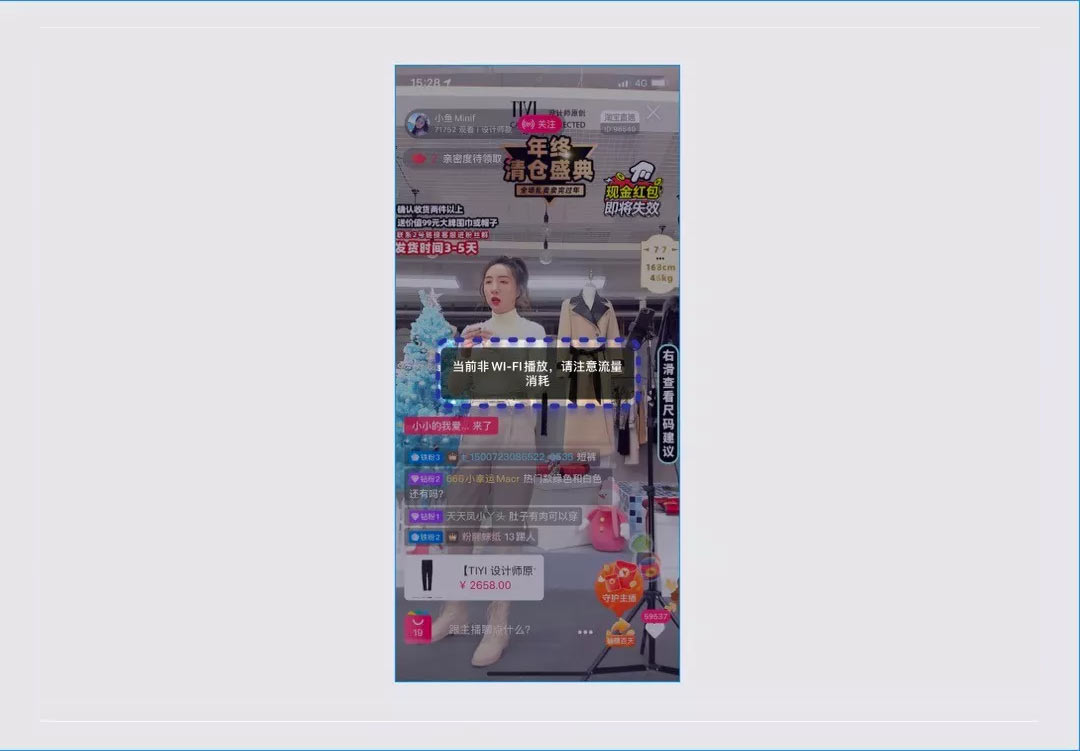
体验点截图+标注:淘宝直播(截图五)
解释说明:淘宝APP中直播功能:在使用非WIFI网络下观看视频时,对用户进行提醒,显示「当前非WI-FI播放,请注意流量消耗 」的弹窗;告知用户可能会消耗的数据流量,避免用户因误用4G网络而造成费用损失,符合错误预防体验原则。

(图五)
&原则六:识别好过记忆原则(Recognition is better than memory)
通过把组件、按钮及选项可见化,来降低用户的记忆负荷。用户不需要记住各个对话框中的信息。软件的使用指南应该是可见的,且在合适的时候可以再次查看。
产品名称:淘宝
体验点截图+标注:淘宝交易物流(截图六)
解释说明:在交易物流界面中,用户可以直观地看到所有以往的订单物流进度信息,包括您的订单快递员正在派送、您的订单已发货、您的订单已签收、极速退款提醒、交易退款成功等,使用户一眼即可识别,无需思考即可明确订单处于什么阶段;并且点开详情可以直接识别预计到达时间,接着点击查看更多的物流详情,精确到分的时间进度,使用户完全不用思考,就可以知道包裹在什么地方,大概什么时间到,这一系列操作皆符合识别好过记忆的体验原则。

(图六)
&原则七:灵活高效原则(Flexibility and efficiency of use)
提高效率(一键购物,一键结账)
产品名称:淘宝
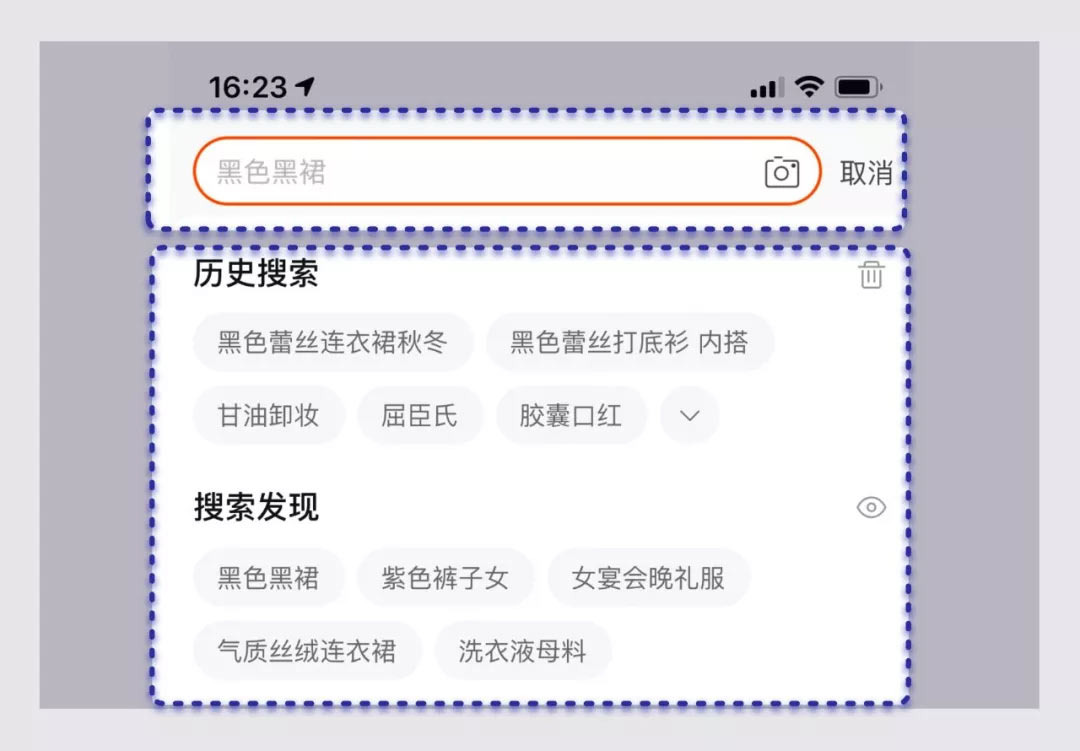
体验点截图+标注:淘宝搜索(截图七)
解释说明:淘宝APP搜索框内显示 探索发现里面标签“黑色黑裙”,对此感兴趣的用户直接点击搜索即可,免去了输入的步骤,同时下方还有历史搜索标签,用户可以随意重复搜索感兴趣内容,且不用输入的步骤,符合了灵活高效的体验原则。

(图七)
&原则八:优美且简约原则(Aesthetic and minimalist design)
提高效率(一键购物,一键结账)
产品名称:淘宝
体验点截图+标注:淘宝全部宝贝(截图八)
解释说明:淘宝APP中的店铺商品信息,以卡片流的方式组成,即解决了商品过多造成的杂乱,又条例清晰美观;重点突出商品,统一配色,视觉效果佳。

(图八)
& 体验原则九:帮助用户认知、判断、修复错误原则
错误信息应该使用简洁的文字(不要用代码),指出错误是什么,并给出解决建议)
产品名称:淘宝
体验点截图+标注:淘宝网络(截图九)
“网络竟然崩溃了,别紧张,试试着刷新页面 ”

& 体验原则十:帮助与引导原则

(图十)
原文地址:聊聊产品那些事(公众号)
作者:辣歇









评论0