导航模式是提高可用性的捷径。当你查看近年来最成功的交互导航设计时,显而易见的赢家是那些完美执行基本原则的人。虽然跳出条条框框思考是一个非常好思维方式,但有些规则是你不能打破的。以下是创建出色的移动导航的四个重要原则。
简单
首先,最重要的是,导航系统必须简单。良好的导航应该感觉像一只无形的手,引导用户。一种方法是根据移动用户最有可能执行的任务来确定移动应用程序的内容和导航的优先级。
可见
正如雅各布·尼尔森( Jakob Nielsen)所说,识别物体比记忆更容易。这意味着你应该通过使操作和选项可见来最小化用户的记忆负担。导航应该始终可用,而不仅仅是在我们预期用户需要导航的时候。
明确
导航功能必须是不言而喻的。你需要以简洁明了的方式传递信息。在没有任何外部指导的情况下用户应该一目了然的知道如何从A点转到B点。试想一下购物车图标,它作为一个标签或查看项目的标识符。用户无需考虑如何导航才能进行购买;此元素将指导他们执行适当的操作。
一致性
所有视图的导航系统应相同。不要将导航控件放在不同页面上的新位置。不要欺骗你的用户,要始终保持言行一致。你的导航应该使用“最不意外的原则”。导航应该激励用户参与并与你所提供的内容互动。
大拇指设计法则
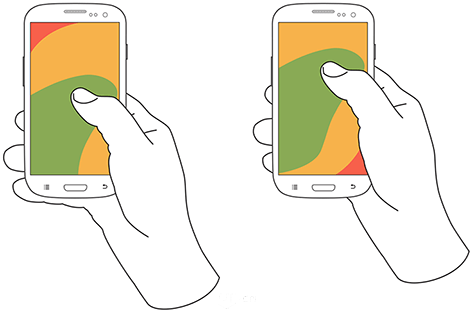
史蒂文·霍伯在对移动设备使用情况的研究中发现,49%的人依靠一个拇指在手机上完成任务。在下面的图中,手机屏幕上的图表是近似可达图,其中颜色表示用户可以触及的屏幕区域,并与拇指交互。绿色表示用户可以轻松到达的区域;黄色表示需要伸展的区域;红色表示需要用户改变握住设备的方式的区域。

在设计时,要考虑到你的应用程序将在多种环境中使用;即使是喜欢使用双手握手机的人也不一定总是使用多个手指,更不用说双手与你的用户界面交互了。将最高层级且常用的操作放在屏幕底部非常重要。这样,通过单手和拇指的交互即可轻松达到目标。
另一个重点是底部导航应该用于具有相同重要性的最高层级目标。是需要从应用程序中的任何位置都可以直接访问的。
最后,也是很重要的一点,要注意点击目标区域的大小。Microsoft 建议 你将触摸目标区域大小设置为9平方毫米或更大(135 ppi显示器上的48×48像素,缩放比例为1.0倍)。避免使用小于7平方毫米的触摸目标区域。

触摸目标区域不应小于44像素到48像素(或11毫米到13毫米),包括填充。
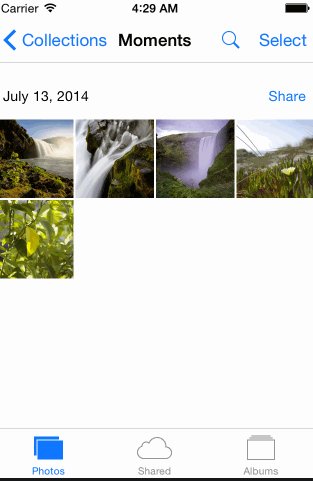
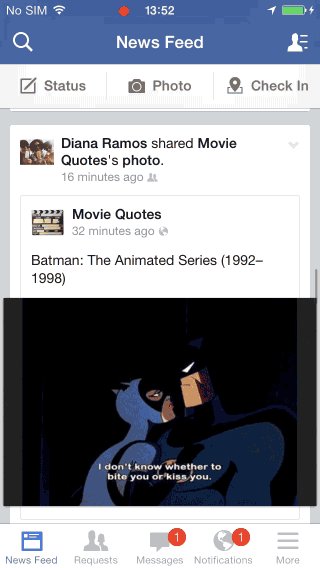
标签栏
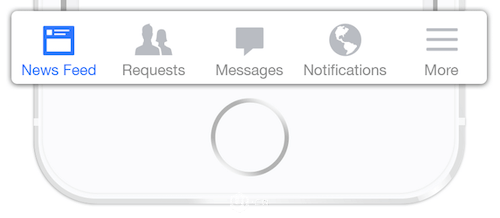
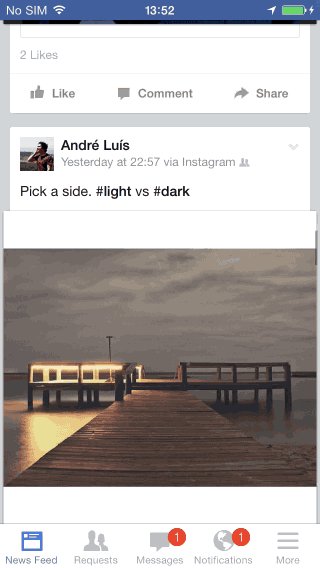
许多应用程序使用标签栏来显示应用程序最重要的功能。facebook只需轻触一下就可以提供核心功能的主要部分,允许在功能之间快速切换。

底部导航设计的三个关键因素
导航通常是将用户带到他们想要去的地方的工具。对于具有相似重要性的指定顶级目的地,这些目的地需要从应用程序中的任何位置直接访问。好的底部导航设计应该遵循以下三个原则。
1.仅显示最重要的目的地
避免在底部导航中使用五个以上的访问标签,因为TAP目标之间的距离太近。在标签栏中放太多标签会使人们很难点击他们想要的标签。而且,随着每个额外的选项卡显示,就会增加了应用程序的复杂性。

避免使用五个以上的目的地。
避免滚动内容
对于小屏幕来说,部分隐藏的导航似乎是一个非常好的解决方案,因为你不必担心有限的屏幕空间,只需将导航选项放入一个可滚动的选项卡即可。但是,可滚动的内容效率较低,因为用户必须先滚动才能看到所需的选项,因此最好尽可能避免。

该避免在选项卡栏中放置太多项目,以防止用户滚动,然后才能单击所需的选项。
2.明确当前位置
应用程序菜单上最常见的一个错误是没有明确用户的当前位置。“我在哪里?“是用户遇到的基本问题之一。用户应该第一眼就知道如何从A点转到B点,而不需要任何外部引导。你应该适当的使用视觉提示(图标、标签和颜色),这样导航就不需要任何解释。
图标
底部导航应该与图标的内容进行适当的结合。尽管有一些用户熟悉的通用图标,但大多数图标代表的功能包括搜索,电子邮件,打印等。

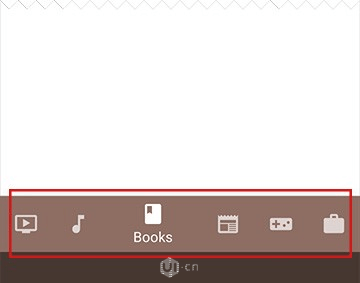
在适用于Android的先前版本的Bloom.fm应用程序中,很难理解用户的当前位置。
颜色
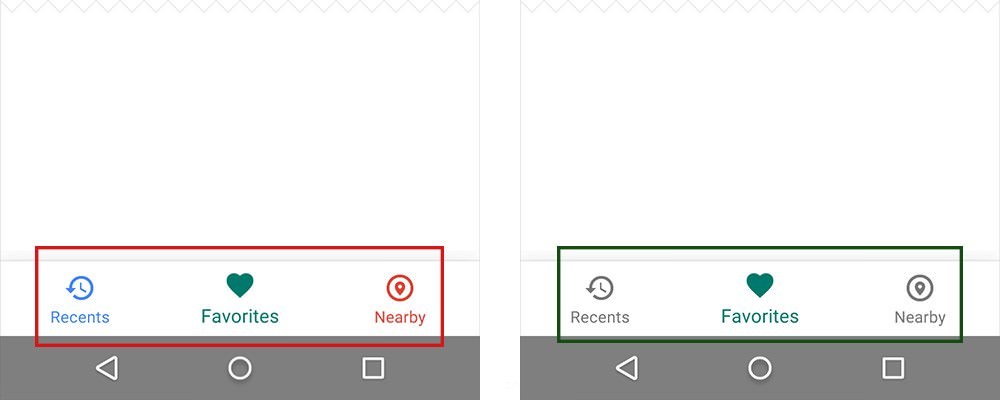
避免在底部选项卡栏中使用不同颜色的图标和文本标签。相反,遵循这个简单的规则,用应用程序的主颜色为当前的底部导航(包括图标和任何显示的文本标签)着色。

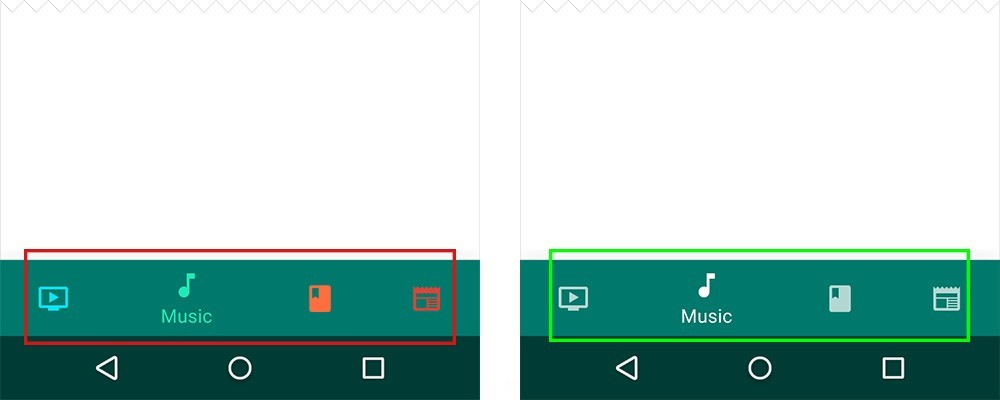
左:不同颜色的图标使你的应用看起来像一棵圣诞树。右:只使用一种原色。

这是iOS的Twitter应用程序中的底部栏菜单。消息视图处于选中状态。
如果底部导航栏是彩色的,请确保对当前位置的图标和文本标签使用黑色或白色。

左:避免将彩色图标与彩色底部导航栏配对。右:使用黑色或白色图标。
文本标签
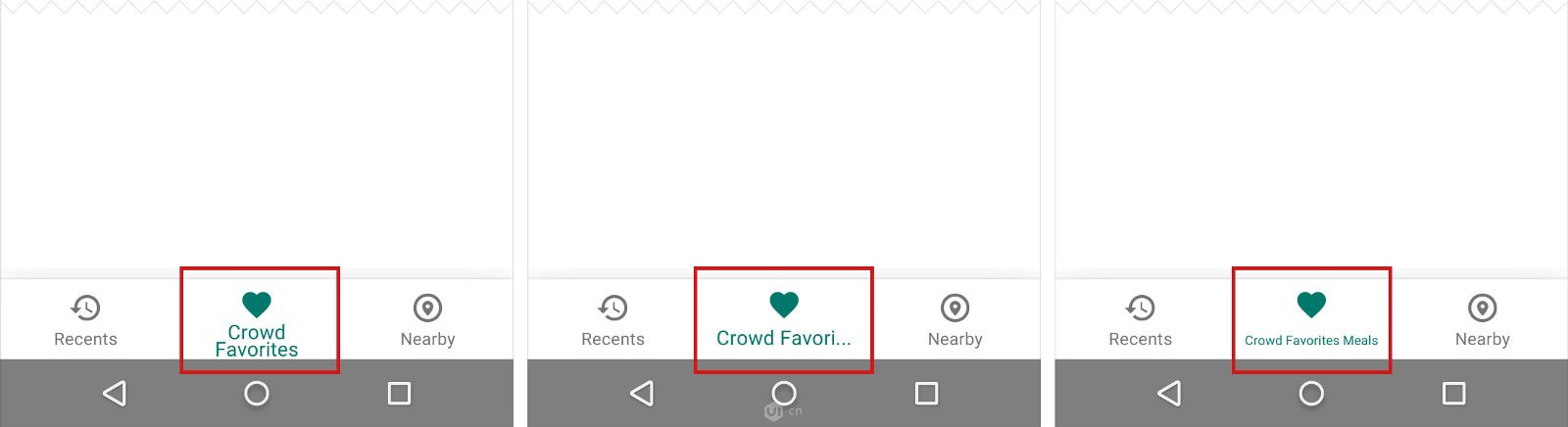
文本标签应为导航图标提供简短且有意义的定义。避免使用长文本标签,因为它们不会截断或自动换行。

避免换行,截断和缩小文本标签。
菜单元素应易于理解。用户应该能够理解点击元素时会发生什么。
目标尺寸
使目标区域足够大,以使其易于点击或单击。要计算每个底部导航动作的宽度,请将视图的宽度除以动作数量。或者,将所有底部导航动作设置为最大动作的宽度。Android建议移动设备底部导航栏的尺寸如下。

显示了移动设备上的固定底部导航栏,单位为密度独立像素(dp)
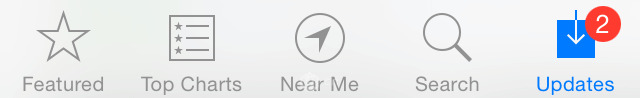
标签上的微标
你可以在标签栏图标上显示微标,以表明存在与该视图或模式相关的新信息。

考虑对标签栏图标加微标以保持通俗易懂。
3.使导航不言而喻
良好的导航感觉就像是一只看不见的手,可以引导用户前进。毕竟,如果人们找不到它,即使是最酷的功能或最引人注目的内容也没有用。
行为
每个底部导航图标必须指向目标目的地,并且不应打开菜单或其他弹出窗口。点击底部的导航图标可以引导用户直接进入相关的视图,或者刷新当前活动的视图。不要使用标签栏为用户提供对当前屏幕或应用程序模式下的元素起作用的控件。如果需要提供控件,请改用工具栏。

每个底部导航图标必须通向目标目的地。

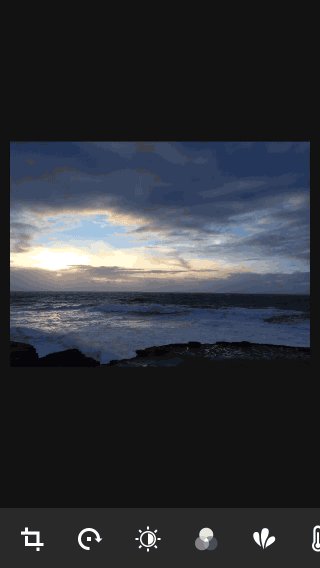
上面的控件是工具栏而不是底部导航。
保持一致性
尽可能在各个页面上显示相同的选项卡。最好是你能给用户一种视觉稳定性的感觉。
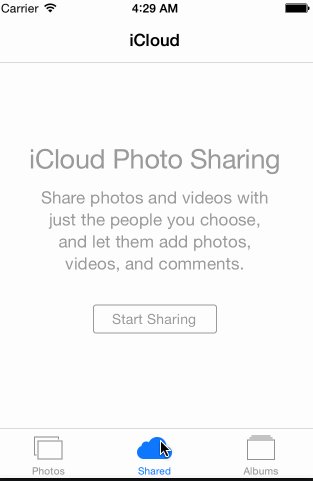
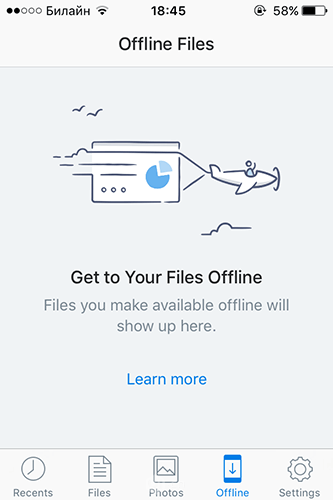
当选项卡的功能不可用时,不要删除它。如果在某些情况下删除了某个选项卡,但在其他情况下没有,替换使应用程序的UI无法预测。最好的解决方案是确保所有选项卡都已启用,但要说明为什么选项卡的内容不可用。例如,如果用户没有本地文件,则Dropbox应用中的“本地”选项卡将显示一个页面,说明如何获取文件。

Dropbox应用的空状态页面
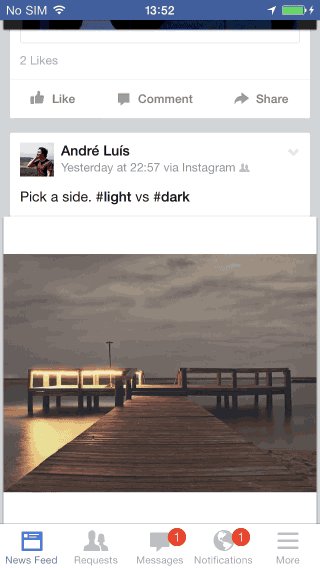
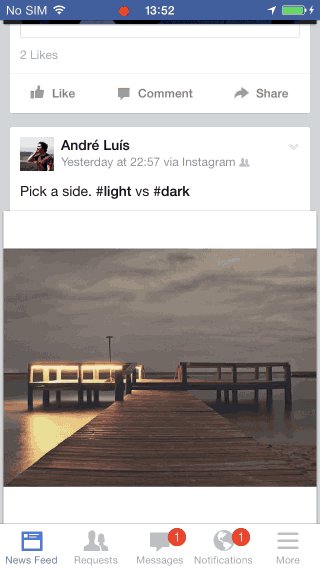
滚动时隐藏标签栏
如果屏幕是滚动的,则当人们滚动查找新内容时,标签栏可以隐藏,而当他们开始回到顶部时,标签栏可以显示。

标签导航可以在滚动时动态消失。
视觉愉悦
避免使用横向运动在视图之间转换。活动视图和非活动视图之间的过渡应使用淡入淡出动画。
图形图标:创意导航
屏幕尺寸是将你的观点传达给用户的主要挑战。使用图形图标作为菜单元素是解决移动端屏幕空间有限问题的最有效的方法之一。图标的图形说明了点击它后将会进入什么页面,这种导航模式更加节省屏幕空间。

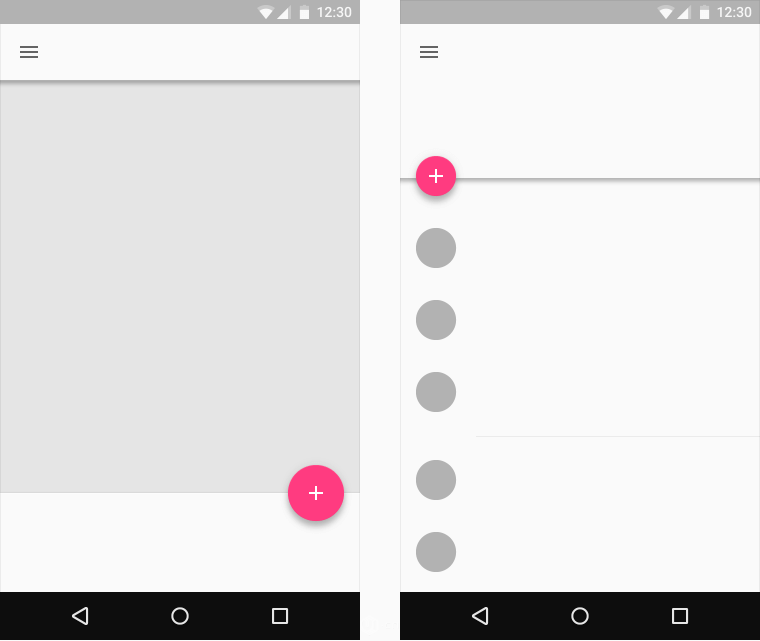
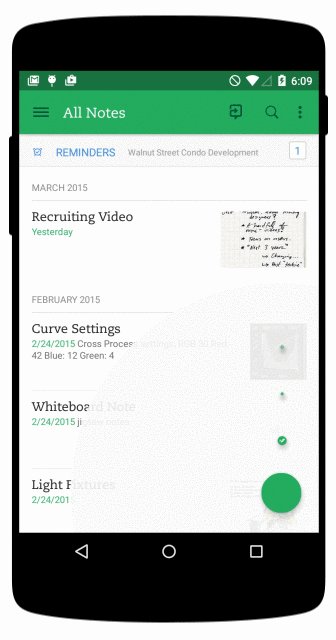
Google Material Design,浮动操作按钮
Google Material Design 对这种类型的导航使用术语“浮动擦操作按钮”。它们的区别在于浮动在UI上方的带有圆圈的图标,并具有运动行为。
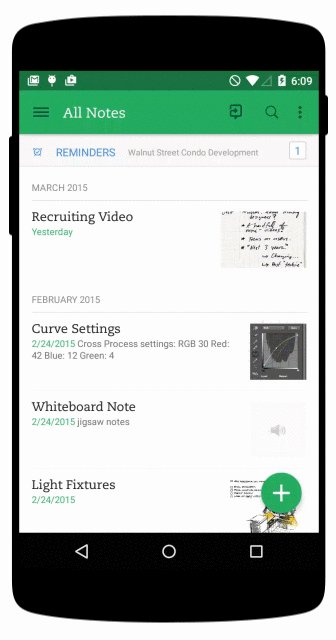
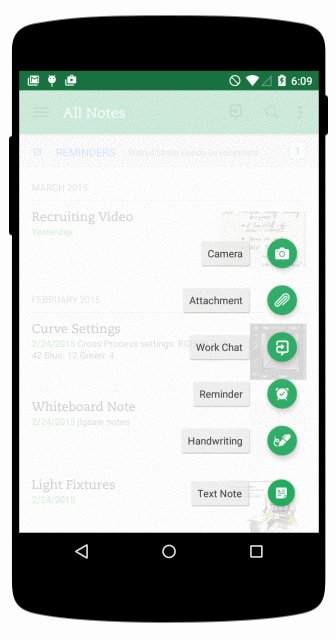
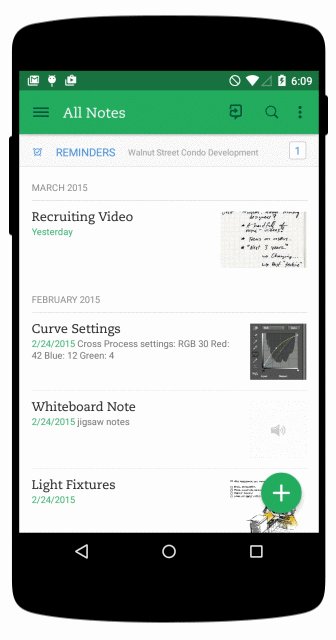
像Evernote这样的应用程序通过对最重要的用户操作使用浮动操作按钮简化了操作流程。

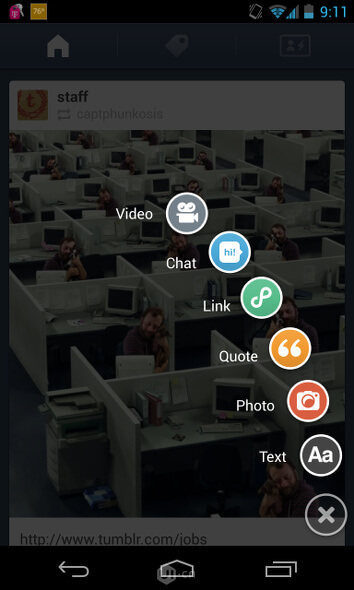
Tumblr具有漂亮的图形图标以及适当的标签。当你在应用程序中滑动屏幕时,这些图标也很方便地消失。

然而,这种模式有一个明显的缺点-浮动操作按钮隐藏内容。从用户体验的角度来看,不便于用户频繁点击操作
而且,许多研究人员表明,图标难以记忆,而且效率极低。只有普遍理解的图标才能被很好的记忆(例如,打印,关闭,播放/暂停,回复等)。这就是为什么使图标清晰直观*,并在图标旁边引入文本标签的*重要原因。
结论
导航通常是将用户带到他们想要去的地方的一种媒介。在使用应用程序时,要始终考虑用户角色以及他们的目标。然后,定制导航以帮助他们实现这些目标。为用户设计。一个产品对他们来说越容易使用,他们使用它的可能性就越大。
原文地址:SMASHING
译文地址:UI中国
作者:Nick Babich
译者:Coldrain1








评论0