来自设计师的声音:在产品设计里面,无论是注册流程,还是用户输入界面,还是设置页面,操作的页面,表单都是产品设计中最重要的组件之一。填写表单不是任何人都喜欢做的事情。但是有时候确实必须让用户完成的,所以表单设计原则一定要高效简单。

表单结构
表单的结构由表单的基本样式和基本内容组成,表单的内容都居中布置。表单的基本样式分为单行表单、多行表单、少数情况下表单作为标题存在的组合。
表单的内容作为信息查看、信息入口、信息操作以及内容输入;表单的内容分主要信息文字和辅助信息文字。
辅助信息文字通过是否为流程的必要内容来区别对应使用不同的字号;重要内容或需要突出对待的内容可以相应的搭配组合图标。

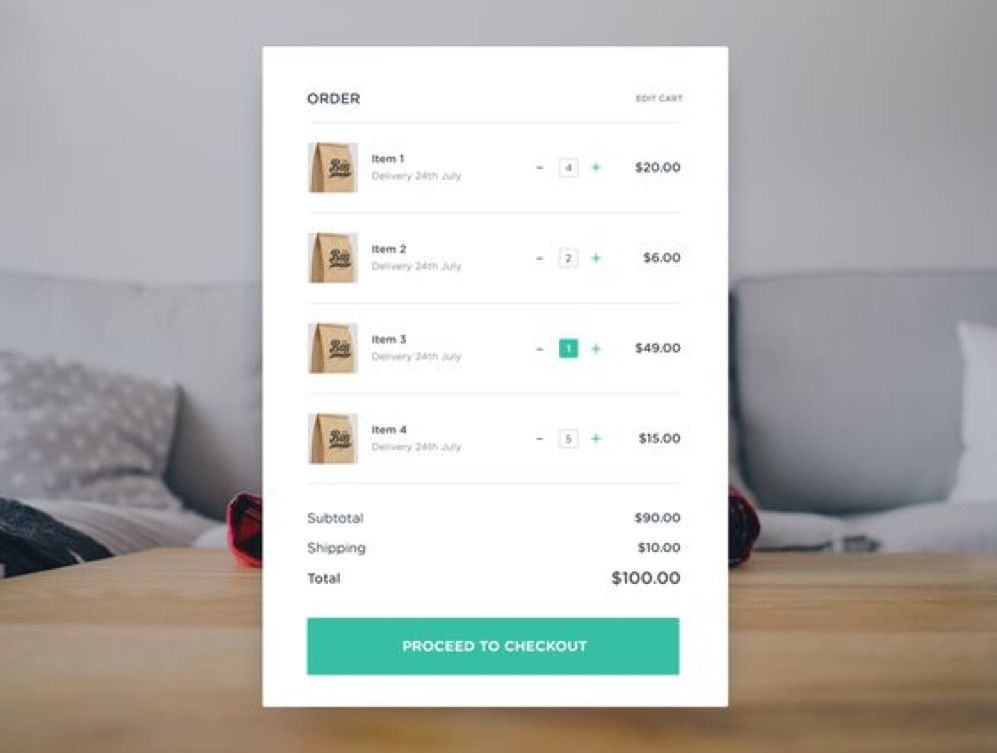
1.单行表单及多行表单


▲ 3.信息查看,信息入口,信息操作和内容输入

▲ 4.表单的搭配图形具备重要信息

▲ 5.信息操作

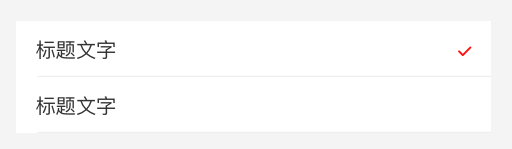
▲ 6.单选表单项

▲ 7.重要搜索入口

▲ 8.复选表单项
表单常用控件

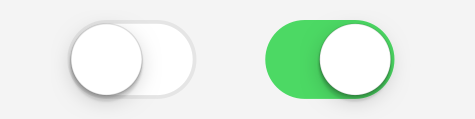
▲ 开关:支持两个简单的,完全相反的选择

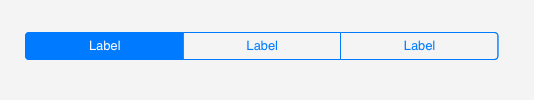
▲ 分段控件:分段是一组内容,每组之间相互排斥

▲ 增加减少:可以用来增加或减少一个恒定的数值并且很大的做小的调整

▲ 滑块:允许用户从允许的范围中选择不同颗粒度

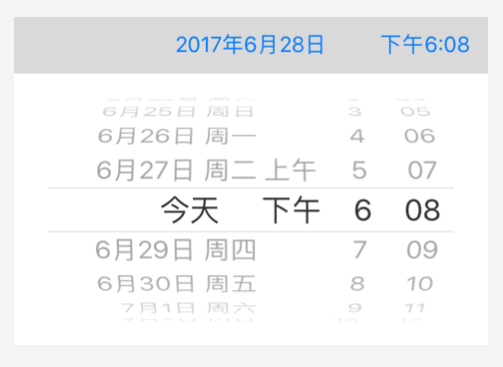
▲ 滑动选择器:针对比较复杂的页面可以采用滑动选择器来选择提升效率。

▲ 单选和复选操作
常用设计原则
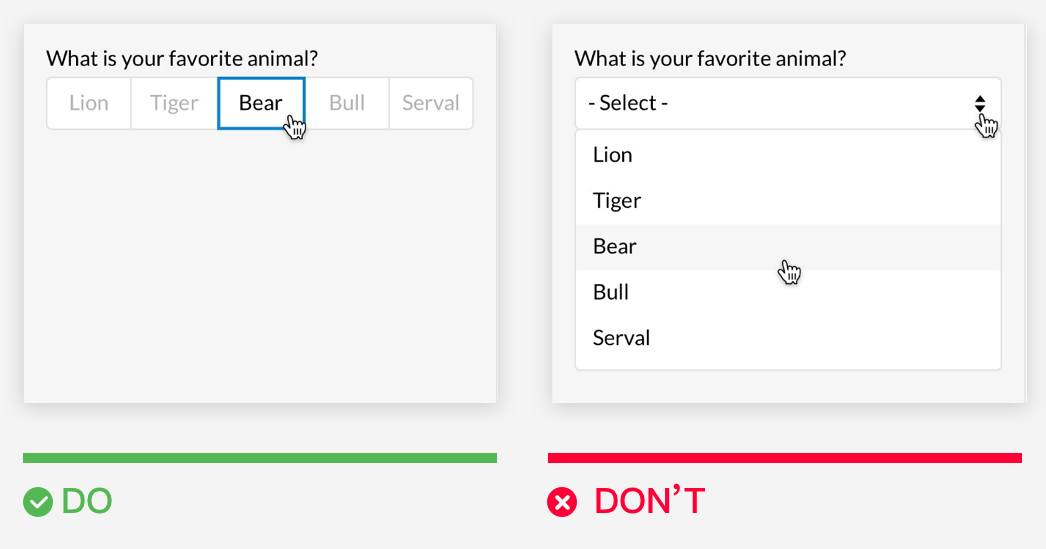
1.如果5个以上内容,全部展示不折叠


▲ 在单选方案中,有2-5个选项可用,使用分段控件而不是下拉列表。主要是因为分段控制内容可见,并且可以通过单个交互完成任务,而不是多步(点击打开,选择,点击)。
2.多个选择的功能,收纳在一起

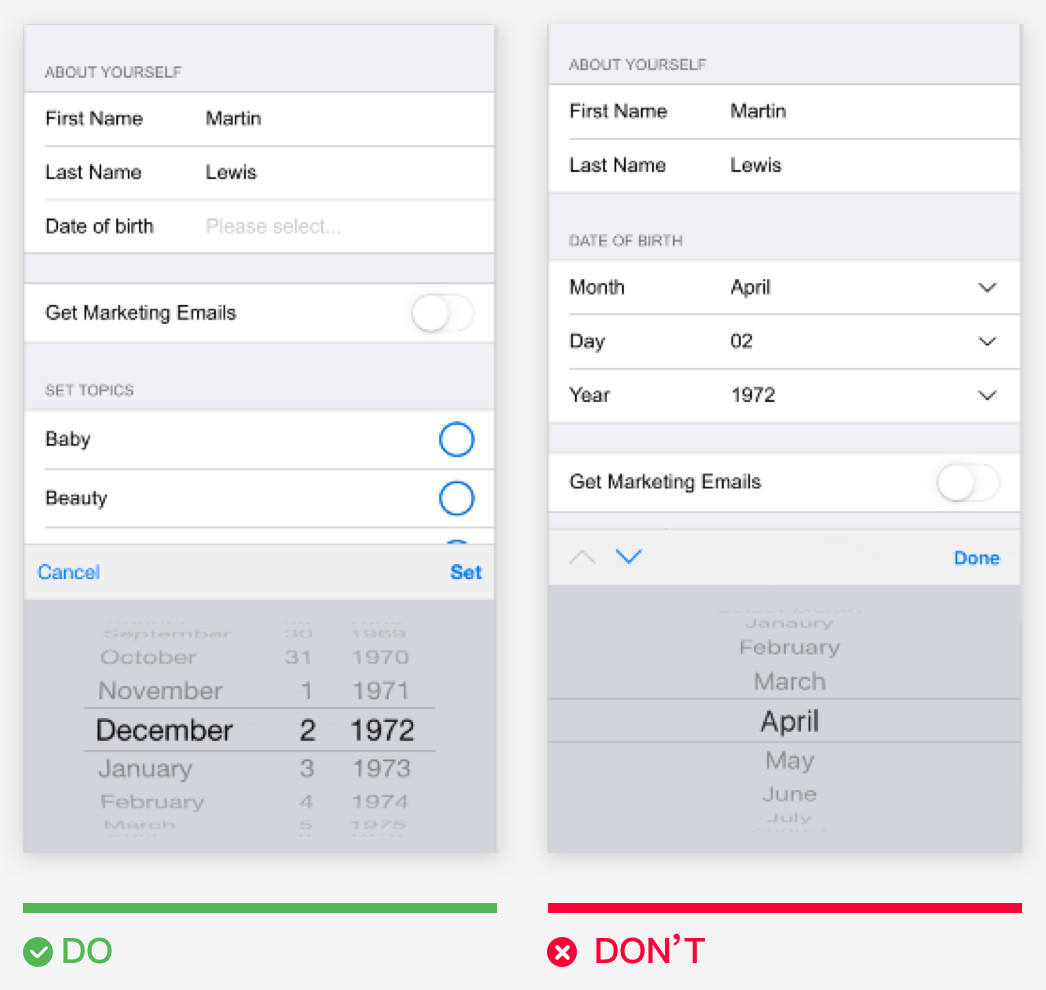
▲ 一般日期三个部分组成年,月,日,如果使用下拉列表会有9步操作,这种对于功能接近的可以整合到一个设计组件里。
3.使用开关而不是下拉列表

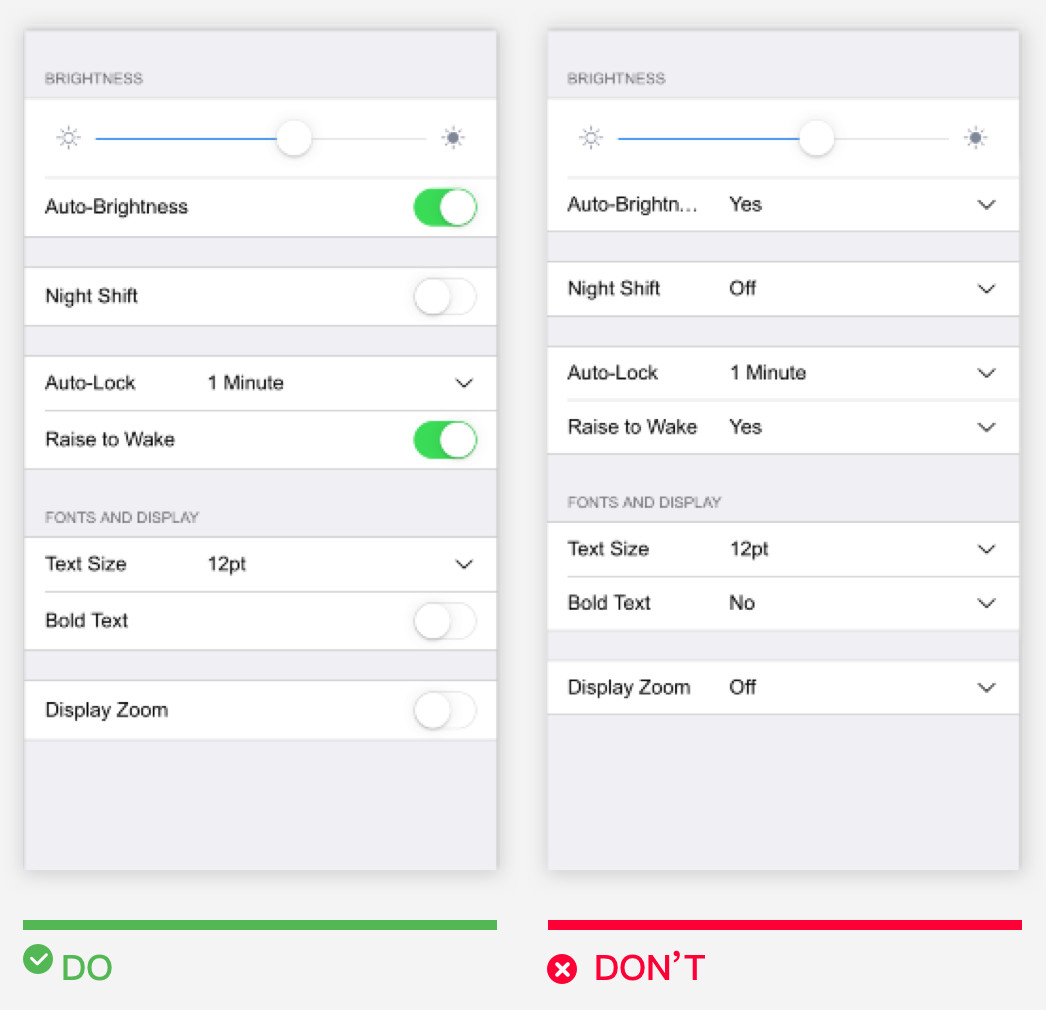
▲ 如果只有2个选项,如显示或隐藏,打开或关,这种情况使用开关来提升操作效率。
4.滑块提升效率

▲ 通过滑动控件,将单调的下拉式操作调整为用户易于扫描的视觉体验。可以使用滑块定义好范围内的一个或多个值。
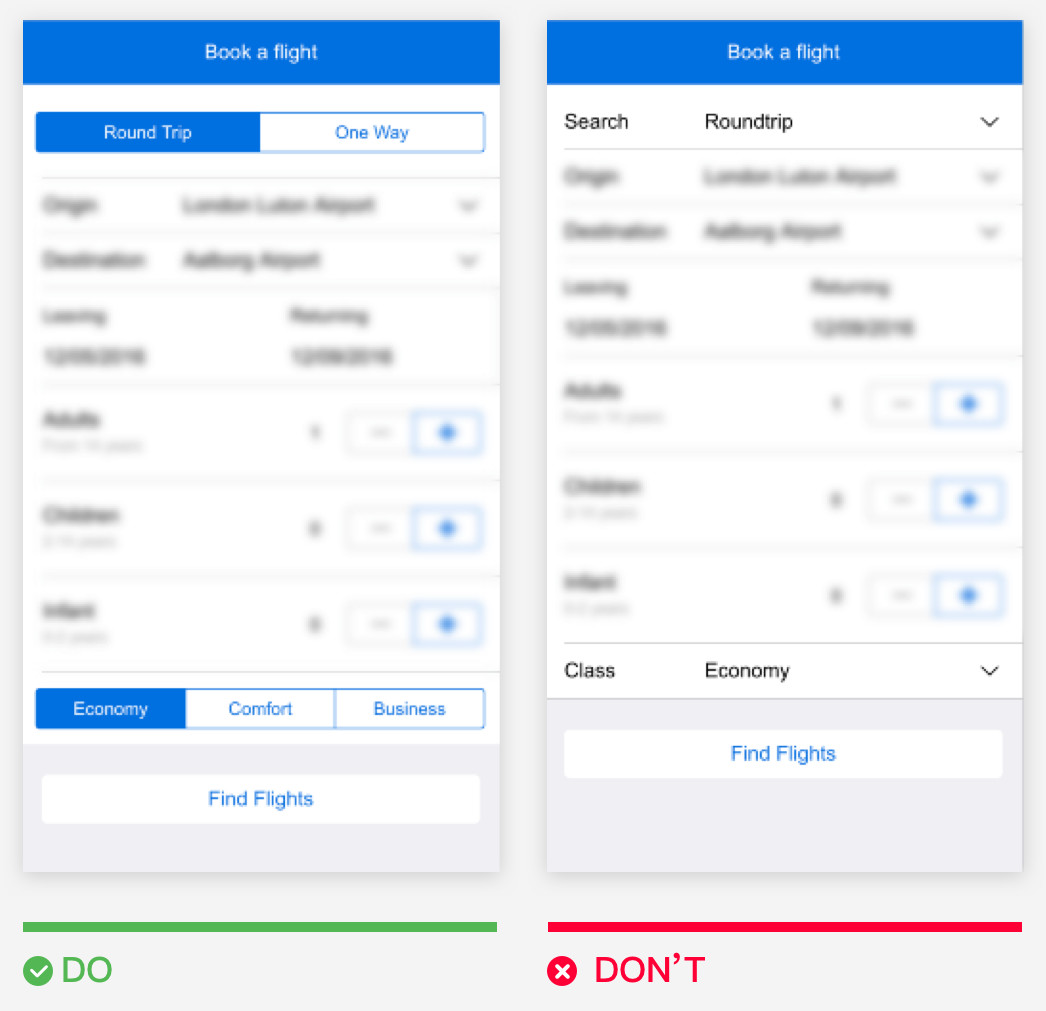
5.避免多列表单

▲ 移动端都是小屏幕,我们需要让用户需重点放在内容上,这一点保持从上而下的阅读视线,避免过于复杂的表单。
6.使用按钮增加而不是下拉

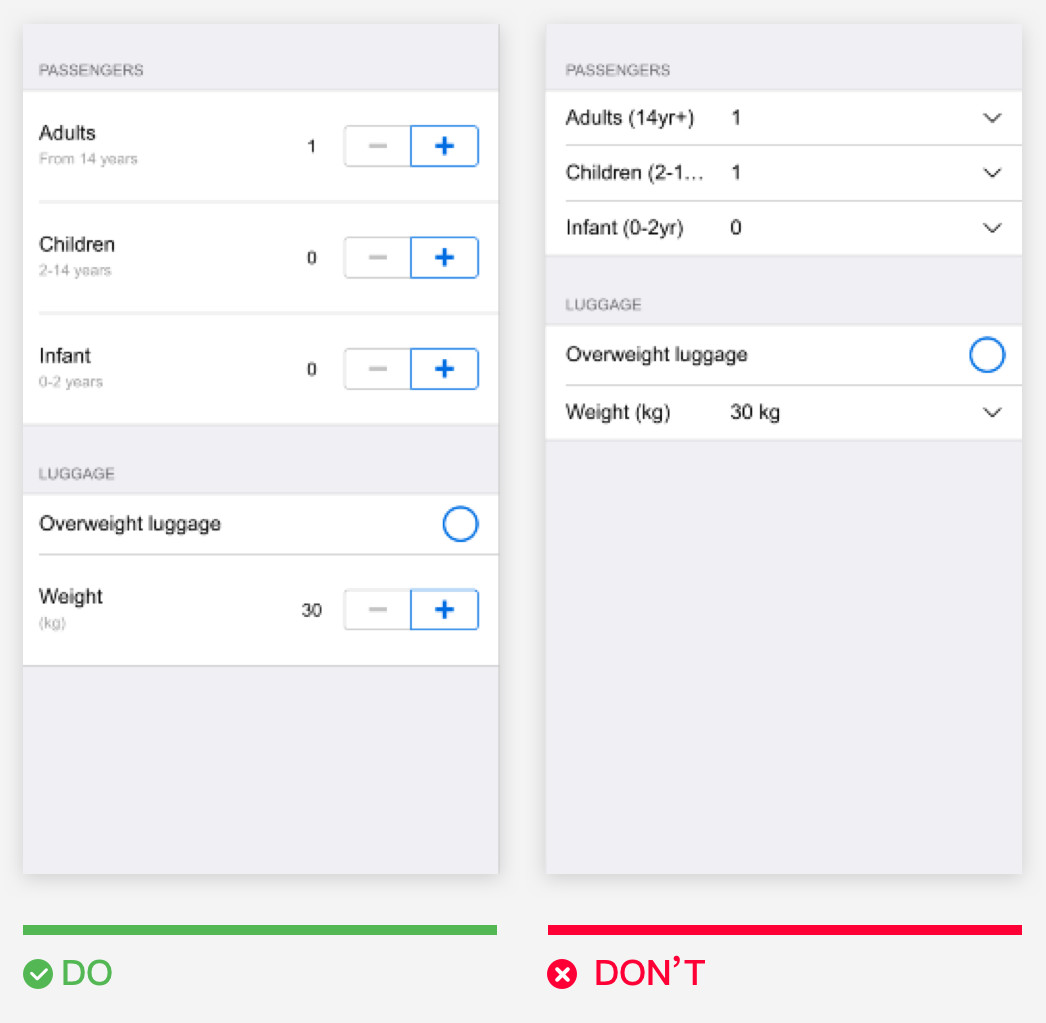
▲ 当用户需要通过增加或减少时,避免自由表单输入和下拉列表。用按钮帮助最大限度地减少错误。
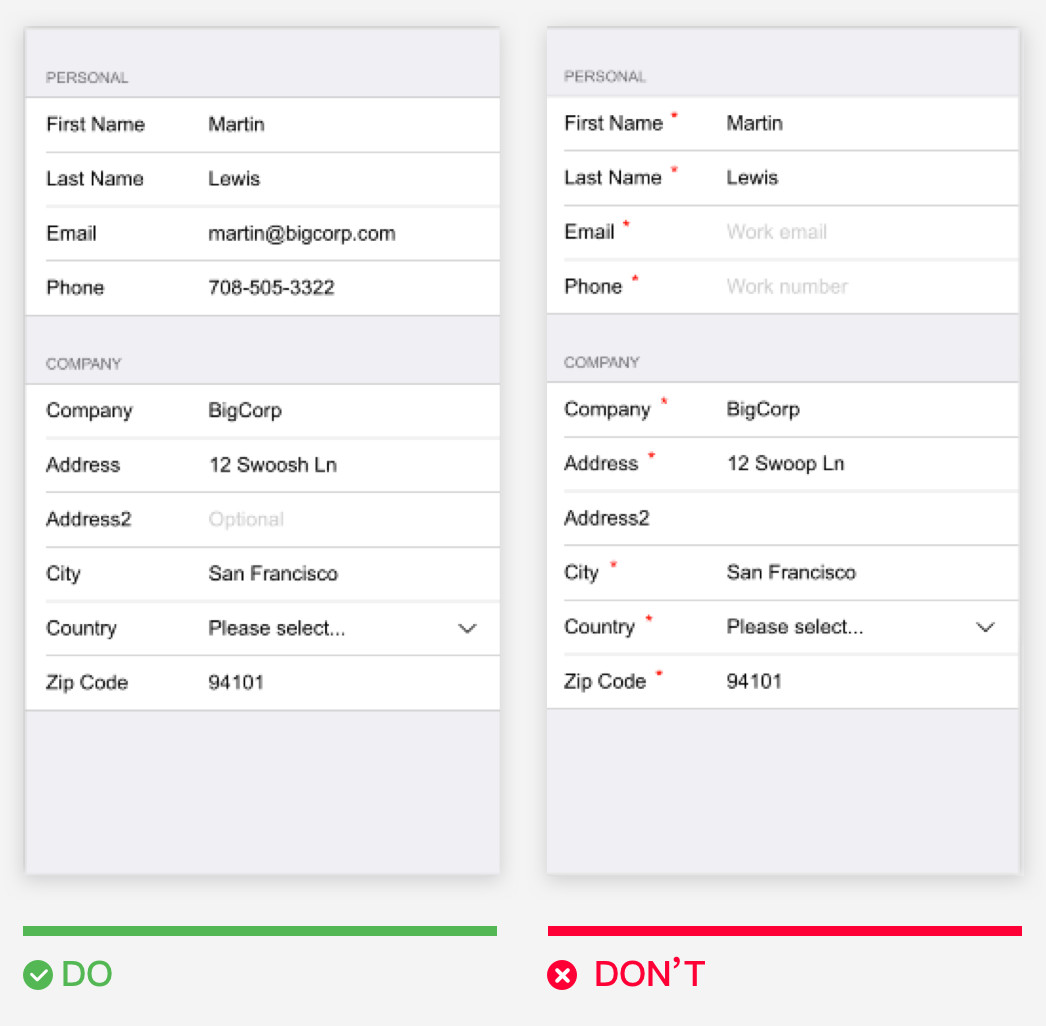
7.避免显示不需要的字段

▲ 尽量避免显示不需要的字段。它使表单更短,不要把必填和非必填的内容混在一起。
8.对信息进行分组

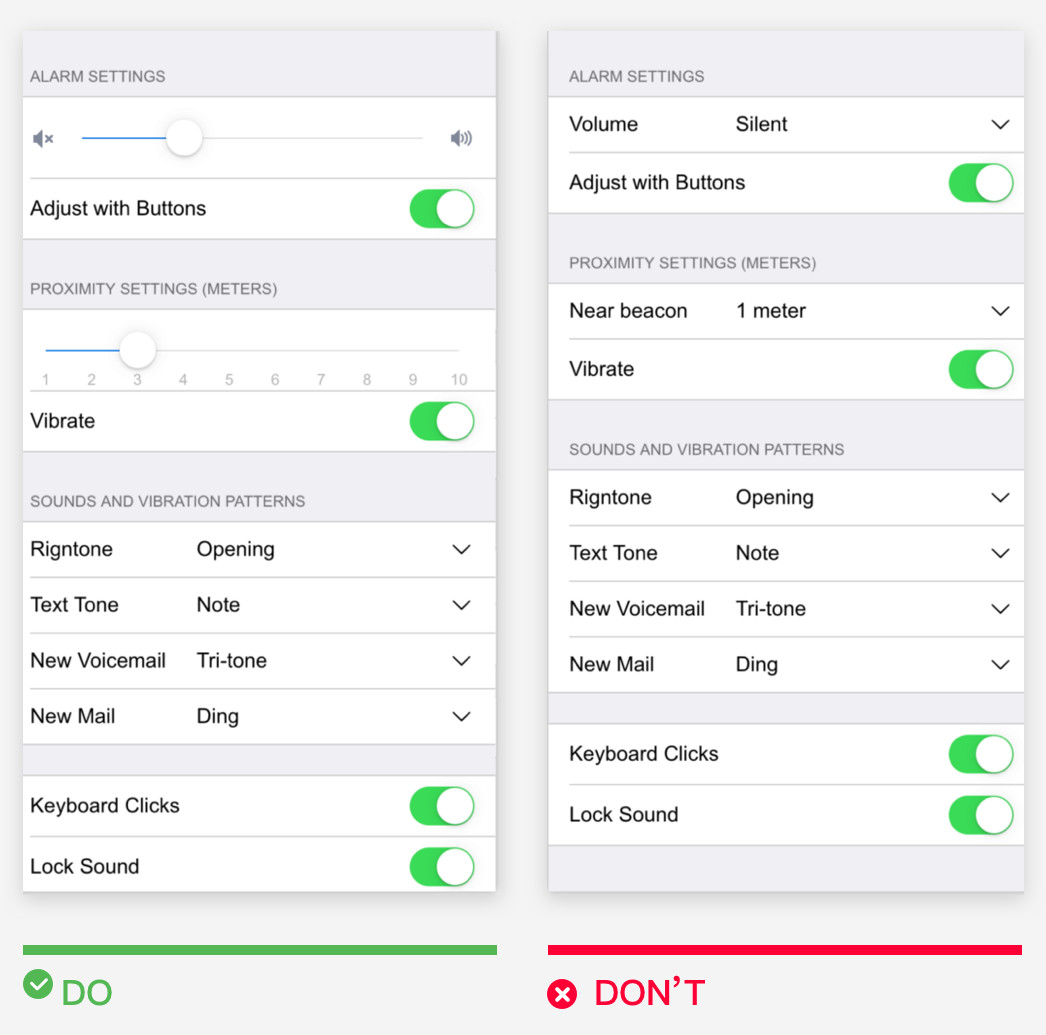
▲ 对相同内容信息进行分组,方便用户想更快地扫描查找,不要内容都混在一起。
总结
表单的设计看似简单,里面却又很多学问,需要我们在设计时候仔细推敲,希望这篇文章能帮你找到表单一些设计原则,帮助到你!
原文地址:我们的设计日记(公众号)
作者:sky









评论0