网络上有很多关于Icon设计的文章,一些文章从部分维度切入讲述Icon的设计理念,但大部分缺乏整体性。
所以我尝试把自己的思考方式结合其他人的设计理念整理了一个完整的Icon设计法则,通过简单易懂的描述语言,并且结合设计案例呈现出来,希望能够对大家有所帮助。文章使用的案例只代表个人观点,并不代表相关产品。
本文重点讲述Icon设计思维,关于Icon的具体定义以及具体的制作过程就不再赘述,网络上有很多相关文章都有讲述。
从不同维度对Icon设计进行解析,整理一整套Icon的设计法则。每一个产品中都有不同类型的Icon,产品通过Icon可以快速的向用户传递语意,通过独特的设计语言让用户形成对于产品的认知心智。Icon的重要性就不言而喻了。
ICON的设计法则-菱形设计法则,主要包括语意、层级、设计形式、风格、一致性、范围。而其他的设计思考也是这个设计法则的变体,中心思想没有发生变化。通过对以上设计思考点的聚合,来设计能够传递Icon语意,并且能够清晰展现产品结构和信息层级的Icon系统,通过差异化的设计形式展现产品设计的独特风格,让具有一致性的设计语言传递信息,和用户形成共鸣。

层级
第一层级Icon
第二级别Icon
第三层级Icon
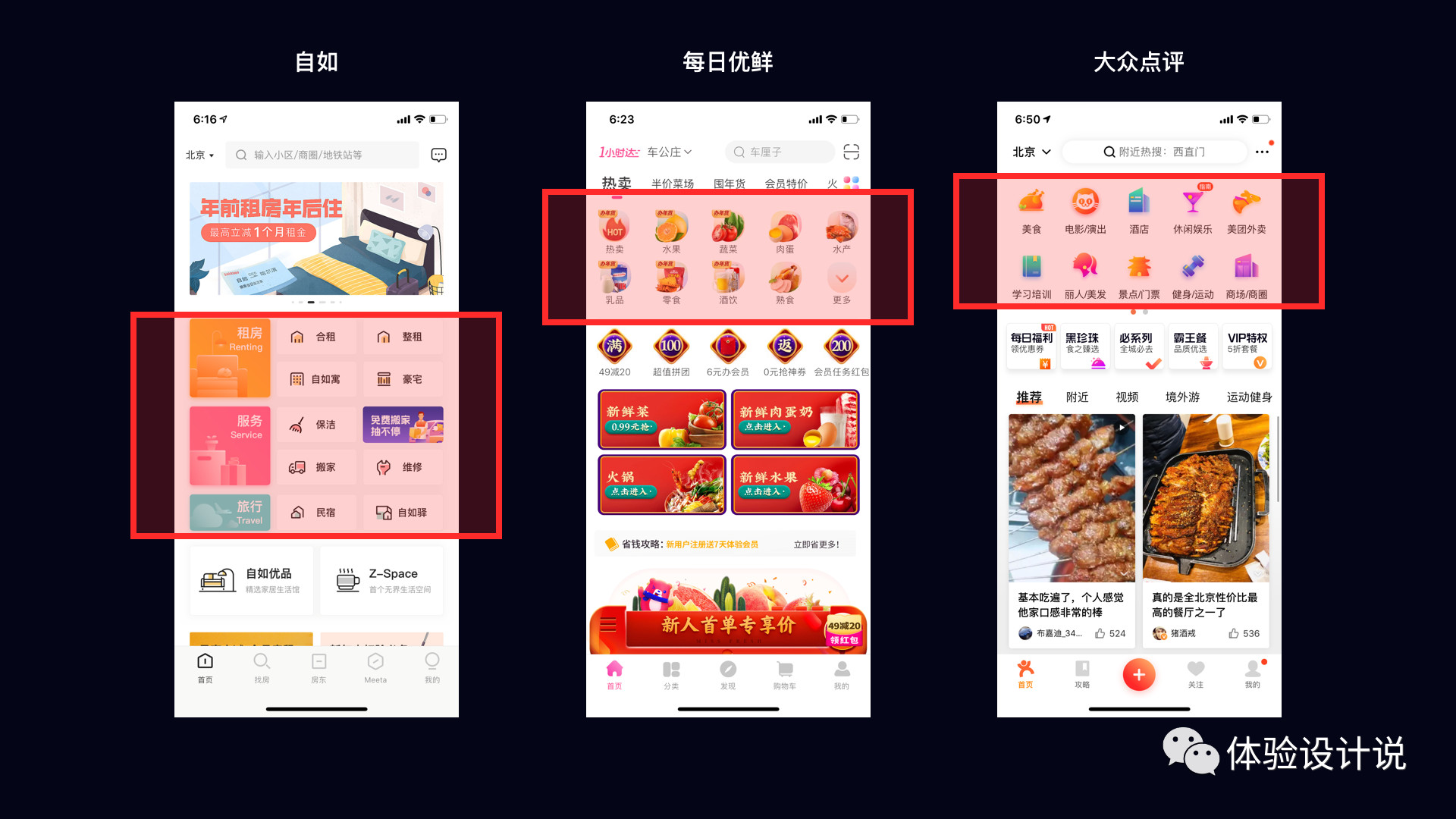
第一层级的Icon一般指首页的井字入口Icon,让用户快速获取入口信息,完成对产品流量的分流,让用户快速完成自己的任务。这种类型的Icon是级别最高的,无论是面积、形式感、视觉冲击力都应该是最突出的,这种高层级的Icon可以简单通过一下三种方法表现,
- 1、拟物化的设计方式增加视觉重心和吸引力。
- 2、通过细节的增加呈现Icon设计的复杂形式感。
- 3、采用冲击力强的色彩对比,抓住用户的关注点。除此之外具体的思考过程,后文也会详细讲述。
下图分别是“自如” “每日优鲜” “大众点评”的首页入口Icon,分别采用了拟物化设计,细节添加,色彩对比的设计方法。

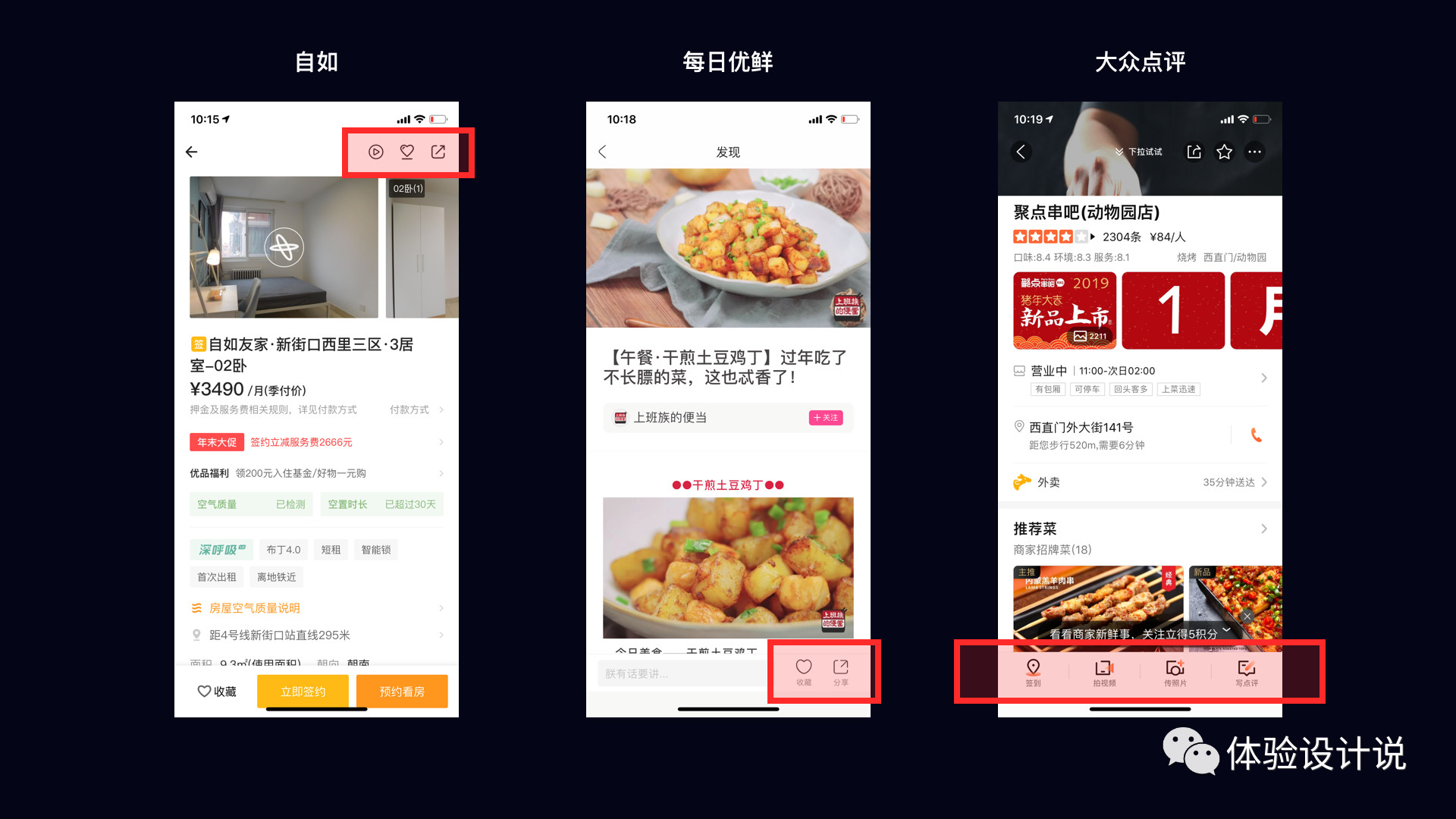
第二级Icon归纳为导航类型的Icon,引导用户操作产品,完成用户的任务,同时传递品牌特色。这种Icon类似真实街道中的指向标。第二层级的Icon不需要做的视觉重点非常重,能够让用户认知到,并且了解Icon传递的信息,在操作行为上产生预期就可以。通常的设计样式是线型Icon或者是面型Icon。
下图分别是“自如” “每日优鲜” “大众点评”的二级Icon系统

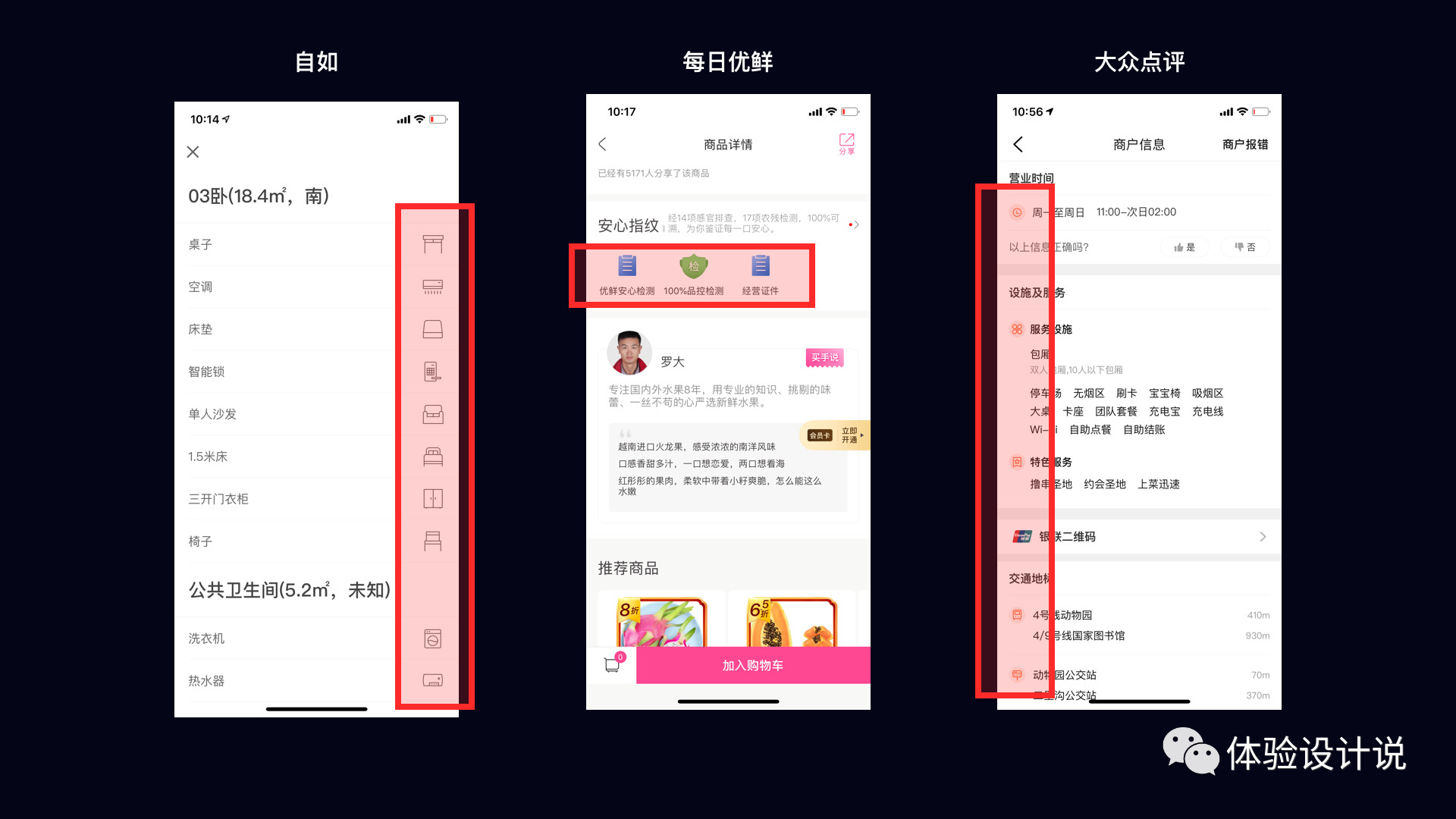
第三类Icon是语意型Icon,主要是向用户传递信息,烘托信息氛围,并且引导用户浏览信息。这种类型的Icon视觉相对较轻,且不可点击,具体的设计思考在后续的内容展开。
下图分别是“自如” “每日优鲜” “大众点评”的三级Icon系统

以上三级的划分并不是说Icon只有这几种类型,这样划分是从功能和视觉上进行区分便于设计同学理解,当然在具体的设计过程中也可以对Icon进行更细化的区分,最主要根据具体的需求去定义Icon的层级,然后再采用对应层级的设计语言。
语意
1、Icon背后的语意(Icon的特性归纳)
2、Icon的可识别性(Icon的特点表现)
Icon的重要意义是抓住用户能够通过图像式的语言快速获取产品信息。所以在Icon的设计之前,需要思考Icon背后传递的文字语意,理解语意,构建对于语意的多维拆解(比如沙发是由靠背、两个扶手、四条腿构成,重心要稳,和床有哪些区别等等)。同时还需要思考Icon图形化之后的可识别性,基于对用户认知的了解,归纳Icon设计中需要具体表达的几个关键特点,迎合用户的认知心里。帮助用户快速的获取Icon想要传递的信息,如果不能快速的获取,反而增加了用户获取信息的成本,那就本末倒置,削弱了用户的使用体验。
例:下图是“大众点评”二级Icon设计的语意表现思考方法

设计形式
1、外形
2、表达方式
3、色彩组合
4、Icon特色
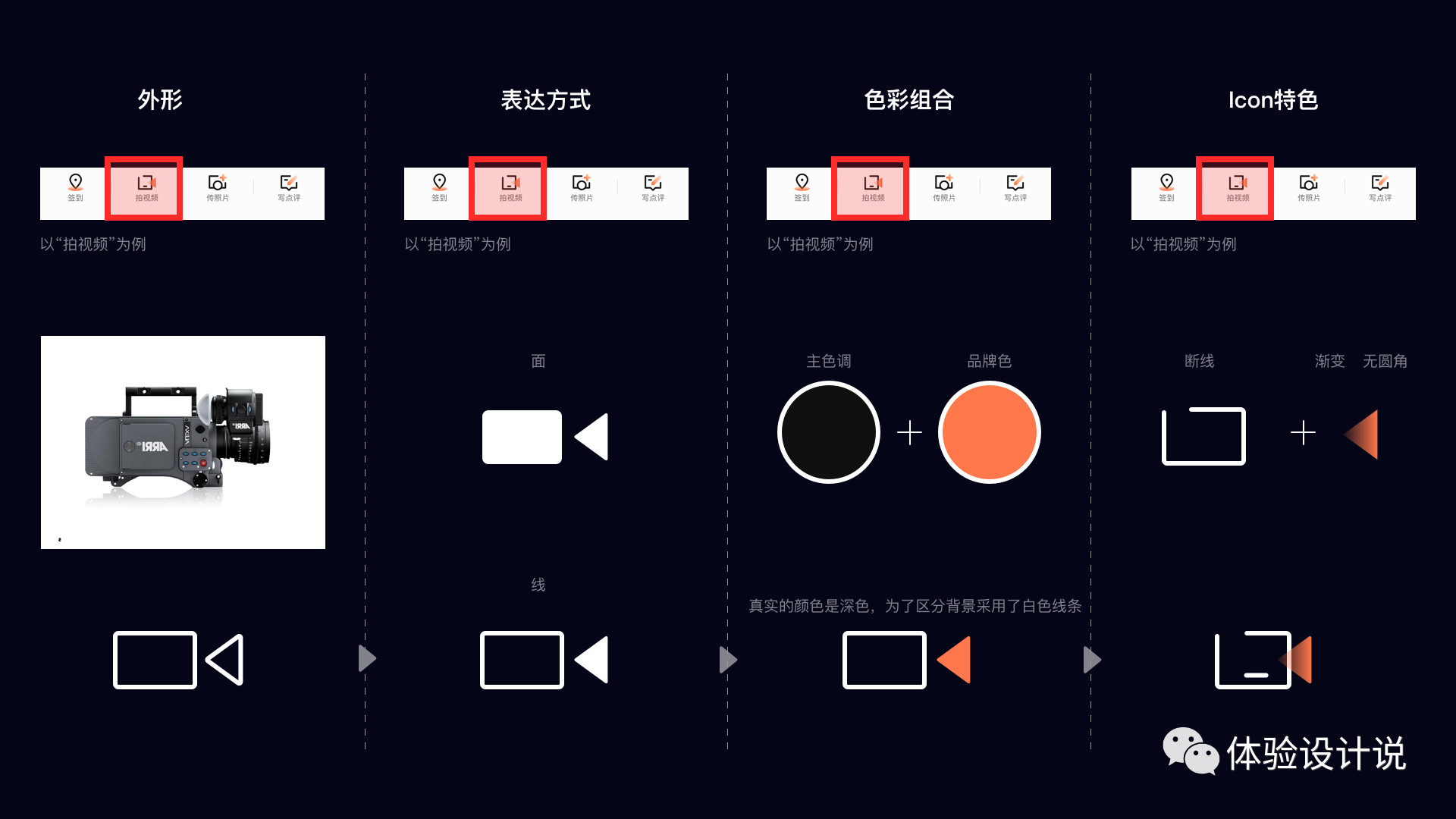
外形是Icon 的基本形态,不同的形态传递不同的视觉感受,构建不同的心智。同时Icon的外形决定了内部元素的设计。
Icon的表达方式主要两种,分别是线型Icon,面型Icon。线型Icon形式抽象、简洁,便于用户识别,用户认知成本较低,缺点是Icon容易极简,造成了似是而非,可识别性降低。面性Icon相对线型Icon视觉重心更突出,便于用户聚焦,设计表现形式会更丰富,缺点是可能会过于复杂,造成信息层级混乱,增加了用户的认知成本。
色彩组合,就是Icon中的色彩语言,在设计Icon的过程中通常包括单色系的Icon和色彩组合系列的Icon。通过不同颜色的组合传递产品的品牌形象和产品特质,在设计Icon的过程中,尤其是导航Icon的过程中不建议使用超过两种颜色的Icon,这样容易使用户视觉疲劳。
Icon特色是Icon在设计过程中的细节,这些细节是体现Icon自身精致的部分,同时也会影响用户对于产品和品牌的认知联系。影响产品的感性认知触达用户内心。
例:下图以“大众点评”中的“拍视频”icon做举例说明

风格
1、品牌理念
2、产品特色
3、视觉特色
品牌理念是是指产品背后的定义和想要传递的价值。通过简介的符号、文字传递给用户的认知、理解、印象、感受。通过塑造品牌理念的塑造,和用户在感性层面形成共鸣。融入品牌基因的Icon系统具有更好的辨识性和认同感。这需要设计师和业务团队一起沟通产品,深入理解业务,总结出关键词语表达品牌,最终和业务团队达成统一共识。
产品特色指产品在同行业中的定位差异,核型竞争力。通过简洁的视觉语言进行表现。通常的产品特色体现在业务范围、用户群体,使用场景,产品功能等。在这四个维度中总结归纳成可落地的具体的表达关键词,进一步具象化。
视觉特色指在竞品分析中,总结得到在视觉层面其他产品中可以借鉴的感性共性和自己产品定位差异性的结合。通过可借鉴的共性传递行业的特点,而差异化的视觉表现可突出自己产品的特色和竞争力。
例:继续以“拍视频”Icon为例子进一步解释说明

一致性
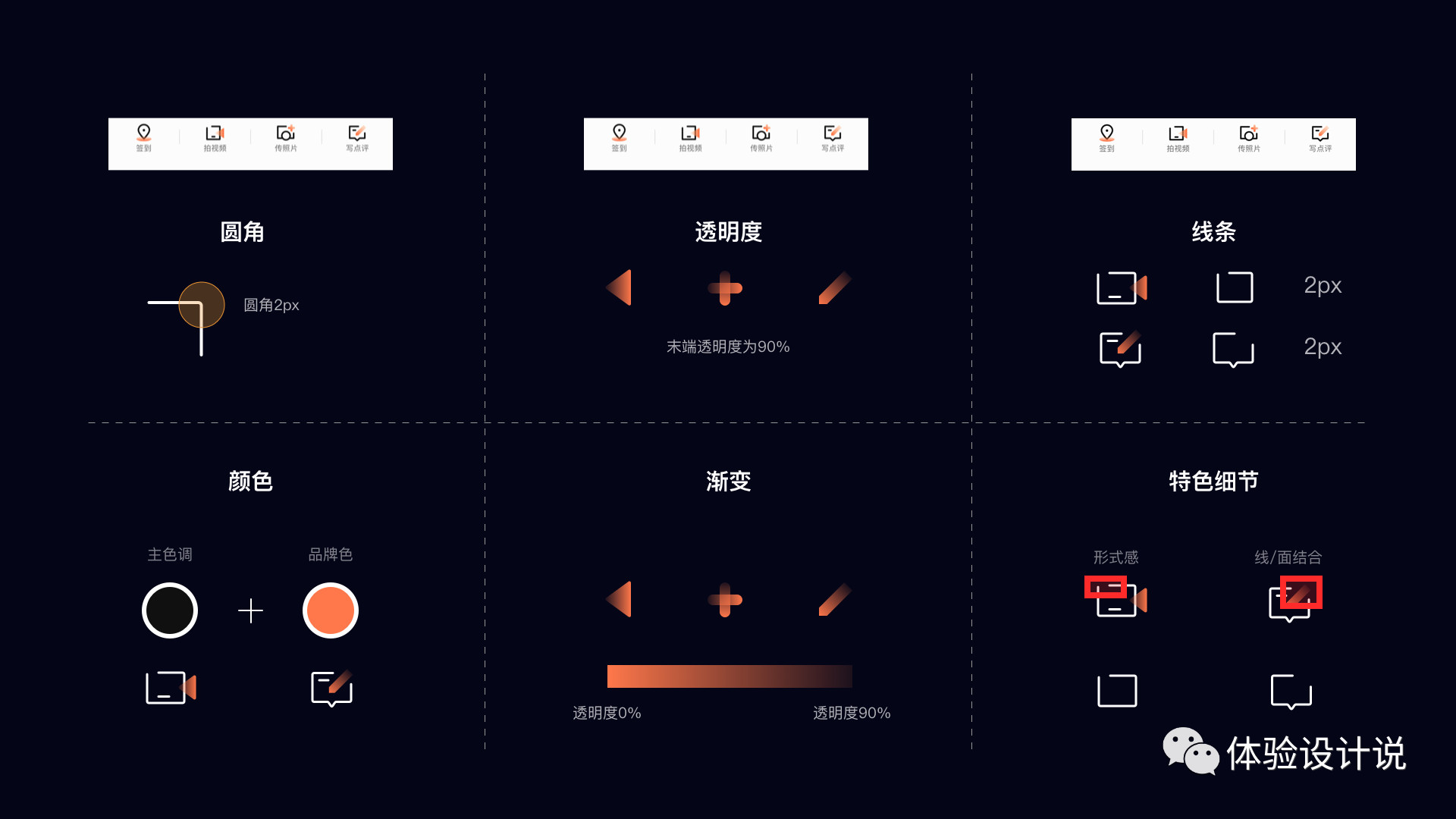
一致性的综合表现在圆角、透明度、线条粗细 、间距、颜色、层级、渐变、特色细节。
Icon的一致性有利于降低用户的认知成本,便于品牌传递,而Icon的非一致性会增加用户的跳出感,降低用户对于产品专业度的认可。通常情况下可以通过以上8个维度进行分析和提炼。前七个维度大家比较好理解。重点解释一下第八个维度“特色细节”,特色细节是设计师通过对于产品和业务的理解主观加入的一些关键性视觉表现的点,增加产品一致性的基因,可能是断线,尖角,原点等等标志性元素。
例:下图通过对“大众点评”Icon做拆解进一步从六个维度说明Icon系统的一致性(并不是说每一个icon的设计必须包含八个维度)

范围
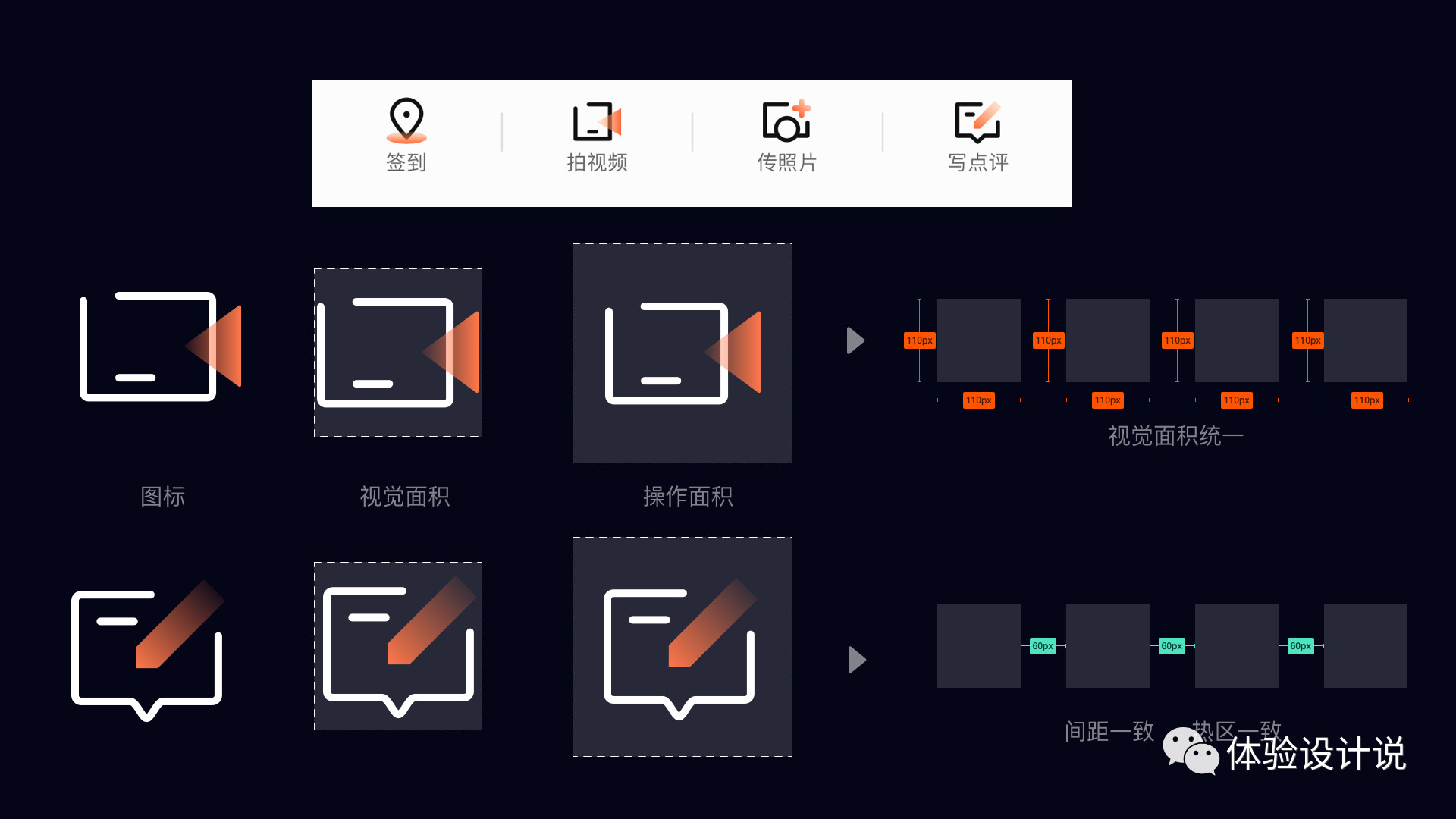
视觉范围和热区范围
随着Sketch的普及,更多的设计师开始采用一倍的设计画布输出设计方案,但在设计的过程中需要注意视觉面积和物理面积,两个Icon的物理尺寸大小是一样的,视觉感性的面积偶尔会变化。所以需要在设计完Icon之后,对Icon进行排列,进行视觉对比,发现视觉的不一致性。
热区范围是代码定义的用户可操作的交互面积,视觉是感知不到的。热区范围的确定有利于开发工程师和设计师达成视觉方案的一致。避免后期由于大家对于方案设计、开发理解的不同,增加后续沟通的成本。通常情况下会出现的问题就是
- 1、界面开发的还原度低
- 2、热区范围过小,用户无法点击
- 3、Icon的热区范围不一致。

总结
在设计的过程中,Icon的样式可以借鉴,但要根据自己的产品做形式上的调整,具体可以通过上述谈到的几个维度作为切入点调整Icon。同时在设计的过程中避免无穷的细化,因为有些细节用户根本不会观察到,这样做只能是设计师的自嗨。设计师容易漏掉的是热区范围的确定,尽管Ios平台和Android平台都有对于Icon范围的定义,但针对产品的icon热区范围调整还是要有设计师自己的想法。这样才能增加Icon设计的思考价值,也更符合产品自身的特色。
原文地址:体验设计说(公众号)
作者:亮king








评论0