上篇文章写的原子设计理论可能过于理论化了,今天通过实际案例展示的方法,来讲述原子设计理论到底有什么用,能做到什么程度,包含什么,能解决哪些工作上的问题等。
另外我想对有这样观点“原子设计的设计流程我们都懂,这不就是一个正常UI设计流程吗”的人说一句哇。因为你们是懂UI的人,是处于工作中并有一定的工作经验的人,你们会开车肯定会觉得考驾照不难考。对于那些不懂得UI设计流程的人们来说,他们不清楚UI界面的结构与设计流程,所以就需要用原子设计理论,来进行一定的引导。
还有这样观点“中国人喜欢把简单变为复杂,一个简单的设计流程搞的这么复杂,也没有办法去理解”和“可以用其他的方法去理解UI,套用原子设计会显得有文化,高大上”,对于这两个问题我想说,这个理论是受认可的,也可以说是比较权威的,并不是我想把简单的流程搞复杂,这也不是我能控制的了的。我还是希望大家能够多去接受不同的观点,这对大家的设计道路帮助还是很大的。
大家都有自己的理解挺好的,用不同的角度去解读UI设计这本身就是一件好事。但问题在于每个人的认知不同,用自己的理解去解释,很像自说自话,我们应该寻找一个“共知”,一个能让大家都能理解的知识去解读它。所以Brad Frost套用化学去解释UI设计,我个人是可以理解他的。毕竟大家都接受过义务教育,多多少少都会懂一些。能想出一个简单易懂,并且能准确的描述出UI界面的构成与细节,还能让所有人都能更容易的去理解的一个方法,真的非常的难。也希望大家能够理解一下哇。
目录
1. 设计理论的五个层面
2. 原子
3. 原子 – 颜色
- 3.1 颜色 – 整体
- 3.2 颜色 – 划分
- 3.3 颜色 – 灰阶色
- 3.4 颜色 – 设置灰阶色
- 3.5 颜色 – 彩色
- 3.6 颜色 – 主色(颜色重量测试)
- 3.7 颜色 – 主色(色盲测试)
- 3.8 颜色 – 辅色(比例)
- 3.9 颜色 – 辅色(强调色)
- 3.10 颜色 – 辅色(语义色)
4. 原子 – 文字
- 4.1 文字 – 样式
- 4.2 文字 – 组块
- 4.3 文字 – 字体(中英)
- 4.4 文字 – 字号(标题)
- 4.5 文字 – 字号(正文)
- 4.6 文字 – 文本行高(标题)
- 4.7 文字 – 文本行高(正文)
- 4.8 文字 – 字间距
- 4.9 文字 – 文本行长
5. 原子 – 按钮
- 5.1 按钮 – 解构按钮
- 5.2 按钮 – 框体结构
- 5.3 按钮 – 按钮尺寸
- 5.4 按钮 – 字符限制(中文)
- 5.5 按钮 – 字符限制(英文)
- 5.6 按钮 – 带图标按钮(中/英)
- 5.7 按钮 – 按钮状态
6. 原子 – 图标
- 6.1 原子 – 图标
- 6.2 图标 – 产品图标
- 6.3 图标 – 基础图标
- 6.4 图标 – 系统图标
7. 分子
- 7.1 分子 – 组件
- 7.2 组件 – 侧边导航栏
- 7.3 组件 – 时间选择器
- 7.4 组件 – 消息数/头像
- 7.5 组件 – 气泡卡片
- 7.6 组件 – 文字提示
- 7.7 组件 – 基础列表
- 7.8 组件 – 卡片式列表
8. 模块
- 8.1 模块 – 导航栏
- 8.2 模块 – 导航栏(交互)
- 8.3 模块 – 焦点图
- 8.4 模块 – 底部
- 8.5 模块 – 功能模块
9. 模板
10. 页面
1.原子设计的五个层面
原子设计理论提供给设计五个层面,分别是原子、分子、组织、模板和页面,是不是很像产品设计五要素啊,表现层、框架层、结构层、范围层和战略层。今天从理论角度就不说那么多了,毕竟上一篇文章把能说的都说了《概念-原子设计理论》。
原子:无法进一步细分的UI元素,是界面的基本构成要素;
分子:形成相对简单的UI组件的原子的集合;
组织:形成界面离散部分的相对复杂的组件;
模板:组件放置在布局中,并演示设计的基础内容结构;
页面:将真实的内容应用于模板,并阐明变化形式以演示最终的UI并测试设计系统的弹性。
2.原子
原子是物质的基本组成部分。例如表单标签,输入框、按钮、图标等。原子还可以包括更多的抽象元素,例如色板,字体,以及界面中不可见的部分。接下来讲一下原子的抽象部分和组件部分的组成,看看这两大块都包含哪些内容,我会根据这些内容一个一个来讲,先来讲一下色板中的颜色。
这里我节省时间也不配图了啊~
3. 原子 – 颜色
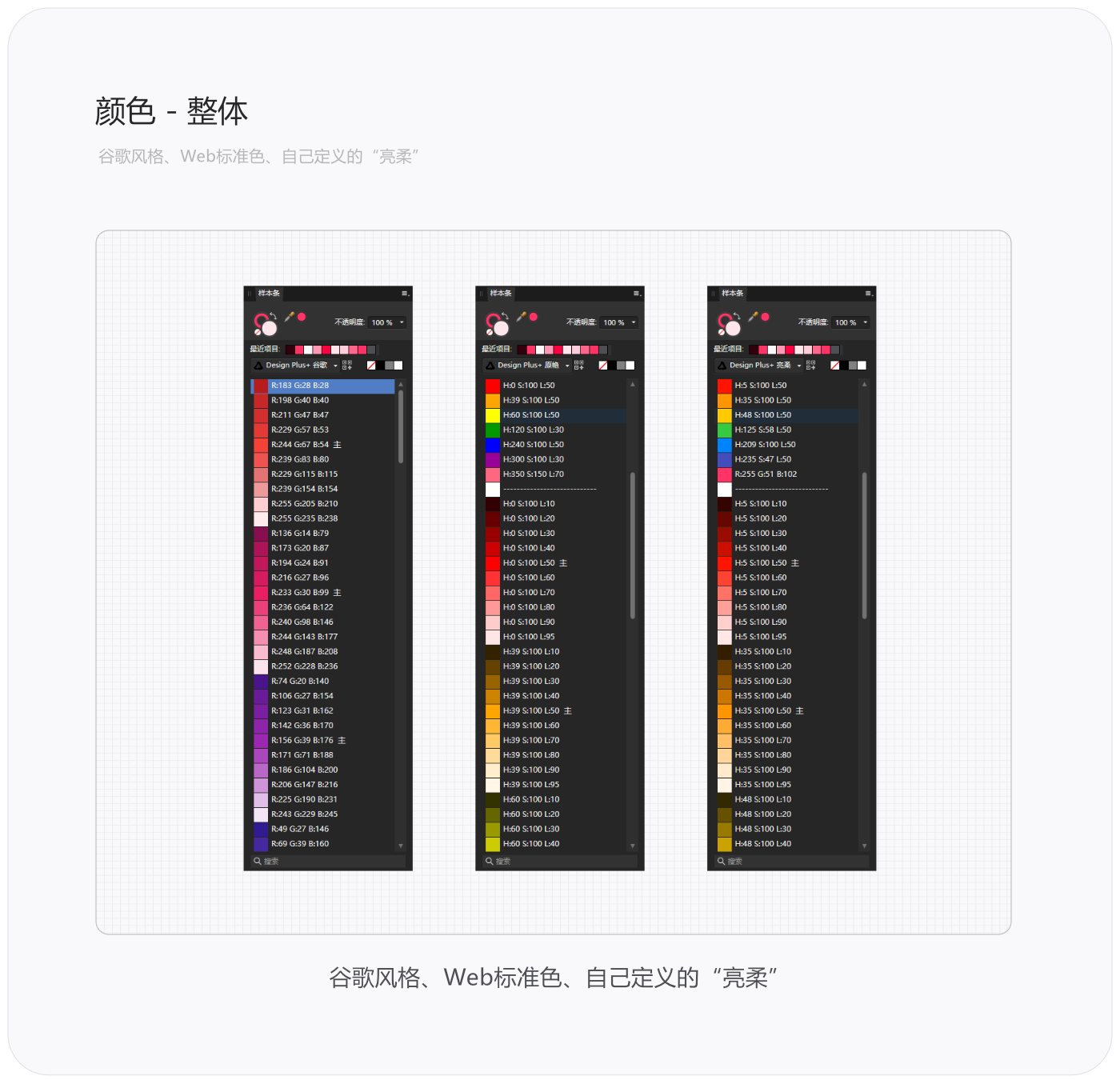
3.1 颜色 – 整体
一整套模块化的设计中,对于颜色的配置还是相对比较严格的。从整体上来进行划分,颜色可以划分为无数种不同的风格,对应不同的产品需求。例如我配置的颜色的风格有“谷歌风”、“Web标准”,还有我自己定义的“亮柔”,亮柔是融合了谷歌配色和苹果配色,调试出来的新颜色。这些基础颜色基本上都是运用在B端的,如果大家想配置更多的风格,如中国风或和风,可以自行定义。我配置了大概400多种颜色,以适应不同的使用场景。

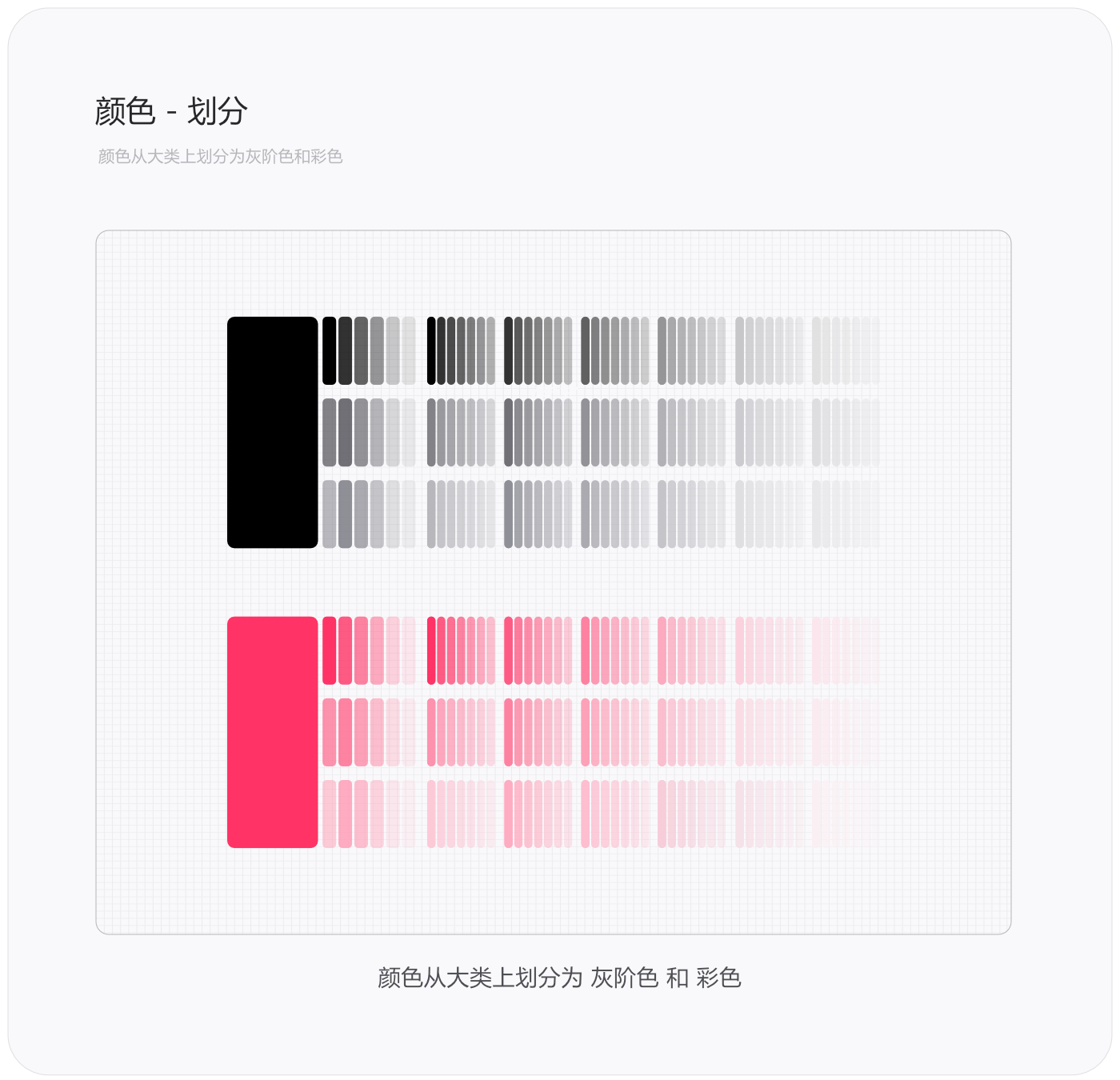
3.2 颜色 – 划分
当我们定义好整体颜色和风格以后呢,就要对颜色进行精确的划分了。从颜色的大类上来分,颜色会分为“彩色”和“灰阶色/消色”。彩色中又会进行更精细的划分,下面会一个一个讲到。而灰阶色会根据文本类和框体类的颜色的层级来进行划分,常用于“标题/正文/注释”、“分割线”、“矩形框背景”和“禁止/Hover状态”等。什么是灰阶色呢,简单来说就是黑色与白色之间颜色等级的值,下面也会讲。

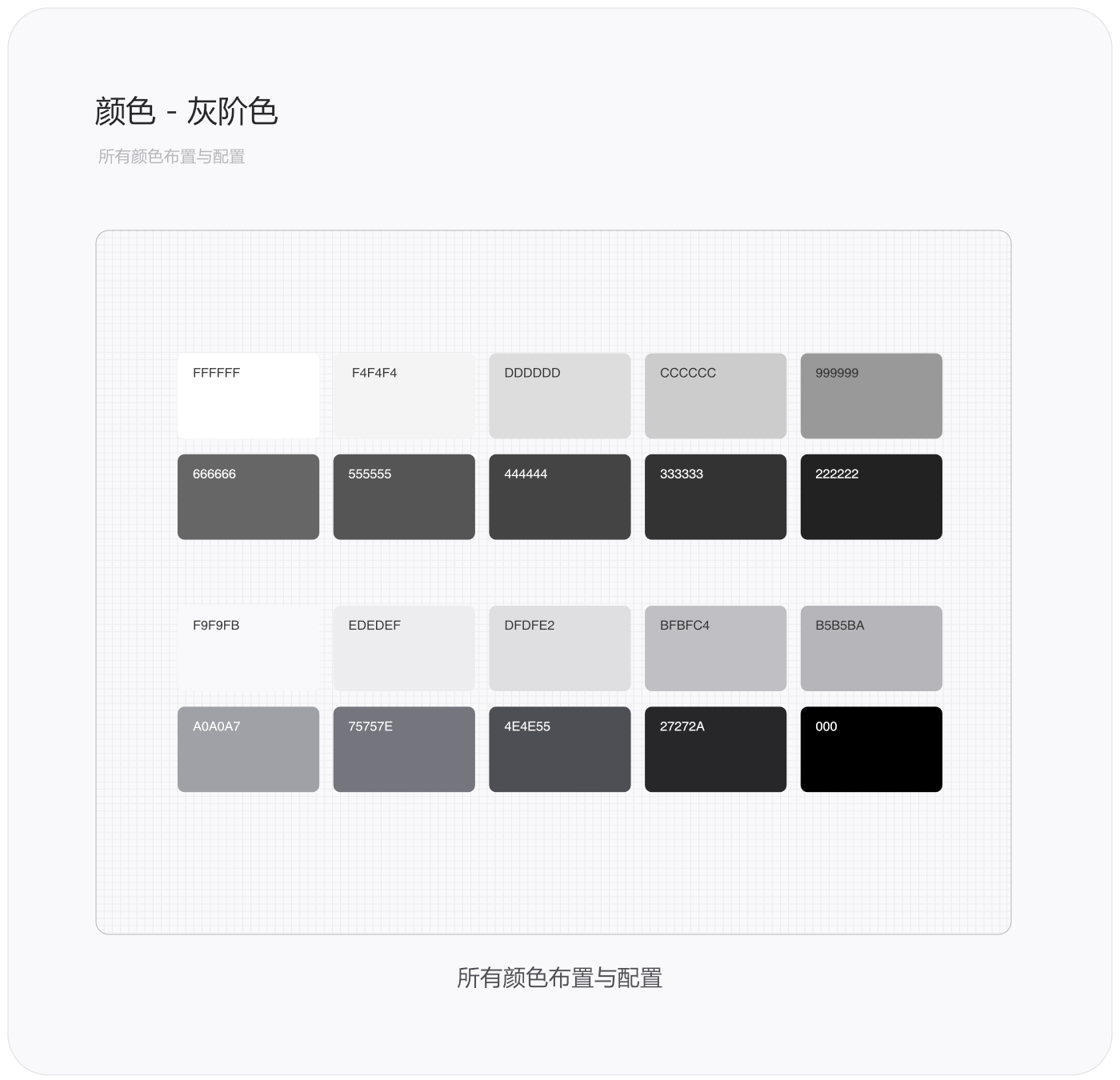
3.3 颜色 – 灰阶色
上面讲过,灰阶色会根据文本类和框体类的颜色的层级来进行划分,文本类比较好理解,就是标题、正文和注释等文本。而框体类指的是边框的颜色、分割线的颜色、背景颜色和Hover颜色等等.. 灰阶色有以下这几种,颜色越深层级越高。图是三年前数值我没改,不要做参考。

当我们把灰阶色应用到文本中,文本的层级就突显出来了。文字如果不用颜色来突出层级的话,那么标题、正文和注释的字号差别不大时,就会出现分不清楚谁是标题和正文的情况,这样就会降低用户对文字的可读性。

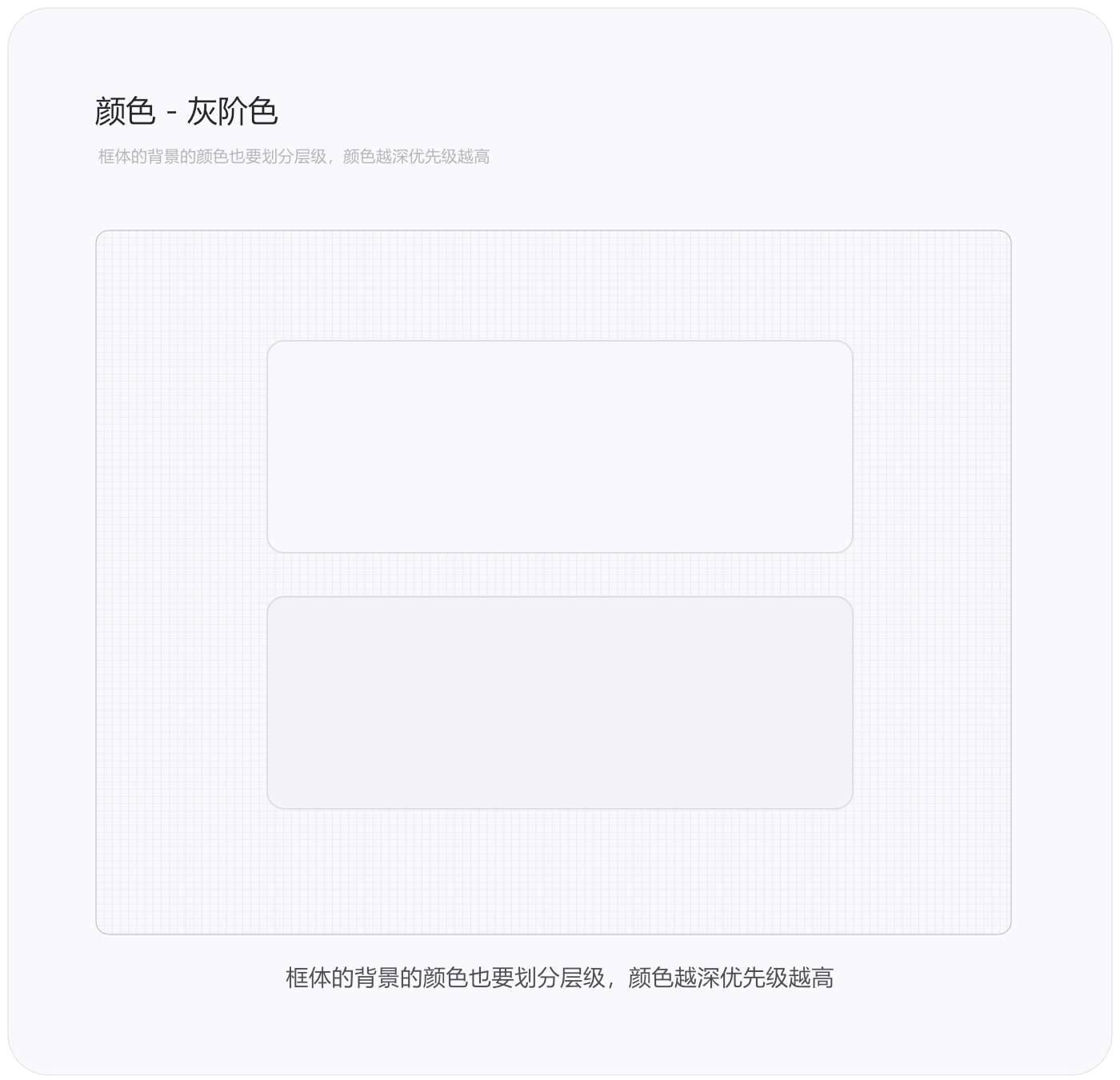
框体的背景的颜色也要划分层级,一个优先级高的,一个优先级低的。框体这个词是我自己定的,我真的找不到一个词能一下子准确形容矩形框、矩形框的背景和矩形框的线,这样的一个词。

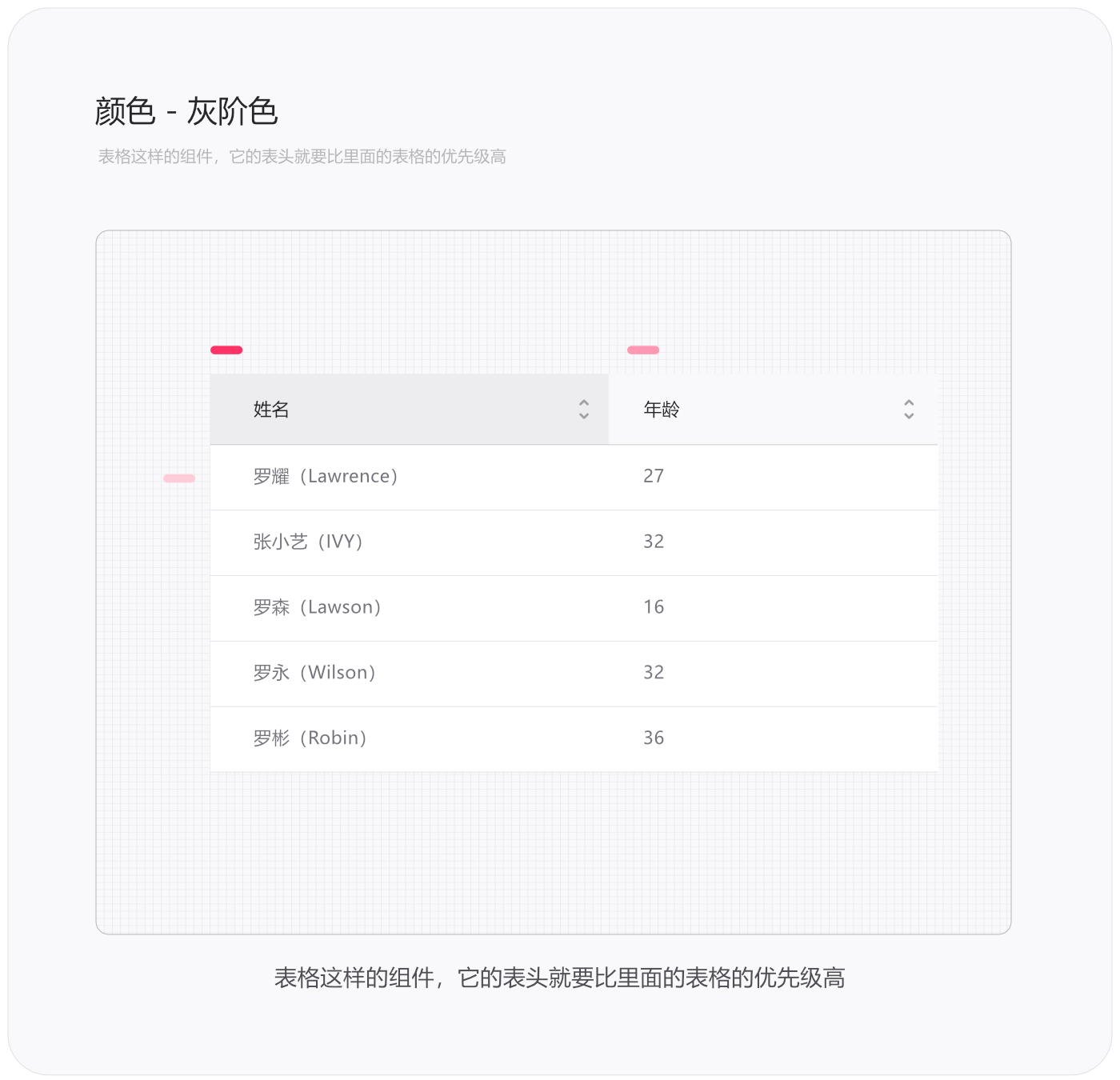
例如像表格这样的组件,它的表头就要比里面的表格的优先级高,所以表头的颜色就要显得更重一些,这样就能体现出它的重要性,而表格的优先级相对要低,颜色也就会浅一些。

分割线和组件中边框的线也是同理,就不举例子了
3.4 颜色 – 设置灰阶色
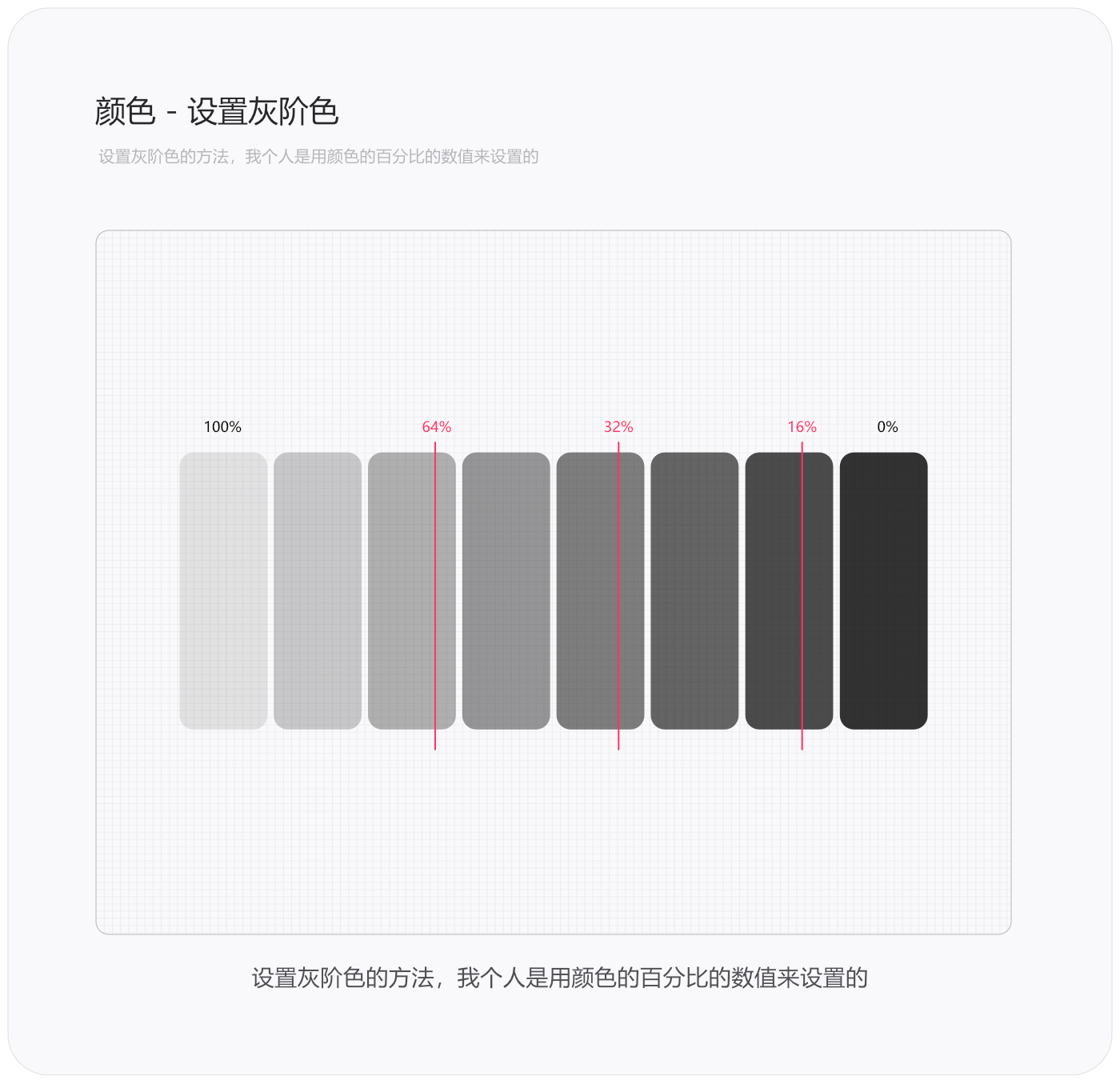
每个设计师设置颜色的方法都不同,我是用颜色的百分比的数值来设置的灰阶色。我设置的百分比递增值是16,起初颜色不可能设成0%,也就是黑色,肯定要设一个与黑色相近的颜色,黑色太纯不够柔和。起初颜色在整个颜色灰阶度上的值是16%,而小标题的颜色值是32%,正文的颜色值是48%,注释的颜色值是64%,以此类推。

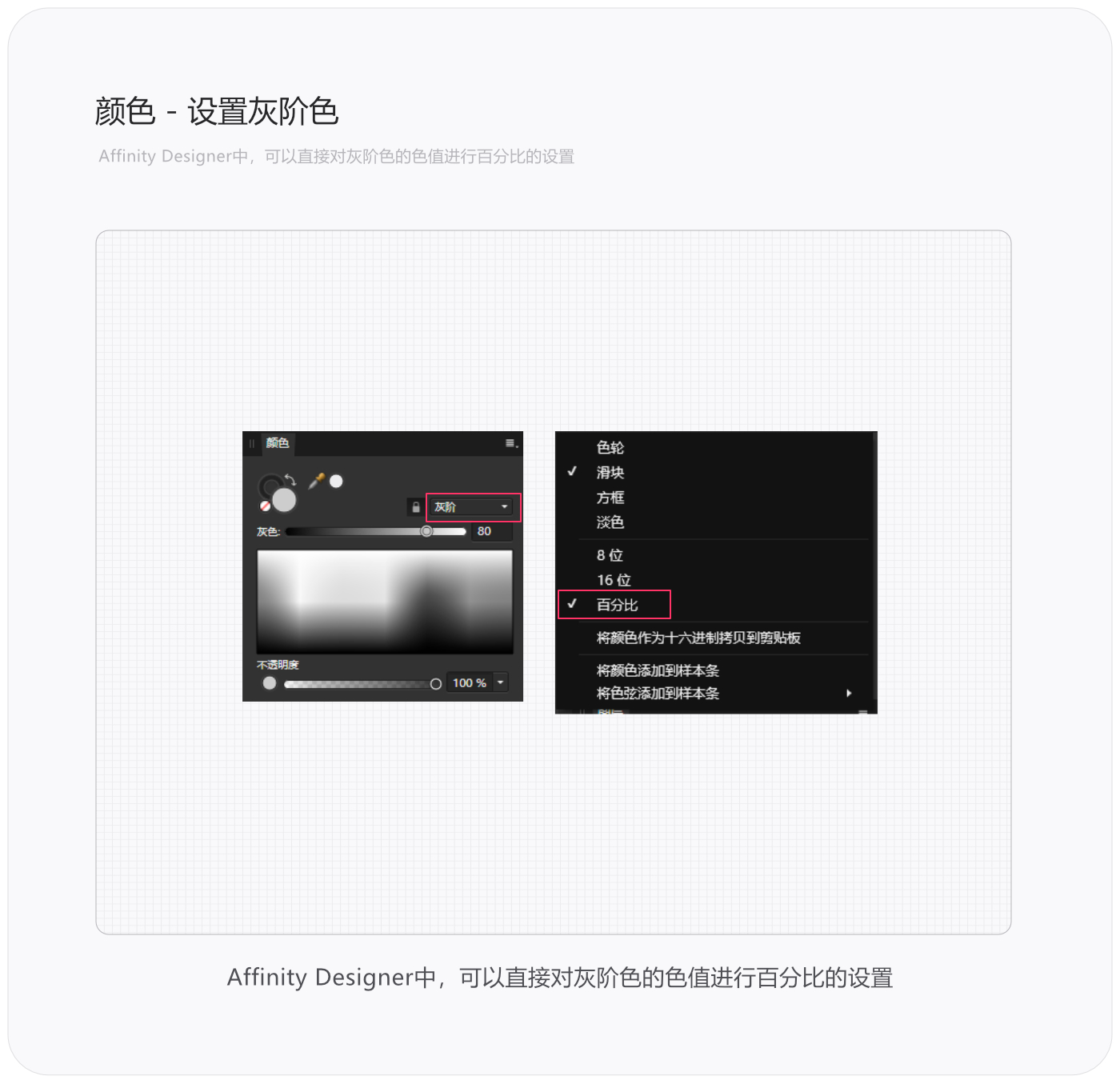
在Affinity Designer软件中呢,可以直接对灰阶色的色值进行百分比的设置。你们用透明度或者RGB16进制的方法设置也行,只要结果是适合的就行。

另外设置灰阶色有一个小技巧,像#333/#666/#999,是在黑色的基础上分裂出来的,这种颜色会显得有些脏。我几年前通过研究谷歌定的灰阶色,在他们网站上提取了网站代码,发现他们的灰阶色并不是这种纯黑色分裂出来的,而是在黑色分裂出来的颜色的基础上,加了一些蓝色,这样的颜色看上去就比较柔和。所以我们可以通过一些方式把灰阶色的阶级定下来,然后再通过改变颜色色相,来增加一些蓝色,使这些灰阶色变得干净,不会显脏。

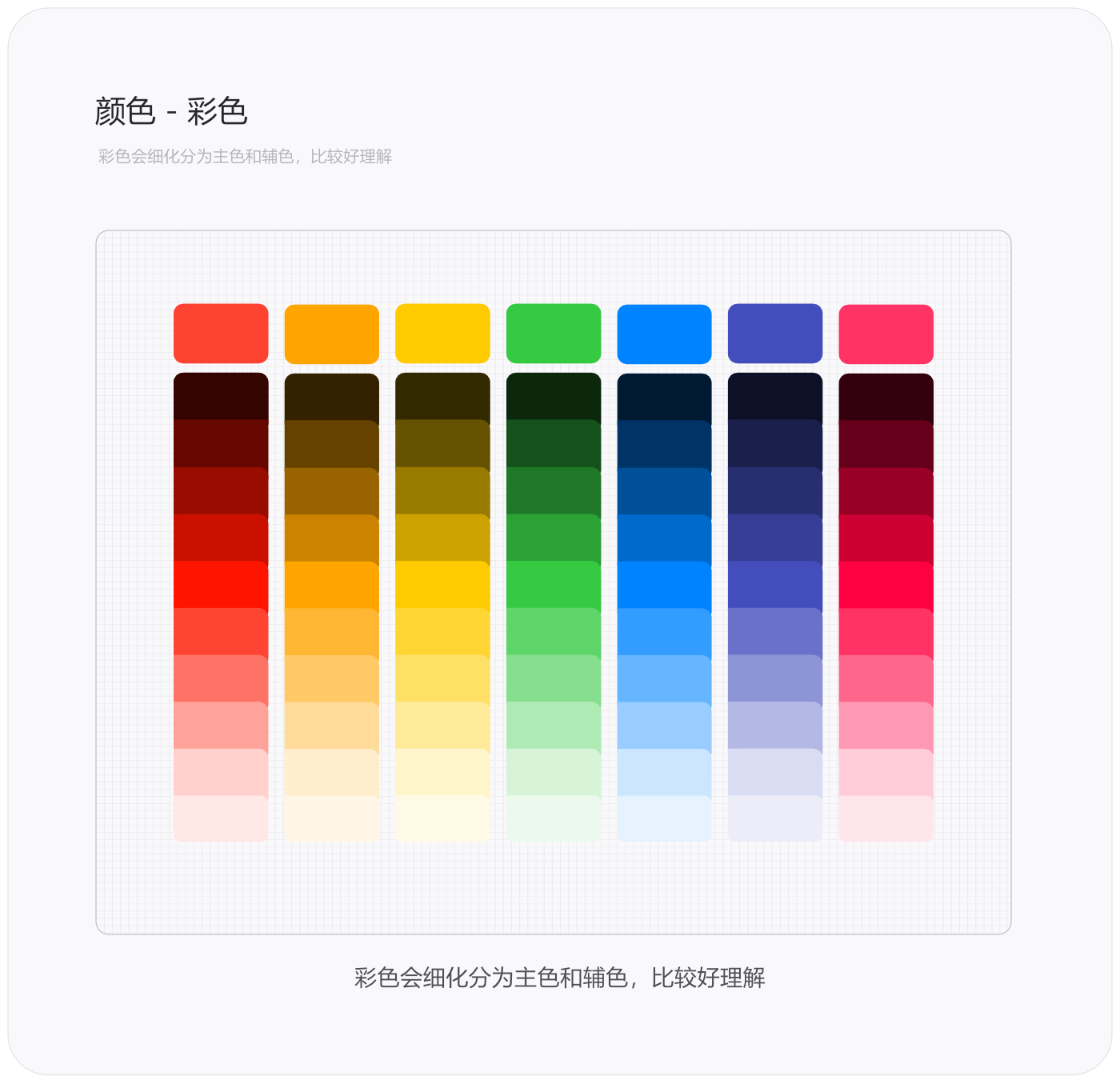
3.5 颜色 – 彩色
讲完灰阶色来了解一下彩色。彩色会细化分为主色和辅色,主色比较好理解,辅色又会细分为强调色和语义色,我们一个一个来讲。首先来讲一下什么是主色,主色就是色轮一圈,选什么颜色都行,红橙黄绿青蓝紫随便来一个。一般主色会根据产品定位来进行选择,像互联网公司用的最多的是科技蓝和极光色。中国互联网产品中选用红色做为主色的产品也不少,毕竟红色在中国所代表的意义不同。

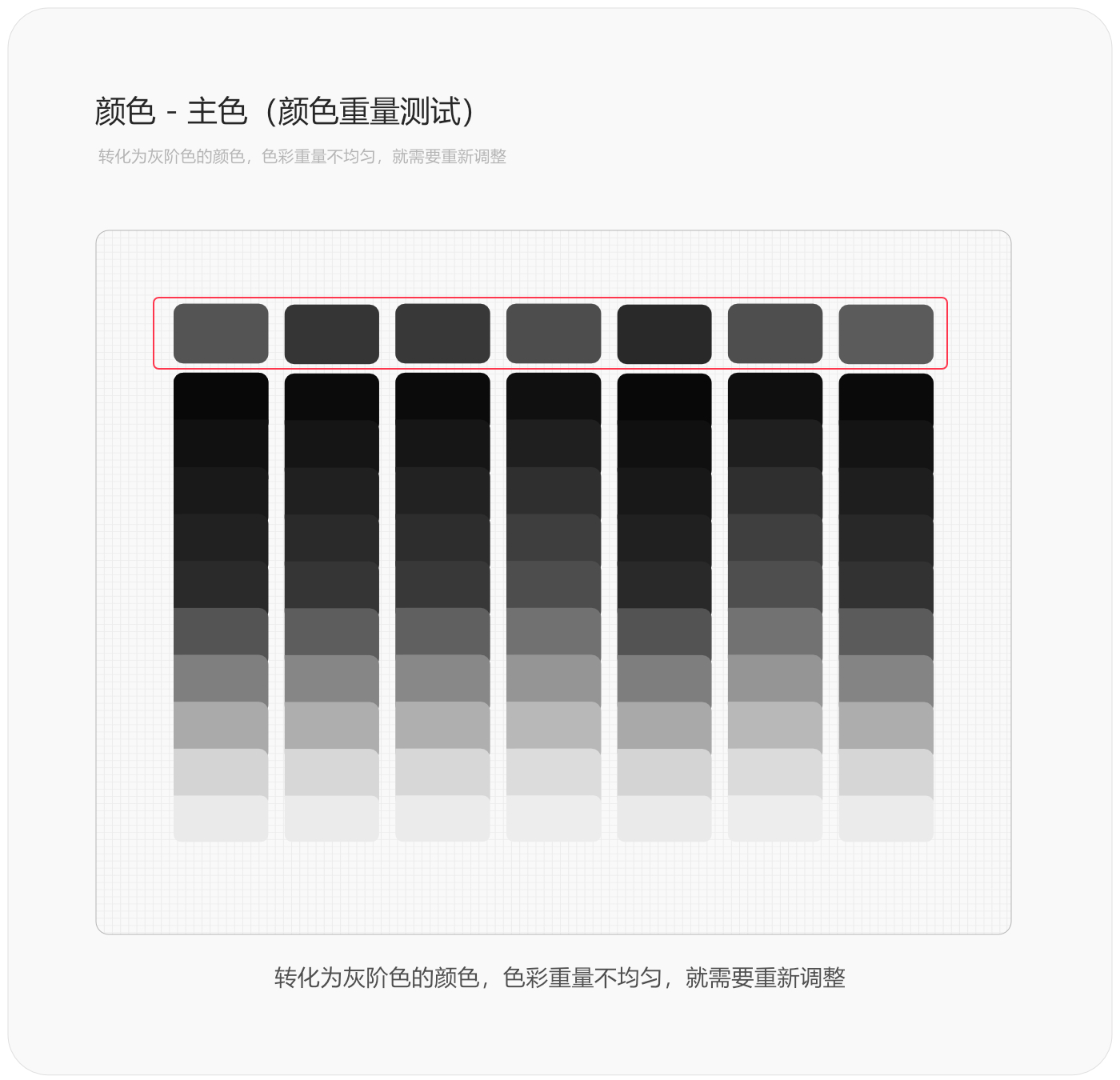
3.6 颜色 – 主色(颜色重量测试)
具体如何配置主色,需要借助色彩理论、构成、色彩心理学等众多知识来进行配置,这么多知识肯定是讲不完的。今天就讲一下其他两个比较重要的点,颜色重量测试与色盲测试。不管大家用什么方法进行色彩的配置,最后还是要把这些颜色转换为灰阶色,来测试一下它们的视觉重量,如果颜色有轻有重,就表示颜色不够均衡柔和。我们给颜色加上一个“黑白”效果,如果转化为灰阶色的颜色,色彩重量不均匀,就需要重新调整,如下图所示。

上面是没有进行颜色测试的图,下面这张是经过调试的图。调试以后颜色的重量看上去比较均衡,而颜色中的主色可以进行强化,让它的重量变得比其他颜色重一些。

3.7 颜色 – 主色(色盲测试)
色盲并不是分不清楚所有颜色,只是在辨别某几种颜色方面存在缺陷。色盲数据统计我是在网上查的,据说资料显示色盲发生率在我国男性约为5%~8%、女性0.5~1%,保守估计我国男性色盲约为4%,女性约为0.7,%,这样的比重对于一个用户基数比较大的产品来说,也算是能产生一定的影响了。而根据《设计师要懂得心理学》中讲过,色盲比率男性占9%,女性占0.5%,这组数据应该对应的是全世界。最普遍的是红绿色盲,患者无法分辨 红、黄和绿色。蓝黄色盲(无法分辨蓝色和黄色)和全色盲(所有颜色 看上去都是灰色)的情况很罕见。不同色度的褐色和黄色识别度最高,但我们不可能把所有的产品的主色都设为褐色和黄色。

而对于色盲测试,我有我自己的思考。首先我们知道“最普遍的是红绿色盲,患者无法分辨 红、黄和绿色”,也就是说红色盲和绿色盲占的比重比较高,相对优先级比较高。而蓝色盲会分不清楚蓝色,对绿色的分辨也比较模糊,比率也比较低,色值的差异没有那么明显,所以我们可以忽视蓝色盲。之后我们看一看哪种颜色对于红绿色盲而言,最不容易被识别,就找到了以下这几种颜色。

相对的除红色、绿色和粉色外,如橙色、黄色和蓝色,这几种颜色识别度较高。那我们在考虑主色选取时,是不是可以优先考虑橙色、黄色和蓝色这几种颜色,而之后再考虑红色、绿色和粉色等颜色。但主色的选取也不是绝对的,如果产品主色必须选择有一定象征意义的颜色,如红色(文化图腾与精神象征),就不用去考虑色盲,可以用其他的方式对色盲进行弥补,例如把主功能按照不同颜色或者不同粗细的线做划分等等。

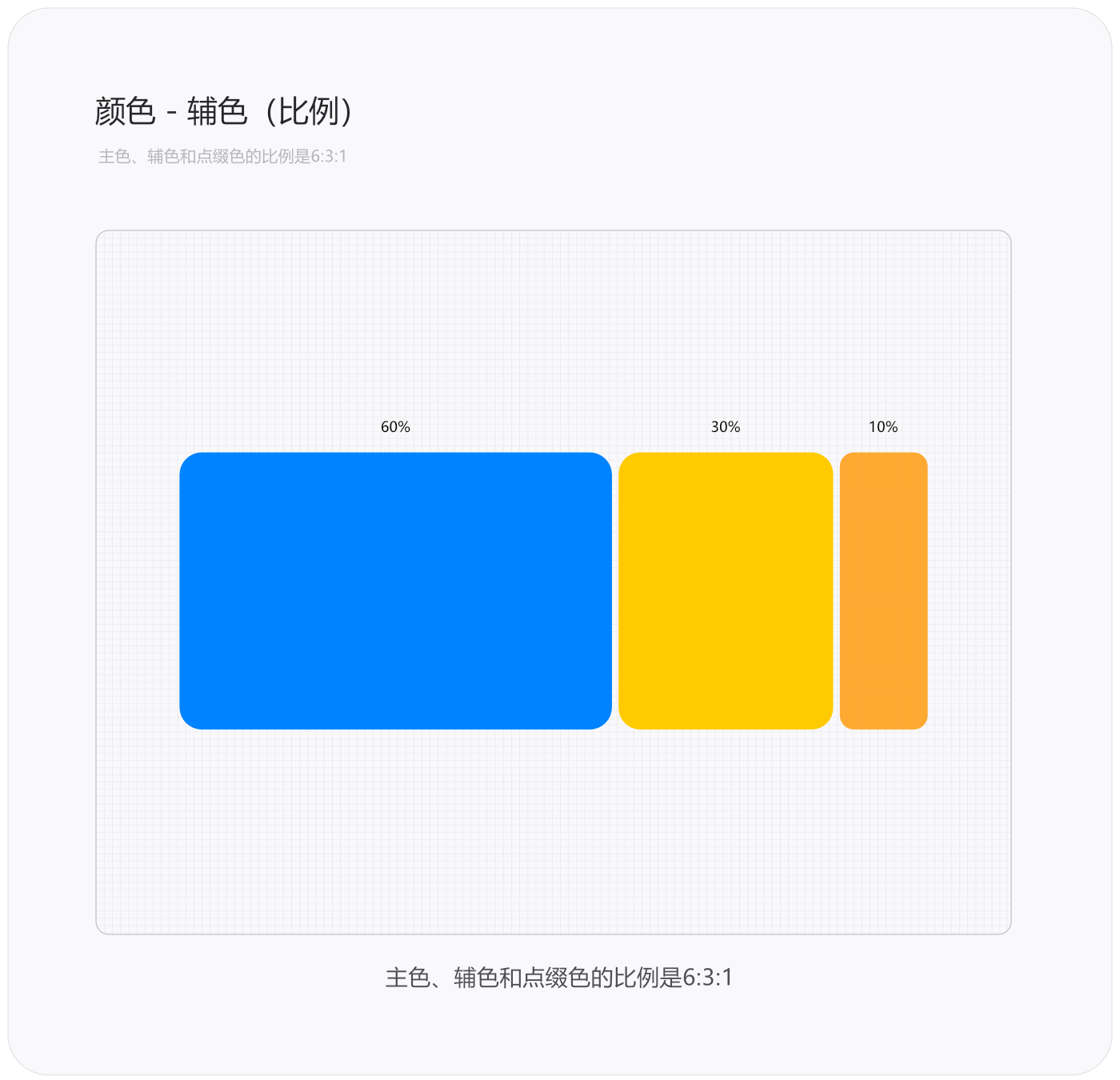
3.8 颜色 – 辅色(比例)
辅色的意义在于避免枯燥和突出视觉层级,页面中如果全是主色一种颜色,就会显得十分的单调,因此可以加一些其他的辅助颜色和点缀颜色,来使整个页面更加的饱满。辅色又细分为强调色和语义色,先了解一下辅色在整个页面中的比例。我个人常用的主色、辅色和点缀色的比例是6:3:1,主色为6,辅色为3,点缀色为1。颜色如何搭配就需要其他理论性知识解释了,美感对颜色影响也比较大。

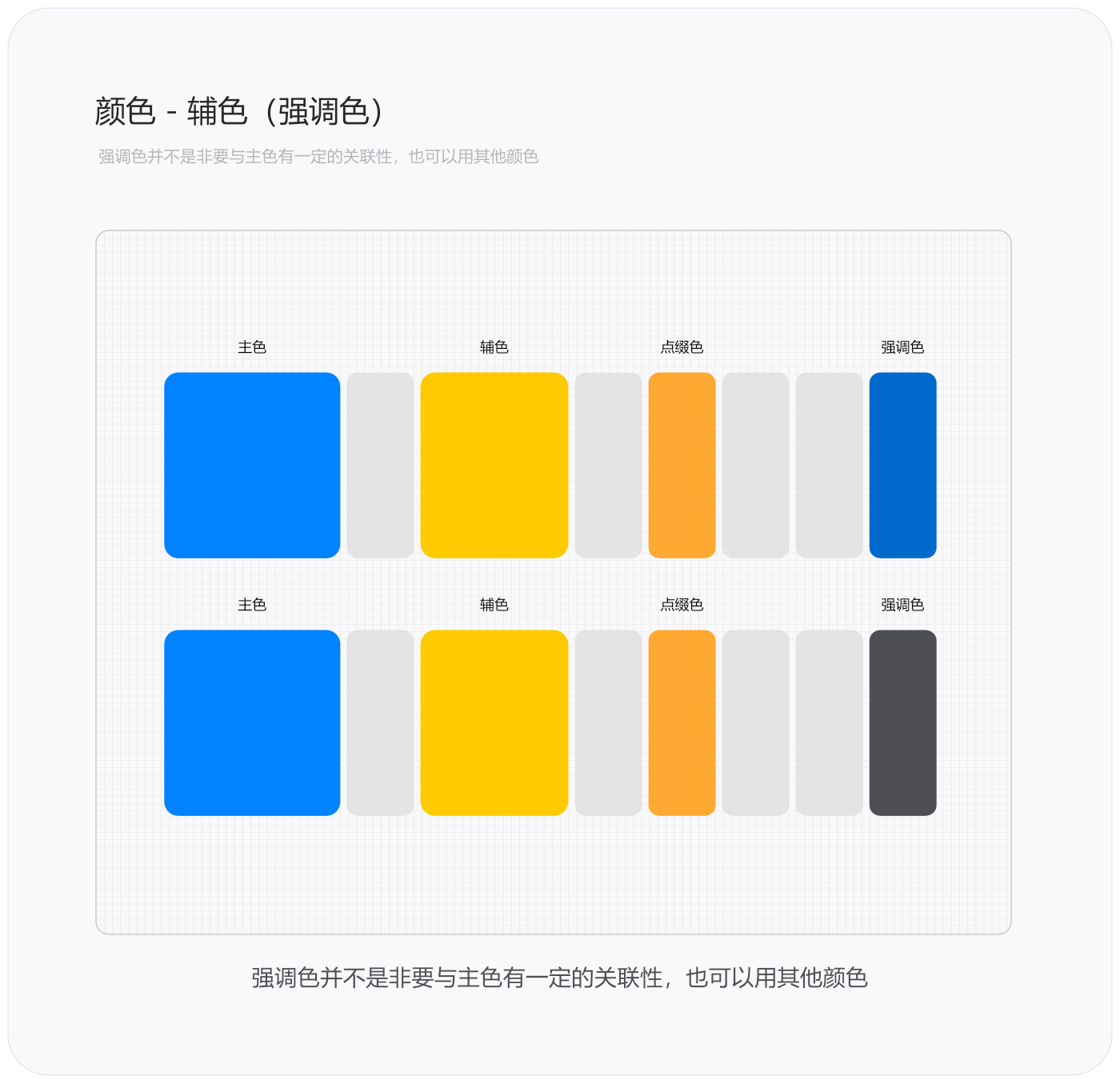
3.9 颜色 – 辅色(强调色)
辅色的强调色指的是层级相对比较高的颜色,例如hover状态等,又或想突出主要功能的颜色。强调色是通过我们设置的主色的基础上,完善色阶并得到的。我们可以通过改变主色的亮度/明度去调整并找到我们想要的强调色。在一个界面中,强调色并不是非要与主色有一定的关联性,用黑色等其他颜色做强调色,也不是不可以的,还是要根据的产品需求与风格来进行强调色上的选择。

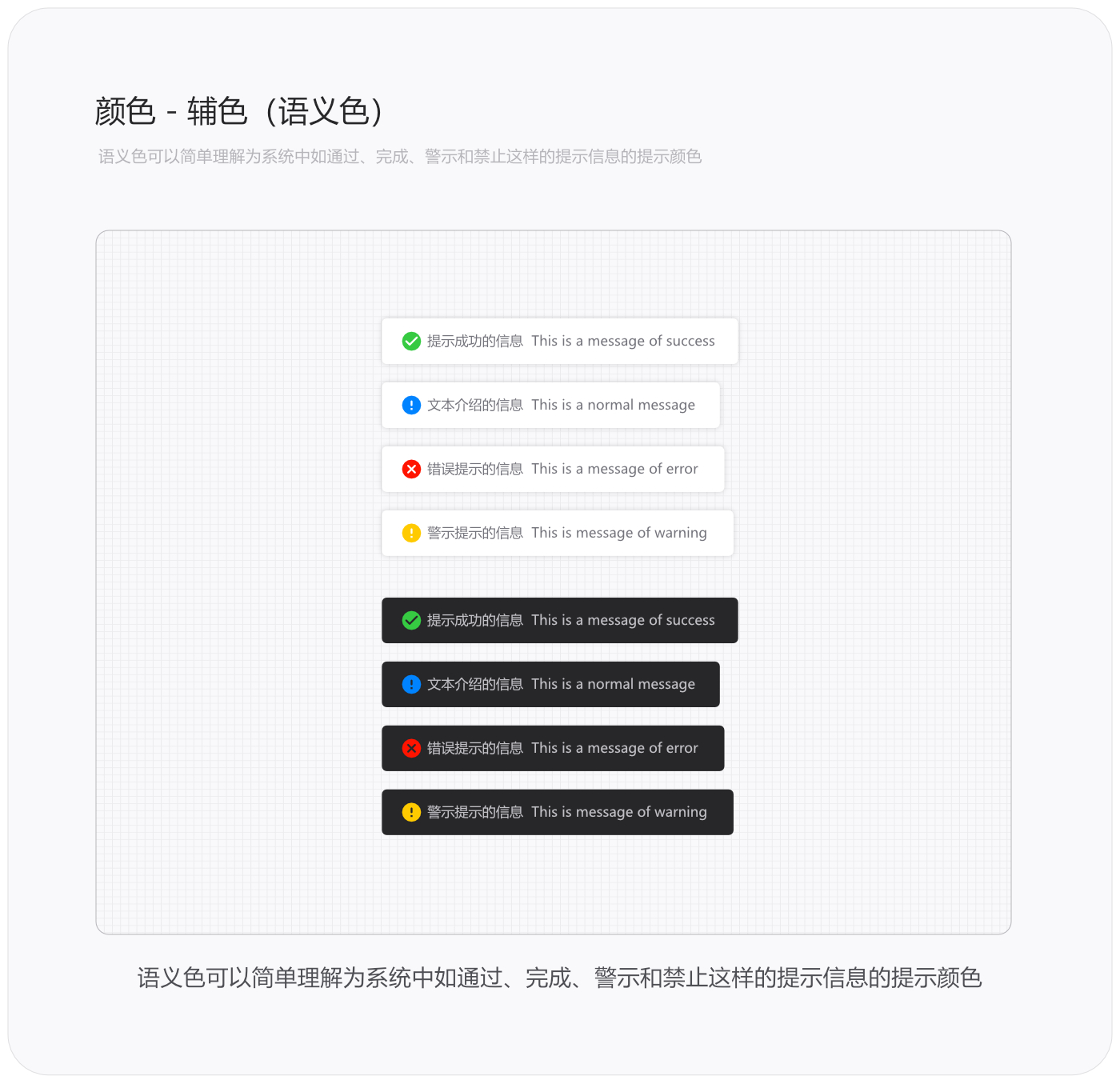
3.10 颜色 – 辅色(语义色)
语义色可以简单理解为系统中如通过、完成、警示和禁止这样的提示信息的提示颜色,语义色强调了一种特殊状态,语义色的定义中包含了一定的色彩心理学原理,如蓝色可以消除禁止与不按,多数用在普通提示状态;绿色有着自然的寓意,舒心平静,多数用在完成状态;黄色则传达一种积极性和新鲜的感觉,多数用在提醒状态中;红色最容易使人们注意到它,并充满危险的,多数用于错误/警示的状态中。


4. 原子 – 文字
4.1 文字 – 样式
上面讲颜色时,颜色配置好以后都被设置在“色板”里,属于设置颜色样式的一种方式。而我们处理文字时也是一样的,需要把文字定义为样式,并且把段落样式和文本样式都配置好,设置在“样式”的面板里方便我们使用。我设置的文字有样式有四种,分别是无衬线体(黑)、无衬线体(白)、衬线体(黑)和衬线体(白)。在样式中所有关于文字的配置,如字号、行高、字间距、颜色等属性都被定好,并设置在字体样式中。

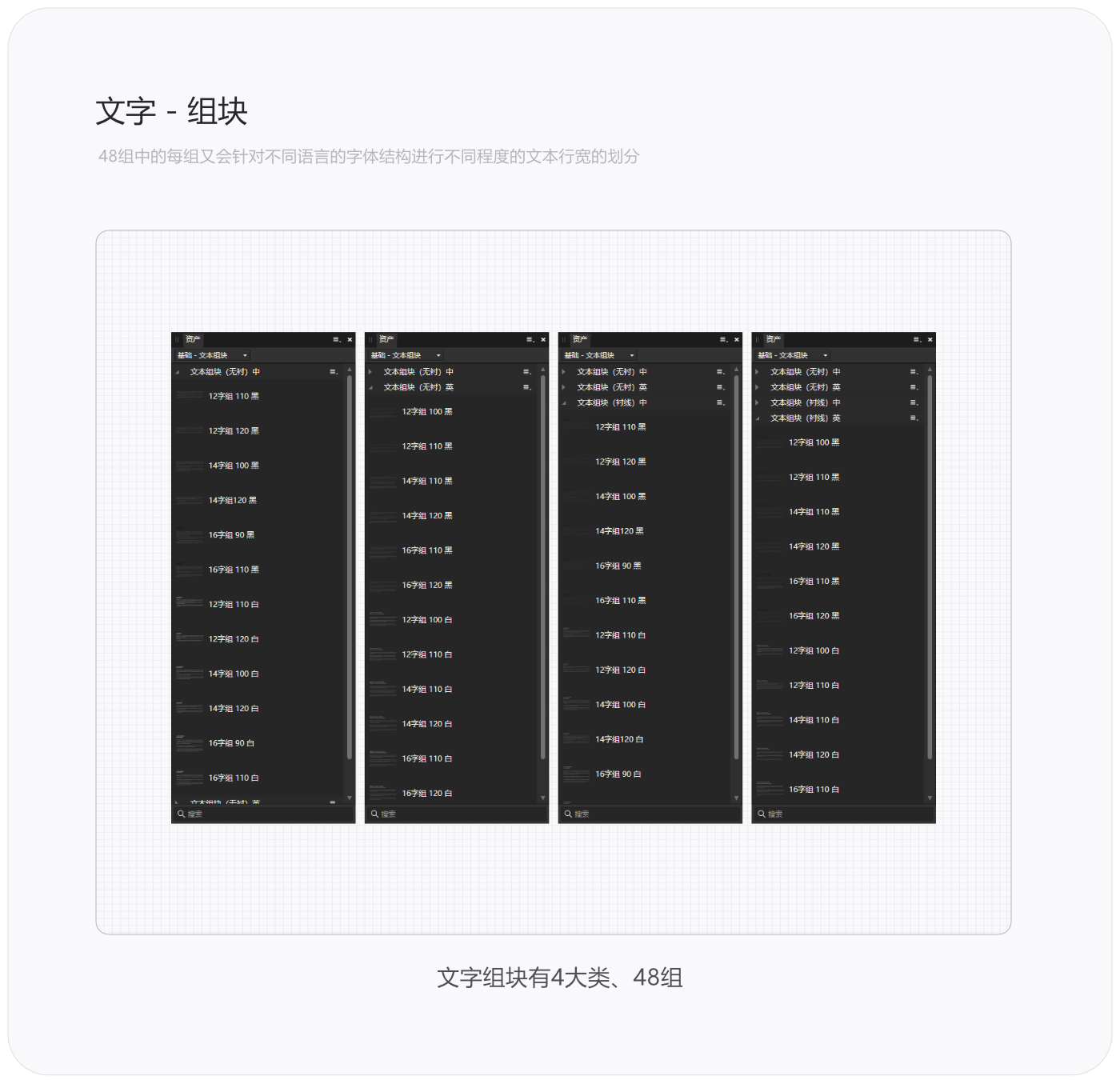
4.2 文字 – 组块
文字光有样式还是不够的,文字样式只能调整如标题、正文和注释单个文本的属性。如果要添加一个文本系统,就需要一整套不同字号、不同语言、不同颜色的文字组块,这样的组块可以快速适应不同的业务需求,因此我们需要配置好这样的组块。我配置的组块包含文本样式的全部属性,重要的是它针对不同的文本行宽,会对应不同的字符宽度,都不能超过110个字符。字符宽度我下面再讲哈。我配置的文字组块有4大类、48组,分别是:中文-无衬、英文-无衬、中文衬线和英文衬线。48组中的每组又会针对不同语言的字体结构进行不同程度的行宽的划分。好得我知道你们已经听的云里雾里的了,不着急慢慢来讲。

4.3 文字 – 字体(中英)
选择字体这块好像没有啥要说的哈,Web端最常用的中文字体就是微软雅黑,像宋体这样的衬线体不常用,微软雅黑不光是黑体字,还是一款非常标准的显示器字体,它不会像印刷字体那样与显示器不兼容,会在显示器中呈现出比较好的显示效果。另外黑体字的属性具有现代感和科技感,也常用于科技型公司和互联网公司。

英文的显示器字体就比较多了,选择也比较多,我个人喜欢用黑体字Arial(无衬线体),因为它的字形比较像Helvetica,兼容性也好。像黑字体Verdana也可以。宋体可以对应英文无衬线体Times New Roman,还是看大家的选择了。界面不像平面设计有那么多字体可以进行选择和搭配,常用的也就这几种。


4.4 文字 – 字号(标题)
字号的设置我了两类,分别是标题字号和正文/注释字号。标题字号有分为大标题和小标题,大标题由H1~H7不同字号组成的,具体的字号设置均以4的倍数递增,小标题大家可以自行定义,字号区间范围较窄,我这里设了16px和14px两种字号。另外所有标题均有中文和英文两种语言进行混搭,中文优先级比较高,字号相对也就比较大一些。下图中A=4,H1~H7对应着字号。

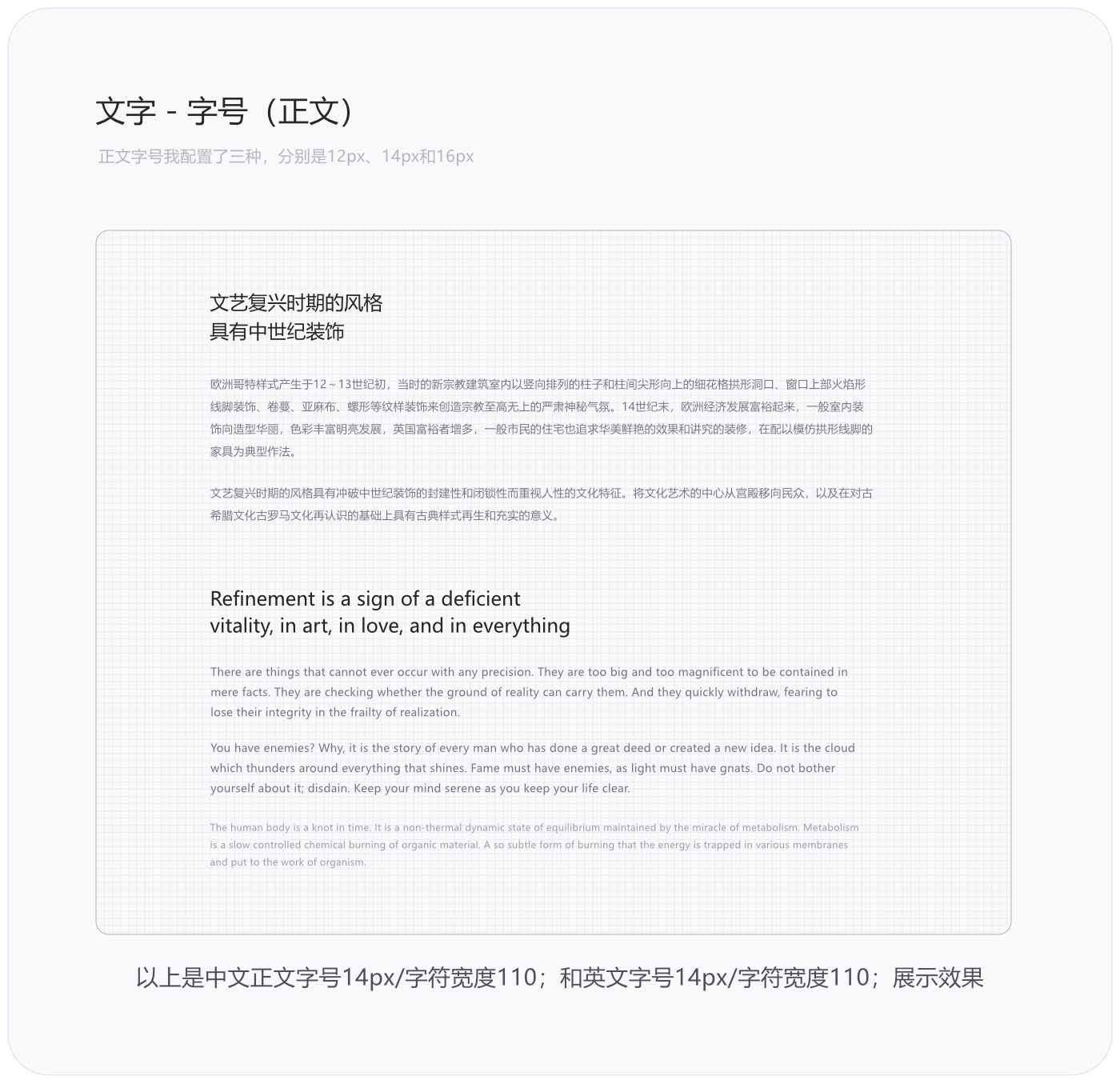
4.5 文字 – 字号(正文)
正文字号我配置了三种,分别搭配不同的标题字号,分别是12px、14px和16px。正文字号越大就说明页面高度越高,都是相互影响的。由于现在网页栅格宽的的不断增加,12px的字号所对应的项目需求已经不多了,但也要考虑向下兼容。大家设置正文字号时也不用采用我设置的值,也可以改变基础字号和增数,如14px、16px、18px和20px这样的字号。页面宽度和高度越大,字号相应的也就越大。


4.6 文字 – 文本行高(标题)
文本行高就比较主观了,大家给行高配置多少都行,但有一个比较核心的理论就是,文本的字号越大它的行高就越小,甚至可以小到1.0倍,一行与一行之间上下没有距离,通过字体结构的负形来创造出视觉空间,文本的字号越小它的行高就越大。我本行高我以前讲过《设计语言 – 文字编排(行高)》,这里也没有什么好补充的了。我设置的行高最小值是1.16倍,这个倍数是我一点一点测出来的,展示效果中的字并不是实际字号,不是很准确。

除了最大的标题H1以外,其他标题的倍数似乎都可以找到一定的规律,每一个文本行高的倍数值呈现递减的趋势,并且随之减少0.1的值。这样的规律会使我们的文本产生一定的规则,进而被赋予一定的条理性,看上去就会更自然。这里的增数值大家也可以自行定义,先指定好规律,在美感的基础上调试这些规律,才是设计的准则。

4.7 文字 – 文本行高(正文)
中文正文的行高我针对12px、14px和16px的字号设置了几种,分别是1.8倍行高、2.0倍行高和2.2倍行高。当然了大家可以自行去设置行高的倍数。这里有个关键点,因为系统和展示型网站不同,系统这种偏功能性的产品,相对的字体、组件和模块的高度就会小一些,如果所有模块高度很大,那在有限的屏幕高度范围内,不能把很重要的功能全部展示出来,就对用户需求和产品体验产生一定的影响。

4.8 文字 – 字间距
字间距这块以前在《设计语言 – 文字编排(行长)》文章里讲过,大致分为这三种:标准排版、紧凑排版和留白排版,标准排版字间距是软件默认字间距0 ‰,紧凑排版字间距是-10 ‰~-40 ‰不等,留白排版字间距是10 ‰~-40 ‰。这里就不补充了,没啥好说的。

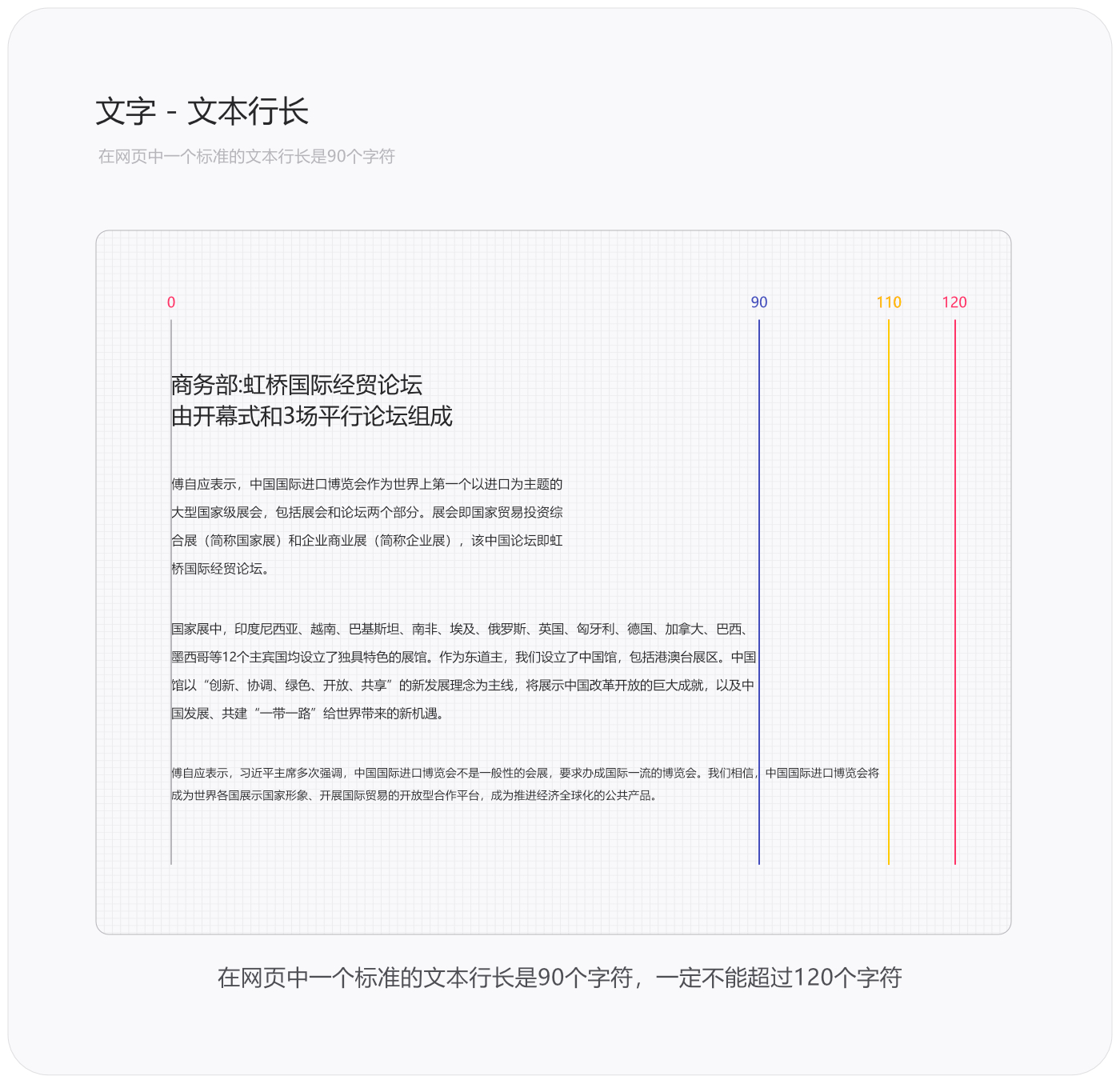
4.9 文字 – 文本行长
在网页中一个标准的文本行长是90个字符,中文占两个字符,英文字母占一个字符。觉得行长不够长可以再加20个字符,最长也就是110个字符,一定不能超过120个字符,不然就不好阅读了。很多网页设计师不考虑栅格对版心的限制 ,直接拉长文本的行长,这样的方法肯定是不对的,大家只看重形式,谁又会考虑这些呢。

5. 原子 – 按钮
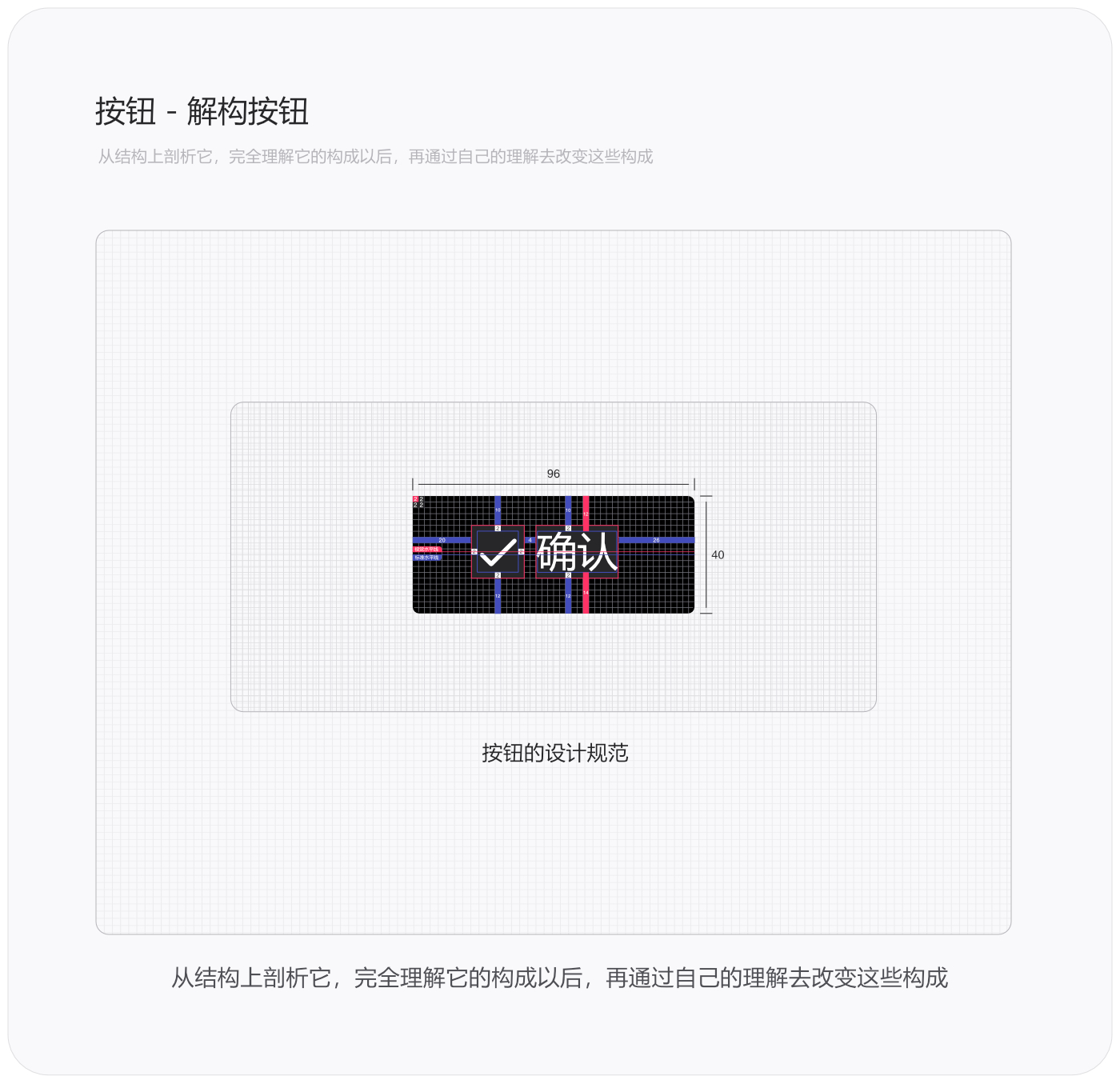
5.1 按钮 – 解构按钮
原子部分中的颜色和文本大致讲完了,接下来了解一下“按钮”和“图标”这两个原子的部分。按钮可以拆分为:解构按钮、框体结构、按钮尺寸、字符限制(中/英)、带图标按钮和按钮状态,还是按顺序一个个来讲。当我们去理解一下按钮时,是不是先从结构上剖析它,完全理解它的构成以后,再通过自己的理解去改变这些构成,并配置出自己想要的按钮来。那解构按钮就是去理解这整个过程的方法。这块的知识以后会在我的付费课程中讲到。

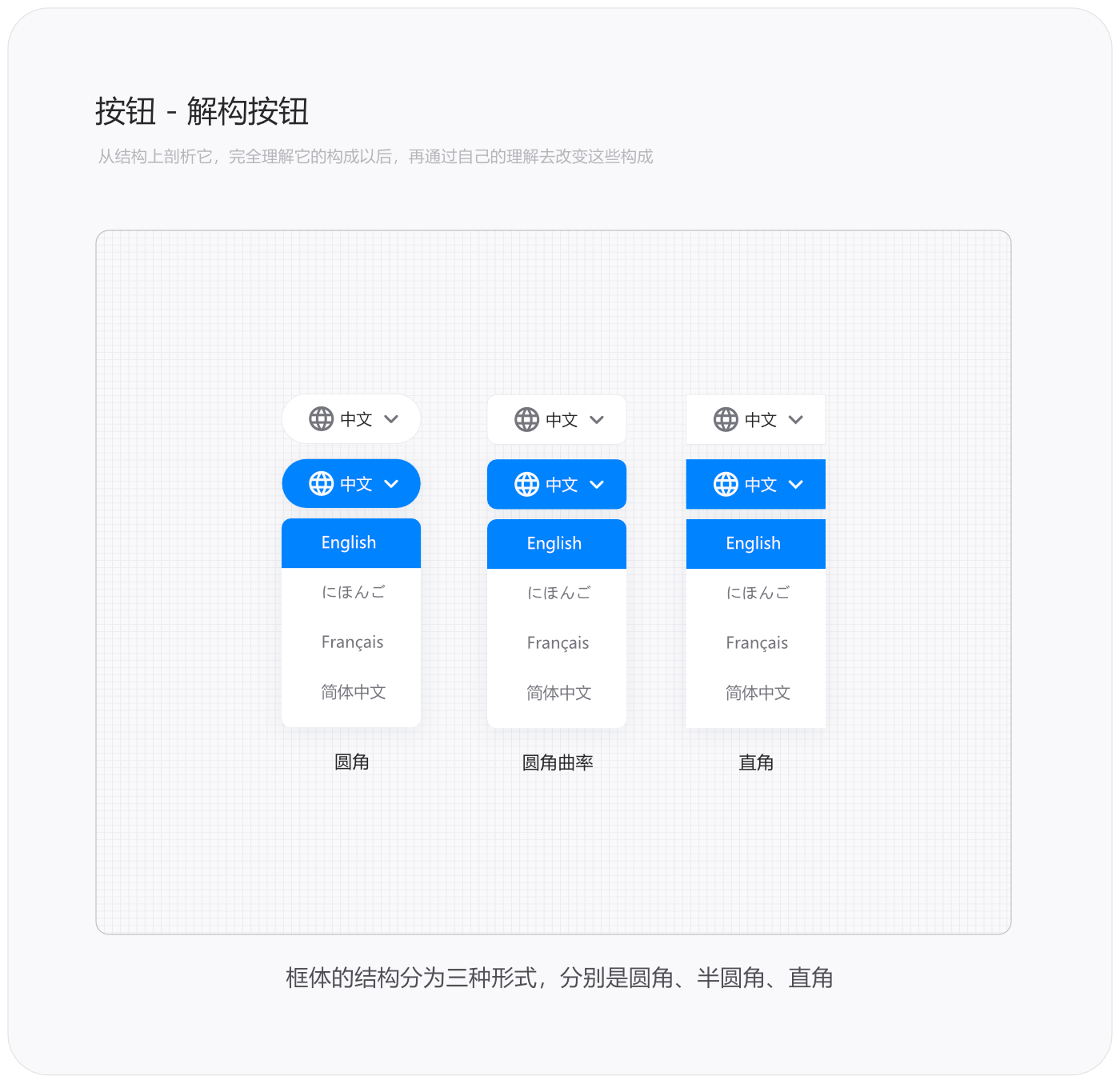
5.2 按钮 – 框体结构
完全理解按钮的构成后得先配置框体。框体的结构分为三种形式,分别是圆角、半圆角、直角。从颜色上又分为三种,白色、黑色和彩色。半圆角也就是有曲率的按钮,曲率值的设置比较麻烦,因为按钮的尺寸有三种,需要根据不同的尺寸设置不同的曲率,我在按钮文章中讲过。


5.3 按钮 – 按钮尺寸
在以前的文章中讲到过,按钮的尺寸(高度)分为大中小三种,分别是32px、40px和48px,以适应不同的需求。而我自己做了4个尺寸,分别是24px、32px、40px和48px,增数为8,前者是小高度,后者是大高度。高度越高就说明页面越大,更适用于展示型页面;高度越低就说明页面越低,更适用于功能性产品。


5.4 按钮 – 字符限制(中文)
绘制一个按钮时要对按钮中的字符有一定的限制,像两个字、三个字这样固定字数的按钮,可以给它固定打死一个数值。而多于三个字,或者字数不固定的情况下,就要设置好字符与框之间的距离,来时宽度做相对的变化。

5.5 按钮 – 字符限制(英文)
由于英文字体结构与中文不同,中文是由几个汉子组成的一个词,英文则是由不同的英文字母组成的单词。所以限制英文这样的按钮时,要比中文多稍微多加一些宽度,这样按钮就不会显得过于拥挤,相对比较舒服。

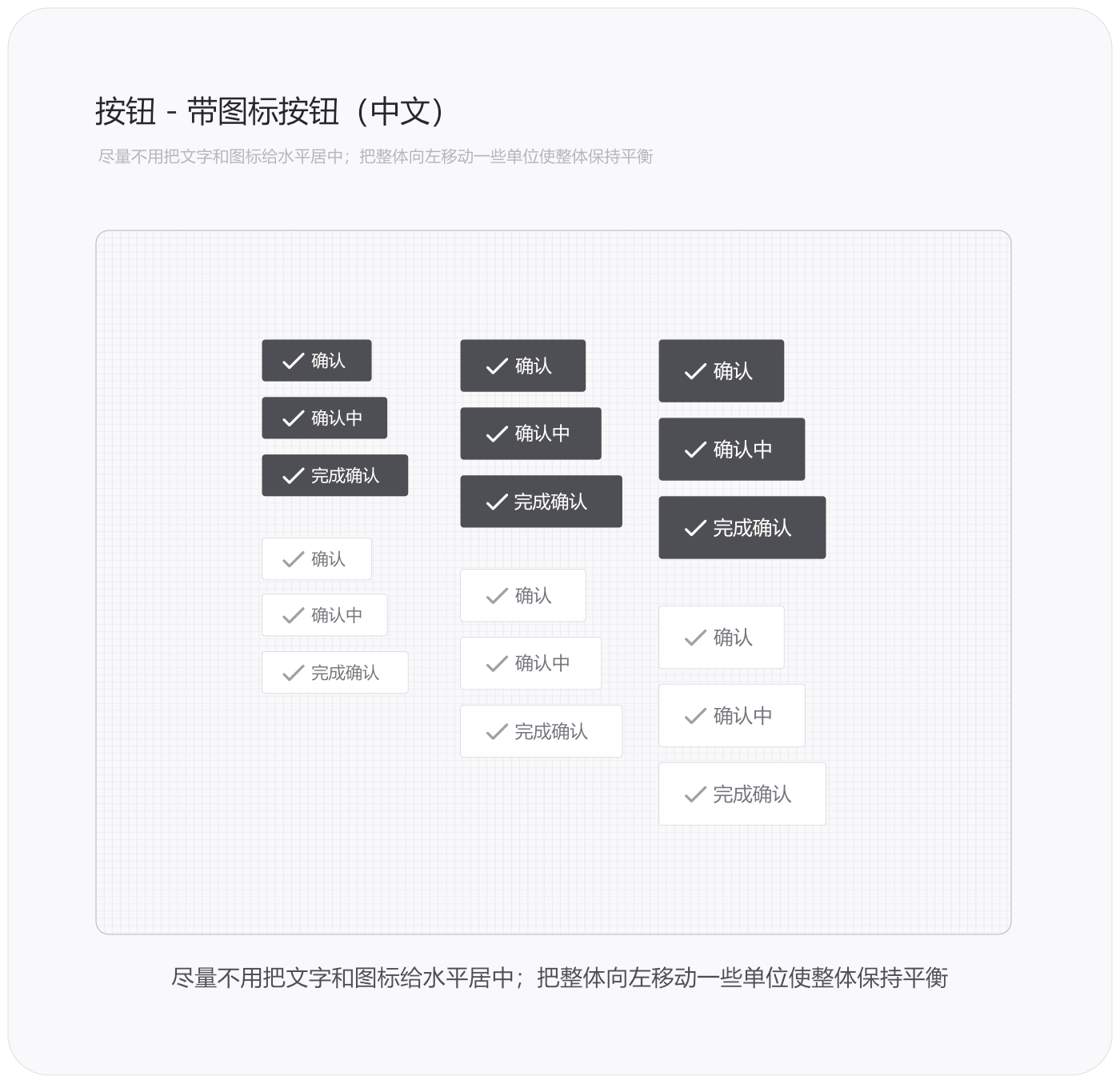
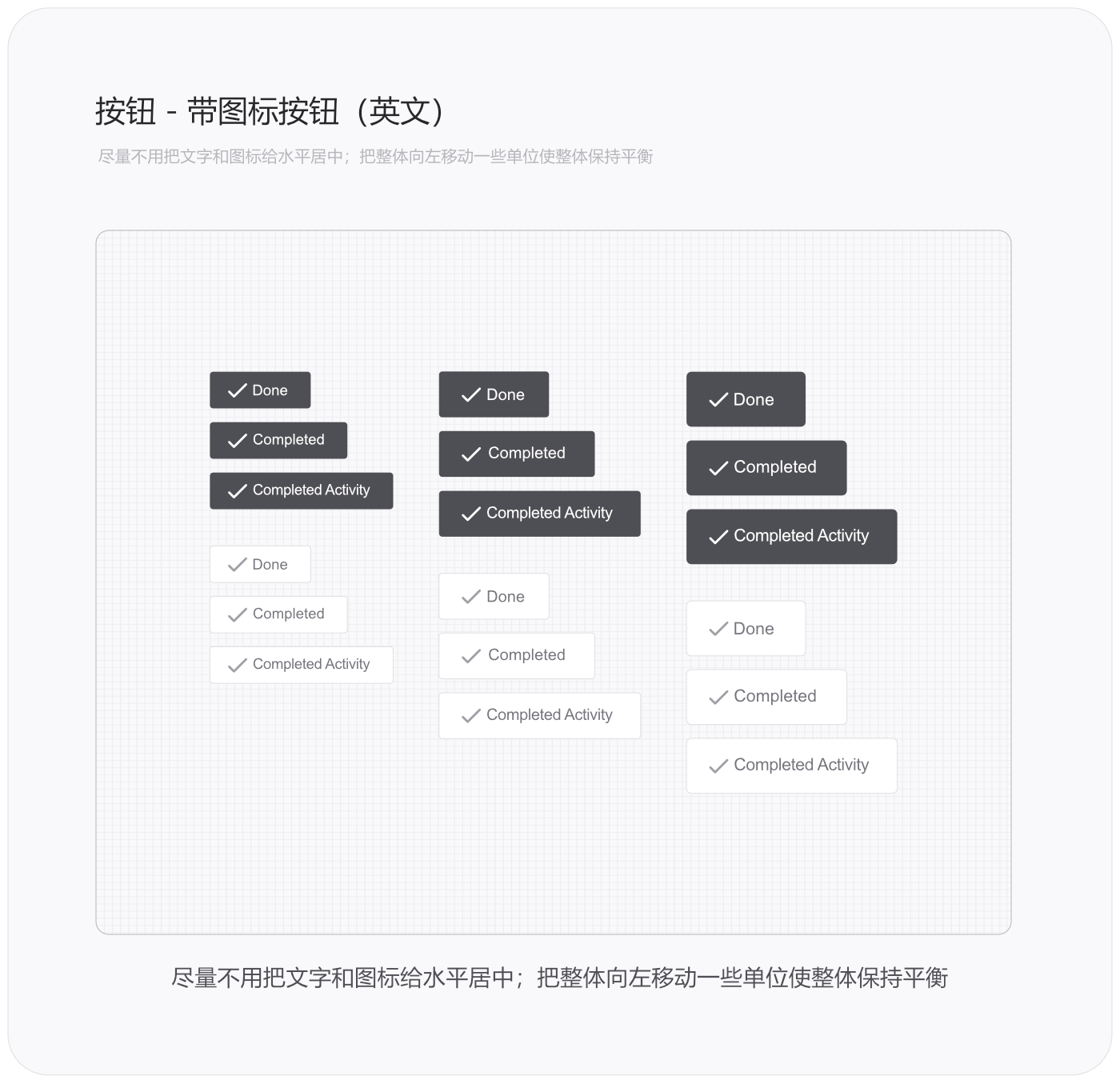
5.6 按钮 – 带图标按钮(中/英)
带图标的按钮相对不太好画,如果把图标和文字都进行水平垂直居中,就会从视觉上产生差异,看上去左面留白大,并且整体往右面倾斜。这是因为图标字体的视觉重量比图标的视觉重量大造成的,避免视觉产生差异的方法就是把整体向左移动一些单位,这样的整体看上去就会显得比较的平衡了。


5.7 按钮 – 按钮状态
按钮状态也是分为常规的这几种,分别是禁止、正常、点击和选中等状态。白色由深到浅,黑色由浅到深。

6. 原子 – 图标
6.1 原子 – 图标
图标我定义了两种类别,分别是线性和圆润,一共加起来差不多600多个,来适应不同的需求,但600个图标风格比较单一,没有太大的变化,比较适合英语于系统/后台中。如果想做成一整套设计语言,就需要设计出不同风格的图标,觉得成本高也可以买一些国外付费图标。

6.2 图标 – 产品图标
产品图标以前也讲过,产品图标是品牌和产品的视觉表现。图标以简单、大胆、友好的方式传达产品的核心理念和意图。虽然每个图标在视觉上是不同的,但是一个品牌的所有产品图标都应该通过概念和执行来统一。

6.3 图标 – 基础图标
基础图标属于整个系统图标里的一个小分支,主要由“基础的图标”组成的。如上下左右箭头、时间、位置、搜索、设置等都属于基础图标,基础图标应用最广也最为常用。在建立图标体系时应先考虑建立基础图标,这样利用帕累托定律就能减少80%的研发成本并带来20%的实际价值。

6.4 图标 – 系统图标
系统图标指的是在系统中某些功能没有办法用语言表示出来,就要用图标这种符号化的方式去表达它们的含义。例如点赞、打印、评分等都属于系统图标。系统图标的绘制方法比较复杂,很多细节都需要注意,之前在《图标分解 Material 规范》文章中也讲过一些知识,大家有兴趣也可以去看一下。

7. 分子
7.1 分子 – 组件
以上原子部分就大致讲完了,分子部分除了按钮以外的其他组件,构成了整个分子的体系。除按钮外我设计了大概50个组件这样的分子,当然可能会有更多。我设计的组件比较复杂,有三种颜色、三种高度和三种曲率,大大小小保守计算应该有1000个,都是我一个人一笔一笔画完成的。今天我就简单的介绍几个。

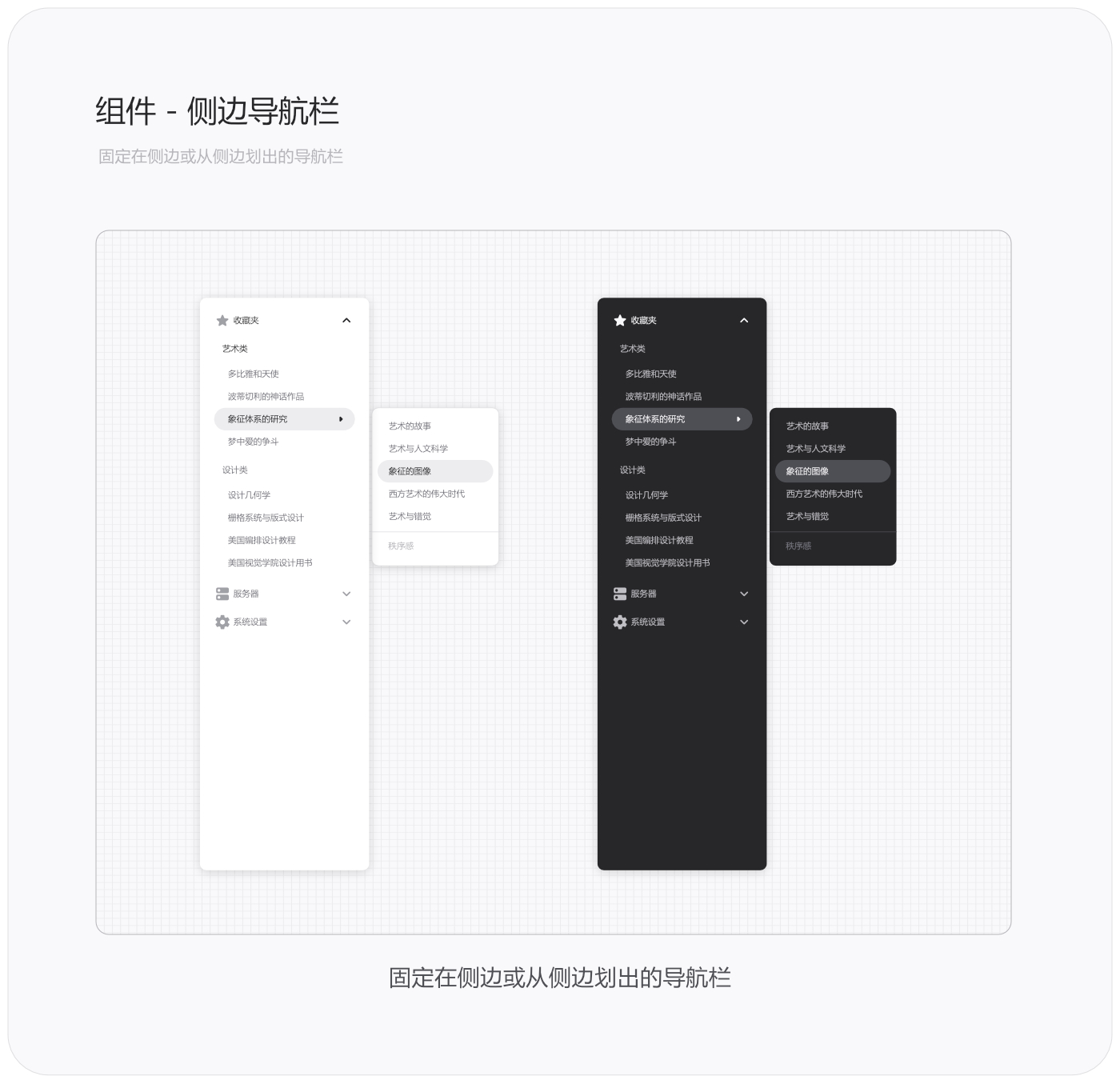
7.2 组件 – 侧边导航栏
之前也讲过《侧边导航栏/分页》,侧边导航栏就是固定在侧边或从侧边划出的导航栏,一般应用在企业网站的触发型导航栏上,或后台页面/系统的左侧功能性导航栏上。侧边导航栏的方向是根据业务需求来做调整的,方向在那边就往哪边对齐。

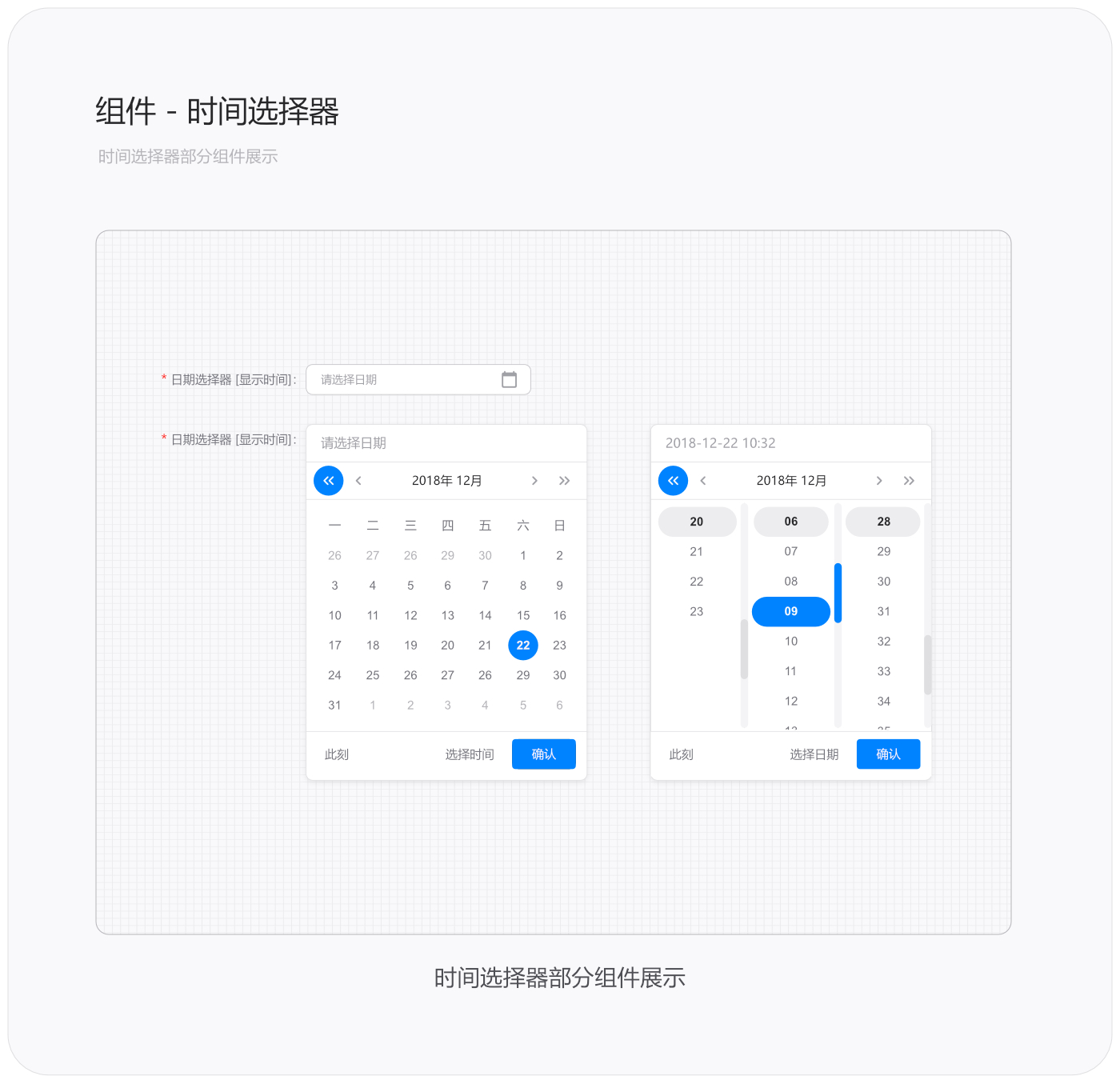
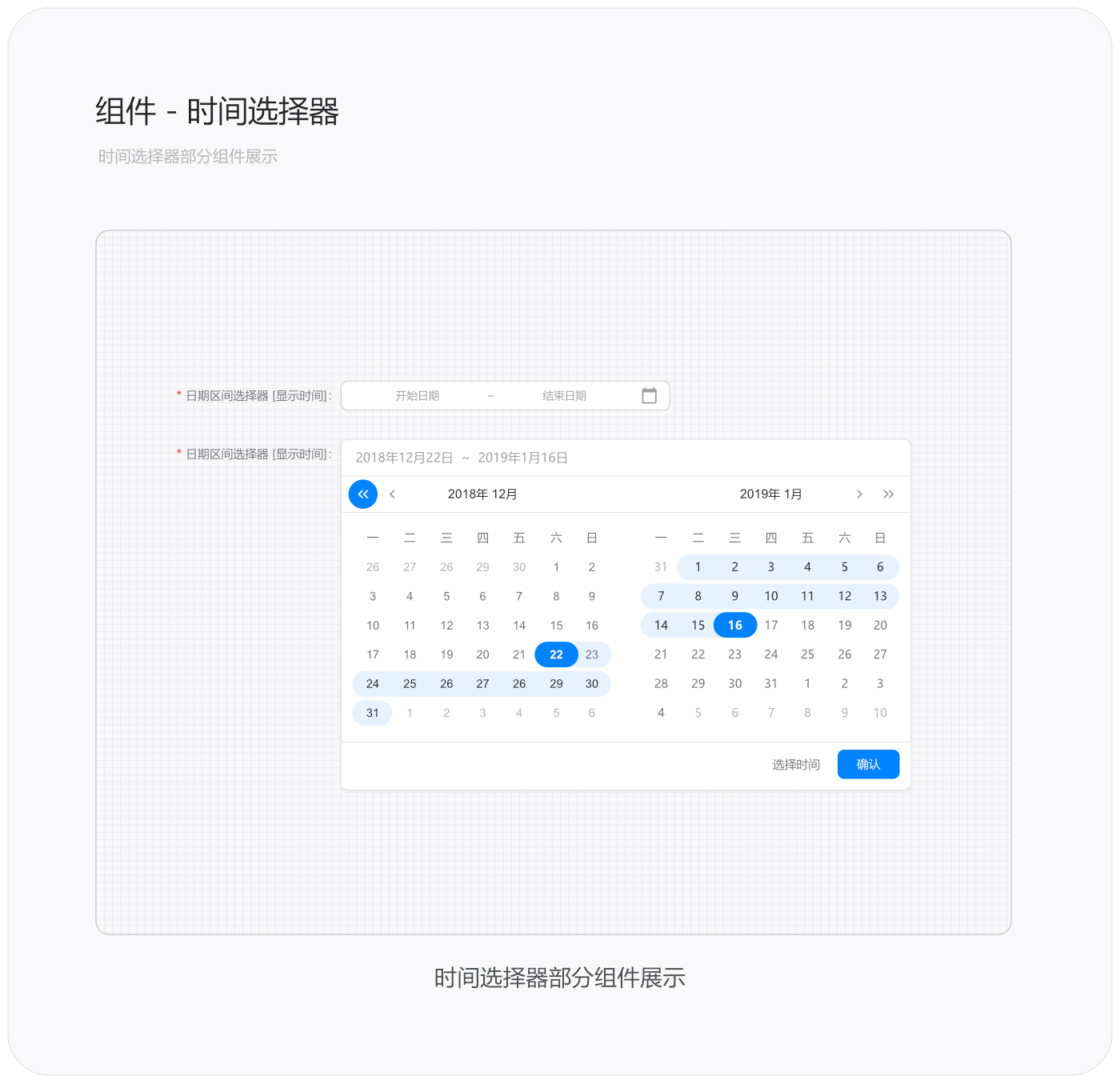
7.3 组件 – 时间选择器
时间选择器的内容还挺多的,一个颜色有8中形式,三种颜色就是24中形式,再加上三种不同的曲率和不同的高度,组件真的还挺多的。


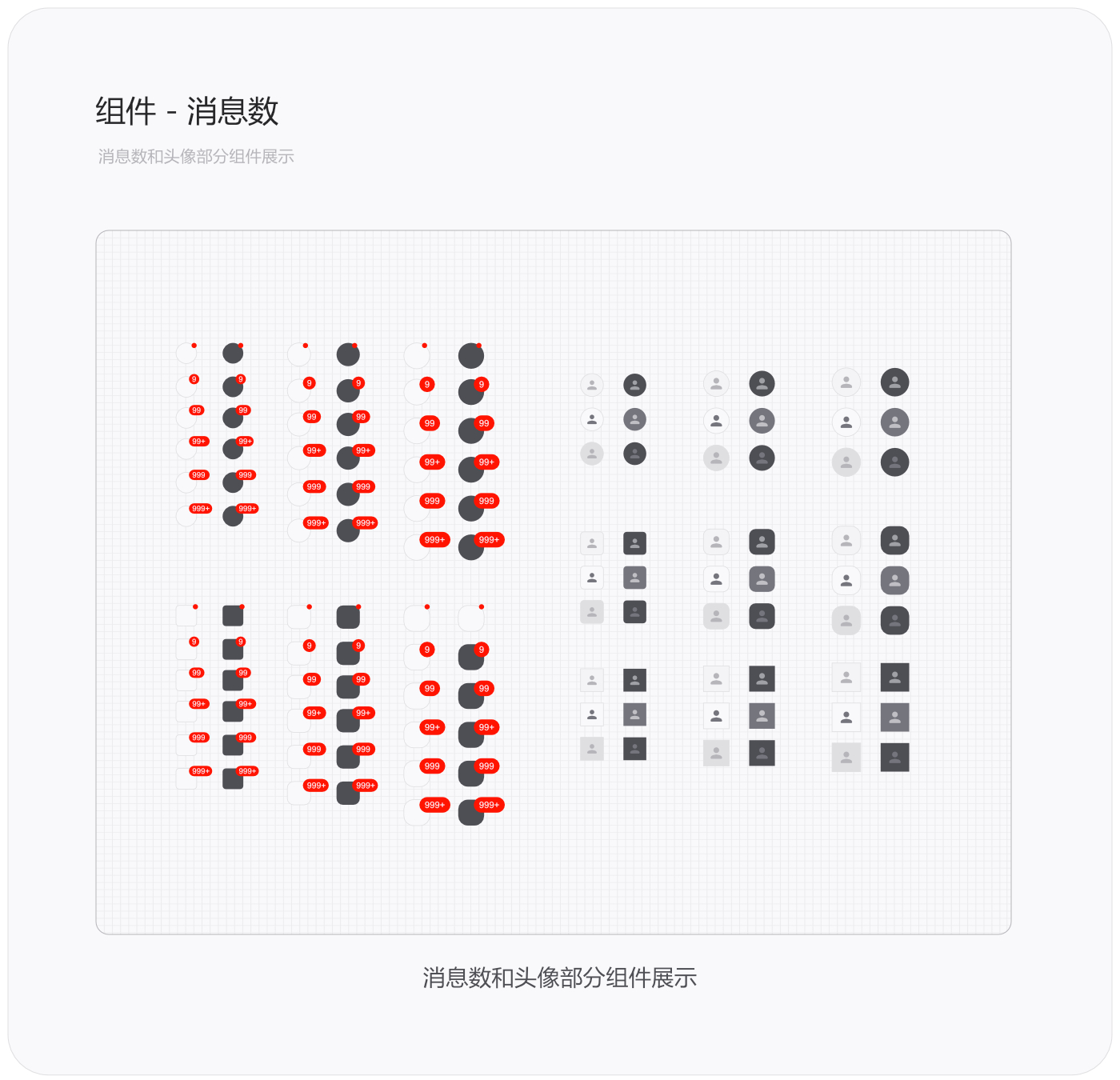
7.4 组件 – 消息数/头像
消息数和头像我也做了一些,分别做了一位数、两位数、三位数和超出三位数的部分。消息数和头像也跟其他组件一样,颜色上有三种、曲率上也有曲率、圆角和直角三种。

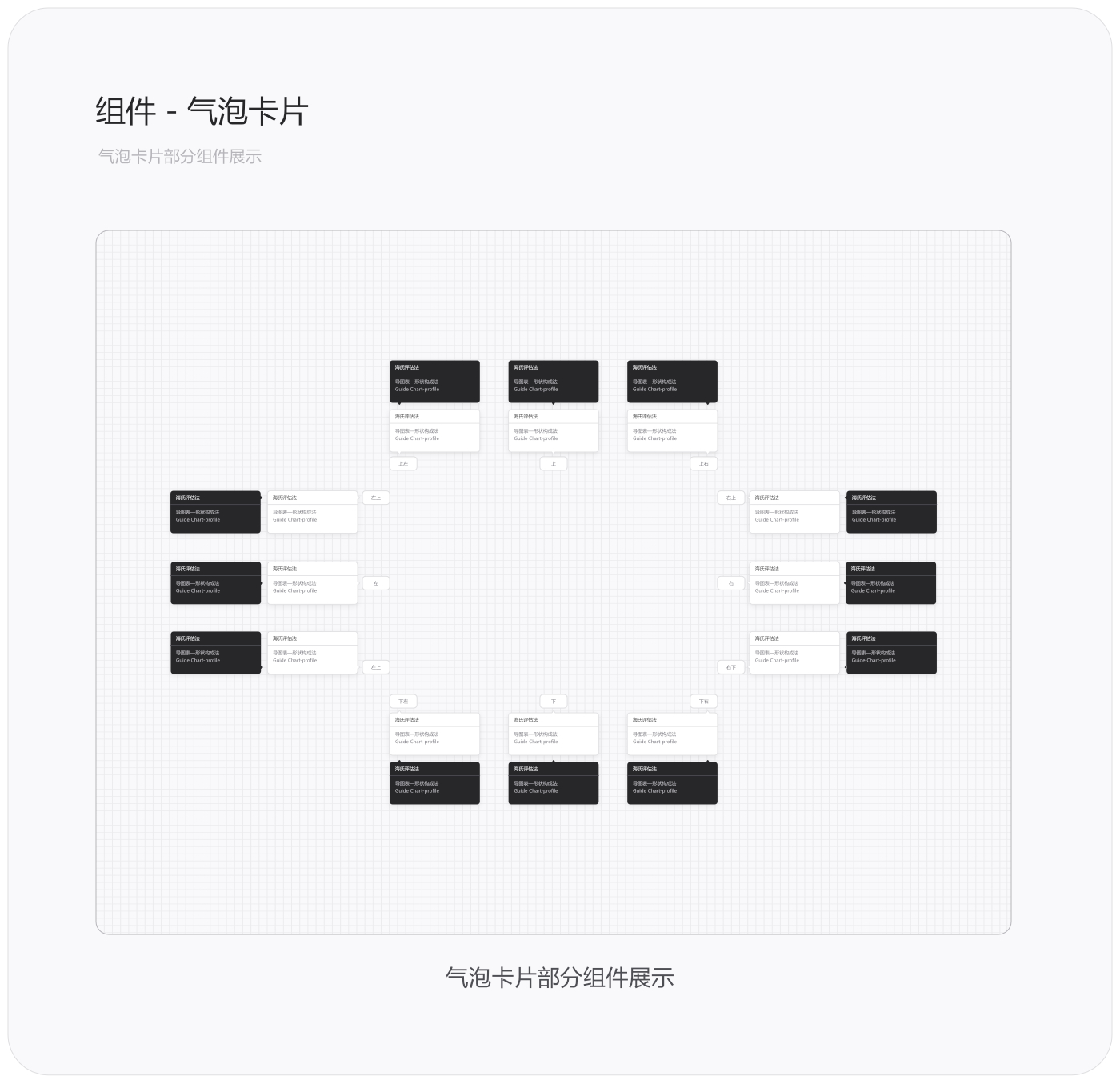
7.5 组件 – 气泡卡片
气泡卡片和文字提示小组件是最多的,我自己都没有细数,真的没有一定耐心还真的做不下去。

7.6 组件 – 文字提示
前面列举了几个比较小的组件,比较大的组件也有很多,像这个高级搜索、校验表单、表格、弹窗、手风琴、卡片式列表、表格。对话框和抽屉等等,都属于比较大的组件,就不一一进行展示了。

7.7 组件 – 基础列表
把头像和上面用原子设计配置过的文字组合在一起,就可以形成像基础列表这样的大组件了。

7.8 组件 – 卡片式列表
下面都是组件展示了,也就不过多强调组件的重要性了。

8. 模块
8.1 模块 – 导航栏
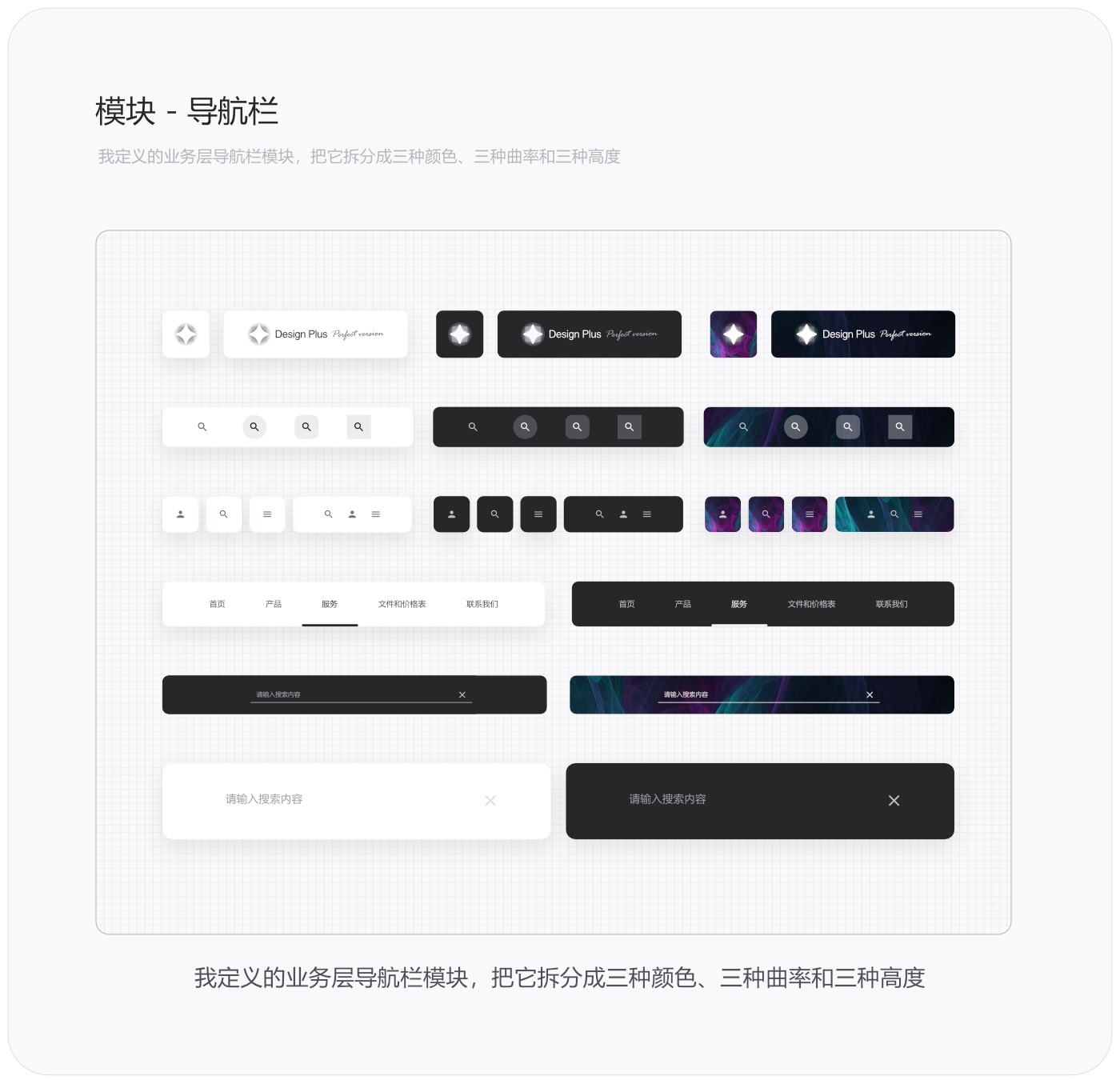
以上原子设计理论中原子和分子所包含的内容就大致讲完了。接下来在原子设计理论中,分子集合组成在一起并形成组织,影射到UI构成中就可以简单理解为模块。对于模块的定义可没有那么简单,例如大家熟知的Ant Design,它体系由上面讲的这几部分构成的,而实际却没有办法解决不同业务层的问题,因为他们没有对模块再进行规范,又或者有规范但没有公开化或开源。我定义的业务层导航栏模块,也是把它拆分成三种颜色(黑白彩)、三种曲率(圆角/直角/有曲率)、三种高度(32/40/48),以适应不同的业务需求,并把导航栏中的细小模块再进行拆分,例如搜索功能我做了几种样式,导航功能的多种不同组合等。

8.2 模块 – 导航栏(交互)
当然了光从导航栏的属性与功能划分上来进行设计,还是远远不够的,这样单层面的设计没有办法适应各种业务需求。因此我在导航栏菜单的交互方式上定义了三种样式,分别是:无二级、内容少和内容多等,以适应不同的业务需求。业务层导航栏菜单的交互我之前想做300个,后来是由于沉没成本和时间成本不能把控的问题,就放弃了,不过后期可以融资搞一下这块。

8.3 模块 – 焦点图
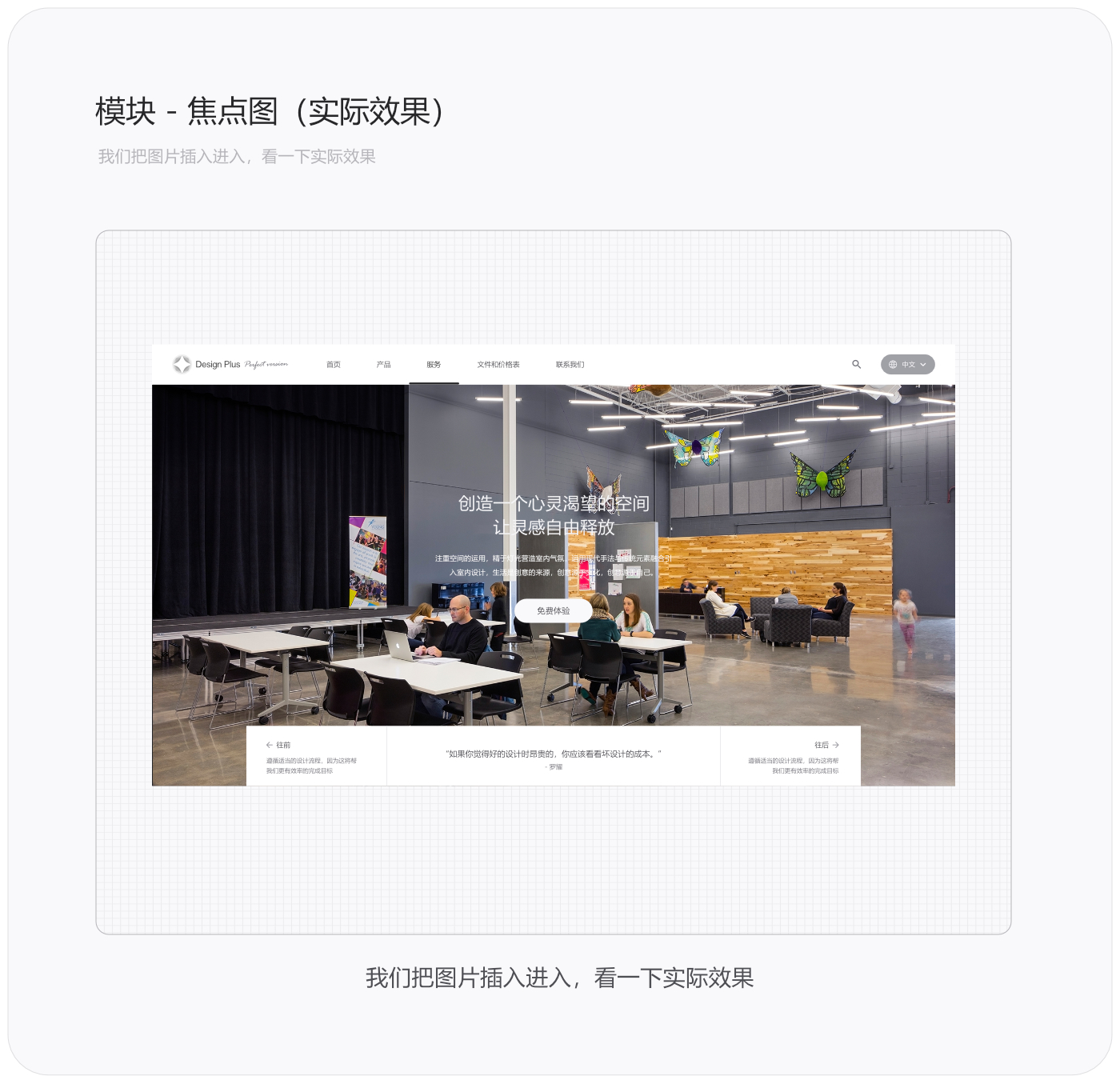
业务层按照业务主要会划分为展示型网站和功能性网站两种,由于功能性网站基本没有焦点图这样的需求,针对焦点图这个需求,主要是用于展示型网站的。我设计的焦点图样式没有多少,也是由于沉没成本的原因,差不多设计了50个,相对都是比较基础的样式。但很多样化,有文字型、表单型、搜索型、设备型、产品型、引导型等等。



8.4 模块 – 底部
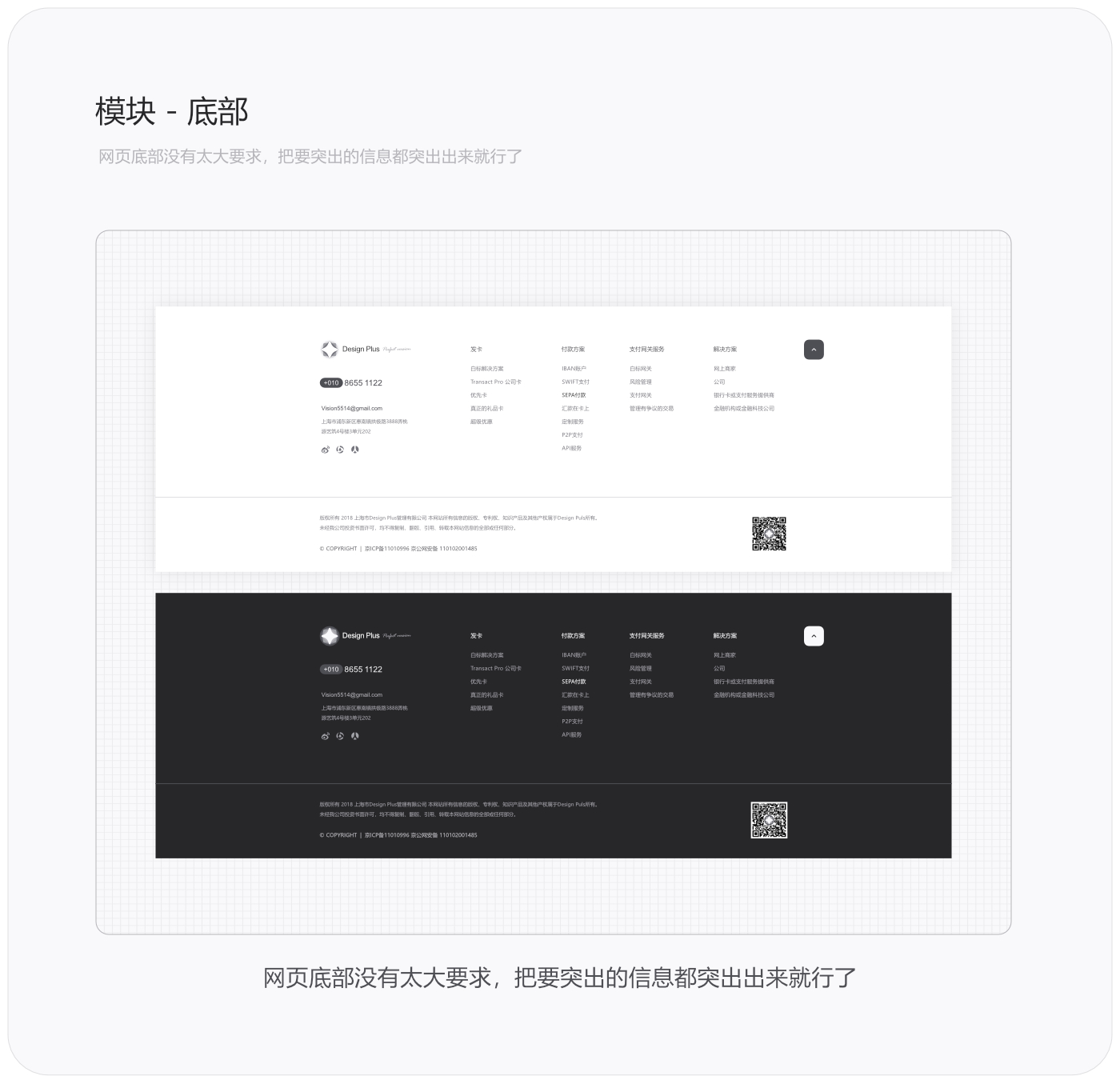
导航栏和焦点图两个模块组合起来构成了头部这样的一个模块组,那相对的有头部是不是就要有底部啊,底部我也有设计它的样式,但不多就30个左右,一般网页底部没有太大要求,把要突出的信息都突出出来就行了。包含:Logo、导航、电话、备案、二维码和其他信息等。


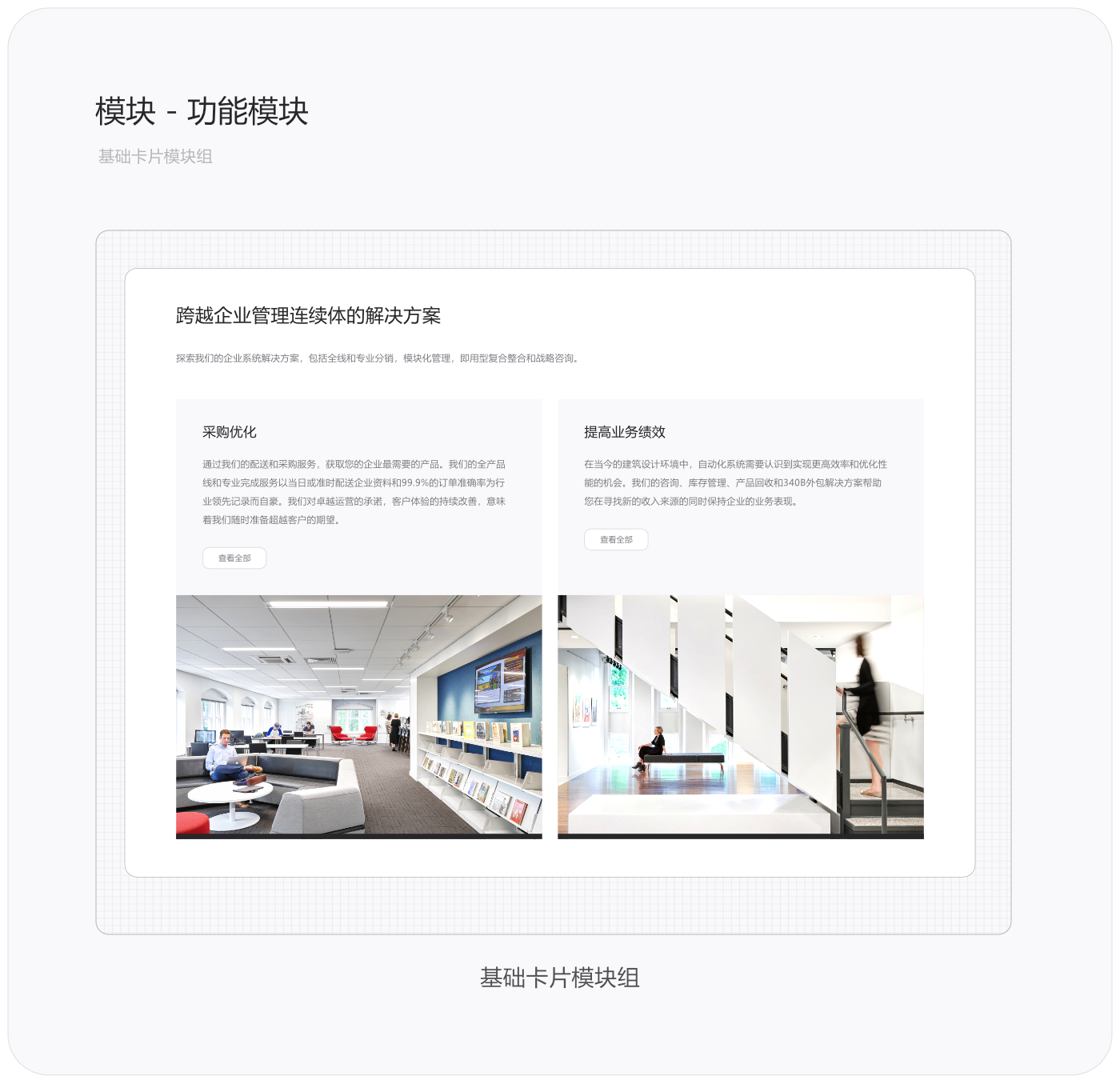
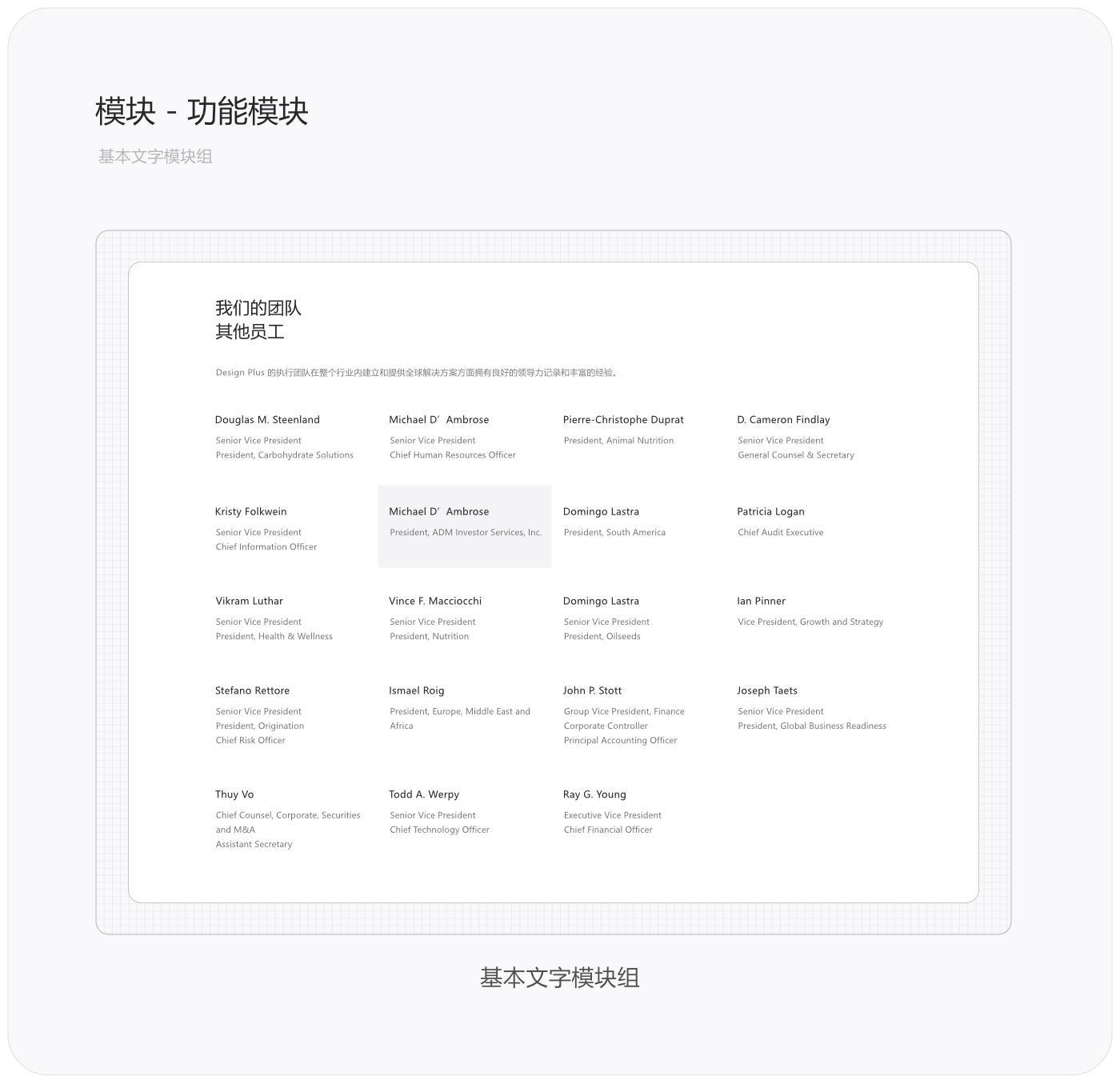
8.5 模块 – 功能模块
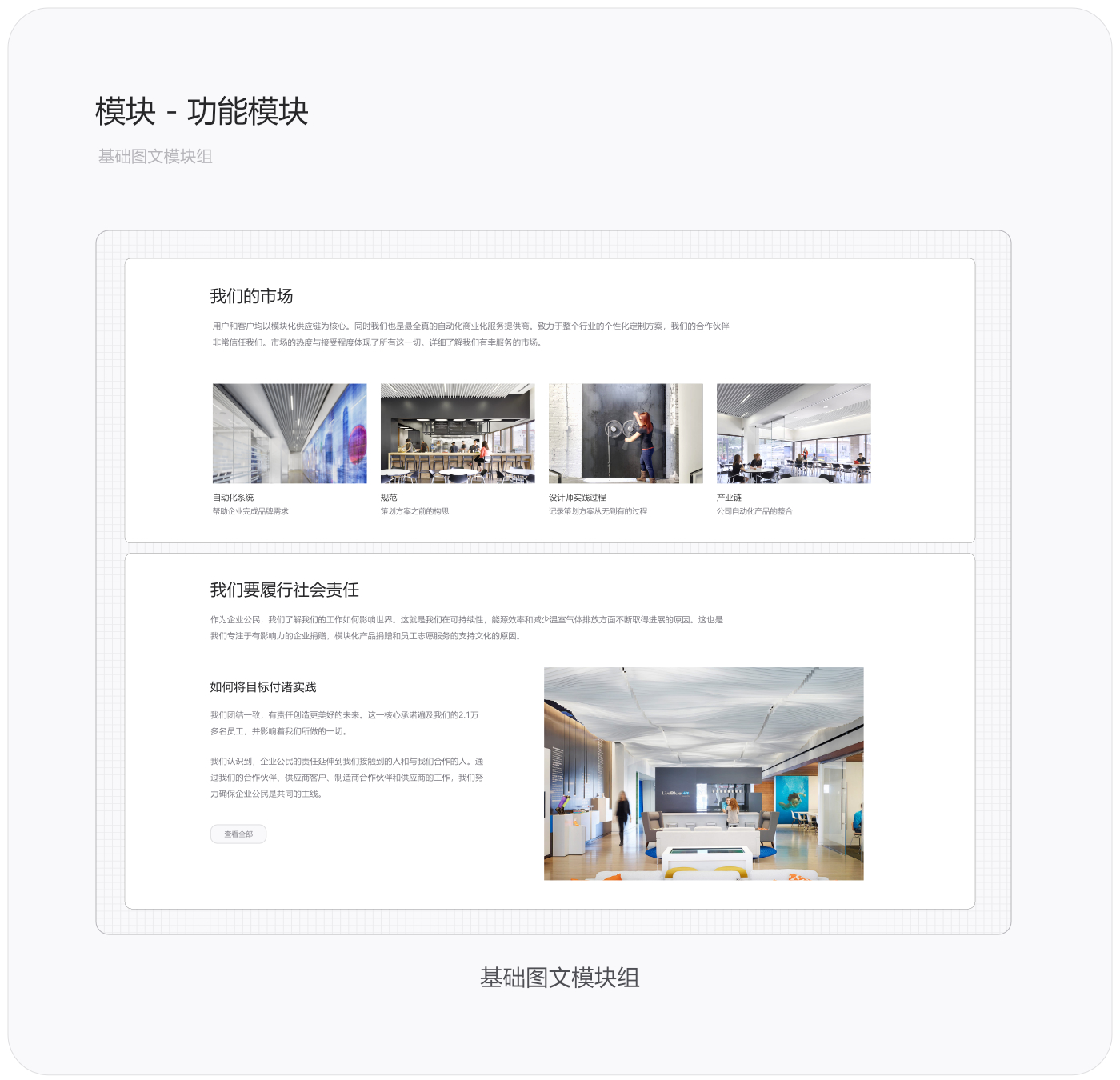
当我们把头部和底部的样式都设计好以后,就要开始设计中间的功能模块了。那针对不同页面具体的内容,会有相对不同的功能模块,这个没法全部给它规范死,只能从一致性和兼容性去规范。我设计的功能模块大概有300多个,它们可以随意进行拼接和搭配,以适应不同的业务需求。今天我就给大家展示几个模块,也不多说了。




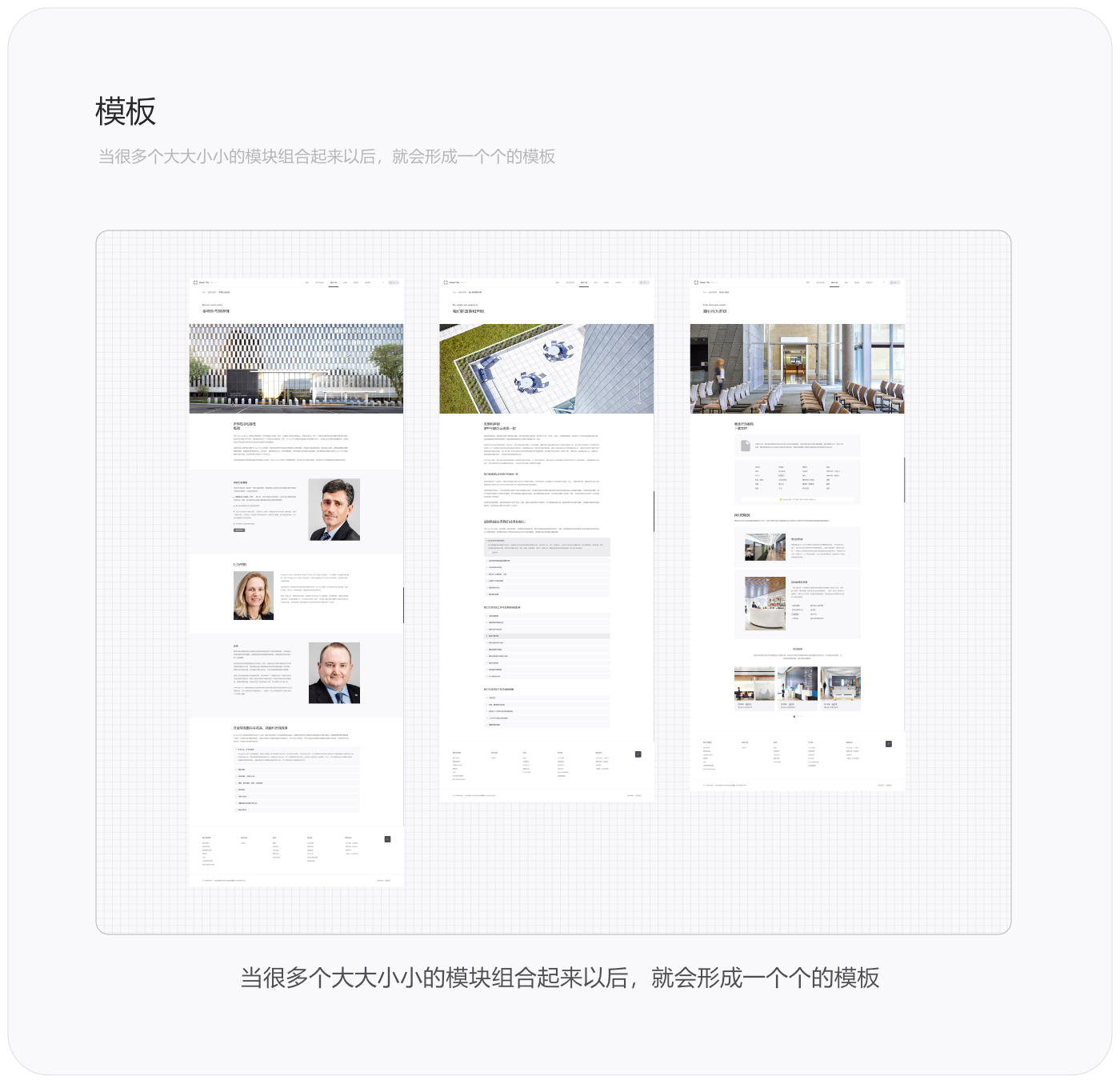
9. 模板
模板和页面两个概念相对就比较好理解了,当很多个大大小小的模块组合起来以后,就会形成一个个的模板。

10. 页面
做完的模板可以理解为是设计稿,不能算是与实际上线的页面,把客户的真实内容填充到这些模板中就形成了页面,这里我就不配图了。
好的话说回来,以上就是原子设计理论的整个设计流程。顺便我也在这里回答一下上篇文章的质疑。首先是“原子设计流程不就是普通的界面设计流程吗”,因为做界面设计的人理解界面设计流程。如果在做界面设计时不采用原子设计,而是从分子或者是模块开始设计,刚开始直接画框,而不是去配置颜色、线、按钮和图标,设计到中后期的时候就会出现很大的问题,包含迭代、一致性、统一性、不规范(字号与间距)等等问题。这种可能并不是没有,我在刚开始做网页的时候就是先画个框,也不会考虑事先考虑颜色和配置按钮的问题。所以原子设计理论帮助了设计师规范了整个界面设计及流程。
其实就是看完了这篇文章,是否还对原子设计理论没有任何指导意义。因为原子设计理论包含了太多的知识点了,这篇文章基本上只讲了设计流程,就讲了这么多,那其他延伸出的知识点得有多少。原子设计理论提供了一个设计框架,具体的知识涵盖太广,也不可能用5分钟的短视频把它一下子都讲明白。
还有个问题就是,原子设计理论过于复杂,说难听点就是故弄玄虚。针对这个问题我想说的是,这理论又不是我定的,既然我讲这个理论,是不是就要按照提出者的角度去讲解,人家用了化学原理,我搞出个量子力学,是不是也不太合适。
有些人还问到,感觉就是套用了一个理论,按这种说法也可以套用任何理论,如修自行车。我觉得如果把界面设计流程可以套用修自行车等这样的流程,那诺贝尔奖早就颁发给修自行车的了。大家尽量实事求是一些,自说自话更主观。
以上就是我对原子设计理论的理解。
健康乐观、积极向上的动力和情感是一种正向能量,这些正向能力具有一定的积极性,高频。相反的负能量,如辱骂、自大、消极情绪和喷人等这样的人行为,具有一定的消极性,低频。不管是正能量还是负能量,它在无形中传播,对人们的影响也很大。不深说了,还是希望大家保持乐观积极的态度,幸福才会常伴嘛。
原文地址:站酷
作者:罗耀_UI








评论0