信息层级的划分是我们日常设计工作最容易被忽视的一环,优秀的信息层级划分能够准确传达信息,而信息层级划分不清的设计往往会给用户造成困扰,不能满足用户当下的需求,导致用户的流失。接下来我们一起看一下如何快速的优化信息层级。
为了能够有效的划分界面中的信息层级,我们首先要做的就是梳理信息,对页面内的信息先进行组织归纳,将同类信息或者关联性强的信息组织到一起。例如像我们的个人信息页面中,姓名之后紧跟的是性别、出生年月日等诸如此类的信息。
A.亲密性原则
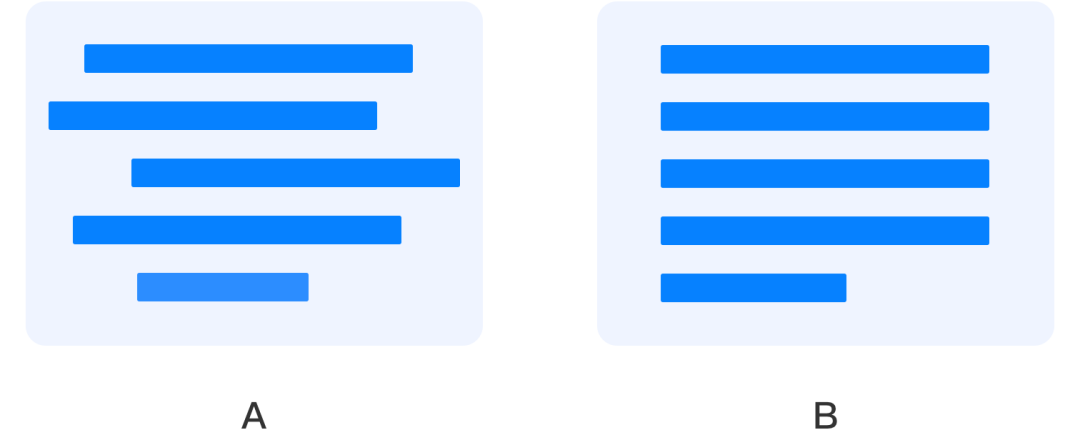
当对页面内的信息完成梳理之后,我们会借鉴亲密性原则对信息进行设计。亲密性原则是由 Robin Williams 在《写给大家看的设计》的书中所提到,其中亲密性原则是指:彼此相关的元素应当靠近,组织在一起。如果多个元素之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。
亲密性有助于信息的统一性,符合用户最同类信息顺延阅读的心智模型,减少了视觉混乱,为用户带来了提供一个逻辑清晰的信息结构系统。
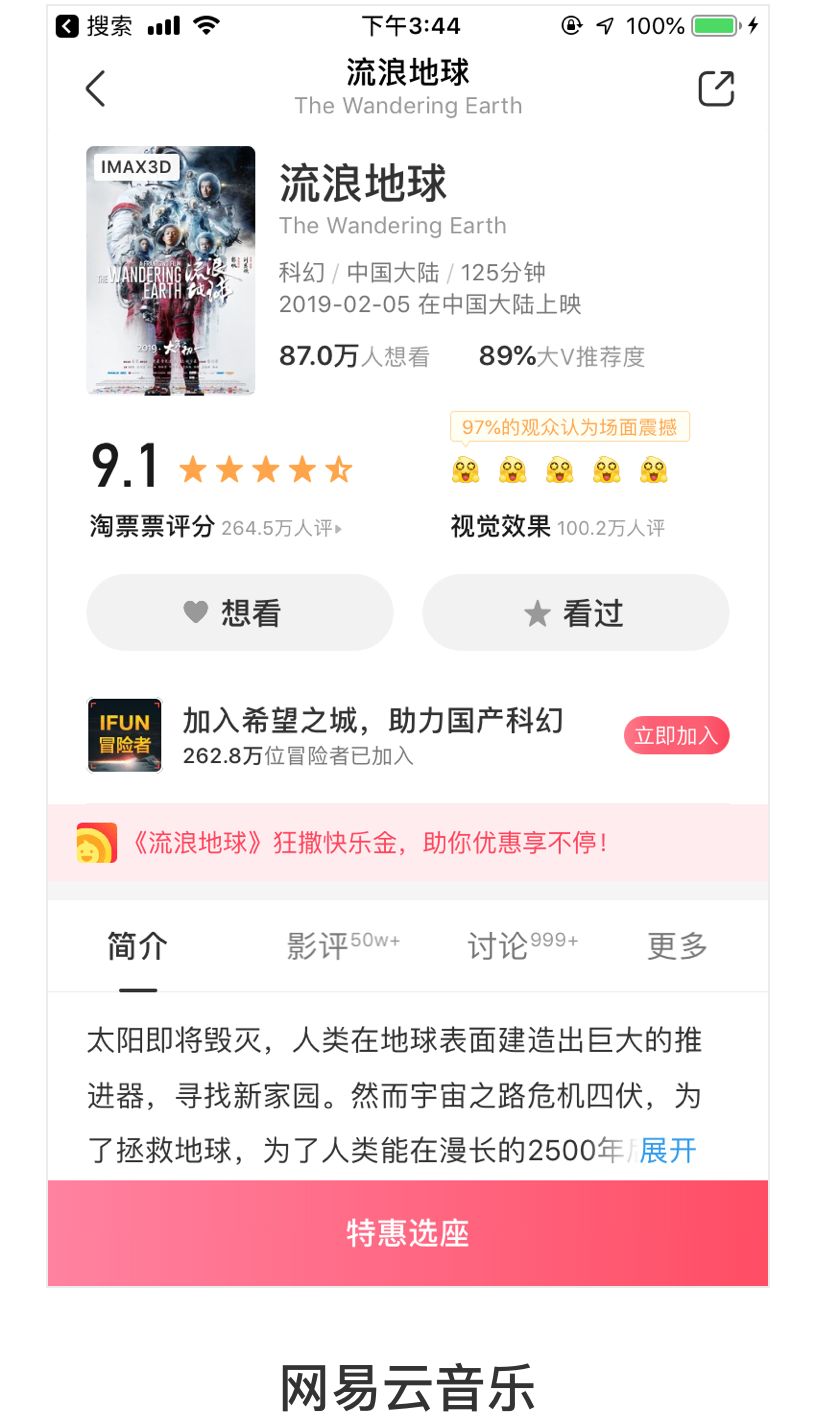
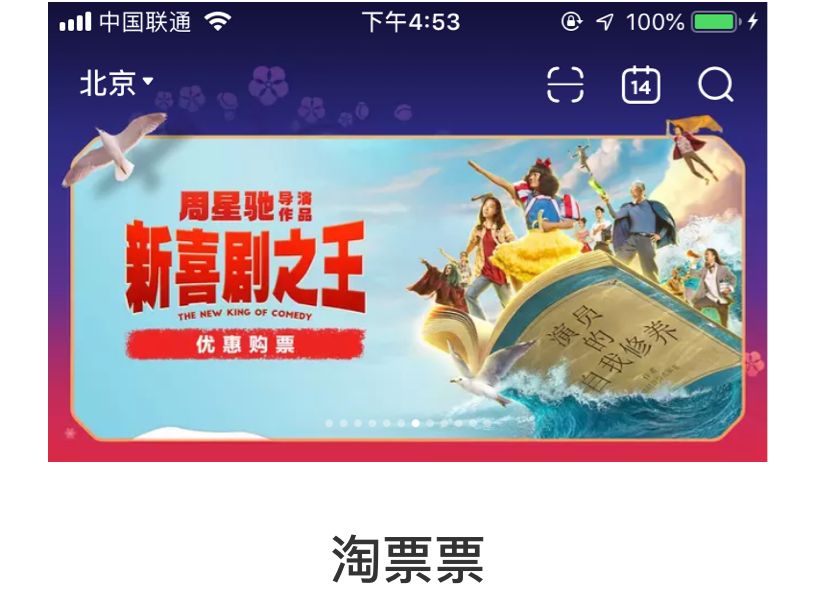
亲密性的根本目的在于实现“组织性”。我们需要将相同属性的信息组织在一起,为页面的内部建立起一个良好的信息浏览秩序,符合用户的阅读习惯,避免用户在浏览信息的时候耗费过多的精力或看不懂的情况出现。这里我们以淘票票为例进行分析:
通过上图,我们可以看出淘票票在电影的简介中将同属性的信息进行有序的组织,使得界面看起来整齐有序,并符合用户的自上而下、从左到右的阅读习惯。
2.对比原则
对比原则的核心思想是避免页面中的元素过于相似,我们需要通过对比的方法让页面上重要的元素能首先引起用户的注意,而不是页面整体都十分平庸,让用户感觉无从下手。(引自 Robin Williams 所著《写给大家看的设计书》)
对比是我们区分信息层级的重要手段,我们通过加强元素之间的对比来区分信息的主次关系。在处理信息的时候我们通常会使用字体、字重(粗细)、大小、色彩四个维度进行对比。
A.字重对比
字重是我们在使用字体经常使用的一个变量,我们通过字体粗细的之间的差异对比来区分信息之间的主次关系。在设计中我们要尽量选择字重丰富的字体,这样能够保证视觉的统一性,不会出现字形差异这种细节性的错误。例如我们 iOS 的官方字体 — 苹方,苹方字体含有丰富的字重,能够满足我们日常设计中大部分需求。例如下图:
例如苹方中的字重有 UItralight、Thin 、Light、Regular、Medium、Semibold,字重丰富,能够满足我们日常大部分设计需求。
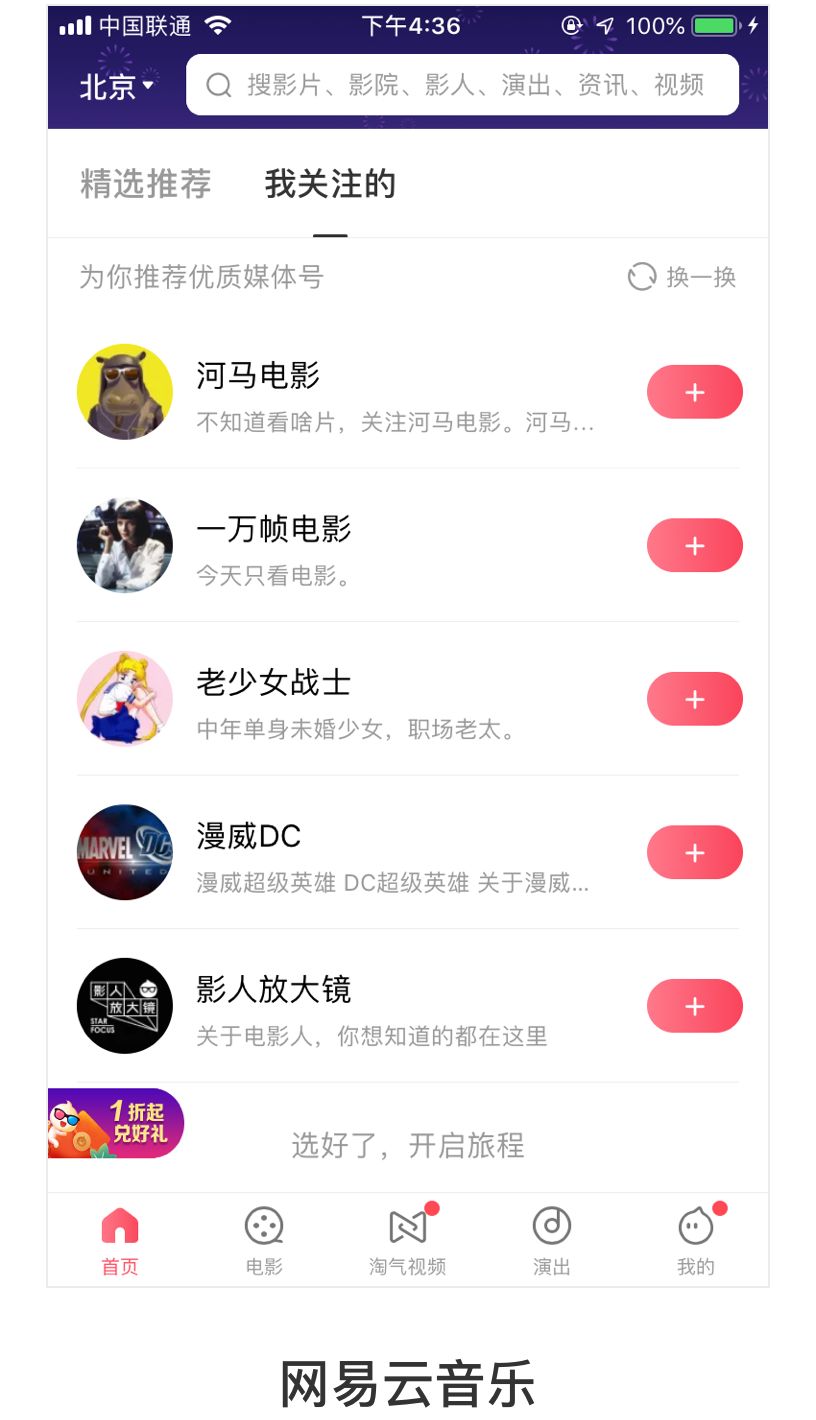
通过字体的对比我们可以区别信息的优先级以及状态之间的变换,例如我们常见的顶部导航栏,大部分都是通过字重的对比来区别选中状态何为选中状态。如下图:
例如LOFTER ,顶部导航栏,选中状态的字体会变粗,而未选中的字体没有变化,用户可以明显区分选中和为选中状态的区别,以及当前所处的位置。
B.大小对比
通过大小对比是最直白的方式,面积大小的对比肉眼更加容易分辨,对比效果更加明显。因为 “大”的文字信息更具有视觉冲击力,更容易被用户看到,信息等级自然也会高一些。例如常见的大小标题的对比或者标题与辅助文案的对比等等。如下图:
如上图标题字体明显要比辅助文案字体要大,信息层级明确,用户第一眼首先就能看到标题名称,其次才是辅助文案,这样符合用户的心智模型,不给给用户造成困扰。
C.色彩对比
色彩性格鲜明,且相对于无色相的黑白文字更加出彩,巧妙的使用色彩可以更好的优化信息层级。
色彩的优势主要有两点:首先是色彩鲜明,视觉冲力较强容易被人察觉;其次我们可以利用色彩心理学传递一定的信息,例如在电商中经常用红色优惠标签显示出降价的紧迫感。
色彩对比主要处理方式有两种:文字信息添加颜色和在文字信息后面添加背景色。通常在运营活动标题的时候会采用将标题添加色彩的方式,用以凸显运营活动的重要性并能够将标题与底部的辅助文案明显的区别出来。
给文字信息添加背景色最常见的使用场景就是 — 标签。标签设计在日常使用中发挥着重要的作用,但是设计面积较小,通过色彩能够很好的凸显自己的信息层级,传递信息。
D.字体对比
现在我们经常使用的字体分类大致可分为:无衬线体、衬线体和手写体。字体的对比正是通过不同类型的字体进行组合对比,利用不同字体的字形之间的差异产生一定的视觉反差来区分信息直接的主次关系。
例如淘票票中“新喜剧之王”进行了字体设计,而底部的辅助文案则使用了普通的黑体,通过两种不同类型的字体的字形对比,我们可以清晰的分别出信息之间的主次关系。
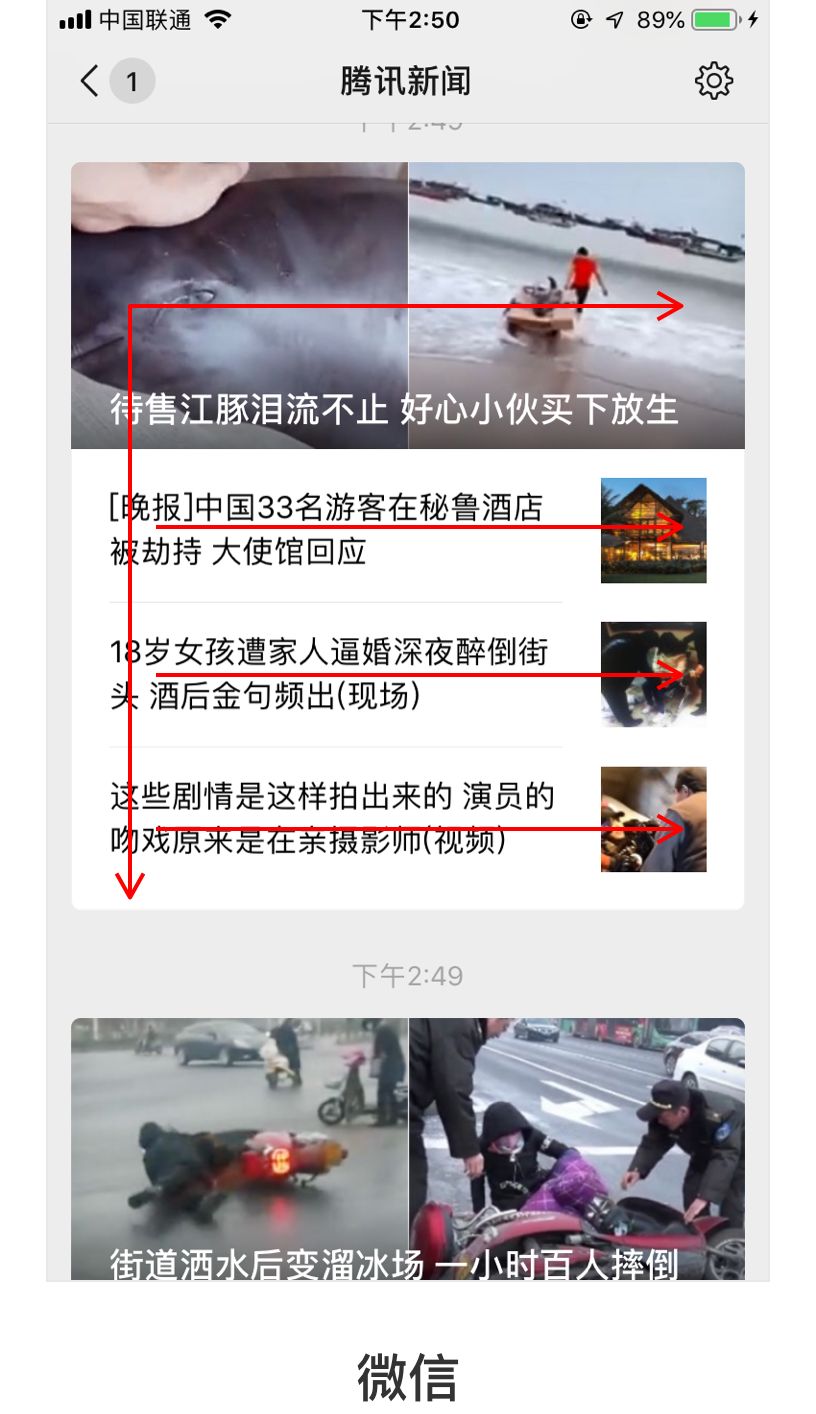
人类的视觉运动都是点到点跳跃式扫描而非平滑移动,在 Google 早期通过眼动仪观察用户在浏览界面内容的视觉流呈 F 型,而且越是往下视觉注意力越少。如下图:
当我们在进行信息分类之后,我们借鉴视觉流的原则在我们做完信息归纳和信息对比之后,我们可以通过视觉流的原则,来审视自己的设计是否符合用户自左到右,自上到下的阅读习惯。
5.画重点
1.优秀的信息层级设计主次分明,能够准确的传递设计中的信息,不会给用户造成困扰,从而带来优秀的用户体验。
2.优化信息层级设计的用户体验主要有3部:首先进行信息梳理,将同类型的信息进行组织归纳;其次加强信息之间的对比,主要对比方式有大小对比、字重对比、色彩对比、字体对比;最后一点我们要注意信息设计要符合用户的阅读习惯,即视觉流。
https://zhuanlan.zhihu.com/p/36648284
https://www.jianshu.com/p/f3996be4c7e7
原文地址:海盐社(公众号)
作者: 姜正























评论0